Web サイトで AV1 画像形式を使用する必要がありますか?
公開: 2022-08-02AV1 画像形式については聞いたことがあるはずですが、Web サイトで AVIF ファイルを使用するかどうかはよくわかりません。
私はあなたを完全に理解しています。 AV1 画像形式は、JPEG、WebP、PNG などの他の画像形式と比較してまだ初期段階にあるため、疑問を解消するためにこの記事を書くことにしました。
まず、AVIF、WebP、JPEG、および PNG の違いを見てみましょう。これにより、この新しい画像形式を検討する価値があるかどうかがわかります。
AVIF、WebP、JPEG、および PNG: 違いは何ですか?
AV1 画像形式は、WebP が 11 年間、PNG が 24 年間、JPEG が 29 年間存在しているのとは異なり、現在では 3 年間しか存在していませんが、この新しい画像形式は、画像共有の次の大きなものと言われています。ウェブコンテンツ用。
これらの画像形式の大きな違いは、画質と圧縮ファイル サイズの比率です。 最近開発された画像形式である AVIF は、既存の画像形式を改善するものとして機能するため、圧縮ファイル サイズに対する画質が向上しています。
たとえば、ファイル サイズが 1.25 MB の PNG 形式の画像があるとします。 良好な画質を維持したままこの画像を JPEG に変換すると、ファイル サイズは 76.62 KB に減少します。 これは、元のファイルよりも 94% 小さくなっています。
同じ画像を取得して WebP に変換すると、ファイル サイズは 37.51 KB になり、PNG の元のファイルよりも 97% 小さくなります。 しかし、この同じ画像を AV1 画像形式に変換すると、ファイル サイズは 16.86 KB に減少します。これは、高品質の元のファイルよりも 99% 小さくなります。
ファイル サイズが 1.25 MB の画像を PNG 形式に変換した結果は、上記で使用した例とは異なる場合があることに注意してください。 これは、この記事の後半で紹介するツールを使用して、同じ画質を維持しながら、下の画像をさまざまな形式に変換した結果です。

PNG形式の画像 1.25MB

JPEG画像 76.62KB

WebP の画像 37.51 KB
違いは明らかです。AVIF 画像ファイルは高品質の画像と小さなファイル サイズを提供し、これをうまく行う唯一の画像形式です。
AV1 画像形式の小さなファイル サイズでも、JPEG とほぼ同じサイズの制限があります。 AVIF のサイズ制限は 65,536 x 65,536 ピクセルですが、JPEG の制限は 65,535 x 65,535 ピクセルです。 WebP のサイズ制限は 16,383 x 16,383 ピクセルで、PNG のサイズ制限は 2500 メガピクセルです。
そうは言っても、ここでの質問は、Web サイトで AV1 画像形式を使用する必要があるかどうかです。
私の答えはイエスです。あなたの Web サイトで AVIF ファイルを使用する価値があると私が考える理由をいくつか説明します。
この作業とは何かについては、記事を進めながら説明しますが、今のところ、Web サイトで AVIF ファイルを使用する必要がある理由を 3 つ紹介します。
Web サイトで AVIF ファイルを使用する必要がある 3 つの理由
AVIF ファイルは、WebP、JPEG、PNG に比べて高画質でファイル サイズが小さいため、Web ページの画像に適している 3 つの理由があります。
1.ページの読み込み時間を短縮します
Web サイトのページ読み込み時間は、サイトの Web ページがブラウザーに完全に読み込まれるのにかかる時間です。 ウェブページの重みによって決まります。 つまり、Web ページが軽いほど、その Web ページの読み込み時間は速くなります。
ウェブページの軽量化に関しては、次の方法で実現できます。
- コードの最適化
- フォントの最適化
- CDN の利用
- 画像の最適化
上記のすべての提案の中で、今話し合っていることに関連するのは画像の最適化であり、画像のサイズを変更し、ファイルサイズを圧縮し、ビジネスに最も適した形式を選択することで画像を最適化できます.
ここで、AV1 画像形式がページの読み込み時間を短縮するのに役立ちます。 AV1 画像形式はファイル サイズが小さく、提供される画像品質により、ビジネスに適した画像形式になります。
AVIF ファイルはサイズが小さいため、ブラウザーでのレンダリングが高速になり、ネットワーク経由での転送も高速になり、Web サイトのページの読み込み時間に影響します。
[ケーススタディ] ペナルティ後のウェブサイトの再設計の監視と最適化
2. LCP スコアを向上させる
ご存じのように、Largest Contentful Paint (LCP) は、Google の主要な Web Vitals の 1 つです。 Web ページの最大の要素がレンダリングされてユーザーに表示されるまでの時間を測定します。
世界中で 2 億を超えるアクティブな Web サイトがあり、これらの Web サイトの約 42% では、さまざまなページに最大のコンテンツ ペイント要素として画像が含まれています。 LCP スコアを改善するには、これらの画像を最適化する必要があります。
Web ページの LCP スコアを改善するプロセスは、画像を最適化するだけでは完全には達成できませんが、レンダリングをブロックする JavaScript や CSS コードなどに対処する必要があります。
私たちの議論は画像形式に関するものなので、画像を最適化して LCP スコアを改善することに焦点を当てます。
開発者は、画像フォーマットを AVIF に変換するだけで、LCP スコアが平均で 11% 向上したと報告しています。これは、AVIF ファイルのサイズが小さいためにのみ可能です。 JPEG で 81 KB の画像は、AVIF で 21 KB になります。
前に述べたように、AV1 画像形式はファイル サイズが小さいため、ブラウザーでのレンダリングが高速になり、ネットワーク経由での転送も高速になります。 このため、画像がユーザーにすばやく表示され、LCP スコアが向上します。
3. Google が推奨している
Web サイトのパフォーマンスを測定する場合、選択できるツールがいくつかあります。 PageSpeed Insight と Lighthouse は、ウェブ パフォーマンス指標に基づいてウェブサイトのパフォーマンスを測定するために役立つ Google 製のツールです。
Google のこれら 2 つのツールは、Web サイトで AVIF ファイルを使用して、ダウンロードを高速化し、データ消費を抑えることを推奨しています。

