パララックス スクロール Web デザインとは| | 視差設計例
公開: 2022-10-07とは 視差スクロールまたは視差スクロール Web デザイン?
パララックス スクロールは、背景画像が前景画像よりもゆっくりと移動する特別なタイプのスクロール技術と言えます。 2D Web サイトに奥行き感を生み出します。 パララックス スクロールは、記憶に残るエクスペリエンスを提供する、最も流行の Web デザイン手法の 1 つです。 これは、最近多くの Web デザイン会社が推奨しているトレンドです。 彼らの提案を進める前に、Parallax Scrolling について少し知っておくことが重要です。 シンプルな動きですが、ウェブサイトをダイナミックでコミュニケーション力のあるものにします。 これには、ブラウザでスクロールしたときに異なる速度で移動する画像のさまざまなレイヤーを作成することが含まれます。 また、プログラマーは、移動する画像の自己決定部分を設計できます。通常は、特定のデジタル ランドスケープ上で移動するキャラクターまたはアバターです。
Webデザイン技術の初心者、
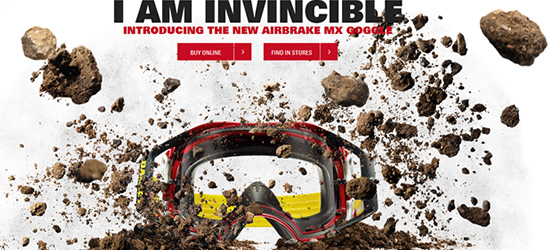
視差効果には、さまざまな速度で背景と前景の画像を移動させて、3D の奥行きの錯覚を作り出すことが含まれます (もちろん、最近では 3 次元を恥ずかしがらないものは Web ユーザーに注意を向けさせるものではありません)。これが、最高のデジタル マーケティング会社のみが必要な理由です。このサービスを提供します。 この傾向は、業界の多くの主要企業ですでに取り上げられています。 Nike、 Oakley (上の写真)、およびその他多数のブランドは、より価値のある、より記憶に残る Web エクスペリエンスをユーザーに提供することで、視差スクロール サイトを既に活用しています。
視差スクロール: 簡単な紹介
事実: 魅力的なデザインは、Web サイトに対する訪問者の認識を向上させます。 今日の Web ユーザーは、退屈を防ぎ、「戻る」ボタンを押す衝動を減らすために、より動的なエクスペリエンスを必要としています。 ウェブサイトの再設計の最もスマートで最も魅力的な形式の 1 つであるパララックス ウェブ デザインを使用するよりも、彼らの短い注意スパンをうまく処理する方法はありません。 しかし、すべてのコインに 2 つの側面があるように、パララックス スクロールにも長所と短所があり、好奇心旺盛な人は十分に認識しておく必要があります。 革命的な新しいデザイン要素の勝利の特徴と、それがウェブをどのように再形成しているかをお見せしますので、座ってリラックスしてください.世界。

画像クレジット:Oakley.com
視差スクロール Web サイト デザインの上位 3 つの例:

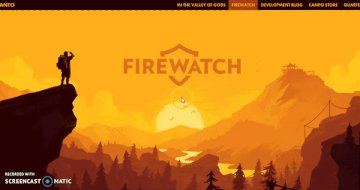
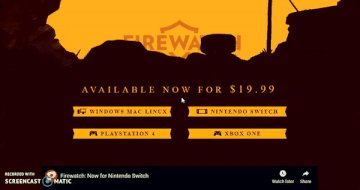
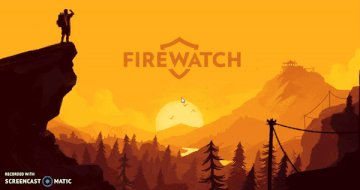
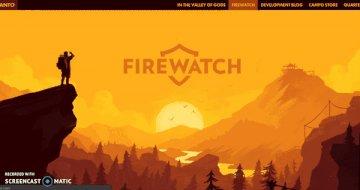
ソース: Beargrills.com

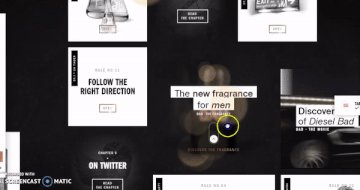
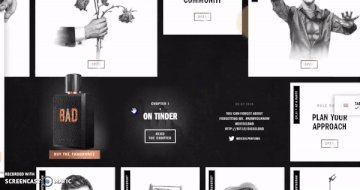
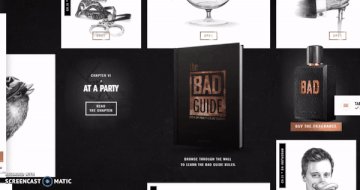
ソース: bad.diesel.com
テクノロジー
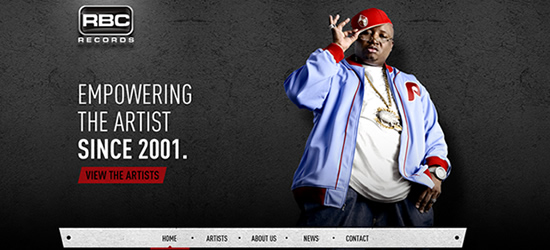
Flash が王様だった頃、私たちは Web アニメーションのメッカに到達したと考えていました。 しかし、いくつかの欠点がありました。主に、Flash は検索エンジンに適していませんでした。 オンラインでのブランドの認知度を高めるために、最高の SEO エージェンシーが推奨されるものではありませんでした。 また転落? 真に統合された技術体験を生み出すことよりも、自社製品のブランディングに長けているある「テクノロジーの巨人」は、モバイル デバイスに Flash を搭載していませんでした。 したがって、これらの落とし穴を回避するために、HTML 5、jQuery、CSS3、JavaScript、およびその他のさまざまなテクノロジを使用して、パララックス スクロールを生成します ( RBC Records用に作成したサイトと同様)。

