Zmierz wydajność witryny za pomocą podstawowych wskaźników internetowych
Opublikowany: 2024-02-01- Jakie są podstawowe wskaźniki internetowe?
- Jak mierzyć podstawowe wskaźniki internetowe Google?
- Dane laboratoryjne
- Dane terenowe i użytkownika
- Dane laboratoryjne czy terenowe – co jest lepsze?
- Pod kątem jakich wartości docelowych należy optymalizować?
- Wniosek
W 2021 roku Google ogłosił, że szybkość ładowania i doświadczenie użytkownika mają stać się czynnikami rankingowymi. Podsumowane pod terminem Podstawowe wskaźniki internetowe, Google mierzy trzy główne kluczowe liczby:
Jakie są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe składają się z trzech kluczowych liczb. Krótkie podsumowanie:
- Największa zawartość treściowa (LCP) — ile czasu zajmuje (w milisekundach) załadowanie głównej zawartości witryny?
- Opóźnienie pierwszego wejścia (FID) – jak szybko (w milisekundach) użytkownik może wejść w interakcję ze stroną?
- Skumulowana zmiana układu (CLS) – czy układ zmienia się po załadowaniu, a jeśli tak, to w jakim stopniu?
Niestety nazwy metryk nie są jeszcze najbardziej złożoną częścią Core Web Vitals, nawet pomiar jest skomplikowany.
Jak mierzyć podstawowe wskaźniki internetowe Google?
Ogólnie rzecz biorąc, istnieją dwie różne metody pomiaru podstawowych wskaźników internetowych. Aby wiarygodnie obserwować Web Vitals swojej witryny, musisz zastosować obie metody.
W SISTRIX masz dostęp do obu metod pomiarowych: możesz czerpać zarówno z danych laboratoryjnych, jak i terenowych lub danych użytkownika.
Martin Splitt z Google wyjaśnił bardziej szczegółowo tło na Twitterze. W skrócie: oba sposoby pomiaru danych są istotne, jednak słabe wyniki danych użytkowników mają większy wpływ na czynnik rankingowy „Doświadczenie strony”.
W szczegółach tak to wygląda w SISTRIX:
Dane laboratoryjne
Dane laboratoryjne zostały tak nazwane, ponieważ są aktywnie mierzone w ustalonych i powtarzalnych warunkach. Jeśli więc zmierzysz dane laboratoryjne dwa razy z rzędu, otrzymasz te same lub co najmniej bardzo podobne wartości.
W SISTRIX dane laboratoryjne są określane w projektach Onpage. Pomiar wydajności odbywa się w tym miejscu w oparciu o Google Lighthouse od lipca 2020 r. Te pomiary Lighthouse są przeprowadzane automatycznie raz dziennie. Wyniki są również automatycznie i trwale zapisywane. Oprócz wielu innych interesujących kluczowych danych, Google Lighthouse określa także podstawowe wskaźniki internetowe .
Podczas tworzenia projektu Onpage automatycznie przeprowadzany jest również pomiar Lighthouse .

Przegląd ostatnich pomiarów znajdziesz na stronie Przegląd swojego projektu.

