eコマースランディングページ:2019年に知っておくべきことすべて
公開: 2018-12-31クイックナビゲーション
- 序章
- ランディングページとは何ですか?
- eコマースウェブサイトにはランディングページが必要ですか?
- 優れたeコマースランディングページの基本は何ですか?
- eコマース用のランディングページの作成
- 明確でシンプルなデザインから始めましょう
- 適切な配色を使用する
- 強力なコンテンツを書く
- ページを最適化する
- ユーザーフレンドリーにする
- モバイルフレンドリーにする
- トラフィックに注意してください
- コンバージョン率の高いeコマースランディングページを作成するためのツール
- eコマースのランディングページのベストプラクティス
- コンバージョンに焦点を当てる
- 明確なCTAを含める
- ナビゲーションバーやメニューを忘れる
- 魅力的なビジュアルコンテンツに賭ける
- 信頼を築く
- 訪問者の関心を維持する
- いくつかの素晴らしいeコマースランディングページの例
- 結論
序章
eコマースブームにより、有名ブランドから在宅ギグまで、多くの企業がeコマースWebサイトを作成して売り上げを伸ばすことが不可欠になりました。
ウェブサイトは販売のための優れたツールですが、顧客を引き付け、サイトで提供されている製品や割引取引を見つけることができるものがランディングページです。
eコマースのランディングページのデザインは軽視すべきではありません。 これはeコマースWebサイトの最も重要な部分の1つであり、ブランドの印象を左右します。
eコマースビジネスのランディングページを作成している場合は、読み進めてください。詳細なガイドをまとめました。
重要なデザインのヒントと、実際に機能するランディングページの重要なコンポーネントについて説明します。
ランディングページとは何ですか?
彼らの名前が示唆していることに反して、ランディングページはあなたがウェブアドレスを打ったときにあなたが着陸するページではありません。
LPは、トラフィックを促進し、訪問者に行動を起こさせることを唯一の目的とするスタンドアロンページです。 製品やサービスを宣伝したいが、ウェブサイトに投資できない場合に特に役立ちます。
ランディングページを使用すると、顧客が興味を持っている可能性のあるアイテムやサービスを顧客に示し、潜在的に購入に駆り立てることができます。
eコマースウェブサイトにはランディングページが必要ですか?
簡単な答え–はい、確かにそうです。
詳細にしましょう。
多くの人々は、優れた製品ページを作成してSEOを介してそれらの製品ページにトラフィックを誘導するのではなく、なぜ自分のサイトにランディングページを配置する必要があるのか疑問に思っています。
ただし、調査によると、ランディングページは、商品ページだけの場合よりも多くの訪問者を引き付けます。
ランディングページはより多くのリードを生成するだけでなく、高いROIを実現し、より多くのコンバージョンを促進します。
eコマースWebサイトには、これらを複数含めることができます。 調査によると、LPの数が多いWebサイトは、狂ったようにリードを生成します。 これは、さまざまな人がWebサイトにアクセスするため、個々のニーズに合わせてメッセージを調整する必要があるためです。
結論として、あらゆる角度から可能な限り最良の方法でブランドと製品を表す複数のLPに分散することを強くお勧めします。
優れたeコマースランディングページの基本は何ですか?
