¿Debería usar formatos de imagen AV1 en su sitio web?
Publicado: 2022-08-02Seguro que has oído hablar del formato de imagen AV1, pero no tienes muy claro si usar o no archivos AVIF en tu web.
Te entiendo totalmente. El formato de imagen AV1 aún está en su etapa inicial en comparación con otros formatos de imagen como JPEG, WebP y PNG, por lo que decidí escribirte este artículo para aclarar tus dudas.
Primero, echemos un vistazo a la diferencia entre AVIF, WebP, JPEG y PNG, para saber si vale la pena considerar este nuevo formato de imagen.
AVIF, WebP, JPEG y PNG: ¿Cuál es la diferencia?
El formato de imagen AV1 solo existe desde hace tres años, a diferencia de WebP, que existe desde hace 11 años, PNG durante 24 años y JPEG durante 29 años, pero se dice que este nuevo formato de imagen será el próximo gran paso en el intercambio de imágenes. para contenido web.
La diferencia significativa entre estos formatos de imagen es la relación entre la calidad de la imagen y el tamaño del archivo comprimido. AVIF, el formato de imagen desarrollado recientemente, tiene una mejor relación entre la calidad de imagen y el tamaño del archivo comprimido, ya que sirve como una mejora del formato de imagen existente.
Por ejemplo, si tiene una imagen en formato PNG con un tamaño de archivo de 1,25 MB. Si convierte esta imagen a JPEG manteniendo una buena calidad de imagen, el tamaño del archivo se reducirá a 76,62 KB; esto es 94 por ciento menos que el archivo original.
Tomando la misma imagen y convirtiéndola a WebP, tendrás un tamaño de archivo de 37,51 KB, un 97% menos que el archivo original en PNG. Pero cuando decide convertir esta misma imagen al formato de imagen AV1, el tamaño del archivo se reduce a 16,86 KB, que es un 99 por ciento menos que el archivo original con buena calidad.
Tenga en cuenta que el resultado de convertir cualquier imagen con un tamaño de archivo de 1,25 MB en formato PNG puede diferir del ejemplo que usé anteriormente. Este es solo el resultado que obtuve de la conversión de la imagen a continuación a los diferentes formatos manteniendo la misma calidad de imagen, todo mientras usaba una herramienta que le mostraré más adelante en este artículo.

Imagen en PNG 1.25MB

Imagen en JPEG 76.62KB

Imagen en WebP 37.51 KB
La diferencia es clara, los archivos de imagen AVIF le brindan imágenes de alta calidad y tamaños de archivo pequeños, y es el único formato de imagen que lo hace bien.
Incluso con el tamaño de archivo pequeño del formato de imagen AV1, tiene un límite de dimensión casi igual al de JPEG. El límite de dimensión de AVIF es de 65 536 x 65 536 píxeles, mientras que el de JPEG es de 65 535 x 65 535 píxeles. El límite de dimensión de WebP es de 16 383 x 16 383 píxeles y el de PNG es de 2500 megapíxeles.
Habiendo dicho todo eso, la pregunta ahora es, ¿debería usar el formato de imagen AV1 en su sitio web?
Bueno, mi respuesta es sí, y lo guiaré a través de algunas razones por las que creo que vale la pena usar archivos AVIF en su sitio web, aunque requiere mucho más trabajo de su parte.
Explicaré en qué consiste este trabajo a medida que avanzamos en este artículo, pero por ahora, aquí hay tres razones por las que debe usar archivos AVIF en su sitio web.
3 razones por las que debería usar archivos AVIF en su sitio web
Los archivos AVIF tienen una alta calidad de imagen y un tamaño de archivo más pequeño en comparación con WebP, JPEG y PNG, y aquí hay tres razones por las que son una buena opción para las imágenes de su página web.
1. Reducen el tiempo de carga de tu página
El tiempo de carga de la página de su sitio web es la cantidad de tiempo que tardan las páginas web en su sitio en cargarse completamente en un navegador. Está determinado por el peso de la página web; es decir, cuanto más ligera es una página web, más rápido es el tiempo de carga de esa página web.
