Você deve usar formatos de imagem AV1 em seu site?
Publicados: 2022-08-02Você já deve ter ouvido falar sobre o formato de imagem AV1, mas não sabe ao certo se deve ou não usar arquivos AVIF em seu site.
Eu te entendo totalmente. O formato de imagem AV1 ainda está em seu estágio inicial em comparação com outros formatos de imagem como JPEG, WebP e PNG, então decidi escrever este artigo para esclarecer suas dúvidas.
Primeiro, vamos dar uma olhada na diferença entre AVIF, WebP, JPEG e PNG, para sabermos se vale a pena considerar este novo formato de imagem.
AVIF, WebP, JPEG e PNG: Qual é a diferença?
O formato de imagem AV1 existe há apenas três anos, ao contrário do WebP, que existe há 11 anos, PNG há 24 anos e JPEG há 29 anos, mas esse novo formato de imagem é considerado a próxima grande novidade no compartilhamento de imagens para conteúdo da web.
A diferença significativa entre esses formatos de imagem é a relação entre a qualidade da imagem e o tamanho do arquivo compactado. AVIF, o formato de imagem recentemente desenvolvido, tem uma melhor relação qualidade de imagem em relação ao tamanho do arquivo compactado, pois serve como uma melhoria em relação ao formato de imagem existente.
Por exemplo, se você tiver uma imagem no formato PNG com um tamanho de arquivo de 1,25 MB. Se você converter esta imagem para JPEG mantendo uma boa qualidade de imagem, o tamanho do arquivo será reduzido para 76,62 KB; isso é 94 por cento menor que o arquivo original.
Pegando a mesma imagem e convertendo para WebP, você terá um tamanho de arquivo de 37,51 KB, 97% menor que o arquivo original em PNG. Mas quando você decidir converter essa mesma imagem para o formato de imagem AV1, o tamanho do arquivo será reduzido para 16,86 KB, o que é 99% menor que o arquivo original com boa qualidade.
Observe que o resultado da conversão de qualquer imagem com tamanho de arquivo de 1,25 MB no formato PNG pode ser diferente do exemplo que usei acima. Este é apenas o resultado que obtive da conversão da imagem abaixo para os diferentes formatos mantendo a mesma qualidade de imagem, tudo isso usando uma ferramenta que mostrarei mais adiante neste artigo.

Imagem em PNG 1,25 MB

Imagem em JPEG 76,62 KB

Imagem em WebP 37,51 KB
A diferença é clara, os arquivos de imagem AVIF fornecem imagens de alta qualidade e tamanhos de arquivo pequenos e é o único formato de imagem que faz isso bem.
Mesmo com o tamanho de arquivo pequeno do formato de imagem AV1, ele tem um limite de dimensão quase igual ao do JPEG. O limite de dimensão AVIF é de 65.536 x 65.536 pixels, enquanto o de JPEG é de 65.535 x 65.535 pixels. O limite de dimensão do WebP é de 16.383 x 16.383 pixels e o do PNG é de 2.500 megapixels.
Dito isso, a questão agora é: você deveria usar o formato de imagem AV1 em seu site?
Bem, minha resposta é sim, e vou orientá-lo por alguns motivos pelos quais acho que vale a pena usar arquivos AVIF em seu site, mesmo que exija muito mais trabalho de você.
Explicarei o que é esse trabalho à medida que avançamos neste artigo, mas, por enquanto, aqui estão três razões pelas quais você deve usar arquivos AVIF em seu site.
3 razões pelas quais você deve usar arquivos AVIF em seu site
Os arquivos AVIF têm alta qualidade de imagem e um tamanho de arquivo menor em comparação com WebP, JPEG e PNG, e aqui estão três razões pelas quais eles são adequados para as imagens da sua página da web.
1. Eles reduzem o tempo de carregamento da sua página
O tempo de carregamento da página do seu site é a quantidade de tempo que as páginas da web em seu site levam para carregar completamente em um navegador. É determinado pelo peso da página web; ou seja, quanto mais leve for uma página da Web, mais rápido será o tempo de carregamento dessa página da Web.
