Devez-vous utiliser les formats d'image AV1 sur votre site Web ?
Publié: 2022-08-02Vous devez avoir entendu parler du format d'image AV1, mais vous n'êtes pas sûr d'utiliser ou non des fichiers AVIF sur votre site Web.
Je te comprends tout à fait. Le format d'image AV1 en est encore à ses débuts par rapport à d'autres formats d'image comme JPEG, WebP et PNG, j'ai donc décidé de vous écrire cet article pour clarifier vos doutes.
Tout d'abord, examinons la différence entre AVIF, WebP, JPEG et PNG, afin que nous sachions s'il vaut la peine d'envisager ce nouveau format d'image.
AVIF, WebP, JPEG et PNG : quelle est la différence ?
Le format d'image AV1 n'existe que depuis trois ans maintenant, contrairement à WebP, qui existe depuis 11 ans, PNG depuis 24 ans et JPEG depuis 29 ans, mais ce nouveau format d'image serait la prochaine grande chose dans le partage d'images. pour le contenu Web.
La différence significative entre ces formats d'image est leur rapport qualité d'image/taille de fichier compressé. AVIF, le format d'image récemment développé, a un meilleur rapport qualité d'image/taille de fichier compressé car il sert d'amélioration au format d'image existant.
Par exemple, si vous avez une image au format PNG avec une taille de fichier de 1,25 Mo. Si vous convertissez cette image en JPEG tout en conservant une bonne qualité d'image, la taille du fichier sera réduite à 76,62 Ko ; c'est 94 % de moins que le fichier d'origine.
En prenant la même image et en la convertissant en WebP, vous aurez une taille de fichier de 37,51 Ko, soit 97 % de moins que le fichier d'origine en PNG. Mais lorsque vous décidez de convertir cette même image au format d'image AV1, la taille du fichier sera réduite à 16,86 Ko, soit 99 % de moins que le fichier d'origine de bonne qualité.
Notez que le résultat de la conversion de toute image avec une taille de fichier de 1,25 Mo au format PNG peut différer de l'exemple que j'ai utilisé ci-dessus. C'est justement le résultat que j'ai obtenu de la conversion de l'image ci-dessous aux différents formats tout en conservant la même qualité d'image, tout en utilisant un outil que je vous montrerai plus loin dans cet article.

Image en PNG 1.25MB

Image en JPEG 76.62KB

Image dans WebP 37,51 Ko
La différence est claire, les fichiers d'image AVIF vous fournissent des images de haute qualité et des fichiers de petite taille et c'est le seul format d'image qui le fait bien.
Même avec la petite taille de fichier du format d'image AV1, il a une limite de dimension presque égale à celle du JPEG. La limite de dimension AVIF est de 65 536 x 65 536 pixels, tandis que celle de JPEG est de 65 535 x 65 535 pixels. La limite de dimension de WebP est de 16 383 x 16 383 pixels et celle de PNG est de 2500 mégapixels.
Cela étant dit, la question est maintenant de savoir si vous devez utiliser le format d'image AV1 sur votre site Web ?
Eh bien, ma réponse est oui, et je vais vous expliquer quelques raisons pour lesquelles je pense que l'utilisation de fichiers AVIF sur votre site Web en vaut la peine, même si cela nécessite beaucoup plus de travail de votre part.
J'expliquerai ce qu'est ce travail au fur et à mesure que nous avançons dans cet article, mais pour l'instant, voici trois raisons pour lesquelles vous devriez utiliser des fichiers AVIF sur votre site Web.
3 raisons d'utiliser des fichiers AVIF sur votre site Web
Les fichiers AVIF ont une qualité d'image élevée et une taille de fichier plus petite que WebP, JPEG et PNG, et voici trois raisons pour lesquelles ils conviennent parfaitement aux images de votre page Web.
1. Ils réduisent le temps de chargement de votre page
Le temps de chargement des pages de votre site Web correspond au temps nécessaire aux pages Web de votre site pour se charger complètement dans un navigateur. Il est déterminé par le poids de la page Web ; c'est-à-dire que plus une page Web est légère, plus le temps de chargement de cette page Web est rapide.
