هل يجب عليك استخدام تنسيقات صور AV1 على موقع الويب الخاص بك؟
نشرت: 2022-08-02يجب أن تكون قد سمعت عن تنسيق صورة AV1 ، لكنك لست واضحًا تمامًا ما إذا كنت تريد استخدام ملفات AVIF على موقع الويب الخاص بك أم لا.
أنا أفهمك تمامًا. لا يزال تنسيق صورة AV1 في مرحلته المبكرة مقارنة بتنسيقات الصور الأخرى مثل JPEG و WebP و PNG ، لذلك قررت أن أكتب لك هذه المقالة لتوضيح شكوكك.
أولاً ، دعنا نلقي نظرة على الفرق بين AVIF و WebP و JPEG و PNG ، حتى نعرف ما إذا كان الأمر يستحق التفكير في تنسيق الصورة الجديد هذا.
AVIF و WebP و JPEG و PNG: ما الفرق؟
كان تنسيق صورة AV1 موجودًا منذ ثلاث سنوات فقط حتى الآن ، على عكس WebP ، الذي كان موجودًا منذ 11 عامًا ، و PNG لمدة 24 عامًا ، و JPEG لمدة 29 عامًا ، ولكن يُقال إن تنسيق الصورة الجديد هذا هو الشيء الكبير التالي في مشاركة الصور لمحتوى الويب.
الاختلاف الكبير بين تنسيقات الصور هذه هو جودة صورتها إلى نسبة حجم الملف المضغوط. يتمتع تنسيق AVIF ، وهو تنسيق الصورة الذي تم تطويره مؤخرًا ، بجودة صورة أفضل مقارنة بنسبة حجم الملف المضغوط لأنه يعمل بمثابة تحسين لتنسيق الصورة الحالي.
على سبيل المثال ، إذا كان لديك صورة بتنسيق PNG بحجم ملف 1.25 ميغابايت. إذا قمت بتحويل هذه الصورة إلى JPEG مع الحفاظ على جودة الصورة الجيدة ، فسيقل حجم الملف إلى 76.62 كيلو بايت ؛ هذا هو 94 في المئة أقل من الملف الأصلي.
بأخذ نفس الصورة وتحويلها إلى WebP ، سيكون لديك حجم ملف 37.51 كيلوبايت ، أقل بنسبة 97٪ من الملف الأصلي في PNG. ولكن عندما تقرر تحويل هذه الصورة نفسها إلى تنسيق صورة AV1 ، فإن حجم الملف سينخفض إلى 16.86 كيلوبايت ، وهو أقل بنسبة 99 بالمائة من الملف الأصلي بجودة جيدة.
لاحظ أن نتيجة تحويل أي صورة بحجم ملف 1.25 ميغابايت بتنسيق PNG قد تختلف عن المثال الذي استخدمته أعلاه. هذه فقط النتيجة التي حصلت عليها من تحويل الصورة أدناه إلى تنسيقات مختلفة مع الحفاظ على نفس جودة الصورة ، كل ذلك أثناء استخدام أداة سأعرضها لك لاحقًا في هذه المقالة.

الصورة بحجم PNG 1.25 ميجابايت

صورة بتنسيق JPEG 76.62 كيلو بايت

صورة في WebP 37.51 كيلوبايت
الفرق واضح ، توفر لك ملفات صور AVIF صورًا عالية الجودة وأحجام ملفات صغيرة وهي تنسيق الصورة الوحيد الذي يقوم بذلك بشكل جيد.
حتى مع حجم الملف الصغير لتنسيق صورة AV1 ، فإن له حد أبعاد يساوي تقريبًا JPEG. يبلغ حد أبعاد AVIF 65.536 × 65.536 بكسل ، بينما يبلغ حد أبعاد JPEG 65.535 × 65.535 بكسل. يبلغ حد أبعاد WebP 16383 × 16383 بكسل ، بينما يبلغ حد أبعاد PNG 2500 ميجابكسل.
كل ما يقال ، السؤال الآن هو ، هل يجب أن تستخدم تنسيق صورة AV1 على موقع الويب الخاص بك؟
حسنًا ، إجابتي هي نعم ، وسأطلعك على بعض الأسباب التي تجعلني أعتقد أن استخدام ملفات AVIF على موقع الويب الخاص بك يستحق كل هذا العناء ، على الرغم من أنه يتطلب منك المزيد من العمل.
