Ar trebui să utilizați formatele de imagine AV1 pe site-ul dvs. web?
Publicat: 2022-08-02Trebuie să fi auzit despre formatul de imagine AV1, dar nu știi foarte clar dacă să folosești sau nu fișiere AVIF pe site-ul tău.
te inteleg perfect. Formatul de imagine AV1 este încă în stadiu incipient în comparație cu alte formate de imagine precum JPEG, WebP și PNG, așa că am decis să vă scriu acest articol pentru a vă clarifica îndoielile.
Mai întâi, să aruncăm o privire la diferența dintre AVIF, WebP, JPEG și PNG, astfel încât să știm dacă merită să luăm în considerare acest nou format de imagine.
AVIF, WebP, JPEG și PNG: Care este diferența?
Formatul de imagine AV1 există doar de trei ani, spre deosebire de WebP, care există de 11 ani, PNG de 24 de ani și JPEG de 29 de ani, dar se spune că acest nou format de imagine este următorul lucru important în partajarea imaginilor. pentru conținut web.
Diferența semnificativă dintre aceste formate de imagine este raportul dintre calitatea imaginii și dimensiunea fișierului comprimat. AVIF, formatul de imagine recent dezvoltat, are o calitate mai bună a imaginii față de dimensiunea fișierului comprimat, deoarece servește ca o îmbunătățire a formatului de imagine existent.
De exemplu, dacă aveți o imagine în format PNG cu o dimensiune a fișierului de 1,25 MB. Dacă convertiți această imagine în JPEG, menținând o calitate bună a imaginii, dimensiunea fișierului se va reduce la 76,62 KB; aceasta este cu 94 la sută mai mică decât fișierul original.
Luând aceeași imagine și convertind-o în WebP, veți avea o dimensiune a fișierului de 37,51 KB, cu 97% mai puțin decât fișierul original în PNG. Dar când decideți să convertiți aceeași imagine în formatul de imagine AV1, dimensiunea fișierului s-ar reduce la 16,86 KB, ceea ce este cu 99 la sută mai mic decât fișierul original de bună calitate.
Rețineți că rezultatul dvs. de la conversia oricărei imagini cu o dimensiune a fișierului de 1,25 MB în format PNG poate diferi de exemplul pe care l-am folosit mai sus. Acesta este doar rezultatul pe care l-am obținut din conversia imaginii de mai jos în diferite formate, menținând în același timp aceeași calitate a imaginii, toate în timp ce folosesc un instrument pe care vi-l voi arăta mai târziu în acest articol.

Imagine în PNG 1,25 MB

Imagine în JPEG 76.62KB

Imagine în WebP 37,51 KB
Diferența este clară, fișierele de imagine AVIF vă oferă imagini de înaltă calitate și fișiere de dimensiuni mici și este singurul format de imagine care face acest lucru bine.
Chiar și cu dimensiunea mică a fișierului formatului de imagine AV1, are o limită de dimensiune aproape egală cu cea a JPEG. Limita dimensiunii AVIF este de 65.536 x 65.536 pixeli, în timp ce cea a JPEG este de 65.535 x 65.535 pixeli. Limita de dimensiune a WebP este de 16.383 x 16.383 pixeli, iar cea a PNG este de 2500 de megapixeli.
Toate acestea fiind spuse, întrebarea este acum, ar trebui să utilizați formatul de imagine AV1 pe site-ul dvs. web?
Ei bine, răspunsul meu este da și vă voi prezenta câteva motive pentru care cred că merită folosirea fișierelor AVIF pe site-ul dvs., deși necesită mult mai multă muncă din partea dvs.
Voi explica care este această lucrare pe măsură ce trecem mai departe în acest articol, dar deocamdată, iată trei motive pentru care ar trebui să utilizați fișiere AVIF pe site-ul dvs. web.
3 motive pentru care ar trebui să utilizați fișiere AVIF pe site-ul dvs
Fișierele AVIF au o calitate ridicată a imaginii și o dimensiune mai mică a fișierului în comparație cu WebP, JPEG și PNG și iată trei motive pentru care sunt potrivite pentru imaginile paginii dvs. web.