ランディングページはエンゲージメントを高め、その見返りに売り上げを伸ばすことができます。 成功したeコマースランディングページの機能は次のとおりです。
アクセス可能であること
ランディングページをデザインする際に覚えておくべき最も重要なことの1つは、アクセシビリティです。
最高のランディングページは、ブランドの強みに焦点を当てた明確で簡潔なデザインを持っています。 雑然としたデザインで顧客を混乱させたくありません。 すべてのボタン、オファー、またはリンクに簡単にアクセスでき、ページが読み込まれるとすぐに気付くように目立つ場所に配置するようにしてください。
ドライブアクション
あなたの主な目標は、あなたの目標に基づいて行動を起こすように訪問者を説得することです:サインアップ、ダウンロード、購入、登録、購読など。あなたが達成したいことを理解し、それに応じてCTAボタンをデザインします。
「詳細」または「ビデオを見る」ボタンを追加することにより、潜在的な顧客をWebサイトの他のページに誘導できます。 ランディングページに複数のCTAを追加するのは難しい場合がありますが、正しく実行すれば、Webサイトのパフォーマンスが確実に向上します。
強い印象を与える
あなたのランディングページは、ノーと言うのが難しいほど説得力のあるものでなければなりません。
あなたが永続的な印象を残したいのであれば、あなたのデザインはあなたのブランドの真の本質を反映しているべきです。
訪問者に行動を起こさせるのに数秒しかかからないので、訪問者を使用して、製品がどのように生活を楽にするかを伝えます。
eコマース用のランディングページの作成
ランディングページの基本について説明したので、eコマースWebサイト用のランディングページの作成について説明します。
明確でシンプルなデザインから始めましょう
ランディングページのデザインはすっきりしている必要があります。
多くの製品写真やバナーは必要ありません。リンクや画像で過密になりたいという衝動に抵抗することが重要です。
いくつかのリソースであなたの主張を述べてください。
大きなフォント、鮮明な画像、および優れたタグラインは、製品が何であるかについての長い説明よりもはるかに速く訪問者の注意を引き付けます。 シンプルで要領を得てください。
適切な配色を使用する
配色は重要です。
あなたはあなたが伝えようとしているメッセージを強調するように働き、あなたが販売している製品に適していなければなりません。
CTAにシャープな色を使用すると、すぐに注目を集めることができます。
強力なコンテンツを書く
クリックを引き付けるのはデザインだけではありません。 強力なメッセージは、コンバージョンを増やすのにも同様に効果的です。
ランディングページには長い説明は必要ありません。 簡潔で明確な見出しと小見出しであなたの主張を述べてください。
強力で説得力のあるタグラインを追加すると、大いに役立ちます。 数行で、コンテンツは訪問者に製品が彼らの問題点をどのように解決できるかを伝えるべきです。
作家のブロック?
同様のランディングページをチェックして、インスピレーションを得てください!
ページを最適化する
コーディングを開始したら、ランディングページを重く遅くする要素を追加しすぎないように注意してください。
ランディングページは必ずしも検索エンジン最適化されているわけではありませんが、それは製品ページの仕事であるため、トラフィックを引き付けるために最適化する必要があります。
アドバイス:圧縮画像を使用し、CSSとHTMLを最小限に抑えてアップロードを高速化し、ブラウザのキャッシュを使用してランディングページがどのデバイスでもすばやく表示されるようにします。