Cuando se trata de reducir el peso de su página web, puede hacerlo:
- Optimizando tu código
- Optimizando las fuentes
- Hacer uso de CDN
- Optimizando tus imágenes
Entre todas las sugerencias anteriores, la relacionada con lo que estamos discutiendo ahora es optimizar sus imágenes y puede optimizar sus imágenes redimensionándolas, comprimiendo el tamaño de su archivo y eligiendo el formato más apropiado para su negocio.
Y aquí es donde el formato de imagen AV1 puede ayudarlo a reducir el tiempo de carga de su página. El formato de imagen AV1 tiene un tamaño de archivo pequeño y la calidad de imagen que ofrece lo convierte en un formato de imagen adecuado para las empresas.
El pequeño tamaño de los archivos AVIF permite que un navegador los procese más rápido y también se transfieren más rápidamente a través de la red, lo que influye en el tiempo de carga de la página de su sitio web.
[Estudio de caso] Seguimiento y optimización del rediseño de un sitio web tras una sanción
2. Mejoran tu puntuación LCP
Como sabe, la pintura con contenido más grande (LCP) es uno de los principales elementos vitales de la web de Google. Mide el tiempo hasta que el elemento más grande de una página web se representa y es visible para los usuarios.
Hay más de 200 millones de sitios web activos en todo el mundo y alrededor del 42 % de estos sitios web tienen imágenes como su principal elemento de pintura con contenido en diferentes páginas. Para mejorar la puntuación LCP, estas imágenes deben optimizarse.
Aunque el proceso de mejorar el puntaje LCP de su página web no se puede lograr por completo simplemente optimizando las imágenes, aún tiene que lidiar con el JavaScript que bloquea el renderizado, los códigos CSS y otras cosas.
Dado que nuestra discusión es sobre un formato de imagen, me centraría en optimizar las imágenes para mejorar la puntuación LCP.
Los desarrolladores informan que, en promedio, experimentan una mejora del 11 % en su puntaje LCP solo al convertir los formatos de imagen a AVIF, y esto solo es posible porque los archivos AVIF son de tamaño pequeño. Una imagen de 81 KB en JPEG sería de 21 KB en AVIF.
Como dije antes, el tamaño de archivo pequeño del formato de imagen AV1 permite que un navegador lo procese más rápido y se transfieren más rápido a través de la red. Debido a esto, las imágenes son visibles para el usuario más rápido y se mejora la puntuación LCP.
3. Son recomendados por Google
Al medir el rendimiento de un sitio web, hay varias herramientas entre las que puede elegir. PageSpeed Insight y Lighthouse son herramientas creadas por Google para ayudarlo a medir el rendimiento de su sitio web en función de algunas métricas de rendimiento web.
Estas dos herramientas, de Google, recomiendan usar archivos AVIF en sitios web para una descarga más rápida y un menor consumo de datos.

El hecho de que Google recomiende que utilice este formato de imagen probablemente sea razón suficiente por la que debería utilizar este formato de imagen en su sitio web.
Puede consultar su sitio web con estas herramientas de Google y averiguar qué dice sobre las imágenes de su sitio web.
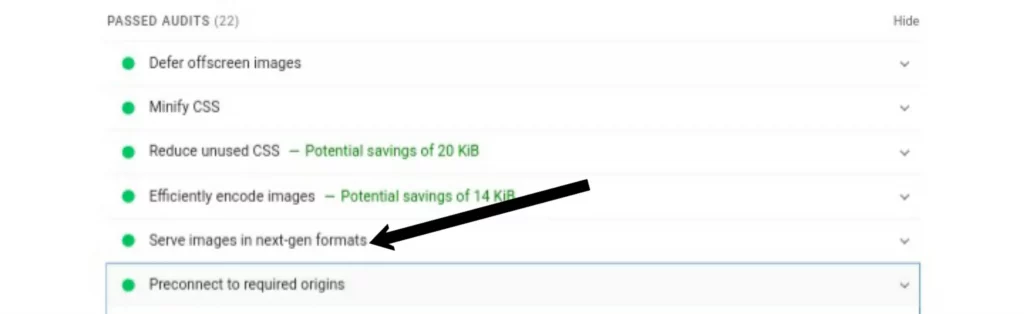
Si actualmente usa AVIF o WebP en su sitio web, lo encontrará en la sección Auditorías aprobadas del informe de la herramienta.