Quando se trata de reduzir o peso da sua página da web, você pode fazer isso:
- Otimizando seu código
- Otimizando as fontes
- Usando CDNs
- Otimizando suas imagens
Dentre todas as sugestões acima, aquela relacionada ao que estamos discutindo agora é otimizar suas imagens e você pode otimizar suas imagens redimensionando-as, compactando seu tamanho de arquivo e escolhendo o formato mais adequado para o seu negócio.
E é aqui que o formato de imagem AV1 pode ajudá-lo a reduzir o tempo de carregamento da página. O formato de imagem AV1 é de tamanho de arquivo pequeno e a qualidade de imagem que oferece o torna um formato de imagem apropriado para empresas.
O pequeno tamanho dos arquivos AVIF permite que um navegador os renderize mais rapidamente e também sejam transferidos mais rapidamente pela rede, o que influencia o tempo de carregamento da página do seu site.
[Estudo de caso] Monitoramento e otimização de uma reformulação do site após uma penalidade
2. Eles melhoram sua pontuação no LCP
Como você sabe, o Largest Contentful Paint (LCP) é um dos principais elementos vitais da web do Google. Ele mede o tempo em que o maior elemento em uma página da Web é renderizado e fica visível para os usuários.
Existem mais de 200 milhões de sites ativos em todo o mundo e cerca de 42% desses sites têm imagens como seu maior elemento de pintura de conteúdo em diferentes páginas. Para melhorar a pontuação do LCP, essas imagens precisam ser otimizadas.
Embora o processo de melhorar a pontuação LCP de sua página da web não possa ser totalmente alcançado apenas otimizando as imagens, você ainda precisa lidar com o JavaScript de bloqueio de renderização, códigos CSS e outras coisas.
Como nossa discussão é sobre um formato de imagem, eu me concentraria na otimização de imagens para melhorar a pontuação do LCP.
Os desenvolvedores relatam que, em média, eles experimentam uma melhoria de 11% em sua pontuação LCP apenas convertendo os formatos de imagem para AVIF, e isso só é possível porque os arquivos AVIF são pequenos em tamanho. Uma imagem de 81 KB em JPEG seria de 21 KB em AVIF.
Como eu disse anteriormente, o tamanho pequeno do arquivo do formato de imagem AV1 permite que um navegador o renderize mais rapidamente e eles são transferidos mais rapidamente pela rede. Por causa disso, as imagens são visíveis para o usuário mais rapidamente e a pontuação do LCP é melhorada.
3. Eles são recomendados pelo Google
Ao medir o desempenho de um site, existem várias ferramentas que você pode escolher. O PageSpeed Insight e o Lighthouse são ferramentas criadas pelo Google para ajudar você a medir o desempenho do seu site com base em algumas métricas de desempenho da web.
Essas duas ferramentas, do Google, recomendam o uso de arquivos AVIF em sites para download mais rápido e menor consumo de dados.

O fato de o Google recomendar que você use esse formato de imagem provavelmente é motivo suficiente para você usar esse formato de imagem em seu site.
Você pode conferir seu site com essas ferramentas do Google e descobrir o que ele diz sobre as imagens do seu site.
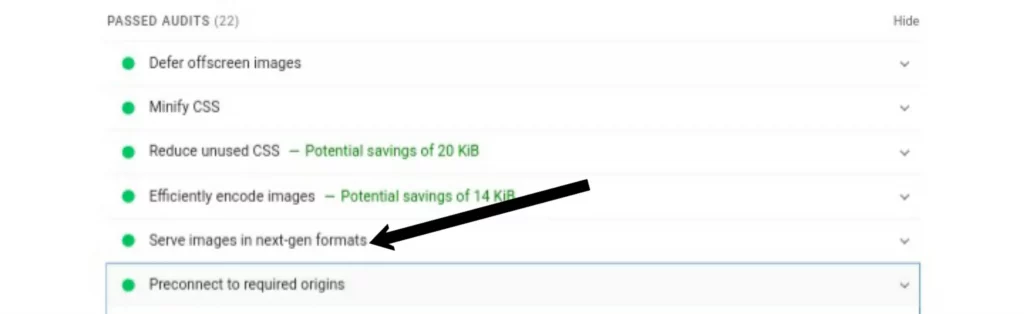
Se você atualmente usa AVIF ou WebP em seu site, você encontrará isso na seção Auditorias aprovadas do relatório da ferramenta.

