Dönüşümü Artırmak için 9 Yönlü Arama En İyi Uygulaması
Yayınlanan: 2022-07-30İster bir e-ticaret mağazanız, ister farklı bölümlere sahip bilgilendirici bir web siteniz olsun, ziyaretçilerinize en iyi deneyimi sunmak istersiniz. Yönlü aramayı dahil ederek daha iyi bir kullanıcı deneyimi sağlayabilir ve web sitenizin kullanıcı katılımını artırabilirsiniz.
Yönlü arama, kullanıcıların arama sonuçlarını daraltarak tam olarak aradıklarını bulmalarına yardımcı olan güçlü bir öğedir. Bu nedenle, ziyaretçilerinizi web sitenizde tutmak için yönlü aramaya önem vermelisiniz.
Yönlü aramanın iyi yanı, kullanıcıların hızla daha iyi sonuçlar almasına yardımcı olmasıdır. Bundan sonra, kullanıcı katılımınız ve satış dönüşümleriniz artabilir.

Bu blog gönderisinde, size çok yönlü arama en iyi uygulamalarında yol göstereceğiz ve bu ipuçlarıyla sezgisel ve pratik bir kullanıcı deneyimi oluşturmak için bunları neden ayrıntılı olarak kullanmanız gerektiğini açıklayacağız.
Yönlü Arama nedir?
Yönlü tarama, yönlü filtreler veya yönlü gezinme olarak da adlandırılan yönlü arama, kullanıcıların arama sonuçlarını daraltmasına yardımcı olan bir öğedir. Yönler, her biri açılıp kapatılabilen filtrelerdir. Veritabanındaki herhangi bir alana uygulanabilirler.
Kullanıcılar, aradıklarını bulmak için tüm filtrelerle veya yalnızca bir filtreyle eşleşen sonuçları görmeyi seçebilirler. Bilgileri daha küçük, daha spesifik kategorilere ayırarak organize etmenin bir yoludur .

Yönlü arama, belirli kriterleri göz önünde bulundurarak aramanızı daraltmanıza yardımcı olur. Bu gezinme seçeneği, ziyaretçilerin görmek istediklerini seçerek bir kataloğu keşfetmelerine olanak tanır. Geniş kataloğu ile e-ticaret mağazaları başta olmak üzere farklı web sitelerinde kullanılabilir.
Öte yandan, çok fazla ürünü olmayan küçük işletmeler için en iyi çözüm olmayabilir. Ancak, basit filtreler, daha az ürün içeren web siteleri için işi yapabilir.
Örneğin, yeni bir telefon aradığınızı varsayalım. Bunun gibi bir kategoride birçok ayrıntı ve nitelik bulunduğundan seçenekler sonsuzdur.
Aramanızı depolama kapasitesi, marka, fiyat ve koşula göre şekillendirebilirsiniz; bu, arama sonuçlarınızdaki yüz kaplamanızla ilgili tüm telefonları getirecektir.
Neden Yönlü Aramayı Kullanmalısınız?
Yönlü aramayı birçok nedenden dolayı web sitenizde kullanmalısınız. Burada en önemlilerini aşağıda listeledik:
Yönlü arama, kullanıcıların aradıklarını bulmayı kolaylaştırarak arama sonuçlarını daraltmalarına yardımcı olur ve bu da web sitenizin katılımını artırabilir.
Kullanıcıların, marka adı veya ürün türü özelliklerine göre sonuçlarını filtrelemesine olanak tanır. Bu sayede, arama sorgularıyla tam olarak eşleşmeyen tonlarca alakasız sonuç arasında gezinmek yerine, tam olarak ihtiyaç duydukları şeyi kolayca bulabilirler.
Ayrıca ne aradığından emin olmayan insanlar için de yararlıdır. Ziyaretçiler, istediklerinin genel kategorisini bilirlerse, onu çabucak bulabilirler.
Yönlü arama, ziyaretçilerin daha alakalı ürün veya hizmetleri daha kısa sürede bulmasına yardımcı olarak kullanıcı deneyimini geliştirir .
Yönlü arama sayesinde geniş ürün ve hizmet yelpazenizi detaylarıyla birlikte görüntüleyebilirsiniz .
UX'i Geliştirmek için En İyi 9 Yönlü Arama Uygulaması
Yönlü arama , kullanıcıların web sitenizdeki içeriği bulmasının bir yoludur, ancak aynı zamanda satışları artırmanız için de iyi bir yoldur.
İyi tasarlanmış çok yönlü bir arama, kullanıcıların ihtiyaç duydukları bilgileri tam olarak bulmalarına yardımcı olabilir ve ziyaretçilerinize alakalı seçenekler göstererek daha fazla satış yapmanıza yardımcı olabilir.
Yönlü arama zor olabilir, ancak başlamanıza yardımcı olacak en iyi uygulamalardan bazıları şunlardır:
1. Temel Filtre Seçeneklerini Sağlayın
Çok sayıda farklı filtre eklemek iyi olsa da, önce temel filtreleri sağlamanız gerekir. Daha sonra bunları alt kategorilere ayırabilirsiniz. Ardından seçeneklerinizi düzenlerken genel kategorilerden özel kategorilere gidebilirsiniz.
Fiyatlandırma ayrıntılarını bir faset olarak eklerseniz, ziyaretçilerinize bütçelerine uygun bir ürün bulabilmeleri için fiyat aralıkları sunun.
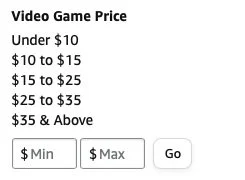
Amazon, yönlü arama bölümünde bu anlamda harika bir iş çıkarıyor:

10$ altı, 10$ ila 15$ gibi seçenekler içeren Amazon, kullanıcıların zamandan tasarruf etmesine yardımcı oluyor. Ayrıca, insanlar satın almak üzere oldukları bir ürün için belirli tutarlar ödemeyi düşünürlerse, bunun gibi bir fiyat aralığı eklemek yardımcı olabilir.
2. Ziyaretçilerinizin İhtiyaçlarını ve İlgi Alanlarını Akılda Tutun
Farklı seçenekler eklerken müşterilerinizin ilgi ve ihtiyaçlarını göz önünde bulundurmalısınız. Potansiyel müşterileri alakasız seçeneklerle boğmak istemezsiniz. Bunun yerine, onlara belirli bir ürün kategorisinde aradıklarını sağlayın.
Yönlü arama, ziyaretçileri gereksiz ayrıntılarla sıkmamak için satın alma kararlarını daha hızlı vermek için vardır.
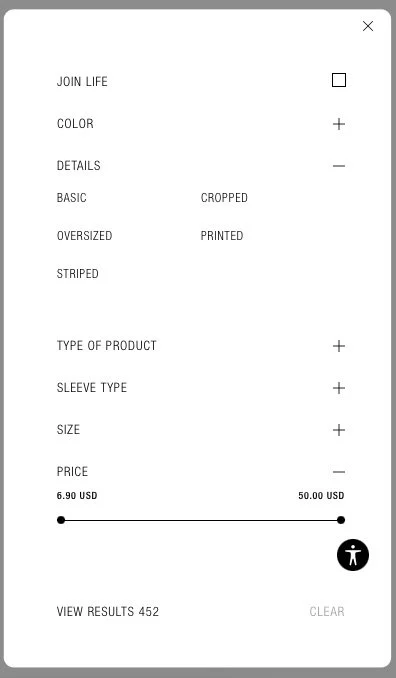
Zara'nın bir t-shirt kategorisinin çok yönlü arama bölümü bu konuya mükemmel bir örnek olarak gösterilebilir:

Tişört sayfasının sıralama seçenekleri renk, detay, ürün tipi, kol tipi, beden ve fiyat gibi kategorileri içerir. Bir t-shirt denilince akla gelen başlıca şeyler bunlardır ve geniş bir t-shirt yelpazesini bu seçeneklerle filtrelemek mantıklıdır.
Daha sonra “detaylar” seçeneği temel, kırpılmış, büyük boy, baskılı ve çizgili gibi seçeneklere ayrılır. Diğer seçenekler de buna benzer.
Örneğin, ziyaretçilerin uzun kollu beyaz çizgili bir tişört aradığını varsayalım; Bunun gibi yönlü bir aramayı kullanarak, akıllarındaki tişörtleri verimli bir şekilde bulabilirler.
Hangi kriterleri görmek istediğinizi seçtiğinizde, sondaki “sonuçları görüntüle” seçeneğine tıklayabilirsiniz. Kişi geri dönüp başka bir faset aramak isterse yine bu bölümü de kullanabilir.
Bunlara ek olarak tematik filtreler de eklenebilir. Tatil sezonunda alakalı tematik özellikler ekleyebilir ve kullanıcılarınızın deneyimini artırabilirsiniz.
3. Faset Seçeneklerinizin Dengesini Bulun
Ürün sayfalarınızda doğru sayıda yönü kullanın. En iyi uygulama, kullanıcıların aradıklarını bulmalarını kolaylaştırmak için yeterli sayıda yön kullanmaktır, ancak çok fazla seçeneğe sahip olmadıkları için çok fazla kullanmazlar.
Çok fazla veya yetersiz özellikler eklemek istemezsiniz. Kimsenin aramadığı kriterleri dahil etmek gereksiz olabilir. En çok aranan anahtar kelimeleri eklemeye çalışın ve seçeneklerinizi dengeleyin.
Bu, sattığınız ürüne bağlıdır, böylece kullanıcı davranışını göz önünde bulundurarak karar verebilirsiniz. Rakip araştırması yapmak başka bir yoldur, çünkü ne ekleyebileceğiniz hakkında bir fikir edinmek için sayfalarında hangi seçenekleri içerdiklerini görebilirsiniz.
Örneğin, IKEA, gardırop sayfasında beş seçenek ekleyerek ziyaretçilerinin işini kolaylaştırıyor.

IKEA , işlevler, fiyat, boyut, renkler ve sıralama gibi temel kategorileri ekleyerek harika bir araştırma deneyimi sağlar. Ancak bir gardıropla ilgili olabilecek gereksiz yönleri eklemek ziyaretçileri bunaltabilir, bu yüzden marka burada bir denge buldu.

