您应该在您的网站上使用 AV1 图像格式吗?
已发表: 2022-08-02您一定听说过 AV1 图像格式,但您不太清楚是否在您的网站上使用 AVIF 文件。
我完全理解你。 与JPEG、WebP、PNG等其他图像格式相比,AV1图像格式还处于初级阶段,所以我决定写这篇文章来澄清你的疑惑。
首先,让我们看一下 AVIF、WebP、JPEG 和 PNG 之间的区别,因此我们知道是否值得考虑这种新的图像格式。
AVIF、WebP、JPEG 和 PNG:有什么区别?
AV1 图像格式现在才出现三年,不像 WebP 已经存在 11 年、PNG 存在 24 年、JPEG 存在 29 年,但这种新的图像格式据说是图像共享的下一个大事件用于网页内容。
这些图像格式之间的显着区别在于它们的图像质量与压缩文件大小的比率。 AVIF 是最近开发的图像格式,具有更好的图像质量与压缩文件大小的比率,因为它是对现有图像格式的改进。
例如,如果您有一个文件大小为 1.25 MB 的 PNG 格式的图像。 如果将此图像转换为 JPEG,同时保持良好的图像质量,文件大小将减少到 76.62 KB; 这比原始文件少 94%。
获取相同的图像并将其转换为 WebP,您将获得 37.51 KB 的文件大小,比 PNG 中的原始文件小 97%。 但是,当您决定将同一图像转换为 AV1 图像格式时,文件大小将减小到 16.86 KB,比原始文件质量好 99%。
请注意,将任何文件大小为 1.25 MB 的图像转换为 PNG 格式的结果可能与我上面使用的示例不同。 这只是我将下面的图像转换为不同格式而获得的结果,同时保持相同的图像质量,同时使用我将在本文后面向您展示的工具。

PNG格式的图像1.25MB

JPEG 格式的图像 76.62KB

WebP 中的图像 37.51 KB
区别很明显,AVIF 图像文件为您提供高质量的图像和较小的文件大小,它是唯一能很好地做到这一点的图像格式。
即使 AV1 图像格式的文件大小很小,它的尺寸限制也几乎等于 JPEG。 AVIF 的尺寸限制为 65,536 x 65,536 像素,而 JPEG 的尺寸限制为 65,535 x 65,535 像素。 WebP 的尺寸限制为 16,383 x 16,383 像素,PNG 的尺寸限制为 2500 兆像素。
说了这么多,现在的问题是,您是否应该在您的网站上使用 AV1 图像格式?
好吧,我的回答是肯定的,我将引导您了解为什么我认为在您的网站上使用 AVIF 文件是值得的,尽管这需要您做更多的工作。
我将在本文中继续解释这项工作是什么,但现在,这里是您应该在您的网站上使用 AVIF 文件的三个原因。
您应该在网站上使用 AVIF 文件的 3 个理由
与 WebP、JPEG 和 PNG 相比,AVIF 文件具有较高的图像质量和较小的文件大小,以下是它们非常适合您的网页图像的三个原因。
1.它们减少了您的页面加载时间
您网站的页面加载时间是您网站上的网页在浏览器中完全加载所需的时间。 由网页的权重决定; 也就是说,网页越轻,该网页的加载时间就越快。
在减轻网页重量方面,您可以通过以下方式完成:
- 优化你的代码
- 优化字体
- 使用 CDN
- 优化图像
在上述所有建议中,与我们现在讨论的内容相关的是优化图像,您可以通过调整图像大小、压缩文件大小以及选择最适合您业务的格式来优化图像。
这就是 AV1 图像格式可以帮助您减少页面加载时间的地方。 AV1 图像格式文件大小较小,其提供的图像质量使其成为适合企业的图像格式。
AVIF 文件的小尺寸使浏览器能够更快地呈现它们,并且它们也可以更快地通过网络传输,这会影响您的网站页面加载时间。
[案例研究] 处罚后网站重新设计的监控和优化
2. 他们提高你的 LCP 分数
如您所知,Largest Contentful Paint (LCP) 是 Google 的核心 Web Vitals 之一。 它测量网页上最大元素被呈现并且对用户可见的时间。
全球有超过 2 亿个活跃网站,其中约 42% 的网站将图像作为其在不同页面上最大的内容绘画元素。 为了提高 LCP 分数,需要优化这些图像。
虽然提高网页的 LCP 分数的过程不能完全通过仅优化图像来实现,但您仍然需要处理阻止渲染的 JavaScript、CSS 代码等。
由于我们的讨论是关于图像格式的,因此我将专注于优化图像以提高 LCP 分数。
开发人员报告说,平均而言,仅将图像格式转换为 AVIF 后,他们的 LCP 分数就会提高 11%,而这仅仅是因为 AVIF 文件的大小很小。 JPEG 格式的 81 KB 图像在 AVIF 格式中为 21 KB。
正如我之前所说,AV1 图像格式的小文件大小使浏览器能够更快地呈现它,并且它们通过网络传输得更快。 正因为如此,用户可以更快地看到图像,并提高了 LCP 分数。
3. 他们是谷歌推荐的
在衡量网站的性能时,您可以选择多种工具。 PageSpeed Insight 和 Lighthouse 是 Google 制作的工具,可帮助您根据一些网络性能指标衡量网站的性能。
这两个来自 Google 的工具建议在网站上使用 AVIF 文件,以加快下载速度并减少数据消耗。