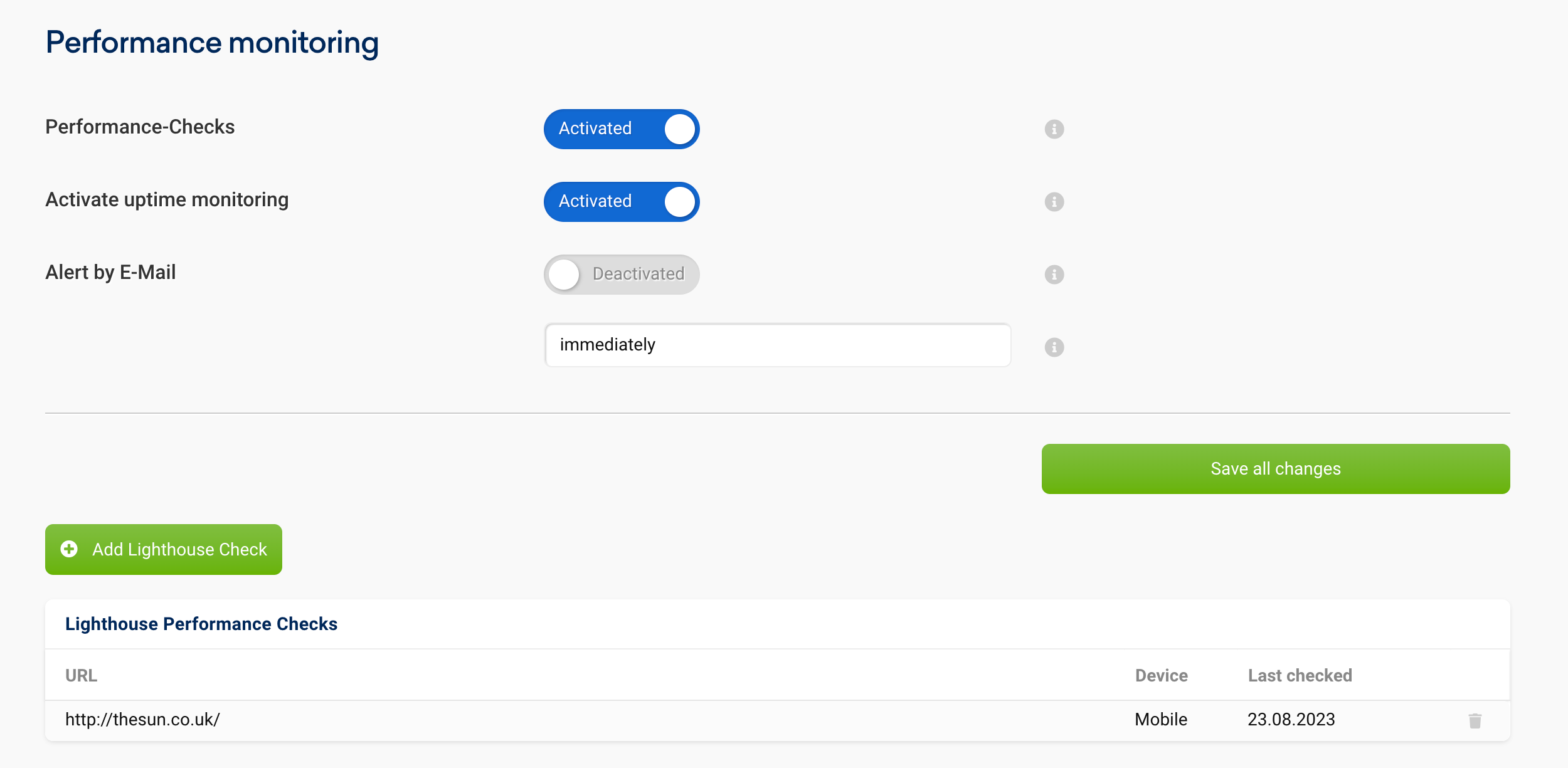
Możesz dodać dodatkowe adresy URL w ustawieniach projektu . W ten sposób możesz także regularnie i automatycznie mierzyć podstrony.
Zaleca się mierzenie typowych przedstawicieli typów stron . Na przykład artykuł, strona ze szczegółami produktu, strona kategorii i tak dalej.
Można także ustawić, czy pomiar ma zostać przeprowadzony za pomocą klienta stacjonarnego czy mobilnego. Najlepiej jest zorientować się na własnych użytkowników i wybrać opcję, która najczęściej przegląda Twoją witrynę. Profile dla komputerów stacjonarnych i urządzeń mobilnych korzystają z różnych ustawień domyślnych dostępnej przepustowości i mocy obliczeniowej.