سأشرح ما هو هذا العمل بينما نمضي قدمًا في هذه المقالة ، ولكن في الوقت الحالي ، إليك ثلاثة أسباب تجعلك تستخدم ملفات AVIF على موقع الويب الخاص بك.
3 أسباب لاستخدام ملفات AVIF على موقع الويب الخاص بك
تتميز ملفات AVIF بجودة صورة عالية وحجم ملف أصغر مقارنةً بملفات WebP و JPEG و PNG ، وهنا ثلاثة أسباب تجعلها مناسبة بشكل جيد لصور صفحات الويب الخاصة بك.
1. تقلل من وقت تحميل صفحتك
وقت تحميل الصفحة لموقع الويب الخاص بك هو مقدار الوقت الذي تستغرقه صفحات الويب على موقعك ليتم تحميلها بالكامل في المتصفح. يتم تحديده من خلال وزن صفحة الويب ؛ أي أنه كلما كانت صفحة الويب أخف ، زادت سرعة تحميل صفحة الويب هذه.
عندما يتعلق الأمر بتقليل وزن صفحة الويب الخاصة بك ، يمكنك القيام بذلك عن طريق:
- تحسين التعليمات البرمجية الخاصة بك
- تحسين الخطوط
- الاستفادة من شبكات CDN
- تحسين صورك
من بين جميع الاقتراحات المذكورة أعلاه ، فإن الاقتراح المتعلق بما نناقشه الآن هو تحسين صورك ويمكنك تحسين صورك عن طريق تغيير حجمها وضغط حجم ملفها واختيار التنسيق الأنسب لعملك.
وهذا هو المكان الذي يمكن أن يساعدك فيه تنسيق صورة AV1 في تقليل وقت تحميل صفحتك. تنسيق صورة AV1 صغير الحجم وجودة الصورة التي يقدمها تجعله تنسيق صورة مناسبًا للشركات.
يتيح الحجم الصغير لملفات AVIF للمتصفح عرضها بشكل أسرع ويتم نقلها أيضًا بسرعة أكبر عبر الشبكة ، مما يؤثر على وقت تحميل صفحة موقع الويب الخاص بك.
[دراسة حالة] مراقبة إعادة تصميم موقع الويب وتحسينه بعد عقوبة
2. أنها تحسن درجة LCP الخاصة بك
كما تعلم ، فإن Largest Contentful Paint (LCP) هي واحدة من أساسيات الويب الحيوية من Google. يقيس الوقت المستغرق لعرض العنصر الأكبر في صفحة الويب ويكون مرئيًا للمستخدمين.
هناك أكثر من 200 مليون موقع نشط على مستوى العالم وحوالي 42٪ من هذه المواقع تحتوي على صور كأكبر عنصر رسم محتوى على صفحات مختلفة. لتحسين درجة LCP ، يجب تحسين هذه الصور.
على الرغم من أن عملية تحسين درجة LCP لصفحة الويب الخاصة بك لا يمكن تحقيقها بالكامل فقط من خلال تحسين الصور وحدها ، فلا يزال يتعين عليك التعامل مع رموز JavaScript و CSS التي تحظر العرض وأشياء أخرى.
نظرًا لأن مناقشتنا تدور حول تنسيق الصورة ، فسأركز على تحسين الصور لتحسين درجة LCP.
أفاد المطورون أنهم ، في المتوسط ، يشهدون تحسنًا بنسبة 11 ٪ في درجة LCP الخاصة بهم فقط من تحويل تنسيقات الصور إلى AVIF ، وهذا ممكن فقط لأن ملفات AVIF صغيرة الحجم. صورة 81 كيلوبايت عندما تكون بتنسيق JPEG ستكون 21 كيلوبايت عندما تكون في AVIF.
كما قلت سابقًا ، فإن حجم الملف الصغير لتنسيق صورة AV1 يمكّن المتصفح من عرضها بشكل أسرع ، ويتم نقلها بشكل أسرع عبر الشبكة. لهذا السبب ، تكون الصور مرئية للمستخدم بشكل أسرع ويتم تحسين درجة LCP.
