5 ตัวอย่างหน้า Landing Page ที่ยอดเยี่ยมและสิ่งที่เราเรียนรู้ได้จากหน้าเหล่านั้น
เผยแพร่แล้ว: 2017-06-08หน้า Landing Page ที่มีประสิทธิภาพสามารถช่วยให้คุณมอบประสบการณ์ที่เกี่ยวข้องกับไซต์ของคุณแก่ผู้ใช้มากขึ้นและการตลาดที่ตรงเป้าหมายยิ่งขึ้น โดยให้ผู้เยี่ยมชมทำการเลือกหรือป้อนข้อมูล คุณสามารถกำหนดได้ว่าเนื้อหาใดที่คุณควรให้บริการแก่พวกเขาในลำดับต่อไปและต่อไปในบรรทัดถัดไป คุณอาจอนุมานถึงวิธีการกำหนดเป้าหมายพวกเขาด้วยการตลาดดิจิทัล
ในบทความนี้ เราจะพูดถึง 5 ตัวอย่างหน้า Landing Page ที่ใช้การออกแบบและกลยุทธ์ที่ยอดเยี่ยมในการรวบรวมข้อมูล เพิ่ม Conversion และนำผู้ใช้ไปสู่ประสบการณ์ที่เหมาะสม มองหากลยุทธ์ที่เว็บไซต์บางแห่งที่เห็นได้ชัดว่าต่างกันมากเหล่านี้มีเหมือนกัน
Hootsuite

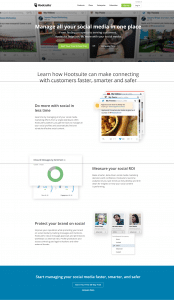
อาจไม่น่าแปลกใจเลยที่หน้า Landing Page ที่เป็นแบบฉบับส่วนใหญ่มักจะพบได้ในเว็บไซต์ของผู้ให้บริการเครื่องมือทางการตลาดแบบ B2B ยกตัวอย่างอัญมณีนี้จาก Hootsuite
มีหลายสิ่งที่ชอบเกี่ยวกับหน้า Landing Page ของ Hootsuite ดูที่ส่วนหัวนั้น: “จัดการโซเชียลมีเดียทั้งหมดของคุณในที่เดียว” โดยจะแจ้งให้ผู้อ่านทราบในทันทีว่าหน้าเว็บนั้นเกี่ยวกับอะไร ซึ่งดึงดูดผู้เยี่ยมชมที่เกี่ยวข้องได้อย่างมีประสิทธิภาพ ในขณะเดียวกันก็ห้ามปรามผู้ที่ไม่น่าจะทำ Conversion [H2] ตามด้วยรายละเอียดเพิ่มเติม (“การค้นหาผู้มีแนวโน้มจะเป็นลูกค้า”, “ช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้น”) ที่ล้อเลียนความสามารถที่กว้างขึ้นของผลิตภัณฑ์ การรวมส่วนหัวที่เน้นตำแหน่งเชิงกลยุทธ์ที่สำคัญของแบรนด์กับส่วนหัวย่อยที่แสดงให้เห็นความลึกของผลิตภัณฑ์จะมีประสิทธิภาพสูง
สะท้อน CTAs
เหลือบดูที่หน้า Landing Page นี้ และคุณจะสังเกตเห็นปุ่ม CTA ในแบนเนอร์ส่วนหัวอย่างรวดเร็ว: "เริ่มการทดลองใช้ฟรี 30 วันของคุณ" และ "เปรียบเทียบแผน" ปุ่มเหล่านี้ทำงานได้ดี คุณคิดว่า Hootsuite ต้องการให้คุณคลิกคนไหนมากที่สุด ถ้าคุณเป็นเหมือนเรา คุณอาจจะพูดว่า "สีเขียว" มันโดดเด่น
ผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพอัตรา Conversion คิดอย่างลึกซึ้งเกี่ยวกับความสัมพันธ์ทางวัฒนธรรมและสัญชาตญาณที่ผู้คนสร้างขึ้นด้วยสีที่ใช้ในปุ่ม CTA แต่คุณอาจไม่มีเวลาทำสิ่งต่างๆ มากนัก สิ่งที่เราอยากแนะนำก็คือให้ทีมนักพัฒนาของคุณตั้งค่าการทดสอบ A/B เพื่อเปรียบเทียบประสิทธิภาพของปุ่ม CTA สีต่างๆ บนหน้า Landing Page ของคุณ เมื่อเวลาผ่านไป คุณจะสามารถดูว่าสีใดรวบรวมอัตราการคลิกผ่านที่ดีที่สุดจากผู้ชมของคุณ
