Стоит ли использовать форматы изображений AV1 на своем веб-сайте?
Опубликовано: 2022-08-02Вы, должно быть, слышали о формате изображений AV1, но не совсем понимаете, использовать ли файлы AVIF на своем веб-сайте.
Я полностью понимаю тебя. Формат изображения AV1 все еще находится на ранней стадии развития по сравнению с другими форматами изображений, такими как JPEG, WebP и PNG, поэтому я решил написать вам эту статью, чтобы прояснить ваши сомнения.
Во-первых, давайте посмотрим на разницу между AVIF, WebP, JPEG и PNG, чтобы мы знали, стоит ли рассматривать этот новый формат изображения.
AVIF, WebP, JPEG и PNG: в чем разница?
Формат изображения AV1 существует всего три года, в отличие от WebP, который существует уже 11 лет, PNG — 24 года, а JPEG — 29 лет. для веб-контента.
Существенная разница между этими форматами изображений заключается в соотношении качества изображения и размера сжатого файла. AVIF, недавно разработанный формат изображения, имеет лучшее соотношение качества изображения к размеру сжатого файла, поскольку он служит усовершенствованием существующего формата изображения.
Например, если у вас есть изображение в формате PNG с размером файла 1,25 МБ. Если вы конвертируете это изображение в JPEG, сохраняя при этом хорошее качество изображения, размер файла уменьшится до 76,62 КБ; это на 94 процента меньше, чем исходный файл.
Взяв то же изображение и конвертировав его в формат WebP, вы получите файл размером 37,51 КБ, что на 97 % меньше исходного файла в формате PNG. Но когда вы решите преобразовать это же изображение в формат изображения AV1, размер файла уменьшится до 16,86 КБ, что на 99 процентов меньше исходного файла с хорошим качеством.
Обратите внимание, что ваш результат преобразования любого изображения с размером файла 1,25 МБ в формат PNG может отличаться от примера, который я использовал выше. Это просто результат, который я получил от преобразования изображения ниже в различные форматы при сохранении того же качества изображения, используя инструмент, который я покажу вам позже в этой статье.

