웹사이트에서 AV1 이미지 형식을 사용해야 합니까?
게시 됨: 2022-08-02AV1 이미지 형식에 대해 들어본 적이 있을 것입니다. 그러나 웹 사이트에서 AVIF 파일을 사용할지 여부가 명확하지 않습니다.
나는 당신을 완전히 이해합니다. AV1 이미지 형식은 JPEG, WebP, PNG와 같은 다른 이미지 형식에 비해 아직 초기 단계에 있으므로 이 기사를 작성하여 궁금증을 해소하기로 했습니다.
먼저 AVIF, WebP, JPEG 및 PNG의 차이점을 살펴보고 이 새로운 이미지 형식을 고려할 가치가 있는지 알 수 있습니다.
AVIF, WebP, JPEG 및 PNG: 차이점은 무엇입니까?
AV1 이미지 형식은 11년, PNG는 24년, JPEG는 29년과 달리 이제 3년 밖에 되지 않았지만 이 새로운 이미지 형식은 이미지 공유의 차세대 대세라고 합니다. 웹 콘텐츠용.
이러한 이미지 형식의 중요한 차이점은 이미지 품질 대 압축 파일 크기 비율입니다. 최근 개발된 이미지 형식인 AVIF는 기존 이미지 형식을 개선한 것으로 압축 파일 크기 비율에 비해 화질이 우수합니다.
예를 들어 파일 크기가 1.25MB인 PNG 형식의 이미지가 있는 경우입니다. 좋은 이미지 품질을 유지하면서 이 이미지를 JPEG로 변환하면 파일 크기가 76.62KB로 줄어듭니다. 이것은 원본 파일보다 94% 적습니다.
동일한 이미지를 가져와 WebP로 변환하면 파일 크기가 37.51KB로 PNG의 원본 파일보다 97% 작습니다. 그러나 이 동일한 이미지를 AV1 이미지 형식으로 변환하기로 결정하면 파일 크기가 16.86KB로 줄어들며 이는 좋은 품질의 원본 파일보다 99% 작습니다.
파일 크기가 1.25MB인 이미지를 PNG 형식으로 변환한 결과는 위에서 사용한 예와 다를 수 있습니다. 이것은 이 기사의 뒷부분에서 보여드릴 도구를 사용하면서 동일한 이미지 품질을 유지하면서 아래 이미지를 다른 형식으로 변환하여 얻은 결과일 뿐입니다.

PNG의 이미지 1.25MB

JPEG 76.62KB의 이미지

WebP의 이미지 37.51KB
차이점은 분명합니다. AVIF 이미지 파일은 고품질 이미지와 작은 파일 크기를 제공하며 이를 잘 수행하는 유일한 이미지 형식입니다.
AV1 이미지 형식의 작은 파일 크기에도 JPEG와 거의 같은 크기 제한이 있습니다. AVIF 크기 제한은 65,536 x 65,536픽셀인 반면 JPEG의 크기 제한은 65,535 x 65,535픽셀입니다. WebP의 치수 제한은 16,383 x 16,383픽셀이고 PNG의 치수 제한은 2500메가픽셀입니다.
즉, 이제 질문은 웹 사이트에서 AV1 이미지 형식을 사용해야 합니까?
글쎄요, 제 대답은 '예'입니다. 웹사이트에서 AVIF 파일을 사용하는 것이 훨씬 더 많은 작업이 필요하지만 그만한 가치가 있다고 생각하는 몇 가지 이유를 안내해 드리겠습니다.
이 기사에서 계속 진행하면서 이 작업이 무엇인지 설명하겠지만 지금은 웹사이트에서 AVIF 파일을 사용해야 하는 세 가지 이유가 있습니다.
웹사이트에서 AVIF 파일을 사용해야 하는 3가지 이유
AVIF 파일은 WebP, JPEG, PNG에 비해 높은 이미지 품질과 작은 파일 크기를 가지며 웹페이지 이미지에 적합한 세 가지 이유가 있습니다.
1. 페이지 로드 시간을 줄여줍니다.
웹 사이트의 페이지 로드 시간은 사이트의 웹 페이지가 브라우저에서 완전히 로드되는 데 걸리는 시간입니다. 웹페이지의 무게에 따라 결정됩니다. 즉, 웹 페이지가 가벼울수록 해당 웹 페이지의 로드 시간이 빨라집니다.
웹페이지의 무게를 줄이는 방법은 다음과 같습니다.