3. موصى بها من قبل جوجل
عند قياس أداء موقع الويب ، هناك العديد من الأدوات التي يمكنك الاختيار من بينها. PageSpeed Insight و Lighthouse هما أداتان صممتهما Google لمساعدتك في قياس أداء موقع الويب الخاص بك بناءً على بعض مقاييس أداء الويب.
توصي هاتان الأداتان ، من Google ، باستخدام ملفات AVIF على مواقع الويب لتنزيل أسرع واستهلاك أقل للبيانات.

ربما تكون حقيقة أن Google توصي باستخدام تنسيق الصورة هذا سببًا كافيًا لاستخدام تنسيق الصورة هذا على موقع الويب الخاص بك.
يمكنك التحقق من موقع الويب الخاص بك باستخدام هذه الأدوات من Google ومعرفة ما يقوله عن صور موقع الويب الخاص بك.
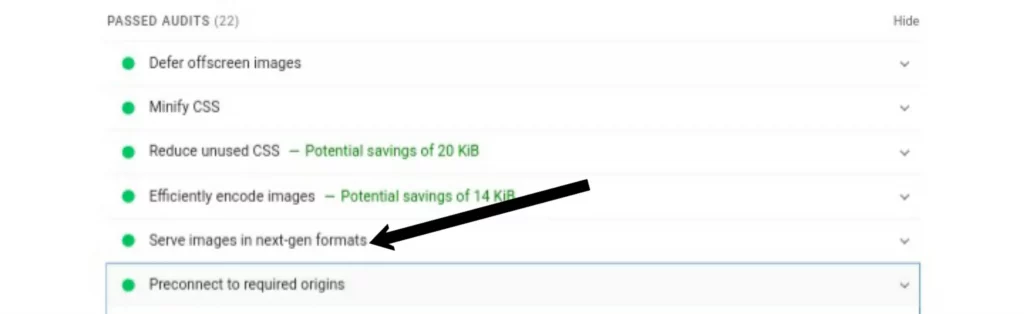
إذا كنت تستخدم حاليًا AVIF أو WebP على موقع الويب الخاص بك ، فستجد ذلك في قسم عمليات التدقيق الناجحة في التقرير من الأداة.

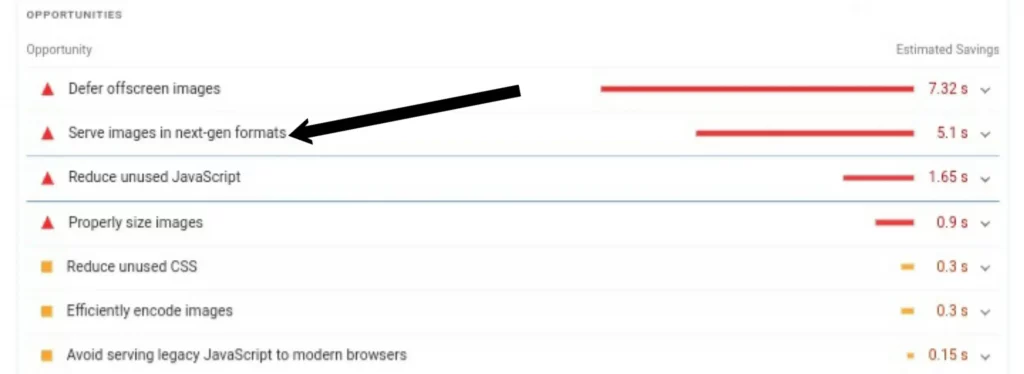
ولكن إذا لم تستخدم تنسيقات الصور هذه على موقع الويب الخاص بك ، فستجدها في قسم الفرص في التقرير.

المتصفحات التي تدعم AVIF
لقد ذكرت بإيجاز أن استخدام ملفات AVIF على موقع الويب الخاص بك يتطلب بعض العمل من جانبك وهذا لأن تنسيقات صور AV1 مدعومة في بعض المتصفحات ، وليس كلها.
يعرض الرسم البياني أعلاه قائمة المتصفحات التي تدعم ملفات AVIF وتلك التي لا تدعمها. المتصفحات باللون الأخضر تدعم ملفات AVIF ، بينما تلك الموجودة في RED لا تدعمها.
