Sollten Sie AV1-Bildformate auf Ihrer Website verwenden?
Veröffentlicht: 2022-08-02Sie haben bestimmt schon vom AV1-Bildformat gehört, sind sich aber nicht ganz sicher, ob Sie AVIF-Dateien auf Ihrer Website verwenden sollen oder nicht.
Ich verstehe dich total. Das AV1-Bildformat befindet sich im Vergleich zu anderen Bildformaten wie JPEG, WebP und PNG noch in einem frühen Stadium, daher habe ich beschlossen, Ihnen diesen Artikel zu schreiben, um Ihre Zweifel auszuräumen.
Schauen wir uns zunächst den Unterschied zwischen AVIF, WebP, JPEG und PNG an, damit wir wissen, ob es sich lohnt, dieses neue Bildformat in Betracht zu ziehen.
AVIF, WebP, JPEG und PNG: Was ist der Unterschied?
Das AV1-Bildformat gibt es erst seit drei Jahren, im Gegensatz zu WebP, das es seit 11 Jahren gibt, PNG seit 24 Jahren und JPEG seit 29 Jahren, aber dieses neue Bildformat soll das nächste große Ding beim Teilen von Bildern sein für Webinhalte.
Der signifikante Unterschied zwischen diesen Bildformaten ist das Verhältnis von Bildqualität zu komprimierter Dateigröße. AVIF, das kürzlich entwickelte Bildformat, hat ein besseres Verhältnis von Bildqualität zu komprimierter Dateigröße, da es als Verbesserung des bestehenden Bildformats dient.
Zum Beispiel, wenn Sie ein Bild im PNG-Format mit einer Dateigröße von 1,25 MB haben. Wenn Sie dieses Bild unter Beibehaltung einer guten Bildqualität in JPEG konvertieren, reduziert sich die Dateigröße auf 76,62 KB; das sind 94 Prozent weniger als die Originaldatei.
Wenn Sie dasselbe Bild in WebP konvertieren, haben Sie eine Dateigröße von 37,51 KB, 97 % weniger als die Originaldatei in PNG. Aber wenn Sie sich entscheiden, dasselbe Bild in das AV1-Bildformat zu konvertieren, würde die Dateigröße auf 16,86 KB reduziert, was 99 Prozent weniger ist als die Originaldatei mit guter Qualität.
Beachten Sie, dass Ihr Ergebnis bei der Konvertierung eines beliebigen Bildes mit einer Dateigröße von 1,25 MB in das PNG-Format von dem oben verwendeten Beispiel abweichen kann. Dies ist nur das Ergebnis, das ich durch die Konvertierung des Bildes unten in die verschiedenen Formate unter Beibehaltung der gleichen Bildqualität erhalten habe, während ich ein Tool verwendet habe, das ich Ihnen später in diesem Artikel zeigen werde.

Bild im PNG-Format 1,25 MB

Bild im JPEG-Format 76,62 KB

Bild in WebP 37,51 KB
Der Unterschied ist klar, AVIF-Bilddateien liefern Ihnen qualitativ hochwertige Bilder und kleine Dateigrößen und es ist das einzige Bildformat, das dies gut kann.
Selbst bei der geringen Dateigröße des AV1-Bildformats hat es eine Größenbeschränkung, die fast der von JPEG entspricht. Das AVIF-Dimensionslimit beträgt 65.536 x 65.536 Pixel, während das von JPEG 65.535 x 65.535 Pixel beträgt. Die Größenbeschränkung von WebP beträgt 16.383 x 16.383 Pixel und die von PNG 2500 Megapixel.
Abgesehen davon stellt sich nun die Frage, sollten Sie das AV1-Bildformat auf Ihrer Website verwenden?
Nun, meine Antwort lautet ja, und ich werde Ihnen einige Gründe erläutern, warum ich denke, dass sich die Verwendung von AVIF-Dateien auf Ihrer Website lohnt, auch wenn dies viel mehr Arbeit von Ihnen erfordert.