Изображение в PNG 1.25MB

Изображение в формате JPEG 76,62 КБ

Изображение в WebP 37,51 КБ
Разница очевидна: файлы изображений AVIF предоставляют вам высококачественные изображения и небольшие размеры файлов, и это единственный формат изображений, который делает это хорошо.
Даже при небольшом размере файла формата изображения AV1 он имеет ограничение по размеру, почти такое же, как у JPEG. Предел размера AVIF составляет 65 536 x 65 536 пикселей, а размер JPEG — 65 535 x 65 535 пикселей. Ограничение размера WebP составляет 16 383 x 16 383 пикселей, а для PNG — 2500 мегапикселей.
При всем при этом возникает вопрос, следует ли вам использовать формат изображения AV1 на своем веб-сайте?
Что ж, мой ответ «да», и я расскажу вам о нескольких причинах, почему я считаю, что использование файлов AVIF на вашем веб-сайте того стоит, даже если это требует от вас гораздо больше работы.
Я объясню, что это за работа, когда мы будем двигаться дальше в этой статье, а пока вот три причины, по которым вам следует использовать файлы AVIF на своем веб-сайте.
3 причины, по которым вы должны использовать файлы AVIF на своем веб-сайте
Файлы AVIF имеют высокое качество изображения и меньший размер файла по сравнению с WebP, JPEG и PNG, и вот три причины, по которым они хорошо подходят для изображений вашей веб-страницы.
1. Они сокращают время загрузки вашей страницы
Время загрузки страницы вашего веб-сайта — это время, которое требуется веб-страницам вашего сайта для полной загрузки в браузере. Определяется весом веб-страницы; то есть чем светлее веб-страница, тем быстрее время загрузки этой веб-страницы.
Когда дело доходит до уменьшения веса вашей веб-страницы, вы можете сделать это следующим образом:
- Оптимизация вашего кода
- Оптимизация шрифтов
- Использование CDN
- Оптимизация ваших изображений
Среди всех вышеперечисленных предложений одно, связанное с тем, что мы сейчас обсуждаем, — это оптимизация ваших изображений, и вы можете оптимизировать свои изображения, изменив их размер, сжав их размер файла и выбрав формат, наиболее подходящий для вашего бизнеса.
И именно здесь формат изображения AV1 может помочь вам сократить время загрузки страницы. Формат изображения AV1 имеет небольшой размер файла, а качество изображения, которое он предлагает, делает его подходящим форматом изображения для бизнеса.
Небольшой размер файлов AVIF позволяет браузеру отображать их быстрее, а также они быстрее передаются по сети, что влияет на время загрузки страницы вашего сайта.
[Кейс] Мониторинг и оптимизация редизайна сайта после штрафа
2. Они улучшают ваш балл LCP
Как вы знаете, Largest Contentful Paint (LCP) является одним из основных веб-приложений от Google. Он измеряет время до момента, когда самый большой элемент на веб-странице отображается и становится видимым для пользователей.
В мире насчитывается более 200 миллионов активных веб-сайтов, и около 42% этих веб-сайтов имеют изображения в качестве самого большого элемента рисования на разных страницах. Чтобы улучшить оценку LCP, эти изображения необходимо оптимизировать.
Хотя процесс улучшения оценки LCP вашей веб-страницы не может быть полностью достигнут только за счет оптимизации изображений, вам все равно придется иметь дело с блокирующим рендеринг JavaScript, кодами CSS и другими вещами.
Поскольку наше обсуждение касается формата изображения, я бы сосредоточился на оптимизации изображений для улучшения оценки LCP.
Разработчики сообщают, что в среднем их оценка LCP улучшилась на 11 % только после преобразования форматов изображений в AVIF, и это возможно только потому, что файлы AVIF имеют небольшой размер. Изображение размером 81 КБ в формате JPEG будет иметь размер 21 КБ в формате AVIF.
Как я уже говорил ранее, небольшой размер файла изображения формата AV1 позволяет браузеру быстрее отображать его, и они быстрее передаются по сети. Из-за этого изображения становятся видны пользователю быстрее, а оценка LCP улучшается.
3. Их рекомендует Google
При измерении производительности веб-сайта вы можете выбрать один из нескольких инструментов. PageSpeed Insight и Lighthouse — это инструменты, разработанные Google, чтобы помочь вам измерить производительность вашего веб-сайта на основе некоторых показателей веб-производительности.
Эти два инструмента от Google рекомендуют использовать файлы AVIF на веб-сайтах для более быстрой загрузки и меньшего потребления данных.

Тот факт, что Google рекомендует вам использовать этот формат изображения, вероятно, является достаточной причиной, почему вы должны использовать этот формат изображения на своем веб-сайте.
Вы можете проверить свой веб-сайт с помощью этих инструментов от Google и узнать, что он говорит об изображениях на вашем веб-сайте.
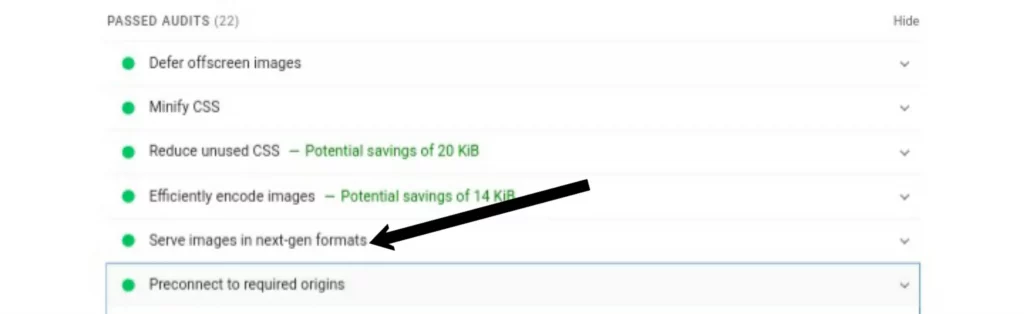
Если вы в настоящее время используете AVIF или WebP на своем веб-сайте, вы найдете это в разделе « Пройденные аудиты » отчета от инструмента.

