Haruskah Anda menggunakan format gambar AV1 di situs web Anda?
Diterbitkan: 2022-08-02Anda pasti pernah mendengar tentang format gambar AV1, tetapi Anda tidak begitu jelas apakah akan menggunakan file AVIF di situs web Anda atau tidak.
Saya benar-benar mengerti Anda. Format gambar AV1 masih dalam tahap awal dibandingkan dengan format gambar lain seperti JPEG, WebP, dan PNG, jadi saya memutuskan untuk menulis artikel ini untuk memperjelas keraguan Anda.
Pertama, mari kita lihat perbedaan antara AVIF, WebP, JPEG, dan PNG, jadi kita tahu apakah format gambar baru ini layak dipertimbangkan.
AVIF, WebP, JPEG, dan PNG: Apa bedanya?
Format gambar AV1 baru ada selama tiga tahun sekarang, tidak seperti WebP, yang telah ada selama 11 tahun, PNG selama 24 tahun, dan JPEG selama 29 tahun, tetapi format gambar baru ini dikatakan sebagai hal besar berikutnya dalam berbagi gambar untuk konten web.
Perbedaan signifikan antara format gambar ini adalah kualitas gambarnya terhadap rasio ukuran file terkompresi. AVIF, format gambar yang baru-baru ini dikembangkan, memiliki kualitas gambar yang lebih baik dibandingkan rasio ukuran file terkompresi karena berfungsi sebagai penyempurnaan dari format gambar yang ada.
Misalnya, jika Anda memiliki gambar dalam format PNG dengan ukuran file 1,25 MB. Jika Anda mengonversi gambar ini ke JPEG sambil mempertahankan kualitas gambar yang baik, ukuran file akan berkurang menjadi 76,62 KB; ini 94 persen lebih kecil dari file aslinya.
Mengambil gambar yang sama dan mengonversinya ke WebP, Anda akan memiliki ukuran file 37,51 KB, 97% lebih kecil dari file asli dalam PNG. Tetapi ketika Anda memutuskan untuk mengonversi gambar yang sama ke format gambar AV1, ukuran file akan berkurang menjadi 16,86 KB, yang 99 persen lebih kecil dari file asli dengan kualitas yang baik.
Perhatikan bahwa hasil Anda dari mengonversi gambar apa pun dengan ukuran file 1,25 MB dalam format PNG mungkin berbeda dari contoh yang saya gunakan di atas. Ini hanya hasil yang saya peroleh dari konversi gambar di bawah ini ke format yang berbeda dengan tetap mempertahankan kualitas gambar yang sama, semuanya sambil menggunakan alat yang akan saya tunjukkan nanti di artikel ini.

Gambar dalam PNG 1.25MB

Gambar dalam format JPEG 76.62KB

Gambar di WebP 37,51 KB
Perbedaannya jelas, file gambar AVIF memberi Anda gambar berkualitas tinggi dan ukuran file kecil dan ini adalah satu-satunya format gambar yang melakukannya dengan baik.
Bahkan dengan ukuran file kecil dari format gambar AV1, ia memiliki batas dimensi yang hampir sama dengan JPEG. Batas dimensi AVIF adalah 65.536 x 65.536 piksel, sedangkan batas dimensi JPEG adalah 65.535 x 65.535 piksel. Batas dimensi WebP adalah 16,383 x 16,383 piksel dan batas PNG adalah 2500 megapiksel.
Semua itu, pertanyaannya sekarang adalah, haruskah Anda menggunakan format gambar AV1 di situs web Anda?
Jawaban saya adalah ya, dan saya akan memandu Anda melalui beberapa alasan mengapa menurut saya menggunakan file AVIF di situs web Anda sepadan, meskipun itu membutuhkan lebih banyak pekerjaan dari Anda.
Saya akan menjelaskan apa pekerjaan ini saat kita melanjutkan di artikel ini, tetapi untuk saat ini, berikut adalah tiga alasan mengapa Anda harus menggunakan file AVIF di situs web Anda.