Lorsqu'il s'agit de réduire le poids de votre page Web, vous pouvez le faire en :
- Optimisation de votre code
- Optimisation des polices
- Utiliser les CDN
- Optimisation de vos images
Parmi toutes les suggestions ci-dessus, celle liée à ce dont nous discutons maintenant est l'optimisation de vos images et vous pouvez optimiser vos images en les redimensionnant, en compressant leur taille de fichier et en choisissant le format le plus approprié pour votre entreprise.
Et c'est là que le format d'image AV1 peut vous aider à réduire le temps de chargement de votre page. Le format d'image AV1 est de petite taille et la qualité d'image qu'il offre en fait un format d'image approprié pour les entreprises.
La petite taille des fichiers AVIF permet à un navigateur de les rendre plus rapidement et ils sont également transférés plus rapidement via le réseau, ce qui influence le temps de chargement des pages de votre site Web.
[Etude de cas] Suivi et optimisation d'une refonte de site internet suite à une pénalité
2. Ils améliorent votre score LCP
Comme vous le savez, Largest Contentful Paint (LCP) est l'un des principaux éléments vitaux Web de Google. Il mesure le temps jusqu'au moment où le plus grand élément d'une page Web est rendu et est visible pour les utilisateurs.
Il existe plus de 200 millions de sites Web actifs dans le monde et environ 42% de ces sites Web ont des images comme élément de peinture de contenu le plus important sur différentes pages. Pour améliorer le score LCP, ces images doivent être optimisées.
Bien que le processus d'amélioration du score LCP de votre page Web ne puisse pas être entièrement réalisé en optimisant uniquement les images, vous devez toujours faire face au JavaScript bloquant le rendu, aux codes CSS et à d'autres choses.
Étant donné que notre discussion porte sur un format d'image, je me concentrerais sur l'optimisation des images pour améliorer le score LCP.
Les développeurs signalent qu'en moyenne, ils constatent une amélioration de 11 % de leur score LCP rien qu'en convertissant les formats d'image en AVIF, et cela n'est possible que parce que les fichiers AVIF sont de petite taille. Une image de 81 Ko en JPEG serait de 21 Ko en AVIF.
Comme je l'ai dit plus tôt, la petite taille de fichier du format d'image AV1 permet à un navigateur de le rendre plus rapidement, et ils sont transférés plus rapidement via le réseau. De ce fait, les images sont visibles plus rapidement par l'utilisateur et le score LCP est amélioré.
3. Ils sont recommandés par Google
Lors de la mesure des performances d'un site Web, vous pouvez choisir parmi plusieurs outils. PageSpeed Insight et Lighthouse sont des outils conçus par Google pour vous aider à mesurer les performances de votre site Web en fonction de certaines mesures de performance Web.
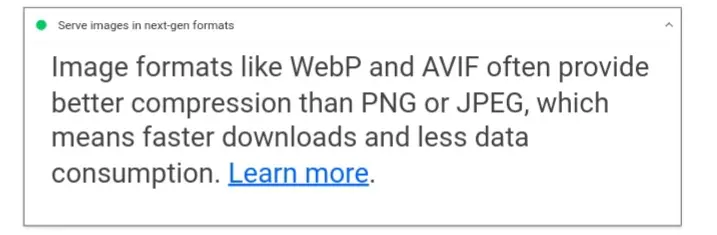
Ces deux outils, de Google, recommandent d'utiliser les fichiers AVIF sur les sites Web pour un téléchargement plus rapide et une consommation de données moindre.

Le fait que Google vous recommande d'utiliser ce format d'image est probablement une raison suffisante pour que vous utilisiez ce format d'image sur votre site Web.
Vous pouvez consulter votre site Web avec ces outils de Google et découvrir ce qu'il dit sur les images de votre site Web.
