Czy powinieneś używać formatów graficznych AV1 w swojej witrynie?
Opublikowany: 2022-08-02Na pewno słyszałeś o formacie obrazu AV1, ale nie masz pewności, czy używać plików AVIF na swojej stronie internetowej.
Całkowicie cię rozumiem. Format obrazu AV1 jest wciąż na wczesnym etapie w porównaniu z innymi formatami obrazu, takimi jak JPEG, WebP i PNG, więc postanowiłem napisać ten artykuł, aby wyjaśnić Twoje wątpliwości.
Najpierw przyjrzyjmy się różnicy między AVIF, WebP, JPEG i PNG, abyśmy wiedzieli, czy warto rozważyć ten nowy format obrazu.
AVIF, WebP, JPEG i PNG: Jaka jest różnica?
Format obrazu AV1 istnieje dopiero od trzech lat, w przeciwieństwie do WebP, który istnieje od 11 lat, PNG od 24 lat, a JPEG od 29 lat, ale mówi się, że ten nowy format obrazu jest kolejną wielką rzeczą w udostępnianiu obrazów dla treści internetowych.
Istotną różnicą między tymi formatami obrazu jest stosunek jakości obrazu do rozmiaru skompresowanego pliku. AVIF, niedawno opracowany format obrazu, ma lepszy stosunek jakości obrazu do rozmiaru skompresowanego pliku, ponieważ służy jako ulepszenie istniejącego formatu obrazu.
Na przykład, jeśli masz obraz w formacie PNG o rozmiarze pliku 1,25 MB. Jeśli przekonwertujesz ten obraz na JPEG, zachowując dobrą jakość obrazu, rozmiar pliku zmniejszy się do 76,62 KB; to o 94 procent mniej niż oryginalny plik.
Biorąc ten sam obraz i konwertując go do WebP, będziesz miał rozmiar pliku 37,51 KB, 97% mniejszy niż oryginalny plik w PNG. Ale gdy zdecydujesz się przekonwertować ten sam obraz do formatu obrazu AV1, rozmiar pliku zmniejszy się do 16,86 KB, czyli o 99 procent mniej niż oryginalny plik o dobrej jakości.
Zwróć uwagę, że wynik konwersji dowolnego obrazu o rozmiarze pliku 1,25 MB w formacie PNG może różnić się od przykładu, którego użyłem powyżej. To tylko wynik, który uzyskałem z konwersji poniższego obrazu do różnych formatów przy zachowaniu tej samej jakości obrazu, a wszystko to przy użyciu narzędzia, które pokażę w dalszej części tego artykułu.

Obraz w formacie PNG 1,25 MB

Obraz w formacie JPEG 76,62 KB

Obraz w WebP 37,51 KB
Różnica jest wyraźna, pliki obrazów AVIF zapewniają wysokiej jakości obrazy i małe rozmiary plików i jest to jedyny format obrazu, który robi to dobrze.
Nawet przy małym rozmiarze pliku w formacie AV1 ma limit wymiarów prawie równy rozmiarowi JPEG. Limit wymiaru AVIF to 65 536 x 65 536 pikseli, podczas gdy w przypadku JPEG to 65 535 x 65 535 pikseli. Limit wymiarów WebP wynosi 16 383 x 16 383 piksele, a w przypadku formatu PNG 2500 megapikseli.
Biorąc to wszystko pod uwagę, pytanie brzmi, czy powinieneś używać formatu obrazu AV1 w swojej witrynie?
Cóż, moja odpowiedź brzmi tak, i przedstawię Ci kilka powodów, dla których uważam, że używanie plików AVIF na swojej stronie internetowej jest tego warte, mimo że wymaga od Ciebie znacznie więcej pracy.
Wyjaśnię, na czym polega ta praca, w dalszej części tego artykułu, ale na razie oto trzy powody, dla których powinieneś używać plików AVIF na swojej stronie internetowej.