- 코드 최적화
- 글꼴 최적화
- CDN 사용
- 이미지 최적화
위의 모든 제안 중에서 지금 논의 중인 것과 관련된 제안은 이미지를 최적화하는 것이며 이미지의 크기를 조정하고 파일 크기를 압축하고 비즈니스에 가장 적합한 형식을 선택하여 이미지를 최적화할 수 있습니다.
여기에서 AV1 이미지 형식이 페이지 로드 시간을 줄이는 데 도움이 될 수 있습니다. AV1 이미지 형식은 파일 크기가 작으며 제공하는 이미지 품질로 인해 기업에 적합한 이미지 형식입니다.
작은 크기의 AVIF 파일을 사용하면 브라우저에서 파일을 더 빨리 렌더링할 수 있으며 네트워크를 통해 더 빨리 전송되므로 웹사이트 페이지 로드 시간에 영향을 줍니다.
[사례 연구] 패널티 후 웹사이트 재설계 모니터링 및 최적화
2. LCP 점수를 향상시킵니다.
아시다시피, 가장 큰 콘텐츠가 포함된 페인트(LCP)는 Google의 핵심 웹 필수 요소 중 하나입니다. 웹 페이지에서 가장 큰 요소가 렌더링되고 사용자에게 표시되는 시간을 측정합니다.
전 세계적으로 2억 개 이상의 활성 웹사이트가 있으며 이 웹사이트의 약 42%가 다양한 페이지에서 콘텐츠가 포함된 가장 큰 요소로 이미지를 사용합니다. LCP 점수를 높이려면 이러한 이미지를 최적화해야 합니다.
웹페이지의 LCP 점수를 높이는 과정은 이미지 최적화만으로는 완전히 달성할 수 없지만 렌더링 차단 JavaScript, CSS 코드 및 기타 사항을 처리해야 합니다.
우리의 논의는 이미지 형식에 관한 것이므로 LCP 점수를 향상시키기 위해 이미지를 최적화하는 데 중점을 둘 것입니다.
개발자는 이미지 형식을 AVIF로 변환하는 것만으로도 평균적으로 LCP 점수가 11% 향상된다고 보고하며 이는 AVIF 파일의 크기가 작기 때문에 가능합니다. JPEG에서 81KB의 이미지는 AVIF에서 21KB가 됩니다.
앞서 말했듯이 AV1 이미지 형식은 파일 크기가 작기 때문에 브라우저에서 더 빠르게 렌더링할 수 있으며 네트워크를 통해 더 빠르게 전송됩니다. 이 때문에 사용자가 이미지를 더 빨리 볼 수 있고 LCP 점수가 향상됩니다.
3. 구글 추천
웹사이트의 성능을 측정할 때 선택할 수 있는 몇 가지 도구가 있습니다. PageSpeed Insight 및 Lighthouse는 일부 웹 성능 측정항목을 기반으로 웹사이트 성능을 측정하는 데 도움이 되도록 Google에서 만든 도구입니다.
Google에서 제공하는 이 두 가지 도구는 더 빠른 다운로드와 더 적은 데이터 소비를 위해 웹사이트에서 AVIF 파일을 사용할 것을 권장합니다.

Google에서 이 이미지 형식을 사용하도록 권장한다는 사실만으로도 웹사이트에서 이 이미지 형식을 사용해야 하는 충분한 이유가 될 것입니다.
Google에서 제공하는 이러한 도구를 사용하여 웹사이트를 확인하고 웹사이트 이미지에 대한 내용을 확인할 수 있습니다.
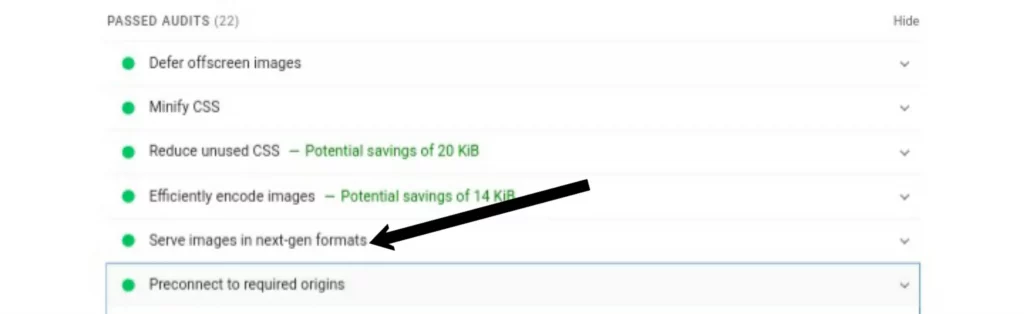
현재 웹 사이트에서 AVIF 또는 WebP를 사용하는 경우 도구 보고서의 통과된 감사 섹션에서 이를 찾을 수 있습니다.