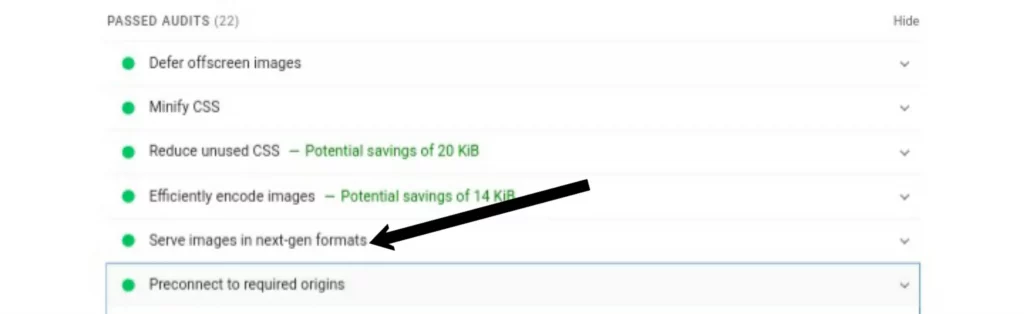
Si vous utilisez actuellement AVIF ou WebP sur votre site Web, vous le trouverez dans la section Audits réussis du rapport de l'outil.

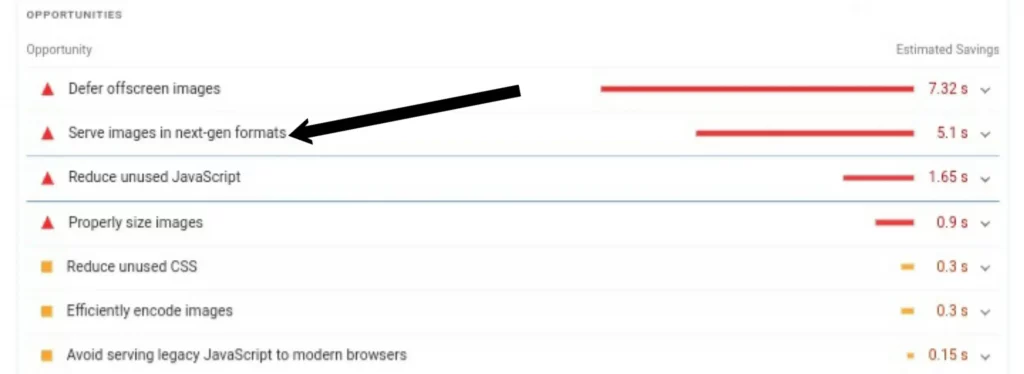
Mais si vous n'utilisez pas ces formats d'image sur votre site Web, vous les trouverez dans la section Opportunité du rapport.

Navigateurs prenant en charge AVIF
J'ai brièvement mentionné que l'utilisation de fichiers AVIF sur votre site Web nécessite un certain travail de votre part, car les formats d'image AV1 sont pris en charge par certains navigateurs, pas tous.
Le tableau ci-dessus montre la liste des navigateurs qui prennent en charge les fichiers AVIF et ceux qui ne le font pas. Les navigateurs en vert prennent en charge les fichiers AVIF, tandis que ceux en ROUGE ne le prennent pas en charge.
Liste des navigateurs prenant en charge AVIF :
- Google Chrome
- Navigateur Android 101
- MozillaFirefox
- Opéra
- Navigateur Internet Samsung
Liste des navigateurs qui ne prennent pas en charge AVIF :
- Navigateur Biadu
- Navigateur KaiOS
- Bord Microsoft
- Microsoft Internet Explorer
- Opéra Mini
- Navigateur QQ
- Safari
- Navigateur UC
Le nombre de navigateurs prenant en charge ce format d'image a augmenté au fil du temps et nous nous attendons toujours à ce que cela augmente même avec le temps. Ce n'est donc pas du tout un problème.
Le fait que le navigateur Chrome supporte ce format signifie qu'environ 70% de vos utilisateurs utilisent un navigateur qui supporte ce format. Mais qu'en est-il du reste des utilisateurs ? Vous ne voulez pas les négliger, et c'est là que le travail entre en jeu.
Étant donné qu'environ 30 % de vos utilisateurs utilisent des navigateurs qui ne prennent pas en charge les fichiers AVIF, lorsqu'ils chargent votre page, le fichier AVIF ne sera pas rendu et les utilisateurs ne pourront pas les afficher.

![[AVIF IMAGE GRENOUILLE]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Voici une image au format image AV1 et si vous pouvez la voir maintenant, cela signifie que vous utilisez un navigateur en vert selon le tableau que je vous ai montré plus tôt. Mais si vous ne pouvez pas, alors le vôtre est en rouge, et c'est la même chose qui arrivera à un utilisateur utilisant les navigateurs en rouge.
