คุณควรใช้รูปแบบภาพ AV1 บนเว็บไซต์ของคุณหรือไม่?
เผยแพร่แล้ว: 2022-08-02คุณต้องเคยได้ยินเกี่ยวกับรูปแบบภาพ AV1 แต่คุณยังไม่ชัดเจนว่าจะใช้ไฟล์ AVIF บนเว็บไซต์ของคุณหรือไม่
ฉันเข้าใจคุณโดยสิ้นเชิง รูปแบบภาพ AV1 ยังอยู่ในช่วงเริ่มต้นเมื่อเทียบกับรูปแบบภาพอื่นๆ เช่น JPEG, WebP และ PNG ดังนั้นฉันจึงตัดสินใจเขียนบทความนี้เพื่อชี้แจงข้อสงสัยของคุณ
อันดับแรก มาดูความแตกต่างระหว่าง AVIF, WebP, JPEG และ PNG เพื่อให้เรารู้ว่าควรพิจารณารูปแบบภาพใหม่นี้หรือไม่
AVIF, WebP, JPEG และ PNG: อะไรคือความแตกต่าง?
รูปแบบภาพ AV1 มีมาเพียงสามปีเท่านั้น ต่างจาก WebP ซึ่งมีมา 11 ปีแล้ว, PNG เป็นเวลา 24 ปี และ JPEG เป็นเวลา 29 ปี แต่รูปแบบภาพใหม่นี้ได้รับการกล่าวขานว่าเป็นสิ่งใหญ่ต่อไปในการแบ่งปันภาพ สำหรับเนื้อหาเว็บ
ความแตกต่างที่สำคัญระหว่างรูปแบบภาพเหล่านี้คือคุณภาพของภาพต่ออัตราส่วนขนาดไฟล์ที่บีบอัด AVIF ซึ่งเป็นรูปแบบภาพที่พัฒนาขึ้นเมื่อเร็วๆ นี้ มีคุณภาพของภาพที่ดีขึ้นต่ออัตราส่วนขนาดไฟล์ที่บีบอัด เนื่องจากเป็นการปรับปรุงรูปแบบภาพที่มีอยู่
ตัวอย่างเช่น หากคุณมีรูปภาพในรูปแบบ PNG ที่มีขนาดไฟล์ 1.25 MB หากคุณแปลงรูปภาพนี้เป็น JPEG โดยที่ยังคงคุณภาพของภาพที่ดี ขนาดไฟล์จะลดลงเหลือ 76.62 KB; ซึ่งน้อยกว่าไฟล์ต้นฉบับถึง 94 เปอร์เซ็นต์
ถ่ายภาพเดียวกันและแปลงเป็น WebP คุณจะมีขนาดไฟล์ 37.51 KB ซึ่งน้อยกว่าไฟล์ต้นฉบับใน PNG 97% แต่เมื่อคุณตัดสินใจแปลงรูปภาพเดียวกันนี้ให้เป็นรูปแบบภาพ AV1 ขนาดไฟล์จะลดลงเหลือ 16.86 KB ซึ่งน้อยกว่าไฟล์ต้นฉบับที่มีคุณภาพดี 99 เปอร์เซ็นต์
โปรดทราบว่าผลลัพธ์จากการแปลงรูปภาพที่มีขนาดไฟล์ 1.25 MB ในรูปแบบ PNG อาจแตกต่างจากตัวอย่างที่ฉันใช้ด้านบน นี่เป็นเพียงผลลัพธ์ที่ฉันได้รับจากการแปลงรูปภาพด้านล่างเป็นรูปแบบต่างๆ โดยที่ยังคงคุณภาพของรูปภาพเท่าเดิม ทั้งหมดนี้ในขณะที่ใช้เครื่องมือที่ฉันจะแสดงให้คุณเห็นในบทความนี้

รูปภาพใน PNG 1.25MB

รูปภาพเป็น JPEG 76.62KB