1. Ele reduc timpul de încărcare a paginii
Timpul de încărcare a paginii site-ului dvs. este timpul necesar paginilor web de pe site-ul dvs. pentru a se încărca complet într-un browser. Este determinat de greutatea paginii web; adică, cu cât o pagină web este mai ușoară, cu atât timpul de încărcare a acelei pagini web este mai rapid.
Când vine vorba de reducerea greutății paginii dvs. web, puteți face acest lucru prin:
- Optimizarea codului dvs
- Optimizarea fonturilor
- Utilizarea CDN-urilor
- Optimizarea imaginilor dvs
Dintre toate sugestiile de mai sus, cea legată de ceea ce discutăm acum este optimizarea imaginilor dvs. și vă puteți optimiza imaginile redimensionându-le, comprimându-le dimensiunea fișierului și alegând formatul cel mai potrivit pentru afacerea dvs.
Și aici formatul de imagine AV1 vă poate ajuta să reduceți timpul de încărcare a paginii. Formatul de imagine AV1 este de dimensiuni reduse, iar calitatea imaginii pe care o oferă îl face un format de imagine adecvat pentru companii.
Dimensiunea mică a fișierelor AVIF permite unui browser să le reda mai rapid și, de asemenea, sunt transferate mai rapid prin rețea, ceea ce influențează timpul de încărcare a paginii site-ului dvs.
[Studiu de caz] Monitorizarea și optimizarea unui reproiectare site web în urma unei penalizări
2. Îți îmbunătățesc scorul LCP
După cum știți, Largest Contentful Paint (LCP) este unul dintre elementele vitale web de bază de la Google. Măsoară timpul până la care este redat cel mai mare element de pe o pagină web și este vizibil pentru utilizatori.
Există peste 200 de milioane de site-uri web active la nivel global și aproximativ 42% dintre aceste site-uri au imagini ca cel mai mare element de vopsea cu conținut pe diferite pagini. Pentru a îmbunătăți scorul LCP, aceste imagini trebuie optimizate.
Deși procesul de îmbunătățire a scorului LCP al paginii dvs. web nu poate fi realizat în întregime doar prin optimizarea imaginilor, trebuie totuși să vă ocupați de JavaScript care blochează randarea, codurile CSS și alte lucruri.
Deoarece discuția noastră este despre un format de imagine, m-aș concentra pe optimizarea imaginilor pentru a îmbunătăți scorul LCP.
Dezvoltatorii raportează că, în medie, se confruntă cu o îmbunătățire cu 11% a scorului lor LCP doar de la conversia formatelor de imagine în AVIF, iar acest lucru este posibil doar deoarece fișierele AVIF sunt de dimensiuni mici. O imagine de 81 KB când este în JPEG ar fi de 21 KB când este în AVIF.
După cum am spus mai devreme, dimensiunea mică a fișierului formatului de imagine AV1 permite unui browser să-l reda mai rapid, iar acestea sunt transferate mai rapid prin rețea. Din acest motiv, imaginile sunt vizibile pentru utilizator mai repede și scorul LCP este îmbunătățit.
3. Sunt recomandate de Google
Când măsurați performanța unui site web, există mai multe instrumente dintre care puteți alege. PageSpeed Insight și Lighthouse sunt instrumente create de Google pentru a vă ajuta să măsurați performanța site-ului dvs. pe baza unor valori de performanță web.
Aceste două instrumente, de la Google, recomandă utilizarea fișierelor AVIF pe site-uri web pentru o descărcare mai rapidă și un consum mai mic de date.

Faptul că Google vă recomandă să utilizați acest format de imagine este probabil un motiv suficient pentru care ar trebui să utilizați acest format de imagine pe site-ul dvs.
Puteți verifica site-ul dvs. cu aceste instrumente de la Google și puteți afla ce spune despre imaginile site-ului dvs.