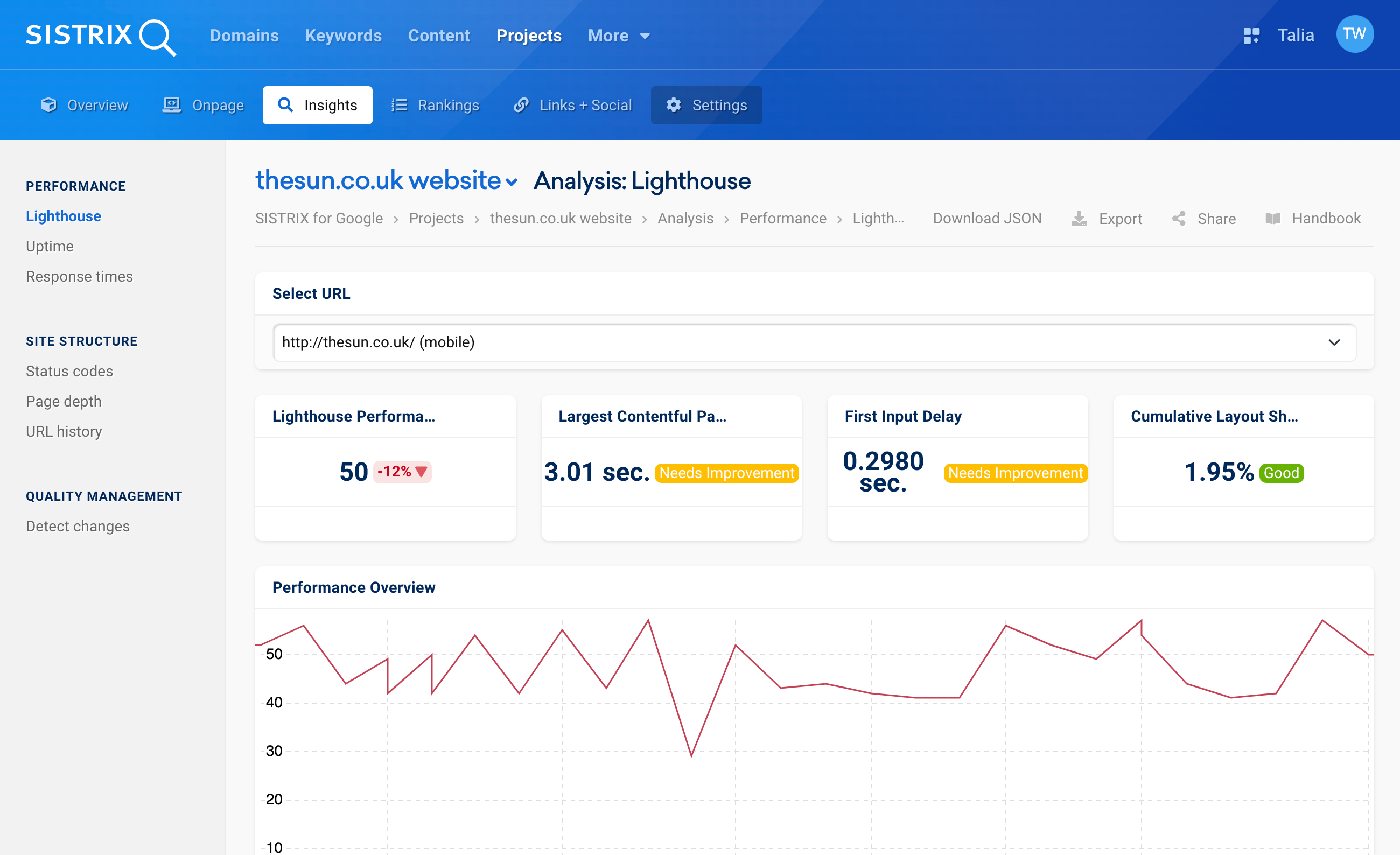
Wyniki można znaleźć w projekcie Onpage w zakładce „Insights”.

Powyżej 1 możesz wybierać pomiędzy adresami URL, dla których utworzyłeś oceny Lighthouse.
W następnym rzędzie w czterech polach zobaczysz aktualnie zmierzone kluczowe wartości. Po pierwsze, wynik Lighthouse Performance , będący połączonym wskaźnikiem Lighthouse dla wszystkich zmierzonych danych. Celem jest osiągnięcie ponad 90.
