전자상거래 랜딩 페이지: 2019년에 알아야 할 모든 것
게시 됨: 2018-12-31빠른 탐색
- 소개
- 랜딩페이지란?
- 전자 상거래 웹 사이트에 방문 페이지가 필요합니까?
- 좋은 전자 상거래 방문 페이지의 기본 사항은 무엇입니까?
- 전자상거래를 위한 방문 페이지 만들기
- 깔끔하고 심플한 디자인으로 시작하세요
- 올바른 색 구성표 사용
- 강력한 콘텐츠 작성
- 페이지 최적화
- 사용자 친화적으로 만드십시오
- 모바일 친화적으로 만드세요
- 교통에 주의
- 전환율이 높은 전자상거래 방문 페이지를 만드는 도구
- 전자상거래 랜딩 페이지 모범 사례
- 전환에 초점
- 명확한 CTA 포함
- 탐색 모음 또는 메뉴를 잊어 버리십시오.
- 매력적인 시각적 콘텐츠에 베팅
- 신뢰를 쌓다
- 방문자의 참여 유지
- 훌륭한 전자상거래 랜딩 페이지의 예
- 결론
소개
전자 상거래 붐으로 유명 브랜드에서 가정 공연에 이르기까지 많은 비즈니스에서 전자 상거래 웹 사이트를 만들어 판매를 늘리는 것이 필수적이었습니다.
웹사이트는 판매를 위한 훌륭한 도구가 될 수 있지만 고객을 끌어들이고 사이트에서 제공되는 제품과 할인 거래를 발견할 수 있도록 하는 것은 방문 페이지입니다.
전자 상거래를 위한 방문 페이지 디자인을 가볍게 여겨서는 안 됩니다. 전자 상거래 웹 사이트의 가장 중요한 부분 중 하나이며 브랜드의 인상을 남기거나 깨뜨릴 것입니다.
전자 상거래 비즈니스를 위한 방문 페이지를 구축 중이라면 계속 읽으십시오. 도움이 될 자세한 가이드가 준비되어 있습니다.
우리는 중요한 디자인 팁과 실제로 작동하는 랜딩 페이지의 필수 구성 요소에 대해 논의할 것입니다.
랜딩페이지란?
이름에서 알 수 있듯이 방문 페이지는 웹 주소를 방문했을 때 방문하는 페이지가 아닙니다.
LP는 트래픽을 유도하고 방문자가 조치를 취하도록 설득하는 유일한 목적을 가진 독립형 페이지입니다. 제품이나 서비스를 광고하고 싶지만 웹사이트에 투자할 수 없는 경우에 특히 유용합니다.
랜딩 페이지를 사용하면 고객이 관심을 가질 만한 항목이나 서비스를 보여주고 잠재적으로 구매를 유도할 수 있습니다.
전자 상거래 웹 사이트에 방문 페이지가 필요합니까?
짧은 대답 – 예, 확실히 합니다.
자세히 살펴보겠습니다.
많은 사람들이 뛰어난 제품 페이지를 만들고 SEO를 통해 해당 제품 페이지로 트래픽을 유도하는 대신 사이트에 방문 페이지를 추가해야 하는 이유를 궁금해합니다.
그러나 연구에 따르면 랜딩 페이지가 제품 페이지보다 방문자를 더 많이 끌어들이는 것으로 나타났습니다.
랜딩 페이지는 더 많은 리드를 생성할 뿐만 아니라 높은 ROI를 제공하고 더 많은 전환을 유도합니다.
전자 상거래 웹 사이트에는 둘 이상이 있을 수 있습니다. 연구에 따르면 LP가 더 많은 웹사이트는 미친 듯이 리드를 생성합니다. 웹사이트를 방문하는 사람들이 다르기 때문에 개별 요구 사항에 맞게 메시지를 조정해야 하기 때문입니다.
결론적으로, 모든 각도에서 가능한 최선의 방법으로 귀하의 브랜드와 제품을 나타내는 여러 LP에 퍼뜨리는 것이 좋습니다.
