Temel Web Verileriyle Web Sitesi Performansını Ölçün
Yayınlanan: 2024-02-01- Önemli Web Verileri nelerdir?
- Google Önemli Web Verilerini nasıl ölçebilirim?
- Laboratuvar Verileri
- Saha ve Kullanıcı Verileri
- Laboratuvar verileri mi yoksa saha verileri mi daha iyi?
- Hangi hedef değerleri optimize etmeliyim?
- Çözüm
Google, 2021'de yükleme hızı ve kullanıcı deneyiminin sıralama faktörleri olacağını duyurdu. Önemli Web Verileri terimi altında özetlenen Google, üç temel önemli rakamı ölçer:
Önemli Web Verileri nelerdir?
Önemli Web Verileri üç önemli rakamdan oluşur. Kısa bir özet:
- En Büyük İçerikli Boya (LCP) – Web sitesinin ana içeriğinin yüklenmesi ne kadar sürer (milisaniye cinsinden)?
- İlk Giriş Gecikmesi (FID) – Kullanıcı sayfayla ne kadar hızlı (milisaniye cinsinden) etkileşime girebilir?
- Kümülatif Düzen Kayması (CLS) – Yükleme sonrasında düzen değişir mi ve öyleyse ne kadar değişir?
Ne yazık ki metriklerin adları henüz Önemli Web Verileri'nin en karmaşık kısmı değil, ölçüm bile karmaşık.
Google Önemli Web Verilerini nasıl ölçebilirim?