قائمة المتصفحات التي تدعم AVIF:
- جوجل كروم
- متصفح Android 101
- موزيلا فايرفوكس
- أوبرا
- متصفح الإنترنت Samsung
قائمة المتصفحات التي لا تدعم AVIF:
- متصفح Biadu
- متصفح KaiOS
- مايكروسوفت ايدج
- متصفح الانترنت الخاص بمايكروسفت
- أوبرا ميني
- متصفح QQ
- سفاري
- متصفح UC
لقد زاد عدد المتصفحات التي تدعم تنسيق الصورة هذا بمرور الوقت وما زلنا نتوقع أن يزداد هذا حتى مع مرور الوقت. لذا فهذه ليست مشكلة على الإطلاق.

حقيقة أن متصفح Chrome يدعم هذا التنسيق يعني أن حوالي 70٪ من المستخدمين يستخدمون متصفحًا يدعم هذا التنسيق. لكن ماذا عن باقي المستخدمين؟ أنت لا تريد إهمالهم ، وهنا يأتي دور العمل.
نظرًا لأن حوالي 30٪ من المستخدمين يستخدمون متصفحات لا تدعم ملفات AVIF ، فعند قيامهم بتحميل صفحتك ، لن يتم عرض ملف AVIF ولن يتمكن المستخدمون من عرضها.
![[صورة الضفدع]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
هذه صورة بتنسيق صورة AV1 وإذا كان بإمكانك عرض هذا الآن ، فهذا يعني أنك تستخدم متصفحًا باللون الأخضر وفقًا للرسم البياني الذي عرضته عليك سابقًا. ولكن إذا لم تستطع ، فسيكون لونك باللون الأحمر ، وهذا هو نفس الشيء الذي سيحدث لمستخدم يستخدم المتصفحات باللون الأحمر.
هذا يخلق حاجة لك لفهم الطريقة الصحيحة لاستخدام تنسيق صورة AV1 على موقع ويب للتأكد من أن 30٪ من المستخدمين ليس لديهم تجربة سيئة على صفحة الويب الخاصة بك في محاولة لفهم ما هو مفقود.
أنظمة إدارة المحتوى التي تدعم AVIF
حتى وقت كتابة هذا المقال ، لا تدعم جميع أنظمة إدارة المحتوى (CMS) تحميل تنسيق صورة AV1 محليًا ؛ لا يدعم هذا سوى عدد قليل من أنظمة إدارة المحتوى ، ودروبال واحد منهم.
لا تدعم أنظمة إدارة المحتوى الأخرى مثل WordPress و Magento و Joomla و Wix و Ghost تحميل ملفات AVIF محليًا ، ولكن يمكنك استخدام CDN للصور لإصلاح هذه المشكلة واستضافة ملفات AVIF خارج خادمك الرئيسي.
يحتوي WordPress على إضافات CDN للصور ، مثل ShortPixel Adaptive Image ، التي يمكنك استخدامها ، ولدى Magento أيضًا امتدادات لهذا الغرض ؛ واحد منهم هو ImageKit Image Management. باستخدام هذا ، يمكنك استخدام ملف AVIF على موقع الويب الخاص بك وخدمة المستخدمين بصور عالية الجودة يتم تحميلها بشكل أسرع من تنسيقات الصور الأخرى.
ولكن حتى عندما يكون لديك تنسيق صورة AV1 بنجاح على موقع الويب الخاص بك ، فلا يزال يتعين عليك إعداد بعض الأشياء بحيث يمكن للمتصفحات التي لا تدعم تنسيق الصورة هذا أن يكون لها صورة بديلة ليتم تحميلها بدلاً من ملف AVIF. لذا ، دعني أوضح لك الطريقة الصحيحة لاستخدام ملف AVIF على موقع الويب الخاص بك.
