Web sitenizde AV1 görüntü formatlarını kullanmalı mısınız?
Yayınlanan: 2022-08-02AV1 görüntü formatını duymuş olmalısınız, ancak web sitenizde AVIF dosyalarını kullanıp kullanmama konusunda net değilsiniz.
Seni tamamen anlıyorum. AV1 görüntü formatı, JPEG, WebP ve PNG gibi diğer görüntü formatlarıyla karşılaştırıldığında hala erken aşamada, bu yüzden şüphelerinizi netleştirmek için size bu makaleyi yazmaya karar verdim.
İlk olarak, AVIF, WebP, JPEG ve PNG arasındaki farka bir göz atalım, böylece bu yeni görüntü formatını dikkate almaya değer olup olmadığını anlayabiliriz.
AVIF, WebP, JPEG ve PNG: Fark nedir?
AV1 görüntü formatı, 11 yıldır var olan WebP, 24 yıldır PNG ve 29 yıldır JPEG'in aksine, yalnızca üç yıldır var, ancak bu yeni görüntü formatının görüntü paylaşımında bir sonraki büyük şey olduğu söyleniyor. web içeriği için.
Bu görüntü biçimleri arasındaki önemli fark, görüntü kalitesi ile sıkıştırılmış dosya boyutu oranıdır. Yakın zamanda geliştirilen görüntü formatı olan AVIF, mevcut görüntü formatına bir iyileştirme olarak hizmet ettiği için daha iyi bir görüntü kalitesi / sıkıştırılmış dosya boyutu oranına sahiptir.
Örneğin, dosya boyutu 1,25 MB olan PNG formatında bir resminiz varsa. Bu görüntüyü iyi görüntü kalitesini korurken JPEG'e dönüştürürseniz dosya boyutu 76,62 KB'ye düşer; bu, orijinal dosyadan yüzde 94 daha azdır.
Aynı görüntüyü alıp WebP'ye dönüştürdüğünüzde, PNG'deki orijinal dosyadan %97 daha az olan 37.51 KB dosya boyutuna sahip olacaksınız. Ancak aynı görüntüyü AV1 görüntü formatına dönüştürmeye karar verdiğinizde, dosya boyutu 16.86 KB'ye düşer ve bu da kaliteli orijinal dosyadan yüzde 99 daha azdır.
1,25 MB dosya boyutuna sahip herhangi bir resmi PNG formatında dönüştürdüğünüzde elde ettiğiniz sonucun yukarıda kullandığım örnekten farklı olabileceğini unutmayın. Bu sadece, bu makalenin ilerleyen bölümlerinde size göstereceğim bir araç kullanarak, aynı görüntü kalitesini koruyarak aşağıdaki görüntünün farklı biçimlere dönüştürülmesinden elde ettiğim sonuç.

PNG'deki resim 1.25MB

JPEG formatındaki resim 76.62KB

WebP'deki resim 37.51 KB
Fark açıktır, AVIF görüntü dosyaları size yüksek kaliteli görüntüler ve küçük dosya boyutları sağlar ve bunu iyi yapan tek görüntü formatıdır.
AV1 görüntü formatının küçük dosya boyutuyla bile, neredeyse JPEG'e eşit bir boyut sınırına sahiptir. AVIF boyut sınırı 65.536 x 65.536 piksel, JPEG'inki ise 65.535 x 65.535 pikseldir. WebP'nin boyut sınırı 16.383 x 16.383 piksel, PNG'nin boyut sınırı ise 2500 megapikseldir.
Tüm söylenenler, şimdi soru şu, web sitenizde AV1 görüntü formatını mı kullanmalısınız?
Cevabım evet ve sizden çok daha fazla çalışma gerektirse de, web sitenizde AVIF dosyalarını kullanmanın buna değer olduğunu düşündüğüm birkaç nedenden bahsedeceğim.
Bu yazının devamında bu işin ne olduğunu açıklayacağım, ancak şimdilik web sitenizde AVIF dosyalarını kullanmanız için üç neden var.
AVIF dosyalarını web sitenizde kullanmanız için 3 neden
AVIF dosyaları, WebP, JPEG ve PNG'ye kıyasla yüksek görüntü kalitesine ve daha küçük dosya boyutuna sahiptir ve web sayfası görüntüleriniz için neden bu kadar iyi olduklarının üç nedeni aşağıda verilmiştir.
