Che cos'è il Web Design a scorrimento parallasse? | Esempi di progettazione di parallasse
Pubblicato: 2022-10-07Cos'è Scorrimento di parallasse o web design a scorrimento di parallasse ?
Lo scorrimento parallasse può essere definito come un tipo speciale di tecnica di scorrimento, in cui le immagini di sfondo si muovono più lentamente delle immagini in primo piano. Crea un senso di profondità sul sito Web 2D. Parallax Scrolling è una delle tecniche di web design più di tendenza che danno un'esperienza da ricordare. È una tendenza che molte aziende di web design ti consiglieranno in questi giorni. Prima di andare avanti con il loro suggerimento, è importante che tu sappia un po' di Parallax Scrolling per te stesso. Sebbene sia un semplice movimento, rende i siti Web dinamici e comunicativi. Implica la creazione di diversi livelli di immagini che si muovono a una velocità diversa durante lo scorrimento in un browser. Inoltre, i programmatori possono progettare parti autodeterminanti di un'immagine che si muove e di solito è un personaggio o avatar mobile su un determinato paesaggio digitale.
Nuovo per la tecnologia di web design,
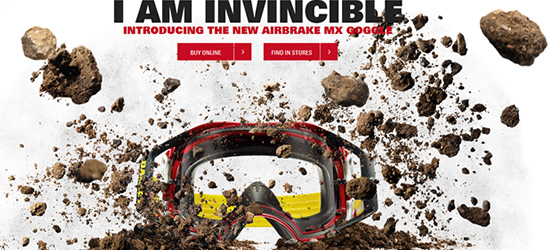
L'effetto di parallasse comporta lo spostamento delle immagini di sfondo e in primo piano a velocità variabili per creare l'illusione di una profondità 3D (ovviamente, nulla di timido di una terza dimensione farebbe prestare attenzione a un utente del web in questi giorni), motivo per cui vuoi solo le migliori società di marketing digitale fornendoti questo servizio. La tendenza sta già prendendo piede con una serie di importanti attori del settore. Marchi come Nike, Oakley (nella foto sopra) e numerosi altri stanno già capitalizzando sui siti di scorrimento parallasse fornendo ai propri utenti un'esperienza web più gratificante e memorabile.
Scorrimento della parallasse: una breve introduzione
Fatto: un design accattivante migliora la percezione dei visitatori del tuo sito web. Gli utenti Web di oggi richiedono un'esperienza più dinamica per evitare la noia e ridurre l'impulso del "pulsante indietro". Non c'è modo migliore per combattere i loro brevi intervalli di attenzione che attraverso il parallasse web design, una delle forme più intelligenti e coinvolgenti di riprogettazione di un sito web. Ma proprio come ogni moneta ha due facce, ci sono pro e contro nello scorrimento del parallasse di cui i curiosi dovrebbero essere ben consapevoli. Quindi siediti e rilassati mentre ti mostriamo i tratti vincenti di un nuovo elemento di design rivoluzionario e come sta rimodellando il web, tanto che è in cima alla lista dei servizi di riprogettazione del sito web più richiesti per i migliori marchi in tutto il mondo il mondo.

Crediti immagine: Oakley.com
I 3 migliori esempi di progettazione di siti Web a scorrimento parallasse:

Fonte: Beargrylls.com

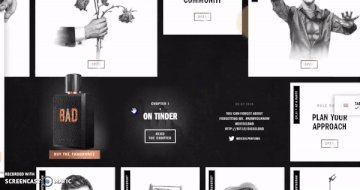
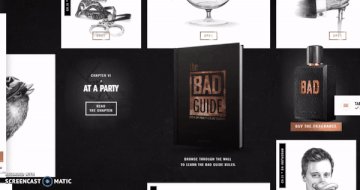
Fonte: bad.diesel.com

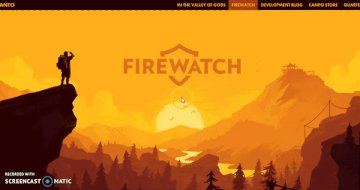
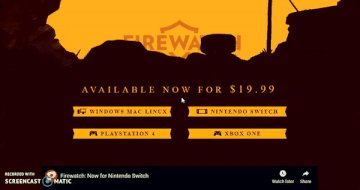
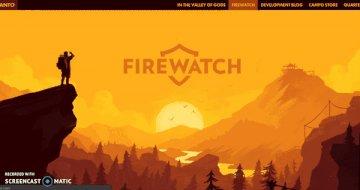
Fonte: firewatchgame.com
Tecnologia
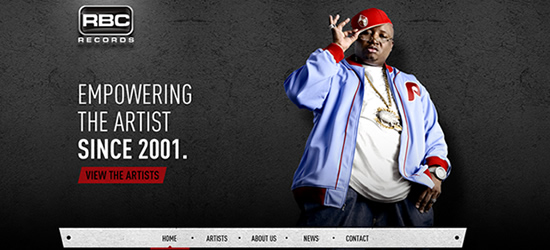
Quando Flash era re, pensavamo di aver raggiunto la Mecca dell'animazione web. Ma c'erano un paio di difetti: in primo luogo, Flash non era compatibile con i motori di ricerca. Non era qualcosa che le migliori agenzie SEO fossero consigliate per la visibilità del tuo marchio online. Un'altra caduta? Un "gigante della tecnologia", che è più bravo a marchiare i propri prodotti che a creare un'esperienza tecnologica veramente integrata, non ha incluso Flash sui suoi dispositivi mobili. Quindi, per aggirare queste insidie, utilizziamo HTML 5, jQuery, CSS3, JavaScript e varie altre tecnologie per lo scorrimento della parallasse del prodotto (come con il sito che abbiamo creato per RBC Records ).