كيفية استخدام تنسيق صورة AV1 على موقع الويب الخاص بك
عند عرض صورة على صفحة ويب ، يتم استخدام علامة الصورة <img> ، ولكن بالنسبة لتنسيق صورة AV1 ، لا يمكنك استخدام ذلك بسبب المتصفحات التي لا تدعم تنسيق الصورة هذا. لدينا خياران فقط هنا ، وهما:
استخدام التفاوض على المحتوى
التفاوض على المحتوى هو آلية تتيح لك تقديم عروض مختلفة لنفس المورد على صفحة ويب. عند الانتهاء من ذلك ، سيتعين على المتصفح الاختيار من بين العروض المختلفة ثم البحث عن التمثيل الذي يدعمه وعرضه.
عند استخدام تفاوض المحتوى للصور ، يتم استخدام علامة الصورة <picture> ، ثم يتعين عليك تقديم تنسيقات صور مختلفة يمكن للمتصفح الاختيار من بينها وعرضها.
فيما يلي مثال على كيفية القيام بذلك:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
هنا ، في هذه الحالة ، لدي تنسيق صورة AV1 ، ولكني أقوم أيضًا بتضمين تنسيق WebP و JPEG إليه ، وتسمى هذه الصور الاحتياطية.
هذه هي الطريقة التي يعمل بها. عندما يرى المستعرض هذا الرمز ويحتاج إلى عرض الصورة ، فإنه يتحقق من تنسيق الصورة الذي يدعمه بشكل أفضل. إذا كان المستعرض يدعم ملف AVIF ، فسيتم تقديم ذلك على الفور.
ولكن في حالة المتصفحات الأخرى التي لا تدعم ملفات AVIF ، يتخطى المستعرض تنسيق صورة AV1 ويذهب إلى تنسيقات الصور الاحتياطية و WebP و JPEG. يعرض المتصفح أيًا من هذه التنسيقات التي يدعمها ، ويمكن للمستخدمين رؤية الصورة بتنسيق آخر غير AVIF.
على الرغم من أن هذا يبدو وكأنه الكثير من العمل الذي يتعين القيام به ، إلا أنه يستحق ذلك بسبب الفائدة التي تجنيها من استخدام ملفات AVIF على موقع الويب الخاص بك.
لكن هذه ليست الطريقة الوحيدة لحل مشكلة استخدام ملفات AVIF. هناك طريقة أخرى لاستخدام تنسيق صورة AV1 على موقع الويب الخاص بك ، وهي أسهل بكثير من ذلك.
استخدام شبكات CDN الخاصة بالصور
يعد استخدام شبكات CDN للصور لخدمة تنسيق صورة AV1 أسهل بكثير من التعامل مع الكود بنفسك. على الرغم من أن شبكات توصيل المحتوى (CDNs) تعمل أيضًا مع آلية التفاوض على المحتوى ، فإن الاختلاف الوحيد هو أنك لست الشخص الذي يخدم تنسيقات الصور المختلفة بنفسك ؛ يقوم CDN بكل ذلك تلقائيًا.
تربط شبكة CDN الخاصة بالصورة صورتك بعنوان URL ثم تقوم تلقائيًا بتقديم تنسيق الصورة المدعوم إلى أي متصفح يستخدمه المستخدمون لديك.
مثال على صورة CDN تقوم بهذا هو Imgix. يستخدم المعلمة auto = format ، التي تتم إضافتها إلى عنوان URL للصورة ، للتعامل مع تفاوض المحتوى تلقائيًا. يمكن أن يساعد المكون الإضافي WordPress Image CDN وملحق Magento المذكور سابقًا في ذلك أيضًا ، ولكن يمكنك استخدام أي صورة CDN من اختيارك.
بصرف النظر عن حقيقة أن استخدام شبكات CDN للصور يسمح لك باستخدام تنسيق صورة AV1 على موقع الويب الخاص بك ، وفقًا لكاتي هيمبينيوس من Google ، "يمكن أن يؤدي التبديل إلى CDN للصور إلى توفير 40-80٪ في حجم ملف الصورة."
وهذا يجعل صفحة الويب الخاصة بك أخف مما كانت عليه عندما يتعين عليك تقديم الصورة مباشرة على موقع الويب الخاص بك ، مما يمنحك وقت تحميل أسرع.
يُقال إن تنسيق صورة AV1 هو الشيء الكبير التالي في مشاركة الصور لمحتوى الويب ، ولديه القدرة على استبدال تنسيق الصورة الآخر تمامًا ، وقد يحدث هذا قريبًا. لذا فإن استخدام تنسيق الصورة هذا أصبح سريعًا هو الشيء الصحيح الذي يجب القيام به ، كما أن شبكات CDN الخاصة بالصورة تجعل هذا الأمر أكثر سهولة.