4. Yönleri Popülerliklerine Göre Sıralayın
Yönleri popülerliklerine göre sıralamak, kullanıcı deneyimini iyileştirmenize ve doğru kişilere kolayca ulaşmanıza yardımcı olacaktır. Alfabetik sırayı kullanmak her zaman akıllıca bir seçim değildir.
Örneğin, en üste popüler olmayan bir kategori eklerseniz, insanlar ilgisini kaybedebilir veya bulmaya çalıştıklarını kaçırabilir.
Hedef kitlenizi iyi tanıyorsanız, çoğu zaman hangi tür ürünleri aradıkları hakkında bir resme sahip olabilirsiniz. Bu şekilde popüler olanları en üste eklemek ve hemen onların dikkatini çekmek, satışlarınızı artırmanıza yardımcı olabilir.
5. Çoklu Seçim Seçenekleri Sağlayın
Filtreleme bölümünüzde çoklu seçim seçenekleri sağlamayı unutmayın. İnsanların birden fazla seçenek seçmesine izin vererek, satın alma şanslarını artırabilirsiniz.
Bu sayede insanlar aradıkları seçenekleri tam olarak bulabilirler. Ayrıca, bir kişinin belirli bir ürün için farklı seçenekleri göz önünde bulundurmasına da yardımcı olur.
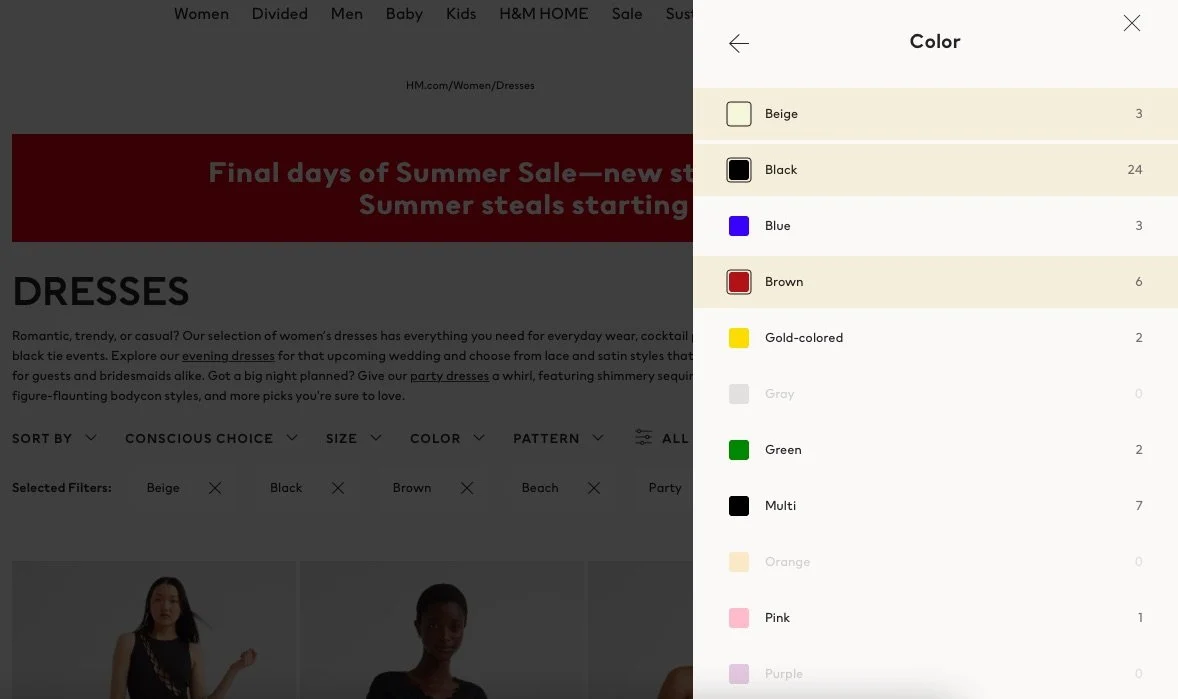
Örneğin H&M, elbiseler sayfasında aşağıdaki gibi farklı renk seçeneklerine yer veriyor:

Bu yönlü navigasyonu kullanarak insanlar aynı anda bej, siyah ve kahverengi renklerde farklı elbiseler arayabilirler.
Marka, renkleri isimleriyle birlikte içerir ve ürün numaralarını da gösterir. Ayrıca bu bölümde kullanıcılara birden fazla renk seçme seçeneği sunar.
6. Bir Faset Ürünlerinin Sayısını Göster
Bir fasette kaç tane ürün olduğunu ekleyerek kapsamlı bir kataloğunuz olduğunu kanıtlayabilirsiniz. Bu sayede insanlar aradıklarını pek çok farklı seçenek arasından web sitenizde bulabileceklerini hissedebilirler.
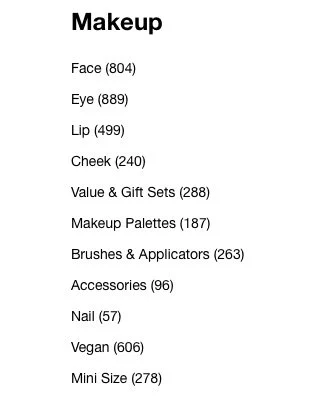
Örneğin, Sephora, belirli bir filtreleme seçeneğinde sahip oldukları ürün sayısını içerir.

Makyaj kategorilerinde yüz, göz, dudak, yanak, değer ve ilk setler gibi fasetler bulunur ve bu fasetlerdeki ürün sayıları parantez içinde verilmiştir. Ürünlerinizin çeşitliliğini tanıtmak için mükemmel olduğundan, bu gibi yönlerin numaralarını ekleyebilirsiniz.
7. Fasetlerin Yerlerini Düzgün Düzenleyin
Fasetlerinizin yerlerini doğru bir şekilde düzenlemelisiniz ki ziyaretçilerinizi bunaltmasın. Sayfanızla el ele gitmeli ve stilini bozmamalıdır.
Bu konuya örnek olarak Pipcorn'un ürün sayfaları gösterilebilir.