Następnie następują trzy pola z podstawowymi wskaźnikami sieciowymi : największa zawartość treściowa, opóźnienie pierwszego wejścia i skumulowane przesunięcie układu. Obok wartości zobaczysz, czy pomiar mieści się w zaleceniach Google ( zielony ), wymaga poprawy ( żółty ), czy też całkowicie odbiega od oczekiwań Google ( czerwony ).
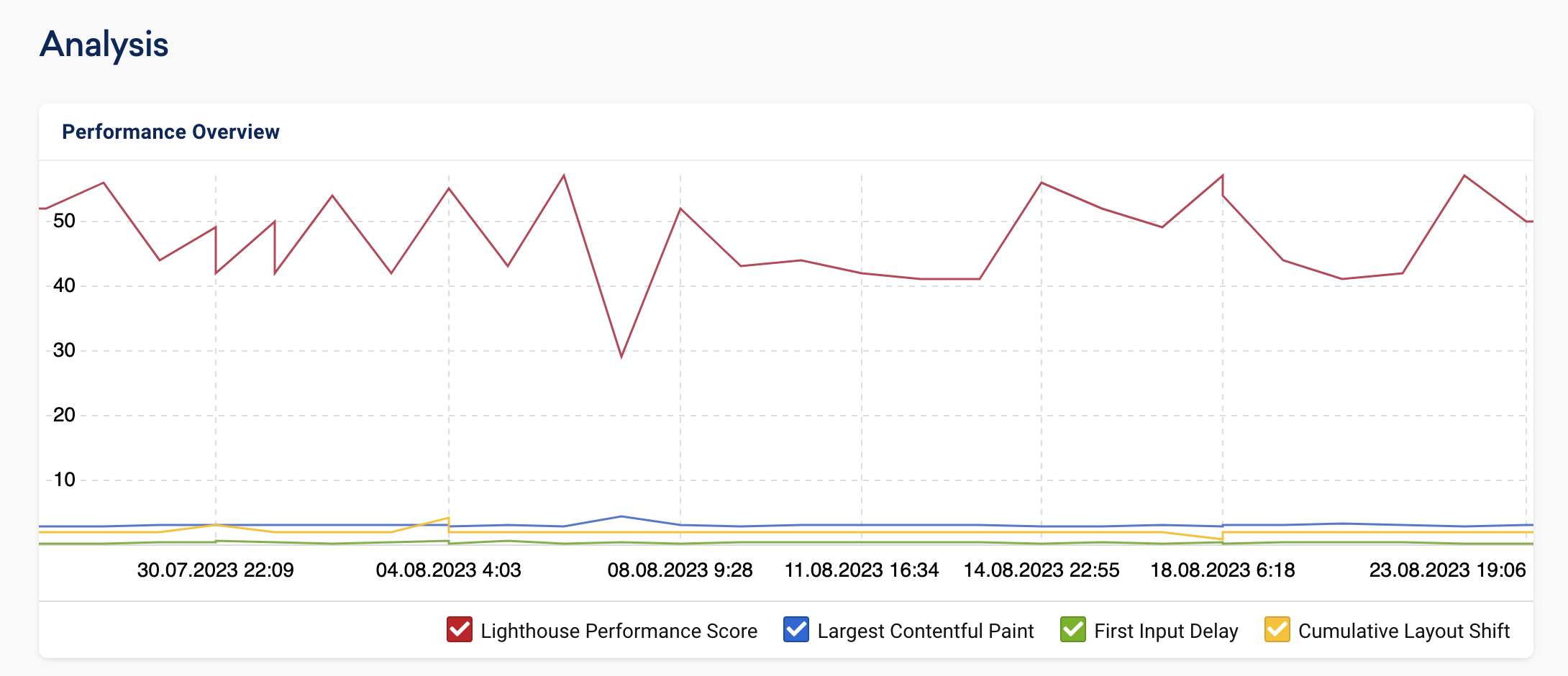
