5个伟大的登陆页面的例子以及我们可以从中学到什么
已发表: 2017-06-08有效的登录页面可以帮助您为用户提供更相关的网站体验和更有针对性的营销。 通过让您的访问者做出选择或输入数据,您可以确定接下来应该为他们提供哪些内容,并进一步往下走。 您还可以推断如何通过数字营销来定位他们。
在本文中,我们将讨论 5 个登录页面示例,这些示例使用出色的设计和策略来收集信息、提高转化率并引导用户获得正确的体验。 留意其中一些表面上非常不同的网站的共同策略。
套件

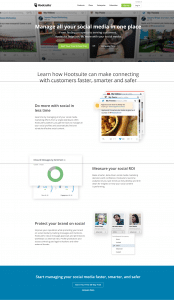
也许不足为奇的是,最典型的登陆页面通常可以在 B2B 营销工具提供商的网站上找到。 以 Hootsuite 中的这颗宝石为例。
Hootsuite 的登录页面有很多值得赞的地方。 看看那个标题:“在一个地方管理你所有的社交媒体”。 它会立即告诉读者该网页的确切内容,从而有效地吸引相关访问者,同时劝阻那些永远不可能转换的人。 [H2]后面有更多细节(“寻找潜在客户”、“帮助你做更多事情”),这些细节嘲弄了产品更广泛的功能。 将强调品牌基本战略地位的标题与展示产品深度的子标题相结合可以非常有效。
呼应 CTA
看一眼这个登录页面,您会很快注意到标题横幅中的 CTA 按钮:“开始您的 30 天免费试用”和“比较计划”。 这些按钮本身执行得很好。 您认为 Hootsuite 最希望您点击两者中的哪一个? 如果你和我们一样,你可能会说“绿色的”。 它脱颖而出。
转化率优化专家对人们对其 CTA 按钮中使用的颜色所产生的文化和本能联想进行了非常深入的思考,但您可能没有时间把事情做得那么远。 相反,我们建议让您的开发团队设置 A/B 实验,以比较不同颜色的 CTA 按钮在您的目标网页上的效果。 随着时间的推移,您将能够看到哪些颜色从您的观众那里收集到最佳点击率。
现在,回到我们的 Hootsuite 登录页面,你们中的一些人可能已经注意到这些 CTA 不会只出现一次。 事实上,它们在页面底部重复出现。
使用的副本和目标 URL 与标头 CTA 中使用的完全相同,尽管样式不同。 那么为什么要在同一个目标网页上使用两次相同的 CTA 呢?
显而易见的答案是访问者的易用性。 知道自己想试用产品或查看 Hootsuite 费率的人可以立即单击标题 CTA 之一,而想先阅读着陆页内容的人可以先这样做,然后单击位置方便的 CTA 之一页面下方的 CTA。 查看者可以轻松地在过程中被认为最有可能转换的两个点上找到一个按钮。
在这些其他相似的 CTA 按钮中使用不同的样式这一事实很重要,因为在页面上重复使用相同的按钮会产生令人讨厌的垃圾邮件效果。 就像回声一样,回声 CTA 按钮只有在以改变的形式返回时才会显得自然。
领英

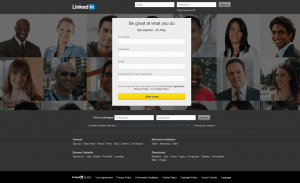
正如您所料,社交媒体登陆页面都是为了让新成员注册。 LinkedIn 通过在其登陆页面的中心放置一个注册表单来清楚地展示了这一点。
这里几乎没有什么卖点——只有两行简短的文案,敦促访问者“开始使用——它是免费的”和“擅长你所做的”。 这些命令旨在使读者的思维过程保持清晰和主动。 让我们开始吧,不要担心隐藏成本,因为它是免费的。
LinkedIn 登陆页面的巧妙之处在于它使注册过程对访问者来说是多么简单。 只需填写四个字段(名字、姓氏、电子邮件、密码),然后点击闪亮的金色(!)“立即加入”按钮即可成为会员。 正如我们大多数人所知道的那样,创建一个适合用途的 LinkedIn 个人资料远不止输入这些信息碎片,但他们的登陆页面通过在关键的注册第一阶段只要求其中的一小部分内容来吸引高参与度.
面孔的海洋
我们认为有趣的是,这个登陆页面的设计者选择用一张头像网格填充它的背景——大概展示了使用 LinkedIn 的人。 无论受试者是否是真正的成员,它们都提供了一种社会证明。 '我们都在 LinkedIn 上,加入我们吧! ' 模特们聪明伶俐,面带微笑,传达了成功的理念,对于任何考虑注册 LinkedIn 帐户的人来说,这肯定是一个重要的目标。
在这个登陆页面上使用头像的另一个巧妙之处在于它突出了LinkedIn最有价值的卖点:它的用户网络和他们所代表的商业机会。 LinkedIn 用户希望深入了解新的和已建立的专业联系人的全球网络 - 将注册表单放在代表这些人的背景上,告诉查看者他们只需完成注册过程即可获得联系人和机会。
Spotify