3 alasan Anda harus menggunakan file AVIF di situs web Anda
File AVIF memiliki kualitas gambar yang tinggi dan ukuran file yang lebih kecil dibandingkan dengan WebP, JPEG, dan PNG, dan berikut adalah tiga alasan mengapa file tersebut cocok untuk gambar halaman web Anda.
1. Mereka mengurangi waktu buka halaman Anda
Waktu buka halaman situs web Anda adalah jumlah waktu yang dibutuhkan halaman web di situs Anda untuk memuat sepenuhnya di browser. Hal ini ditentukan oleh berat halaman web; yaitu, semakin ringan halaman web, semakin cepat waktu buka halaman web tersebut.
Dalam hal mengurangi bobot halaman web Anda, Anda dapat menyelesaikannya dengan:
- Mengoptimalkan kode Anda
- Mengoptimalkan font
- Memanfaatkan CDN
- Mengoptimalkan gambar Anda
Di antara semua saran di atas, yang terkait dengan apa yang kita diskusikan sekarang adalah mengoptimalkan gambar Anda dan Anda dapat mengoptimalkan gambar Anda dengan mengubah ukurannya, mengompresi ukuran file mereka, dan memilih format yang paling sesuai untuk bisnis Anda.
Dan di sinilah format gambar AV1 dapat membantu Anda mengurangi waktu buka halaman Anda. Format gambar AV1 berukuran file kecil dan kualitas gambar yang ditawarkan menjadikannya format gambar yang sesuai untuk bisnis.
Ukuran file AVIF yang kecil memungkinkan browser untuk merendernya lebih cepat dan juga ditransfer lebih cepat melalui jaringan, yang memengaruhi waktu buka halaman situs web Anda.
[Studi Kasus] Pemantauan dan optimalisasi desain ulang situs web setelah penalti
2. Mereka meningkatkan skor LCP Anda
Seperti yang Anda ketahui, Largest Contentful Paint (LCP) adalah salah satu core web vitals dari Google. Ini mengukur waktu ketika elemen terbesar pada halaman web dirender dan terlihat oleh pengguna.
Ada lebih dari 200 juta situs web aktif secara global dan sekitar 42% dari situs web ini memiliki gambar sebagai elemen cat konten terbesar mereka di halaman yang berbeda. Untuk meningkatkan skor LCP, gambar-gambar ini perlu dioptimalkan.
Meskipun proses peningkatan skor LCP halaman web Anda tidak dapat sepenuhnya dicapai hanya dengan mengoptimalkan gambar saja, Anda masih harus berurusan dengan JavaScript yang memblokir render, kode CSS, dan lainnya.
Karena diskusi kita adalah tentang format gambar, saya akan fokus pada pengoptimalan gambar untuk meningkatkan skor LCP.
Pengembang melaporkan bahwa, rata-rata, mereka mengalami peningkatan 11% dalam skor LCP mereka hanya dari mengonversi format gambar ke AVIF, dan ini hanya mungkin karena file AVIF berukuran kecil. Gambar 81 KB saat dalam JPEG akan menjadi 21 KB saat dalam AVIF.
Seperti yang saya katakan sebelumnya, ukuran file kecil dari format gambar AV1 memungkinkan browser untuk merendernya lebih cepat, dan mereka ditransfer lebih cepat melalui jaringan. Karena itu, gambar terlihat oleh pengguna lebih cepat dan skor LCP ditingkatkan.
3. Mereka direkomendasikan oleh Google
Saat mengukur kinerja situs web, ada beberapa alat yang dapat Anda pilih. PageSpeed Insight dan Lighthouse adalah alat yang dibuat oleh Google untuk membantu Anda mengukur kinerja situs web Anda berdasarkan beberapa metrik kinerja web.
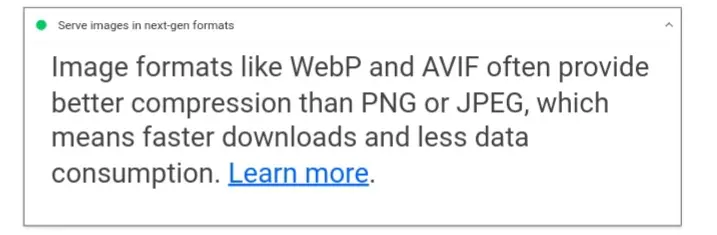
Kedua alat ini, dari Google, merekomendasikan penggunaan file AVIF di situs web untuk unduhan yang lebih cepat dan konsumsi data yang lebih sedikit.