Google がこの画像形式の使用を推奨しているという事実は、Web サイトでこの画像形式を使用する必要がある十分な理由です。
Google のこれらのツールを使用してウェブサイトをチェックアウトし、ウェブサイトの画像について何を示しているかを調べることができます。
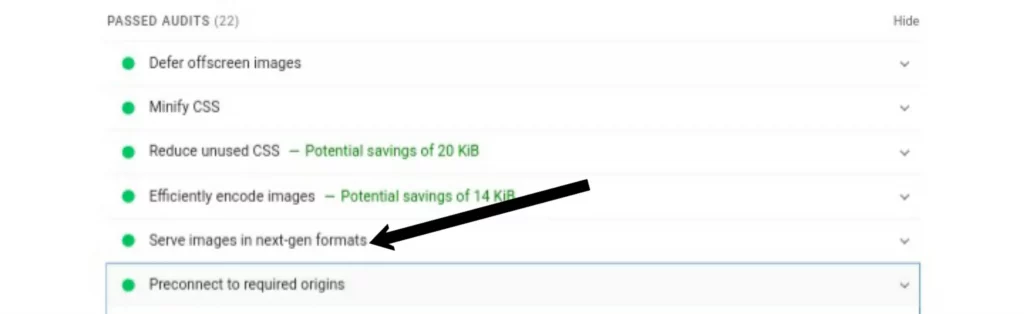
Web サイトで現在 AVIF または WebP を使用している場合は、ツールのレポートの [合格した監査]セクションにこれが表示されます。

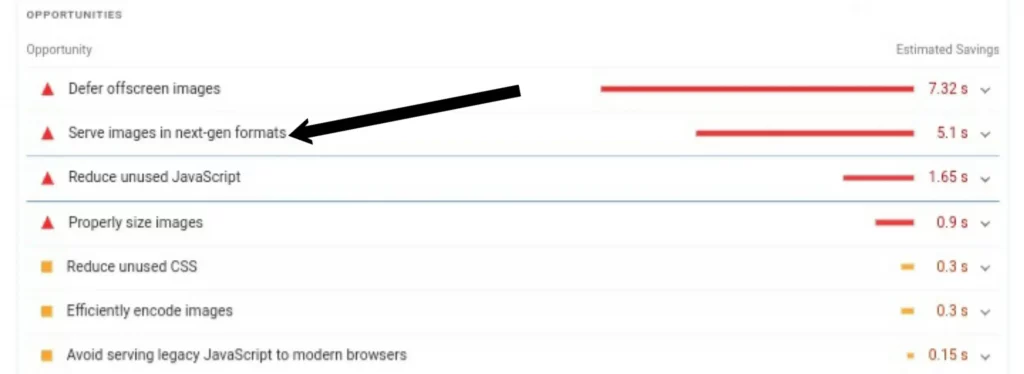
ただし、Web サイトでこれらの画像形式を使用していない場合は、レポートの商談セクションに表示されます。

