ما هو Parallax Scrolling Web Design؟ | أمثلة على تصميم المنظر
نشرت: 2022-10-07ما هو Parallax Scrolling or Parallax Scrolling تصميم الويب ؟
يمكن تحديد Parallax Scrolling كنوع خاص من تقنية التمرير ، حيث تتحرك صور الخلفية بشكل أبطأ من الصور الأمامية. إنه يخلق إحساسًا بالعمق على موقع الويب ثنائي الأبعاد. Parallax Scrolling هي واحدة من أكثر تقنيات تصميم الويب شيوعًا والتي تمنحك تجربة لا تنسى. إنه اتجاه ستوصي به الكثير من شركات تصميم الويب هذه الأيام. قبل المضي قدمًا في اقتراحهم ، من المهم أن تعرف القليل عن Parallax Scrolling بنفسك. على الرغم من كونها حركة بسيطة ، إلا أنها تجعل مواقع الويب ديناميكية وتواصلية. يتضمن إنشاء طبقات مختلفة من الصور تتحرك بسرعة مختلفة عند التمرير في المستعرض. أيضًا ، يمكن للمبرمجين تصميم أجزاء ذاتية التحديد من صورة تتحرك وتكون عادةً شخصية أو صورة رمزية متحركة في مشهد رقمي معين.
جديد في تكنولوجيا تصميم الويب ،
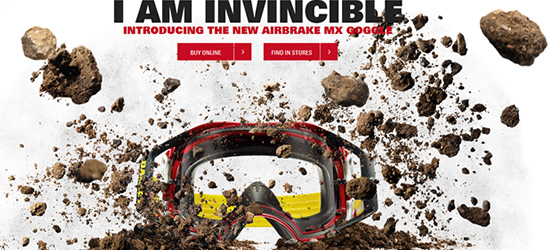
يتضمن تأثير المنظر تحريك الخلفية والصور الأمامية بسرعات متفاوتة لخلق وهم بعمق ثلاثي الأبعاد (بالطبع ، لا يوجد شيء خجول من البعد الثالث من شأنه أن يجعل مستخدم الويب ينتبه هذه الأيام) وهذا هو السبب في أنك تريد فقط أفضل شركات التسويق الرقمي تزويدك بهذه الخدمة. بدأ الاتجاه في الانتعاش بالفعل مع عدد من اللاعبين الرئيسيين في الصناعة. العلامات التجارية مثل Nike و Oakley (في الصورة أعلاه) والعديد من العلامات التجارية الأخرى تستفيد بالفعل من مواقع التمرير المنظر من خلال تزويد مستخدميها بتجربة ويب مجزية أكثر ولا تنسى.
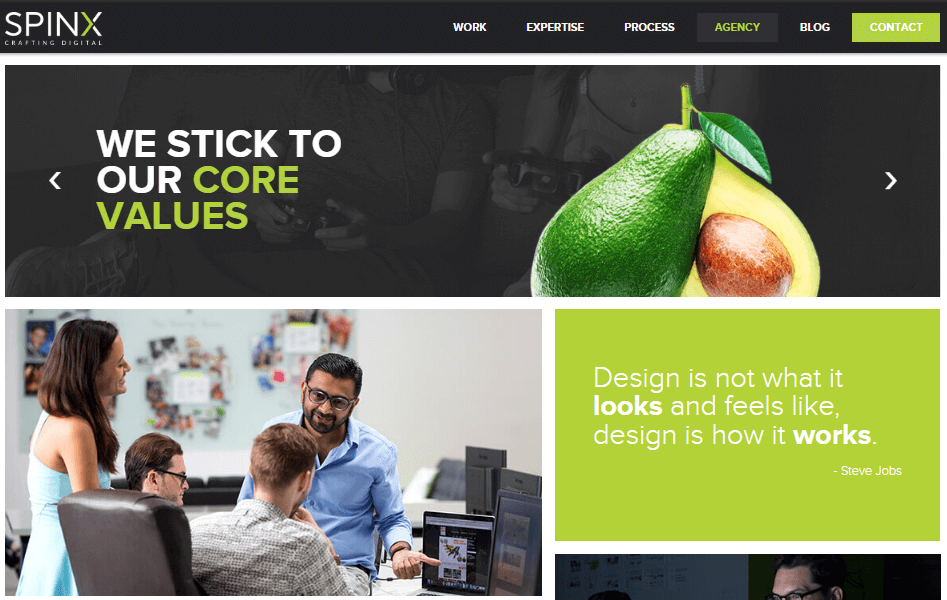
التمرير المنظر: مقدمة موجزة
حقيقة: التصميم الجذاب يحسن تصور الزائر لموقعك على الويب. يحتاج مستخدمو الويب اليوم إلى تجربة أكثر ديناميكية لدرء الملل وتقليل اندفاع "زر الرجوع". لا توجد طريقة أفضل للتغلب على فترات انتباههم القصيرة من تصميم الويب المنظر ، وهو أحد أذكى أشكال إعادة تصميم مواقع الويب وأكثرها جاذبية. ولكن كما أن لكل عملة وجهين ، فهناك إيجابيات وسلبيات لتمرير اختلاف المنظر الذي يجب أن يدركه الفضوليون جيدًا. لذا استرخ واسترخي بينما نعرض لك السمات الفائزة لعنصر تصميم جديد ثوري وكيف تعيد تشكيل الويب ، لدرجة أنها تتصدر قائمة خدمات إعادة تصميم مواقع الويب الأكثر طلبًا لأفضل العلامات التجارية في جميع أنحاء العالم العالم.