เมื่อกลับมาที่หน้า Landing Page ของ Hootsuite พวกคุณบางคนอาจสังเกตเห็นว่า CTA เหล่านั้นไม่ได้ปรากฏขึ้นเพียงครั้งเดียว อันที่จริง พวกเขาจะทำซ้ำที่ส่วนท้ายของหน้า
สำเนาและ URL ปลายทางที่ใช้เหมือนกันทุกประการกับที่ใช้ใน CTA ของส่วนหัว แม้ว่าจะมีสไตล์ต่างกัน เหตุใดจึงใช้ CTA เดียวกันสองครั้งในหน้า Landing Page เดียวกัน
คำตอบที่ชัดเจนคือเพื่อความสะดวกในการใช้งานของผู้เยี่ยมชม ผู้ที่รู้ว่าพวกเขาต้องการลองใช้ผลิตภัณฑ์หรือดูราคาของ Hootsuite สามารถคลิกหนึ่งใน CTA ของส่วนหัวได้โดยตรง ในขณะที่ผู้ที่ต้องการอ่านเนื้อหาหน้า Landing Page ก่อนสามารถทำได้ก่อน จากนั้นจึงคลิกที่ตำแหน่งที่สะดวก CTAs ต่อไปด้านล่างหน้า ผู้ดูสามารถค้นหาปุ่มได้อย่างง่ายดายทั้งสองจุดในกระบวนการที่อาจถือว่ามีแนวโน้มสูงสุดที่จะทำให้เกิด Conversion
การใช้รูปแบบที่แตกต่างกันในปุ่ม CTA ที่คล้ายกันเหล่านี้มีความสำคัญ เนื่องจากปุ่มที่เหมือนกันซึ่งใช้ซ้ำๆ บนหน้าเว็บอาจสร้างผลกระทบที่ไม่พึงประสงค์ได้ เช่นเดียวกับเสียงสะท้อน ปุ่ม CTA ที่สะท้อนควรปรากฏเป็นธรรมชาติก็ต่อเมื่อกลับมาในรูปแบบที่เปลี่ยนแปลง

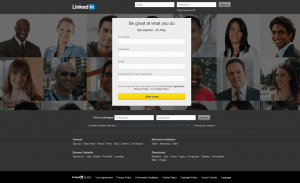
อย่างที่คุณคาดไว้ หน้า Landing Page ของโซเชียลมีเดียล้วนเกี่ยวกับการรับสมาชิกใหม่มาสมัคร LinkedIn แสดงให้เห็นอย่างชัดเจนที่นี่โดยวางแบบฟอร์มลงทะเบียน smack-bang ไว้ตรงกลางหน้า Landing Page
มีการขายน้อยมากที่เกิดขึ้นที่นี่ – เพียงสองบรรทัดสั้น ๆ ของสำเนากระตุ้นให้ผู้เข้าชม "เริ่มต้น – ได้ฟรี" และ "เป็นเลิศในสิ่งที่คุณทำ" ความจำเป็นเหล่านี้ได้รับการออกแบบมาเพื่อให้กระบวนการคิดของผู้อ่านมีความชัดเจนและเป็นเชิงรุก มาเริ่ม กันเลย และไม่ต้องกังวลกับค่าใช้จ่ายแอบแฝง เพราะ มันฟรี
ความฉลาดของหน้า Landing Page ของ LinkedIn อยู่ที่ความเรียบง่ายที่ทำให้กระบวนการลงทะเบียนปรากฏต่อผู้เข้าชม เพียงกรอกข้อมูลในสี่ช่อง (ชื่อ นามสกุล อีเมล รหัสผ่าน) จากนั้นกดปุ่ม "เข้าร่วมเลย" สีทองแวววาว (!) เพื่อสมัครสมาชิก อย่างที่พวกเราส่วนใหญ่ทราบดีว่า การสร้างโปรไฟล์ LinkedIn ที่เหมาะสมกับวัตถุประสงค์มีมากกว่าการป้อนข้อมูลที่ย่อยเหล่านี้ แต่หน้า Landing Page ของพวกเขาดึงดูดการมีส่วนร่วมสูงโดยขอเนื้อหานี้เพียงเล็กน้อยในขั้นตอนแรกของการลงทะเบียน .