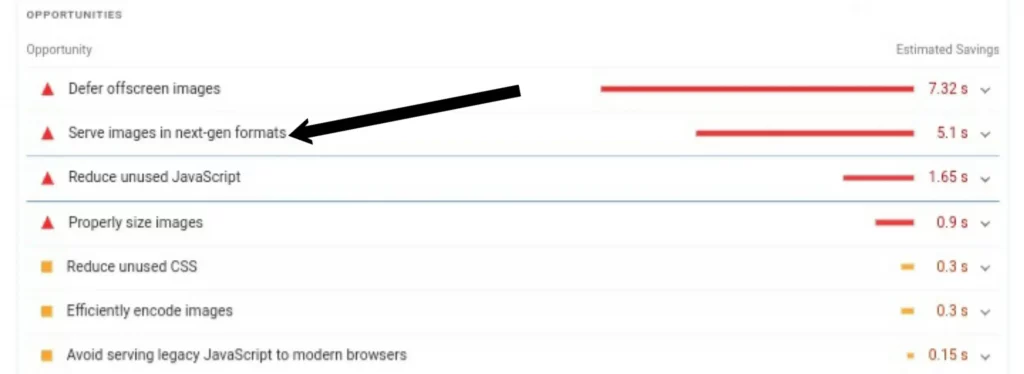
Pero si no utiliza estos formatos de imagen en su sitio web, los encontrará en la sección Oportunidad del informe.

Navegadores compatibles con AVIF
Mencioné brevemente que el uso de archivos AVIF en su sitio web requiere algo de trabajo de su parte y esto se debe a que los formatos de imagen AV1 son compatibles con algunos navegadores, no con todos.
El gráfico anterior muestra la lista de navegadores que admiten archivos AVIF y los que no. Los navegadores en verde admiten archivos AVIF, mientras que los que están en ROJO no lo admiten.
Lista de navegadores que soportan AVIF:
- Google Chrome
- Navegador Android 101
- Mozilla Firefox
- Ópera
- Navegador de Internet de Samsung
Lista de navegadores que no soportan AVIF:
- Navegador Biadu
- Navegador KaiOS
- Borde de Microsoft
- Microsoft Internet Explorer
- mini Opera
- Navegador QQ
- Safari
- navegador de la UC
La cantidad de navegadores que admiten este formato de imagen ha crecido con el tiempo y aún esperamos que aumente a medida que pasa el tiempo. Así que esto no es un problema en absoluto.
El hecho de que el navegador Chrome admita este formato significa que aproximadamente el 70 % de sus usuarios utilizan un navegador compatible con este formato. Pero, ¿y el resto de usuarios? No querrás descuidarlos, y aquí es donde entra el trabajo.

Dado que aproximadamente el 30 % de sus usuarios utilizan navegadores que no admiten archivos AVIF, cuando cargan su página, el archivo AVIF no se procesará y los usuarios no podrán verlo.
![[AVISO DE IMAGEN DE RANA]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Aquí hay una imagen en formato de imagen AV1 y si puede ver esto ahora, significa que está utilizando un navegador en verde de acuerdo con el cuadro que le mostré anteriormente. Pero si no puedes, entonces el tuyo está en rojo, y esto es lo mismo que le sucederá a un usuario que use los navegadores en rojo.
Esto crea la necesidad de que comprenda la forma correcta de usar el formato de imagen AV1 en un sitio web para asegurarse de que el 30% de sus usuarios no tengan una mala experiencia en su página web tratando de comprender lo que falta.