AVIF対応ブラウザ
Web サイトで AVIF ファイルを使用するには、一部の作業が必要であると簡単に述べました。これは、AV1 画像形式がすべてではなく一部のブラウザーでサポートされているためです。
上の表は、AVIF ファイルをサポートするブラウザーとサポートしないブラウザーのリストを示しています。 緑色のブラウザは AVIF ファイルをサポートしていますが、赤色のブラウザはサポートしていません。
AVIF をサポートするブラウザーのリスト:
- グーグルクローム
- Android ブラウザ 101
- モジラ ファイアフォックス
- オペラ
- Samsung インターネット ブラウザ
AVIF をサポートしていないブラウザのリスト:
- ビアドゥ ブラウザ
- KaiOS ブラウザ
- マイクロソフトエッジ
- マイクロソフト インターネット エクスプローラー
- Opera Miniは
- QQ ブラウザ
- サファリ
- UC ブラウザ
この画像形式をサポートするブラウザーの数は時間の経過とともに増加しており、今後も増加すると予想されます。 したがって、これはまったく問題ではありません。
Chrome ブラウザーがこの形式をサポートしているという事実は、ユーザーの約 70% がこの形式をサポートするブラウザーを使用していることを意味します。 しかし、残りのユーザーはどうですか? あなたはそれらを無視したくありません、そしてこれが仕事の出番です.

ユーザーの約 30% が AVIF ファイルをサポートしないブラウザーを使用しているため、ユーザーがページを読み込んだときに、AVIF ファイルがレンダリングされず、ユーザーはそれらを表示できません。

