您應該在您的網站上使用 AV1 圖像格式嗎?
已發表: 2022-08-02您一定聽說過 AV1 圖像格式,但您不太清楚是否在您的網站上使用 AVIF 文件。
我完全理解你。 與JPEG、WebP、PNG等其他圖像格式相比,AV1圖像格式還處於初級階段,所以我決定寫這篇文章來澄清你的疑惑。
首先,讓我們看一下 AVIF、WebP、JPEG 和 PNG 之間的區別,因此我們知道是否值得考慮這種新的圖像格式。
AVIF、WebP、JPEG 和 PNG:有什麼區別?
AV1 圖像格式到現在才出現了三年,不像 WebP 已經存在了 11 年、PNG 存在了 24 年、JPEG 存在了 29 年,但是這種新的圖像格式據說是圖像共享的下一個大事件用於網頁內容。
這些圖像格式之間的顯著區別在於它們的圖像質量與壓縮文件大小的比率。 AVIF 是最近開發的圖像格式,具有更好的圖像質量與壓縮文件大小的比率,因為它是對現有圖像格式的改進。
例如,如果您有一個文件大小為 1.25 MB 的 PNG 格式的圖像。 如果將此圖像轉換為 JPEG,同時保持良好的圖像質量,文件大小將減少到 76.62 KB; 這比原始文件少 94%。
獲取相同的圖像並將其轉換為 WebP,您將獲得 37.51 KB 的文件大小,比 PNG 中的原始文件小 97%。 但是,當您決定將同一圖像轉換為 AV1 圖像格式時,文件大小將減小到 16.86 KB,比原始文件質量好 99%。
請注意,將任何文件大小為 1.25 MB 的圖像轉換為 PNG 格式的結果可能與我上面使用的示例不同。 這只是我將下面的圖像轉換為不同格式而獲得的結果,同時保持相同的圖像質量,同時使用我將在本文後面向您展示的工具。

PNG格式的圖像1.25MB

JPEG 格式的圖像 76.62KB

WebP 中的圖像 37.51 KB
區別很明顯,AVIF 圖像文件為您提供高質量的圖像和較小的文件大小,它是唯一能很好地做到這一點的圖像格式。
即使 AV1 圖像格式的文件大小很小,它的尺寸限制也幾乎等於 JPEG。 AVIF 的尺寸限制為 65,536 x 65,536 像素,而 JPEG 的尺寸限制為 65,535 x 65,535 像素。 WebP 的尺寸限制為 16,383 x 16,383 像素,PNG 的尺寸限制為 2500 兆像素。
說了這麼多,現在的問題是,您是否應該在您的網站上使用 AV1 圖像格式?
好吧,我的回答是肯定的,我將引導您了解為什麼我認為在您的網站上使用 AVIF 文件是值得的,儘管這需要您做更多的工作。
我將在本文中繼續解釋這項工作是什麼,但現在,這裡是您應該在您的網站上使用 AVIF 文件的三個原因。
您應該在網站上使用 AVIF 文件的 3 個理由
與 WebP、JPEG 和 PNG 相比,AVIF 文件具有較高的圖像質量和較小的文件大小,以下是它們非常適合您的網頁圖像的三個原因。
1.它們減少了您的頁面加載時間
您網站的頁面加載時間是您網站上的網頁在瀏覽器中完全加載所需的時間。 由網頁的權重決定; 也就是說,網頁越輕,該網頁的加載時間就越快。
在減輕網頁重量方面,您可以通過以下方式完成:
- 優化你的代碼
- 優化字體
- 使用 CDN
- 優化圖像
在上述所有建議中,與我們現在討論的內容相關的是優化圖像,您可以通過調整圖像大小、壓縮文件大小以及選擇最適合您業務的格式來優化圖像。
這就是 AV1 圖像格式可以幫助您減少頁面加載時間的地方。 AV1 圖像格式文件大小較小,其提供的圖像質量使其成為適合企業的圖像格式。
AVIF 文件的小尺寸使瀏覽器能夠更快地呈現它們,並且它們也可以更快地通過網絡傳輸,這會影響您的網站頁面加載時間。
[案例研究] 處罰後網站重新設計的監控和優化
2. 他們提高你的 LCP 分數
如您所知,Largest Contentful Paint (LCP) 是 Google 的核心 Web Vitals 之一。 它測量網頁上最大元素被呈現並且對用戶可見的時間。
全球有超過 2 億個活躍網站,其中約 42% 的網站將圖像作為其在不同頁面上最大的內容繪畫元素。 為了提高 LCP 分數,需要優化這些圖像。
雖然提高網頁的 LCP 分數的過程不能完全通過僅優化圖像來實現,但您仍然需要處理阻止渲染的 JavaScript、CSS 代碼和其他東西。
由於我們的討論是關於圖像格式的,因此我將專注於優化圖像以提高 LCP 分數。
開發人員報告說,平均而言,僅將圖像格式轉換為 AVIF 後,他們的 LCP 分數就會提高 11%,而這僅僅是因為 AVIF 文件的大小很小。 JPEG 格式的 81 KB 圖像在 AVIF 格式中為 21 KB。
正如我之前所說,AV1 圖像格式的小文件大小使瀏覽器能夠更快地呈現它,並且它們通過網絡傳輸得更快。 正因為如此,用戶可以更快地看到圖像,並提高了 LCP 分數。
3. 他們是谷歌推薦的
在衡量網站的性能時,您可以選擇多種工具。 PageSpeed Insight 和 Lighthouse 是 Google 製作的工具,可幫助您根據一些網絡性能指標衡量網站的性能。
這兩個來自 Google 的工具建議在網站上使用 AVIF 文件,以加快下載速度並減少數據消耗。

