¿Qué es el diseño web de desplazamiento de Parallax? | Ejemplos de diseño de paralaje
Publicado: 2022-10-07Que es ¿ Parallax Scrolling o diseño web Parallax Scrolling ?
El desplazamiento de paralaje se puede definir como un tipo especial de técnica de desplazamiento, donde las imágenes de fondo se mueven más lentamente que las imágenes de primer plano. Crea una sensación de profundidad en el sitio web 2D. Parallax Scrolling es una de las técnicas de diseño web más populares que brindan una experiencia para recordar. Es una tendencia que muchas empresas de diseño Web te van a recomendar estos días. Antes de continuar con su sugerencia, es importante que sepa un poco sobre Parallax Scrolling por sí mismo. Aunque es un movimiento simple, hace que los sitios web sean dinámicos y comunicativos. Implica la creación de diferentes capas de imágenes que se mueven a una velocidad diferente cuando se desplazan en un navegador. Además, los programadores pueden diseñar partes autodeterminantes de una imagen que se mueve y, por lo general, es un personaje o avatar que es móvil en un entorno digital determinado.
Nuevo en la tecnología de diseño web,
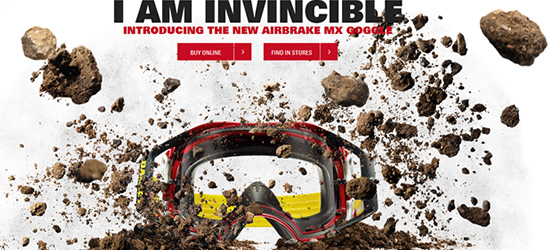
El efecto de paralaje consiste en mover imágenes de fondo y de primer plano a diferentes velocidades para crear la ilusión de profundidad 3D (por supuesto, nada tímido de una tercera dimensión haría que un usuario de la web prestara atención en estos días), razón por la cual solo desea las mejores empresas de marketing digital. brindándole este servicio. La tendencia ya se está acelerando con una serie de jugadores importantes en la industria. Marcas como Nike, Oakley (en la foto de arriba) y muchas otras ya están aprovechando los sitios de desplazamiento de paralaje al brindar a sus usuarios una experiencia web más gratificante y memorable.
Desplazamiento de paralaje: una breve introducción
Realidad: un diseño convincente mejora la percepción de los visitantes de su sitio web. Los usuarios web de hoy en día requieren una experiencia más dinámica para evitar el aburrimiento y reducir el impulso del "botón de retroceso". No hay mejor manera de lidiar con sus cortos períodos de atención que a través del diseño web de paralaje, una de las formas más inteligentes y atractivas de rediseño de un sitio web. Pero así como cada moneda tiene dos caras, hay ventajas y desventajas en el desplazamiento de paralaje que los curiosos deben conocer. Así que siéntese y relájese mientras le mostramos las características ganadoras de un nuevo elemento de diseño revolucionario y cómo está remodelando la web, tanto que encabeza la lista de los servicios de rediseño de sitios web más solicitados para las mejores marcas en todo el mundo. el mundo.

Créditos de imagen: Oakley.com
Los 3 mejores ejemplos de diseño de sitios web con desplazamiento de paralaje:

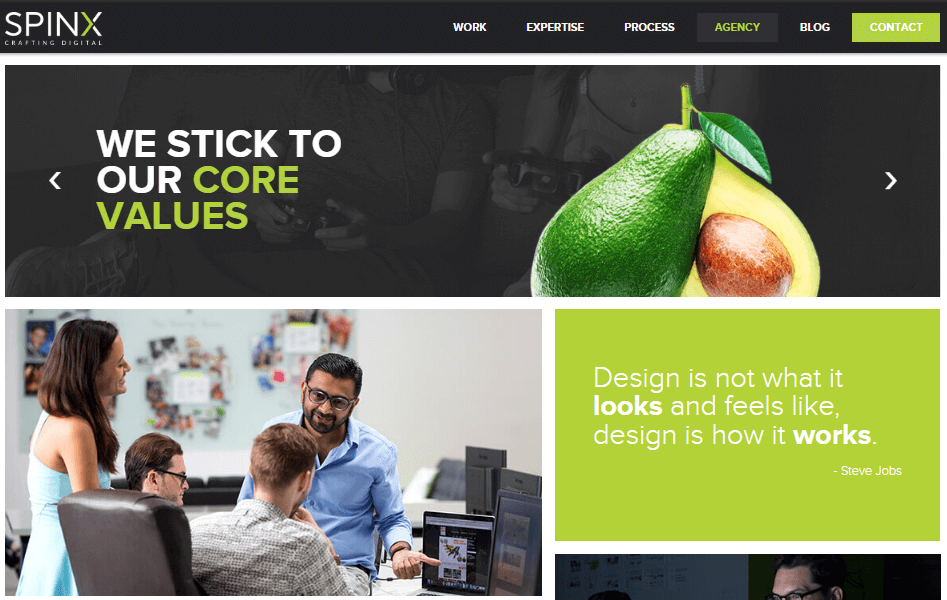
Fuente: Beargrylls.com

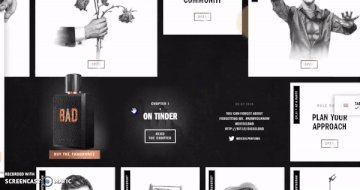
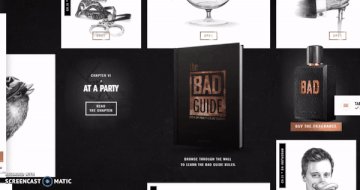
Fuente: bad.diesel.com

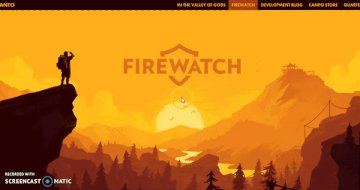
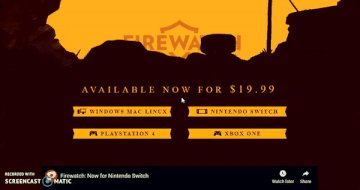
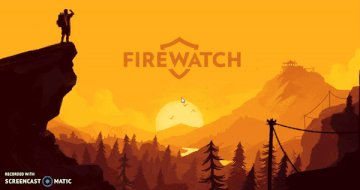
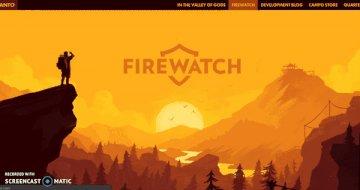
Fuente: firewatchgame.com
Tecnología
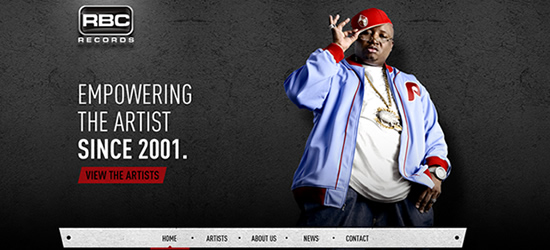
Cuando Flash era el rey, pensábamos que habíamos llegado a la meca de la animación web. Pero había un par de fallas: principalmente, Flash no era compatible con los motores de búsqueda. No era algo que recomendaran las mejores agencias SEO para la visibilidad de tu marca online. ¿Otra caída? Un “gigante de la tecnología”, que es mejor marcando sus propios productos que creando una experiencia tecnológica verdaderamente integrada, no incluyó Flash en sus dispositivos móviles. Por lo tanto, para sortear esos peligros, usamos HTML 5, jQuery, CSS3, JavaScript y varias otras tecnologías para producir el desplazamiento de paralaje (como en el sitio que creamos para RBC Records ).

Créditos de imagen: RBC-Records.com
Ventajas y usos de los sitios web de desplazamiento de Parallax
1. Para sitios de productos
Como el chico nuevo y llamativo de la cuadra, el diseño web de parallax no tiene dificultad para cautivar a los nuevos visitantes del sitio, especialmente si es una marca bien establecida o un sitio que recibe mucho tráfico de palabras clave de productos específicos. Eche un vistazo a Bagigia , que usa fotos de productos de gran tamaño con ángulos reveladores para ofrecer puntos de conversación (y puntos de conversión) de alto impacto.