Genel olarak Temel Web Verilerini ölçmenin iki farklı yöntemi vardır. Web sitenizin Web Vitals'ının güvenilir bir şekilde gözlemlenmesi için her iki yöntemi de kullanmanız gerekir.
SISTRIX'te her iki ölçüm yöntemine de erişebilirsiniz: Hem laboratuvar verilerinden hem de saha veya kullanıcı verilerinden yararlanabilirsiniz.
Google'dan Martin Splitt, Twitter'da arka planı daha ayrıntılı olarak açıkladı. Kısacası: Her iki veri ölçümü yöntemi de konuyla ilgilidir, ancak zayıf kullanıcı verileri sonuçları, "Sayfa Deneyimi" sıralama faktörü açısından daha ağır basmaktadır.
Ayrıntılı olarak SISTRIX'te şu şekilde görünür:
Laboratuvar Verileri
Laboratuvar verileri, sabit ve tekrarlanabilir koşullar altında aktif olarak ölçüldüğü için bu şekilde adlandırılmıştır. Yani laboratuvar verilerini hızlı bir şekilde art arda iki kez ölçerseniz aynı veya en azından çok benzer değerleri elde edersiniz.
SISTRIX'te laboratuvar verileri Onpage projelerinde belirlenir. Buradaki Performans ölçümü Temmuz 2020'den bu yana Google Lighthouse'u temel alıyor. Bu Lighthouse ölçümleri günde bir kez otomatik olarak yapılıyor. Sonuçlar ayrıca otomatik ve kalıcı olarak kaydedilir. Diğer birçok ilginç önemli figürün yanı sıra, Google Lighthouse aynı zamanda Önemli Web Verilerini de belirliyor.
Bir Onpage projesi oluştururken Lighthouse ölçümü de otomatik olarak gerçekleştirilir.

Projenizin Genel Bakış sayfasında son ölçümlere ilişkin bir genel bakış bulabilirsiniz.

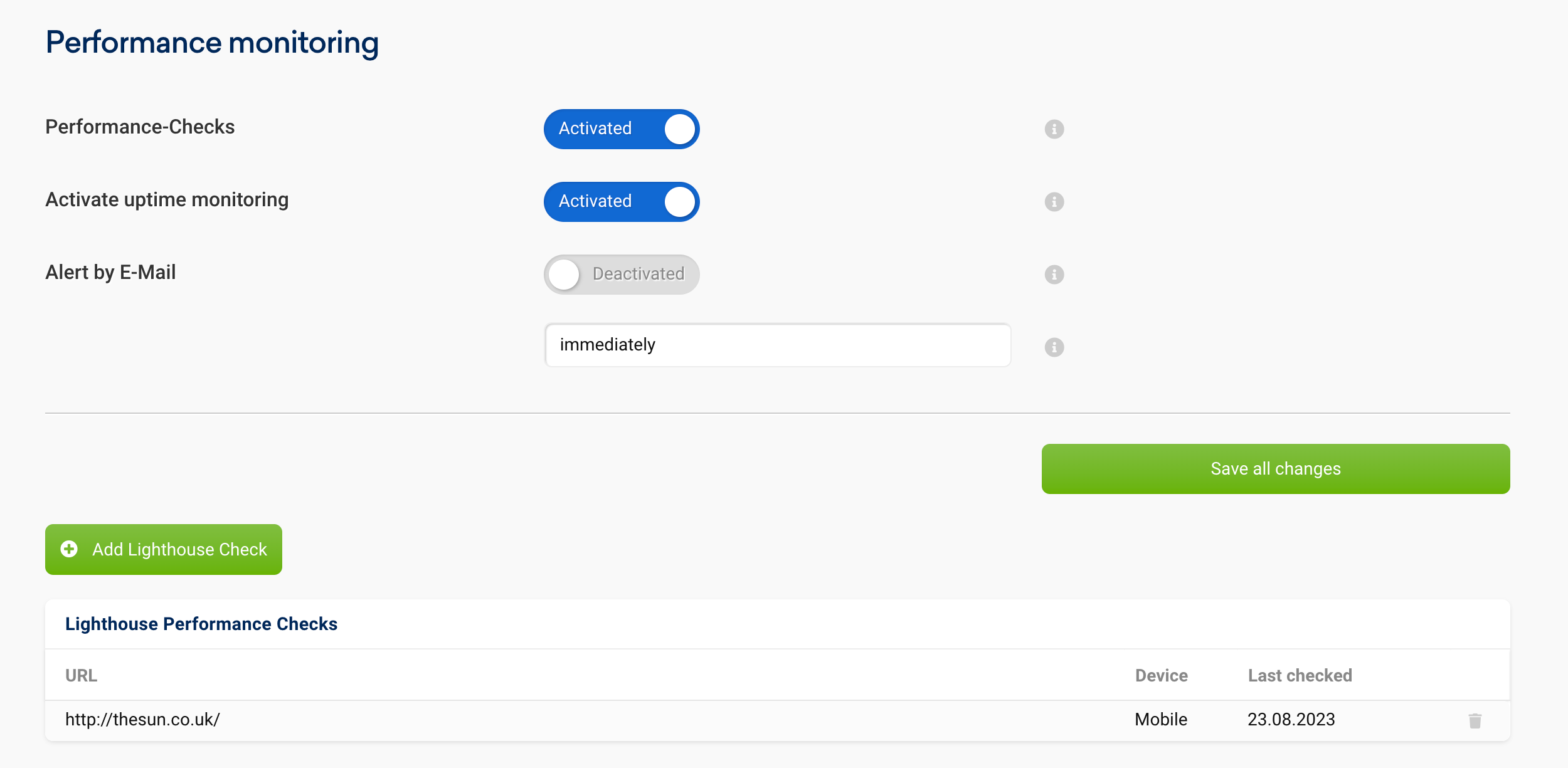
Proje ayarlarına ek URL'ler ekleyebilirsiniz. Bu sayede alt sayfaları da düzenli ve otomatik olarak ölçebilirsiniz.
Sayfa türlerinin tipik temsilcilerinin ölçülmesi önerilir. Örneğin bir makale, bir ürün detay sayfası, bir kategori sayfası vb.
Ayrıca ölçümün bir masaüstü istemciyle mi yoksa mobil istemciyle mi gerçekleştirileceğini de ayarlayabilirsiniz. Kendinizi kendi kullanıcılarınıza yönlendirmek ve web sitenizde en sık gezinen seçeneği seçmek en iyisidir. Masaüstü ve mobil profiller, mevcut bant genişliği ve bilgi işlem gücü için farklı varsayılan ayarları kullanır.