3 powody, dla których powinieneś używać plików AVIF na swojej stronie internetowej
Pliki AVIF mają wysoką jakość obrazu i mniejszy rozmiar w porównaniu z WebP, JPEG i PNG, a oto trzy powody, dla których dobrze pasują do obrazów na Twojej stronie internetowej.
1. Skracają czas ładowania strony
Czas wczytywania strony w Twojej witrynie to czas, przez jaki strony internetowe w Twojej witrynie ładują się całkowicie w przeglądarce. Zależy to od wagi strony internetowej; oznacza to, że im jaśniejsza strona internetowa, tym krótszy jest czas jej ładowania.
Jeśli chodzi o zmniejszenie wagi swojej strony internetowej, możesz to zrobić poprzez:
- Optymalizacja kodu
- Optymalizacja czcionek
- Korzystanie z sieci CDN
- Optymalizacja obrazów
Spośród wszystkich powyższych sugestii, ta związana z tym, o czym teraz rozmawiamy, dotyczy optymalizacji obrazów i możesz je zoptymalizować, zmieniając ich rozmiar, kompresując rozmiar pliku i wybierając format najbardziej odpowiedni dla Twojej firmy.
I tutaj format obrazu AV1 może pomóc w skróceniu czasu ładowania strony. Format obrazu AV1 ma niewielki rozmiar pliku, a oferowana przez niego jakość obrazu sprawia, że jest to odpowiedni format obrazu dla firm.
Niewielki rozmiar plików AVIF umożliwia przeglądarce ich szybsze renderowanie, a także szybsze przesyłanie przez sieć, co wpływa na czas ładowania strony internetowej.
[Studium przypadku] Monitorowanie i optymalizacja redesignu strony internetowej po nałożeniu kary
2. Poprawiają Twój wynik LCP
Jak wiecie, Largest Contentful Paint (LCP) jest jednym z kluczowych elementów internetowych Google. Mierzy czas, do którego największy element na stronie jest renderowany i widoczny dla użytkowników.
Na całym świecie istnieje ponad 200 milionów aktywnych stron internetowych, a około 42% z nich ma obrazy jako największy element malowania treści na różnych stronach. Aby poprawić wynik LCP, te obrazy muszą zostać zoptymalizowane.
Chociaż procesu poprawy wyniku LCP Twojej strony internetowej nie można całkowicie osiągnąć poprzez samą optymalizację samych obrazów, nadal musisz radzić sobie z blokującym renderowanie kodem JavaScript, kodami CSS i innymi rzeczami.
Ponieważ nasza dyskusja dotyczy formatu obrazu, skupiłbym się na optymalizacji obrazów, aby poprawić wynik LCP.
Deweloperzy zgłaszają, że przeciętnie odnotowują 11% poprawę wyniku LCP po samej konwersji formatów obrazu na AVIF, a jest to możliwe tylko dlatego, że pliki AVIF mają mały rozmiar. Obraz 81 KB w formacie JPEG miałby 21 KB w AVIF.
Jak powiedziałem wcześniej, mały rozmiar pliku formatu obrazu AV1 umożliwia przeglądarce szybsze renderowanie i są one szybciej przesyłane przez sieć. Dzięki temu obrazy są szybciej widoczne dla użytkownika, a wynik LCP ulega poprawie.
3. Są polecane przez Google
Do mierzenia wydajności witryny internetowej możesz wybierać spośród kilku narzędzi. PageSpeed Insight i Lighthouse to narzędzia opracowane przez Google, które pomagają mierzyć wydajność witryny na podstawie niektórych wskaźników wydajności sieci.
Te dwa narzędzia od Google zalecają używanie plików AVIF na stronach internetowych w celu szybszego pobierania i mniejszego zużycia danych.

Fakt, że Google zaleca korzystanie z tego formatu obrazu, jest prawdopodobnie wystarczającym powodem, dla którego powinieneś używać tego formatu obrazu w swojej witrynie.
Możesz sprawdzić swoją witrynę za pomocą tych narzędzi od Google i dowiedzieć się, co mówią o obrazach Twojej witryny.