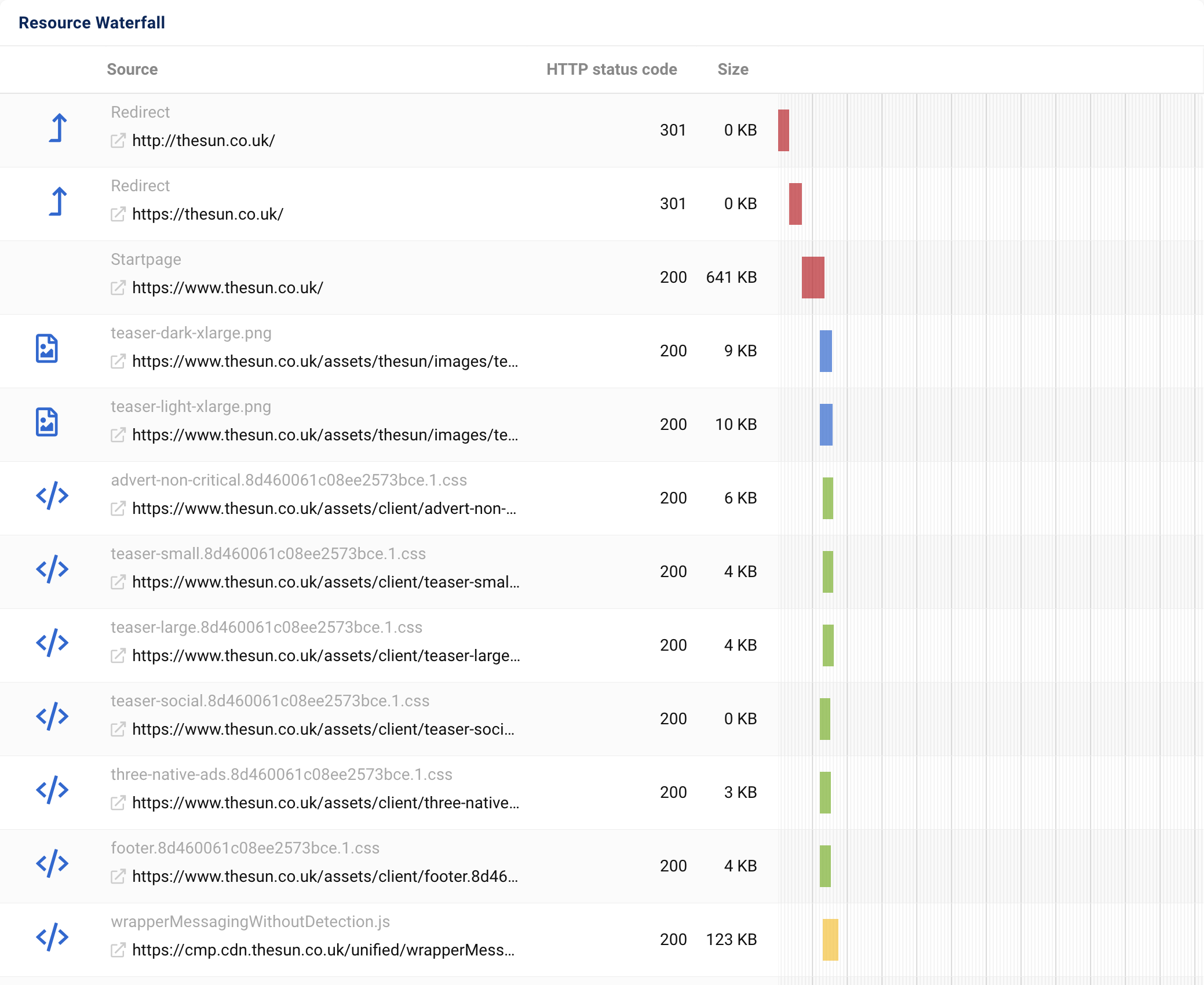
Na poniższym diagramie widać chronologiczny rozwój tych czterech kluczowych postaci. Poniżej diagramu możesz wybrać żądane wartości za pomocą pól wyboru. Na końcu strony pokazujemy również diagram wodospadu .

Dzięki temu profesjonaliści mogą na pierwszy rzut oka zobaczyć, które elementy strony wpływają na prędkość ładowania.