รูปภาพใน WebP 37.51 KB
ความแตกต่างนั้นชัดเจน ไฟล์ภาพ AVIF ให้ภาพคุณภาพสูงและขนาดไฟล์เล็ก และเป็นรูปแบบภาพเดียวที่ทำได้ดี
แม้จะมีขนาดไฟล์ที่เล็กของรูปแบบภาพ AV1 แต่ก็มีข้อจำกัดด้านขนาดเกือบเท่ากับ JPEG ขีดจำกัดขนาด AVIF คือ 65,536 x 65,536 พิกเซล ในขณะที่ JPEG คือ 65,535 x 65,535 พิกเซล ขีดจำกัดขนาดของ WebP คือ 16,383 x 16,383 พิกเซล และของ PNG คือ 2500 เมกะพิกเซล
ทั้งหมดที่กล่าวมา คำถามตอนนี้คือ คุณควรใช้รูปแบบภาพ AV1 ในเว็บไซต์ของคุณหรือไม่
คำตอบของฉันคือใช่ และฉันจะอธิบายเหตุผลสองสามข้อว่าทำไมฉันคิดว่าการใช้ไฟล์ AVIF บนเว็บไซต์ของคุณนั้นคุ้มค่า แม้ว่ามันจะต้องอาศัยการทำงานจากคุณมากกว่านี้
ฉันจะอธิบายว่างานนี้คืออะไรในขณะที่เราดำเนินการต่อในบทความนี้ แต่สำหรับตอนนี้ ต่อไปนี้คือเหตุผลสามประการที่คุณควรใช้ไฟล์ AVIF บนเว็บไซต์ของคุณ
3 เหตุผลที่คุณควรใช้ไฟล์ AVIF บนเว็บไซต์ของคุณ
ไฟล์ AVIF มีคุณภาพของภาพสูงและขนาดไฟล์เล็กกว่าเมื่อเปรียบเทียบกับ WebP, JPEG และ PNG และนี่คือเหตุผลสามประการที่ทำให้ไฟล์เหล่านี้เหมาะสำหรับภาพหน้าเว็บของคุณ
1. ลดเวลาในการโหลดหน้าของคุณ
เวลาในการโหลดหน้าเว็บในเว็บไซต์ของคุณคือระยะเวลาที่หน้าเว็บในเว็บไซต์ของคุณโหลดอย่างสมบูรณ์ในเบราว์เซอร์ กำหนดโดยน้ำหนักของหน้าเว็บ กล่าวคือ ยิ่งหน้าเว็บมีขนาดเล็กเท่าใด เวลาในการโหลดหน้าเว็บนั้นก็จะยิ่งเร็วขึ้นเท่านั้น
เมื่อต้องการลดน้ำหนักของหน้าเว็บ คุณสามารถทำได้โดย:
- เพิ่มประสิทธิภาพโค้ดของคุณ
- การเพิ่มประสิทธิภาพแบบอักษร
- การใช้ CDNs
- การเพิ่มประสิทธิภาพภาพของคุณ
ในบรรดาคำแนะนำทั้งหมดข้างต้น ข้อที่เกี่ยวข้องกับสิ่งที่เรากำลังพูดถึงตอนนี้คือการเพิ่มประสิทธิภาพภาพของคุณ และคุณสามารถปรับภาพของคุณให้เหมาะสมได้ด้วยการปรับขนาด บีบอัดขนาดไฟล์ และเลือกรูปแบบที่เหมาะสมที่สุดสำหรับธุรกิจของคุณ
และนี่คือจุดที่รูปแบบภาพ AV1 ช่วยคุณในการลดเวลาในการโหลดหน้าเว็บ รูปแบบภาพ AV1 มีขนาดเล็ก และคุณภาพของภาพทำให้เป็นรูปแบบภาพที่เหมาะสมสำหรับธุรกิจ