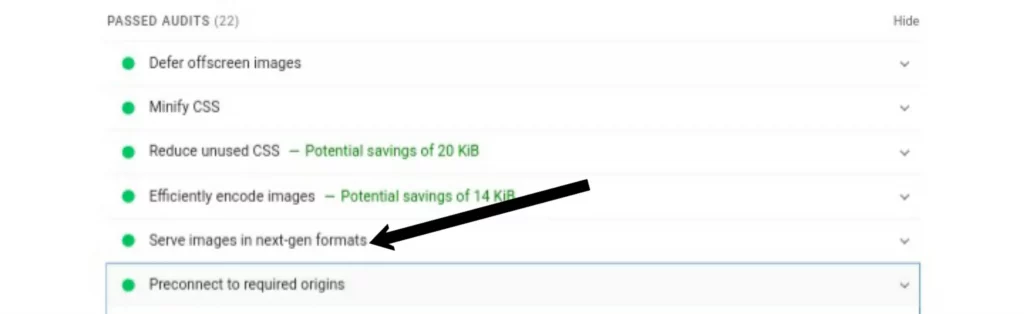
Jeśli obecnie korzystasz z AVIF lub WebP na swojej stronie internetowej, znajdziesz to w sekcji Passed Audits raportu z narzędzia.

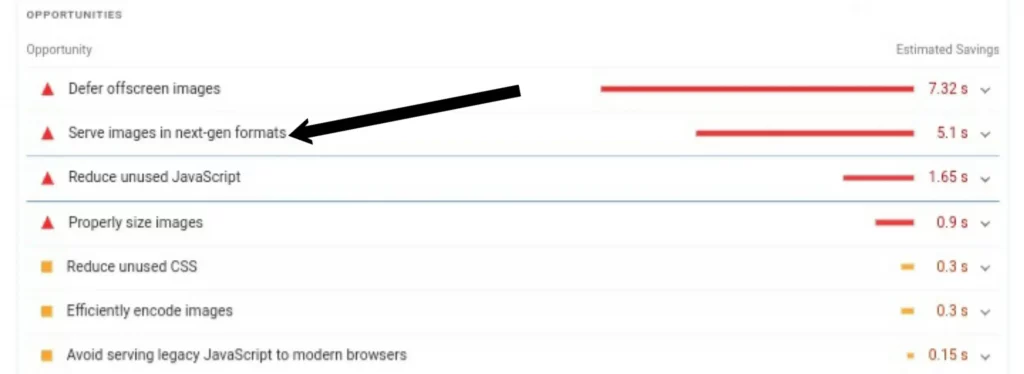
Jeśli jednak nie korzystasz z tych formatów graficznych w swojej witrynie, znajdziesz je w sekcji raportu Możliwości .

Przeglądarki obsługujące AVIF
Wspomniałem krótko, że używanie plików AVIF na swojej stronie wymaga trochę pracy po Twojej stronie, a to dlatego, że formaty obrazów AV1 są obsługiwane w niektórych przeglądarkach, a nie we wszystkich.
Powyższy wykres przedstawia listę przeglądarek obsługujących pliki AVIF oraz tych, które ich nie obsługują. Przeglądarki w kolorze zielonym obsługują pliki AVIF, a te w kolorze RED go nie obsługują.
Lista przeglądarek obsługujących AVIF:
- Google Chrome
- Przeglądarka Androida 101
- Mozilla Firefox
- Opera
- Przeglądarka internetowa Samsung
Lista przeglądarek, które nie obsługują AVIF:
- Przeglądarka Biadu
- Przeglądarka KaiOS
- Microsoft Edge
- Microsoft Internet Explorer
- Opera Mini
- Przeglądarka QQ
- Safari
- przeglądarka UC
Liczba przeglądarek obsługujących ten format obrazu wzrosła z biegiem czasu i nadal spodziewamy się, że będzie się zwiększać nawet w miarę upływu czasu. Więc to wcale nie jest problem.
