什么是视差滚动网页设计? | 视差设计示例
已发表: 2022-10-07什么是 视差滚动或视差滚动网页设计?
视差滚动可以说是一种特殊类型的滚动技术,其中背景图像比前景图像移动得慢。 它在 2D 网站上创造了一种深度感。 视差滚动是最流行的网页设计技术之一,可以让用户记住体验。 如今,许多网页设计公司都会向您推荐这种趋势。 在您继续他们的建议之前,您自己了解一点视差滚动非常重要。 虽然是一个简单的动作,但它使网站充满活力和交流。 它涉及创建在浏览器中滚动时以不同速度移动的不同图像层。 此外,程序员可以设计移动图像的自定部分,通常是在给定数字环境中移动的角色或化身。
网页设计技术新手,
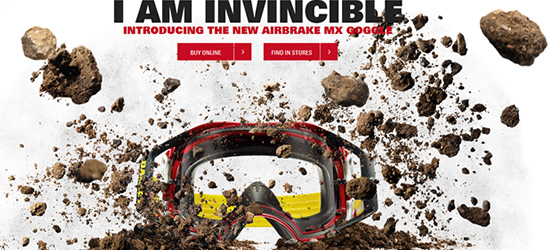
视差效果涉及以不同速度移动背景和前景图像以创建 3D 深度的错觉(当然,如今,没有什么比三维会引起网络用户注意的了),这就是为什么您只需要最好的数字营销公司为您提供此项服务。 这一趋势已经在该行业的许多主要参与者中有所回升。 耐克、奥克利(如上图)和许多其他品牌已经在利用视差滚动网站为用户提供更有价值、更难忘的网络体验。
视差滚动:简介
事实:引人注目的设计提高了访问者对您网站的看法。 今天的网络用户需要更加动态的体验来避免无聊并减少“返回按钮”的冲动。 没有比通过视差网页设计更好的方式来解决他们短暂的注意力,这是网站重新设计中最聪明、最吸引人的形式之一。 但正如每枚硬币都有两面一样,视差滚动也有其优点和缺点,有好奇心的人应该很清楚。 因此,请高枕无忧,因为我们向您展示了一个革命性的新设计元素的成功特征,以及它如何重新塑造网络,以至于它在全球顶级品牌最受欢迎的网站重新设计服务列表中名列前茅世界。

图片来源:Oakley.com
视差滚动网站设计的前 3 个示例:

资料来源:Beargrylls.com

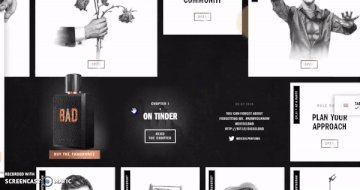
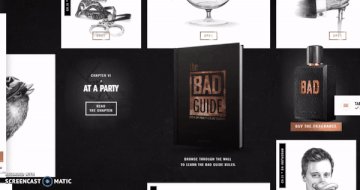
资料来源:bad.diesel.com

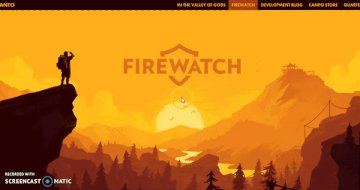
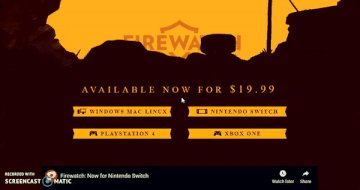
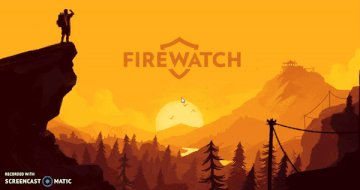
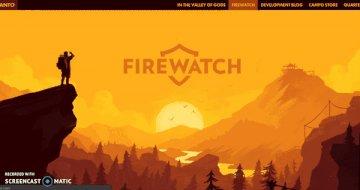
资料来源: firewatchgame.com
技术
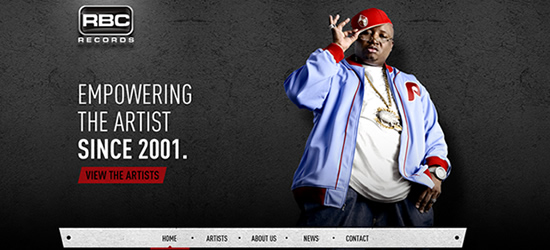
当 Flash 为王时,我们认为我们已经达到了网络动画的麦加。 但是有几个缺陷:首先,Flash 对搜索引擎不友好。 最好的 SEO 机构并不是为了您的品牌在网上的知名度而被推荐的。 又一个衰落? 一个“科技巨头”在打造自己的产品品牌方面比在创造真正集成的技术体验方面做得更好,但并未在其移动设备中包含 Flash。 因此,为了绕过这些陷阱,我们使用 HTML 5、jQuery、CSS3、JavaScript 和各种其他技术来产生视差滚动(就像我们为RBC Records创建的网站一样)。