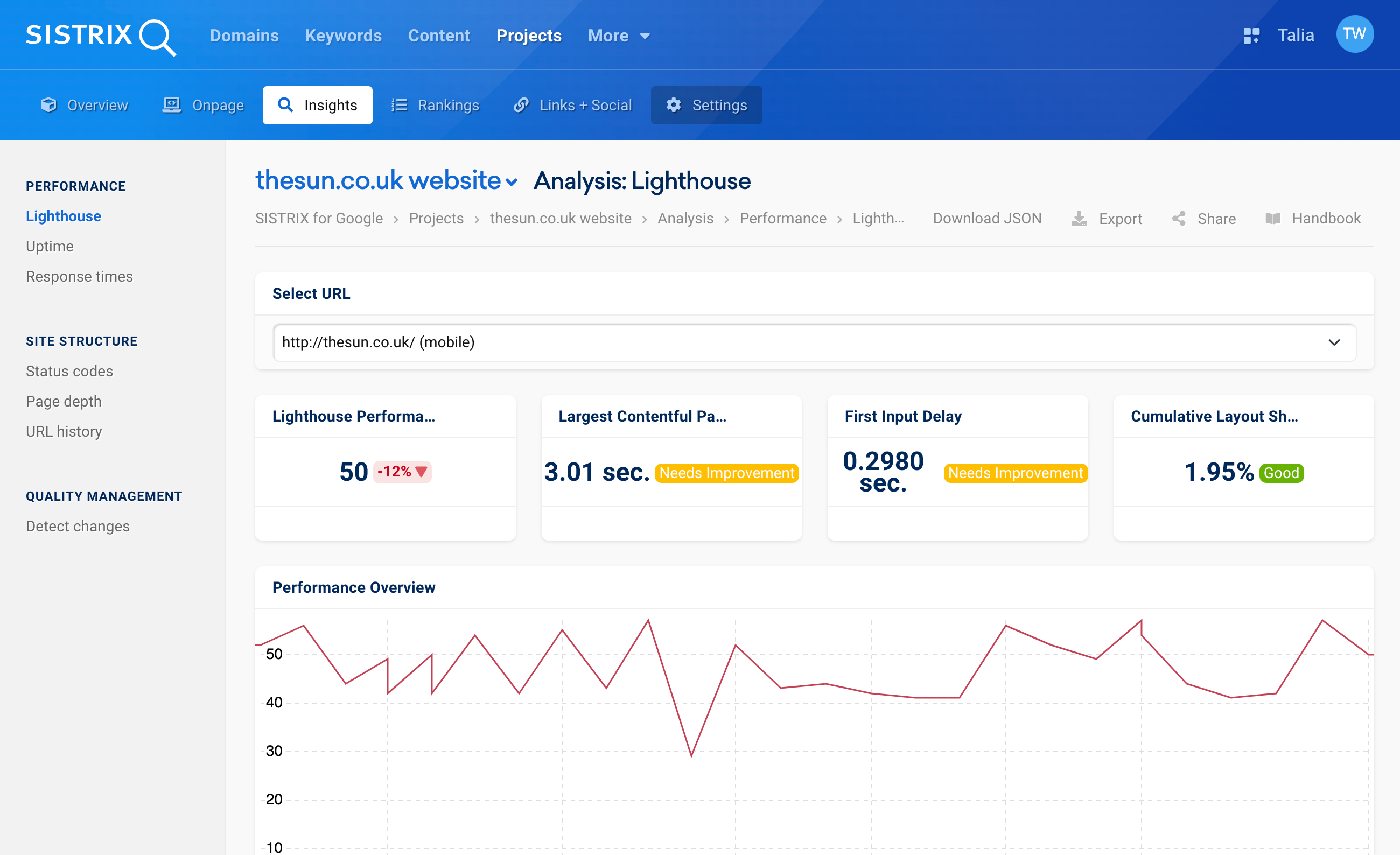
Sonuçları bir Onpage projesinde "Analizler" sekmesi altında bulabilirsiniz.

1'in üstünde Lighthouse değerlendirmeleri oluşturduğunuz URL'ler arasından seçim yapabilirsiniz.
Bir sonraki satırda, halihazırda ölçülen önemli rakamları dört kutuda göreceksiniz. İlk olarak, ölçülen tüm veriler için birleşik bir Lighthouse göstergesi olan Lighthouse Performans puanı . Burada amaç 90'ın üzerine çıkmak.
Bunu Önemli Web Verilerini içeren üç kutu izler: En Büyük İçerikli Boyama, İlk Giriş Gecikmesi ve Kümülatif Düzen Kayması. Değerlerin yanında, ölçümün Google'ın önerileri dahilinde mi ( yeşil ), iyileştirilmesi mi gerekiyor ( sarı ) veya Google'ın beklentilerinin tamamen dışında mı ( kırmızı ) olduğunu göreceksiniz.
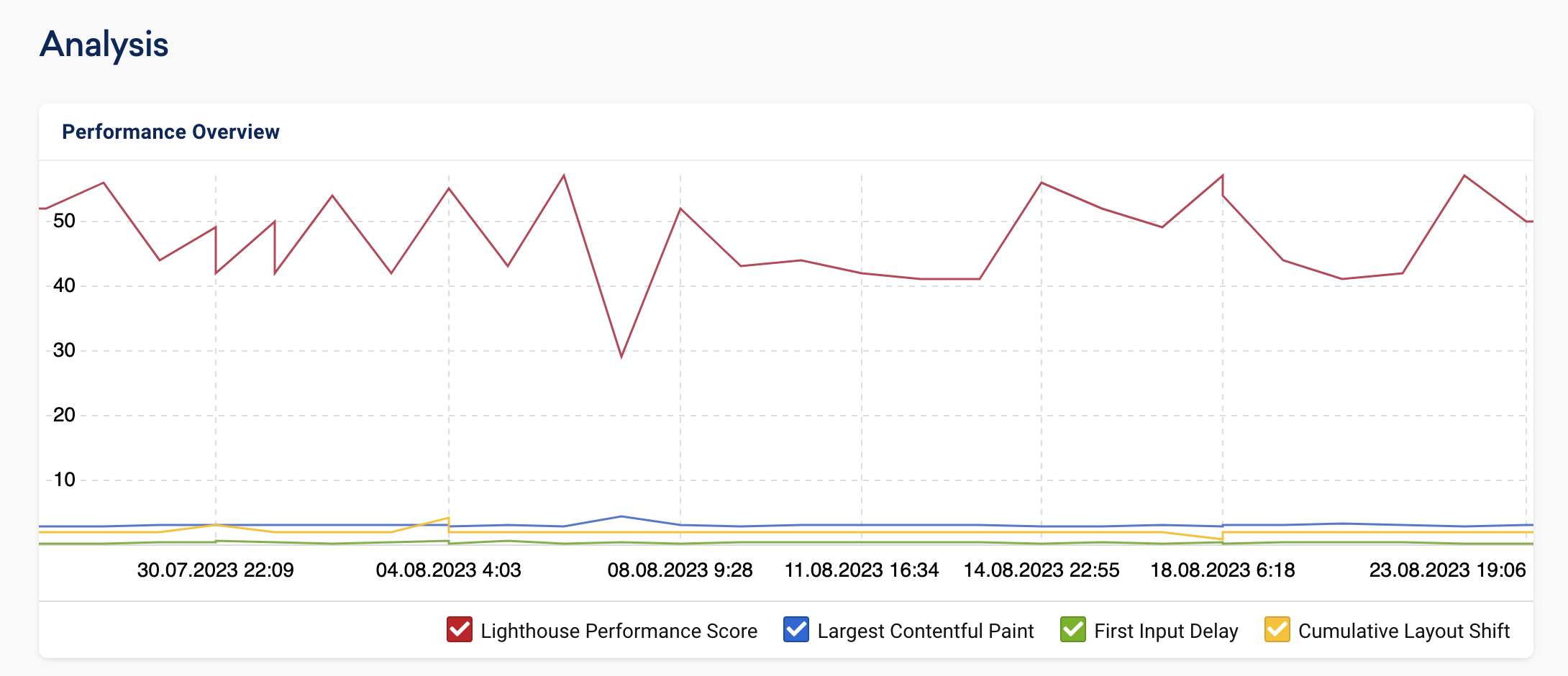
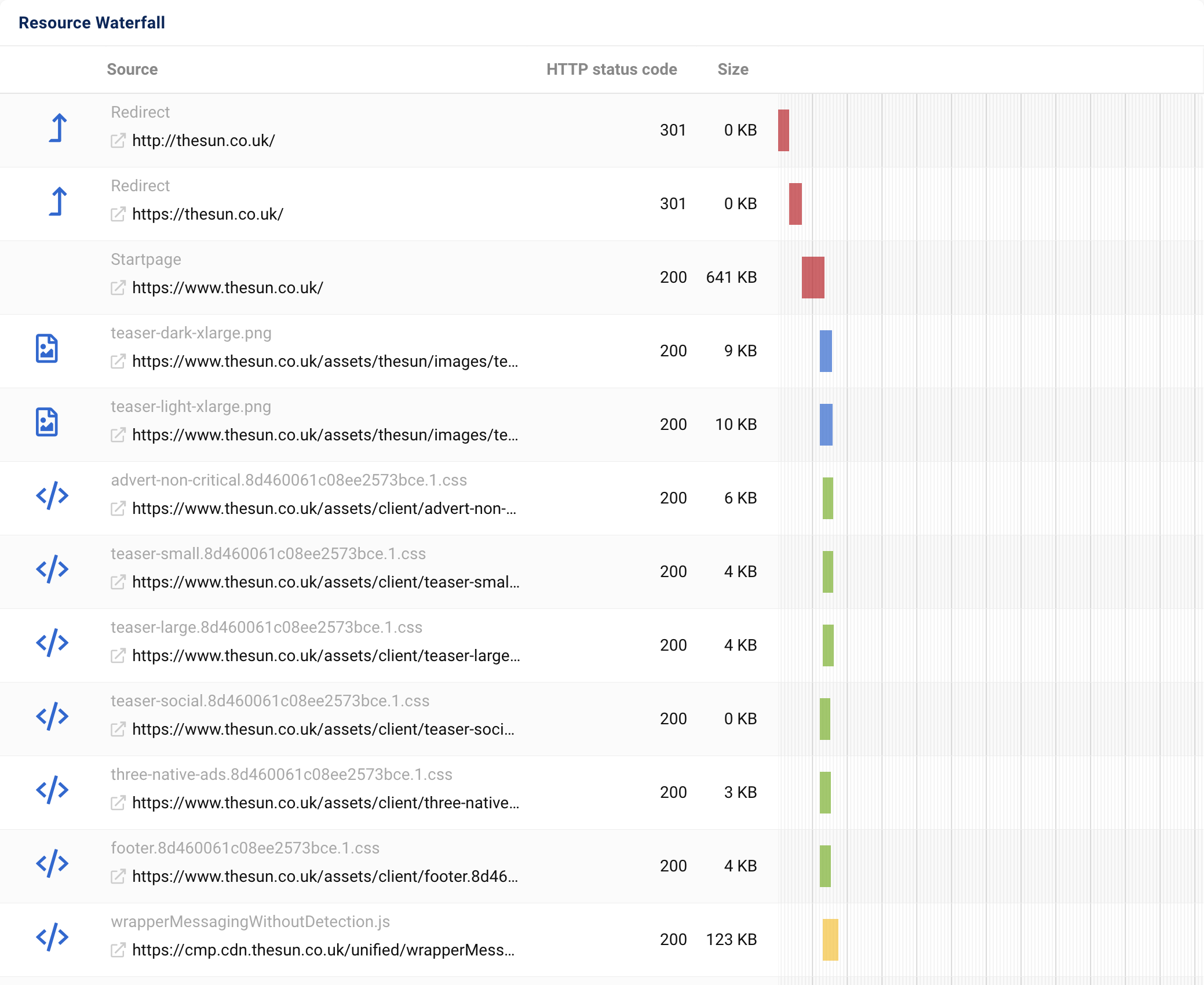
Aşağıdaki şemada bu dört önemli figürün kronolojik gelişimini görebilirsiniz. Diyagramın altında onay kutuları ile istediğiniz değerleri seçebilirsiniz. Sayfanın sonunda ayrıca bir şelale diyagramı da gösteriyoruz.