1. Sayfa yükleme sürenizi azaltırlar
Web sitenizin sayfa yükleme süresi, sitenizdeki web sayfalarının bir tarayıcıda tamamen yüklenmesi için geçen süredir. Web sayfasının ağırlığına göre belirlenir; yani, bir web sayfası ne kadar hafif olursa, o web sayfasının yüklenme süresi o kadar hızlı olur.
Web sayfanızın ağırlığını azaltmak söz konusu olduğunda, bunu şu şekilde yapabilirsiniz:
- Kodunuzu optimize etme
- Yazı tiplerini optimize etme
- CDN'lerden yararlanma
- Resimlerinizi optimize etme
Yukarıdaki tüm öneriler arasında, şimdi tartıştığımız şeyle ilgili olanı, resimlerinizi optimize etmektir ve resimlerinizi yeniden boyutlandırarak, dosya boyutlarını sıkıştırarak ve işiniz için en uygun formatı seçerek optimize edebilirsiniz.
İşte bu noktada AV1 görüntü formatı, sayfa yükleme sürenizi azaltmanıza yardımcı olabilir. AV1 görüntü formatı küçük dosya boyutuna sahiptir ve sunduğu görüntü kalitesi onu işletmeler için uygun bir görüntü formatı haline getirir.
AVIF dosyalarının küçük boyutu, bir tarayıcının onları daha hızlı oluşturmasını sağlar ve ayrıca ağ üzerinden daha hızlı aktarılır, bu da web sitenizin sayfa yükleme süresini etkiler.
[Örnek Olay] Bir cezanın ardından web sitesi yeniden tasarımının izlenmesi ve optimizasyonu
2. LCP puanınızı yükseltirler
Bildiğiniz gibi, En Büyük İçerikli Boya (LCP), Google'ın temel web hayati değerlerinden biridir. Bir web sayfasındaki en büyük öğenin oluşturulduğu ve kullanıcılar tarafından görülebildiği süreyi ölçer.
Dünya çapında 200 milyondan fazla aktif web sitesi vardır ve bu web sitelerinin yaklaşık %42'sinde farklı sayfalarda en büyük içerikli boya öğesi olarak resimler bulunur. LCP puanını iyileştirmek için bu görüntülerin optimize edilmesi gerekir.
Web sayfanızın LCP puanını iyileştirme süreci yalnızca görüntüleri optimize ederek tamamen elde edilemese de, oluşturmayı engelleyen JavaScript, CSS kodları ve diğer şeylerle uğraşmanız gerekir.
Tartışmamız bir görüntü formatı hakkında olduğundan, LCP puanını iyileştirmek için görüntüleri optimize etmeye odaklanacağım.
Geliştiriciler, yalnızca görüntü biçimlerini AVIF'e dönüştürmekten LCP puanlarında ortalama olarak %11'lik bir iyileşme yaşadıklarını ve bunun yalnızca AVIF dosyalarının boyutu küçük olduğu için mümkün olduğunu bildirmektedir. JPEG'de 81 KB'lik bir görüntü, AVIF'de 21 KB olacaktır.
Daha önce de söylediğim gibi, AV1 görüntü formatının küçük dosya boyutu, bir tarayıcının onu daha hızlı oluşturmasını sağlar ve ağ üzerinden daha hızlı aktarılır. Bu nedenle, görüntüler kullanıcı tarafından daha hızlı görülebilir ve LCP puanı iyileştirilir.
3. Google tarafından tavsiye edilirler
Bir web sitesinin performansını ölçerken, aralarından seçim yapabileceğiniz birkaç araç vardır. PageSpeed Insight ve Lighthouse, bazı web performans ölçümlerine dayalı olarak web sitenizin performansını ölçmenize yardımcı olmak için Google tarafından yapılmış araçlardır.
Google'ın sunduğu bu iki araç, daha hızlı indirme ve daha az veri tüketimi için web sitelerinde AVIF dosyalarının kullanılmasını önerir.

Google'ın bu resim biçimini kullanmanızı önermesi, web sitenizde bu resim biçimini kullanmanız için muhtemelen yeterli bir nedendir.