Fakt, że przeglądarka Chrome obsługuje ten format, oznacza, że około 70% Twoich użytkowników korzysta z przeglądarki obsługującej ten format. Ale co z resztą użytkowników? Nie chcesz ich zaniedbywać i tu zaczyna się praca.

Ponieważ około 30% użytkowników korzysta z przeglądarek, które nie obsługują plików AVIF, po załadowaniu strony plik AVIF nie zostanie wyrenderowany i użytkownicy nie będą mogli go wyświetlić.
![[ZABA OBRAZ AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Oto obraz w formacie obrazu AV1 i jeśli możesz go teraz wyświetlić, oznacza to, że korzystasz z przeglądarki w kolorze zielonym zgodnie z wykresem, który pokazałem wcześniej. Ale jeśli nie, to twoja jest na czerwono i to samo stanie się z użytkownikiem korzystającym z przeglądarek oznaczonych na czerwono.
Stwarza to potrzebę zrozumienia właściwego sposobu korzystania z formatu obrazu AV1 w witrynie, aby upewnić się, że 30% użytkowników nie ma złych doświadczeń na Twojej stronie, próbując zrozumieć, czego brakuje.
Systemy zarządzania treścią obsługujące AVIF
W chwili pisania tego artykułu nie wszystkie systemy zarządzania treścią (CMS) obsługują lokalnie przesyłanie obrazu w formacie AV1; tylko kilka CMS to obsługuje, a Drupal jest jednym z nich.
Inne CMS, takie jak WordPress, Magento, Joomla, Wix i Ghost, nie obsługują przesyłania plików AVIF lokalnie, ale możesz użyć obrazu CDN, aby rozwiązać ten problem i hostować pliki AVIF poza głównym serwerem.
WordPress ma wtyczki graficzne CDN, takie jak ShortPixel Adaptive Image, których możesz użyć, a Magento ma również rozszerzenia do tego celu; jednym z nich jest ImageKit Image Management. Dzięki temu możesz użyć pliku AVIF na swojej stronie internetowej i dostarczać użytkownikom wysokiej jakości obrazy, które ładują się szybciej niż inne formaty obrazów.
Ale nawet jeśli pomyślnie masz format obrazu AV1 w swojej witrynie, nadal musisz skonfigurować pewne rzeczy, aby przeglądarki, które nie obsługują tego formatu obrazu, mogły załadować alternatywny obraz zamiast pliku AVIF. Pozwól, że pokażę Ci właściwy sposób korzystania z pliku AVIF na Twojej stronie internetowej.
Jak używać formatu obrazu AV1 na swojej stronie?
Podczas wyświetlania obrazu na stronie internetowej używany jest tag obrazu <img>, ale w przypadku formatu obrazu AV1 nie można go użyć, ponieważ przeglądarki nie obsługują tego formatu obrazu. Mamy tutaj tylko dwie opcje, którymi są:
Korzystanie z negocjacji treści
Negocjacja treści to mechanizm, który pozwala wyświetlać różne reprezentacje tego samego zasobu na stronie internetowej. Po wykonaniu tej czynności przeglądarka będzie musiała wybrać spośród różnych reprezentacji, a następnie znaleźć tę, którą obsługuje i ją wyrenderować.
Podczas korzystania z negocjacji treści dla obrazów używany jest znacznik obrazu <picture>, a następnie trzeba obsługiwać różne formaty obrazów, które przeglądarka może wybierać i renderować.
Oto przykład, jak to się robi:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Tutaj, w tym przypadku, mam obsługiwany format obrazu AV1, ale dołączam do niego również format WebP i JPEG, a te są nazywane obrazami awaryjnymi.
Tak to działa. Gdy przeglądarka widzi ten kod i musi wyrenderować obraz, sprawdza format obrazu, który najlepiej obsługuje. Jeśli przeglądarka obsługuje plik AVIF, zostanie on natychmiast wyrenderowany.
Ale w przypadku innych przeglądarek, które nie obsługują plików AVIF, przeglądarka pomija format obrazu AV1 i wybiera zapasowe formaty obrazu, WebP i JPEG. Przeglądarka renderuje jeden z tych formatów, który obsługuje, a użytkownicy mogą zobaczyć obraz w innym formacie niż AVIF.