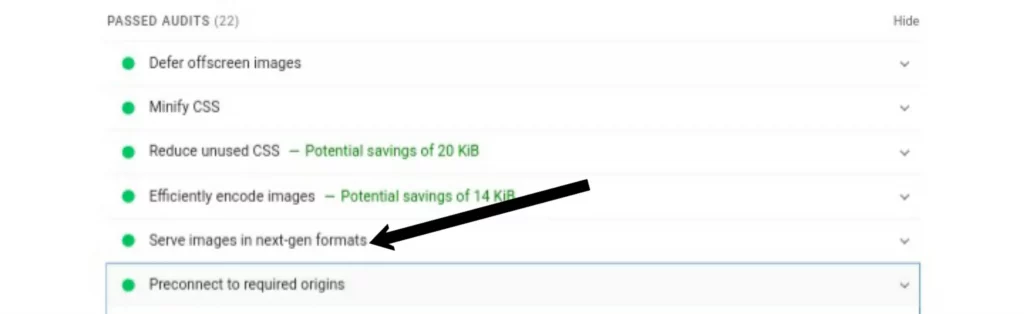
Dacă utilizați în prezent AVIF sau WebP pe site-ul dvs. web, veți găsi acest lucru în secțiunea Audituri aprobate a raportului din instrument.

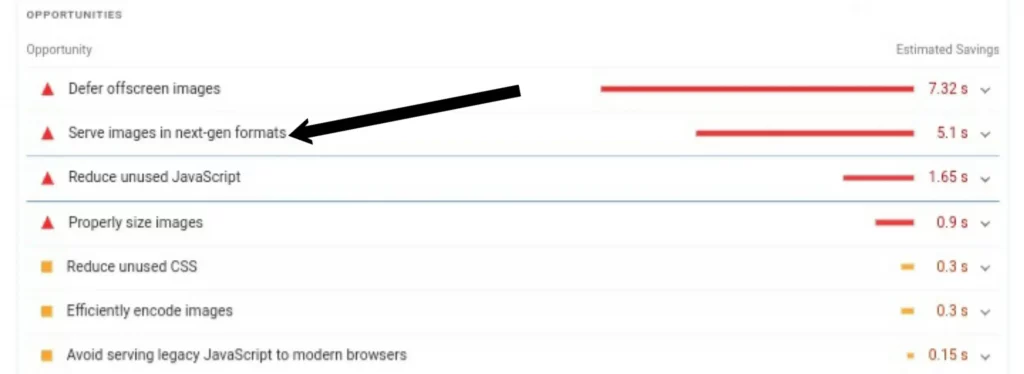
Dar dacă nu utilizați aceste formate de imagine pe site-ul dvs., le veți găsi în secțiunea Oportunitate a raportului.

Browsere care acceptă AVIF
Am menționat pe scurt că utilizarea fișierelor AVIF pe site-ul dvs. necesită ceva muncă din partea dvs. și acest lucru se datorează faptului că formatele de imagine AV1 sunt acceptate în unele browsere, nu în toate.
Graficul de mai sus arată lista de browsere care acceptă fișiere AVIF și cele care nu. Browserele în verde suportă fișiere AVIF, în timp ce cele în ROȘU nu le suportă.
Lista browserelor care acceptă AVIF:
- Google Chrome
- Browser Android 101
- Mozilla Firefox
- Operă
- Browser de internet Samsung
Lista browserelor care nu acceptă AVIF:
- Browser Biadu
- Browser KaiOS
- Microsoft Edge
- Microsoft Internet Explorer
- Opera mini
- Browser QQ
- Safari
- Browser UC
Numărul de browsere care acceptă acest format de imagine a crescut de-a lungul timpului și încă ne așteptăm ca acesta să crească chiar și odată cu trecerea timpului. Deci asta nu este deloc o problemă.
Faptul că browserul Chrome acceptă acest format înseamnă că aproximativ 70% dintre utilizatorii dvs. folosesc un browser care acceptă acest format. Dar ce zici de restul utilizatorilor? Nu vrei să le neglijezi și aici intervine munca.

Deoarece aproximativ 30% dintre utilizatorii dvs. folosesc browsere care nu acceptă fișiere AVIF, atunci când vă încarcă pagina, fișierul AVIF nu va fi redat și utilizatorii nu le vor putea vizualiza.
![[Imagine de broască AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Iată o imagine în format de imagine AV1 și dacă o puteți vizualiza acum, înseamnă că utilizați un browser în verde, conform diagramei pe care v-am arătat-o mai devreme. Dar dacă nu poți, atunci al tău este în roșu și acesta este același lucru care se va întâmpla cu un utilizator care folosește browserele în roșu.
Acest lucru creează nevoia de a înțelege modul corect de utilizare a formatului de imagine AV1 pe un site web pentru a vă asigura că 30% dintre utilizatorii dvs. nu au o experiență proastă pe pagina dvs. web încercând să înțeleagă ce lipsește.