ไฟล์ AVIF ขนาดเล็กช่วยให้เบราว์เซอร์แสดงผลได้เร็วขึ้น และโอนไฟล์ผ่านเครือข่ายได้รวดเร็วยิ่งขึ้น ซึ่งส่งผลต่อเวลาในการโหลดหน้าเว็บไซต์ของคุณ
[กรณีศึกษา] การตรวจสอบและเพิ่มประสิทธิภาพการออกแบบเว็บไซต์ใหม่ตามบทลงโทษ
2. พวกเขาปรับปรุงคะแนน LCP ของคุณ
ดังที่คุณทราบ Largest Contentful Paint (LCP) เป็นหนึ่งใน Web Vitals หลักจาก Google มันวัดเวลาเมื่อองค์ประกอบที่ใหญ่ที่สุดบนหน้าเว็บแสดงผลและผู้ใช้มองเห็นได้
มีเว็บไซต์ที่ใช้งานมากกว่า 200 ล้านเว็บไซต์ทั่วโลก และประมาณ 42% ของเว็บไซต์เหล่านี้มีรูปภาพเป็นองค์ประกอบสีที่มีเนื้อหาที่ใหญ่ที่สุดในหน้าต่างๆ เพื่อปรับปรุงคะแนน LCP รูปภาพเหล่านี้ต้องได้รับการปรับให้เหมาะสม
แม้ว่ากระบวนการปรับปรุงคะแนน LCP ของหน้าเว็บของคุณไม่สามารถทำได้ทั้งหมดโดยเพียงแค่ปรับรูปภาพให้เหมาะสมเพียงอย่างเดียว คุณยังต้องจัดการกับ JavaScript ที่บล็อกการแสดงผล โค้ด CSS และสิ่งอื่น ๆ
เนื่องจากการสนทนาของเราเกี่ยวกับรูปแบบรูปภาพ ฉันจะเน้นที่การปรับรูปภาพให้เหมาะสมเพื่อปรับปรุงคะแนน LCP
นักพัฒนารายงานว่าโดยเฉลี่ยแล้ว คะแนน LCP ของพวกเขาดีขึ้น 11% จากการแปลงรูปแบบภาพเป็น AVIF และสิ่งนี้เป็นไปได้เพียงเพราะไฟล์ AVIF มีขนาดเล็ก รูปภาพขนาด 81 KB เมื่ออยู่ใน JPEG จะเท่ากับ 21 KB เมื่ออยู่ใน AVIF
อย่างที่ฉันพูดไปก่อนหน้านี้ ขนาดไฟล์ที่เล็กของรูปแบบภาพ AV1 ช่วยให้เบราว์เซอร์แสดงผลได้เร็วขึ้น และถ่ายโอนผ่านเครือข่ายได้เร็วขึ้น ด้วยเหตุนี้ ผู้ใช้จึงมองเห็นภาพได้เร็วขึ้นและคะแนน LCP ดีขึ้น
3. Google . แนะนำ
เมื่อวัดประสิทธิภาพของเว็บไซต์ มีเครื่องมือหลายอย่างที่คุณสามารถเลือกได้ PageSpeed Insight และ Lighthouse เป็นเครื่องมือที่สร้างขึ้นโดย Google เพื่อช่วยคุณวัดประสิทธิภาพของเว็บไซต์ของคุณตามตัวชี้วัดประสิทธิภาพเว็บบางตัว
เครื่องมือทั้งสองนี้จาก Google แนะนำให้ใช้ไฟล์ AVIF บนเว็บไซต์เพื่อการดาวน์โหลดที่เร็วขึ้นและใช้ข้อมูลน้อยลง