اعتمادات الصورة: Oakley.com
أهم 3 أمثلة لتصميم موقع الويب للتمرير المنظر:

المصدر: Beargrylls.com

المصدر: bad.diesel.com

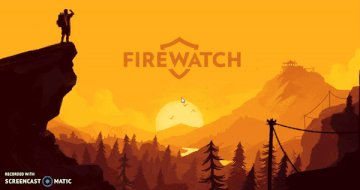
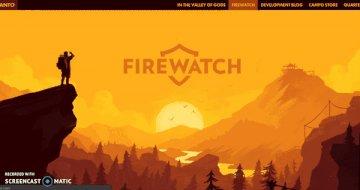
المصدر: firewatchgame.com
تكنولوجيا
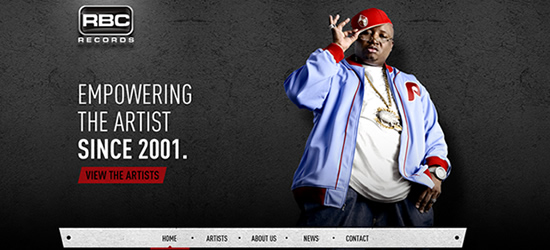
عندما كان Flash ملكًا ، اعتقدنا أننا وصلنا إلى مكة للرسوم المتحركة على الويب. ولكن كان هناك بعض العيوب: في المقام الأول ، لم يكن Flash مناسبًا لمحركات البحث. لم يكن شيئًا موصى به أفضل وكالات تحسين محركات البحث (SEO) لإبراز علامتك التجارية عبر الإنترنت. سقوط آخر؟ أحد "عمالقة التكنولوجيا" ، الذي يجيد تسويق منتجاته الخاصة أكثر من خلق تجربة تكنولوجية متكاملة حقًا ، لم يُضمِّن Flash على أجهزته المحمولة. لذلك ، لتجاوز هذه المزالق ، نستخدم HTML 5 و jQuery و CSS3 و JavaScript والعديد من التقنيات الأخرى لتمرير اختلاف المنظر للمنتج (كما هو الحال مع الموقع الذي أنشأناه لسجلات RBC ).

اعتمادات الصورة: RBC-Records.com
مزايا واستخدامات مواقع تصفح المنظر
1. لمواقع المنتجات
نظرًا لكونك طفلًا جديدًا مبهرجًا على الكتلة ، فإن تصميم الويب المنظر لا يواجه صعوبة في إبهار زوار الموقع الجدد ، خاصةً إذا كنت علامة تجارية أو موقعًا راسخًا يتلقى عددًا كبيرًا من الزيارات من كلمات رئيسية خاصة بمنتج معين. تحقق من Bagigia ، الذي يستخدم صورًا كبيرة الحجم للمنتج بزوايا كاشفة لتقديم نقاط محادثة عالية التأثير (ونقاط تحويل).