Sisteme de management al conținutului care acceptă AVIF
În momentul scrierii acestui articol, nu toate sistemele de management al conținutului (CMS) acceptă încărcarea formatului de imagine AV1 la nivel local; doar câteva CMS acceptă acest lucru, iar Drupal este unul dintre ele.
Alte CMS precum WordPress, Magento, Joomla, Wix și Ghost nu acceptă încărcarea fișierelor AVIF la nivel local, dar puteți utiliza un CDN de imagine pentru a remedia această problemă și a găzdui fișierele AVIF în afara serverului principal.
WordPress are pluginuri CDN de imagine, precum ShortPixel Adaptive Image, pe care le puteți folosi, iar Magento are și extensii în acest scop; unul dintre ele este ImageKit Image Management. Cu aceasta, puteți utiliza un fișier AVIF pe site-ul dvs. și puteți oferi utilizatorilor imagini de înaltă calitate, care se încarcă mai repede decât alte formate de imagine.
Dar chiar și atunci când aveți cu succes formatul de imagine AV1 pe site-ul dvs., trebuie totuși să configurați unele lucruri, astfel încât browserele care nu acceptă acest format de imagine să poată avea o imagine alternativă de încărcat în locul fișierului AVIF. Deci, permiteți-mi să vă arăt modul corect de a utiliza fișierul AVIF pe site-ul dvs. web.
Cum să utilizați formatul de imagine AV1 pe site-ul dvs. web
Când difuzați o imagine pe o pagină web, se folosește eticheta de imagine <img>, dar pentru formatul de imagine AV1, nu o puteți utiliza din cauza browserelor care nu acceptă acest format de imagine. Avem aici doar două opțiuni, care sunt:
Folosind negocierea conținutului
Negocierea conținutului este un mecanism care vă permite să difuzați diferite reprezentări ale aceleiași resurse pe o pagină web. Când se face acest lucru, un browser va trebui să aleagă dintre diferitele reprezentări și apoi să o găsească pe cea pe care o acceptă și să o redea.
Când utilizați negocierea conținutului pentru imagini, se folosește eticheta de imagine <picture>, iar apoi trebuie să furnizați diferite formate de imagine din care browserul le poate alege și reda.
Iată un exemplu despre cum se face acest lucru:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Aici, în acest caz, am un format de imagine AV1 servit, dar includ și formatul WebP și JPEG, iar acestea se numesc imagini de rezervă.
Asa functioneaza. Când un browser vede acest cod și trebuie să redea imaginea, verifică formatul de imagine pe care îl acceptă cel mai bine. Dacă browserul acceptă fișierul AVIF, acesta va fi redat imediat.
Dar în cazul celorlalte browsere care nu acceptă fișiere AVIF, browserul omite formatul de imagine AV1 și alege formatele de imagine de rezervă, WebP și JPEG. Browserul redă oricare dintre aceste formate, pe care le acceptă, iar utilizatorii pot vedea imaginea într-un alt format decât AVIF.
Deși pare multă muncă de făcut, merită din cauza beneficiului pe care îl obțineți din utilizarea fișierelor AVIF pe site-ul dvs.
Dar aceasta nu este singura modalitate prin care puteți rezolva problema utilizării fișierelor AVIF. Există un alt mod de a utiliza formatul de imagine AV1 pe site-ul dvs. web, care este mult mai ușor decât acesta.
Utilizarea CDN-urilor de imagine
Utilizarea CDN-urilor de imagine pentru a servi formatul de imagine AV1 este mult mai ușoară decât gestionarea codului singur. Deși rețelele de difuzare a conținutului (CDN-uri) funcționează și cu mecanismul de negociere a conținutului, singura diferență este că nu sunteți cel care oferă singur diferitele formate de imagine; CDN-ul face totul automat.
CDN-ul imaginii leagă imaginea dvs. la o adresă URL și apoi difuzează automat formatul de imagine acceptat oricărui browser utilizat de utilizatorii dvs.