Google'ın sunduğu bu araçlarla web sitenizi inceleyebilir ve web sitenizin görselleri hakkında neler söylediğini öğrenebilirsiniz.
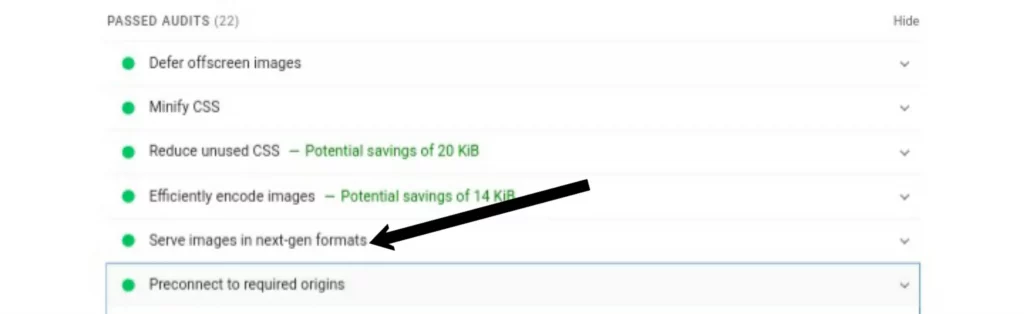
Web sitenizde şu anda AVIF veya WebP kullanıyorsanız, bunu araçtaki raporun Geçti Denetimler bölümünde bulacaksınız.

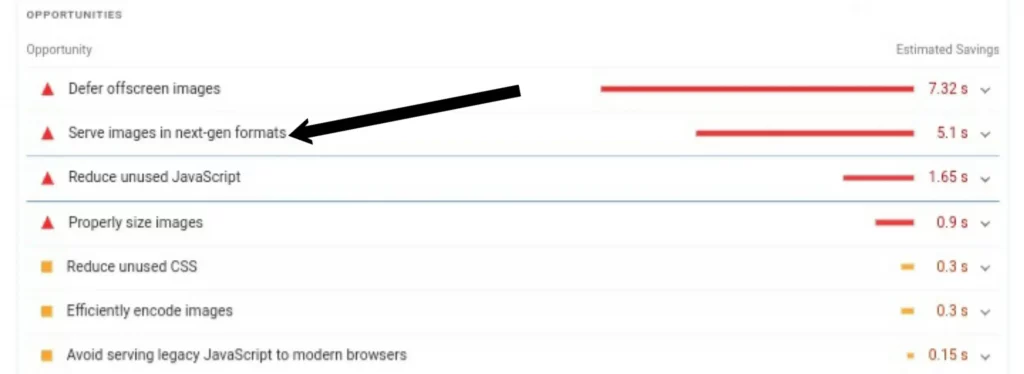
Ancak bu resim biçimlerini web sitenizde kullanmazsanız, bunu raporun Fırsatlar bölümünde bulabilirsiniz.

AVIF'i destekleyen tarayıcılar
AVIF dosyalarını web sitenizde kullanmanın sizin tarafınızdan biraz çalışma gerektirdiğinden kısaca bahsettim ve bunun nedeni AV1 görüntü formatlarının bazı tarayıcılarda desteklenmesi, hepsinde değil.
Yukarıdaki tablo, AVIF dosyalarını destekleyen ve desteklemeyen tarayıcıların listesini göstermektedir. Yeşil tarayıcılar AVIF dosyalarını desteklerken KIRMIZI tarayıcılar desteklemez.
AVIF'i destekleyen tarayıcıların listesi:
- Google Chrome
- Android Tarayıcı 101
- Mozilla Firefox
- Opera
- Samsung İnternet Tarayıcısı
AVIF'i desteklemeyen tarayıcıların listesi:
- Biadu Tarayıcı
- KaiOS Tarayıcı
- Microsoft Kenarı
- Microsoft Internet Explorer
- Opera Mini
- QQ Tarayıcı
- Safari
- UC Tarayıcı
Bu görüntü biçimini destekleyen tarayıcıların sayısı zamanla arttı ve zaman geçtikçe bunun da artmasını bekliyoruz. Yani bu hiç sorun değil.