Google 建議您使用這種圖像格式這一事實可能足以說明您應該在您的網站上使用這種圖像格式。
您可以使用 Google 提供的這些工具查看您的網站,並了解它對您的網站圖片的描述。
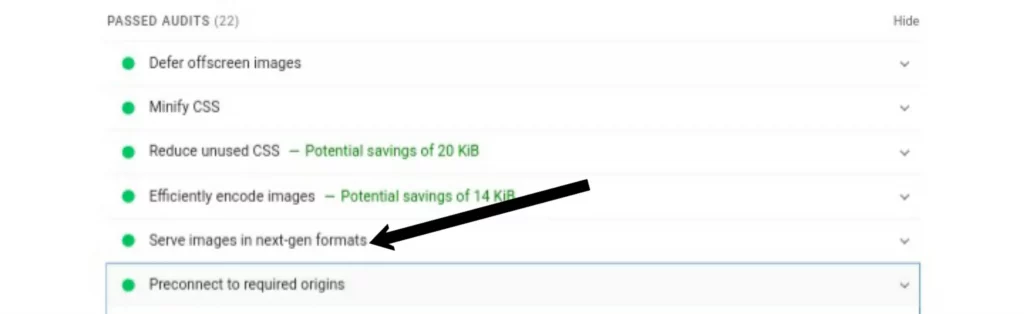
如果您當前在您的網站上使用 AVIF 或 WebP,您將在該工具報告的通過審核部分中找到它。