좋은 전자 상거래 방문 페이지의 기본 사항은 무엇입니까?
랜딩 페이지는 참여도를 높이고 그 대가로 매출을 높일 수 있습니다. 성공적인 전자상거래 랜딩 페이지의 역할은 다음과 같습니다.
접근 가능
랜딩 페이지를 디자인할 때 염두에 두어야 할 가장 중요한 것 중 하나는 접근성입니다.
최고의 랜딩 페이지는 브랜드의 강점에 초점을 맞춘 명확하고 간결한 디자인을 가지고 있습니다. 복잡한 디자인으로 고객을 혼동하고 싶지 않습니다. 모든 버튼, 제안 또는 링크에 쉽게 액세스할 수 있도록 하고 페이지가 로드되자마자 눈에 잘 띄는 곳에 두십시오.
행동 유도
귀하의 주요 목표는 방문자가 귀하의 목표(가입, 다운로드, 구매, 등록, 구독 등)에 따라 조치를 취하도록 설득하는 것입니다. 달성하려는 목표를 파악하고 그에 따라 CTA 버튼을 디자인하십시오.
"자세히 알아보기" 또는 "동영상 보기" 버튼을 추가하여 잠재 고객을 웹사이트의 다른 페이지로 안내할 수 있습니다. 방문 페이지에 여러 CTA를 추가하는 것은 까다로울 수 있지만 올바르게 수행하면 웹 사이트의 성능이 향상될 것입니다.
강한 인상을 남기다
랜딩 페이지는 NO라고 말하기 어려울 정도로 설득력이 있어야 합니다.
오래 지속되는 인상을 남기고 싶다면 디자인에 브랜드의 진정한 본질이 반영되어야 합니다.
방문자에게 행동을 유도할 수 있는 시간은 단 몇 초밖에 없으므로 이를 사용하여 제품이 삶을 더 쉽게 만드는 방법을 전달하십시오.
전자상거래를 위한 방문 페이지 만들기
이제 랜딩 페이지 기본 사항을 다루었으므로 전자 상거래 웹 사이트용 랜딩 페이지를 만드는 과정을 안내해 드리겠습니다.
깔끔하고 심플한 디자인으로 시작하세요
랜딩 페이지 디자인은 군더더기 없이 깔끔해야 합니다.
제품 사진이나 배너가 많이 필요하지 않으며 링크나 이미지를 너무 많이 채우고 싶은 충동을 억제하는 것이 중요합니다.
몇 가지 리소스로 요점을 확인하세요.
큰 글꼴, 선명한 이미지, 눈에 띄는 태그라인은 제품에 대한 긴 설명보다 훨씬 빠르게 방문자의 관심을 사로잡습니다. 간단하고 요점을 유지하십시오.
올바른 색 구성표 사용
색 구성표가 중요합니다.
전달하려는 메시지를 강조하기 위해 노력해야 하며 판매하는 제품에 적합해야 합니다.
CTA에 더 선명한 색상을 사용하면 즉시 주의를 끌 수 있습니다.
강력한 콘텐츠 작성
클릭을 유도하는 것은 디자인뿐만이 아닙니다. 강력한 메시지는 전환을 늘리는 데에도 효과적입니다.
방문 페이지에는 긴 설명이 필요하지 않습니다. 간결하고 명확한 제목과 소제목으로 요점을 전달하십시오.
강력하고 설득력 있는 태그라인을 추가하면 큰 도움이 될 수 있습니다. 몇 줄로 콘텐츠는 방문자에게 제품이 어떻게 고충을 해결할 수 있는지 알려야 합니다.
작가의 블럭?
유사한 랜딩 페이지를 확인하고 영감을 얻으십시오!
페이지 최적화
코딩을 시작하면 랜딩 페이지를 무겁고 느리게 만드는 요소를 너무 많이 추가하지 않도록 주의하십시오.
랜딩 페이지가 반드시 검색 엔진에 최적화된 것은 아니지만 그것이 제품 페이지의 역할이기 때문에 트래픽을 끌어들이기 위해서는 여전히 최적화되어야 합니다.