ใบหน้าทะเล
เราคิดว่ามันน่าสนใจที่นักออกแบบของหน้า Landing Page นี้เลือกที่จะเติมพื้นหลังด้วยตารางภาพเฮดช็อต ซึ่งน่าจะแสดงให้ผู้คนที่ใช้ LinkedIn ไม่ว่าอาสาสมัครจะเป็นสมาชิกจริงหรือไม่ก็ตาม พวกเขาให้การพิสูจน์ทางสังคม ' เราทุกคนอยู่ใน LinkedIn เข้าร่วมกับเรา! ' นางแบบที่ฉลาดและยิ้มแย้มอย่างสม่ำเสมอ ถ่ายทอดแนวคิดของความสำเร็จ ซึ่งต้องเป็นเป้าหมายที่สำคัญสำหรับทุกคนที่พิจารณาลงทะเบียนสำหรับบัญชี LinkedIn อย่างแน่นอน
อีกแง่มุมที่ชาญฉลาดของการใช้ headshots บนหน้า Landing Page นี้คือเน้นจุดขายที่มีค่าที่สุดของ LinkedIn: เครือข่ายผู้ใช้และโอกาสทางธุรกิจที่พวกเขาเป็นตัวแทน ผู้ใช้ LinkedIn ต้องการดำดิ่งสู่เครือข่ายทั่วโลกของผู้ติดต่อมืออาชีพใหม่และเป็นที่ยอมรับ การวางแบบฟอร์มการลงทะเบียนไว้บนพื้นหลังที่เป็นตัวแทนของบุคคลเหล่านี้บอกผู้ชมว่าพวกเขาต้องการเพียงทำตามขั้นตอนการลงทะเบียนเพื่อเข้าถึงผู้ติดต่อและโอกาสเท่านั้น
Spotify

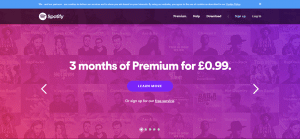
หน้า Landing Page จาก Spotify นี้ดูคุ้นเคยอย่างผิดปกติ… ชุดอาจไม่เหมาะกับสำนักงานและรูปถ่ายก็เป็นธรรมชาติน้อยกว่า แต่บริการสตรีมเพลงดูเหมือนว่าจะใช้ตารางใบหน้าที่คล้ายกันมากใน LinkedIn เป็นพื้นหลังของหน้า Landing Page
Spotify ได้ใช้วิธีนี้เพื่อโปรโมตคุณลักษณะเฉพาะ: เพลย์ลิสต์ของพวกเขา สไตล์ดนตรีที่หลากหลายที่แสดงในภาพทำให้ผู้ชมมั่นใจได้ว่าพวกเขาจะสามารถค้นหาเพลงที่พวกเขาชอบได้เมื่อสร้างบัญชี Spotify
วางข้อตกลงที่ดีที่สุดไว้ด้านหน้าและตรงกลาง
หน้า Landing Page ของ Spotify นำเสนอข้อเสนอแนะนำที่สะดุดตาของแบรนด์ – “พรีเมียม 3 เดือนในราคา 0.99 ปอนด์” – ในตำแหน่งที่โดดเด่นอย่างมาก เนื่องจากสไลด์แรกบนภาพหมุนส่วนหัวจะคงที่จนกว่าผู้ใช้จะสลับไปทางซ้ายหรือขวาด้วยตนเอง เน้นข้อความนี้มีความชัดเจน ผู้ใช้จะไม่เห็นข้อมูลอื่นๆ มากนักโดยไม่ต้องเลื่อนลงหรือเลื่อนออกไป ซึ่งทำให้ปุ่ม CTA “เรียนรู้เพิ่มเติม” โดดเด่นยิ่งขึ้นที่อยู่ใต้ส่วนหัว

การนำข้อเสนอเบื้องต้นที่น่าดึงดูดใจมาใช้เป็นแนวทางในกรณีของหน้า Landing Page นี้ เนื่องจากผู้ใช้ที่ลงทะเบียนแล้วในสัดส่วนที่สูงจะยังคงลงชื่อเข้าใช้ระหว่างการเยี่ยมชมไซต์ Spotify และหลายคนจะใช้แอปนี้แทน ซึ่งหมายความว่ามีการส่งต่อข้อเสนอที่ดีที่สุดไปยังผู้ที่เหมาะสม และโอกาสในการแปลงจะดีขึ้น