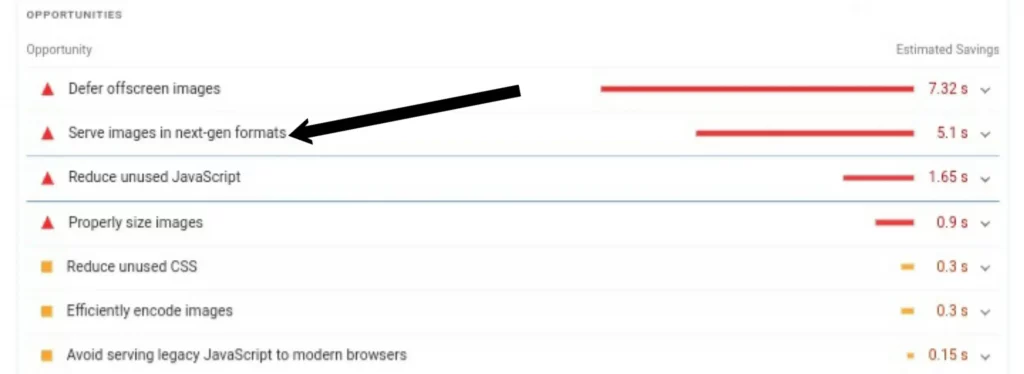
그러나 웹사이트에서 이러한 이미지 형식을 사용하지 않는 경우 보고서의 기회 섹션에서 찾을 수 있습니다.

AVIF를 지원하는 브라우저
웹 사이트에서 AVIF 파일을 사용하려면 약간의 작업이 필요하며 이는 AV1 이미지 형식이 모든 브라우저가 아닌 일부 브라우저에서 지원되기 때문이라고 간단히 언급했습니다.
위의 차트는 AVIF 파일을 지원하는 브라우저와 지원하지 않는 브라우저 목록을 보여줍니다. 녹색 브라우저는 AVIF 파일을 지원하지만 RED 브라우저는 지원하지 않습니다.
AVIF를 지원하는 브라우저 목록:
- 구글 크롬
- 안드로이드 브라우저 101
- 모질라 파이어 폭스
- 오페라
- 삼성 인터넷 브라우저
AVIF를 지원하지 않는 브라우저 목록:
- 비아두 브라우저
- 카이OS 브라우저
- 마이크로소프트 엣지
- 마이크로소프트 인터넷 익스플로러
- 오페라 미니
- QQ 브라우저
- 원정 여행
- UC 브라우저
이 이미지 형식을 지원하는 브라우저의 수는 시간이 지남에 따라 증가했으며 시간이 지남에 따라 계속 증가할 것으로 예상합니다. 따라서 이것은 전혀 문제가 되지 않습니다.
Chrome 브라우저가 이 형식을 지원한다는 사실은 사용자의 약 70%가 이 형식을 지원하는 브라우저를 사용하고 있음을 의미합니다. 그러나 나머지 사용자는 어떻습니까? 당신은 그것들을 소홀히 하고 싶지 않으며, 이것이 바로 작업이 시작되는 곳입니다.

사용자의 약 30%가 AVIF 파일을 지원하지 않는 브라우저를 사용하고 있기 때문에 페이지를 로드할 때 AVIF 파일이 렌더링되지 않고 사용자가 볼 수 없습니다.
![[개구리 이미지 AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
여기 AV1 이미지 형식의 이미지가 있으며 지금 볼 수 있다면 앞서 보여드린 차트에 따라 녹색 브라우저를 사용하고 있음을 의미합니다. 그러나 할 수 없다면 빨간색으로 표시되며 이는 빨간색 브라우저를 사용하는 사용자에게 발생하는 것과 동일합니다.
따라서 웹 사이트에서 AV1 이미지 형식을 사용하는 올바른 방법을 이해하여 사용자의 30%가 웹 페이지에서 무엇이 누락되었는지 이해하려고 시도하는 나쁜 경험을 하지 않도록 해야 합니다.