Bu sayede profesyoneller, bir sayfanın hangi öğelerinin yükleme hızını etkilediğini bir bakışta görebilir.
Profesyoneller için ilginç bir özellik : Google Lighthouse, toplanan tüm verileri standart bir JSON dosyasına kaydetme olanağı sunar. Bu, ilgili analizi Lighthouse Rapor Görüntüleyicisine yüklemenize ve nedenleri daha kapsamlı bir şekilde araştırmanıza olanak tanır. Bu JSON dosyalarını da sizin için kaydediyoruz.

Sayfanın üst kısmındaki “JSON İndir” 1 butonu ile indirebilirsiniz.

Saha ve Kullanıcı Verileri
Önemli Web Verilerini ölçmenin ikinci yöntemi saha veya kullanıcı verileridir. Bu, Chrome tarayıcısındaki (sanki şans eseri Google'ın da sahibi olduğu) gerçek kullanıcıların performans göstergelerinin ölçülmesini, bunların merkezi olarak toplanmasını ve anonim olarak kullanılabilir hale getirilmesini içerir.
Bu verileri SISTRIX'te de sağlıyoruz.

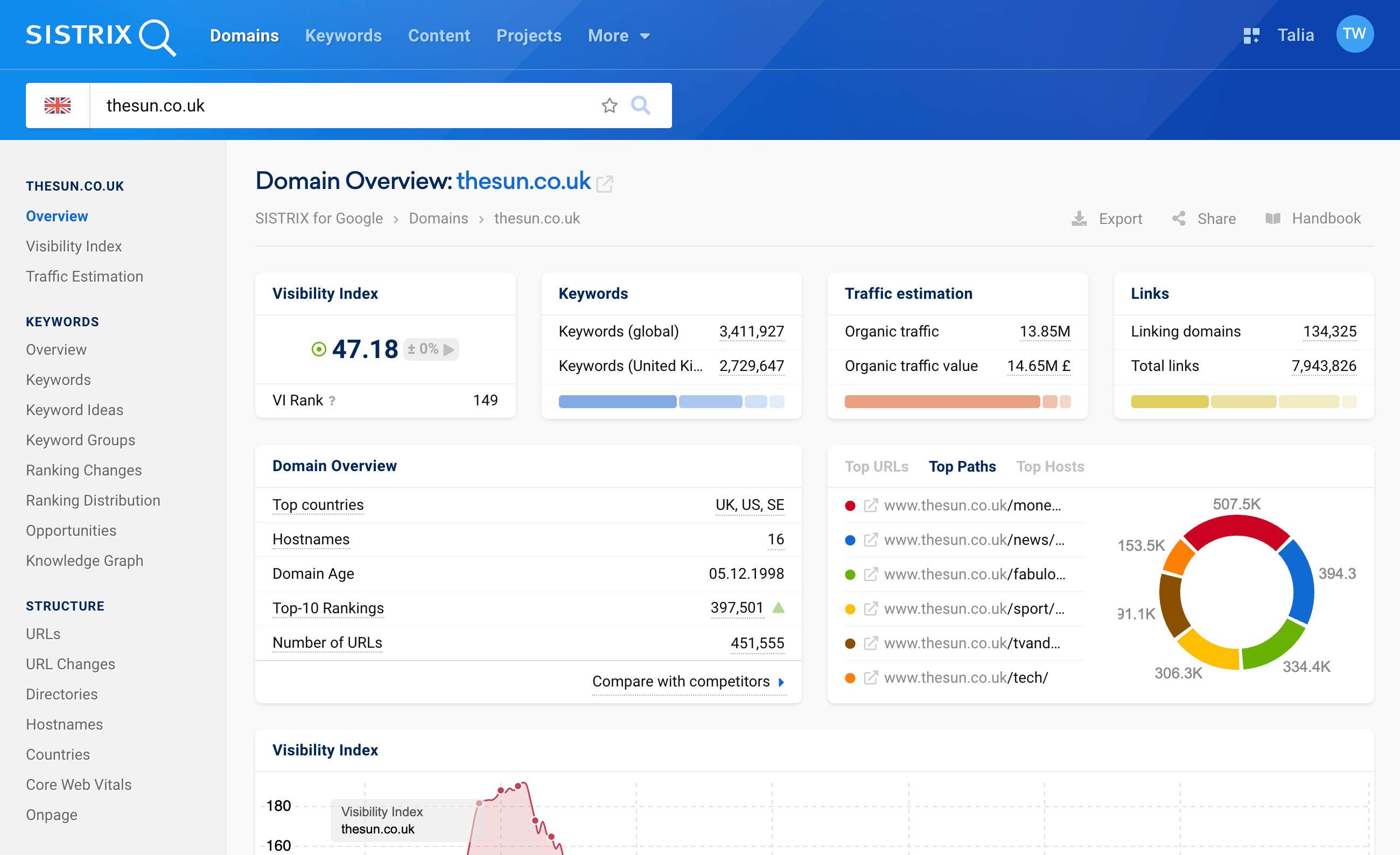
SISTRIX arama alanına bir alan adı girmeniz yeterlidir. Sol taraftaki gezinme bölümünde, Yapı gezinme öğesinin altında “Önemli Web Verileri” 2'ni bulacaksınız. Burada herhangi bir alan adı için ölçülen kullanıcı verilerini analiz edebilirsiniz.