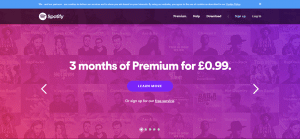
来自 Spotify 的这个登陆页面看起来有点奇怪……服装可能不太适合办公室,照片也不那么自然,但音乐流媒体服务似乎采用了与 LinkedIn 非常相似的面孔网格作为登陆页面背景。
Spotify 使用这种方法来推广特定功能:他们的播放列表。 图像中呈现的各种音乐风格向观众保证,一旦他们创建了 Spotify 帐户,他们就能够找到他们喜欢的音乐。
将最优惠的价格放在前面和中间
Spotify 的登陆页面将该品牌引人注目的介绍性优惠——“3 个月的 Premium 0.99 英镑”——置于非常显眼的位置,作为标题轮播上的第一张幻灯片,该幻灯片在用户手动向左或向右切换之前保持静止。 这条信息的重点很明确。 用户在不向下滚动或导航的情况下看不到太多其他信息,这使标题下方的“了解更多”CTA 按钮更加突出。

在这个登陆页面的案例中,以有吸引力的介绍性报价为先导是有意义的,因为很大一部分已经注册的用户肯定会在访问 Spotify 网站之间保持登录状态,并且许多人会改用该应用程序。 这意味着最好的报价被转发给合适的人,并提高了转化的机会。
右移

我们敢说,网页设计的黄金法则之一是:您可以使用户的体验更清晰、更简单,他们就越有可能进行转换。
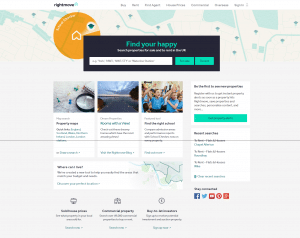
这个来自房地产门户网站 RightMove 的登陆页面是一个很好的例子,说明了如何实现这一理想——尤其是页面顶部的搜索框。 让我们分解它的组成部分:
- 标题 - “找到你的快乐” :强调寻找房产这一有时具有挑战性的任务背后的积极成果
- 副标题 - “在英国搜索待售和出租物业” :明确说明搜索工具的目的。 这句话也是 SEO 关键字和关键字组合的大杂烩,例如“搜索待售物业”、“待售物业”、待售物业英国等。
- 搜索框:示例文案向访问者展示如何使用搜索工具
- 出售/出租按钮:按意图吸引访客
在点击“出售”或“出租”后,用户会发现自己进入了一个更详细的搜索选项屏幕,该屏幕敦促他们输入详细信息,例如卧室数量、搜索范围和房产类型。 就像 LinkedIn 精简的注册框一样,RightMove 搜索功能的简化启动旨在以明显的易用性吸引访问者,以增加参与度。
即使访问者没有在着陆页之外继续搜索,该网站也已经取得了巨大的营销胜利:它已经收到了访问者关于他们是想租还是买,以及他们正在寻找的区域的意见移动到。 与网站自动添加到用户浏览器的跟踪 cookie 一起使用,这些详细信息现在可用于向用户提供有针对性的在线营销,例如展示广告。
爱彼迎

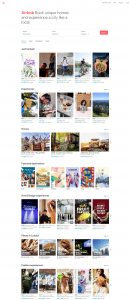
鉴于 AirBnb 的品牌简洁明了,发现他们的主页内容如此丰富也许有点令人惊讶。 向下滚动搜索栏和标题(这听起来不就像两个焦点小组的声音粘在一起 - “预订独特的房屋并像当地人一样体验城市”?),你会发现一排突出不同方面的内容项目AirBnb 的产品——特色住宅、特定目的地指南、体验等。 滚动浏览这些行感觉奇怪地类似于在 Netflix 上浏览要观看的节目,我们认为这正是重点。
登陆页面使访问者沉浸在各种形式的丰富多彩内容的海洋中——它保持延迟加载内容,直到用户滚动经过相当多的行,这增加了用户找到他们想要的内容项的机会看法。 这些点击可能会在短期内导致对话或进一步浏览; 如果做不到这一点,他们为 AirBnb 提供了有针对性的营销基础。 就像 Netflix 一样,AirBnb 通过提供万花筒般的精选品质来吸引用户参与。
突出社区活动
AirBnb 作为一个网站和企业的活力是由用户创造的——所以这个登陆页面反复强调社区内容和互动也就不足为奇了,例如:
- 在列表下方添加评论记录和星级评分:信任是在线旅行预订的一切,而 AirBnb 相对于更传统的竞争对手真正拥有的一件事是其参与和喧嚣的用户社区。 登陆页面上的所有相关列表都包含评论记录和星级评分,从而突出了 AirBnb 设置的这种增强信任的方面。
- 将名称附加到打包的体验中:查看 AirBnb 登录页面上的一些体验类别,您会发现许多图像中都包含体验主人的名称。 我们只能推测某人预订酒庄之旅的可能性有多大,因为他们知道这是由一个名叫 Juan 的人组织的,但这种个性化确实实现的重要一件事是提醒观众所提供的体验是来自社区的。
- 用户提交的指南:用户编写的指南不仅展示了某些 AirBnb 目的地的活力,还展示了居住在那里的社区成员的活力。 广泛的主题和目的地被用来创造广泛的吸引力。
立即获得您的免费会员资格 - 绝对不需要信用卡
免费会员