AVIF를 지원하는 콘텐츠 관리 시스템
이 기사를 작성하는 시점에서 모든 콘텐츠 관리 시스템(CMS)이 로컬에서 AV1 이미지 형식의 업로드를 지원하는 것은 아닙니다. 소수의 CMS만이 이를 지원하며 Drupal 도 그 중 하나입니다.
WordPress, Magento, Joomla, Wix 및 Ghost와 같은 다른 CMS는 로컬에서 AVIF 파일 업로드를 지원하지 않지만 이미지 CDN을 사용하여 이 문제를 수정하고 주 서버 외부에서 AVIF 파일을 호스팅할 수 있습니다.
WordPress에는 사용할 수 있는 ShortPixel Adaptive Image와 같은 이미지 CDN 플러그인이 있으며 Magento에도 이 목적을 위한 확장이 있습니다. 그 중 하나는 ImageKit 이미지 관리입니다. 이를 통해 웹사이트에서 AVIF 파일을 사용하고 다른 이미지 형식보다 빠르게 로드되는 고품질 이미지를 사용자에게 제공할 수 있습니다.
그러나 웹사이트에 성공적으로 AV1 이미지 형식이 있는 경우에도 이 이미지 형식을 지원하지 않는 브라우저가 AVIF 파일 대신 로드할 대체 이미지를 가질 수 있도록 몇 가지 설정을 해야 합니다. 따라서 웹 사이트에서 AVIF 파일을 사용하는 올바른 방법을 보여 드리겠습니다.
웹사이트에서 AV1 이미지 형식을 사용하는 방법
웹페이지에 이미지를 제공할 때 이미지 태그 <img>를 사용하지만, AV1 이미지 형식의 경우 이 이미지 형식을 지원하지 않는 브라우저로 인해 사용할 수 없습니다. 여기에는 다음과 같은 두 가지 옵션만 있습니다.
콘텐츠 협상 사용
콘텐츠 협상은 웹 페이지에서 동일한 리소스의 다양한 표현을 제공할 수 있는 메커니즘입니다. 이 작업이 완료되면 브라우저는 다양한 표현 중에서 선택한 다음 지원하는 표현을 찾아 렌더링해야 합니다.
이미지에 대한 콘텐츠 협상을 사용할 때 그림 태그 <picture>가 사용되며 브라우저에서 선택하고 렌더링할 수 있는 다양한 이미지 형식을 제공해야 합니다.
다음은 이 작업을 수행하는 방법의 예입니다.
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
여기서는 AV1 이미지 형식이 제공되지만 여기에 WebP 및 JPEG 형식도 포함되며 이를 대체 이미지라고 합니다.
이것이 작동하는 방식입니다. 브라우저가 이 코드를 보고 이미지를 렌더링해야 할 때 가장 잘 지원하는 이미지 형식을 확인합니다. 브라우저가 AVIF 파일을 지원하는 경우 해당 파일은 즉시 렌더링됩니다.
그러나 AVIF 파일을 지원하지 않는 다른 브라우저의 경우 브라우저는 AV1 이미지 형식을 건너뛰고 대체 이미지 형식인 WebP 및 JPEG로 이동합니다. 브라우저는 지원하는 이러한 형식 중 하나를 렌더링하고 사용자는 AVIF 이외의 다른 형식으로 이미지를 볼 수 있습니다.
이것은 수행해야 할 많은 작업처럼 보이지만 웹 사이트에서 AVIF 파일을 사용하여 얻을 수 있는 이점 때문에 그만한 가치가 있습니다.
그러나 이것이 AVIF 파일 사용 문제를 해결할 수 있는 유일한 방법은 아닙니다. 웹사이트에서 AV1 이미지 형식을 사용하는 또 다른 방법이 있습니다. 이 방법은 이보다 훨씬 쉽습니다.
이미지 CDN 사용
이미지 CDN을 사용하여 AV1 이미지 형식을 제공하는 것은 코드를 직접 처리하는 것보다 훨씬 쉽습니다. CDN(콘텐츠 전달 네트워크)도 콘텐츠 협상 메커니즘과 함께 작동하지만 유일한 차이점은 다양한 이미지 형식을 직접 제공할 수 없다는 것입니다. CDN은 모든 작업을 자동으로 수행합니다.
이미지 CDN은 이미지를 URL에 연결한 다음 지원되는 이미지 형식을 사용자가 사용하는 모든 브라우저에 자동으로 제공합니다.