Ich werde erklären, was diese Arbeit ist, während wir in diesem Artikel fortfahren, aber fürs Erste sind hier drei Gründe, warum Sie AVIF-Dateien auf Ihrer Website verwenden sollten.
3 Gründe, warum Sie AVIF-Dateien auf Ihrer Website verwenden sollten
AVIF-Dateien haben eine hohe Bildqualität und eine kleinere Dateigröße im Vergleich zu WebP, JPEG und PNG, und hier sind drei Gründe, warum sie sich gut für Ihre Webseitenbilder eignen.
1. Sie verkürzen die Ladezeit Ihrer Seite
Die Seitenladezeit Ihrer Website ist die Zeit, die die Webseiten Ihrer Website benötigen, um vollständig in einem Browser geladen zu werden. Es wird durch das Gewicht der Webseite bestimmt; Das heißt, je leichter eine Webseite ist, desto schneller ist die Ladezeit dieser Webseite.
Wenn es darum geht, das Gewicht Ihrer Webseite zu reduzieren, können Sie dies erreichen, indem Sie:
- Optimierung Ihres Codes
- Optimierung der Schriftarten
- Verwendung von CDNs
- Optimieren Sie Ihre Bilder
Unter all den oben genannten Vorschlägen ist derjenige, der sich auf das bezieht, was wir jetzt besprechen, die Optimierung Ihrer Bilder, und Sie können Ihre Bilder optimieren, indem Sie ihre Größe ändern, ihre Dateigröße komprimieren und das für Ihr Unternehmen am besten geeignete Format auswählen.
Und hier kann Ihnen das AV1-Bildformat dabei helfen, die Ladezeit Ihrer Seite zu verkürzen. Das AV1-Bildformat hat eine kleine Dateigröße und die gebotene Bildqualität macht es zu einem geeigneten Bildformat für Unternehmen.
Die geringe Größe von AVIF-Dateien ermöglicht es einem Browser, sie schneller darzustellen, und sie werden auch schneller über das Netzwerk übertragen, was sich auf die Ladezeit Ihrer Website auswirkt.
[Fallbeispiel] Überwachung und Optimierung eines Website-Redesigns nach einer Strafe
2. Sie verbessern Ihren LCP-Score
Wie Sie wissen, ist Largest Contentful Paint (LCP) einer der wichtigsten Web-Vitals von Google. Es misst die Zeit, bis das größte Element auf einer Webseite gerendert und für die Benutzer sichtbar ist.
Es gibt weltweit über 200 Millionen aktive Websites und etwa 42 % dieser Websites haben Bilder als größtes inhaltliches Farbelement auf verschiedenen Seiten. Um den LCP-Score zu verbessern, müssen diese Bilder optimiert werden.
Obwohl der Prozess der Verbesserung des LCP-Scores Ihrer Webseite nicht vollständig durch die Optimierung der Bilder allein erreicht werden kann, müssen Sie sich dennoch mit JavaScript, CSS-Codes und anderen Dingen befassen, die das Rendering blockieren.
Da es in unserer Diskussion um ein Bildformat geht, würde ich mich auf die Optimierung von Bildern konzentrieren, um den LCP-Score zu verbessern.
Entwickler berichten, dass sie allein durch die Konvertierung der Bildformate in AVIF eine durchschnittliche Verbesserung ihres LCP-Scores um 11 % feststellen, und dies ist nur möglich, weil AVIF-Dateien klein sind. Ein Bild mit 81 KB in JPEG wäre 21 KB in AVIF.
Wie ich bereits sagte, ermöglicht die kleine Dateigröße des AV1-Bildformats einem Browser, es schneller zu rendern, und sie werden schneller über das Netzwerk übertragen. Dadurch sind die Bilder für den Benutzer schneller sichtbar und der LCP-Score wird verbessert.
