Qu'est-ce que la conception Web à défilement parallaxe ? | Exemples de conception de parallaxe
Publié: 2022-10-07Qu'est-ce que Parallax Scrolling ou Parallax Scrolling web design ?
Le défilement de parallaxe peut être défini comme un type spécial de technique de défilement, où les images d'arrière-plan se déplacent plus lentement que les images de premier plan. Cela crée une impression de profondeur sur le site Web 2D. Parallax Scrolling est l'une des techniques de conception Web les plus tendances qui offrent une expérience inoubliable. C'est une tendance que beaucoup d'entreprises de conception Web vont vous recommander ces jours-ci. Avant d'aller de l'avant avec leur suggestion, il est important que vous en sachiez un peu plus sur le défilement de parallaxe par vous-même. Bien qu'il s'agisse d'un simple mouvement, il rend les sites Web dynamiques et communicatifs. Cela implique la création de différentes couches d'images qui se déplacent à une vitesse différente lorsqu'elles défilent dans un navigateur. De plus, les programmeurs peuvent concevoir des parties autodéterminées d'une image qui bouge et qui est généralement un personnage ou un avatar mobile dans un paysage numérique donné.
Nouveau dans la technologie de conception Web,
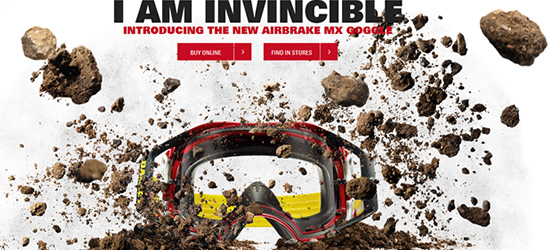
L'effet de parallaxe implique de déplacer des images d'arrière-plan et de premier plan à des vitesses variables pour créer l'illusion d'une profondeur 3D (bien sûr, rien de moins qu'une troisième dimension attirerait l'attention d'un internaute de nos jours), c'est pourquoi vous ne voulez que les meilleures entreprises de marketing numérique vous fournir ce service. La tendance s'accélère déjà avec un certain nombre d'acteurs majeurs de l'industrie. Des marques comme Nike, Oakley (photo ci-dessus) et de nombreuses autres capitalisent déjà sur les sites de défilement parallaxe en offrant à leurs utilisateurs une expérience Web plus enrichissante et plus mémorable.
Défilement de parallaxe : une brève introduction
Fait : un design attrayant améliore la perception des visiteurs de votre site Web. Les internautes d'aujourd'hui ont besoin d'une expérience plus dynamique pour conjurer l'ennui et réduire l'impulsion du « bouton de retour ». Il n'y a pas de meilleur moyen de gérer leur courte durée d'attention que par le biais de la conception Web parallaxe, l'une des formes les plus intelligentes et les plus engageantes d'une refonte de site Web. Mais tout comme chaque pièce a deux faces, il y a des avantages et des inconvénients au défilement parallaxe que les curieux devraient bien connaître. Alors asseyez-vous et détendez-vous pendant que nous vous montrons les caractéristiques gagnantes d'un nouvel élément de conception révolutionnaire et à quel point il remodèle le Web, à tel point qu'il figure en tête de liste des services de refonte de site Web les plus demandés pour les grandes marques à travers le monde.

Crédits image : Oakley.com
Top 3 des exemples de conception de sites Web à défilement parallaxe :

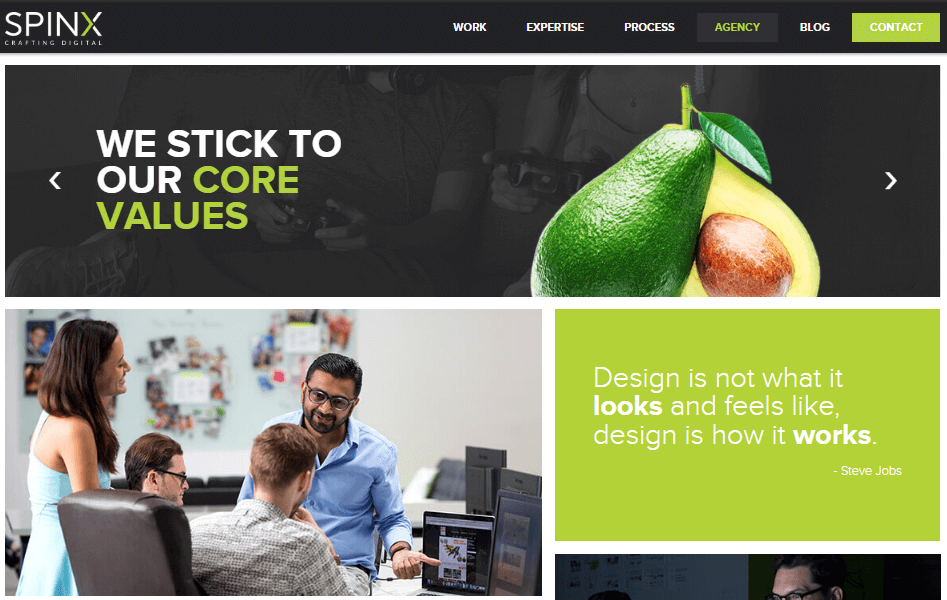
Source : Beargrylls.com

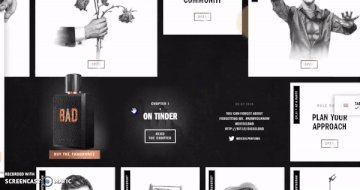
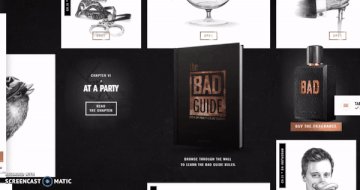
Source : bad.diesel.com