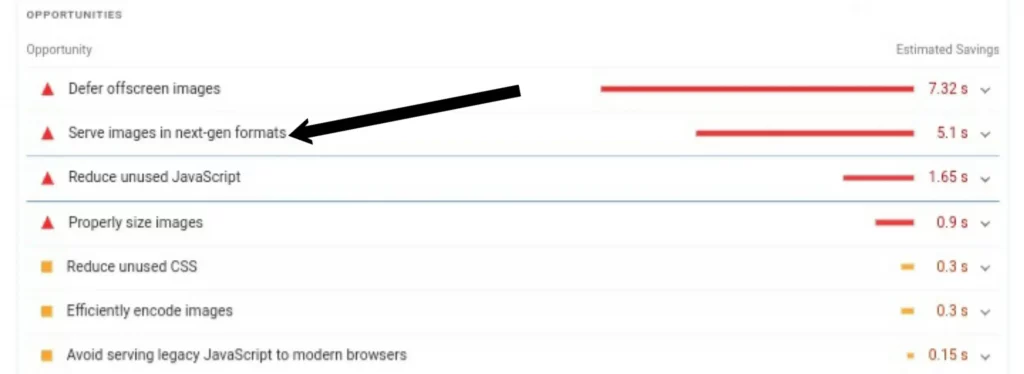
Mas se você não usar esses formatos de imagem em seu site, você os encontrará na seção Oportunidade do relatório.

Navegadores que suportam AVIF
Mencionei brevemente que o uso de arquivos AVIF em seu site requer algum trabalho do seu lado e isso ocorre porque os formatos de imagem AV1 são suportados em alguns navegadores, não em todos.
O gráfico acima mostra a lista de navegadores que suportam arquivos AVIF e aqueles que não suportam. Os navegadores em verde suportam arquivos AVIF, enquanto os em VERMELHO não suportam.
Lista de navegadores que suportam AVIF:
- Google Chrome
- Navegador Android 101
- Mozilla Firefox
- Ópera
- Navegador de Internet Samsung
Lista de navegadores que não suportam AVIF:
- Navegador Biadu
- Navegador KaiOS
- Microsoft borda
- Microsoft Internet Explorer
- Ópera Mini
- Navegador QQ
- Safári
- Navegador UC
O número de navegadores que suportam esse formato de imagem cresceu ao longo do tempo e ainda esperamos que isso aumente com o passar do tempo. Então isso não é um problema em tudo.
O fato de o navegador Chrome ser compatível com esse formato significa que cerca de 70% de seus usuários estão usando um navegador compatível com esse formato. Mas e os demais usuários? Você não quer negligenciá-los, e é aí que entra o trabalho.

Como cerca de 30% de seus usuários estão usando navegadores que não suportam arquivos AVIF, quando eles carregam sua página, o arquivo AVIF não será renderizado e os usuários não poderão visualizá-los.
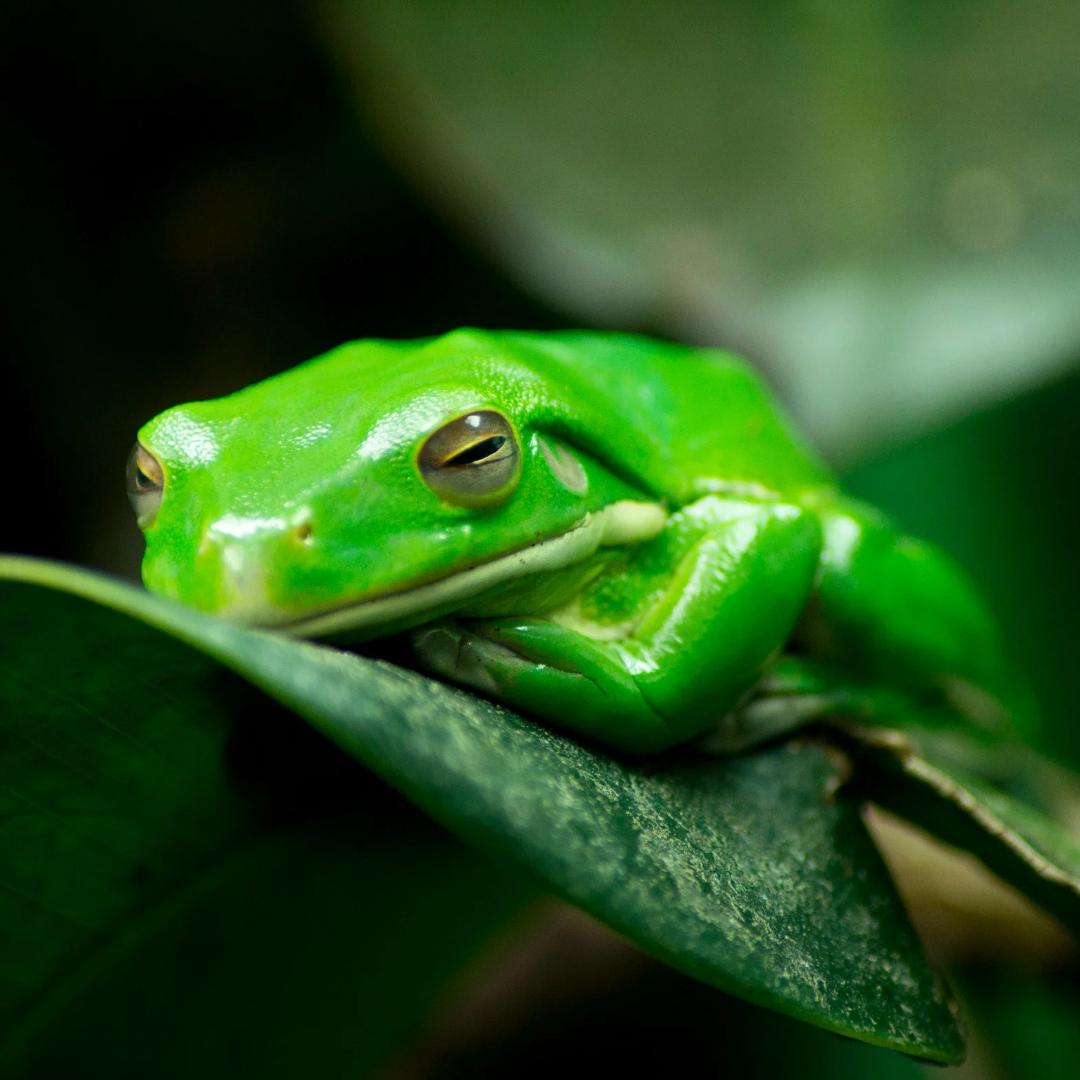