ユーザーフレンドリーにする
設計またはコーディングするときは、アクセシビリティを念頭に置いてください。
CTAボタン、バナー、コンテンツがすべてサービスまたは製品の中心にあり、ページに簡潔に配置されていることを確認してください。
訪問者がボタンやリンクを見やすくすると、訪問者はそれをクリックする可能性が高くなります。
モバイルフレンドリーにする
ほとんどの人がスマートフォンを使用するようになったため、ランディングページをモバイル向けに最適化することが不可欠です。
コーディング中は、携帯電話、タブレット、その他の小さな画面で簡単に表示できるようにLPとWebサイトを作成してください。

トラフィックに注意してください
あなたの仕事はランディングページの作成で終わらない。 ライブになったら、あなたの道を行くトラフィックを継続的にチェックしてください。
ランディングページの目的は、リードを生成することではありません。 質の高いリードを生み出すことです。 あなたはあなたの製品やサービスに興味を持っているユーザーを引き付けたいです。
分析ツールを使用して、ページが適切なターゲット市場に適しているかどうかを判断します。 成功の可能性を高めるための巧妙なトリックは、プロモーションや割引を提供することです。
コンバージョン率の高いeコマースランディングページを作成するためのツール
あなたが熟練したコーダーでなくても心配しないでください。 あなたはプロの開発者を雇うか、自分でそれをすることができます。 製品やウェブサイトの美しく完全に機能するランディングページを作成するのに役立つ多くのウェブサイトやアプリケーションがあります。
すぐに始められるようにするためのいくつかのツールがあります:
- Instapage:レスポンシブランディングページをすばやく作成したい場合は、Instapageを使用してください。 人気のソーシャルメディアプラットフォームに接続するための組み込みツールがあり、モバイル用にページを最適化するのがいかに簡単かがわかります。
- Thrive Architect:ドラッグアンドドロップで、直感的で人気があります。
- Shopify:eコマースWebサイトの構築で有名な場合でも、Shopifyはスタンドアロンのランディングページを作成するための優れたプラットフォームでもあります。
eコマースのランディングページのベストプラクティス
これまで、eコマースまたはスタンドアロン製品の適切なランディングページを作成するための基本的な要件と手順を見てきました。 次の予定は、このページが実際にWebサイトのトラフィックを増やす方法を発見することです。
コンバージョンに焦点を当てる
ランディングページを作成するときの主な目標はコンバージョンを増やすことであり、ここではデザインが大きな役割を果たします。
CTAが目立つ場所に配置されていることを確認してください。

バナーとコンテンツは明確で、トラフィックを目的のリンクに誘導することにのみ焦点を当てる必要があります。
明確なCTAを含める
訪問者が簡単に行動できるようにします。
サービスの無料トライアルを提供したり、製品を販売したりする場合は、ランディングページに戦略的に配置された大規模な「無料トライアル」または「今すぐ購入」ホットスポットが必要です。
ナビゲーションバーやメニューを忘れる
ランディングページは主に広告として機能するため、ページにナビゲーションバーを含めることはできません。
他のクリックスルーの機会を訪問者に提供しないでください。 煩雑さを最小限に抑え、ユーザーにプライマリCTAをクリックさせることに重点を置きます。