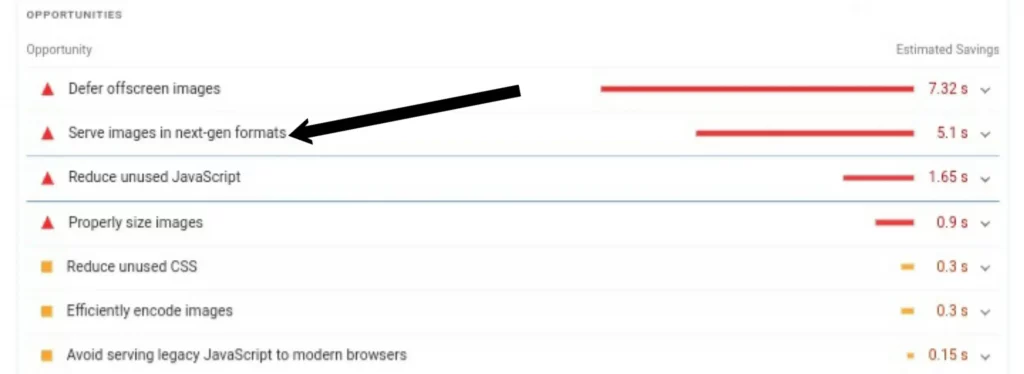
但是,如果您不在您的網站上使用這些圖像格式,您會在報告的“機會”部分找到它。

支持 AVIF 的瀏覽器
我簡要提到在您的網站上使用 AVIF 文件需要您自己做一些工作,這是因為某些瀏覽器支持 AV1 圖像格式,而不是全部。
上圖顯示了支持和不支持 AVIF 文件的瀏覽器列表。 綠色瀏覽器支持AVIF文件,紅色瀏覽器不支持。
支持AVIF的瀏覽器列表:
- 谷歌瀏覽器
- 安卓瀏覽器 101
- 火狐瀏覽器
- 歌劇
- 三星互聯網瀏覽器
不支持AVIF的瀏覽器列表:
- 百度瀏覽器
- KaiOS瀏覽器
- 微軟邊緣
- 微軟 Internet Explorer
- 歌劇迷你
- QQ瀏覽器
- 蘋果瀏覽器
- UC瀏覽器
支持這種圖像格式的瀏覽器的數量隨著時間的推移而增加,我們仍然預計隨著時間的推移會增加。 所以這根本不是問題。