3. Sie werden von Google empfohlen
Wenn Sie die Leistung einer Website messen, stehen Ihnen mehrere Tools zur Auswahl. PageSpeed Insight und Lighthouse sind Tools von Google, mit denen Sie die Leistung Ihrer Website anhand einiger Webleistungsmetriken messen können.
Diese beiden Tools von Google empfehlen die Verwendung von AVIF-Dateien auf Websites für einen schnelleren Download und einen geringeren Datenverbrauch.

Die Tatsache, dass Google die Verwendung dieses Bildformats empfiehlt, ist wahrscheinlich Grund genug, warum Sie dieses Bildformat auf Ihrer Website verwenden sollten.
Sie können Ihre Website mit diesen Tools von Google überprüfen und herausfinden, was sie über Ihre Website-Bilder aussagt.
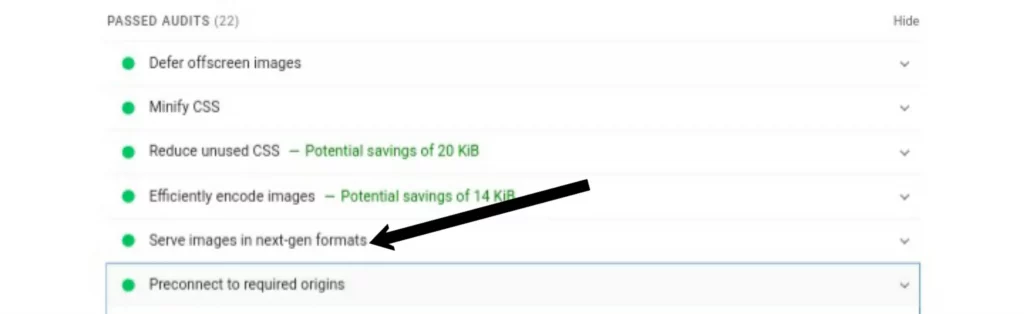
Wenn Sie derzeit AVIF oder WebP auf Ihrer Website verwenden, finden Sie dies im Abschnitt Bestandene Audits des Berichts des Tools.

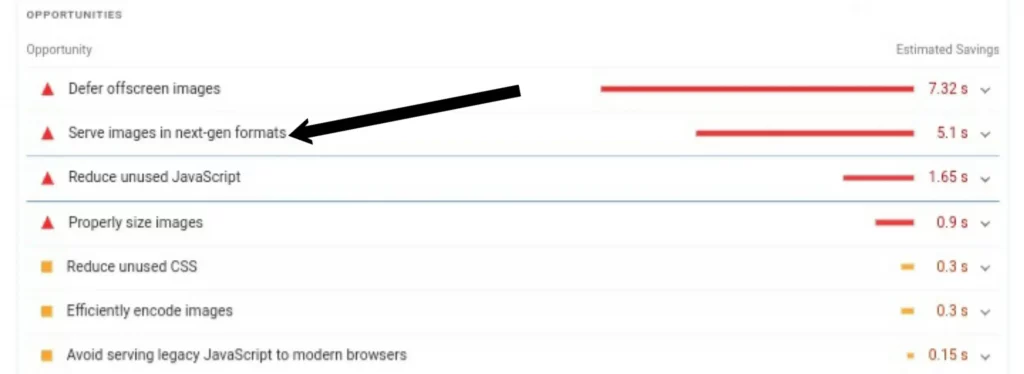
Wenn Sie diese Bildformate jedoch nicht auf Ihrer Website verwenden, finden Sie sie im Abschnitt „ Gelegenheiten “ des Berichts.

Browser, die AVIF unterstützen
Ich habe kurz erwähnt, dass die Verwendung von AVIF-Dateien auf Ihrer Website einige Arbeit auf Ihrer Seite erfordert, und das liegt daran, dass AV1-Bildformate von einigen Browsern unterstützt werden, nicht von allen.
Die obige Tabelle zeigt die Liste der Browser, die AVIF-Dateien unterstützen, und derer, die dies nicht tun. Die Browser in Grün unterstützen AVIF-Dateien, während die in ROT dies nicht unterstützen.