魅力的なビジュアルコンテンツに賭ける
訪問者の注意をすぐに引き付けたい場合は、高品質の製品画像、ビデオ、および/またはバナーに投資してください。
大きくて明るい色のテキストを追加することも役立ちます。 見出しと小見出しを簡潔に保ち、見やすい場所に配置します。
信頼を築く
訪問者はあなたの会社が合法であることを確認したいので、連絡先情報をスキップしたり、短い会社概要を追加したりしないでください。
これにより、潜在的な顧客があなたに連絡し、販売の可能性を高めることができます。
顧客の声、認定、および賞を投入することは、製品の印象をはるかに強くするもう1つの賢明な動きです。
訪問者の関心を維持する
ランディングページが公開されたら、潜在的なクライアントが他の場所に行かないように一生懸命努力する必要があります。
ソーシャルメディアでターゲット市場に参入し、彼らが何に興味を持っているかを調べます。eコマースWebサイトは通常、行動マーケティングを使用してインセンティブを提供し、訪問者が競争に参加するのを防ぎます。
いくつかの素晴らしいeコマースランディングページの例
目的を達成するために成功したランディングページのいくつかの素晴らしい例を次に示します。

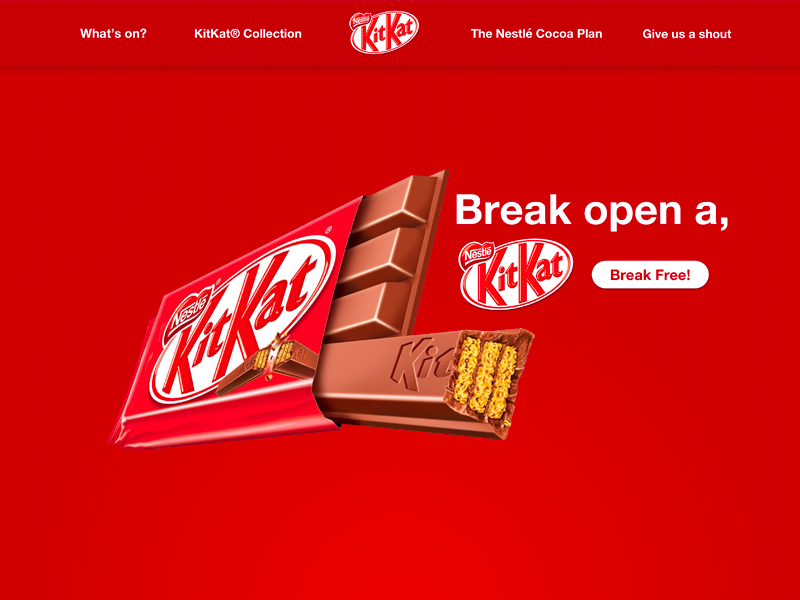
このキットカットのランディングページは、非常にシンプルです。 魅力的な配色で、このランディングページは、「BreakFree」というタイトルのプライマリCTAを強調するように機能します。 ナビゲーションはまた、製品と一般的な情報に焦点を当てており、不要なリンクで訪問者の気を散らすことはありません。

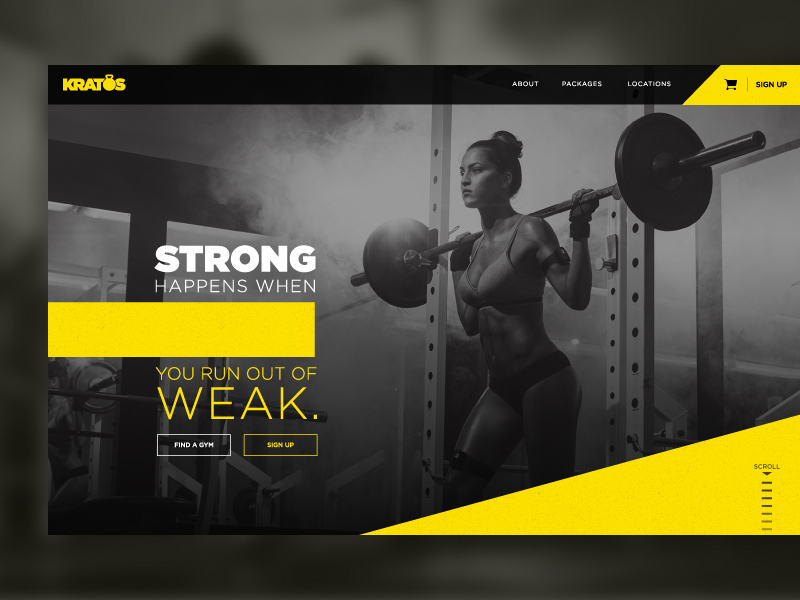
ここでのもう1つの優れた例:このジムのランディングページには、背景として鮮明な画像が含まれています。 あなたはすぐにそれがジムについてであることを認識します。 鮮やかな色のCTA、強力な見出し、ナビゲーションバーのはっきりと見えるサインアップオプションはすべて、効果的なランディングページになります。

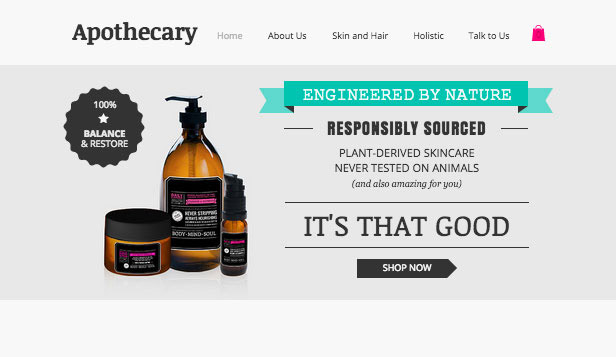
Apothecaryのランディングページは完全に単一の製品ラインに焦点を合わせています。 このページには、簡単な説明、明確な画像、および製品ページに移動するための「今すぐ購入」ボタンが含まれています。 上部にある[AboutUs]リンクと[TalktoUs]リンクに注目してください。これらのリンクを使用すると、訪問者は連絡先情報を検索したり、クエリを実行したりできます。

シンプルなデザインの完璧な例であるこの自然食品のランディングページは、落ち着いた雰囲気を持っています。 それは魅力的で新鮮で、「はじめに」ボタンをクリックして、彼らの興味深いオファーについてもっと知るように促します。
結論
eコマースのランディングページは、コンバージョンを増やし、売り上げを伸ばすように設計されています。 美しく鮮明な写真、目立つCTA、巧妙な見出し、優れたコンテンツなどの要素は、この目標を達成するのに役立ちます。 次のランディングページを作成するときは、視覚的でシンプルでアクセスしやすいものにするなど、留意すべき特定の要件があります。 このガイドでは、コンバージョン率の高いランディングページの理由と方法に関する優れた101のウォークスルーを提供します。
あなたが楽しめたことを願います!
また読む:
- 最高のeコマーストラフィックソース
- eコマースとアフィリエイトマーケティング:ドリームチーム
- eコマースA/Bテスト:売り上げを伸ばすための7つの秘訣