Görüntülenen veriler arayüzde seçilen ülkeye ilişkindir. Yani alan adının önünde Union Jack varsa İngiltere verilerini görüntülüyorsunuz demektir.
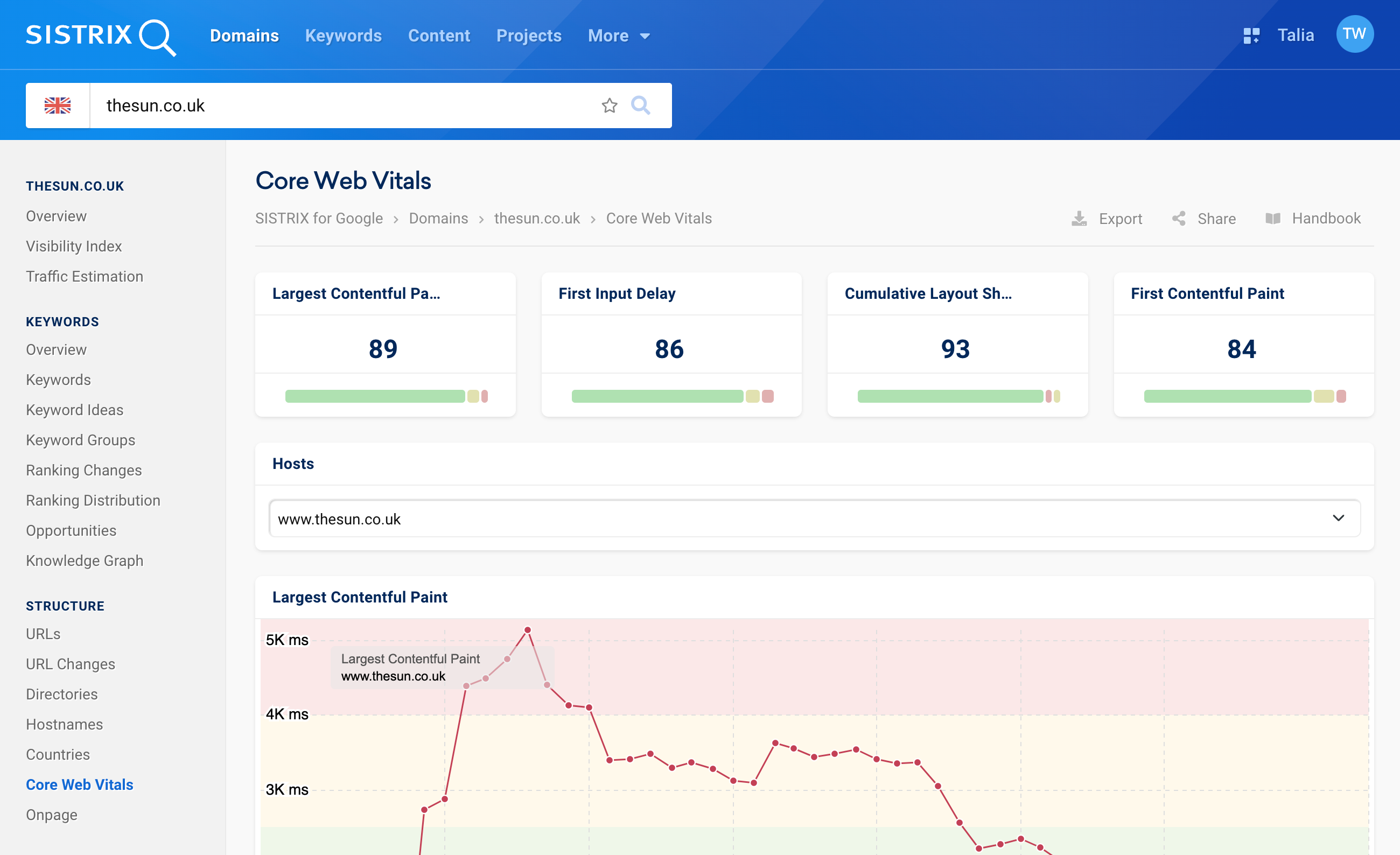
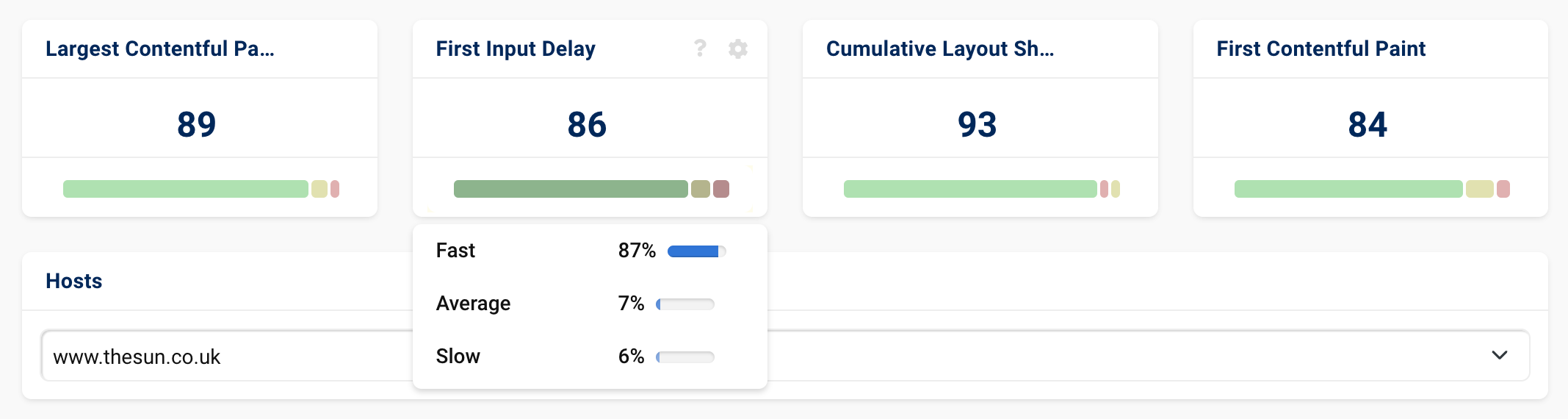
Bunu dört kutu izler: Burada, üç Önemli Web Verisi'nin (LCP, FID ve CLS) geçerli değerlerinin yanı sıra First Contentful Paint için ölçülen değerleri, yani içeriğin ilk olarak görüntülendiği noktayı görebilirsiniz. kullanıcının tarayıcısı. Zamandaki bu nokta genellikle En Büyük İçerikli Boya noktasından biraz öncedir.