Liste der Browser, die AVIF unterstützen:
- Google Chrome
- Android-Browser 101
- Mozilla-Firefox
- Oper
- Samsung Internetbrowser
Liste der Browser, die AVIF nicht unterstützen:
- Biadu-Browser
- KaiOS-Browser
- Microsoft Edge
- Microsoft Internet Explorer
- Opera Mini
- QQ-Browser
- Safari
- UC-Browser
Die Anzahl der Browser, die dieses Bildformat unterstützen, ist im Laufe der Zeit gewachsen, und wir gehen davon aus, dass dies auch im Laufe der Zeit noch zunehmen wird. Das ist also überhaupt kein Problem.
Die Tatsache, dass der Chrome-Browser dieses Format unterstützt, bedeutet, dass etwa 70 % Ihrer Benutzer einen Browser verwenden, der dieses Format unterstützt. Aber was ist mit dem Rest der Benutzer? Sie wollen sie nicht vernachlässigen, und hier kommt die Arbeit ins Spiel.

Da etwa 30 % Ihrer Benutzer Browser verwenden, die keine AVIF-Dateien unterstützen, wird die AVIF-Datei beim Laden Ihrer Seite nicht gerendert und die Benutzer können sie nicht anzeigen.
![[FROSCHBILD AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Hier ist ein Bild im AV1-Bildformat und wenn Sie es jetzt sehen können, bedeutet dies, dass Sie einen Browser in Grün verwenden, gemäß der Tabelle, die ich Ihnen zuvor gezeigt habe. Aber wenn Sie es nicht können, dann ist Ihres rot, und das ist dasselbe, was einem Benutzer passieren wird, der die Browser in Rot verwendet.
Daher müssen Sie verstehen, wie Sie das AV1-Bildformat auf einer Website richtig verwenden, um sicherzustellen, dass 30 % Ihrer Benutzer keine schlechten Erfahrungen mit Ihrer Website machen, wenn sie versuchen, zu verstehen, was fehlt.
Content-Management-Systeme, die AVIF unterstützen
Zum Zeitpunkt der Erstellung dieses Artikels unterstützen noch nicht alle Content-Management-Systeme (CMS) den lokalen Upload des AV1-Bildformats; Nur wenige CMS unterstützen dies, und Drupal ist eines davon.
Andere CMS wie WordPress, Magento, Joomla, Wix und Ghost unterstützen das lokale Hochladen von AVIF-Dateien nicht, aber Sie können ein Bild-CDN verwenden, um dieses Problem zu beheben und Ihre AVIF-Dateien außerhalb Ihres Hauptservers zu hosten.
WordPress hat Bild-CDN-Plugins wie ShortPixel Adaptive Image, die Sie verwenden können, und Magento hat auch Erweiterungen für diesen Zweck; Eines davon ist ImageKit Image Management. Damit können Sie eine AVIF-Datei auf Ihrer Website verwenden und Ihren Benutzern qualitativ hochwertige Bilder liefern, die schneller geladen werden als andere Bildformate.
Aber selbst wenn Sie erfolgreich das AV1-Bildformat auf Ihrer Website haben, müssen Sie noch einige Dinge einrichten, damit Browser, die dieses Bildformat nicht unterstützen, ein alternatives Bild anstelle der AVIF-Datei laden können. Lassen Sie mich Ihnen also zeigen, wie Sie die AVIF-Datei auf Ihrer Website richtig verwenden.
So verwenden Sie das AV1-Bildformat auf Ihrer Website
Beim Bereitstellen eines Bildes auf einer Webseite wird das Bild-Tag <img> verwendet, aber für das AV1-Bildformat können Sie das nicht verwenden, da die Browser dieses Bildformat nicht unterstützen. Wir haben hier nur zwei Möglichkeiten, nämlich:
Verwenden von Inhaltsverhandlungen
Inhaltsaushandlung ist ein Mechanismus, der es Ihnen ermöglicht, verschiedene Darstellungen derselben Ressource auf einer Webseite bereitzustellen. Wenn dies erledigt ist, muss ein Browser aus den verschiedenen Darstellungen auswählen und dann die von ihm unterstützte finden und rendern.