Chociaż wydaje się, że jest to dużo pracy do wykonania, warto ze względu na korzyści, jakie czerpiesz z używania plików AVIF na swojej stronie internetowej.
Ale to nie jedyny sposób na rozwiązanie problemu używania plików AVIF. Istnieje inny sposób wykorzystania formatu obrazu AV1 w witrynie, który jest znacznie prostszy.
Korzystanie z obrazów CDN
Korzystanie z obrazów CDN do obsługi formatu obrazu AV1 jest znacznie łatwiejsze niż samodzielna obsługa kodu. Chociaż sieci dostarczania treści (CDN) również współpracują z mechanizmem negocjacji treści, jedyną różnicą jest to, że to nie Ty sam obsługujesz różne formaty obrazów; CDN robi to wszystko automatycznie.
Sieć CDN obrazu łączy obraz z adresem URL, a następnie automatycznie udostępnia obsługiwany format obrazu w dowolnej przeglądarce używanej przez użytkowników.
Przykładem obrazu CDN, który to robi, jest Imgix. Używa parametru auto=format, który jest dodawany do adresu URL obrazu, aby automatycznie obsługiwać negocjację treści. Wspomniana wcześniej wtyczka WordPress Image CDN i rozszerzenie Magento również mogą w tym pomóc, ale możesz użyć dowolnego wybranego CDN obrazu.
Oprócz tego, że korzystanie z obrazów CDN umożliwia korzystanie z formatu obrazu AV1 w witrynie, według Katie Hempenius z Google „przełączenie na obraz CDN może przynieść 40–80% oszczędności w rozmiarze pliku obrazu”.
A to sprawia, że Twoja strona internetowa jest lżejsza niż wtedy, gdy musisz wyświetlać obraz bezpośrednio w swojej witrynie, co zapewnia szybszy czas ładowania.
Mówi się, że format obrazu AV1 to kolejna wielka rzecz w udostępnianiu obrazów do treści internetowych i może całkowicie zastąpić inny format obrazu, a to może się wkrótce wydarzyć. Tak więc korzystanie z tego formatu obrazu szybko staje się właściwą rzeczą, a obrazy CDN jeszcze to ułatwiają.
Teraz, gdy już wiesz, że powinieneś używać formatu obrazu AV1 w swojej witrynie i jak to zrobić, poświęćmy chwilę i sprawdźmy, jak utworzyć plik AVIF.
Jak utworzyć plik AVIF
Jeśli chodzi o tworzenie plików AVIF, możesz to zrobić na dwa sposoby:
Z edytorem obrazów
Ponieważ format obrazu AVIF jest dostępny od trzech lat, tylko kilka edytorów obrazów umożliwia eksportowanie obrazu w formacie obrazu AV1. Mamy tylko dwa, którymi są:
- GIMP dla Windows i Linux
- Microsoft Paint
Adobe Photoshop nie obsługuje jeszcze plików AVIF, ale są szanse, że wkrótce go wesprą, gdy członkowie ich społeczności zaczną o to prosić. Ale na razie możesz pracować z tymi dwoma edytorami obrazów, aby uzyskać obraz AVIF.
[Ebook] Automatyzacja SEO za pomocą Oncrawl
 Przeczytaj ebook
Przeczytaj ebookZa pomocą narzędzia do kompresji obrazu
Ponieważ nie masz wielu edytorów obrazów, które umożliwiają pracę z plikami AVIF, możesz zapisać obraz w dowolnym innym formacie i użyć narzędzia do kompresji obrazu, aby go przekonwertować.