Ciekawa atrakcja dla profesjonalistów : Google Lighthouse oferuje zapisywanie wszystkich zebranych danych w standardowym pliku JSON . Umożliwia to załadowanie odpowiedniej analizy do przeglądarki raportów Lighthouse i dokładniejsze zbadanie przyczyn. Zapisujemy również dla Ciebie te pliki JSON.

Można go pobrać za pomocą przycisku „Pobierz JSON” 1 u góry strony.

Dane terenowe i użytkownika
Drugą metodą pomiaru podstawowych wskaźników internetowych są dane terenowe lub dane użytkownika. Polega to na mierzeniu wskaźników wydajności rzeczywistych użytkowników w przeglądarce Chrome (której, jakby przez przypadek, posiada także Google), gromadzeniu ich centralnie i udostępnianiu anonimowo.
Dane te udostępniamy również w SISTRIX.

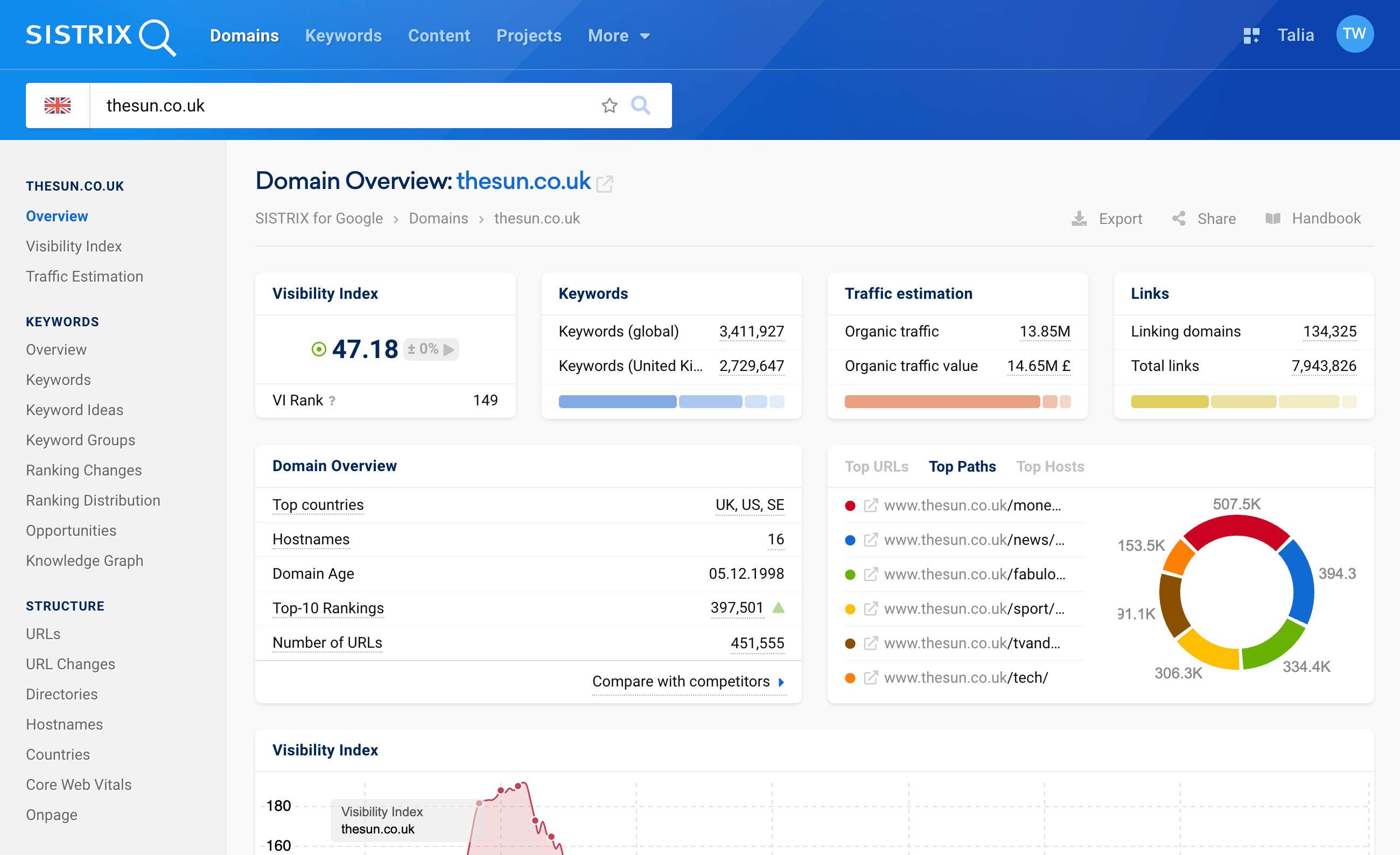
Wystarczy wpisać domenę w polu wyszukiwania SISTRIX. W nawigacji po lewej stronie, w pozycji nawigacyjnej Struktura znajdziesz „Podstawowe wskaźniki internetowe” 2 . Tam możesz analizować zmierzone dane użytkowników dla dowolnej domeny.