RightMove

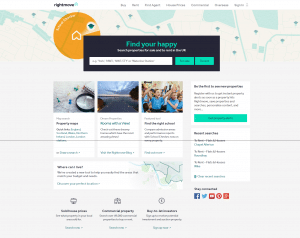
เราจะลองเสี่ยงว่ากฎทองข้อหนึ่งของการออกแบบเว็บคือ ยิ่งคุณสามารถสร้างประสบการณ์ของผู้ใช้ได้ชัดเจนและง่ายขึ้นเท่าใด พวกเขาก็มีแนวโน้มที่จะเปลี่ยนใจมากขึ้นเท่านั้น
หน้า Landing Page จากพอร์ทัลอสังหาริมทรัพย์ RightMove เป็นตัวอย่างที่ดีของวิธีการบรรลุอุดมคตินี้ โดยเฉพาะช่องค้นหาที่ส่วนหัวของหน้า ลองแยกส่วนประกอบ:
- Header – “Find your happy” : เน้นผลลัพธ์เชิงบวกเบื้องหลังงานที่ท้าทายในบางครั้งในการค้นหาทรัพย์สิน
- หัวข้อย่อย – “ค้นหาอสังหาริมทรัพย์เพื่อขายและให้เช่าในสหราชอาณาจักร” : สะกดวัตถุประสงค์ของเครื่องมือค้นหาอย่างชัดเจน ประโยคนี้ยังเป็นการรวมคำหลัก SEO และชุดค่าผสมของคำหลัก เช่น 'คุณสมบัติการค้นหาเพื่อขาย', 'คุณสมบัติสำหรับขาย', อสังหาริมทรัพย์สำหรับขายในสหราชอาณาจักร' เป็นต้น
- ช่องค้นหา : ตัวอย่างสำเนาแสดงให้ผู้เยี่ยมชมทราบถึงวิธีการใช้เครื่องมือค้นหา
- ปุ่มสำหรับขาย/เช่า : ช่องทางผู้เข้าชมโดยเจตนา
หลังจากคลิก 'ขาย' หรือ 'ให้เช่า' ผู้ใช้จะพบว่าตัวเองอยู่ที่หน้าจอตัวเลือกการค้นหาที่มีรายละเอียดมากขึ้น ซึ่งกระตุ้นให้พวกเขาป้อนข้อมูลเฉพาะ เช่น จำนวนห้องนอน รัศมีการค้นหา และประเภททรัพย์สิน เช่นเดียวกับกล่องลงทะเบียน LinkedIn ที่บางลง การเริ่มต้นใช้งานฟังก์ชันการค้นหาของ RightMove ที่ง่ายขึ้น ได้รับการออกแบบมาเพื่อดึงดูดผู้เยี่ยมชมเข้ามาด้วยความง่ายดายในการใช้งาน เพื่อเพิ่มการมีส่วนร่วม
แม้ว่าผู้เข้าชมจะไม่ได้ดำเนินการค้นหาต่อไปนอกหน้า Landing Page แต่เว็บไซต์ก็ประสบความสำเร็จด้านการตลาดครั้งใหญ่แล้ว โดยได้รับข้อมูลจากผู้เยี่ยมชมว่าพวกเขาต้องการเช่าหรือซื้อ และพื้นที่ที่พวกเขากำลังมองหา ที่จะย้ายไปที่ ใช้กับคุกกี้ติดตามซึ่งเว็บไซต์เพิ่มลงในเบราว์เซอร์ของผู้ใช้โดยอัตโนมัติ ขณะนี้สามารถใช้รายละเอียดเหล่านี้เพื่อนำเสนอการตลาดออนไลน์ที่ตรงเป้าหมาย เช่น โฆษณาแบบดิสเพลย์ไปยังผู้ใช้
AirBnb

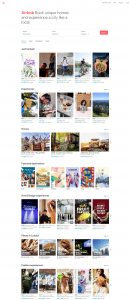