Bei der Verwendung von Content Negotiation für Bilder wird das Bild-Tag <picture> verwendet, und Sie müssen dann verschiedene Bildformate bedienen, aus denen der Browser auswählen und rendern kann.
Hier ist ein Beispiel, wie dies gemacht wird:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Hier, in diesem Fall, habe ich ein AV1-Bildformat bedient, aber ich füge auch das WebP- und JPEG-Format hinzu, und diese werden Fallback-Bilder genannt.
So funktioniert es. Wenn ein Browser diesen Code sieht und das Bild rendern muss, sucht er nach dem Bildformat, das er am besten unterstützt. Wenn der Browser die AVIF-Datei unterstützt, wird diese sofort gerendert.
Bei anderen Browsern, die keine AVIF-Dateien unterstützen, überspringt der Browser jedoch das AV1-Bildformat und verwendet die Fallback-Bildformate WebP und JPEG. Der Browser rendert eines dieser Formate, die er unterstützt, und die Benutzer können das Bild in einem anderen Format als AVIF sehen.
Auch wenn dies wie eine Menge Arbeit aussieht, lohnt es sich aufgrund der Vorteile, die Sie aus der Verwendung von AVIF-Dateien auf Ihrer Website ziehen.
Dies ist jedoch nicht die einzige Möglichkeit, das Problem der Verwendung von AVIF-Dateien zu lösen. Es gibt eine andere Möglichkeit, das AV1-Bildformat auf Ihrer Website zu verwenden, die viel einfacher ist als diese.
Verwendung von Bild-CDNs
Die Verwendung von Bild-CDNs zur Bereitstellung des AV1-Bildformats ist viel einfacher als die Handhabung des Codes selbst. Obwohl die Content Delivery Networks (CDNs) ebenfalls mit dem Content-Negotiation-Mechanismus arbeiten, besteht der einzige Unterschied darin, dass Sie nicht derjenige sind, der die verschiedenen Bildformate selbst bedient; das CDN erledigt das alles automatisch.
Das Bild-CDN verknüpft Ihr Bild mit einer URL und stellt dann automatisch das unterstützte Bildformat für jeden von Ihren Benutzern verwendeten Browser bereit.
Ein Beispiel für ein Image-CDN, das dies tut, ist Imgix. Es verwendet den Parameter auto=format, der der URL des Bildes hinzugefügt wird, um die Inhaltsaushandlung automatisch zu handhaben. Das bereits erwähnte WordPress Image CDN-Plugin und die Magento-Erweiterung können dabei ebenfalls helfen, aber Sie können jedes Image CDN Ihrer Wahl verwenden.
Abgesehen von der Tatsache, dass die Verwendung von Bild-CDNs es Ihnen ermöglicht, das AV1-Bildformat auf Ihrer Website zu verwenden, kann laut Katie Hempenius von Google „der Wechsel zu einem Bild-CDN zu einer Einsparung von 40–80 % der Bilddateigröße führen“.
Und das macht Ihre Webseite leichter, als wenn Sie das Bild direkt auf Ihrer Website bereitstellen müssen, was Ihnen eine schnellere Ladezeit ermöglicht.
Das AV1-Bildformat soll das nächste große Ding in der Bildfreigabe für Webinhalte sein, und es hat das Potenzial, die anderen Bildformate vollständig zu ersetzen, und dies könnte bald geschehen. Die Verwendung dieses Bildformats wird also schnell zum Richtigen, und die Bild-CDNs machen dies noch einfacher.