Fakta bahwa Google menyarankan Anda menggunakan format gambar ini mungkin merupakan alasan yang cukup mengapa Anda harus menggunakan format gambar ini di situs web Anda.
Anda dapat memeriksa situs web Anda dengan alat ini dari Google dan mencari tahu apa yang dikatakannya tentang gambar situs web Anda.
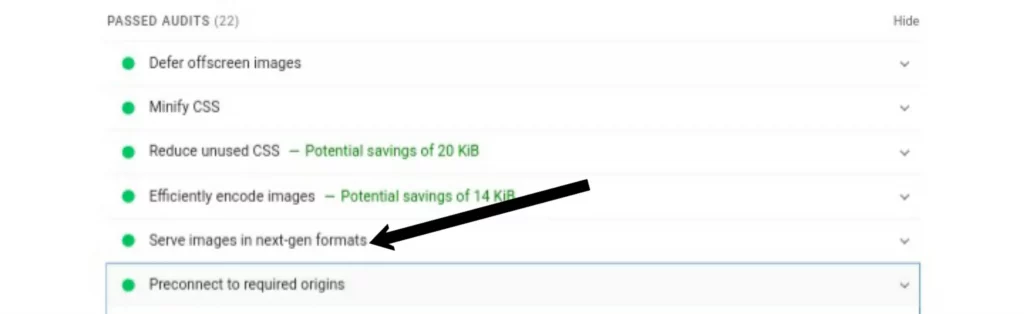
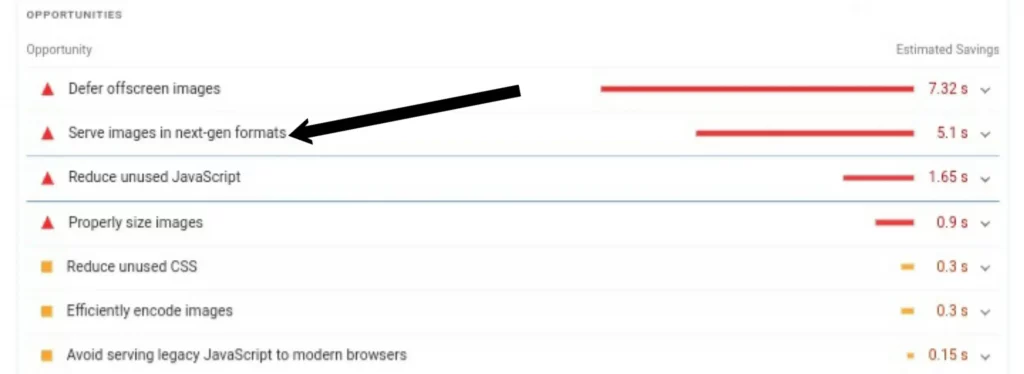
Jika saat ini Anda menggunakan AVIF atau WebP di situs web Anda, Anda akan menemukannya di bagian Laporan yang Lulus Audit dari alat tersebut.

Tetapi jika Anda tidak menggunakan format gambar ini di situs web Anda, Anda akan menemukannya di bagian Peluang pada laporan.

Browser yang mendukung AVIF
Saya secara singkat menyebutkan bahwa menggunakan file AVIF di situs web Anda memerlukan beberapa pekerjaan di pihak Anda dan ini karena format gambar AV1 didukung di beberapa browser, tidak semua.
Bagan di atas menunjukkan daftar browser yang mendukung file AVIF dan yang tidak. Peramban yang berwarna hijau mendukung file AVIF, sedangkan yang berwarna MERAH tidak mendukungnya.