Crediti immagine: RBC-Records.com
Vantaggi e usi dei siti Web con scorrimento parallasse
1. Per i siti di prodotti
Come il nuovo e appariscente ragazzo del blocco, il web design parallasse non ha difficoltà a stupire i nuovi visitatori del sito, soprattutto se sei un marchio o un sito affermato che riceve molto traffico da parole chiave di prodotto specifiche. Dai un'occhiata a Bagigia , che utilizza foto di prodotti di grandi dimensioni con angoli rivelatori per fornire punti di conversazione (e punti di conversione) ad alto impatto.


Crediti immagine: Bagigia.com
2. Design potenziato + esperienza utente
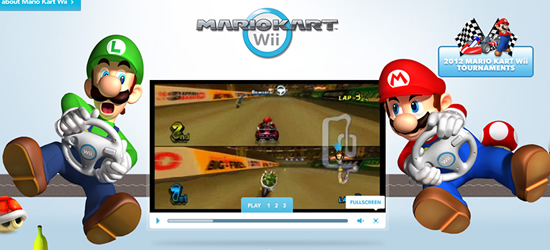
So che ci piace pensare a noi stessi come creature avanzate dell'evoluzione, ma ammettiamolo: proprio come gli uccelli, siamo distratti da cose luminose e luccicanti ( soprattutto come consumatori del web), e il web design parallasse è il nuovo pezzo di carta che abbiamo ho raccolto per il nostro nido d'uccello. Nintendo Australia non ci sta rendendo più facile concentrarci con uno degli usi più interessanti della parallasse che abbiamo visto sul web fino ad oggi. La funzione di scorrimento che impiegano rivela pagine e contenuti a grandezza naturale mentre gli utenti vengono attirati all'interno e lungo il loro sito per Mario Kart.

Crediti immagine: Nintendo.com.au
3. Riduci la frequenza di rimbalzo
Per quelli di voi che non lo sanno, la frequenza di rimbalzo indica il numero di visitatori che visitano il tuo sito e hanno premuto il temuto pulsante Indietro prima di esplorare qualsiasi altra pagina del tuo sito. Inutile dire che un'elevata frequenza di rimbalzo influisce negativamente sul posizionamento del tuo sito. Quindi ecco il bit intelligente: un sito Web parallasse ha già una frequenza di rimbalzo ridotta incorporata in virtù del fatto che è un sito a scorrimento di una pagina; semplicemente non ci sono altre pagine in cui navigare. Inoltre, un sito Web di parallasse offre un'esperienza dinamica che incoraggia gli utenti a rimanere sulla pagina più a lungo.

4. Narrazione migliorata
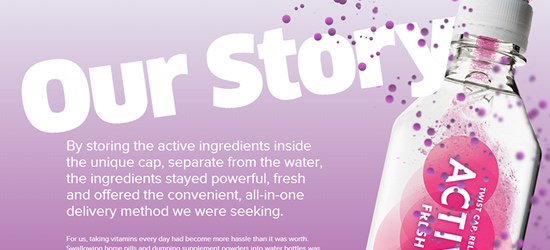
Le tendenze non si evolvono senza che alcuni ribelli vadano contro gli schemi. I pionieri della tecnologia spingono continuamente i confini della narrazione contemporanea, quindi che senso ha restare aggrappati a metodi obsoleti di presentazione di prodotti o informazioni? L'uso dello scorrimento in parallasse per migliorare la tua narrazione garantisce ai tuoi utenti la possibilità di rivelare contenuti dinamici sui tuoi prodotti mentre navigano nelle narrazioni che desideri che esplorino. In breve, trasforma il tuo sito Web in un indimenticabile libro pop-up virtuale che i lettori non vorranno mettere giù. Dai un'occhiata allo straordinario design su Activate . Combinano una storia di prodotto interattiva con immagini straordinarie per enfatizzare le esigenze del loro consumatore ideale.

Crediti immagine: Activatedrinks.com
5. Genera backlink naturali + condivisioni sociali
Come ti dirà qualsiasi artista, non c'è niente di più vergognoso che pregare le persone di venire ai tuoi spettacoli. Allo stesso modo, non c'è niente di dignitoso nel chiedere l'elemosina per i tuoi backlink al tuo sito. Generare link a ritroso in modo organico non è facile; o i tuoi contenuti devono essere freschi e desiderabili o devi avere un prodotto straordinario. Ma c'è un'opzione dignitosa. Avere un sito Web parallasse promuove una maggiore possibilità di backlink perché il suo design innovativo migliora l'appetibilità del tuo sito. Proprio come abbiamo mostrato gli esempi in questo post, altri saranno inclini a fare lo stesso con te. Il tuo sito unico da solo sarà un buon punto di partenza per generare backlink naturali attraverso il web e creare condivisioni su piattaforme di social media. E lo spettacolo non vuole essere all'avanguardia del "cool"?
Insomma
Alcuni dei siti più coinvolgenti del web oggi lo stanno facendo con il parallasse. È uno dei linguaggi di sviluppo web che è qui per rimanere a lungo termine. Sia che tu voglia solo un aggiornamento di stile o per migliorare la SEO di back-end, la parallasse è un contendente per metterti in prima linea nel tuo mercato. In effetti, è così che anche noi “scorriamo”. Fai un salto nella nostra fetta di paradiso di Internet per vedere come funziona il nostro sito o guarda cosa possiamo fare per te. E sentiti libero di condividere alcuni siti di parallasse migliori e peggiori nei tuoi commenti.