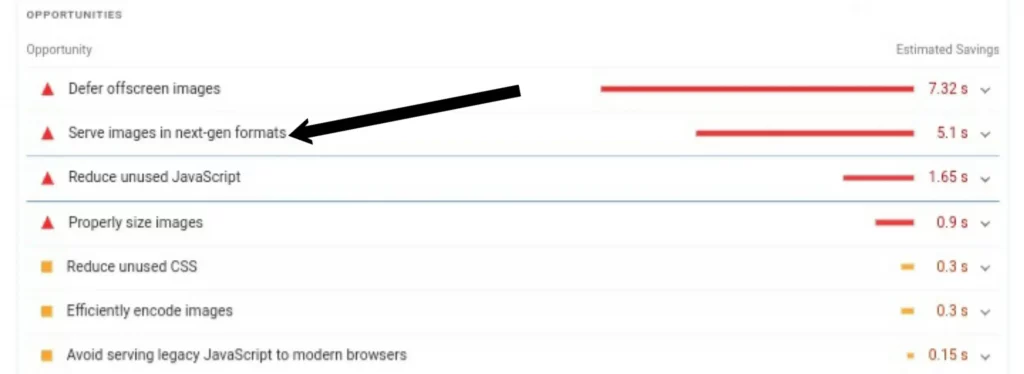
Но если вы не используете эти форматы изображений на своем веб-сайте, вы найдете их в разделе « Возможности » отчета.

Браузеры, поддерживающие AVIF
Я кратко упомянул, что использование файлов AVIF на вашем веб-сайте требует некоторой работы с вашей стороны, и это связано с тем, что форматы изображений AV1 поддерживаются не всеми браузерами, а некоторыми.
На приведенной выше диаграмме показан список браузеров, которые поддерживают и не поддерживают файлы AVIF. Браузеры, отмеченные зеленым цветом, поддерживают файлы AVIF, а браузеры, отмеченные красным цветом, — нет.
Список браузеров, поддерживающих AVIF:
- Гугл Хром
- Android-браузер 101
- Мозилла Фаерфокс
- Опера
- Интернет-браузер Самсунг
Список браузеров, не поддерживающих AVIF:
- Браузер Биаду
- KaiOS Браузер
- Microsoft Edge
- Microsoft Internet Explorer
- опера мини
- QQ Браузер
- Сафари
- UC Браузер
Количество браузеров, поддерживающих этот формат изображения, со временем выросло, и мы по-прежнему ожидаем, что оно будет увеличиваться даже с течением времени. Так что это вообще не проблема.
Тот факт, что браузер Chrome поддерживает этот формат, означает, что около 70% ваших пользователей используют браузер, поддерживающий этот формат. Но как быть с остальными пользователями? Вы не хотите пренебрегать ими, и здесь начинается работа.
Поскольку около 30% ваших пользователей используют браузеры, не поддерживающие файлы AVIF, при загрузке вашей страницы файл AVIF не будет отображаться, и пользователи не смогут его просматривать.