Chrome tarayıcının bu biçimi desteklemesi, kullanıcılarınızın yaklaşık %70'inin bu biçimi destekleyen bir tarayıcı kullandığı anlamına gelir. Peki ya diğer kullanıcılar? Onları ihmal etmek istemezsiniz ve işin geldiği yer burasıdır.

Kullanıcılarınızın yaklaşık %30'u AVIF dosyalarını desteklemeyen tarayıcılar kullandığından, sayfanızı yüklediklerinde AVIF dosyası oluşturulmayacak ve kullanıcılar bunları görüntüleyemeyecektir.
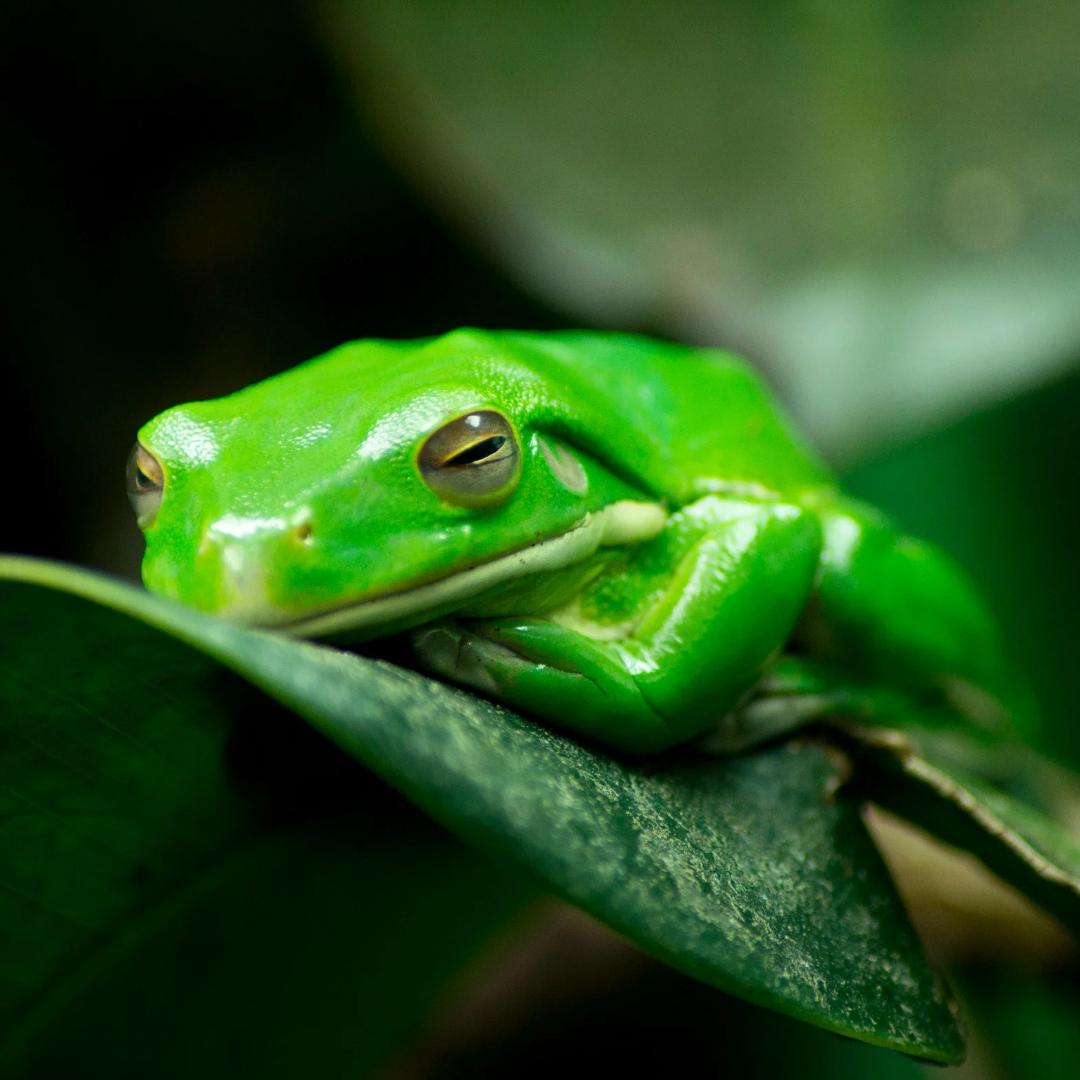
![[KURBAĞA GÖRÜNTÜ AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
İşte AV1 resim formatında bir resim ve bunu şimdi görebiliyorsanız, size daha önce gösterdiğim tabloya göre yeşil renkli bir tarayıcı kullanıyorsunuz demektir. Ama yapamıyorsanız, o zaman sizinki kırmızıdır ve bu, tarayıcıları kırmızı kullanan bir kullanıcının başına gelecek olanla aynıdır.