การที่ Google แนะนำให้คุณใช้รูปแบบรูปภาพนี้อาจเป็นเหตุผลเพียงพอว่าทำไมคุณจึงควรใช้รูปแบบรูปภาพนี้ในเว็บไซต์ของคุณ
คุณสามารถตรวจสอบเว็บไซต์ของคุณด้วยเครื่องมือเหล่านี้จาก Google และค้นหาสิ่งที่กล่าวเกี่ยวกับรูปภาพเว็บไซต์ของคุณ
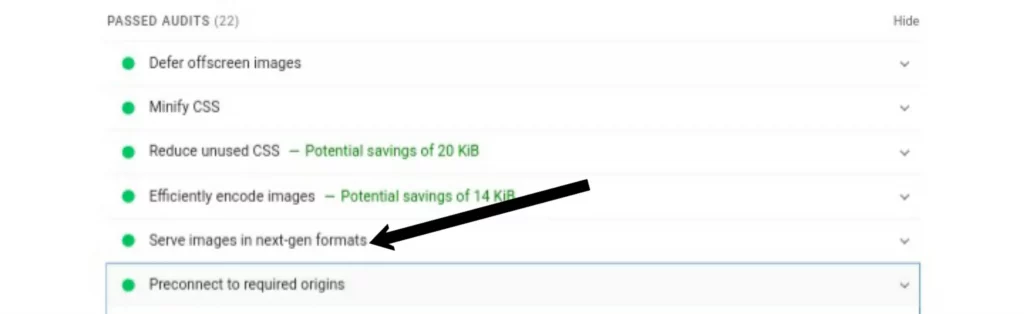
หากคุณใช้ AVIF หรือ WebP บนเว็บไซต์ของคุณอยู่ คุณจะพบสิ่งนี้ได้ในส่วนการ ตรวจสอบที่ผ่าน ของรายงานจากเครื่องมือนี้

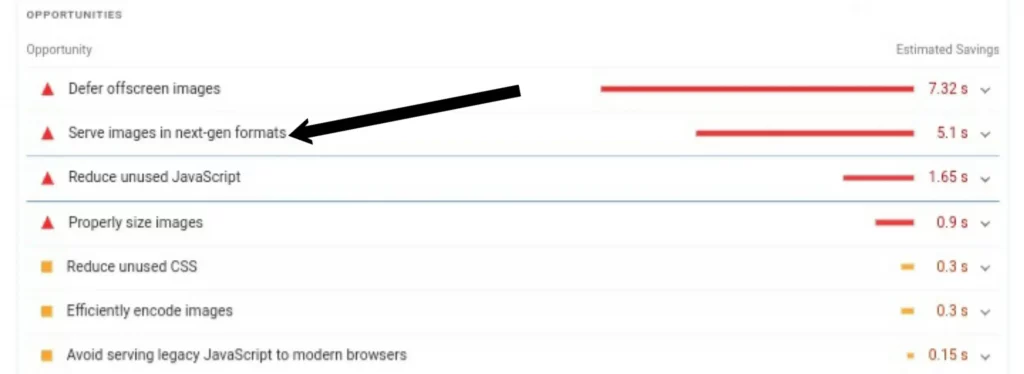
แต่ถ้าคุณไม่ได้ใช้รูปแบบภาพเหล่านี้ในเว็บไซต์ของคุณ คุณจะพบได้ในส่วน โอกาส ของรายงาน

เบราว์เซอร์ที่รองรับ AVIF
ฉันกล่าวสั้น ๆ ว่าการใช้ไฟล์ AVIF บนเว็บไซต์ของคุณจำเป็นต้องมีการทำงานบางอย่างจากคุณ และนี่เป็นเพราะบางเบราว์เซอร์รองรับรูปแบบรูปภาพ AV1 ไม่ใช่ทั้งหมด
แผนภูมิด้านบนแสดงรายการเบราว์เซอร์ที่รองรับไฟล์ AVIF และเบราว์เซอร์ที่ไม่รองรับ เบราว์เซอร์ที่เป็นสีเขียวรองรับไฟล์ AVIF ในขณะที่เบราว์เซอร์ที่เป็นสีแดงไม่รองรับ
รายการเบราว์เซอร์ที่รองรับ AVIF:
- Google Chrome
- เบราว์เซอร์ Android 101
- Mozilla Firefox
- โอเปร่า
- ซัมซุงอินเทอร์เน็ตเบราว์เซอร์
รายการเบราว์เซอร์ที่ไม่รองรับ AVIF:
- เบราว์เซอร์ Biadu
- เบราว์เซอร์ KaiOS
- Microsoft Edge
- Microsoft Internet Explorer
- โอเปร่ามินิ
- เบราว์เซอร์ QQ
- ซาฟารี
- UC Browser
จำนวนเบราว์เซอร์ที่รองรับรูปแบบรูปภาพนี้เพิ่มขึ้นเมื่อเวลาผ่านไป และเรายังคงคาดหวังว่าสิ่งนี้จะเพิ่มขึ้นแม้เมื่อเวลาผ่านไป ดังนั้นนี่ไม่ใช่ปัญหาเลย
การที่เบราว์เซอร์ Chrome รองรับรูปแบบนี้หมายความว่าผู้ใช้ของคุณประมาณ 70% กำลังใช้เบราว์เซอร์ที่รองรับรูปแบบนี้ แล้วผู้ใช้ที่เหลือล่ะ? คุณคงไม่อยากละเลยพวกเขา และนี่คือที่มาของงานนี้

เนื่องจากผู้ใช้ของคุณประมาณ 30% ใช้เบราว์เซอร์ที่ไม่สนับสนุนไฟล์ AVIF เมื่อพวกเขาโหลดหน้าเว็บของคุณ ไฟล์ AVIF จะไม่แสดงผลและผู้ใช้จะไม่สามารถดูได้