Google 建议您使用这种图像格式这一事实可能足以说明您应该在您的网站上使用这种图像格式。
您可以使用 Google 提供的这些工具查看您的网站,并了解它对您的网站图片的描述。
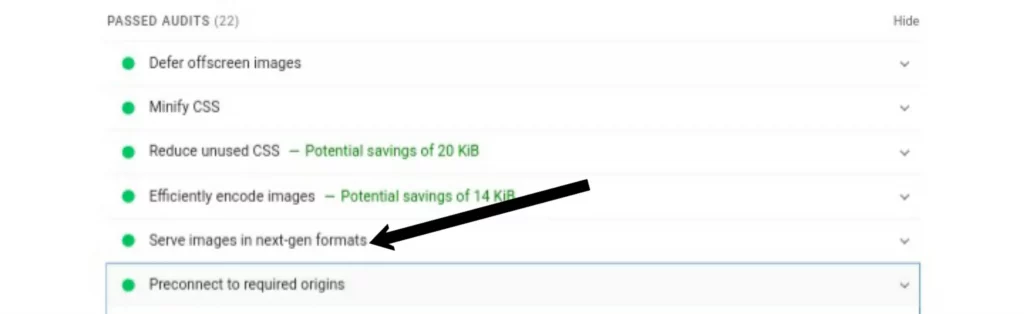
如果您当前在您的网站上使用 AVIF 或 WebP,您将在该工具报告的通过审核部分中找到它。

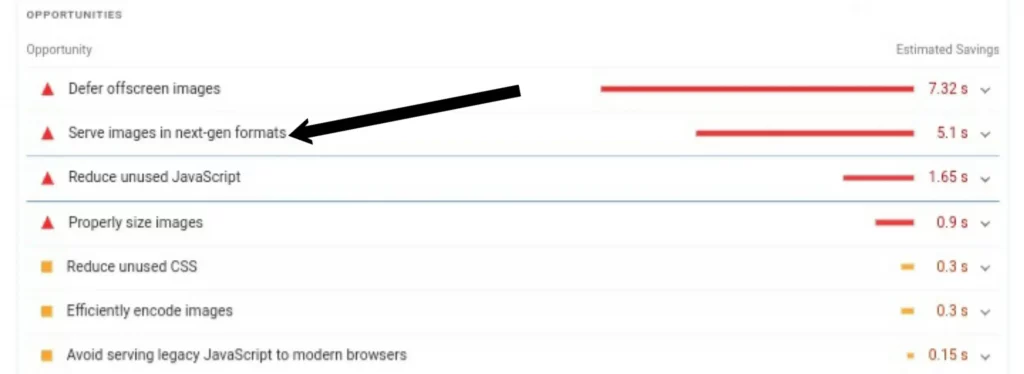
但是,如果您不在您的网站上使用这些图像格式,您会在报告的“机会”部分找到它。

支持 AVIF 的浏览器
我简要提到在您的网站上使用 AVIF 文件需要您自己做一些工作,这是因为某些浏览器支持 AV1 图像格式,而不是全部。
上图显示了支持和不支持 AVIF 文件的浏览器列表。 绿色浏览器支持AVIF文件,红色浏览器不支持。
支持AVIF的浏览器列表:
- 谷歌浏览器
- 安卓浏览器 101
- 火狐浏览器
- 歌剧
- 三星互联网浏览器
不支持AVIF的浏览器列表:
- 百度浏览器
- KaiOS浏览器
- 微软边缘
- 微软 Internet Explorer
- 歌剧迷你
- QQ浏览器
- 苹果浏览器
- UC浏览器
支持这种图像格式的浏览器的数量随着时间的推移而增加,我们仍然预计随着时间的推移会增加。 所以这根本不是问题。

