시차 스크롤링 웹 디자인이란 무엇입니까? | 시차 설계 예
게시 됨: 2022-10-07무엇인가요 시차 스크롤링 또는 시차 스크롤링 웹 디자인 ?
시차 스크롤은 배경 이미지가 전경 이미지보다 느리게 움직이는 특수한 유형의 스크롤 기술이라고 할 수 있습니다. 2D 웹사이트에 깊이감을 줍니다. Parallax Scrolling은 기억에 남는 경험을 제공하는 가장 유행하는 웹 디자인 기술 중 하나입니다. 요즘 많은 웹디자인 회사들이 여러분에게 추천하는 트렌드입니다. 제안을 진행하기 전에 Parallax Scrolling에 대해 약간 알고 있는 것이 중요합니다. 단순한 동작이지만 웹사이트를 역동적이고 소통하게 만듭니다. 브라우저에서 스크롤할 때 다른 속도로 움직이는 다양한 이미지 레이어를 만드는 작업이 포함됩니다. 또한 프로그래머는 움직이는 이미지의 자체 결정적인 부분을 디자인할 수 있으며 일반적으로 주어진 디지털 환경에서 움직이는 캐릭터 또는 아바타입니다.
웹 디자인 기술을 처음 접하는 분들,
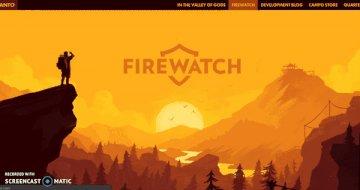
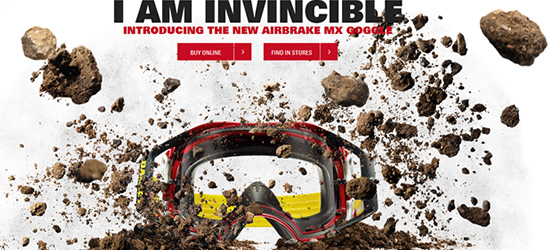
시차 효과는 배경 및 전경 이미지를 다양한 속도로 이동하여 3D 깊이의 환상을 만드는 것을 포함합니다(물론 3차원에 부끄러워하는 것은 오늘날 웹 사용자의 관심을 끌 수 없습니다). 이것이 바로 최고의 디지털 마케팅 회사만 원하는 이유입니다. 이 서비스를 제공합니다. 이러한 추세는 이미 업계의 여러 주요 업체들과 함께 하고 있습니다. Nike, Oakley (위 그림) 및 기타 수많은 브랜드는 이미 사용자에게 보다 보람 있고 기억에 남는 웹 경험을 제공함으로써 시차 스크롤링 사이트를 활용하고 있습니다.
시차 스크롤링: 간략한 소개
사실: 매력적인 디자인은 웹사이트에 대한 방문자의 인식을 향상시킵니다. 오늘날의 웹 사용자는 지루함을 피하고 "뒤로 버튼" 충동을 줄이기 위해 보다 역동적인 경험을 필요로 합니다. 웹사이트 재설계의 가장 스마트하고 가장 매력적인 형태 중 하나인 시차 웹 디자인을 통해 짧은 주의 시간을 다투는 것보다 더 좋은 방법은 없습니다. 그러나 모든 동전에 양면이 있는 것처럼 호기심 많은 사람들이 잘 알고 있어야 하는 시차 스크롤의 장단점이 있습니다. 혁신적이고 새로운 디자인 요소의 성공적인 특성과 웹을 재편성하는 방법을 보여주므로 편안히 앉아 휴식을 취하십시오. 세계.

이미지 크레딧: Oakley.com
시차 스크롤링 웹사이트 디자인의 상위 3가지 예:

출처: Beargrrylls.com

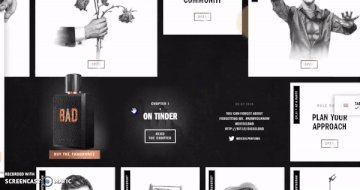
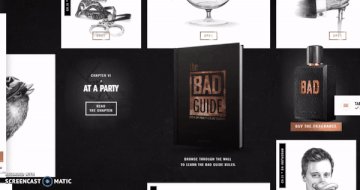
출처: bad.diesel.com
기술
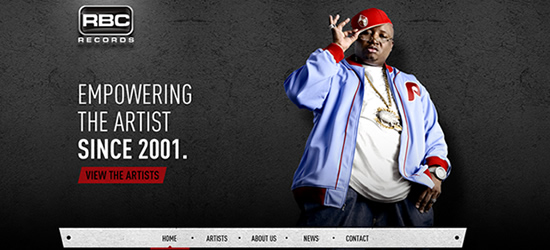
Flash가 왕이었을 때 우리는 웹 애니메이션의 메카에 도달했다고 생각했습니다. 그러나 몇 가지 결함이 있었습니다. 기본적으로 Flash는 검색 엔진에 친화적이지 않았습니다. 온라인에서 브랜드의 가시성을 위해 최고의 SEO 대행사를 추천한 것이 아닙니다. 또 다른 몰락? 진정으로 통합된 기술 경험을 만드는 것보다 자체 제품을 브랜드화하는 데 더 능숙한 한 "기술 거물"은 모바일 장치에 Flash를 포함하지 않았습니다. 따라서 이러한 함정을 우회하기 위해 HTML 5, jQuery, CSS3, JavaScript 및 기타 다양한 기술을 사용하여 시차 스크롤을 생성합니다( RBC Records 용으로 만든 사이트에서와 같이).