Sistemas de gestión de contenidos que soportan AVIF
En el momento de escribir este artículo, no todos los sistemas de administración de contenido (CMS) admiten la carga local del formato de imagen AV1; solo unos pocos CMS admiten esto, y Drupal es uno de ellos.
Otros CMS como WordPress, Magento, Joomla, Wix y Ghost no admiten la carga de archivos AVIF localmente, pero puede usar una imagen CDN para solucionar este problema y alojar sus archivos AVIF fuera de su servidor principal.
WordPress tiene complementos de imagen CDN, como ShortPixel Adaptive Image, que puede usar, y Magento también tiene extensiones para este propósito; uno de ellos es ImageKit Image Management. Con esto, puede usar un archivo AVIF en su sitio web y ofrecer a sus usuarios imágenes de alta calidad que se cargan más rápido que otros formatos de imagen.
Pero incluso cuando tenga con éxito el formato de imagen AV1 en su sitio web, aún debe configurar algunas cosas para que los navegadores que no admiten este formato de imagen puedan tener una imagen alternativa para cargar en lugar del archivo AVIF. Entonces, déjame mostrarte la forma correcta de usar el archivo AVIF en tu sitio web.
Cómo usar el formato de imagen AV1 en su sitio web
Cuando se publica una imagen en una página web, se usa la etiqueta de imagen <img>, pero para el formato de imagen AV1, no puede usarla debido a que los navegadores no admiten este formato de imagen. Aquí solo tenemos dos opciones, que son:
Uso de la negociación de contenido
La negociación de contenido es un mecanismo que le permite servir varias representaciones del mismo recurso en una página web. Cuando se hace esto, un navegador tendrá que elegir entre las diversas representaciones y luego encontrar la que admita y renderizarla.
Cuando se utiliza la negociación de contenido para imágenes, se utiliza la etiqueta de imagen <imagen> y, a continuación, debe servir diferentes formatos de imagen que el navegador puede elegir y representar.
Aquí hay un ejemplo de cómo se hace esto:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Aquí, en este caso, tengo un formato de imagen AV1 servido, pero también incluyo el formato WebP y JPEG, y se denominan imágenes de respaldo.
Así es como funciona. Cuando un navegador ve este código y necesita renderizar la imagen, busca el formato de imagen que mejor admite. Si el navegador admite el archivo AVIF, se procesará de inmediato.
Pero en el caso de los otros navegadores que no admiten archivos AVIF, el navegador omite el formato de imagen AV1 y opta por los formatos de imagen alternativos, WebP y JPEG. El navegador representa cualquiera de estos formatos, que admite, y los usuarios pueden ver la imagen en otro formato que no sea AVIF.
Aunque esto parece mucho trabajo por hacer, vale la pena por el beneficio que obtiene al usar archivos AVIF en su sitio web.
Pero esta no es la única forma en que puede resolver el problema del uso de archivos AVIF. Hay otra forma de usar el formato de imagen AV1 en su sitio web, que es mucho más fácil que esto.
Uso de CDN de imagen
El uso de CDN de imágenes para servir el formato de imagen AV1 es mucho más fácil que manejar el código usted mismo. Aunque las redes de entrega de contenido (CDN) también funcionan con el mecanismo de negociación de contenido, la única diferencia es que usted no es quien sirve los diversos formatos de imagen; el CDN lo hace todo automáticamente.
El CDN de imagen vincula su imagen a una URL y luego sirve automáticamente el formato de imagen compatible a cualquier navegador utilizado por sus usuarios.
Un ejemplo de un CDN de imagen que hace esto es Imgix. Utiliza el parámetro auto=format, que se agrega a la URL de la imagen, para manejar la negociación de contenido automáticamente. El complemento WordPress Image CDN y la extensión Magento mencionados anteriormente también pueden ayudar con esto, pero puede usar cualquier Image CDN de su elección.