이를 수행하는 이미지 CDN의 예는 Imgix입니다. 이미지의 URL에 추가되는 auto=format 매개변수를 사용하여 콘텐츠 협상을 자동으로 처리합니다. 앞서 언급한 워드프레스 이미지 CDN 플러그인과 Magento 확장도 이에 도움이 될 수 있지만 원하는 이미지 CDN을 사용할 수 있습니다.
Google의 Katie Hempenius에 따르면 이미지 CDN을 사용하면 웹사이트에서 AV1 이미지 형식을 사용할 수 있다는 사실 외에도 "이미지 CDN으로 전환하면 이미지 파일 크기를 40~80% 줄일 수 있습니다."
그리고 이것은 웹사이트에서 직접 이미지를 제공해야 할 때보다 웹페이지를 가볍게 만들어 더 빠른 로드 시간을 제공합니다.
AV1 이미지 형식은 웹 콘텐츠를 위한 이미지 공유의 다음으로 큰 역할을 하며 다른 이미지 형식을 완전히 대체할 수 있는 잠재력이 있으며 곧 실현될 수 있습니다. 따라서 이 이미지 형식을 사용하는 것이 빠르게 올바른 일이 되고 있으며 이미지 CDN을 사용하면 이 작업을 훨씬 더 쉽게 수행할 수 있습니다.
이제 웹사이트에서 AV1 이미지 형식을 사용해야 하고 이를 수행하는 방법을 확실히 알았으므로 잠시 시간을 내어 AVIF 파일을 만드는 방법을 살펴보겠습니다.
AVIF 파일을 만드는 방법
AVIF 파일을 만들 때 두 가지 방법으로 이 작업을 수행할 수 있습니다.
이미지 편집기로
AVIF 이미지 형식이 3년 동안 사용 가능했기 때문에 소수의 이미지 편집기만 이미지를 AV1 이미지 형식으로 내보낼 수 있습니다. 다음과 같은 두 가지가 있습니다.
- Windows 및 Linux용 김프
- 마이크로소프트 페인트
Adobe Photoshop은 아직 AVIF 파일을 지원하지 않지만 커뮤니티 구성원이 요청하기 시작하면 곧 지원할 가능성이 있습니다. 그러나 지금은 이 두 이미지 편집기를 사용하여 AVIF 이미지를 얻을 수 있습니다.
[전자책] Oncrawl로 SEO 자동화
 전자책 읽기
전자책 읽기이미지 압축 도구 사용
AVIF 파일로 작업할 수 있는 이미지 편집기가 많지 않기 때문에 이미지를 다른 형식으로 저장하고 이미지 압축 도구를 사용하여 변환할 수 있습니다.
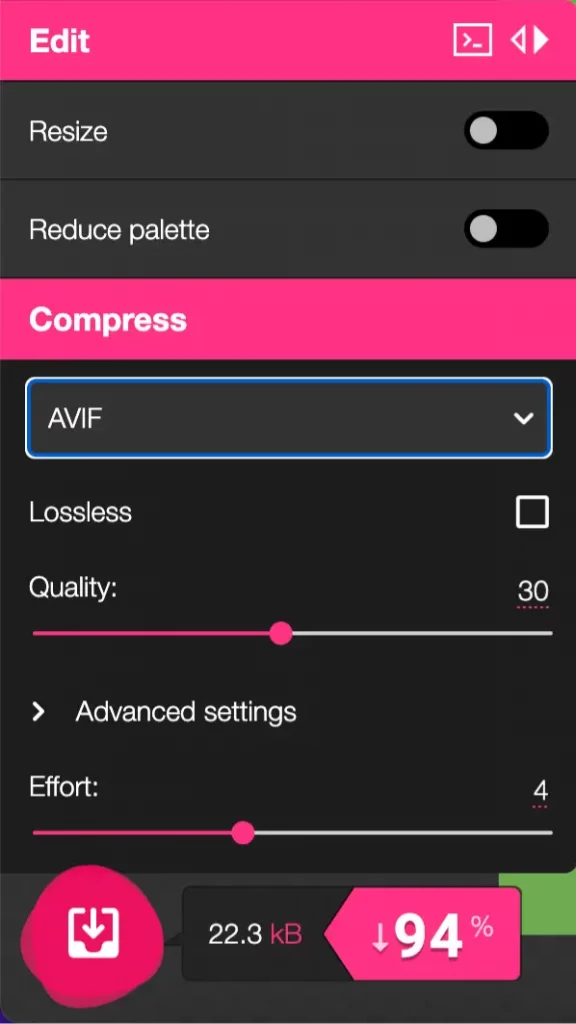
VitalFrog에서는 이를 달성하기 위해 Squoosh를 사용하며 이미지를 변환하려는 다른 사람들에게도 이 도구를 추천합니다. 우리는 두 가지 주요 이유로 Squoosh와 협력합니다.