Chrome 瀏覽器支持這種格式的事實意味著大約 70% 的用戶正在使用支持這種格式的瀏覽器。 但是其他用戶呢? 你不想忽視它們,這就是工作的用武之地。
由於大約 30% 的用戶使用不支持 AVIF 文件的瀏覽器,因此當他們加載您的頁面時,AVIF 文件將不會被呈現,用戶將無法查看它們。
![[青蛙圖像 AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
這是 AV1 圖像格式的圖像,如果您現在可以查看,這意味著您正在使用綠色瀏覽器,根據我之前向您展示的圖表。 但是如果你不能,那麼你的就是紅色的,這與使用紅色瀏覽器的用戶發生的事情是一樣的。
這就需要您了解在網站上使用 AV1 圖像格式的正確方法,以確保 30% 的用戶在嘗試了解缺少的網頁時不會有糟糕的體驗。
支持 AVIF 的內容管理系統
截至撰寫本文時,並非所有內容管理系統 (CMS) 都支持本地上傳 AV1 圖像格式; 只有少數 CMS 支持這一點, Drupal就是其中之一。
WordPress、Magento、Joomla、Wix 和 Ghost 等其他 CMS 不支持在本地上傳 AVIF 文件,但您可以使用圖像 CDN 來解決此問題,並將 AVIF 文件託管在主服務器之外。
WordPress 有圖像 CDN 插件,例如 ShortPixel Adaptive Image,你可以使用,Magento 也有為此目的的擴展; 其中之一是 ImageKit 圖像管理。 有了這個,您可以在您的網站上使用 AVIF 文件,並為您的用戶提供加載速度比其他圖像格式更快的高質量圖像。
但是,即使您在網站上成功使用了 AV1 圖像格式,您仍然需要進行一些設置,以便不支持這種圖像格式的瀏覽器可以加載替代圖像而不是 AVIF 文件。 那麼,讓我向您展示在您的網站上使用 AVIF 文件的正確方法。
如何在您的網站上使用 AV1 圖像格式
在網頁上提供圖片時,會使用圖片標籤 <img>,但對於 AV1 圖片格式,您不能使用該標籤,因為瀏覽器不支持此圖片格式。 我們這裡只有兩個選項,它們是:
使用內容協商
內容協商是一種機制,允許您在網頁上提供同一資源的各種表示。 完成後,瀏覽器將不得不從各種表示中進行選擇,然後找到它支持的表示並呈現它。
當對圖像使用內容協商時,會使用圖片標籤 <picture>,然後您必須提供瀏覽器可以選擇和呈現的不同圖像格式。
這是如何完成的示例:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
在這裡,在這種情況下,我提供了 AV1 圖像格式,但我還包括 WebP 和 JPEG 格式,這些被稱為後備圖像。
這就是它的工作原理。 當瀏覽器看到這段代碼並需要渲染圖像時,它會檢查它最支持的圖像格式。 如果瀏覽器支持 AVIF 文件,那麼它將立即呈現。
但在其他不支持 AVIF 文件的瀏覽器中,瀏覽器會跳過 AV1 圖像格式並使用備用圖像格式、WebP 和 JPEG。 瀏覽器呈現它支持的這些格式中的任何一種,並且用戶可以看到除 AVIF 之外的另一種格式的圖像。
儘管這似乎需要做很多工作,但這是值得的,因為您可以從在您的網站上使用 AVIF 文件獲得好處。
但這不是解決使用 AVIF 文件問題的唯一方法。 還有另一種方法可以在您的網站上使用 AV1 圖像格式,這比這容易得多。
使用圖像 CDN
使用圖像 CDN 來提供 AV1 圖像格式比自己處理代碼要容易得多。 雖然內容交付網絡 (CDN) 也與內容協商機制一起工作,但唯一的區別是您不是自己為各種圖像格式提供服務的人; CDN 會自動完成這一切。
圖片 CDN 將您的圖片鏈接到一個 URL,然後自動將支持的圖片格式提供給您的用戶使用的任何瀏覽器。
執行此操作的圖像 CDN 的一個示例是 Imgix。 它使用添加到圖像 URL 中的 auto=format 參數來自動處理內容協商。 前面提到的 WordPress 圖片 CDN 插件和 Magento 擴展也可以幫助解決這個問題,但您可以使用您選擇的任何圖片 CDN。
除了使用圖像 CDN 允許您在網站上使用 AV1 圖像格式這一事實之外,根據 Google 的 Katie Hempenius 的說法,“切換到圖像 CDN 可以節省 40-80% 的圖像文件大小。”
這使您的網頁比您必須直接在您的網站上提供圖像時更輕,從而為您提供更快的加載時間。
據說 AV1 圖像格式是 Web 內容圖像共享的下一件大事,它有可能完全取代其他圖像格式,而且這可能很快就會發生。 因此,使用這種圖像格式正迅速成為正確的做法,而圖像 CDN 使這變得更加容易。
現在您已經清楚應該在您的網站上使用 AV1 圖像格式以及如何完成它,讓我們花點時間看看如何創建 AVIF 文件。
如何創建您的 AVIF 文件
在創建 AVIF 文件時,您可以通過兩種方式執行此操作:
使用圖像編輯器
由於 AVIF 圖像格式已經推出三年,只有少數圖像編輯器允許您以 AV1 圖像格式導出圖像。 我們只有兩個,它們是:
- 適用於 Windows 和 Linux 的 GIMP
- 微軟油漆
Adobe Photoshop 尚不支持 AVIF 文件,但他們很可能會在社區成員開始請求時支持它。 但是現在,您可以使用這兩個圖像編輯器來獲取您的 AVIF 圖像。
[電子書] 使用 Oncrawl 自動化 SEO
 閱讀電子書
閱讀電子書使用圖像壓縮工具
由於您沒有很多圖像編輯器可以處理 AVIF 文件,因此您可以將圖像保存為任何其他格式並使用圖像壓縮工具進行轉換。
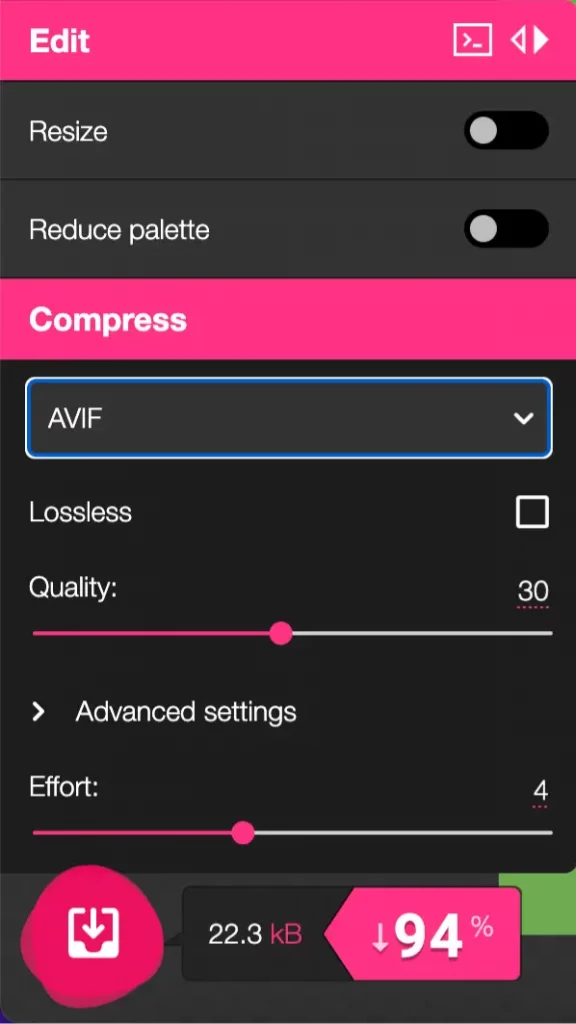
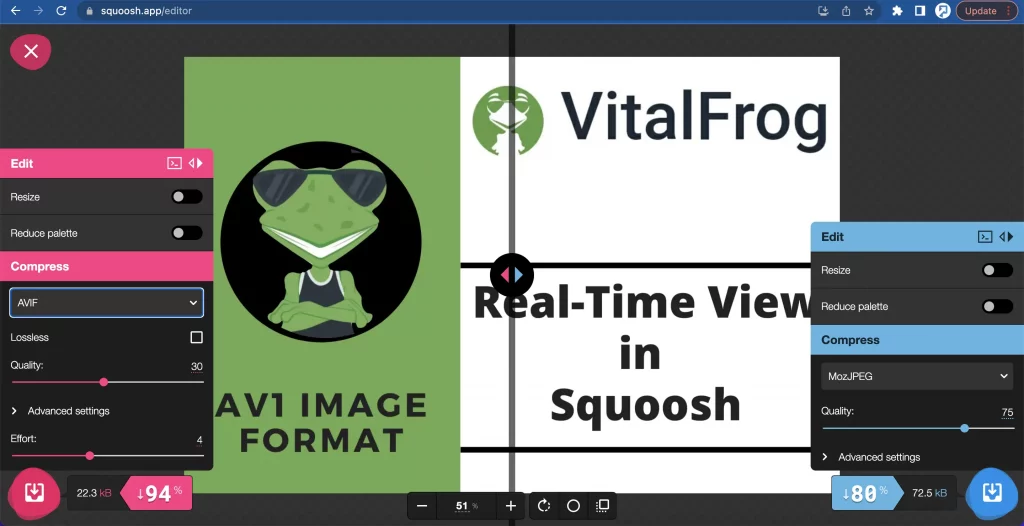
在 VitalFrog,我們使用 Squoosh 來實現這一點,我會向其他想要轉換圖像的人推薦這個工具。 我們與 Squoosh 合作的主要原因有兩個:
控制:
使用 Squoosh 時,您可以完全控製圖像壓縮過程。 您可以決定調整想要獲得的輸出質量、工作量以及調整圖像大小。