Bu, kullanıcılarınızın %30'unun web sayfanızda neyin eksik olduğunu anlamaya çalışırken kötü bir deneyim yaşamadığından emin olmak için bir web sitesinde AV1 görüntü biçimini doğru şekilde kullanmanın doğru yolunu anlamanız için bir ihtiyaç yaratır.
AVIF'i destekleyen içerik yönetim sistemleri
Bu makalenin yazıldığı tarih itibariyle, tüm İçerik Yönetim Sistemleri (CMS), AV1 görüntü formatının yerel olarak yüklenmesini desteklememektedir; yalnızca birkaç CMS bunu destekler ve Drupal bunlardan biridir.
WordPress, Magento, Joomla, Wix ve Ghost gibi diğer CMS, AVIF dosyalarının yerel olarak yüklenmesini desteklemez, ancak bu sorunu gidermek için bir görüntü CDN'si kullanabilir ve AVIF dosyalarınızı ana sunucunuzun dışında barındırabilirsiniz.
WordPress, kullanabileceğiniz ShortPixel Adaptive Image gibi görüntü CDN eklentilerine sahiptir ve Magento'nun da bu amaç için uzantıları vardır; bunlardan biri ImageKit Image Management. Bununla web sitenizde bir AVIF dosyası kullanabilir ve diğer görüntü formatlarından daha hızlı yüklenen yüksek kaliteli görüntüleri kullanıcılarınıza sunabilirsiniz.
Ancak web sitenizde başarılı bir şekilde AV1 görüntü formatına sahip olsanız bile, bu görüntü formatını desteklemeyen tarayıcıların AVIF dosyası yerine yüklemek için alternatif bir görüntüye sahip olabilmesi için bazı şeyleri ayarlamanız gerekir. Bu yüzden, size web sitenizde AVIF dosyasını kullanmanın doğru yolunu göstereyim.
AV1 görüntü formatı web sitenizde nasıl kullanılır?
Bir web sayfasında bir resim sunarken, <img> resim etiketi kullanılır, ancak AV1 resim formatı için, bu resim formatını desteklemeyen tarayıcılar nedeniyle bunu kullanamazsınız. Burada sadece iki seçeneğimiz var, bunlar:
İçerik görüşmesini kullanma
İçerik görüşmesi, bir web sayfasında aynı kaynağın çeşitli temsillerini sunmanıza izin veren bir mekanizmadır. Bu yapıldığında, bir tarayıcının çeşitli gösterimler arasından seçim yapması ve ardından desteklediğini bulup oluşturması gerekir.
Resimler için içerik anlaşmasını kullanırken, <picture> resim etiketi kullanılır ve ardından tarayıcının seçebileceği ve oluşturabileceği farklı resim formatlarını sunmanız gerekir.
İşte bunun nasıl yapıldığına dair bir örnek:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Burada, bu durumda, sunulan bir AV1 görüntü biçimim var, ancak buna WebP ve JPEG biçimini de ekliyorum ve bunlara yedek görüntüler denir.
Bu nasıl çalışır. Bir tarayıcı bu kodu gördüğünde ve görüntüyü oluşturması gerektiğinde, en iyi desteklediği görüntü biçimini kontrol eder. Tarayıcı AVIF dosyasını destekliyorsa, bu hemen işlenecektir.
Ancak AVIF dosyalarını desteklemeyen diğer tarayıcılarda, tarayıcı AV1 görüntü biçimini atlar ve yedek görüntü biçimleri, WebP ve JPEG'e geçer. Tarayıcı, desteklediği bu formatlardan herhangi birini oluşturur ve kullanıcılar görüntüyü AVIF dışında başka bir formatta görebilir.