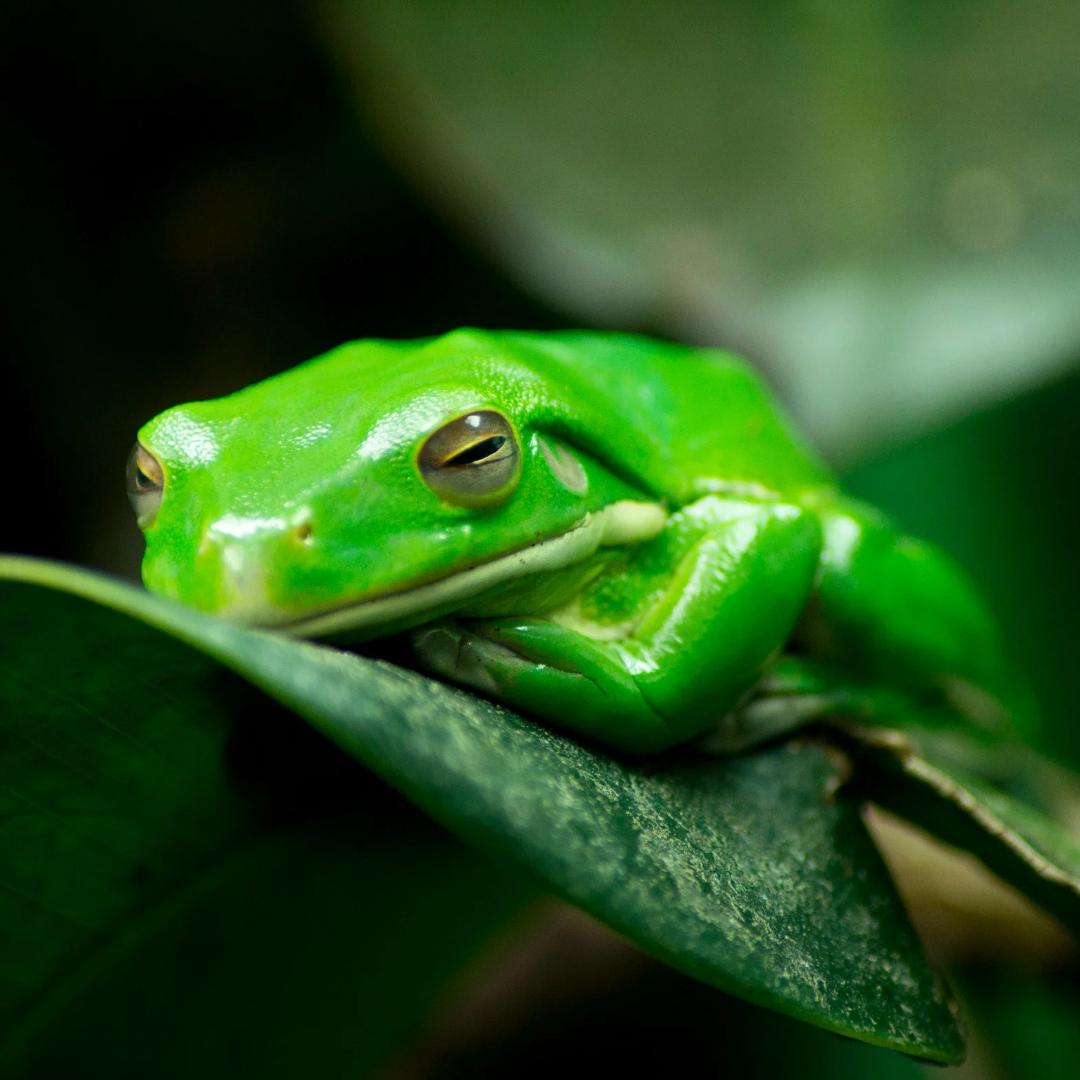
![[ภาพกบ AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
นี่คือรูปภาพในรูปแบบภาพ AV1 และหากคุณสามารถดูได้ในขณะนี้ แสดงว่าคุณกำลังใช้เบราว์เซอร์ที่เป็นสีเขียวตามแผนภูมิที่ฉันแสดงให้คุณเห็นก่อนหน้านี้ แต่ถ้าคุณทำไม่ได้ แสดงว่าของคุณเป็นสีแดง และนี่คือสิ่งที่จะเกิดขึ้นกับผู้ใช้ที่ใช้เบราว์เซอร์เป็นสีแดง
สิ่งนี้สร้างความต้องการให้คุณเข้าใจวิธีที่ถูกต้องในการใช้รูปแบบภาพ AV1 บนเว็บไซต์เพื่อให้แน่ใจว่าผู้ใช้ 30% ของคุณไม่มีประสบการณ์ที่ไม่ดีบนหน้าเว็บของคุณที่พยายามทำความเข้าใจสิ่งที่ขาดหายไป
ระบบจัดการเนื้อหาที่รองรับAVIF
ในขณะที่เขียนบทความนี้ ระบบการจัดการเนื้อหา (CMS) บางระบบอาจไม่สนับสนุนการอัปโหลดรูปแบบภาพ AV1 ในเครื่อง มีเพียงไม่กี่ CMS เท่านั้นที่รองรับสิ่งนี้ และ Drupal เป็นหนึ่งในนั้น
CMS อื่น ๆ เช่น WordPress, Magento, Joomla, Wix และ Ghost ไม่รองรับการอัปโหลดไฟล์ AVIF ในเครื่อง แต่คุณสามารถใช้ CDN รูปภาพเพื่อแก้ไขปัญหานี้และโฮสต์ไฟล์ AVIF ของคุณนอกเซิร์ฟเวอร์หลักของคุณ
WordPress มีปลั๊กอินรูปภาพ CDN เช่น ShortPixel Adaptive Image ที่คุณสามารถใช้ได้ และ Magento ยังมีส่วนขยายสำหรับจุดประสงค์นี้ หนึ่งในนั้นคือ ImageKit Image Management ด้วยเหตุนี้ คุณสามารถใช้ไฟล์ AVIF บนเว็บไซต์ของคุณและให้บริการผู้ใช้ด้วยรูปภาพคุณภาพสูงที่โหลดได้เร็วกว่ารูปแบบรูปภาพอื่นๆ
แต่ถึงแม้ว่าคุณจะมีรูปแบบภาพ AV1 บนเว็บไซต์ของคุณสำเร็จ คุณยังต้องตั้งค่าบางอย่างเพื่อให้เบราว์เซอร์ที่ไม่รองรับรูปแบบรูปภาพนี้สามารถโหลดรูปภาพอื่นแทนไฟล์ AVIF ได้ ให้ฉันแสดงวิธีที่ถูกต้องในการใช้ไฟล์ AVIF บนเว็บไซต์ของคุณ
วิธีใช้รูปแบบภาพ AV1 บนเว็บไซต์ของคุณ
เมื่อแสดงรูปภาพบนหน้าเว็บ แท็กรูปภาพ <img> จะใช้ แต่สำหรับรูปแบบรูปภาพ AV1 คุณไม่สามารถใช้แท็กดังกล่าวได้เนื่องจากเบราว์เซอร์ที่ไม่รองรับรูปแบบรูปภาพนี้ เรามีเพียงสองตัวเลือกที่นี่ซึ่งก็คือ:
ใช้การเจรจาเนื้อหา