これは AV1 画像形式の画像です。今これを表示できる場合は、前に示したグラフによると、緑色のブラウザーを使用していることを意味します。 しかし、それができない場合、あなたのブラウザは赤で表示されます。これは、赤で表示されたブラウザを使用しているユーザーに起こるのと同じことです。
このため、Web サイトで AV1 画像形式を使用する正しい方法を理解して、何が欠けているかを理解しようとする Web ページでユーザーの 30% が悪い経験をしないようにする必要があります。
AVIF をサポートするコンテンツ管理システム
この記事の執筆時点では、すべてのコンテンツ管理システム (CMS) が AV1 画像形式のローカル アップロードをサポートしているわけではありません。 これをサポートする CMS はごくわずかで、 Drupalはその 1 つです。
WordPress、Magento、Joomla、Wix、Ghost などの他の CMS は、ローカルでの AVIF ファイルのアップロードをサポートしていませんが、イメージ CDN を使用してこの問題を修正し、メイン サーバーの外部で AVIF ファイルをホストすることができます。
WordPress には、使用できる ShortPixel Adaptive Image などの画像 CDN プラグインがあり、Magento にもこの目的のための拡張機能があります。 それらの 1 つは ImageKit イメージ管理です。 これにより、Web サイトで AVIF ファイルを使用して、他の画像形式よりも高速に読み込まれる高品質の画像をユーザーに提供できます。
ただし、Web サイトで AV1 画像形式を正常に使用できる場合でも、この画像形式をサポートしていないブラウザーが AVIF ファイルの代わりに別の画像を読み込むことができるように、いくつかの設定を行う必要があります。 それでは、あなたの Web サイトで AVIF ファイルを使用する正しい方法を紹介しましょう。
Web サイトで AV1 画像形式を使用する方法
Web ページで画像を提供する場合、画像タグ <img> が使用されますが、AV1 画像形式の場合、この画像形式をサポートしていないブラウザーのため使用できません。 ここには次の 2 つのオプションしかありません。
コンテンツ ネゴシエーションの使用
コンテンツ ネゴシエーションは、Web ページ上の同じリソースのさまざまな表現を提供できるメカニズムです。 これが完了すると、ブラウザはさまざまな表現から選択し、サポートするものを見つけてレンダリングする必要があります。
画像のコンテンツ ネゴシエーションを使用する場合、ピクチャ タグ <picture> が使用され、ブラウザが選択してレンダリングできるさまざまな画像形式を提供する必要があります。
これがどのように行われるかの例を次に示します。
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
ここでは、AV1 画像形式を提供していますが、それに WebP および JPEG 形式も含めています。これらはフォールバック画像と呼ばれます。
これが仕組みです。 ブラウザがこのコードを見て、画像をレンダリングする必要がある場合、ブラウザは最もサポートしている画像形式をチェックします。 ブラウザが AVIF ファイルをサポートしている場合、すぐにレンダリングされます。
ただし、AVIF ファイルをサポートしない他のブラウザーの場合、ブラウザーは AV1 画像形式をスキップし、フォールバック画像形式、WebP、および JPEG を使用します。 ブラウザーは、サポートしているこれらの形式のいずれかをレンダリングし、ユーザーは AVIF 以外の別の形式で画像を見ることができます。
これは大変な作業のように思えますが、Web サイトで AVIF ファイルを使用することで得られるメリットがあるため、それだけの価値があります。
しかし、AVIF ファイルの使用に関する問題を解決できる方法はこれだけではありません。 Web サイトで AV1 画像形式を使用する別の方法があり、これはこれよりもはるかに簡単です。
イメージ CDN の使用
イメージ CDN を使用して AV1 イメージ形式を提供することは、自分でコードを処理するよりもはるかに簡単です。 コンテンツ配信ネットワーク (CDN) もコンテンツ ネゴシエーション メカニズムで動作しますが、唯一の違いは、さまざまな画像形式を自分で提供する必要がないことです。 CDN はそれをすべて自動的に行います。
画像 CDN は画像を URL にリンクし、サポートされている画像形式をユーザーが使用するブラウザーに自動的に提供します。
これを行うイメージ CDN の例は Imgix です。 画像の URL に追加される auto=format パラメータを使用して、コンテンツ ネゴシエーションを自動的に処理します。 前述の WordPress Image CDN プラグインと Magento 拡張機能もこれに役立ちますが、任意の Image CDN を使用できます。
Google の Katie Hempenius 氏によると、イメージ CDN を使用すると Web サイトで AV1 イメージ形式を使用できるという事実は別として、「イメージ CDN に切り替えると、イメージ ファイルのサイズを 40 ~ 80% 節約できます」。
また、これにより、Web サイトに画像を直接提供する必要がある場合よりも Web ページが軽くなり、読み込み時間が短縮されます。
AV1 画像形式は、Web コンテンツの画像共有における次の大きなものであると言われており、他の画像形式を完全に置き換える可能性があり、これは間もなく実現する可能性があります。 したがって、このイメージ形式を使用することは急速に正しいことになりつつあり、イメージ CDN を使用すると、これがさらに簡単になります。
Web サイトで AV1 画像形式を使用する必要があることと、それを行う方法が明確になったので、少し時間を取って、AVIF ファイルの作成方法を確認しましょう。
AVIF ファイルの作成方法
AVIF ファイルの作成に関しては、次の 2 つの方法で行うことができます。
画像エディタで
AVIF 画像形式は 3 年前から利用可能になっているため、画像を AV1 画像形式でエクスポートできる画像エディターはごくわずかです。 次の 2 つだけです。
- WindowsおよびLinux用のGIMP
- マイクロソフトペイント
Adobe Photoshop はまだ AVIF ファイルをサポートしていませんが、コミュニティのメンバーが要求し始めているので、すぐにサポートする可能性があります。 しかし今のところ、これら 2 つの画像エディターを使用して AVIF 画像を取得できます。
[電子ブック] Oncrawl で SEO を自動化する
 電子ブックを読む
電子ブックを読む画像圧縮ツールで
AVIF ファイルを操作できる画像エディターはあまりないため、画像を他の形式で保存し、画像圧縮ツールを使用して変換することができます。
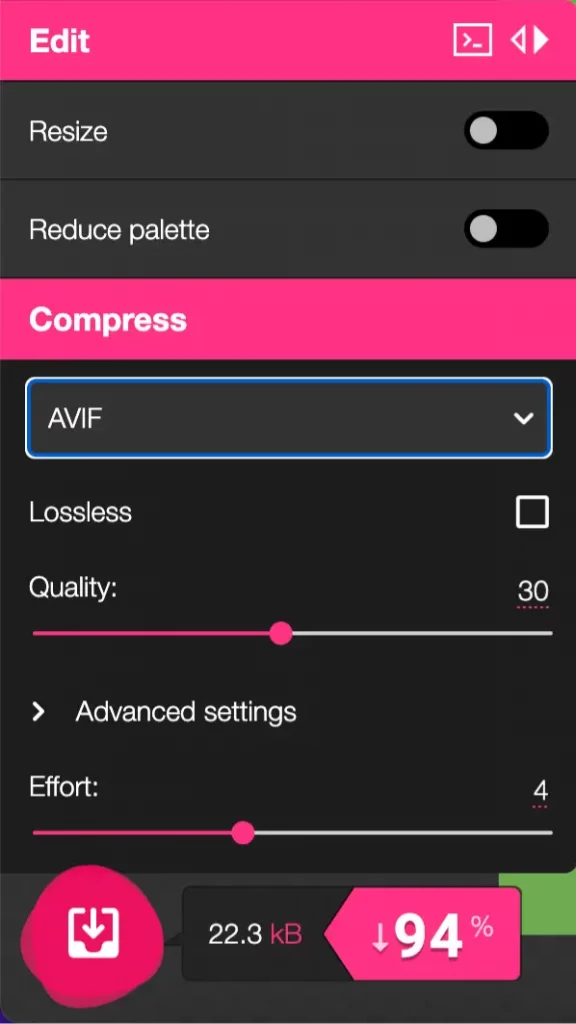
VitalFrog では、これを実現するために Squoosh を使用しています。画像を変換したい他の人にもこのツールをお勧めします。 Squoosh を使用する主な理由は 2 つあります。
コントロール:
Squoosh を使用すると、画像圧縮プロセスを完全に制御できます。 取得したい出力の品質、労力を調整し、画像のサイズを変更することもできます。