Somut ölçülen değerlere (milisaniye cinsinden veya CLS durumunda sayı olarak) ek olarak, ölçülen değerlerin Google'ın beklentilerine göre dağılımını da göreceksiniz: Sayıların altındaki çubuklar, bu değerlerin Bu metrik yeşil renkte iyi , ölçümü iyileştirilmesi gereken kullanıcılar sarı renkte, ölçümü kötü olan kullanıcılar ise kırmızı renkteydi.

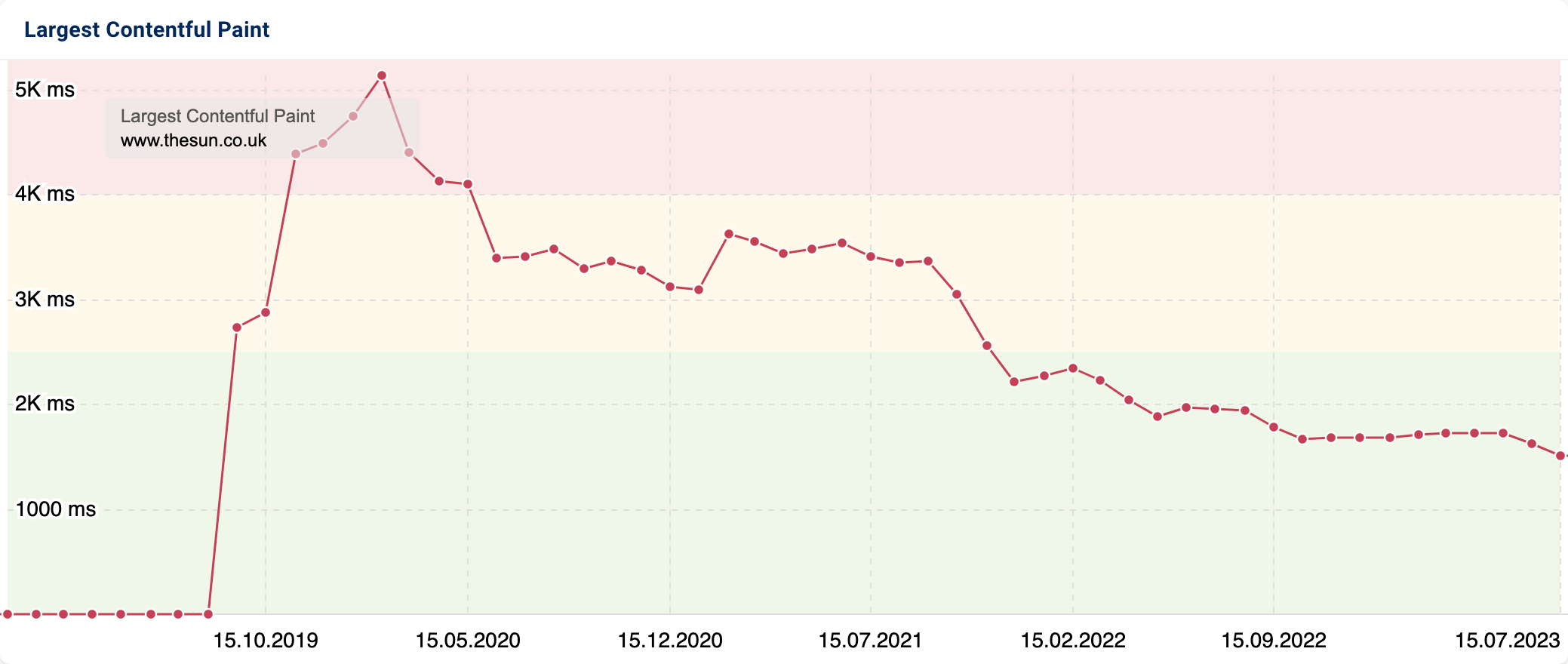
Bunu , Önemli Web Verileri'nin zaman içindeki gelişimini gösteren üç diyagram takip eder. Burada metriklerin aylık bazdaki eğilimini görebilirsiniz (temel rakamlar daha sık ölçülmemektedir).