Cela crée un besoin pour vous de comprendre la bonne façon d'utiliser le format d'image AV1 sur un site Web pour vous assurer que 30% de vos utilisateurs n'ont pas une mauvaise expérience sur votre page Web en essayant de comprendre ce qui manque.
Systèmes de gestion de contenu prenant en charge AVIF
Au moment de la rédaction de cet article, tous les systèmes de gestion de contenu (CMS) ne prennent pas en charge le téléchargement du format d'image AV1 localement ; seuls quelques CMS le supportent, et Drupal en fait partie.
D'autres CMS comme WordPress, Magento, Joomla, Wix et Ghost ne prennent pas en charge le téléchargement de fichiers AVIF localement, mais vous pouvez utiliser un CDN d'image pour résoudre ce problème et héberger vos fichiers AVIF en dehors de votre serveur principal.
WordPress a des plugins CDN d'image, comme ShortPixel Adaptive Image, que vous pouvez utiliser, et Magento a également des extensions à cet effet ; l'un d'eux est ImageKit Image Management. Avec cela, vous pouvez utiliser un fichier AVIF sur votre site Web et offrir à vos utilisateurs des images de haute qualité qui se chargent plus rapidement que les autres formats d'image.
Mais même lorsque vous avez réussi à avoir le format d'image AV1 sur votre site Web, vous devez encore configurer certaines choses pour que les navigateurs qui ne prennent pas en charge ce format d'image puissent avoir une image alternative à charger à la place du fichier AVIF. Alors, laissez-moi vous montrer la bonne façon d'utiliser le fichier AVIF sur votre site Web.
Comment utiliser le format d'image AV1 sur votre site Web
Lors de la diffusion d'une image sur une page Web, la balise d'image <img> est utilisée, mais pour le format d'image AV1, vous ne pouvez pas l'utiliser car les navigateurs ne prennent pas en charge ce format d'image. Nous n'avons que deux options ici, qui sont :
Utiliser la négociation de contenu
La négociation de contenu est un mécanisme qui vous permet de servir différentes représentations de la même ressource sur une page Web. Lorsque cela est fait, un navigateur devra choisir parmi les différentes représentations, puis trouver celle qu'il supporte et la restituer.
Lors de l'utilisation de la négociation de contenu pour les images, la balise d'image <picture> est utilisée, et vous devez ensuite servir différents formats d'image que le navigateur peut choisir et afficher.
Voici un exemple de la façon dont cela est fait :
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Ici, dans ce cas, j'ai un format d'image AV1 servi, mais j'inclus également le format WebP et JPEG, et ceux-ci sont appelés les images de secours.
Voilà comment cela fonctionne. Lorsqu'un navigateur voit ce code et doit afficher l'image, il vérifie le format d'image qu'il prend le mieux en charge. Si le navigateur prend en charge le fichier AVIF, celui-ci sera rendu immédiatement.
Mais dans le cas des autres navigateurs qui ne prennent pas en charge les fichiers AVIF, le navigateur ignore le format d'image AV1 et opte pour les formats d'image de secours, WebP et JPEG. Le navigateur rend l'un ou l'autre de ces formats, qu'il prend en charge, et les utilisateurs peuvent voir l'image dans un autre format autre qu'AVIF.
Bien que cela semble être beaucoup de travail à faire, cela en vaut la peine en raison des avantages que vous tirez de l'utilisation des fichiers AVIF sur votre site Web.
Mais ce n'est pas la seule façon de résoudre le problème de l'utilisation des fichiers AVIF. Il existe une autre façon d'utiliser le format d'image AV1 sur votre site Web, ce qui est beaucoup plus simple que cela.
Utilisation des CDN d'images
L'utilisation de CDN d'images pour servir le format d'image AV1 est beaucoup plus facile que de gérer le code vous-même. Bien que les réseaux de diffusion de contenu (CDN) fonctionnent également avec le mécanisme de négociation de contenu, la seule différence est que vous n'êtes pas celui qui sert vous-même les différents formats d'image ; le CDN fait tout automatiquement.
Le CDN d'image relie votre image à une URL, puis sert automatiquement le format d'image pris en charge à n'importe quel navigateur utilisé par vos utilisateurs.