![[AVIF DE IMAGEM DE RÃ]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Aqui está uma imagem em formato de imagem AV1 e se você pode visualizar isso agora, significa que você está usando um navegador em verde de acordo com o gráfico que mostrei anteriormente. Mas se você não puder, então o seu está em vermelho, e é a mesma coisa que acontecerá com um usuário usando os navegadores em vermelho.
Isso cria a necessidade de você entender a maneira correta de usar o formato de imagem AV1 em um site para garantir que 30% de seus usuários não tenham uma experiência ruim em sua página da Web tentando entender o que está faltando.
Sistemas de gerenciamento de conteúdo que suportam AVIF
No momento da redação deste artigo, nem todos os sistemas de gerenciamento de conteúdo (CMS) suportam o upload do formato de imagem AV1 localmente; apenas alguns CMS suportam isso, e o Drupal é um deles.
Outros CMS como WordPress, Magento, Joomla, Wix e Ghost não suportam o upload de arquivos AVIF localmente, mas você pode usar um CDN de imagem para corrigir esse problema e hospedar seus arquivos AVIF fora do servidor principal.
O WordPress tem plugins de CDN de imagem, como ShortPixel Adaptive Image, que você pode usar, e o Magento também tem extensões para esse fim; um deles é o ImageKit Image Management. Com isso, você pode usar um arquivo AVIF em seu site e atender seus usuários com imagens de alta qualidade que carregam mais rápido do que outros formatos de imagem.
Mas mesmo quando você tem o formato de imagem AV1 em seu site com sucesso, ainda precisa configurar algumas coisas para que os navegadores que não suportam esse formato de imagem possam ter uma imagem alternativa para carregar em vez do arquivo AVIF. Então, deixe-me mostrar o caminho certo para usar o arquivo AVIF em seu site.