Ölçülen değerlerin daha iyi sınıflandırılması için diyagramın arka planını Google'ın önerileri doğrultusunda yeşil, sarı ve kırmızı renkle renklendirdik .
Laboratuvar verileri mi yoksa saha verileri mi daha iyi?
Hem laboratuvar verilerinin hem de saha verilerinin kendi kullanımları vardır. Önemli Web Verilerini başarılı bir şekilde takip etmek ve zaman içinde geliştirmek için her iki veri türüyle de çalışmanız gerekecektir.
Laboratuvar verileri kontrollü koşullar altında ölçülme avantajına sahiptir. Ölçülen değerlerde güçlü değişiklikler varsa bu ortamdan değil sayfanızdan kaynaklanacaktır. Ayrıca sayfanızda değişiklik yaptıktan sonra anında ve istediğiniz sıklıkta ölçüm yapabilme avantajına da sahiptirler. Bu nedenle iyileştirmeleri test etmek ve doğrudan değerlendirmek için mükemmeldirler.
Laboratuvar verilerinin dezavantajı , gerçek kullanıcı deneyimini yansıtmamasıdır: Laboratuvar verileri her zaman sentetik verilerdir ve yalnızca onları ölçtüğünüz ayarlar kadar iyidir.
Kullanıcı verilerinin avantajı , kullanıcılarınızın web sitenizdeki gerçek deneyimini ölçmesidir. İnternet bağlantısı yavaş ve cep telefonları eski olan çok sayıda kullanıcınız mı var? Daha sonra bu, kullanıcı deneyiminiz olduğundan kullanıcı verilerinize yansıtılacaktır.
Kullanıcı verilerinin dezavantajı yalnızca bir örnek göstermesidir: Veri toplama panelinde Chrome kullanıcılarının yalnızca küçük bir kısmı bulunur. Bu nedenle, özellikle küçük ve sık ziyaret edilmeyen web siteleri için değerlendirmeler için yeterli veri tabanı bulunmamaktadır. Değerlendirmeler de gerçeğin gerisinde kalıyor: Yalnızca aylık olarak yayınlanıyorlar, dolayısıyla her zaman güncelliğini yitiriyorlar. Bu nedenle web sitenizdeki değişiklikler ve ayarlamalar yalnızca birkaç haftalık bir gecikmeyle kullanıcı verilerinde görünür.
Hangi hedef değerleri optimize etmeliyim?
Google, üç Önemli Web Verisinin her biri için eşik değerleri tanımlamıştır. Bunlar iyi (yeşil), geliştirilmeye ihtiyaç duyan (sarı) ve kötü (kırmızı) olarak ikiye ayrılıyor. SISTRIX'te Google tarafından tanımlanan eşik değerlerini kullanıyoruz ve performansın nasıl değerlendirilmesi gerektiğini size bir bakışta gösteriyoruz. Değerler şunlardır:
En Büyük İçerikli Boya (LCP)
- İyi (yeşil) : 2.500 milisaniyeden az
- İyileştirilmesi gerekiyor (sarı) : 4.000 milisaniyeye kadar
- Zayıf (kırmızı) : 4.000 milisaniyeden fazla
İlk Giriş Gecikmesi (FID)
- İyi (yeşil) : 100 milisaniyeden az
- İyileştirme gerekiyor (sarı) : 300 milisaniyeye kadar
- Zayıf (kırmızı) : 300 milisaniyeden fazla
Kümülatif Düzen Kayması (CLS)
- İyi (yeşil) : 0,1'den az
- İyileştirmeye ihtiyaç var (sarı) : 0,25'e kadar
- Zayıf (kırmızı) : 0,25'ten fazla
Çözüm
Google, Core Web Vitals ile web sitelerinin performansının tek tip bir temelde ölçülmesini sağlar. Bu, karmaşık konuyu daha az karmaşık hale getirmez ancak ölçmeyi ve değerlendirmeyi kolaylaştırır . SISTRIX'te laboratuvar ve saha verilerine erişebilirsiniz ve bu nedenle web sitelerini en iyi şekilde değerlendirebilir ve iyileştirebilirsiniz.