การเจรจาต่อรองเนื้อหาเป็นกลไกที่อนุญาตให้คุณให้บริการตัวแทนต่างๆ ของทรัพยากรเดียวกันบนหน้าเว็บ เมื่อเสร็จแล้ว เบราว์เซอร์จะต้องเลือกจากรูปแบบต่างๆ แล้วค้นหาตัวที่รองรับและแสดงผล
เมื่อใช้การต่อรองเนื้อหาสำหรับรูปภาพ แท็กรูปภาพ <รูปภาพ> จะถูกใช้ จากนั้นคุณจะต้องให้บริการรูปแบบรูปภาพต่างๆ ที่เบราว์เซอร์สามารถเลือกและแสดงผลได้
นี่คือตัวอย่างวิธีการทำ:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
ในกรณีนี้ ฉันมีรูปแบบรูปภาพ AV1 ที่ให้บริการ แต่ฉันรวมรูปแบบ WebP และ JPEG ไว้ด้วย และสิ่งเหล่านี้เรียกว่ารูปภาพทางเลือก
นี่คือวิธีการทำงาน เมื่อเบราว์เซอร์เห็นโค้ดนี้และจำเป็นต้องแสดงรูปภาพ เบราว์เซอร์จะตรวจสอบรูปแบบรูปภาพที่ระบบรองรับได้ดีที่สุด หากเบราว์เซอร์รองรับไฟล์ AVIF ไฟล์นั้นจะแสดงผลทันที
แต่ในกรณีของเบราว์เซอร์อื่นๆ ที่ไม่รองรับไฟล์ AVIF เบราว์เซอร์จะข้ามรูปแบบภาพ AV1 และไปที่รูปแบบภาพทางเลือก WebP และ JPEG เบราว์เซอร์แสดงรูปแบบใดรูปแบบหนึ่งเหล่านี้ ซึ่งรองรับ และผู้ใช้จะได้เห็นภาพในรูปแบบอื่นที่ไม่ใช่ AVIF
แม้ว่าจะดูเหมือนเป็นงานที่ต้องทำมากมาย แต่ก็คุ้มค่าเพราะประโยชน์ที่คุณได้รับจากการใช้ไฟล์ AVIF บนเว็บไซต์ของคุณ
แต่นี่ไม่ใช่วิธีเดียวที่คุณจะแก้ปัญหาการใช้ไฟล์ AVIF ได้ มีอีกวิธีหนึ่งในการใช้รูปแบบภาพ AV1 บนเว็บไซต์ของคุณ ซึ่งง่ายกว่านี้มาก
การใช้รูปภาพ CDNs
การใช้ CDN ของรูปภาพเพื่อให้บริการรูปแบบรูปภาพ AV1 นั้นง่ายกว่าการจัดการโค้ดด้วยตัวเองมาก แม้ว่าเครือข่ายการจัดส่งเนื้อหา (CDN) จะทำงานร่วมกับกลไกการเจรจาต่อรองเนื้อหาด้วย แต่ข้อแตกต่างเพียงอย่างเดียวคือคุณไม่ใช่ผู้ให้บริการรูปแบบต่างๆ ของภาพด้วยตนเอง CDN ทำทุกอย่างโดยอัตโนมัติ
CDN ของรูปภาพจะเชื่อมโยงรูปภาพของคุณกับ URL จากนั้นจึงแสดงรูปแบบรูปภาพที่รองรับโดยอัตโนมัติไปยังเบราว์เซอร์ที่ผู้ใช้ของคุณใช้