Chrome 浏览器支持这种格式的事实意味着大约 70% 的用户正在使用支持这种格式的浏览器。 但是其他用户呢? 你不想忽视它们,这就是工作的用武之地。
由于大约 30% 的用户使用不支持 AVIF 文件的浏览器,因此当他们加载您的页面时,AVIF 文件将不会被呈现,用户将无法查看它们。
![[青蛙图像 AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
这是 AV1 图像格式的图像,如果您现在可以查看,这意味着您正在使用绿色浏览器,根据我之前向您展示的图表。 但是如果你不能,那么你的就是红色的,这与使用红色浏览器的用户发生的事情是一样的。
这就需要您了解在网站上使用 AV1 图像格式的正确方法,以确保 30% 的用户在尝试了解缺少的内容时不会对您的网页产生不良体验。
支持 AVIF 的内容管理系统
截至撰写本文时,并非所有内容管理系统 (CMS) 都支持本地上传 AV1 图像格式; 只有少数 CMS 支持这一点, Drupal就是其中之一。
WordPress、Magento、Joomla、Wix 和 Ghost 等其他 CMS 不支持在本地上传 AVIF 文件,但您可以使用图像 CDN 来解决此问题并将 AVIF 文件托管在主服务器之外。
WordPress 有图像 CDN 插件,例如 ShortPixel Adaptive Image,你可以使用,Magento 也有为此目的的扩展; 其中之一是 ImageKit 图像管理。 有了这个,您可以在您的网站上使用 AVIF 文件,并为您的用户提供加载速度比其他图像格式更快的高质量图像。
但是,即使您在网站上成功使用了 AV1 图像格式,您仍然需要进行一些设置,以便不支持此图像格式的浏览器可以加载替代图像而不是 AVIF 文件。 那么,让我向您展示在您的网站上使用 AVIF 文件的正确方法。
如何在您的网站上使用 AV1 图像格式
在网页上提供图片时,会使用图片标签 <img>,但对于 AV1 图片格式,您不能使用该标签,因为浏览器不支持此图片格式。 我们这里只有两个选项,它们是:
使用内容协商
内容协商是一种机制,允许您在网页上提供同一资源的各种表示。 完成后,浏览器将不得不从各种表示中进行选择,然后找到它支持的表示并呈现它。
当对图像使用内容协商时,会使用图片标签 <picture>,然后您必须提供浏览器可以选择和呈现的不同图像格式。
这是如何完成的示例:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
在这里,在这种情况下,我提供了 AV1 图像格式,但我还包括 WebP 和 JPEG 格式,这些被称为后备图像。
这就是它的工作原理。 当浏览器看到这段代码并需要渲染图像时,它会检查它最支持的图像格式。 如果浏览器支持 AVIF 文件,那么它将立即呈现。
但在其他不支持 AVIF 文件的浏览器中,浏览器会跳过 AV1 图像格式并使用备用图像格式、WebP 和 JPEG。 浏览器呈现它支持的这些格式中的任何一种,并且用户可以看到除 AVIF 之外的另一种格式的图像。
尽管这似乎需要做很多工作,但这是值得的,因为您可以从在您的网站上使用 AVIF 文件获得好处。
但这不是解决使用 AVIF 文件问题的唯一方法。 还有另一种方法可以在您的网站上使用 AV1 图像格式,这比这容易得多。
使用图像 CDN
使用图像 CDN 来提供 AV1 图像格式比自己处理代码要容易得多。 虽然内容交付网络 (CDN) 也与内容协商机制一起工作,但唯一的区别是您不是自己为各种图像格式提供服务的人; CDN 会自动完成这一切。
图片 CDN 将您的图片链接到一个 URL,然后自动将支持的图片格式提供给您的用户使用的任何浏览器。
执行此操作的图像 CDN 的一个示例是 Imgix。 它使用添加到图像 URL 中的 auto=format 参数来自动处理内容协商。 前面提到的 WordPress 图片 CDN 插件和 Magento 扩展也可以帮助解决这个问题,但您可以使用您选择的任何图片 CDN。
除了使用图像 CDN 允许您在网站上使用 AV1 图像格式这一事实之外,根据 Google 的 Katie Hempenius 的说法,“切换到图像 CDN 可以节省 40-80% 的图像文件大小。”
这使您的网页比您必须直接在您的网站上提供图像时更轻,从而为您提供更快的加载时间。
据说 AV1 图像格式是 Web 内容图像共享的下一件大事,它有可能完全取代其他图像格式,而且这可能很快就会发生。 因此,使用这种图像格式正迅速成为正确的做法,而图像 CDN 使这变得更加容易。
现在您已经清楚应该在您的网站上使用 AV1 图像格式以及如何完成它,让我们花点时间看看如何创建 AVIF 文件。
如何创建您的 AVIF 文件
在创建 AVIF 文件时,您可以通过两种方式执行此操作:
使用图像编辑器
由于 AVIF 图像格式已经推出三年,只有少数图像编辑器允许您以 AV1 图像格式导出图像。 我们只有两个,它们是:
- 适用于 Windows 和 Linux 的 GIMP
- 微软油漆
Adobe Photoshop 尚不支持 AVIF 文件,但他们很可能会在社区成员开始请求时支持它。 但是现在,您可以使用这两个图像编辑器来获取您的 AVIF 图像。
[电子书] 使用 Oncrawl 自动化 SEO
 阅读电子书
阅读电子书使用图像压缩工具
由于您没有很多图像编辑器可以处理 AVIF 文件,因此您可以将图像保存为任何其他格式并使用图像压缩工具进行转换。
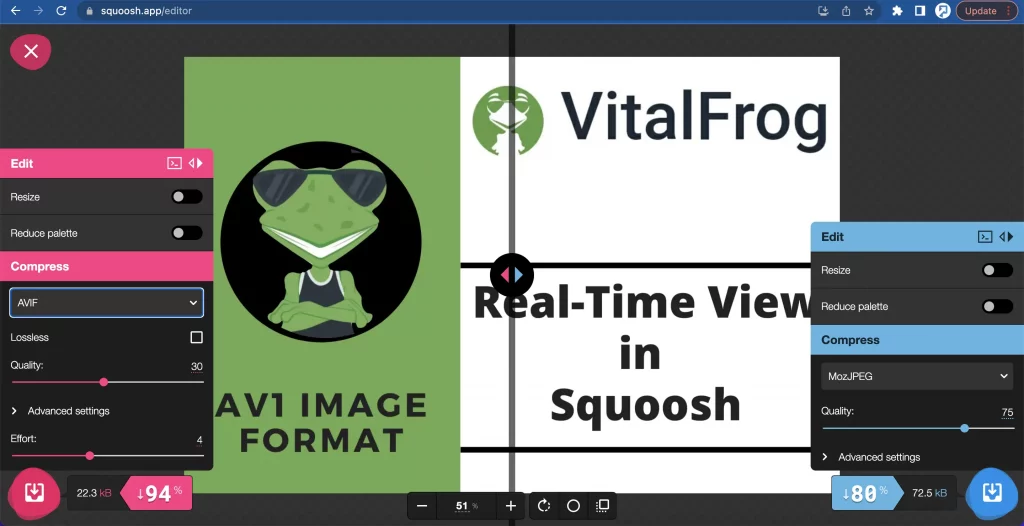
在 VitalFrog,我们使用 Squoosh 来实现这一点,我会向其他想要转换图像的人推荐这个工具。 我们与 Squoosh 合作的主要原因有两个:
控制:
使用 Squoosh 时,您可以完全控制图像压缩过程。 您可以决定调整想要获得的输出质量、工作量以及调整图像大小。