これにより、出力のファイルサイズを調整できます。 たとえば、画質を 22 から 15 程度に下げると、サイズは低下しますが、画質が低下するためお勧めしません。
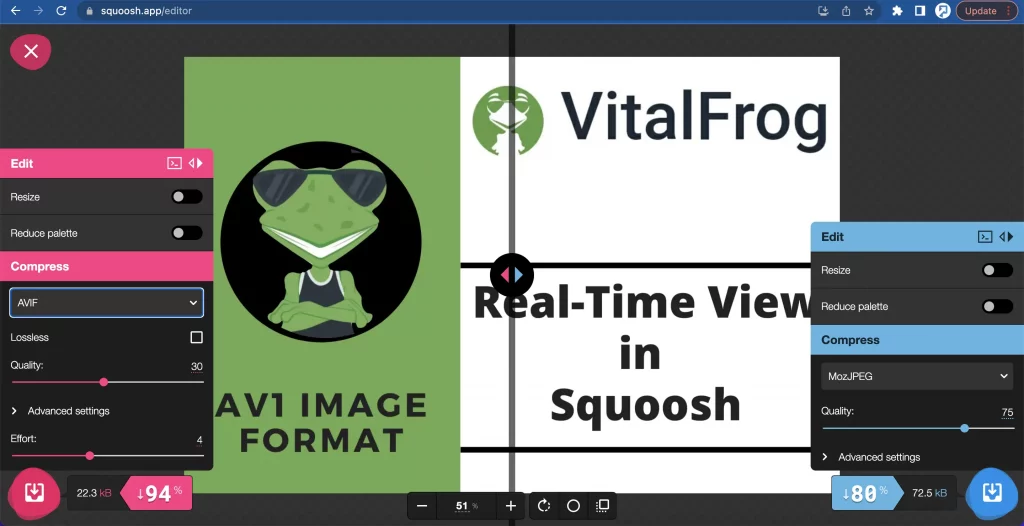
リアルタイム ビュー:
squoosh を使用すると、画像を圧縮しながらリアルタイム ビューにアクセスできます。

ダウンロードする前に、出力がどのようになるか、元のファイルとどのように異なるかを自分で確認できます。
画像をさまざまな形式から AV1 画像形式に変換するのに役立つツールは他にもありますが、ここでは Squoosh を使用することにしました。 これらの他のツールには次のものがあります。
- コンバーティオ
- 変換しない
- ピクスリート
- エスギフ
画像の変換に使用するツールはどれでもかまいません。 最終的には、目的の形式の画像が得られます。
結論
あなたのウェブサイトで AVIF を使用するかどうかの質問に答えました。これで、AVIF を使用することで得られるものがわかります。
コンテンツ ネゴシエーション メカニズムを設定するプロセスは、特に Web サイトで大量の画像を扱っている場合は、大変な作業のように思えるかもしれませんが、Jake Archibald 氏は結論として、AVIF ファイルを使用する価値があると述べています。 また、これを簡単にして自動的に処理する CDN もあります。
だからここに私からのすべてがあります。 AV1 画像形式は、より優れたファイル圧縮により、個人や企業の Web サイトのパフォーマンスを最大化するために用意されています。 これが、Alliance for Open Media (AOMedia) が開発した理由です。
AV1 画像形式を使用して、時間の経過とともに Web サイトのパフォーマンスが向上するのを確認してください。
私のチームと VitalFrog の私は、あなたの幸運を祈ります!