图片来源:RBC-Records.com
视差滚动网站的优点和用途
1. 对于产品站点
作为街区里的新人,视差网页设计毫不费力地让新的网站访问者惊叹不已,特别是如果您是一个知名品牌或网站,它从特定产品关键字中获得了大量流量。 看看Bagigia ,他使用带有暴露角度的超大产品照片来提供高影响力的对话点(和转换点)。


图片来源: Bagigia.com
2.增压设计+用户体验
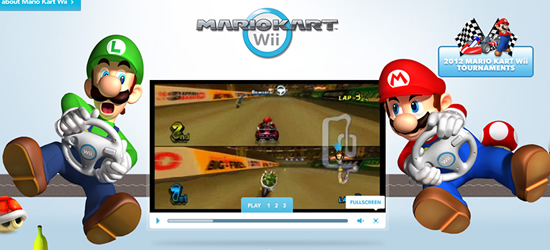
我知道我们喜欢将自己视为进化的高级生物,但让我们面对现实吧:就像鸟类一样,我们会被明亮、闪亮的事物分心(尤其是作为网络消费者),而视差网页设计是我们新的陪衬'已经为我们的燕窝捡了起来。 Nintendo Australia并没有让我们更轻松地专注于我们迄今为止在网络上看到的最酷的视差使用之一。 他们使用的滚动功能会在用户被吸引到马里奥赛车的网站并沿着他们的网站时显示全尺寸的页面和内容。

图片来源:Nintendo.com.au
3.降低跳出率
对于那些不知道的人,跳出率表示访问您的网站并在浏览您网站上的任何其他页面之前点击可怕的返回按钮的访问者数量。 不用说,高跳出率会对您网站的排名产生负面影响。 所以这是聪明的一点:一个视差网站已经降低了内置的跳出率,因为它是一个单页滚动网站; 根本没有其他页面可供他们导航。 最重要的是,视差网站提供了一种动态体验,鼓励用户在页面上停留更长时间。

4. 改进的讲故事
如果没有一些反叛者反对模具,趋势就不会发展。 技术先驱不断突破当代叙事的界限,那么坚持过时的产品或信息展示方法又有什么意义呢? 使用视差滚动来改善您的故事讲述使您的用户能够在他们浏览您希望他们探索的叙述时显示有关您的产品的动态内容。 简而言之,它将您的网站变成一本令人难忘的虚拟弹出式书籍,读者不会想要放下。 看看Activate 上令人惊叹的设计。 他们将交互式产品故事与令人惊叹的视觉效果相结合,以强调理想消费者的需求。

图片来源:Activateddrinks.com
5.生成自然反向链接+社交分享
正如任何表演者都会告诉你的那样,没有什么比乞求人们来参加你的演出更可耻的了。 出于同样的原因,乞求你的反向链接到你的网站也没有什么尊严。 有机地生成反向链接并不容易。 要么您的内容需要新鲜且令人满意,要么您必须拥有令人惊叹的产品。 但是有一个有尊严的选择。 拥有视差网站可以提高反向链接的机会,因为它的创新设计提高了您网站的吸引力。 正如我们在这篇文章中展示的示例一样,其他人也会倾向于对您做同样的事情。 仅您的独特网站将成为在网络上生成自然反向链接并在社交媒体平台上创建共享的良好起点。 秀不想走在“酷”的前沿?
综上所述
当今网络上一些最具吸引力的网站正在使用视差来实现。 它是一种长期存在的 Web 开发语言。 无论您只是想要样式升级还是改进后端 SEO,视差都是让您处于市场前沿的竞争者。 事实上,这也是我们“滚动”的方式。 访问我们的互联网天堂,看看我们的网站是如何运作的,或者看看我们能为您做些什么。 并随时在您的评论中分享一些最佳和最差视差站点。