Nachdem Sie nun wissen, dass Sie das AV1-Bildformat auf Ihrer Website verwenden sollten und wie Sie dies erreichen, nehmen wir uns eine Minute Zeit und sehen uns an, wie Sie eine AVIF-Datei erstellen.
So erstellen Sie Ihre AVIF-Datei
Wenn es darum geht, AVIF-Dateien zu erstellen, können Sie dies auf zwei Arten tun:
Mit einem Bildeditor
Da das AVIF-Bildformat seit drei Jahren verfügbar ist, erlauben es nur wenige Bildbearbeitungsprogramme, Ihr Bild im AV1-Bildformat zu exportieren. Wir haben nur zwei, nämlich:
- GIMP für Windows und Linux
- Microsoft Paint
Adobe Photoshop unterstützt noch keine AVIF-Dateien, aber die Chancen stehen gut, dass sie es bald unterstützen werden, sobald Mitglieder ihrer Community beginnen, es anzufordern. Aber jetzt können Sie mit diesen beiden Bildbearbeitungsprogrammen arbeiten, um Ihr AVIF-Bild zu erhalten.
[Ebook] Automatisierung von SEO mit Oncrawl
 Lesen Sie das E-Book
Lesen Sie das E-BookMit einem Bildkomprimierungstool
Da Sie nicht viele Bildbearbeitungsprogramme haben, die es Ihnen ermöglichen, mit AVIF-Dateien zu arbeiten, können Sie Ihr Bild in jedem anderen Format speichern und ein Bildkomprimierungstool verwenden, um es zu konvertieren.
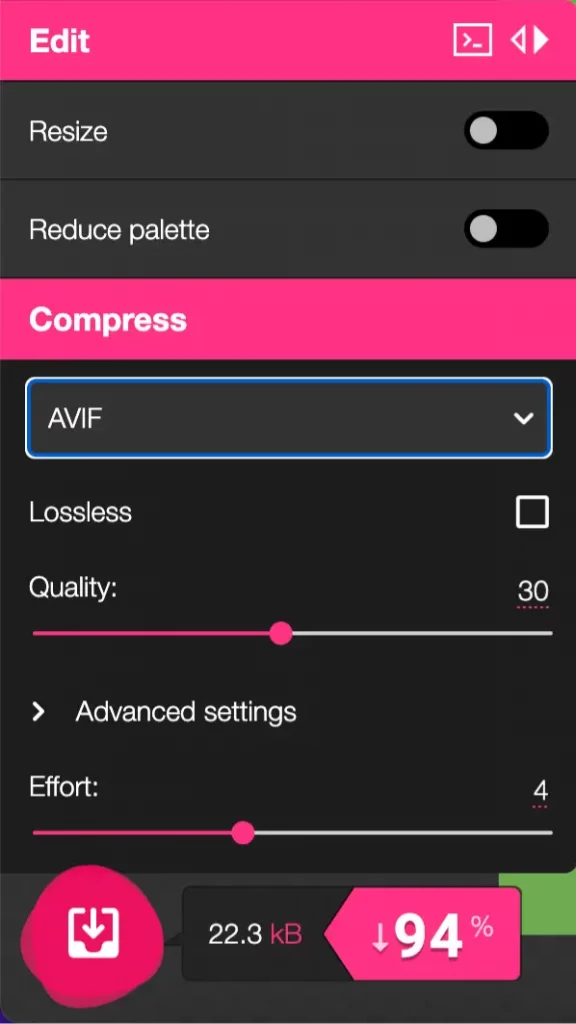
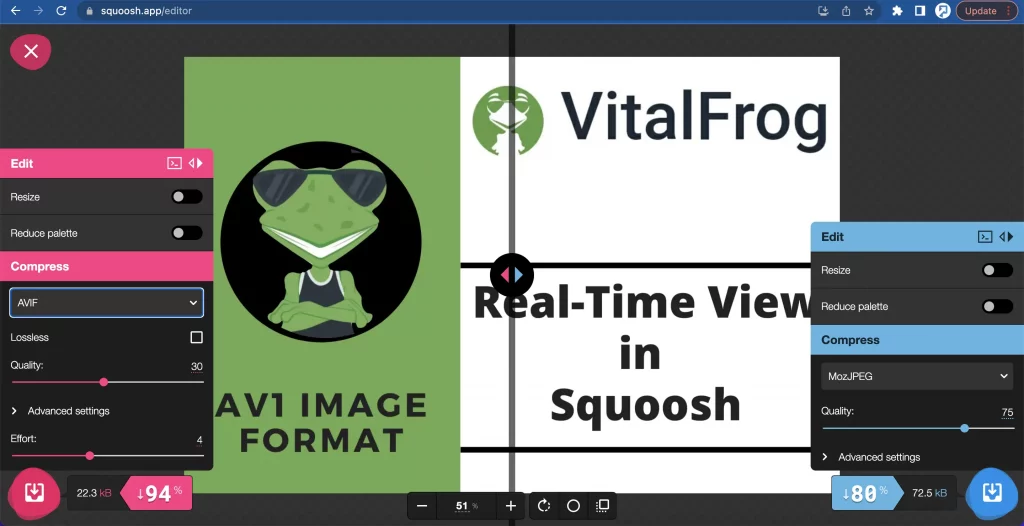
Bei VitalFrog verwenden wir Squoosh, um dies zu erreichen, und ich würde dieses Tool anderen empfehlen, die ihr Bild ebenfalls konvertieren möchten. Wir arbeiten aus zwei Hauptgründen mit Squoosh:
Kontrolle:
Wenn Sie Squoosh verwenden, haben Sie die vollständige Kontrolle über den Bildkomprimierungsprozess. Sie können die Qualität der gewünschten Ausgabe und den Aufwand anpassen und auch die Größe des Bildes ändern.