الآن بعد أن أصبحت واضحًا أنه يجب عليك استخدام تنسيق صورة AV1 على موقع الويب الخاص بك وكيفية القيام بذلك ، دعنا نأخذ دقيقة ونتحقق من كيفية إنشاء ملف AVIF.
كيفية إنشاء ملف AVIF الخاص بك
عندما يتعلق الأمر بإنشاء ملفات AVIF ، يمكنك القيام بذلك بطريقتين:
مع محرر الصور
نظرًا لأن تنسيق صورة AVIF كان متاحًا لمدة ثلاث سنوات ، يسمح لك عدد قليل فقط من برامج تحرير الصور بتصدير صورتك بتنسيق صورة AV1. لدينا اثنان فقط ، وهما:
- GIMP لنظامي التشغيل Windows و Linux
- مايكروسوفت الرسام
لا يدعم Adobe Photoshop ملفات AVIF بعد ، ولكن من المحتمل أن يدعمها قريبًا بمجرد أن يبدأ أعضاء مجتمعهم في طلبه. لكن في الوقت الحالي ، يمكنك العمل مع هذين محرري الصور للحصول على صورة AVIF الخاصة بك.
[كتاب إلكتروني] أتمتة SEO مع Oncrawl
 اقرأ الكتاب الإلكتروني
اقرأ الكتاب الإلكترونيباستخدام أداة ضغط الصور
نظرًا لعدم وجود الكثير من برامج تحرير الصور التي تمكنك من العمل مع ملفات AVIF ، يمكنك حفظ صورتك بأي تنسيق آخر واستخدام أداة ضغط الصور لتحويلها.
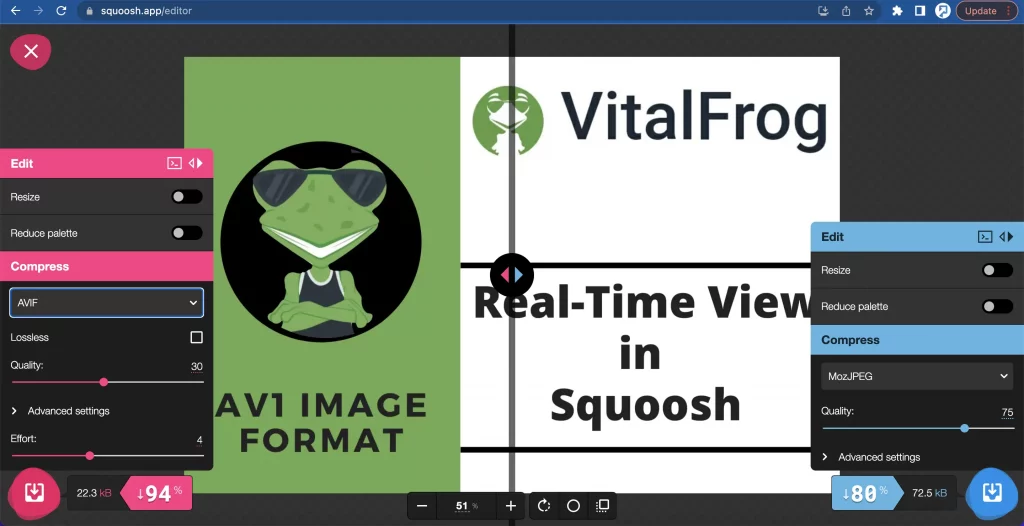
في VitalFrog ، نستخدم Squoosh لتحقيق ذلك وأود أن أوصي بهذه الأداة للآخرين الذين يرغبون في تحويل صورتهم أيضًا. نحن نعمل مع Squoosh لسببين رئيسيين:
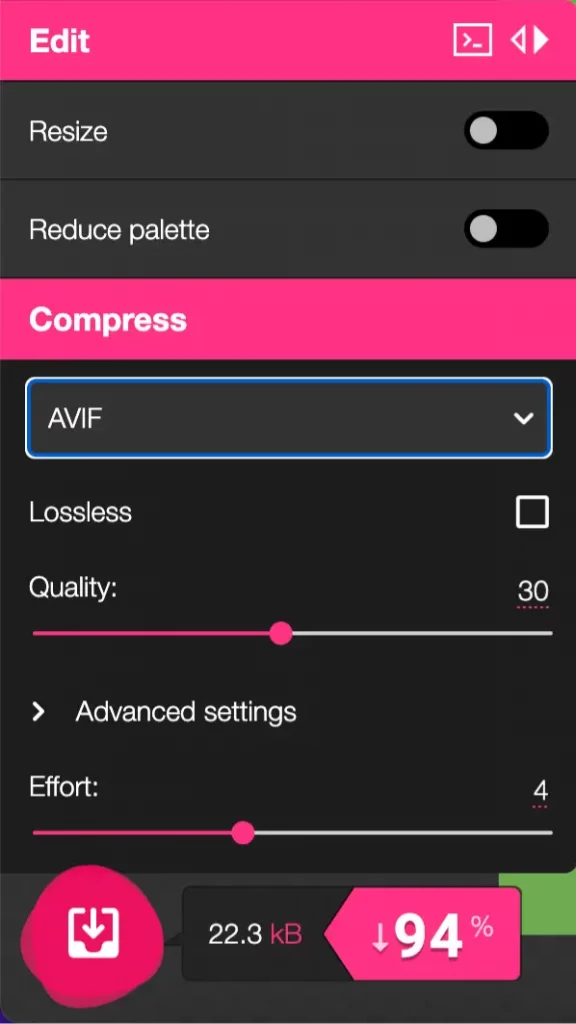
مراقبة:
عند استخدام Squoosh ، يكون لديك تحكم كامل في عملية ضغط الصور. يمكنك أن تقرر ضبط جودة المخرجات التي تريد الحصول عليها والجهد وتغيير حجم الصورة أيضًا.