Además del hecho de que el uso de CDN de imagen le permite usar el formato de imagen AV1 en su sitio web, según Katie Hempenius de Google, "cambiar a un CDN de imagen puede generar un ahorro del 40% al 80% en el tamaño del archivo de imagen".
Y esto hace que su página web sea más liviana que cuando tiene que publicar la imagen directamente en su sitio web, lo que le brinda un tiempo de carga más rápido.
Se dice que el formato de imagen AV1 es el próximo gran avance en el intercambio de imágenes para contenido web, y tiene el potencial de reemplazar totalmente al otro formato de imagen, y esto podría suceder pronto. Por lo tanto, usar este formato de imagen se está convirtiendo rápidamente en lo correcto, y los CDN de imágenes lo hacen aún más fácil.
Ahora que tiene claro que debe usar el formato de imagen AV1 en su sitio web y cómo hacerlo, tomemos un minuto y veamos cómo crear un archivo AVIF.
Cómo crear tu archivo AVIF
Cuando se trata de crear archivos AVIF, puede hacerlo de dos maneras:
Con un editor de imágenes.
Dado que el formato de imagen AVIF ha estado disponible durante tres años, solo unos pocos editores de imágenes le permiten exportar su imagen en el formato de imagen AV1. Solo tenemos dos, que son:
- GIMP para Windows y Linux
- Pintura de Microsoft
Adobe Photoshop aún no admite archivos AVIF, pero es probable que lo admitan pronto, ya que los miembros de su comunidad comienzan a solicitarlo. Pero por ahora, puede trabajar con estos dos editores de imágenes para obtener su imagen AVIF.
[Ebook] Automatización de SEO con Oncrawl
 Leer el libro electrónico
Leer el libro electrónicoCon una herramienta de compresión de imágenes
Como no tiene muchos editores de imágenes que le permitan trabajar con archivos AVIF, puede guardar su imagen en cualquier otro formato y usar una herramienta de compresión de imágenes para convertirla.
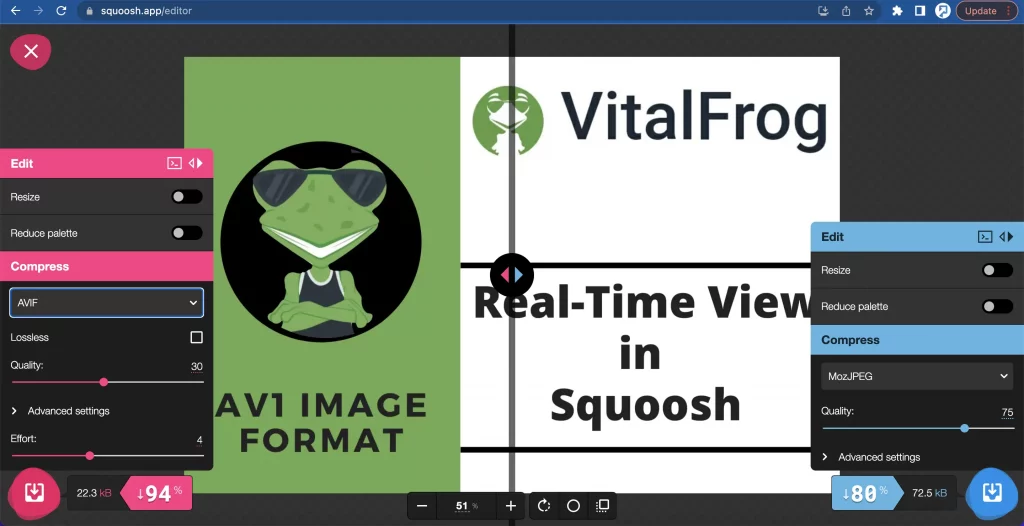
En VitalFrog, usamos Squoosh para lograr esto y recomendaría esta herramienta a otras personas que también quieran convertir su imagen. Trabajamos con Squoosh por dos razones principales:
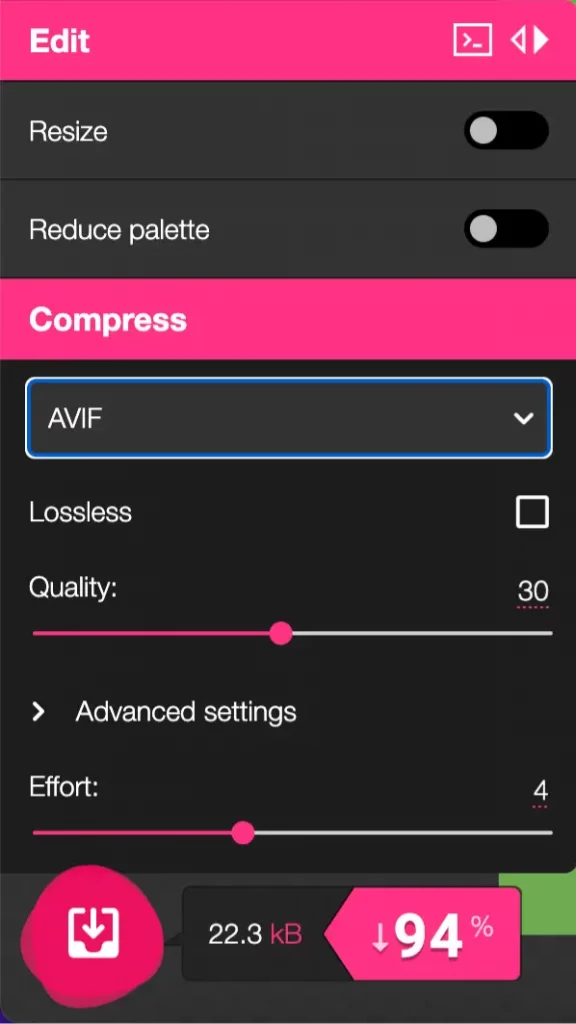
Control:
Cuando usa Squoosh, tiene el control total del proceso de compresión de imágenes. Puede decidir ajustar la calidad de la salida que desea obtener, el esfuerzo y también cambiar el tamaño de la imagen.

Con esto, puede ajustar el tamaño del archivo de salida. Por ejemplo, si reduce la calidad de 22 a aproximadamente 15, habrá una disminución en el tamaño, pero no le recomendaría que lo haga porque la calidad de la imagen será deficiente.
Vista en tiempo real:
Con squoosh, puede acceder a una vista en tiempo real de la imagen a medida que la comprime.

Puede ver por sí mismo cómo será la salida y qué tan diferente es del archivo original incluso antes de descargarlo.
Hay otras herramientas que pueden ayudar a convertir su imagen de diferentes formatos al formato de imagen AV1, pero elegimos usar Squoosh. Estas otras herramientas incluyen:
- Convertio
- Aconvertir
- Pixlied
- Ezgif
Cualquiera que sea la herramienta que elija usar para convertir su imagen, está bien; después de todo, tenemos nuestra imagen en el formato deseado al final.
Conclusión
La pregunta de si usar AVIF en su sitio web o no ha sido respondida y ahora sabe lo que puede ganar al usarlo.
Aunque el proceso de establecer el mecanismo de negociaciones de contenido puede parecer mucho trabajo, especialmente cuando se trata de muchas imágenes en su sitio web, Jake Archibald dijo en su conclusión que vale la pena usar archivos AVIF. Y también tienes CDN que te lo ponen más fácil, manejándolo automáticamente.
Así que aquí lo tienes todo de mí; El formato de imagen AV1 está aquí para maximizar el rendimiento del sitio web de individuos y empresas a través de una mejor compresión de archivos. Y esta es la razón por la cual Allliance for Open Media (AOMedia) lo desarrolló.
Utilice formatos de imagen AV1 y observe cómo mejora el rendimiento de su sitio web con el tiempo.
¡De parte de mi equipo y yo en VitalFrog, le deseamos mucha suerte!