Como usar o formato de imagem AV1 em seu site
Ao veicular uma imagem em uma página da Web, a tag de imagem <img> é usada, mas para o formato de imagem AV1, você não pode usá-la porque os navegadores não suportam esse formato de imagem. Temos apenas duas opções aqui, que são:
Usando a negociação de conteúdo
A negociação de conteúdo é um mecanismo que permite veicular várias representações do mesmo recurso em uma página da web. Quando isso for feito, um navegador terá que escolher entre as várias representações e, em seguida, encontrar aquela que ele suporta e renderizá-la.
Ao usar a negociação de conteúdo para imagens, a tag de imagem <picture> é usada e você precisa fornecer diferentes formatos de imagem que o navegador pode escolher e renderizar.
Aqui está um exemplo de como isso é feito:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Aqui, neste caso, tenho um formato de imagem AV1 servido, mas também incluo os formatos WebP e JPEG nele, e são chamados de imagens de fallback.
É assim que funciona. Quando um navegador vê esse código e precisa renderizar a imagem, ele verifica o formato de imagem que ele suporta melhor. Se o navegador suportar o arquivo AVIF, ele será renderizado imediatamente.
Mas no caso de outros navegadores que não suportam arquivos AVIF, o navegador ignora o formato de imagem AV1 e vai para os formatos de imagem de fallback, WebP e JPEG. O navegador renderiza qualquer um desses formatos, que ele suporta, e os usuários podem ver a imagem em outro formato diferente do AVIF.
Embora isso pareça muito trabalho a ser feito, vale a pena devido ao benefício que você obtém ao usar arquivos AVIF em seu site.
Mas essa não é a única maneira de resolver o problema de usar arquivos AVIF. Existe outra maneira de usar o formato de imagem AV1 em seu site, que é muito mais fácil do que isso.
Usando CDNs de imagem
O uso de CDNs de imagem para servir o formato de imagem AV1 é muito mais fácil do que manipular o código você mesmo. Embora as Redes de Entrega de Conteúdo (CDNs) também trabalhem com o mecanismo de negociação de conteúdo, a única diferença é que você não é o único a servir os vários formatos de imagem; o CDN faz tudo automaticamente.
A imagem CDN vincula sua imagem a um URL e, em seguida, exibe automaticamente o formato de imagem compatível para qualquer navegador usado por seus usuários.
Um exemplo de CDN de imagem que faz isso é o Imgix. Ele usa o parâmetro auto=format, que é adicionado à URL da imagem, para lidar com a negociação de conteúdo automaticamente. O plugin WordPress Image CDN e a extensão Magento mencionados anteriormente também podem ajudar com isso, mas você pode usar qualquer Image CDN de sua escolha.
Além do fato de que o uso de CDNs de imagem permite que você use o formato de imagem AV1 em seu site, de acordo com Katie Hempenius, do Google, “mudar para um CDN de imagem pode gerar uma economia de 40 a 80% no tamanho do arquivo de imagem”.
E isso torna sua página da Web mais leve do que quando você precisa veicular a imagem diretamente em seu site, proporcionando um tempo de carregamento mais rápido.
Diz-se que o formato de imagem AV1 é a próxima grande novidade no compartilhamento de imagens para conteúdo da Web, e tem o potencial de substituir totalmente o outro formato de imagem, e isso pode acontecer em breve. Portanto, usar esse formato de imagem está rapidamente se tornando a coisa certa a fazer, e as CDNs de imagem tornam isso ainda mais fácil.
Agora que você sabe que deve usar o formato de imagem AV1 em seu site e como fazer isso, vamos dar um minuto e ver como criar um arquivo AVIF.
Como criar seu arquivo AVIF
Quando se trata de criar arquivos AVIF, você pode fazer isso de duas maneiras:
Com um editor de imagens
Como o formato de imagem AVIF está disponível há três anos, apenas alguns editores de imagem permitem exportar sua imagem no formato de imagem AV1. Temos apenas dois, que são:
- GIMP para Windows e Linux
- Microsoft Paint
O Adobe Photoshop ainda não oferece suporte a arquivos AVIF, mas é provável que eles o suportem assim que os membros de sua comunidade começarem a solicitá-lo. Mas, por enquanto, você pode trabalhar com esses dois editores de imagem para obter sua imagem AVIF.