有了這個,您可以調整輸出的文件大小。 例如,如果您將質量從 22 降低到大約 15,則尺寸會下降,但我不建議您這樣做,因為圖像質量會很差。
實時視圖:
使用 squoosh,您可以在壓縮圖像時訪問圖像的實時視圖。

即使在下載之前,您也可以自己查看輸出的內容以及它與原始文件的不同之處。
還有其他工具可以幫助您將圖像從不同格式轉換為 AV1 圖像格式,但我們選擇使用 Squoosh。 這些其他工具包括:
- 轉換
- 轉換
- 小精靈
- 伊茲吉夫
無論您選擇使用哪種工具轉換圖像都可以; 畢竟,我們最後得到了我們想要的格式的圖像。
結論
是否在您的網站上使用 AVIF 的問題已經得到解答,您現在知道使用它可以獲得什麼。
儘管設置內容協商機制的過程似乎需要做很多工作,尤其是當您處理網站上的大量圖像時,Jake Archibald 在他的結論中說,使用 AVIF 文件是值得的。 而且您還有 CDN 可以讓這更容易,自動處理。
所以在這裡,你從我這裡得到了一切; AV1 圖像格式通過更好的文件壓縮來最大化個人和公司的網站性能。 這就是 Allliance for Open Media (AOMedia) 開發它的原因。
使用 AV1 圖像格式並觀察您的網站性能隨著時間的推移而提高。
我和我在 VitalFrog 的團隊祝您好運!