이미지 크레딧: RBC-Records.com
패럴랙스 스크롤링 웹사이트의 장점과 활용
1. 제품 사이트의 경우
블록에 화려한 새 아이로서 시차 웹 디자인은 특히 특정 제품 키워드에서 많은 트래픽을 수신하는 잘 정립된 브랜드 또는 사이트인 경우 새 사이트 방문자를 놀라게 하는 데 어려움이 없습니다. 노출 각도가 있는 대형 제품 사진을 사용하여 임팩트 있는 대화 포인트(및 전환 포인트)를 제공하는 Bagigia 를 확인하십시오.


이미지 크레딧: Bagigia.com
2. 강력한 디자인 + 사용자 경험
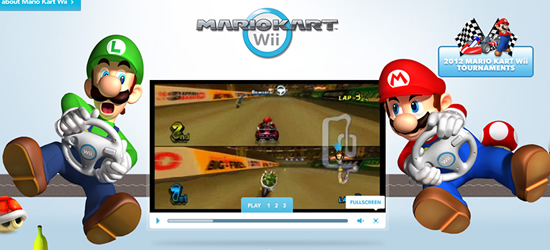
나는 우리가 진화의 진보된 생물이라고 생각하는 것을 좋아한다는 것을 압니다. 그러나 직시합시다. 새와 마찬가지로 우리는 밝고 반짝이는 것들( 특히 웹 소비자로서)에 주의를 산만하게 하고, 시차 웹 디자인은 우리의 새로운 호일 조각입니다. 우리 새의 둥지를 주웠다. Nintendo Australia 는 우리가 지금까지 웹에서 본 것 중 가장 멋진 시차 사용으로 쉽게 집중할 수 있도록 하지 않습니다. 그들이 사용하는 스크롤 기능은 사용자가 Mario Kart 사이트에 끌릴 때 전체 크기의 페이지와 콘텐츠를 보여줍니다.

이미지 크레딧: Nintendo.com.au
3. 이탈률 감소
모르시는 분들을 위해 이탈률은 사이트를 방문하여 사이트의 다른 페이지를 탐색하기 전에 무서운 뒤로 버튼을 누른 방문자 수를 나타냅니다. 말할 필요도 없이 높은 이탈률은 사이트 순위에 부정적인 영향을 미칩니다. 여기 현명한 방법이 있습니다. 패럴랙스 웹사이트는 한 페이지 스크롤링 사이트 덕분에 이탈률이 이미 감소했습니다. 탐색할 다른 페이지가 없습니다. 또한 시차 웹 사이트는 사용자가 페이지에 더 오래 머물도록 권장하는 동적 경험을 제공합니다.

4. 향상된 스토리텔링
트렌드는 틀에 반대하는 소수의 반군 없이는 발전하지 않습니다. 기술의 선구자들은 지속적으로 현대적인 스토리텔링의 경계를 넓히고 있습니다. 그렇다면 제품이나 정보를 제공하는 구식 방법에 매달리는 것이 무슨 소용이겠습니까? 시차 스크롤을 사용하여 스토리텔링을 개선하면 사용자가 탐색하고자 하는 내러티브를 탐색할 때 제품에 대한 동적 콘텐츠를 공개할 수 있습니다. 간단히 말해서 웹사이트를 독자들이 내려놓고 싶지 않은 잊을 수 없는 가상 팝업 책으로 바꿔줍니다. Activate에서 멋진 디자인을 살펴보세요. 그들은 대화형 제품 스토리와 놀라운 비주얼을 결합하여 이상적인 소비자의 요구를 강조합니다.

이미지 크레딧: Activatedrinks.com
5. 자연스러운 백링크 + 소셜 공유 생성
모든 출연자가 말하겠지만, 사람들에게 당신의 쇼에 와달라고 애원하는 것만큼 부끄러운 일은 없습니다. 마찬가지로 귀하의 사이트에 대한 백링크를 구걸하는 것 역시 품위가 없습니다. 백링크를 유기적으로 생성하는 것은 쉽지 않습니다. 콘텐츠가 신선하고 바람직해야 하거나 놀라운 제품이 있어야 합니다. 그러나 존엄한 옵션 이 있습니다. 시차 웹사이트가 있으면 혁신적인 디자인이 사이트의 만족도를 향상시키기 때문에 백링크할 가능성이 높아집니다. 이 게시물에서 예제를 보여줬듯이 다른 사람들도 당신에게 똑같이 하고 싶어할 것입니다. 귀하의 고유한 사이트만으로도 웹 전반에 걸쳐 자연스러운 백링크를 생성하고 소셜 미디어 플랫폼에서 공유를 생성하기 위한 좋은 출발점이 될 것입니다. 그리고 쇼는 "멋"의 최첨단에 서고 싶지 않습니까?
결론적으로
오늘날 웹에서 가장 매력적인 사이트 중 일부는 시차로 이를 해결하고 있습니다. 오랫동안 유지될 웹 개발 언어 중 하나입니다. 스타일 업그레이드를 원하든 백엔드 SEO 개선을 원하든 시차는 시장의 최전선에 서기 위한 경쟁자입니다. 사실 이것이 우리가 "스크롤"하는 방식이기도 합니다. 우리 사이트가 어떻게 작동하는지 또는 우리가 무엇을 할 수 있는지 보려면 인터넷 천국의 조각에 팝니다. 그리고 귀하의 의견에 최고의 시차 사이트와 최악의 시차 사이트를 자유롭게 공유하십시오.