باستخدام هذا ، يمكنك ضبط حجم ملف الإخراج. على سبيل المثال ، إذا قمت بتقليل الجودة من 22 إلى حوالي 15 ، فسيحدث انخفاض في الحجم ، لكنني لا أنصحك بفعل ذلك لأن جودة الصورة ستكون رديئة.
عرض في الوقت الفعلي:
باستخدام squoosh ، يمكنك الوصول إلى عرض في الوقت الفعلي للصورة أثناء ضغطها.

يمكنك أن ترى بنفسك كيف سيكون الإخراج ومدى اختلافه عن الملف الأصلي حتى قبل تنزيله.
هناك أدوات أخرى يمكن أن تساعد في تحويل صورتك من تنسيقات مختلفة إلى تنسيق صورة AV1 ، لكننا نختار استخدام Squoosh. تشمل هذه الأدوات الأخرى:
- تحويل
- أكونفيرت
- مثقوب
- إزجيف
لا بأس بأي أداة تختار استخدامها في تحويل صورتك ؛ بعد كل شيء ، لدينا صورتنا بالتنسيق الذي نريده في النهاية.
استنتاج
تمت الإجابة على سؤال حول استخدام AVIF على موقع الويب الخاص بك أم لا وأنت تعرف الآن ما الذي ستجنيه من استخدامه.
على الرغم من أن عملية إعداد آلية مفاوضات المحتوى قد تبدو تتطلب الكثير من العمل ، خاصة عندما تتعامل مع الكثير من الصور على موقع الويب الخاص بك ، إلا أن Jake Archibald قال في استنتاجه إن استخدام ملفات AVIF يستحق ذلك. ولديك أيضًا شبكات CDN التي تجعل ذلك أسهل ، والتعامل معها تلقائيًا.
إذاً هنا لديك كل شيء مني ؛ يتوفر تنسيق صورة AV1 هنا لزيادة أداء موقع الويب للأفراد والشركات من خلال ضغط الملفات بشكل أفضل. وهذا هو سبب قيام Allliance for Open Media (AOMedia) بتطويره.
استخدم تنسيقات صور AV1 وشاهد أداء موقع الويب الخاص بك يتحسن بمرور الوقت.
من فريقي وأنا في VitalFrog ، نتمنى لك حظًا سعيدًا!