ตัวอย่างของ CDN รูปภาพที่ทำสิ่งนี้คือ Imgix ใช้พารามิเตอร์ auto=format ซึ่งถูกเพิ่มลงใน URL ของรูปภาพ เพื่อจัดการการเจรจาเนื้อหาโดยอัตโนมัติ ปลั๊กอิน WordPress Image CDN และส่วนขยาย Magento ที่กล่าวถึงก่อนหน้านี้สามารถช่วยเรื่องนี้ได้ แต่คุณสามารถใช้ Image CDN ใดก็ได้ตามต้องการ
Katie Hempenius จาก Google กล่าวว่าการใช้ Image CDN ช่วยให้คุณใช้รูปแบบภาพ AV1 บนเว็บไซต์ได้ “การเปลี่ยนไปใช้ CDN รูปภาพสามารถลดขนาดไฟล์รูปภาพได้ 40–80%”
และทำให้หน้าเว็บของคุณสว่างกว่าเมื่อคุณต้องแสดงภาพโดยตรงบนเว็บไซต์ของคุณ ทำให้คุณโหลดเร็วขึ้น
กล่าวกันว่ารูปแบบภาพ AV1 เป็นเรื่องใหญ่ต่อไปในการแบ่งปันรูปภาพสำหรับเนื้อหาเว็บ และมีศักยภาพที่จะแทนที่รูปแบบภาพอื่นโดยสิ้นเชิง และสิ่งนี้อาจเกิดขึ้นในไม่ช้า ดังนั้นการใช้รูปแบบรูปภาพนี้จึงกลายเป็นสิ่งที่ถูกต้องอย่างรวดเร็ว และ CDN ของรูปภาพทำให้สิ่งนี้ง่ายยิ่งขึ้นไปอีก
ตอนนี้คุณชัดเจนแล้วว่าคุณควรใช้รูปแบบภาพ AV1 บนเว็บไซต์ของคุณและวิธีดำเนินการให้เสร็จสิ้น มาใช้เวลาสักครู่และดูวิธีสร้างไฟล์ AVIF
วิธีสร้างไฟล์ AVIF ของคุณ
เมื่อพูดถึงการสร้างไฟล์ AVIF คุณสามารถทำได้สองวิธี:
ด้วยโปรแกรมแก้ไขภาพ
เนื่องจากรูปแบบภาพ AVIF มีให้ใช้งานมาเป็นเวลาสามปี จึงมีโปรแกรมแก้ไขภาพเพียงไม่กี่โปรแกรมเท่านั้นที่อนุญาตให้คุณส่งออกภาพในรูปแบบภาพ AV1 เรามีแค่ 2 อย่าง คือ
- GIMP สำหรับ Windows และ Linux
- Microsoft Paint
Adobe Photoshop ยังไม่รองรับไฟล์ AVIF แต่มีโอกาสที่พวกเขาจะได้รับการสนับสนุนทันทีที่สมาชิกในชุมชนของพวกเขาเริ่มร้องขอ แต่สำหรับตอนนี้ คุณสามารถทำงานกับโปรแกรมแก้ไขรูปภาพทั้งสองนี้เพื่อรับภาพ AVIF ของคุณ
[Ebook] ทำ SEO อัตโนมัติด้วย Oncrawl
 อ่านอีบุ๊ก
อ่านอีบุ๊กด้วยเครื่องมือบีบอัดภาพ
เนื่องจากคุณไม่มีโปรแกรมแก้ไขรูปภาพจำนวนมากที่ช่วยให้ทำงานกับไฟล์ AVIF ได้ คุณจึงสามารถบันทึกภาพในรูปแบบอื่นและใช้เครื่องมือบีบอัดภาพเพื่อแปลงไฟล์ได้
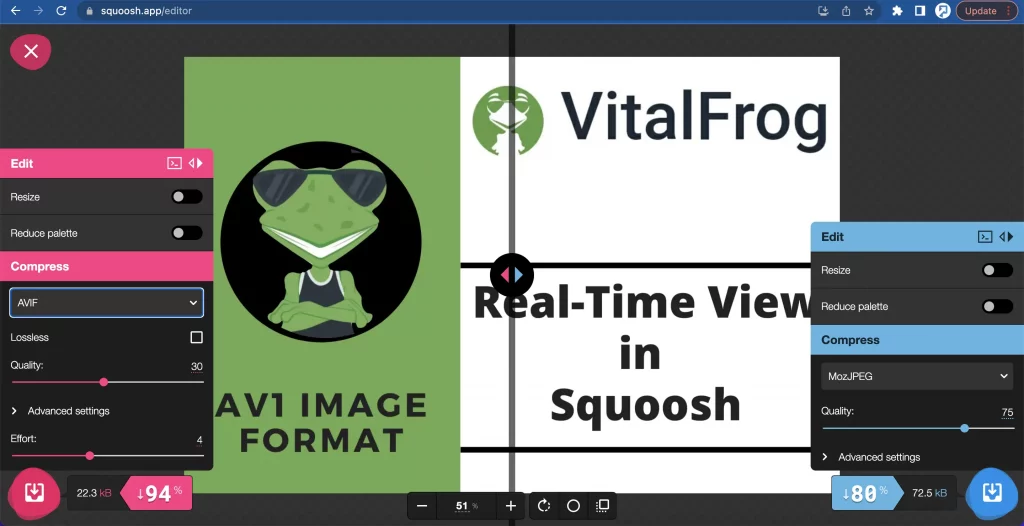