조언: 압축된 이미지를 사용하고 CSS와 HTML을 최소화하여 업로드 속도를 높이며 브라우저 캐싱을 사용하여 모든 장치에서 방문 페이지가 빠르게 표시되도록 합니다.
사용자 친화적으로 만드십시오
디자인하거나 코딩할 때 접근성을 염두에 두십시오.
CTA 버튼, 배너 및 콘텐츠가 모두 서비스 또는 제품 중심에 있고 페이지에 간결하게 배치되었는지 확인하십시오.
방문자가 버튼이나 링크를 더 쉽게 볼 수 있도록 하면 클릭할 가능성이 높아집니다.
모바일 친화적으로 만드세요
이제 대부분의 사람들이 스마트폰을 사용하므로 랜딩 페이지를 모바일에 최적화하는 것이 필수적입니다.
코딩하는 동안 휴대폰, 태블릿 또는 기타 작은 화면에서 쉽게 볼 수 있도록 LP와 웹사이트를 구축해야 합니다.

교통에 주의
귀하의 작업은 랜딩 페이지를 만드는 것으로 끝나지 않습니다. 그것이 활성화되면, 당신에게 오는 트래픽을 지속적으로 확인하십시오.
방문 페이지의 목표는 리드를 생성하는 것이 아닙니다. 양질의 리드를 생성하는 것입니다. 제품이나 서비스에 관심이 있는 사용자를 유치하고 싶습니다.
분석 도구의 도움으로 귀하의 페이지가 올바른 목표 시장을 위한 자석인지 파악하십시오. 성공 가능성을 높이는 현명한 방법은 프로모션과 할인을 제공하는 것입니다.
전환율이 높은 전자상거래 방문 페이지를 만드는 도구
숙련된 코더가 아니어도 걱정하지 마십시오. 전문 개발자를 고용하거나 직접 수행할 수 있습니다. 귀하의 제품이나 웹사이트를 위한 아름답고 완전한 기능의 랜딩 페이지를 만드는 데 도움이 되는 많은 웹사이트와 애플리케이션이 있습니다.
다음은 즉시 작업을 시작할 수 있는 몇 가지 도구입니다.
- Instapage: 반응형 랜딩 페이지를 빠르게 만들고 싶다면 Instapage를 사용하세요. 인기 있는 소셜 미디어 플랫폼과 연결할 수 있는 도구가 내장되어 있으며 페이지를 모바일에 최적화하는 것이 얼마나 쉬운지 알게 될 것입니다.
- Thrive Architect: 드래그 앤 드롭 방식이며 직관적이며 대중적입니다.
- Shopify: 전자 상거래 웹 사이트 구축으로 더 유명하더라도 Shopify는 독립 실행형 랜딩 페이지를 만드는 데도 훌륭한 플랫폼입니다.
전자상거래 랜딩 페이지 모범 사례
지금까지 전자 상거래 또는 독립 실행형 제품을 위한 적절한 방문 페이지를 만들기 위한 기본 요구 사항과 단계를 살펴보았습니다. 다음은 이 페이지가 실제로 웹사이트의 트래픽을 증가시킬 수 있는 방법을 찾는 것입니다.
전환에 초점
방문 페이지를 만들 때 기본 목표는 전환수를 높이는 것이어야 하며 여기서 디자인이 큰 역할을 합니다.
CTA가 눈에 잘 띄는 곳에 배치되었는지 확인하십시오.

배너와 콘텐츠는 명확해야 하며 트래픽을 원하는 링크로 전환하는 데만 집중해야 합니다.
명확한 CTA 포함
방문자가 작업을 쉽게 수행할 수 있도록 하십시오!
서비스에 대한 무료 평가판을 제공하거나 제품을 판매하는 경우 방문 페이지에 전략적으로 배치된 대규모 "무료 평가판" 또는 "지금 구매" 핫스팟이 있어야 합니다.
탐색 모음 또는 메뉴를 잊어 버리십시오.