Daftar browser yang mendukung AVIF:
- Google Chrome
- Peramban Android 101
- Mozilla Firefox
- Opera
- Peramban Internet Samsung
Daftar browser yang tidak mendukung AVIF:
- Peramban Biadu
- Browser KaiOS
- Microsoft Edge
- Microsoft Internet Explorer
- Opera Mini
- Peramban QQ
- Safari
- UC Browser
Jumlah browser yang mendukung format gambar ini telah berkembang dari waktu ke waktu dan kami masih berharap ini akan meningkat bahkan seiring berjalannya waktu. Jadi ini bukan masalah sama sekali.
Fakta bahwa browser Chrome mendukung format ini berarti sekitar 70% pengguna Anda menggunakan browser yang mendukung format ini. Tapi bagaimana dengan pengguna lainnya? Anda tidak ingin mengabaikannya, dan di sinilah pekerjaannya.

Karena sekitar 30% pengguna Anda menggunakan browser yang tidak mendukung file AVIF, saat mereka memuat halaman Anda, file AVIF tidak akan dirender dan pengguna tidak akan dapat melihatnya.
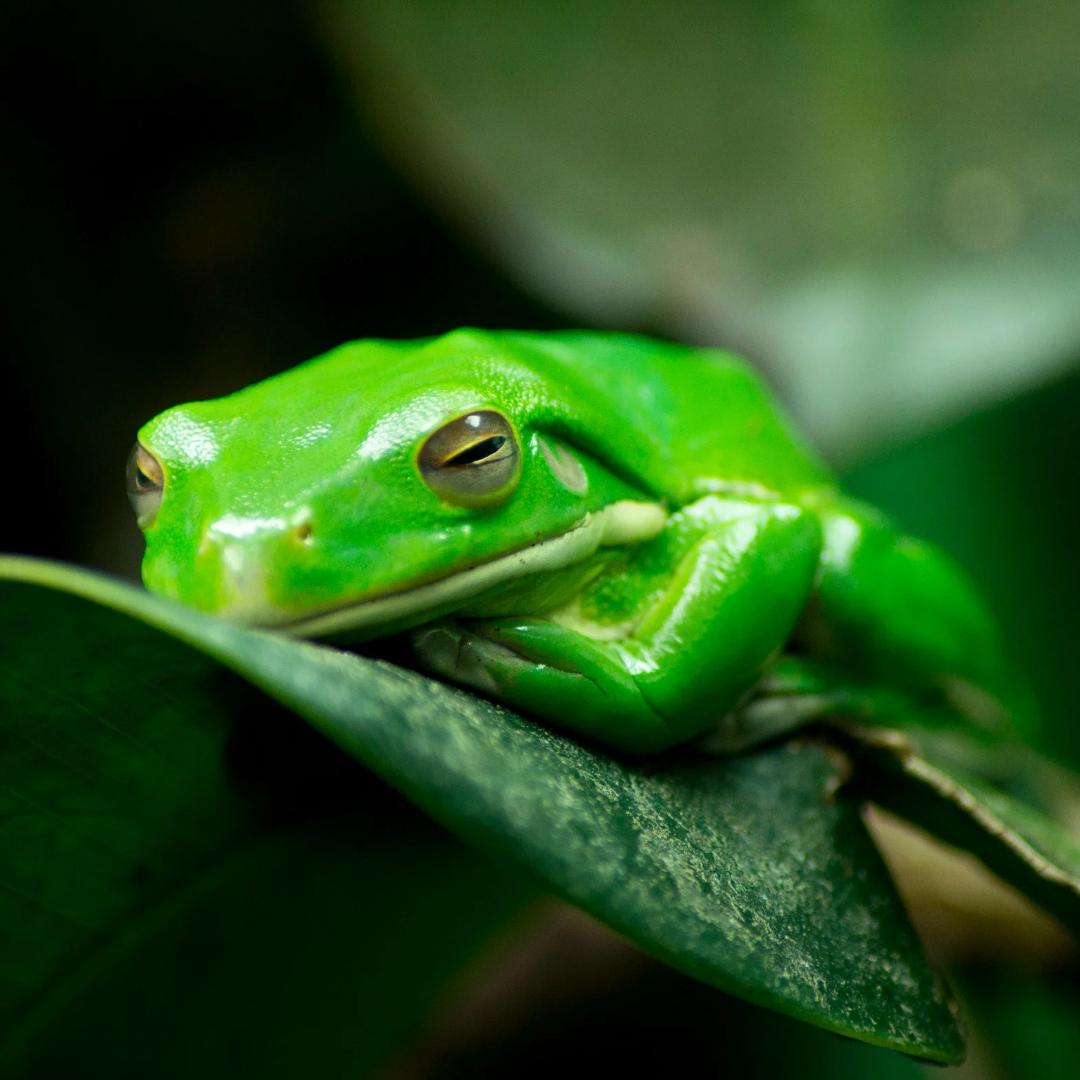
![[AVIF GAMBAR KATAK]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Berikut adalah gambar dalam format gambar AV1 dan jika Anda dapat melihatnya sekarang, itu berarti Anda menggunakan browser berwarna hijau sesuai dengan bagan yang saya tunjukkan sebelumnya. Tetapi jika Anda tidak bisa, maka milik Anda berwarna merah, dan ini adalah hal yang sama yang akan terjadi pada pengguna yang menggunakan browser berwarna merah.