ด้วยแบรนด์ที่สะอาดและเรียบง่ายของ AirBnb อาจเป็นเรื่องที่น่าแปลกใจเล็กน้อยที่พบว่าหน้าแรกของพวกเขามีเนื้อหามากมาย เลื่อนลงมาผ่านแถบค้นหาและส่วนหัว (นั่นฟังดูไม่เหมือนกลุ่มสนทนาสองกลุ่มที่ติดกัน – “จองบ้านที่มีเอกลักษณ์และสัมผัสประสบการณ์ในเมืองที่เหมือนคนในท้องถิ่น” หรือไม่) และคุณจะพบกับแถวของรายการเนื้อหาที่เน้นแง่มุมต่างๆ ของข้อเสนอของ AirBnb – บ้านเด่น คู่มือเฉพาะปลายทาง ประสบการณ์ และอื่นๆ การเลื่อนดูแถวเหล่านี้ให้ความรู้สึกแปลก ๆ กับการเรียกดูรายการเพื่อดูบน Netflix และเราคิดว่านั่นเป็นประเด็นที่ถูกต้อง
หน้า Landing Page ดึงดูดผู้เข้าชมให้จมอยู่ในทะเลของเนื้อหาที่มีสีสันในรูปแบบต่างๆ – ทำให้เนื้อหาโหลดแบบ Lazy Loading จนกว่าผู้ใช้จะเลื่อนผ่านแถวจำนวนมาก ซึ่งเพิ่มโอกาสที่ผู้ใช้จะพบรายการเนื้อหาที่ต้องการ ดู. การคลิกผ่านเหล่านี้อาจนำไปสู่การสนทนาหรือการเรียกดูเพิ่มเติมในระยะสั้น และความล้มเหลวนั้น พวกเขาให้ AirBnb กับพื้นฐานสำหรับการตลาดที่ตรงเป้าหมาย เช่นเดียวกับ Netflix AirBnb ดึงดูดการมีส่วนร่วมด้วยการนำเสนอคุณภาพที่คัดสรรมาอย่างดีในหลากหลายรูปแบบลานตา
ไฮไลท์กิจกรรมชุมชน
พลังของ AirBnb ในฐานะเว็บไซต์และธุรกิจนั้นสร้างขึ้นโดยผู้ใช้ ดังนั้นจึงไม่น่าแปลกใจที่หน้า Landing Page นี้จะเน้นย้ำถึงเนื้อหาและการโต้ตอบของชุมชนซ้ำแล้วซ้ำเล่า เช่น:
- การเพิ่มคะแนนรีวิวและการให้คะแนนดาวภายใต้รายชื่อ: ความไว้วางใจคือทุกสิ่งในการจองการเดินทางออนไลน์ และสิ่งหนึ่งที่ AirBnb มีเหนือคู่แข่งแบบดั้งเดิมคือชุมชนผู้ใช้ที่มีส่วนร่วมและโวยวาย คะแนนรีวิวและระดับดาวจะรวมอยู่ในรายการที่เกี่ยวข้องทั้งหมดบนหน้า Landing Page ซึ่งทำให้การตั้งค่า AirBnb มีความโดดเด่นในด้านการเพิ่มความน่าเชื่อถือ
- การแนบชื่อเข้ากับประสบการณ์แพ็กเกจ: ดูหมวดหมู่ประสบการณ์บางส่วนในหน้า Landing Page ของ AirBnb แล้วคุณจะเห็นชื่อโฮสต์ของประสบการณ์รวมอยู่ในรูปภาพจำนวนมาก เราสามารถคาดเดาได้เพียงว่ามีคนจองทัวร์โรงกลั่นเหล้าองุ่นมากน้อยเพียงใดเพราะพวกเขารู้ว่าสถานที่นี้จัดโดยผู้ชายที่ชื่อฮวน แต่สิ่งสำคัญอย่างหนึ่งที่การปรับเปลี่ยนในแบบของคุณนี้ทำให้บรรลุผลได้คือการเตือนผู้ชมว่าประสบการณ์ที่เสนอนั้นมาจากชุมชน
- คู่มือที่ผู้ใช้ส่งมา: คู่มือ ที่ผู้ใช้สร้างขึ้นแสดงให้เห็นถึงความสั่นสะเทือนไม่เพียงแต่ในจุดหมายปลายทางของ AirBnb บางแห่งเท่านั้น แต่ยังรวมถึงสมาชิกชุมชนที่อาศัยอยู่ที่นั่นด้วย มีการใช้ธีมและจุดหมายปลายทางที่หลากหลายเพื่อสร้างความน่าดึงดูดใจในวงกว้าง
สมัครสมาชิกฟรีตอนนี้ - ไม่ต้องใช้บัตรเครดิต
สมาชิกฟรี 