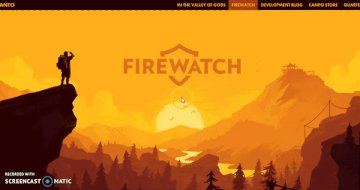
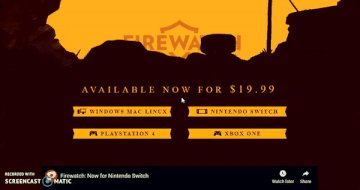
Source : firewatchgame.com
Technologie
Lorsque Flash était roi, nous pensions avoir atteint la Mecque de l'animation Web. Mais il y avait quelques défauts : principalement, Flash n'était pas convivial pour les moteurs de recherche. Ce n'était pas quelque chose que les meilleures agences de référencement étaient recommandées pour la visibilité de votre marque en ligne. Encore une chute ? Un « géant de la technologie », qui excelle dans l'image de marque de ses propres produits que dans la création d'une expérience technologique véritablement intégrée, n'a pas inclus Flash sur ses appareils mobiles. Ainsi, pour contourner ces pièges, nous utilisons HTML 5, jQuery, CSS3, JavaScript et diverses autres technologies pour produire le défilement parallaxe (comme avec le site que nous avons créé pour RBC Records ).

Crédits image : RBC-Records.com
Avantages et utilisations des sites Web à défilement parallaxe
1. Pour les sites de produits
En tant que nouveau venu flashy sur le bloc, la conception Web de parallaxe n'a aucune difficulté à épater les nouveaux visiteurs du site, surtout si vous êtes une marque ou un site bien établi qui reçoit beaucoup de trafic à partir de mots-clés de produits spécifiques. Découvrez Bagigia , qui utilise des photos de produits surdimensionnées avec des angles révélateurs pour fournir des points de conversation (et des points de conversion) à fort impact.


Crédits image : Bagigia.com
2. Conception suralimentée + expérience utilisateur
Je sais que nous aimons nous considérer comme des créatures avancées de l'évolution, mais avouons-le : tout comme les oiseaux, nous sommes distraits par des choses lumineuses et brillantes (en particulier en tant que consommateurs Web), et la conception Web parallaxe est le nouveau morceau de feuille que nous 'ai ramassé pour notre nid d'oiseau. Nintendo Australie ne nous facilite pas la tâche avec l'une des utilisations les plus cool de la parallaxe que nous ayons vues sur le Web à ce jour. La fonction de défilement qu'ils utilisent révèle des pages et du contenu en taille réelle lorsque les utilisateurs sont attirés vers et le long de leur site pour Mario Kart.

Crédits image : Nintendo.com.au
3. Réduire le taux de rebond
Pour ceux d'entre vous qui ne le savent pas, le taux de rebond indique le nombre de visiteurs qui visitent votre site et cliquent sur le redoutable bouton Retour avant d'explorer d'autres pages de votre site. Inutile de dire qu'un taux de rebond élevé a un impact négatif sur le classement de votre site. Voici donc le plus intelligent : un site Web de parallaxe a déjà un taux de rebond réduit intégré du fait qu'il s'agit d'un site à défilement d'une page ; il n'y a tout simplement pas d'autres pages vers lesquelles naviguer. En plus de cela, un site Web de parallaxe offre une expérience dynamique qui encourage les utilisateurs à rester plus longtemps sur la page.

4. Narration améliorée
Les tendances n'évoluent pas sans quelques rebelles à contre-courant. Les pionniers de la technologie repoussent continuellement les limites de la narration contemporaine, alors à quoi bon s'accrocher à des méthodes dépassées de présentation de produits ou d'informations ? L'utilisation du défilement parallaxe pour améliorer votre narration donne à vos utilisateurs la possibilité de révéler un contenu dynamique sur vos produits lorsqu'ils naviguent dans les récits que vous souhaitez qu'ils explorent. En bref, cela transforme votre site Web en un livre pop-up virtuel inoubliable que les lecteurs ne voudront pas lâcher. Jetez un coup d'œil au design époustouflant d'Activer . Ils combinent une histoire de produit interactive avec des visuels étonnants pour souligner les exigences de leur consommateur idéal.

Crédits image : Activatedrinks.com
5. Générez des backlinks naturels + des partages sociaux
Comme n'importe quel artiste vous le dira, il n'y a rien de plus honteux que de supplier les gens de venir à vos spectacles. De la même manière, il n'y a rien de digne à mendier pour vos backlinks vers votre site non plus. Générer des backlinks de manière organique n'est pas facile ; soit votre contenu doit être frais et désirable, soit vous devez avoir un produit incroyable. Mais il existe une option digne. Avoir un site Web de parallaxe favorise une plus grande chance de backlinking car sa conception innovante améliore la désirabilité de votre site. Tout comme nous avons montré les exemples dans cet article, d'autres seront enclins à vous faire la même chose. Votre site unique sera à lui seul un bon point de départ pour générer des backlinks naturels sur le Web et créer des partages sur les plateformes de médias sociaux. Et le show ne veut pas être à la pointe du « cool » ?
En conclusion
Certains des sites Web les plus attrayants d'aujourd'hui le font avec la parallaxe. C'est l'un des langages de développement Web qui est là pour rester à long terme. Que vous souhaitiez simplement une mise à niveau de style ou pour améliorer le référencement back-end, la parallaxe est un concurrent pour vous placer à l'avant-garde de votre marché. En fait, c'est comme ça que nous « défilons » aussi. Rendez-vous sur notre tranche de paradis Internet pour voir comment notre site fonctionne ou voyez ce que nous pouvons faire pour vous. Et n'hésitez pas à partager les meilleurs et les pires sites de parallaxe dans vos commentaires.