Hal ini membuat Anda perlu memahami cara yang benar dalam menggunakan format gambar AV1 di situs web untuk memastikan bahwa 30% pengguna Anda tidak memiliki pengalaman buruk di halaman web Anda mencoba memahami apa yang hilang.
Sistem manajemen konten yang mendukung AVIF
Pada saat artikel ini ditulis, tidak semua Sistem Manajemen Konten (CMS) mendukung pengunggahan format gambar AV1 secara lokal; hanya beberapa CMS yang mendukung ini, dan Drupal adalah salah satunya.
CMS lain seperti WordPress, Magento, Joomla, Wix, dan Ghost tidak mendukung pengunggahan file AVIF secara lokal, tetapi Anda dapat menggunakan CDN gambar untuk memperbaiki masalah ini dan menghosting file AVIF Anda di luar server utama Anda.
WordPress memiliki plugin image CDN, seperti ShortPixel Adaptive Image, yang dapat Anda gunakan, dan Magento juga memiliki ekstensi untuk tujuan ini; salah satunya adalah ImageKit Image Management. Dengan ini, Anda dapat menggunakan file AVIF di situs web Anda dan melayani pengguna Anda dengan gambar berkualitas tinggi yang memuat lebih cepat daripada format gambar lainnya.
Tetapi bahkan ketika Anda berhasil memiliki format gambar AV1 di situs web Anda, Anda masih harus mengatur beberapa hal agar browser yang tidak mendukung format gambar ini dapat memiliki gambar alternatif untuk dimuat alih-alih file AVIF. Jadi, izinkan saya menunjukkan cara yang tepat untuk menggunakan file AVIF di situs web Anda.
Cara menggunakan format gambar AV1 di situs web Anda
Saat menyajikan gambar di halaman web, tag gambar <img> digunakan, tetapi untuk format gambar AV1, Anda tidak dapat menggunakannya karena browser yang tidak mendukung format gambar ini. Kami hanya memiliki dua pilihan di sini, yaitu:
Menggunakan negosiasi konten
Negosiasi konten adalah mekanisme yang memungkinkan Anda menyajikan berbagai representasi dari sumber daya yang sama di halaman web. Ketika ini selesai, browser harus memilih dari berbagai representasi dan kemudian menemukan yang didukungnya dan merendernya.
Saat menggunakan negosiasi konten untuk gambar, tag gambar <picture> digunakan, dan Anda kemudian harus menyajikan format gambar berbeda yang dapat dipilih dan dirender oleh browser.
Berikut adalah contoh bagaimana ini dilakukan:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Di sini, dalam hal ini, saya menyajikan format gambar AV1, tetapi saya juga menyertakan format WebP dan JPEG ke dalamnya, dan ini disebut gambar mundur.
Begini Cara kerjanya. Saat browser melihat kode ini dan perlu merender gambar, browser akan memeriksa format gambar yang paling didukungnya. Jika browser mendukung file AVIF, maka itu akan segera dirender.