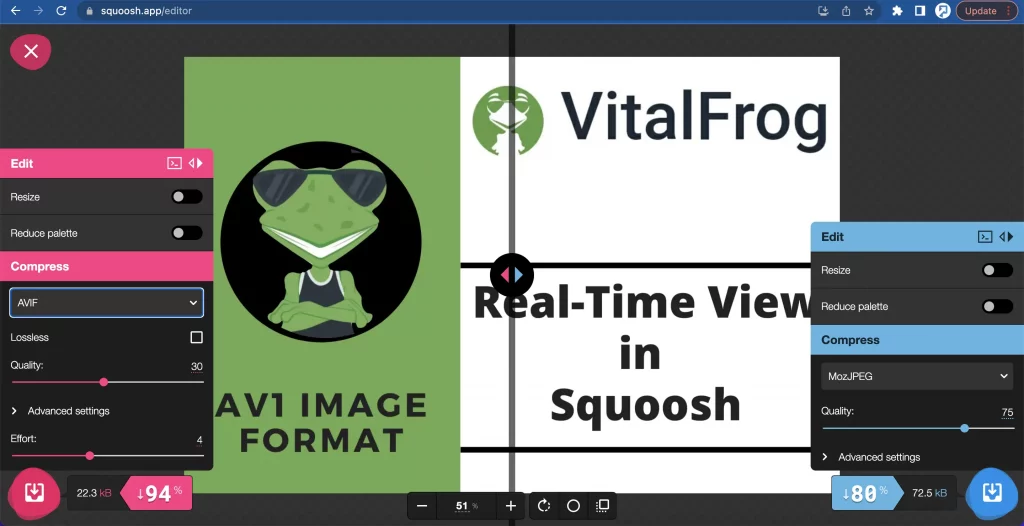
W VitalFrog używamy Squoosh, aby to osiągnąć i polecam to narzędzie innym, którzy również chcą przekonwertować swój wizerunek. Współpracujemy ze Squoosh z dwóch głównych powodów:
Kontrola:
Używając Squoosh, masz całkowitą kontrolę nad procesem kompresji obrazu. Możesz zdecydować o dostosowaniu jakości wydruku, który chcesz uzyskać, wysiłku, a także zmienić rozmiar obrazu.

Dzięki temu możesz dostosować rozmiar pliku wyjściowego. Na przykład, jeśli zmniejszysz jakość z 22 do około 15, nastąpi spadek rozmiaru, ale nie radziłbym ci tego robić, ponieważ jakość obrazu będzie słaba.
Widok w czasie rzeczywistym:
Dzięki squoosh możesz uzyskać dostęp do widoku obrazu w czasie rzeczywistym podczas jego kompresji.

Możesz sam zobaczyć, jak będzie wyglądał wynik i jak różni się od oryginalnego pliku, jeszcze przed jego pobraniem.
Istnieją inne narzędzia, które mogą pomóc w konwersji obrazu z różnych formatów do formatu obrazu AV1, ale my decydujemy się na użycie Squoosh. Te inne narzędzia obejmują:
- Konwersja
- Konwersja
- Pixlied
- Ezgif
Niezależnie od tego, które narzędzie wybierzesz do konwersji obrazu, jest w porządku; w końcu na końcu mamy nasz obraz w pożądanym formacie.
Wniosek
Odpowiedzi na pytanie, czy używać AVIF na swojej stronie internetowej, czy nie, a teraz wiesz, co możesz zyskać dzięki jego użyciu.
Chociaż proces ustawiania mechanizmu negocjacji treści może wydawać się bardzo pracochłonny, zwłaszcza gdy masz do czynienia z dużą ilością obrazów na swojej stronie, Jake Archibald stwierdził w swoim wniosku, że korzystanie z plików AVIF jest tego warte. Masz też sieci CDN, które to ułatwiają, obsługując to automatycznie.
Więc tutaj masz to wszystko ode mnie; Format obrazu AV1 jest tutaj, aby zmaksymalizować wydajność strony internetowej osób i firm dzięki lepszej kompresji plików. I to jest powód, dla którego opracował go Allliance for Open Media (AOMedia).
Korzystaj z formatów obrazu AV1 i obserwuj, jak z czasem poprawia się wydajność Twojej witryny.
Od mojego zespołu i ja w VitalFrog życzymy powodzenia!