Un exemplu de CDN de imagine care face acest lucru este Imgix. Folosește parametrul auto=format, care este adăugat la adresa URL a imaginii, pentru a gestiona automat negocierea conținutului. Pluginul WordPress Image CDN și extensia Magento menționate mai devreme pot ajuta, de asemenea, în acest sens, dar puteți utiliza orice CDN de imagine la alegere.
Pe lângă faptul că utilizarea CDN-urilor de imagine vă permite să utilizați formatul de imagine AV1 pe site-ul dvs., potrivit Katie Hempenius de la Google, „trecerea la un CDN de imagine poate aduce economii de 40-80% în dimensiunea fișierului de imagine”.
Și acest lucru face pagina dvs. web mai ușoară decât atunci când trebuie să difuzați imaginea direct pe site-ul dvs., oferindu-vă un timp de încărcare mai rapid.
Se spune că formatul de imagine AV1 este următorul lucru important în partajarea imaginilor pentru conținut web și are potențialul de a înlocui total celălalt format de imagine, iar acest lucru s-ar putea întâmpla în curând. Prin urmare, utilizarea acestui format de imagine devine rapid lucrul potrivit, iar CDN-urile de imagine fac acest lucru și mai ușor.
Acum că sunteți clar că ar trebui să utilizați formatul de imagine AV1 pe site-ul dvs. și cum să faceți acest lucru, să luăm un minut și să vedem cum să creați un fișier AVIF.
Cum să vă creați fișierul AVIF
Când vine vorba de crearea fișierelor AVIF, puteți face acest lucru în două moduri:
Cu un editor de imagini
Deoarece formatul de imagine AVIF este disponibil de trei ani, doar câteva editoare de imagine vă permit să exportați imaginea în formatul de imagine AV1. Avem doar două, care sunt:
- GIMP pentru Windows și Linux
- Microsoft Paint
Adobe Photoshop nu acceptă încă fișierele AVIF, dar sunt șanse să le accepte în curând, când membrii comunității lor încep să o solicite. Dar, deocamdată, puteți lucra cu aceste două editoare de imagine pentru a obține imaginea AVIF.
[Ebook] Automatizarea SEO cu Oncrawl
 Citiți cartea electronică
Citiți cartea electronicăCu un instrument de compresie a imaginii
Deoarece nu aveți o mulțime de editori de imagine care să vă permită să lucrați cu fișiere AVIF, vă puteți salva imaginea în orice alt format și puteți utiliza un instrument de comprimare a imaginii pentru a o converti.