Créditos de imagen: Bagigia.com
2. Diseño supercargado + experiencia de usuario
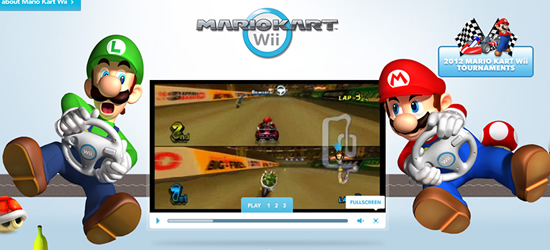
Sé que nos gusta pensar en nosotros mismos como criaturas avanzadas de la evolución, pero seamos realistas: al igual que los pájaros, nos distraen las cosas brillantes ( especialmente como consumidores web), y el diseño web de paralaje es la nueva pieza de contraste que hemos recogido para nuestro nido de pájaro. Nintendo Australia no nos facilita la concentración con uno de los mejores usos del paralaje que hemos visto en la web hasta la fecha. La función de desplazamiento que emplean revela páginas y contenido de tamaño completo a medida que los usuarios ingresan y recorren su sitio para Mario Kart.

Créditos de imagen: Nintendo.com.au
3. Reducir la tasa de rebote
Para aquellos de ustedes que no saben, la tasa de rebote indica la cantidad de visitantes que visitan su sitio y presionan el temido botón Atrás antes de explorar cualquier otra página de su sitio. No hace falta decir que una tasa de rebote alta afecta negativamente la clasificación de su sitio. Así que aquí está la parte inteligente: un sitio web de Parallax ya tiene una tasa de rebote reducida incorporada en virtud de que es un sitio de desplazamiento de una página; simplemente no hay otras páginas a las que puedan navegar. Además de eso, un sitio web de paralaje brinda una experiencia dinámica que alienta a los usuarios a permanecer en la página por más tiempo.

4. Narración mejorada
Las tendencias no evolucionan sin que unos cuantos rebeldes vayan contra la corriente. Los pioneros de la tecnología están empujando continuamente los límites de la narración contemporánea, entonces, ¿cuál es el punto de aferrarse a métodos obsoletos para presentar productos o información? El uso del desplazamiento de paralaje para mejorar su narración otorga a sus usuarios la capacidad de revelar contenido dinámico sobre sus productos mientras navegan por las narrativas que desea que exploren. En resumen, convierte su sitio web en un inolvidable libro emergente virtual que los lectores no querrán dejar. Echa un vistazo al impresionante diseño en Activate . Combinan una historia de producto interactiva con imágenes asombrosas para enfatizar las demandas de su consumidor ideal.

Créditos de imagen: Activatedrinks.com
5. Genera vínculos de retroceso naturales + acciones sociales
Como cualquier artista te dirá, no hay nada más vergonzoso que rogar a la gente que venga a tus shows. De la misma manera, tampoco hay nada digno en rogar por tus backlinks a tu sitio. Generar backlinks orgánicamente no es fácil; o su contenido debe ser fresco y deseable o debe tener un producto increíble. Pero hay una opción digna. Tener un sitio web de paralaje promueve una mayor posibilidad de backlinking porque su diseño innovador mejora la conveniencia de su sitio. Así como mostramos los ejemplos en esta publicación, otros se inclinarán a hacer lo mismo contigo. Su sitio único por sí solo será un buen punto de partida para generar vínculos de retroceso naturales en la web y crear acciones en las plataformas de redes sociales. ¿Y el show no quiere estar a la vanguardia de lo “cool”?
En conclusión
Algunos de los sitios más atractivos en la web hoy en día lo están haciendo con parallax. Es uno de los lenguajes de desarrollo web que llegó para quedarse a largo plazo. Ya sea que solo desee una actualización de estilo o mejorar el SEO de back-end, parallax es un competidor para colocarlo a la vanguardia de su mercado. De hecho, así es como nos “desplazamos” también. Visite nuestro pedazo de paraíso en Internet para ver cómo funciona nuestro sitio o ver qué podemos hacer por usted. Y siéntase libre de compartir algunos de los mejores y peores sitios de paralaje en sus comentarios.