画像クレジット:RBC-Records.com
視差スクロール Web サイトの利点と使用法
1. 製品サイトについて
ブロックの派手な新人として、特に特定の製品キーワードから多くのトラフィックを受け取る確立されたブランドまたはサイトの場合、パララックス Web デザインは新しいサイト訪問者を驚かせることに何の問題もありません。 インパクトのある会話ポイント (およびコンバージョン ポイント) を提供するために、特大の製品写真と明らかに角度を付けて使用するBagigiaをチェックしてください。


画像クレジット:Bagigia.com
2. 強化されたデザイン + ユーザー エクスペリエンス
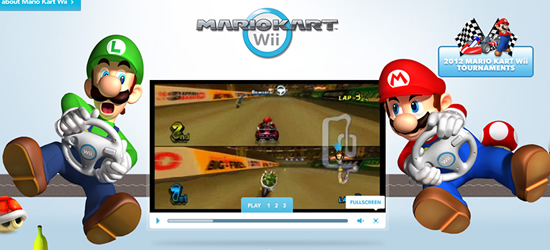
私たちは自分自身を進化の高度な生き物だと考えたいと思っていますが、それに直面しましょう: ちょうど鳥のように、私たちは (特にWeb 消費者として) 明るく輝くものに気を取られており、パララックス Web デザインは新しいホイルです。私たちの鳥の巣を拾いました。 Nintendo Australiaは、これまで Web で見た中で最もクールな視差の使い方の 1 つで、私たちが簡単に集中できるようにはしていません。 彼らが採用しているスクロール機能により、ユーザーがマリオカートのサイトに引き込まれたり、サイトに沿ったりすると、フルサイズのページとコンテンツが表示されます。

画像クレジット:Nintendo.com.au
3.直帰率を下げる
ご存じない方のために説明すると、直帰率とは、サイトにアクセスして、サイトの他のページを閲覧する前に恐ろしい [戻る] ボタンを押した訪問者の数を示します。 言うまでもなく、直帰率が高いとサイトのランキングに悪影響を及ぼします。 ここに賢い点があります。パララックス Web サイトには、1 ページのスクロール サイトであるため、直帰率がすでに低下しています。 彼らがナビゲートする他のページはありません。 その上、パララックス Web サイトは、ユーザーがより長くページにとどまるように促す動的なエクスペリエンスを提供します。

4.ストーリーテリングの改善
型に逆らう少数の反逆者がいなければ、トレンドは進化しません。 テクノロジーのパイオニアは、現代のストーリーテリングの限界を押し広げ続けています。製品や情報を提示する時代遅れの方法に固執する意味は何ですか? パララックス スクロールを使用してストーリーテリングを改善すると、ユーザーが探索したい物語をナビゲートする際に、製品に関する動的なコンテンツを明らかにすることができます。 要するに、あなたのウェブサイトを、読者が書きたくない忘れられない仮想ポップアップブックに変えます. Activate で見事なデザインをご覧ください。 インタラクティブな製品ストーリーと素晴らしいビジュアルを組み合わせて、理想的な消費者の要求を強調しています。

画像クレジット:Activatedrinks.com
5.自然なバックリンクとソーシャルシェアを生成する
パフォーマーなら誰でも言うように、ショーに来るように人々に懇願することほど恥ずべきことはありません。 同様に、自分のサイトへのバックリンクを懇願することも威厳のあるものではありません。 バックリンクを有機的に生成するのは簡単ではありません。 コンテンツが新鮮で魅力的である必要があるか、素晴らしい製品が必要です。 しかし、威厳のあるオプションがあります。 パララックス Web サイトを使用すると、その革新的なデザインがサイトの望ましさを改善するため、バックリンクの可能性が高くなります。 この投稿で例を示したのと同じように、他の人もあなたに同じことをする傾向があります. あなたのユニークなサイトだけでも、ウェブ全体で自然なバックリンクを生成し、ソーシャル メディア プラットフォームで共有を作成するための良い出発点になります。 そして、ショーは「クール」の最先端になりたくないですか?
結論は
今日の Web で最も魅力的なサイトのいくつかは、パララックスを使用しています。 これは、長期にわたって存在する Web 開発言語の 1 つです。 スタイルのアップグレードが必要な場合でも、バックエンドの SEO を改善したい場合でも、視差は市場の最前線に立つための候補です。 実際、それは私たちの「スクロール」方法でもあります。 私たちのインターネット天国に飛び込んで、私たちのサイトがどのように機能するかを確認したり、私たちがあなたのために何ができるかを確認してください. また、コメントで最高の視差サイトと最悪の視差サイトを自由に共有してください.