![[ИЗОБРАЖЕНИЕ ЛЯГУШКИ AVIF]](/uploads/article/12070/ICDQCKm0tHvRydE3.avif)
Вот изображение в формате изображения AV1, и если вы можете просмотреть его сейчас, это означает, что вы используете браузер, выделенный зеленым цветом, в соответствии с диаграммой, которую я показал вам ранее. Но если вы не можете, то ваш выделен красным, и это то же самое, что произойдет с пользователем, использующим браузеры, выделенные красным цветом.
Это создает необходимость в том, чтобы вы понимали, как правильно использовать формат изображения AV1 на веб-сайте, чтобы убедиться, что 30% ваших пользователей не испытают негативных эмоций на вашей веб-странице, пытаясь понять, чего не хватает.
Системы управления контентом, поддерживающие AVIF
На момент написания этой статьи не все системы управления контентом (CMS) поддерживают локальную загрузку изображений в формате AV1; только несколько CMS поддерживают это, и Drupal — одна из них.
Другие CMS, такие как WordPress, Magento, Joomla, Wix и Ghost, не поддерживают локальную загрузку файлов AVIF, но вы можете использовать CDN изображений, чтобы решить эту проблему и разместить файлы AVIF за пределами вашего основного сервера.
В WordPress есть плагины CDN для изображений, такие как ShortPixel Adaptive Image, которые вы можете использовать, а в Magento также есть расширения для этой цели; один из них — ImageKit Image Management. Благодаря этому вы можете использовать файл AVIF на своем веб-сайте и предоставлять своим пользователям высококачественные изображения, которые загружаются быстрее, чем другие форматы изображений.
Но даже если вы успешно загрузили формат изображения AV1 на свой веб-сайт, вам все равно нужно настроить некоторые вещи, чтобы браузеры, которые не поддерживают этот формат изображения, могли иметь альтернативное изображение для загрузки вместо файла AVIF. Итак, позвольте мне показать вам, как правильно использовать файл AVIF на вашем веб-сайте.
Как использовать формат изображения AV1 на своем веб-сайте
При показе изображения на веб-странице используется тег изображения <img>, но для формата изображения AV1 вы не можете использовать его из-за того, что браузеры не поддерживают этот формат изображения. Здесь у нас есть только два варианта, а именно:
Использование согласования контента
Согласование контента — это механизм, который позволяет вам обслуживать различные представления одного и того же ресурса на веб-странице. Когда это будет сделано, браузеру придется выбирать из различных представлений, а затем находить то, которое он поддерживает, и отображать его.
При использовании согласования содержимого для изображений используется тег изображения <picture>, и тогда вам нужно обслуживать различные форматы изображений, которые браузер может выбирать и отображать.
Вот пример того, как это делается:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Здесь, в данном случае, у меня обслуживается формат изображений AV1, но я также включаю в него форматы WebP и JPEG, и они называются резервными изображениями.
Вот как это работает. Когда браузер видит этот код и ему нужно отобразить изображение, он проверяет формат изображения, который лучше всего поддерживает. Если браузер поддерживает файл AVIF, он будет отображаться немедленно.
Но в случае других браузеров, которые не поддерживают файлы AVIF, браузер пропускает формат изображения AV1 и использует резервные форматы изображений, WebP и JPEG. Браузер отображает любой из этих форматов, который он поддерживает, и пользователи могут видеть изображение в другом формате, отличном от AVIF.
Хотя кажется, что предстоит проделать большую работу, она того стоит из-за преимуществ, которые вы получаете от использования файлов AVIF на своем веб-сайте.
Но это не единственный способ решить проблему использования файлов AVIF. Есть еще один способ использовать формат изображения AV1 на своем веб-сайте, который намного проще, чем этот.
Использование изображений CDN
Использование CDN изображений для обслуживания формата изображений AV1 намного проще, чем работа с кодом самостоятельно. Хотя сети доставки контента (CDN) также работают с механизмом согласования контента, единственное отличие состоит в том, что вы не обслуживаете различные форматы изображений самостоятельно; CDN делает все это автоматически.
CDN изображений связывает ваше изображение с URL-адресом, а затем автоматически предоставляет поддерживаемый формат изображения в любой браузер, используемый вашими пользователями.
Примером CDN изображений, который делает это, является Imgix. Он использует параметр auto=format, который добавляется к URL-адресу изображения, для автоматической обработки согласования содержимого. Плагин WordPress Image CDN и расширение Magento, упомянутые ранее, также могут помочь в этом, но вы можете использовать любой Image CDN по вашему выбору.
По словам Кэти Хемпениус из Google, помимо того факта, что использование CDN изображений позволяет использовать формат изображений AV1 на вашем веб-сайте, «переход на CDN изображений может сэкономить 40–80% размера файла изображения».
И это делает вашу веб-страницу легче, чем когда вам нужно размещать изображение непосредственно на вашем веб-сайте, что ускоряет время загрузки.
Формат изображения AV1 считается следующим важным событием в обмене изображениями для веб-контента, и у него есть потенциал полностью заменить другой формат изображения, и это может произойти в ближайшее время. Таким образом, использование этого формата изображения быстро становится правильным, а сети доставки изображений делают это еще проще.
Теперь, когда вам ясно, что вы должны использовать формат изображения AV1 на своем веб-сайте и как это сделать, давайте уделим минуту и посмотрим, как создать файл AVIF.
Как создать свой файл AVIF
Когда дело доходит до создания файлов AVIF, вы можете сделать это двумя способами:
С редактором изображений
Поскольку формат изображения AVIF доступен уже три года, только несколько графических редакторов позволяют экспортировать изображение в формат изображения AV1. У нас их всего два, а именно:
- GIMP для Windows и Linux
- Microsoft Paint
Adobe Photoshop еще не поддерживает файлы AVIF, но есть вероятность, что они будут поддерживать его, как только члены их сообщества начнут запрашивать его. Но пока вы можете работать с этими двумя редакторами изображений, чтобы получить изображение AVIF.
[Электронная книга] Автоматизация SEO с помощью Oncrawl
 Читать электронную книгу
Читать электронную книгуС помощью инструмента сжатия изображений
Поскольку у вас не так много редакторов изображений, позволяющих работать с файлами AVIF, вы можете сохранить изображение в любом другом формате и использовать инструмент сжатия изображения для его преобразования.
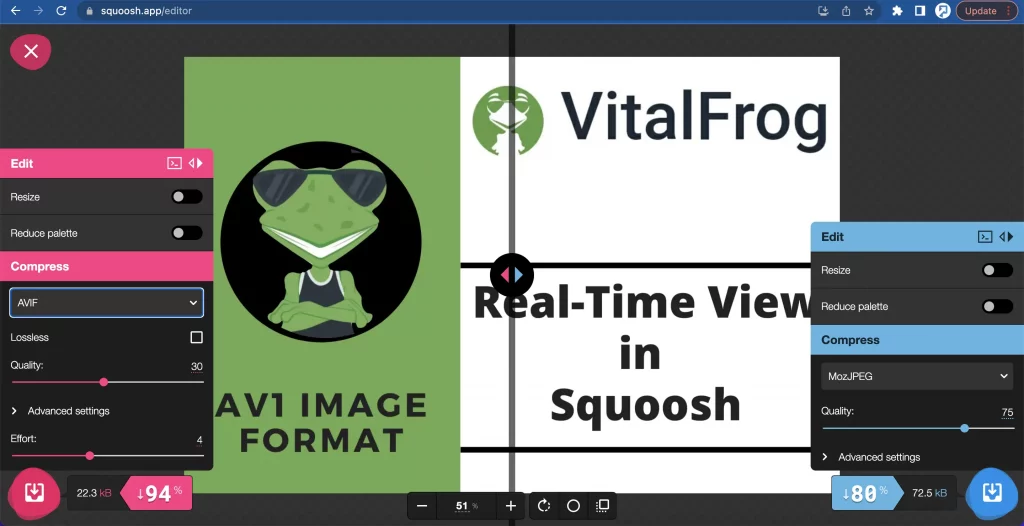
В VitalFrog мы используем Squoosh для достижения этой цели, и я бы порекомендовал этот инструмент другим, кто также хочет преобразовать свое изображение. Мы работаем со Squoosh по двум основным причинам:
Контроль:
Используя Squoosh, вы полностью контролируете процесс сжатия изображений. Вы можете настроить качество вывода, которое вы хотите получить, усилие, а также изменить размер изображения.