Tetapi dalam kasus browser lain yang tidak mendukung file AVIF, browser melewatkan format gambar AV1 dan menggunakan format gambar mundur, WebP, dan JPEG. Browser merender salah satu format ini, yang didukungnya, dan pengguna dapat melihat gambar dalam format lain selain AVIF.
Meskipun ini tampak seperti banyak pekerjaan yang harus dilakukan, itu sangat berharga karena manfaat yang Anda peroleh dari menggunakan file AVIF di situs web Anda.
Tetapi ini bukan satu-satunya cara Anda dapat mengatasi masalah penggunaan file AVIF. Ada cara lain untuk menggunakan format gambar AV1 di situs web Anda, yang jauh lebih mudah dari ini.
Menggunakan CDN gambar
Penggunaan CDN gambar untuk menyajikan format gambar AV1 jauh lebih mudah daripada menangani kode sendiri. Meskipun Jaringan Pengiriman Konten (CDN) juga bekerja dengan mekanisme negosiasi konten, satu-satunya perbedaan adalah Anda bukan orang yang menyajikan sendiri berbagai format gambar; CDN melakukan semuanya secara otomatis.
CDN gambar menautkan gambar Anda ke URL dan kemudian secara otomatis menyajikan format gambar yang didukung ke browser apa pun yang digunakan oleh pengguna Anda.
Contoh CDN gambar yang melakukan ini adalah Imgix. Ini menggunakan parameter auto=format, yang ditambahkan ke URL gambar, untuk menangani negosiasi konten secara otomatis. Plugin CDN Gambar WordPress dan ekstensi Magento yang disebutkan sebelumnya juga dapat membantu dalam hal ini, tetapi Anda dapat menggunakan CDN Gambar apa pun pilihan Anda.
Selain fakta bahwa menggunakan CDN gambar memungkinkan Anda untuk menggunakan format gambar AV1 di situs web Anda, menurut Katie Hempenius dari Google, “beralih ke CDN gambar dapat menghasilkan penghematan 40–80% dalam ukuran file gambar.”
Dan ini membuat halaman web Anda lebih ringan daripada saat Anda harus menayangkan gambar langsung di situs web Anda, memberi Anda waktu muat yang lebih cepat.
Format gambar AV1 dikatakan sebagai hal besar berikutnya dalam berbagi gambar untuk konten web, dan memiliki potensi untuk menggantikan format gambar lainnya secara total, dan ini mungkin akan segera terjadi. Jadi menggunakan format gambar ini dengan cepat menjadi hal yang benar untuk dilakukan, dan CDN gambar membuatnya lebih mudah.
Sekarang setelah Anda jelas bahwa Anda harus menggunakan format gambar AV1 di situs web Anda dan cara menyelesaikannya, mari luangkan waktu sebentar dan lihat cara membuat file AVIF.
Cara membuat file AVIF Anda
Saat membuat file AVIF, Anda dapat melakukannya dengan dua cara:
Dengan editor gambar
Karena format gambar AVIF telah tersedia selama tiga tahun, hanya beberapa editor gambar yang memungkinkan Anda mengekspor gambar dalam format gambar AV1. Kami hanya memiliki dua, yaitu:
- GIMP untuk Windows dan Linux
- Microsoft Paint
Adobe Photoshop belum mendukung file AVIF, tetapi kemungkinan mereka akan segera mendukungnya setelah anggota komunitas mereka mulai memintanya. Tetapi untuk saat ini, Anda dapat bekerja dengan dua editor gambar ini untuk mendapatkan gambar AVIF Anda.
[Ebook] Mengotomatiskan SEO dengan Oncrawl
 Baca ebooknya
Baca ebooknyaDengan alat kompresi gambar
Karena Anda tidak memiliki banyak editor gambar yang memungkinkan Anda bekerja dengan file AVIF, Anda dapat menyimpan gambar Anda dalam format lain dan menggunakan alat kompresi gambar untuk mengonversinya.