랜딩 페이지는 대부분 광고 역할을 하므로 페이지에 탐색 모음이 포함되어서는 안 됩니다.
방문자에게 다른 클릭연결 기회를 제공하지 마십시오. 혼란을 최소화하고 사용자가 기본 CTA를 클릭하도록 하는 데 집중하세요.
매력적인 시각적 콘텐츠에 베팅
방문자의 관심을 즉시 사로잡고 싶다면 양질의 제품 이미지, 비디오 및/또는 배너에 투자하십시오.
크고 밝은 색상의 텍스트를 추가하는 것도 도움이 됩니다. 제목과 부제목을 간결하게 유지하고 쉽게 볼 수 있는 위치에 배치합니다.
신뢰를 쌓다
방문자는 회사가 합법적인지 확인하기를 원하므로 연락처 정보를 건너뛰거나 짧은 회사 프로필을 추가하지 마십시오.
그러면 잠재 고객이 귀하에게 연락하고 판매 기회를 높일 수 있습니다.
고객 평가, 인증 및 수상을 하는 것은 제품에 대해 훨씬 더 강한 인상을 주는 또 다른 현명한 조치입니다.
방문자의 참여 유지
랜딩 페이지가 활성화되면 잠재 고객이 다른 곳으로 가지 않도록 열심히 노력해야 합니다.
소셜 미디어에서 타겟 시장을 참여시키고 그들이 관심을 갖고 있는 것이 무엇인지 알아내십시오. 전자 상거래 웹사이트는 일반적으로 행동 마케팅을 사용하여 인센티브를 제공하고 방문자가 경쟁에 참여하는 것을 방지합니다.
훌륭한 전자상거래 랜딩 페이지의 예
다음은 목적을 성공적으로 달성한 랜딩 페이지의 몇 가지 훌륭한 예입니다.

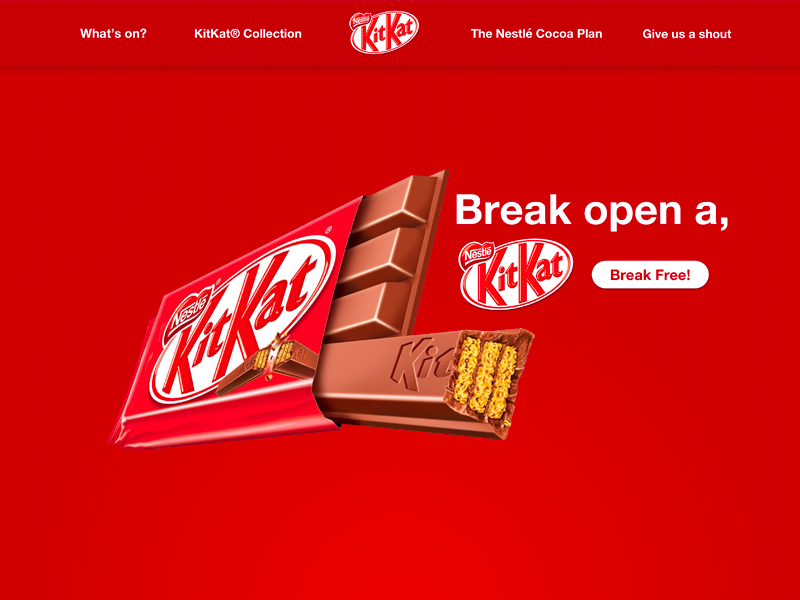
이 KitKat 랜딩 페이지는 매우 간단합니다. 매력적인 색상 구성으로 이 랜딩 페이지는 "Break Free"라는 제목의 기본 CTA를 강조합니다. 또한 탐색은 제품 및 일반 정보에 중점을 두고 불필요한 링크로 방문자의 주의를 산만하게 하지 않습니다.