При этом вы можете настроить размер выходного файла. Например, если вы уменьшите качество с 22 до примерно 15, будет падение размера, но я бы не советовал вам этого делать, потому что качество изображения будет плохим.
Просмотр в реальном времени:
С помощью squoosh вы можете получить доступ к просмотру изображения в реальном времени по мере его сжатия.

Вы можете сами увидеть, каким будет результат и насколько он отличается от исходного файла еще до его загрузки.
Существуют и другие инструменты, которые могут помочь преобразовать ваше изображение из разных форматов в формат изображения AV1, но мы решили использовать Squoosh. Эти другие инструменты включают в себя:
- Преобразование
- Преобразовать
- Pixlied
- Эзгиф
Какой бы инструмент вы ни выбрали для преобразования своего изображения, все в порядке; в конце концов, у нас есть изображение в желаемом формате в конце.
Вывод
На вопрос, использовать AVIF на вашем веб-сайте или нет, дан ответ, и теперь вы знаете, что вы получите от его использования.
Хотя процесс настройки механизма согласования контента может показаться трудоемким, особенно когда вы имеете дело с большим количеством изображений на своем веб-сайте, Джейк Арчибальд в своем заключении сказал, что использование файлов AVIF того стоит. И у вас также есть CDN, которые облегчают эту задачу, обрабатывая ее автоматически.
Итак, вот вам все это от меня; Формат изображений AV1 призван максимально повысить производительность веб-сайтов отдельных лиц и компаний за счет лучшего сжатия файлов. И именно по этой причине Альянс открытых медиа (AOMedia) разработал его.
Используйте форматы изображений AV1 и наблюдайте, как производительность вашего сайта со временем улучшается.
От моей команды и меня в VitalFrog мы желаем вам удачи!