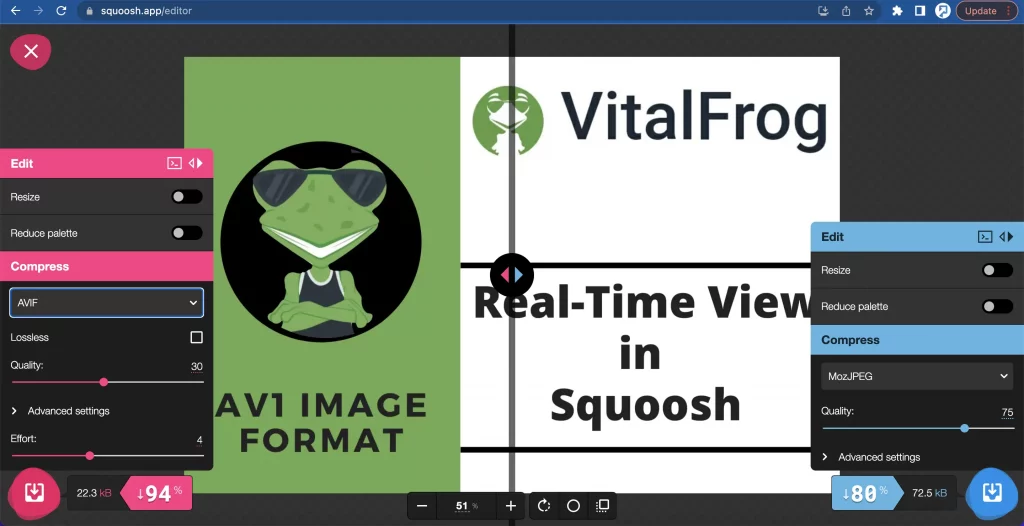
Di VitalFrog, kami menggunakan Squoosh untuk mencapai ini dan saya akan merekomendasikan alat ini kepada orang lain yang juga ingin mengonversi gambar mereka. Kami bekerja dengan Squoosh karena dua alasan utama:
Kontrol:
Saat menggunakan Squoosh, Anda memiliki kendali penuh atas proses kompresi gambar. Anda dapat memutuskan untuk menyesuaikan kualitas output yang ingin Anda dapatkan, upaya, dan juga mengubah ukuran gambar.

Dengan ini, Anda dapat menyesuaikan ukuran file output. Misalnya, jika Anda mengurangi kualitas dari 22 menjadi sekitar 15, akan ada penurunan ukuran, tetapi saya tidak menyarankan Anda melakukannya karena kualitas gambar akan buruk.
Tampilan waktu nyata:
Dengan squoosh, Anda dapat mengakses tampilan gambar secara real-time saat Anda mengompresnya.

Anda dapat melihat sendiri bagaimana outputnya dan seberapa berbedanya dengan file aslinya bahkan sebelum mengunduhnya.
Ada alat lain yang dapat membantu mengonversi gambar Anda dari berbagai format ke format gambar AV1, tetapi kami memilih untuk menggunakan Squoosh. Alat-alat lain ini termasuk:
- konversi
- konversi
- Pixlied
- Ezgif
Alat apa pun yang Anda pilih untuk digunakan dalam mengonversi gambar tidak masalah; setelah semua, kami memiliki gambar kami dalam format yang kami inginkan di akhir.
Kesimpulan
Pertanyaan menggunakan AVIF di situs web Anda atau tidak telah dijawab dan Anda sekarang tahu apa yang Anda dapatkan dari menggunakannya.
Meskipun proses pengaturan mekanisme negosiasi konten mungkin tampak seperti banyak pekerjaan, terutama ketika Anda berurusan dengan banyak gambar di situs web Anda, Jake Archibald mengatakan dalam kesimpulannya bahwa menggunakan file AVIF sangat berharga. Dan Anda juga memiliki CDN yang membuatnya lebih mudah, menanganinya secara otomatis.
Jadi di sini Anda memiliki semuanya dari saya; Format gambar AV1 hadir untuk memaksimalkan kinerja situs web individu dan perusahaan melalui kompresi file yang lebih baik. Dan inilah alasan mengapa Allliance for Open Media (AOMedia) mengembangkannya.
Gunakan format gambar AV1 dan lihat kinerja situs web Anda meningkat seiring waktu.
Dari tim saya dan saya di VitalFrog, semoga sukses!