有了这个,您可以调整输出的文件大小。 例如,如果您将质量从 22 降低到大约 15,则尺寸会下降,但我不建议您这样做,因为图像质量会很差。
实时视图:
使用 squoosh,您可以在压缩图像时访问图像的实时视图。

即使在下载之前,您也可以自己查看输出的内容以及它与原始文件的不同之处。
还有其他工具可以帮助您将图像从不同格式转换为 AV1 图像格式,但我们选择使用 Squoosh。 这些其他工具包括:
- 转换
- 转换
- 小精灵
- 伊兹吉夫
无论您选择使用哪种工具转换图像都可以; 毕竟,我们最后得到了我们想要的格式的图像。
结论
是否在您的网站上使用 AVIF 的问题已经得到解答,您现在知道使用它可以获得什么。
尽管设置内容协商机制的过程似乎需要做很多工作,尤其是当您在网站上处理大量图像时,Jake Archibald 在他的结论中说,使用 AVIF 文件是值得的。 而且您还有 CDN 可以让这更容易,自动处理。
所以在这里,你从我这里得到了一切; AV1 图像格式通过更好的文件压缩来最大化个人和公司的网站性能。 这就是 Allliance for Open Media (AOMedia) 开发它的原因。
使用 AV1 图像格式并观察您的网站性能随着时间的推移而提高。
我和我在 VitalFrog 的团队祝您好运!