اعتمادات الصورة: Bagigia.com
2. تصميم فائق الشحن + تجربة المستخدم
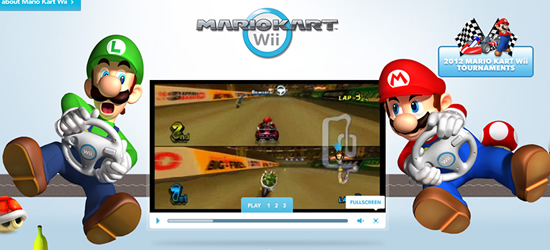
أعلم أننا نحب أن نفكر في أنفسنا كمخلوقات متقدمة للتطور ، لكن دعنا نواجه الأمر: تمامًا مثل الطيور ، نحن مشتتون بأشياء مشرقة ولامعة ( خاصة كمستهلكين على الويب) ، وتصميم الويب المنظر هو قطعة جديدة من رقائق نحن لقد التقطت عش الطائر لدينا. لا تجعل Nintendo Australia من السهل علينا التركيز بسهولة باستخدام واحد من أروع استخدامات المنظر التي رأيناها على الويب حتى الآن. تكشف ميزة التمرير التي يستخدمونها عن صفحات ومحتوى بالحجم الكامل حيث يتم جذب المستخدمين إلى موقعهم الخاص بـ Mario Kart وعلى طوله.

اعتمادات الصورة: Nintendo.com.au
3. تقليل معدل الارتداد
بالنسبة لأولئك الذين لا يعرفون ، يشير معدل الارتداد إلى عدد الزوار الذين يزورون موقعك ويضغطون على زر الرجوع المخيف قبل استكشاف أي صفحات أخرى على موقعك. وغني عن القول ، أن معدل الارتداد المرتفع يؤثر سلبًا على ترتيب موقعك. إذن ها هو الشيء الذكي: موقع الويب المنظر قد خفض بالفعل معدل الارتداد المدمج بحكم كونه موقع تمرير من صفحة واحدة ؛ ببساطة لا توجد صفحات أخرى يمكنهم الانتقال إليها. علاوة على ذلك ، يوفر موقع الويب المنظر تجربة ديناميكية تشجع المستخدمين على البقاء على الصفحة لفترة أطول.

4. تحسين السرد القصصي
لا تتطور الاتجاهات دون أن يتعارض عدد قليل من المتمردين مع القالب. يدفع رواد التكنولوجيا باستمرار حدود السرد القصصي المعاصر ، فما الفائدة من التمسك بالطرق القديمة لتقديم المنتجات أو المعلومات؟ يمنح استخدام التمرير المنظر لتحسين سرد القصص المستخدمين لديك القدرة على الكشف عن محتوى ديناميكي حول منتجاتك أثناء تنقلهم في الروايات التي ترغب في استكشافها. باختصار ، يحول موقع الويب الخاص بك إلى كتاب افتراضي منبثق لا يُنسى لن يرغب القراء في إخماده. ألق نظرة على التصميم المذهل في Activate . فهي تجمع بين قصة منتج تفاعلية ومرئيات مذهلة للتأكيد على متطلبات المستهلك المثالي.

اعتمادات الصورة: Activatedrinks.com
5. إنشاء روابط خلفية طبيعية + مشاركات اجتماعية
كما سيخبرك أي فنان ، لا يوجد شيء مخجل أكثر من استجداء الناس للحضور إلى عروضك. على نفس المنوال ، لا يوجد شيء محترم بشأن التسول للحصول على روابط خلفية لموقعك أيضًا. إن إنشاء روابط خلفية بشكل عضوي ليس بالأمر السهل ؛ إما أن يكون المحتوى الخاص بك جديدًا ومرغوبًا فيه أو يجب أن يكون لديك منتج رائع. لكن هناك خيار كريم. يعزز امتلاك موقع ويب خاص بالمنظر فرصة أكبر للربط الخلفي لأن تصميمه المبتكر يحسن من الرغبة في موقعك. تمامًا كما عرضنا الأمثلة الموجودة في هذا المنشور ، سيميل الآخرون إلى فعل الشيء نفسه معك. سيكون موقعك الفريد وحده نقطة انطلاق جيدة لإنشاء روابط خلفية طبيعية عبر الويب وإنشاء مشاركات على منصات التواصل الاجتماعي. والعرض لا يريد أن يكون في طليعة "بارد"؟
ختاماً
بعض المواقع الأكثر جاذبية على الويب اليوم تقوم بذلك باستخدام اختلاف المنظر. إنها إحدى لغات تطوير الويب الموجودة لتبقى لفترة طويلة. سواء كنت ترغب فقط في ترقية النمط أو تحسين مُحسّنات محرّكات البحث الخلفية ، فإن المنظر هو منافس لوضعك في طليعة السوق الخاص بك. في الواقع ، إنها طريقة "التمرير" أيضًا. انطلق إلى شريحة الإنترنت الخاصة بنا لترى كيف يعمل موقعنا ، أو لترى ما يمكننا القيام به من أجلك. ولا تتردد في مشاركة بعض أفضل وأسوأ مواقع اختلاف المنظر في تعليقاتك.