Un exemple de CDN d'image qui fait cela est Imgix. Il utilise le paramètre auto=format, qui est ajouté à l'URL de l'image, pour gérer automatiquement la négociation du contenu. Le plugin WordPress Image CDN et l'extension Magento mentionnés précédemment peuvent également vous aider, mais vous pouvez utiliser n'importe quel CDN Image de votre choix.
Outre le fait que l'utilisation de CDN d'image vous permet d'utiliser le format d'image AV1 sur votre site Web, selon Katie Hempenius de Google, "le passage à un CDN d'image peut générer une économie de 40 à 80 % sur la taille du fichier image".
Et cela rend votre page Web plus légère que lorsque vous devez diffuser l'image directement sur votre site Web, ce qui vous donne un temps de chargement plus rapide.
On dit que le format d'image AV1 est la prochaine grande chose dans le partage d'images pour le contenu Web, et il a le potentiel de remplacer totalement l'autre format d'image, et cela pourrait arriver bientôt. L'utilisation de ce format d'image devient donc rapidement la bonne chose à faire, et les CDN d'images rendent cela encore plus facile.
Maintenant que vous savez clairement que vous devez utiliser le format d'image AV1 sur votre site Web et comment y parvenir, prenons une minute et découvrons comment créer un fichier AVIF.
Comment créer votre fichier AVIF
Lorsqu'il s'agit de créer des fichiers AVIF, vous pouvez le faire de deux manières :
Avec un éditeur d'images
Le format d'image AVIF étant disponible depuis trois ans, seuls quelques éditeurs d'images permettent d'exporter votre image au format d'image AV1. Nous n'en avons que deux, qui sont :
- GIMP pour Windows et Linux
- Peinture Microsoft
Adobe Photoshop ne prend pas encore en charge les fichiers AVIF, mais il y a de fortes chances qu'ils le prennent en charge dès que les membres de leur communauté commenceront à le demander. Mais pour l'instant, vous pouvez travailler avec ces deux éditeurs d'images pour obtenir votre image AVIF.
[Ebook] Automatiser le SEO avec Oncrawl
 Lire l'ebook
Lire l'ebookAvec un outil de compression d'image
Comme vous n'avez pas beaucoup d'éditeurs d'images qui vous permettent de travailler avec des fichiers AVIF, vous pouvez enregistrer votre image dans n'importe quel autre format et utiliser un outil de compression d'image pour la convertir.
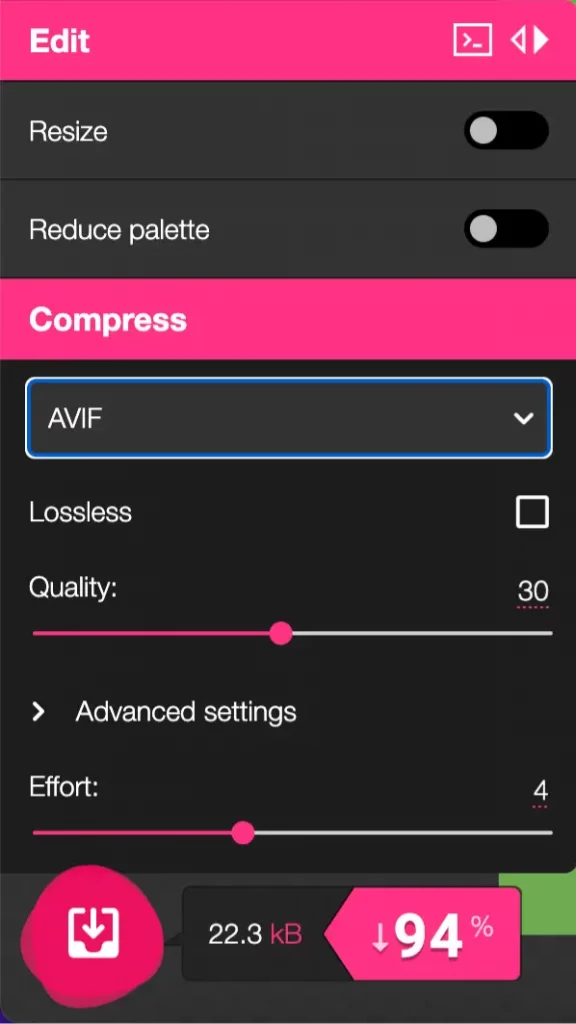