제어:
Squoosh를 사용하면 이미지 압축 프로세스를 완전히 제어할 수 있습니다. 얻고자 하는 출력의 품질과 노력을 조정하고 이미지 크기를 조정할 수도 있습니다.

이를 통해 출력의 파일 크기를 조정할 수 있습니다. 예를 들어 화질을 22에서 15 정도로 낮추면 크기가 줄어들겠지만 화질이 좋지 않기 때문에 추천하지 않습니다.
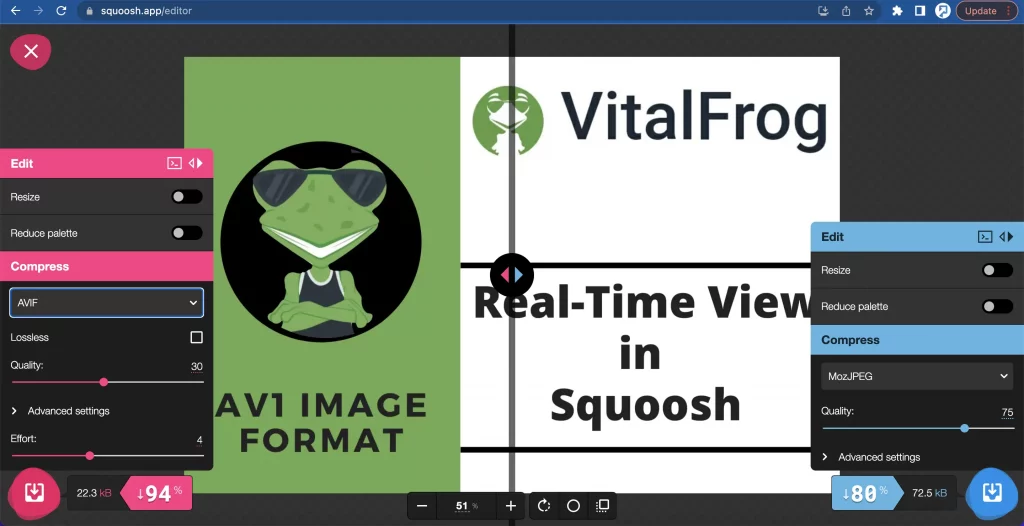
실시간 보기:
squoosh를 사용하면 압축할 때 이미지를 실시간으로 볼 수 있습니다.

다운로드하기 전에도 출력이 어떻게 되고 원본 파일과 얼마나 다른지 직접 확인할 수 있습니다.
이미지를 다른 형식에서 AV1 이미지 형식으로 변환하는 데 도움이 되는 다른 도구가 있지만 Squoosh를 사용하기로 결정했습니다. 이러한 기타 도구에는 다음이 포함됩니다.
- 전환
- 변환
- Pixlied
- 이지프
이미지 변환에 어떤 도구를 사용하든 상관없습니다. 결국 우리는 원하는 형식의 이미지를 마지막에 갖게 됩니다.
결론
귀하의 웹사이트에서 AVIF를 사용하는지 여부에 대한 질문에 대한 답변을 얻었으며 이제 이를 사용하여 얻을 수 있는 것이 무엇인지 알게 되었습니다.
콘텐츠 협상 메커니즘을 설정하는 프로세스가 많은 작업처럼 보일 수 있지만 특히 웹사이트에서 많은 이미지를 처리할 때 Jake Archibald는 결론에서 AVIF 파일을 사용하는 것이 가치가 있다고 말했습니다. 또한 이를 보다 쉽게 자동으로 처리하는 CDN도 있습니다.
그래서 여기 당신은 나에게서 모든 것을 가지고 있습니다. AV1 이미지 형식은 더 나은 파일 압축을 통해 개인 및 회사의 웹 사이트 성능을 극대화하기 위해 여기에 있습니다. 그리고 이것이 Allliance for Open Media(AOMedia)가 개발한 이유입니다.
AV1 이미지 형식을 사용하고 시간이 지남에 따라 웹 사이트 성능이 향상되는 것을 지켜보십시오.
VitalFrog의 저와 저희 팀에서 행운을 빕니다!