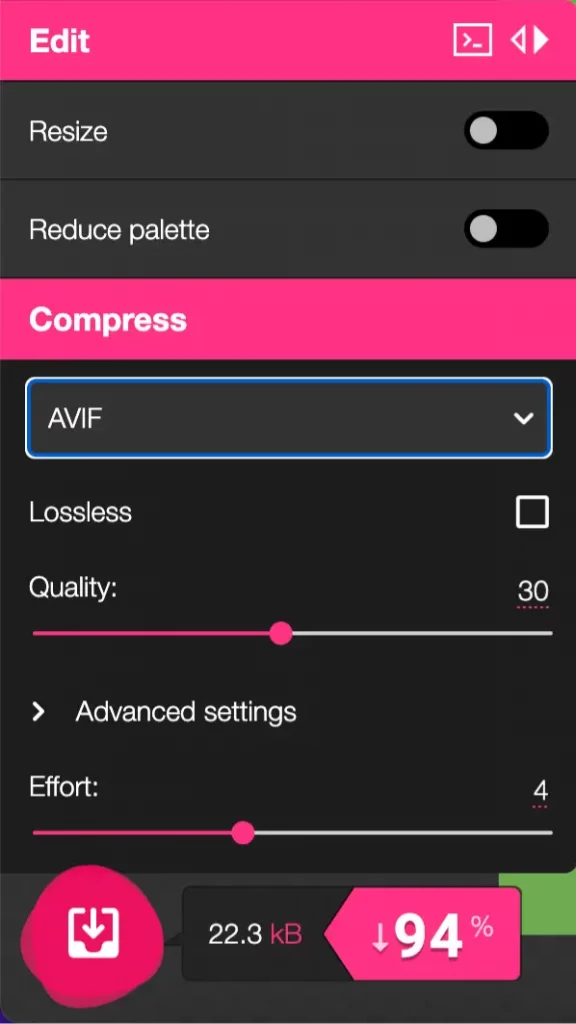
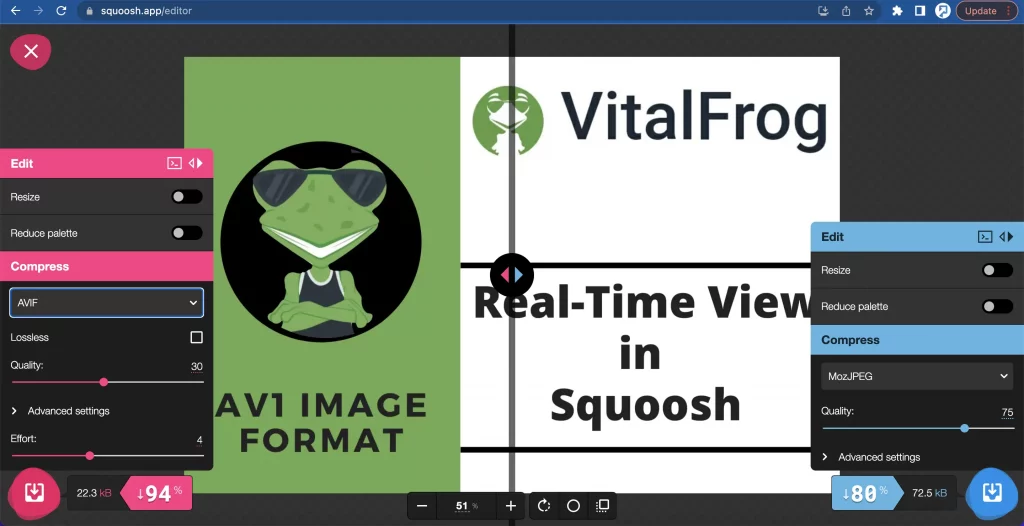
La VitalFrog, folosim Squoosh pentru a realiza acest lucru și aș recomanda acest instrument și altora care doresc să-și convertească imaginea. Lucrăm cu Squoosh din două motive majore:
Control:
Când utilizați Squoosh, aveți control total asupra procesului de compresie a imaginii. Puteți decide să ajustați calitatea rezultatelor pe care doriți să o obțineți, efortul și, de asemenea, să redimensionați imaginea.

Cu aceasta, puteți ajusta dimensiunea fișierului de ieșire. De exemplu, dacă reduceți calitatea de la 22 la aproximativ 15, va fi o scădere a dimensiunii, dar nu v-aș sfătui să faceți asta pentru că calitatea imaginii va fi slabă.
Vizualizare în timp real:
Cu squoosh, puteți accesa o vizualizare în timp real a imaginii pe măsură ce o comprimați.

Puteți vedea singur cum va fi rezultatul și cât de diferit este de fișierul original chiar înainte de a-l descărca.
Există și alte instrumente care vă pot ajuta să vă convertiți imaginea din diferite formate în format de imagine AV1, dar alegem să folosim Squoosh. Aceste alte instrumente includ:
- Convertio
- Aconvert
- Pixlied
- Ezgif
Indiferent de instrumentul pe care alegeți să îl utilizați pentru a vă converti imaginea, este în regulă; la urma urmei, avem imaginea noastră în formatul dorit la final.
Concluzie
La întrebarea dacă utilizați sau nu AVIF pe site-ul dvs. web a primit răspuns și acum știți ce aveți de câștigat din folosirea acestuia.
Deși procesul de stabilire a mecanismului de negociere a conținutului ar putea părea o mulțime de lucru, mai ales când aveți de-a face cu o mulțime de imagini pe site-ul dvs., Jake Archibald a spus în concluzia sa că folosirea fișierelor AVIF merită. Și aveți, de asemenea, CDN-uri care fac acest lucru mai ușor, gestionându-l automat.
Așa că aici ai totul de la mine; Formatul de imagine AV1 este aici pentru a maximiza performanța site-ului web a persoanelor și companiilor printr-o compresie mai bună a fișierelor. Și acesta este motivul pentru care Allliance for Open Media (AOMedia) l-a dezvoltat.
Utilizați formatele de imagine AV1 și urmăriți îmbunătățirea performanței site-ului dvs. în timp.
Din echipa mea și cu mine de la VitalFrog, vă dorim mult succes!