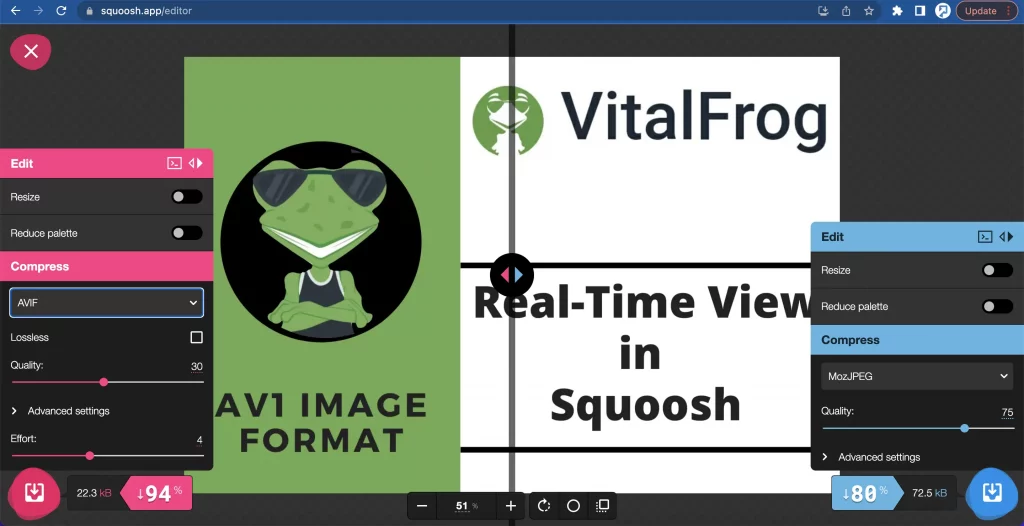
Chez VitalFrog, nous utilisons Squoosh pour y parvenir et je recommanderais cet outil à d'autres personnes qui souhaitent également convertir leur image. Nous travaillons avec Squoosh pour deux raisons principales :
Contrôler:
Lorsque vous utilisez Squoosh, vous avez un contrôle total sur le processus de compression d'image. Vous pouvez décider d'ajuster la qualité de la sortie que vous souhaitez obtenir, l'effort et également redimensionner l'image.

Avec cela, vous pouvez ajuster la taille du fichier de sortie. Par exemple, si vous réduisez la qualité de 22 à 15 environ, il y aura une baisse de la taille, mais je vous déconseille de le faire car la qualité de l'image sera mauvaise.
Vue en temps réel :
Avec squoosh, vous pouvez accéder à une vue en temps réel de l'image au fur et à mesure que vous la compressez.

Vous pouvez voir par vous-même comment la sortie sera et à quel point elle est différente du fichier d'origine avant même de le télécharger.
Il existe d'autres outils qui peuvent aider à convertir votre image de différents formats au format d'image AV1, mais nous choisissons d'utiliser Squoosh. Ces autres outils incluent :
- Conversion
- Aconvertir
- pixlié
- Ezgif
Quel que soit l'outil que vous choisissez d'utiliser pour convertir votre image, cela convient ; après tout, nous avons notre image dans le format souhaité à la fin.
Conclusion
La question d'utiliser ou non AVIF sur votre site Web a été résolue et vous savez maintenant ce que vous avez à gagner en l'utilisant.
Bien que le processus de définition du mécanisme de négociation de contenu puisse sembler beaucoup de travail, en particulier lorsque vous traitez de nombreuses images sur votre site Web, Jake Archibald a déclaré dans sa conclusion que l'utilisation de fichiers AVIF en valait la peine. Et vous avez également des CDN qui facilitent cela, en le gérant automatiquement.
Alors ici, vous avez tout de moi; Le format d'image AV1 est là pour maximiser les performances des sites Web des particuliers et des entreprises grâce à une meilleure compression des fichiers. Et c'est la raison pour laquelle Allliance for Open Media (AOMedia) l'a développé.
Utilisez les formats d'image AV1 et observez l'amélioration des performances de votre site Web au fil du temps.
De la part de mon équipe et moi-même chez VitalFrog, nous vous souhaitons bonne chance !