Bu yapılacak çok iş gibi görünse de, web sitenizde AVIF dosyalarını kullanmanın sağladığı fayda nedeniyle buna değer.
Ancak AVIF dosyalarını kullanma sorununu çözmenin tek yolu bu değildir. AV1 görüntü formatını web sitenizde kullanmanın bundan çok daha kolay başka bir yolu daha var.
Görüntü CDN'lerini kullanma
AV1 görüntü biçimini sunmak için görüntü CDN'lerinin kullanımı, kodu kendiniz kullanmaktan çok daha kolaydır. İçerik Dağıtım Ağları (CDN'ler) aynı zamanda içerik müzakere mekanizmasıyla da çalışsa da, tek fark, çeşitli görüntü biçimlerini sizin sunacak kişinin siz olmamanızdır; CDN hepsini otomatik olarak yapar.
Görüntü CDN'si, görüntünüzü bir URL'ye bağlar ve ardından, desteklenen görüntü biçimini kullanıcılarınız tarafından kullanılan herhangi bir tarayıcıya otomatik olarak sunar.
Bunu yapan bir görüntü CDN'si örneği Imgix'tir. İçerik anlaşmasını otomatik olarak işlemek için görüntünün URL'sine eklenen auto=format parametresini kullanır. Daha önce bahsedilen WordPress Image CDN eklentisi ve Magento uzantısı da bu konuda yardımcı olabilir, ancak istediğiniz herhangi bir Image CDN'sini kullanabilirsiniz.
Google'dan Katie Hempenius'a göre, görüntü CDN'lerini kullanmanın web sitenizde AV1 görüntü biçimini kullanmanıza izin vermesinin yanı sıra, "bir görüntü CDN'sine geçmek, görüntü dosyası boyutunda %40-80 tasarruf sağlayabilir."
Ve bu, web sayfanızı, görüntüyü doğrudan web sitenizde sunmanız gerektiğinden daha hafif hale getirerek size daha hızlı yükleme süresi sağlar.
AV1 görüntü formatının web içeriği için görüntü paylaşımında bir sonraki büyük şey olduğu söyleniyor ve diğer görüntü formatını tamamen değiştirme potansiyeline sahip ve bu yakında gerçekleşebilir. Dolayısıyla bu görüntü biçimini kullanmak hızla yapılacak doğru şey haline geliyor ve görüntü CDN'leri bunu daha da kolaylaştırıyor.
Artık web sitenizde AV1 görüntü formatını kullanmanız gerektiği ve bunun nasıl yapılacağı konusunda net olduğunuza göre, bir dakikanızı ayırıp bir AVIF dosyasının nasıl oluşturulacağını kontrol edelim.
AVIF dosyanızı nasıl oluşturabilirsiniz?
AVIF dosyaları oluşturmaya gelince, bunu iki şekilde yapabilirsiniz:
Bir resim düzenleyici ile
AVIF görüntü formatı üç yıldır mevcut olduğundan, yalnızca birkaç görüntü düzenleyici, görüntünüzü AV1 görüntü formatında dışa aktarmanıza izin verir. Sadece iki tane var, bunlar:
- Windows ve Linux için GIMP
- Microsoft Boya
Adobe Photoshop henüz AVIF dosyalarını desteklemiyor, ancak topluluk üyeleri talep etmeye başlar başlamaz muhtemelen destekleyecekler. Ancak şimdilik, AVIF görüntünüzü elde etmek için bu iki görüntü düzenleyiciyle çalışabilirsiniz.
[Ebook] Oncrawl ile SEO'yu Otomatikleştirme
 e-kitabı okuyun
e-kitabı okuyunBir görüntü sıkıştırma aracıyla
AVIF dosyalarıyla çalışmanıza olanak tanıyan çok sayıda görüntü düzenleyiciniz olmadığından, görüntünüzü başka herhangi bir biçimde kaydedebilir ve dönüştürmek için bir görüntü sıkıştırma aracı kullanabilirsiniz.