Damit können Sie die Dateigröße der Ausgabe anpassen. Wenn Sie beispielsweise die Qualität von 22 auf etwa 15 reduzieren, wird die Größe sinken, aber ich würde Ihnen davon abraten, da die Bildqualität schlecht sein wird.
Echtzeitansicht:
Mit squoosh können Sie auf eine Echtzeitansicht des Bildes zugreifen, während Sie es komprimieren.

Sie können selbst sehen, wie die Ausgabe sein wird und wie sie sich von der Originaldatei unterscheidet, noch bevor Sie sie herunterladen.
Es gibt andere Tools, mit denen Sie Ihr Bild aus verschiedenen Formaten in das AV1-Bildformat konvertieren können, aber wir haben uns für Squoosh entschieden. Zu diesen anderen Tools gehören:
- Konvertierung
- Konvertieren
- Pixelig
- Ezgif
Welches Tool Sie auch immer zum Konvertieren Ihres Bildes verwenden, es ist in Ordnung; schließlich haben wir am Ende unser Bild in unserem Wunschformat.
Fazit
Die Frage, ob Sie AVIF auf Ihrer Website verwenden oder nicht, wurde beantwortet, und Sie wissen jetzt, was Sie davon haben.
Obwohl das Festlegen des Inhaltsverhandlungsmechanismus wie eine Menge Arbeit erscheinen mag, insbesondere wenn Sie mit vielen Bildern auf Ihrer Website arbeiten, sagte Jake Archibald in seinem Fazit, dass sich die Verwendung von AVIF-Dateien lohnt. Und Sie haben auch CDNs, die dies einfacher machen und es automatisch handhaben.
Hier haben Sie also alles von mir; Das AV1-Bildformat dient dazu, die Website-Leistung von Einzelpersonen und Unternehmen durch bessere Dateikomprimierung zu maximieren. Und das ist der Grund, warum Allliance for Open Media (AOMedia) es entwickelt hat.
Verwenden Sie AV1-Bildformate und beobachten Sie, wie sich die Leistung Ihrer Website im Laufe der Zeit verbessert.
Mein Team und ich von VitalFrog wünschen Ihnen viel Glück!