Pipcorn'un yönlü gezinme bölümü , ürün sayfasıyla bir bütün olarak görünüyor.
Ayrıca, insanlar bu filtreyi silmeye karar verirlerse, hızlı bir şekilde kaldırabilmeleri ve başka bir tane seçebilmeleri için aşağıda uygulanan sayfaları gösterir.
En üstte, insanların ürünleri öne çıkan, en çok satan, alfabetik, düşükten yükseğe veya yüksekten düşüğe fiyatlandırma seçeneklerine göre sıralamalarına yardımcı olabilecek bir bölüme göre sıralama içerir.
8. Sonuç Olmayan Yönlerden Uzak Durun
Yönlü aramanızın, her yön için aklınızdaki içerik türüyle eşleşmesini sağlamak ve alakalı kalması için onu güncel tutmanız çok önemlidir.
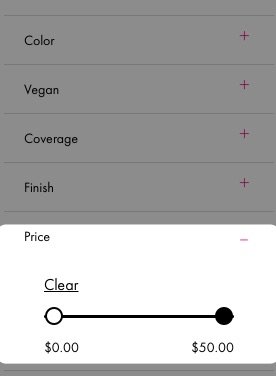
Örneğin, NYX Cosmetics'in fiyatlandırma yönü şöyle görünür:

0,00 dolardan başlar ve 50,00 dolara kadar çıkar. Ancak bir kişi 4 $ seçerse, en ucuz ürün 5 $ olduğu için sonuç olmaz.
Bunun yerine, sonuç yok sayfasından kaçınmak için faset seçeneğinin 5 dolardan başlaması daha iyi olur.
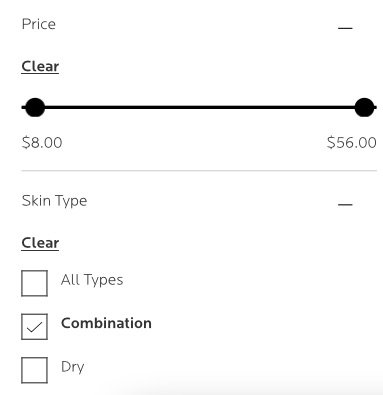
Başka bir örnek, La Roche Posay'ın daha iyi bir kullanıcı deneyimi sağlayan fiyatlandırma yönüdür.

Söz konusu filtredeki ürünler 8,00 dolardan başladığı için, fiyatlandırma aralığı da bundan başlar. Bu şekilde sonuç alınamayan fasetlerin önüne geçilebilir.
9. Masaüstü ve Mobil Tasarımlar Arasındaki Farkları Unutmayın
Web sitenizin diğer unsurları gibi, yönlü navigasyon da mobil uyumlu olacak şekilde geliştirilmelidir. Mobilde masaüstü ile aynı stili kullanmak işe yaramayabilir, bu nedenle yönlerinizi eklerken farklılıklarını göz önünde bulundurmalısınız.
Sayfayı hemen masaüstünde yenileyebildiğiniz için sonuçlar hızlı bir şekilde görünebilir. Yeni bir filtre seçtiğinizde sonuçlar sayfanızı yenileyebilir ve ziyaretçilerinizin deneyimini düşürmez.
Örneğin, Nike'ın masaüstündeki yönlü arama tasarımı şöyle görünür:

Daha büyük ekranlar için çalışır ve ürünleri teşhir ederken kullanıcıları rahatsız etmez. Her faset seçildiğinde sayfa yenilenir, ancak masaüstü olduğu için kullanıcının deneyimini çok fazla etkilemez.
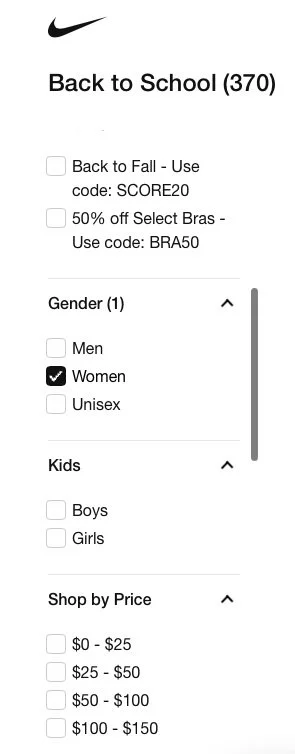
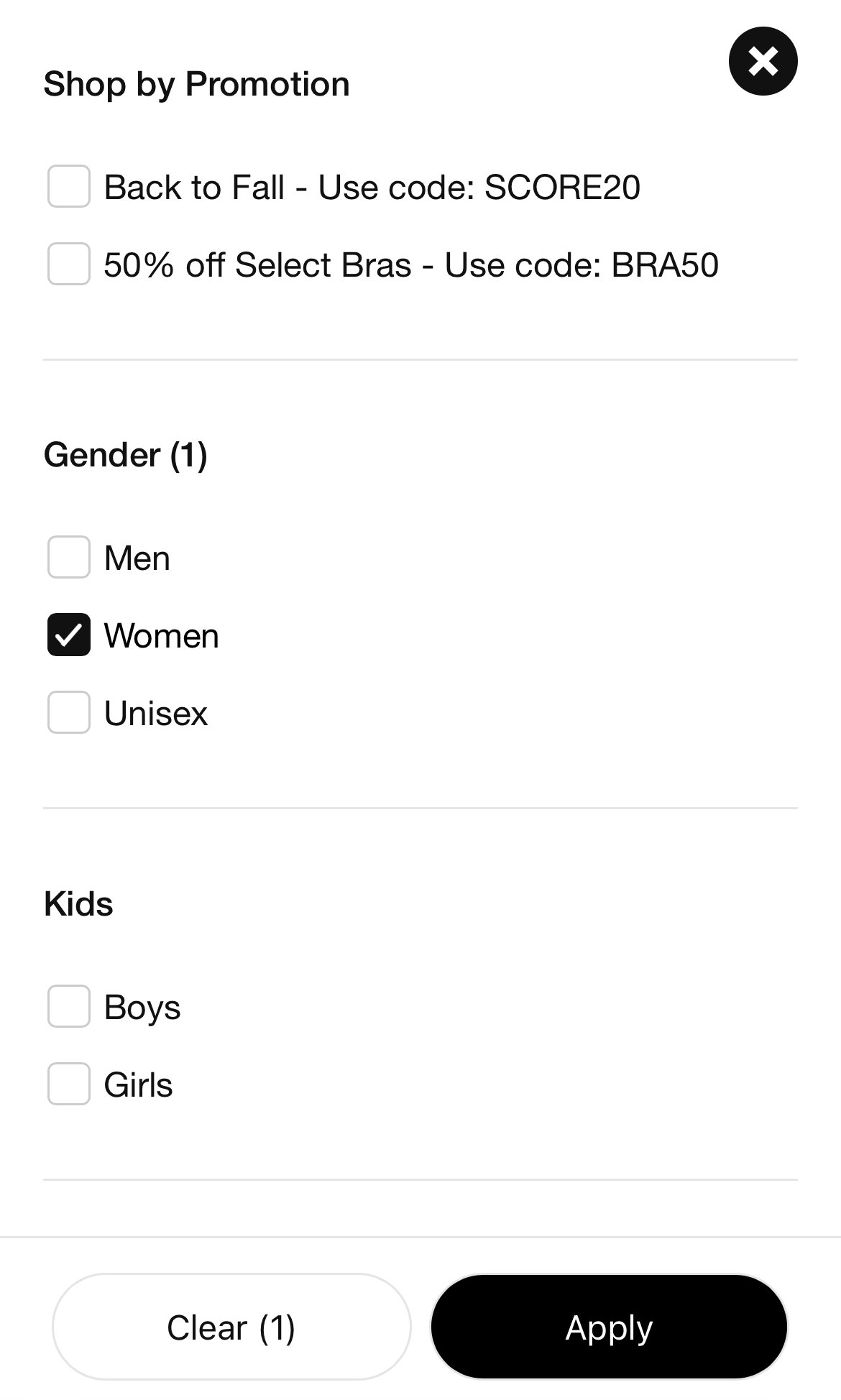
Öte yandan, mobil için tasarlanmış yönlü arama seçenekleri şöyle görünür:

Her faset seçildiğinde sayfayı yenilemez. Bunun yerine, size seçeneklerinizi belirleme veya bunları temizleme fırsatı verir. Ardından, işiniz bittiğinde “uygula” düğmesine tıklayabilirsiniz. Bu şekilde, mobil cihaz kullanıcıları web sitesinin yönlü gezinme özelliğinden en iyi şekilde yararlanabilirler.
Sarmak
Sonuç olarak, web sitenize uyarlarken uygun adımları izlerseniz, yönlü bir arama mükemmeldir. Bu nedenle, bu blog yazısında çok yönlü aramanın en iyi dokuz uygulamasını listeledik.
Verdiğimiz bu uygulamaları ve örnekleri göz önünde bulundurarak web sitenizin yönlü navigasyonunu geliştirebilirsiniz. Müşterilerinizi ve onların memnuniyetini ilk sıraya koymayı unutmayın çünkü bu özellik onların deneyimlerini iyileştirecektir.
Özellikle web sitenizde geniş bir kataloğunuz veya farklı hizmet seçenekleriniz varsa, yönlü filtreler, ziyaretçilerinizin bu kadar çok seçenek arasında boğulmasını engelleyebilir . Bunun yerine, ihtiyaçlarına ve ilgi alanlarına göre en uygun olanı bulmak için çeşitli seçenekler belirleyebilirler.
Yönlü arama bölümünüzü geliştirerek satışlarınızı ve kullanıcı katılımınızı da artırabilirsiniz. Unutmayın, mutlu ziyaretçiler sadık müşteriler olabilir, bu nedenle web sitenizi sürekli geliştirmek kullanıcı deneyimini iyileştirebilir.
Sıkça Sorulan Sorular

Çok Yönlü Arama Nedir?
Çok yönlü arama , kullanıcıların bilgileri birden çok kritere göre aramasını sağlayan bir arama türüdür. Ayrıca farklı organize edilmiş bilgileri bulmanızı sağlayacak bir arama türüdür.
Örneğin, yeni bir ayakkabı arıyorsanız, çok yönlü arama, sonuçlarınızı ayakkabı türüne (bot, yüksek topuklu ayakkabı, spor ayakkabı vb.), ayakkabının rengine ve ayakkabının rengine göre filtrelemenize olanak tanır. yapmak için kullanılan malzeme.
Bu seçeneklerin her birinden seçenekler seçerek çok yönlü bir aramayı kolayca kullanabilirsiniz.
Popüler Yönler nelerdir?
Web sitenize eklediğiniz özellikler, sattığınız ürün veya hizmetlere göre farklılık gösterebilir. En çok aranan seçenekleri değerlendirerek yönlü navigasyonunuza dahil edebilirsiniz.
En popüler yönler şunlardır:
- Ürün derecelendirmeleri ve incelemeler
- markalar
- Yaş veya boyut
- Renk ve stil
- Fiyatlandırma ayrıntıları veya aralığı
Filtre ve Faset arasındaki fark nedir?
Yönler ve filtreler , bir aramayı daraltmanın iki yoludur. Bu ikisi bazı yönlerden benzer olabilir, çünkü her ikisi de insanların aradıklarını belirli bir şekilde bulmalarına yardımcı olur. Yönler, verileri mantıksal gruplara ayırmanın bir yoludur. Birden çok yönü uygulayabilir ve ilgili olanları bulabilir.
Bunun yerine filtreler daha geniş olabilir ve birden çok seçenek uygulanmayabilir. Arama sorgusundan önce bir filtre seçilebilir ve bu filtre değiştirilmeyecektir. Yönler daha fazla seçenek sunar ve filtreler belirli bilgilerin ana kategorilerini sağlar.
Buradayken diğer blog yazılarımızı ziyaret edin:
- E-Ticaret Dönüşümlerinizi Artırmak için UX İpuçları
- Sadık Müşteriler için Ücretsiz Eşantiyon E-posta Şablonları
- Müşterilerinizi Satın Almaya Yönlendirecek 15 Ön Satış Sayfası Örneği
- Satışları Artıracak 17 Stoka Geri Dönen E-posta Örneği