ที่ VitalFrog เราใช้ Squoosh เพื่อให้บรรลุเป้าหมายนี้ และฉันขอแนะนำเครื่องมือนี้ให้กับผู้อื่นที่ต้องการแปลงรูปภาพด้วย เราทำงานร่วมกับ Squoosh ด้วยเหตุผลสองประการ:
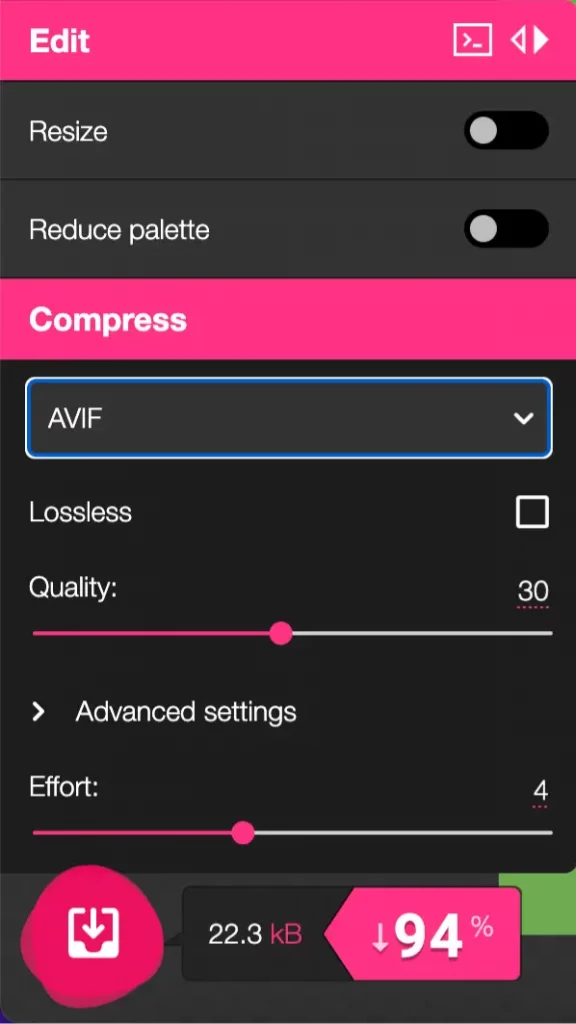
ควบคุม:
เมื่อใช้ Squoosh คุณสามารถควบคุมกระบวนการบีบอัดรูปภาพได้ทั้งหมด คุณสามารถตัดสินใจปรับคุณภาพของผลงานที่ต้องการ ใช้ความพยายาม และปรับขนาดรูปภาพได้

ด้วยวิธีนี้ คุณสามารถปรับขนาดไฟล์ของเอาต์พุตได้ ตัวอย่างเช่น หากคุณลดคุณภาพจาก 22 เหลือประมาณ 15 ขนาดจะลดลง แต่ฉันไม่แนะนำให้คุณทำเช่นนั้นเพราะคุณภาพของภาพจะแย่
มุมมองแบบเรียลไทม์:
ด้วย squoosh คุณสามารถเข้าถึงมุมมองแบบเรียลไทม์ของรูปภาพเมื่อคุณบีบอัด

คุณสามารถดูผลลัพธ์ได้ด้วยตัวเองว่าผลลัพธ์จะออกมาเป็นอย่างไรและแตกต่างจากไฟล์ต้นฉบับอย่างไรก่อนที่จะดาวน์โหลด
มีเครื่องมืออื่นๆ ที่สามารถช่วยแปลงรูปภาพของคุณจากรูปแบบต่างๆ เป็นรูปแบบภาพ AV1 แต่เราเลือกใช้ Squoosh เครื่องมืออื่นๆ เหล่านี้ได้แก่:
- Convertio
- แปลง
- Pixlied
- เอซกิฟ
เครื่องมือใดก็ตามที่คุณเลือกใช้ในการแปลงรูปภาพของคุณก็ถือว่าใช้ได้ ในที่สุดเราก็ได้ภาพของเราในรูปแบบที่ต้องการในตอนท้าย
บทสรุป
คำถามเกี่ยวกับการใช้ AVIF บนเว็บไซต์ของคุณหรือไม่ได้รับคำตอบ และตอนนี้คุณรู้แล้วว่าคุณจะได้อะไรจากการใช้งาน
แม้ว่าขั้นตอนการตั้งค่ากลไกการเจรจาเนื้อหาอาจดูเหมือนต้องใช้ความพยายามอย่างมาก โดยเฉพาะอย่างยิ่งเมื่อคุณต้องจัดการกับรูปภาพจำนวนมากบนเว็บไซต์ของคุณ Jake Archibald กล่าวโดยสรุปว่าการใช้ไฟล์ AVIF นั้นคุ้มค่า และคุณยังมี CDN ที่ทำให้สิ่งนี้ง่ายขึ้น โดยจัดการโดยอัตโนมัติ
ดังนั้นที่นี่คุณมีทุกอย่างจากฉัน รูปแบบภาพ AV1 อยู่ที่นี่เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของบุคคลและบริษัทผ่านการบีบอัดไฟล์ที่ดีขึ้น และนี่คือเหตุผลที่ Allliance for Open Media (AOMedia) พัฒนาขึ้น
ใช้รูปแบบภาพ AV1 และดูประสิทธิภาพของเว็บไซต์ของคุณดีขึ้นเมื่อเวลาผ่านไป
จากทีมของฉันและฉันที่ VitalFrog เราขอให้คุณโชคดี!