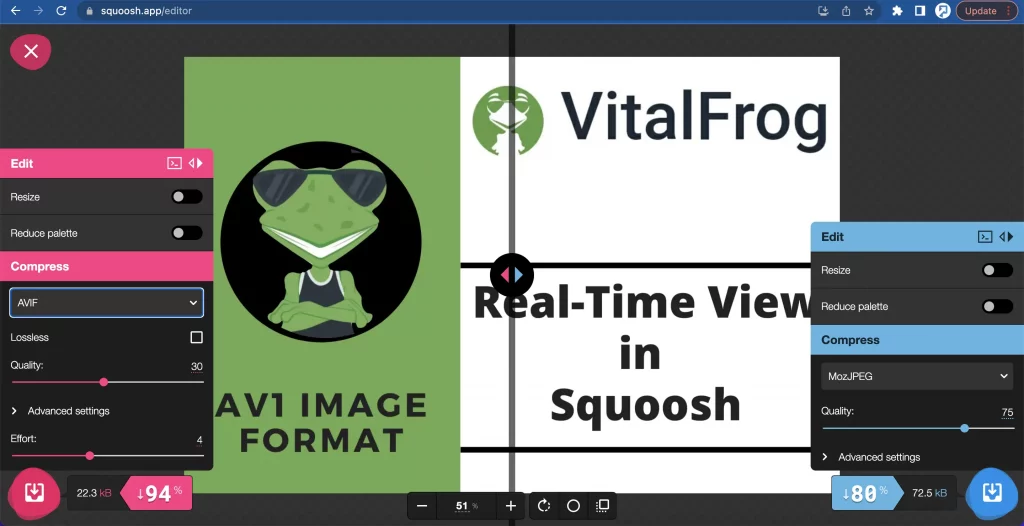
VitalFrog'da bunu başarmak için Squoosh kullanıyoruz ve bu aracı imajlarını dönüştürmek isteyenlere de tavsiye ediyorum. Squoosh ile iki ana nedenden dolayı çalışıyoruz:
Kontrol:
Squoosh'u kullanırken, görüntü sıkıştırma işlemi üzerinde tam kontrole sahipsiniz. Almak istediğiniz çıktının kalitesini, eforu ayarlamaya ve ayrıca görüntüyü yeniden boyutlandırmaya karar verebilirsiniz.

Bununla çıktının dosya boyutunu ayarlayabilirsiniz. Örneğin kaliteyi 22'den 15 civarına düşürürseniz boyutta bir düşüş olur ama bunu yapmanızı tavsiye etmem çünkü görüntü kalitesi düşük olacaktır.
Gerçek zamanlı görünüm:
Squoosh ile, sıkıştırırken görüntünün gerçek zamanlı görünümüne erişebilirsiniz.

Çıktının nasıl olacağını ve orijinal dosyadan ne kadar farklı olduğunu indirmeden önce kendiniz görebilirsiniz.
Görüntünüzü farklı biçimlerden AV1 görüntü biçimine dönüştürmenize yardımcı olabilecek başka araçlar da var, ancak biz Squoosh kullanmayı seçiyoruz. Bu diğer araçlar şunları içerir:
- Dönüştürme
- Dönüştür
- pikselli
- ezgif
Resminizi dönüştürmek için hangi aracı seçerseniz seçin, sorun yok; sonuçta istediğimiz formatta görüntümüz var sonunda.
Çözüm
AVIF'i web sitenizde kullanıp kullanmama sorusu yanıtlandı ve artık onu kullanmaktan ne kazanacağınızı biliyorsunuz.
İçerik müzakere mekanizmasını kurma süreci çok iş gibi görünse de, özellikle web sitenizde çok sayıda görüntüyle uğraşırken, Jake Archibald, AVIF dosyalarını kullanmanın buna değer olduğu sonucuna vardığını söyledi. Ayrıca bunu kolaylaştıran ve otomatik olarak ele alan CDN'leriniz de var.
Yani burada her şeyi benden aldın; AV1 görüntü formatı, daha iyi dosya sıkıştırma yoluyla bireylerin ve şirketlerin web sitesi performansını en üst düzeye çıkarmak için burada. Allliance for Open Media'nın (AOMedia) bunu geliştirmesinin nedeni de budur.
AV1 görüntü biçimlerini kullanın ve web sitenizin performansının zaman içinde gelişmesini izleyin.
Ekibim ve ben VitalFrog'da size iyi şanslar diliyoruz!