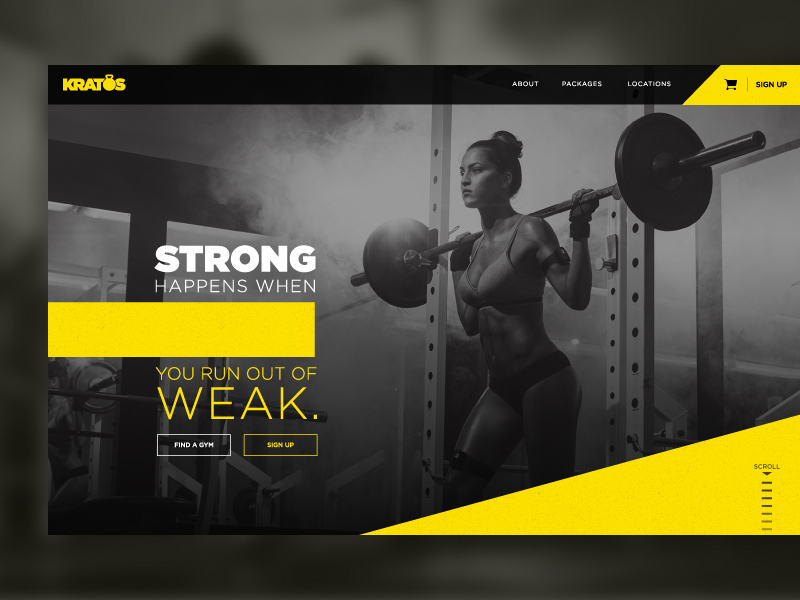
여기 또 다른 좋은 예가 있습니다. 이 체육관 방문 페이지에는 배경으로 선명한 그림이 포함되어 있습니다. 당신은 즉시 그것이 체육관에 관한 것임을 알 수 있습니다. 밝은 색상의 CTA, 강력한 헤드라인, 탐색 모음에 명확하게 표시되는 가입 옵션이 모두 효과적인 방문 페이지입니다.

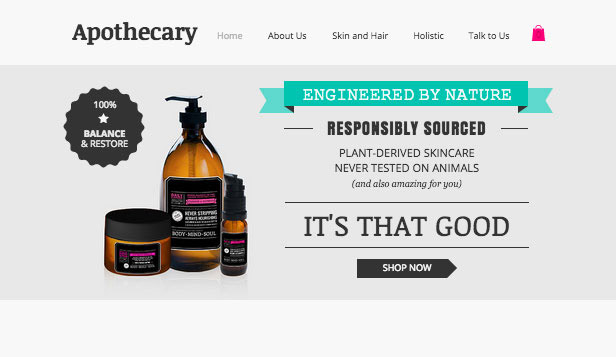
Apothecary의 방문 페이지는 전적으로 단일 제품 라인에 중점을 둡니다. 이 페이지에는 간단한 설명, 선명한 사진, 제품 페이지로 이동하는 "지금 구매" 버튼이 있습니다. 상단에 있는 About Us 및 Talk to Us 링크를 확인하세요. 방문자가 연락처 정보를 찾고 문의할 수 있습니다.

단순한 디자인의 완벽한 예인 이 자연 식품 랜딩 페이지는 부드러운 느낌을 줍니다. 매력적이고 신선하며 흥미로운 제안에 대해 자세히 알아보려면 시작하기 버튼을 클릭하도록 유도합니다.
결론
전자 상거래의 방문 페이지는 전환을 늘리고 판매를 늘리도록 설계되었습니다. 아름답고 선명한 사진, 눈에 띄는 CTA, 영리한 제목 및 훌륭한 콘텐츠와 같은 요소는 이러한 목표를 달성하는 데 도움이 됩니다. 다음 방문 페이지를 구축할 때 시각적이고 단순하며 접근 가능한 상태로 유지하는 것과 같이 염두에 두어야 할 특정 요구 사항이 있습니다. 이 가이드는 전환율이 높은 방문 페이지의 WHY와 HOW에 대한 훌륭한 101 안내를 제공합니다.
당신이 즐겼기를 바랍니다!
더 읽어보기:
- 최고의 전자상거래 트래픽 소스
- 전자상거래 및 제휴 마케팅: 드림팀
- 전자상거래 A/B 테스팅: 매출을 높이는 7가지 요령