[Ebook] Automatizando SEO com Oncrawl
 Leia o e-book
Leia o e-bookCom uma ferramenta de compressão de imagem
Como você não tem muitos editores de imagem que permitem trabalhar com arquivos AVIF, você pode salvar sua imagem em qualquer outro formato e usar uma ferramenta de compactação de imagem para convertê-la.
Na VitalFrog, usamos o Squoosh para conseguir isso e eu recomendaria essa ferramenta para outras pessoas que desejam converter sua imagem também. Trabalhamos com o Squoosh por dois motivos principais:
Ao controle:
Ao usar o Squoosh, você tem controle total do processo de compactação da imagem. Você pode decidir ajustar a qualidade da saída que deseja obter, o esforço e também redimensionar a imagem.

Com isso, você pode ajustar o tamanho do arquivo de saída. Por exemplo, se você reduzir a qualidade de 22 para cerca de 15, haverá uma queda no tamanho, mas não aconselho a fazer isso porque a qualidade da imagem será ruim.
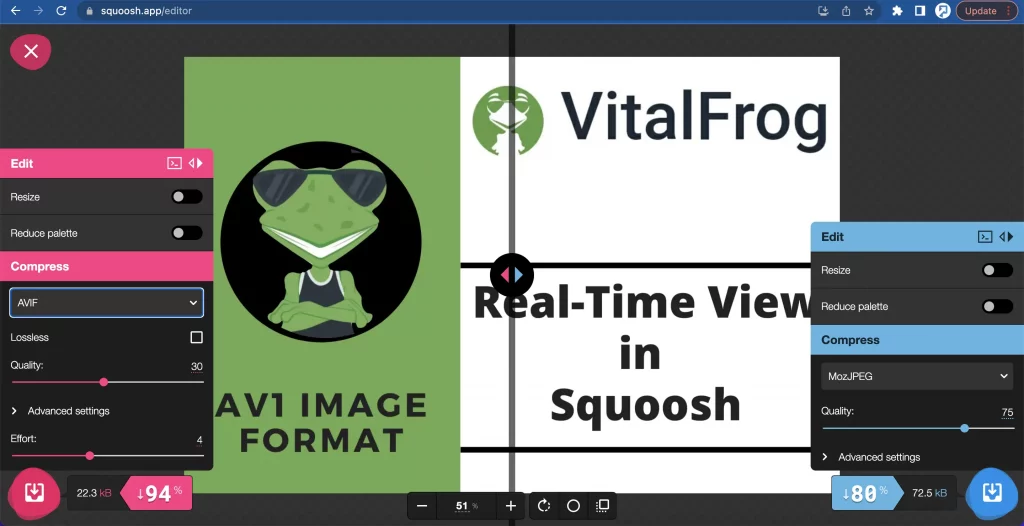
Visualização em tempo real:
Com o squoosh, você pode acessar uma visualização em tempo real da imagem enquanto a compacta.

Você pode ver por si mesmo como a saída será e quão diferente ela é do arquivo original antes mesmo de baixá-lo.
Existem outras ferramentas que podem ajudar a converter sua imagem de diferentes formatos para o formato de imagem AV1, mas optamos por usar o Squoosh. Essas outras ferramentas incluem:
- Conversão
- Aconverter
- Pixelizado
- Ezgif
Qualquer ferramenta que você escolher para converter sua imagem está bem; afinal, temos nossa imagem no formato desejado no final.
Conclusão
A questão de usar ou não o AVIF em seu site foi respondida e agora você sabe o que pode ganhar ao usá-lo.
Embora o processo de configuração do mecanismo de negociação de conteúdo possa parecer muito trabalhoso, especialmente quando você está lidando com muitas imagens em seu site, Jake Archibald disse em sua conclusão que vale a pena usar arquivos AVIF. E você também tem CDNs que facilitam isso, lidando com isso automaticamente.
Então aqui você tem tudo de mim; O formato de imagem AV1 está aqui para maximizar o desempenho do site de indivíduos e empresas por meio de uma melhor compactação de arquivos. E esta é a razão pela qual a Allliance for Open Media (AOMedia) o desenvolveu.
Use os formatos de imagem AV1 e veja o desempenho do seu site melhorar com o tempo.
Da minha equipe e eu da VitalFrog, desejamos boa sorte!