Wyświetlane dane odnoszą się do kraju wybranego w interfejsie. Jeśli więc masz Union Jack przed domeną, przeglądasz dane z Wielkiej Brytanii.
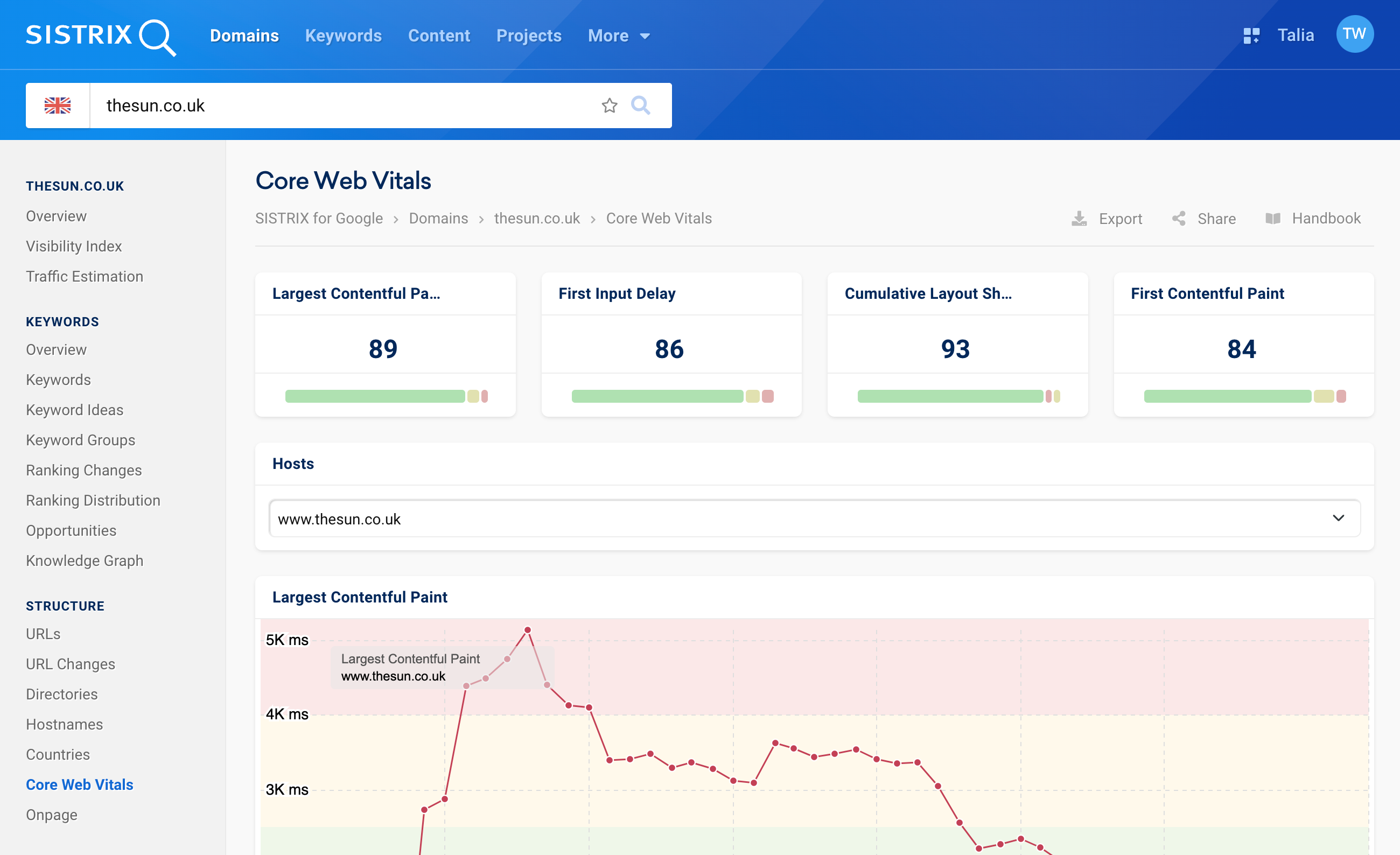
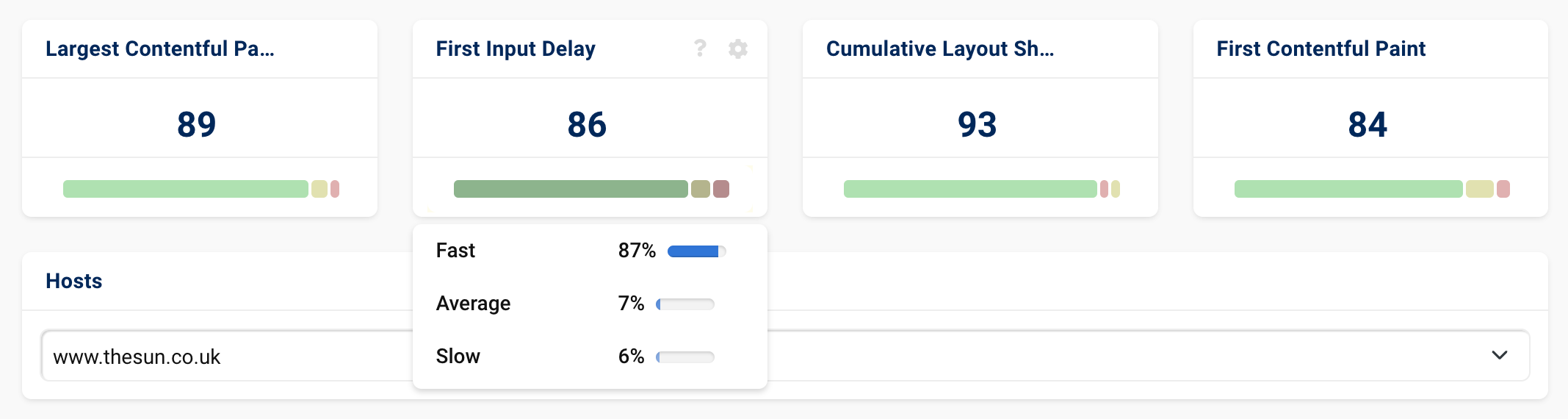
Po nim następują cztery pola: Można tam zobaczyć aktualne wartości trzech podstawowych wskaźników internetowych (LCP, FID i CLS), a także zmierzone wartości dla First Contentful Paint, tj. punkt, w którym treść jest po raz pierwszy wyświetlana w przeglądarkę użytkownika. Ten moment jest zwykle nieco wcześniejszy od momentu uzyskania największej zawartości treściowej.

Oprócz konkretnych zmierzonych wartości (w milisekundach lub w przypadku CLS jako liczby) zobaczysz także rozkład zmierzonych wartości w stosunku do oczekiwań Google: Słupki pod liczbami pokazują odsetek użytkowników, dla których ten wskaźnik był dobry na zielono, użytkownicy z pomiarem wymagającym poprawy na żółto, a ci z pomiarem słabym na czerwono.

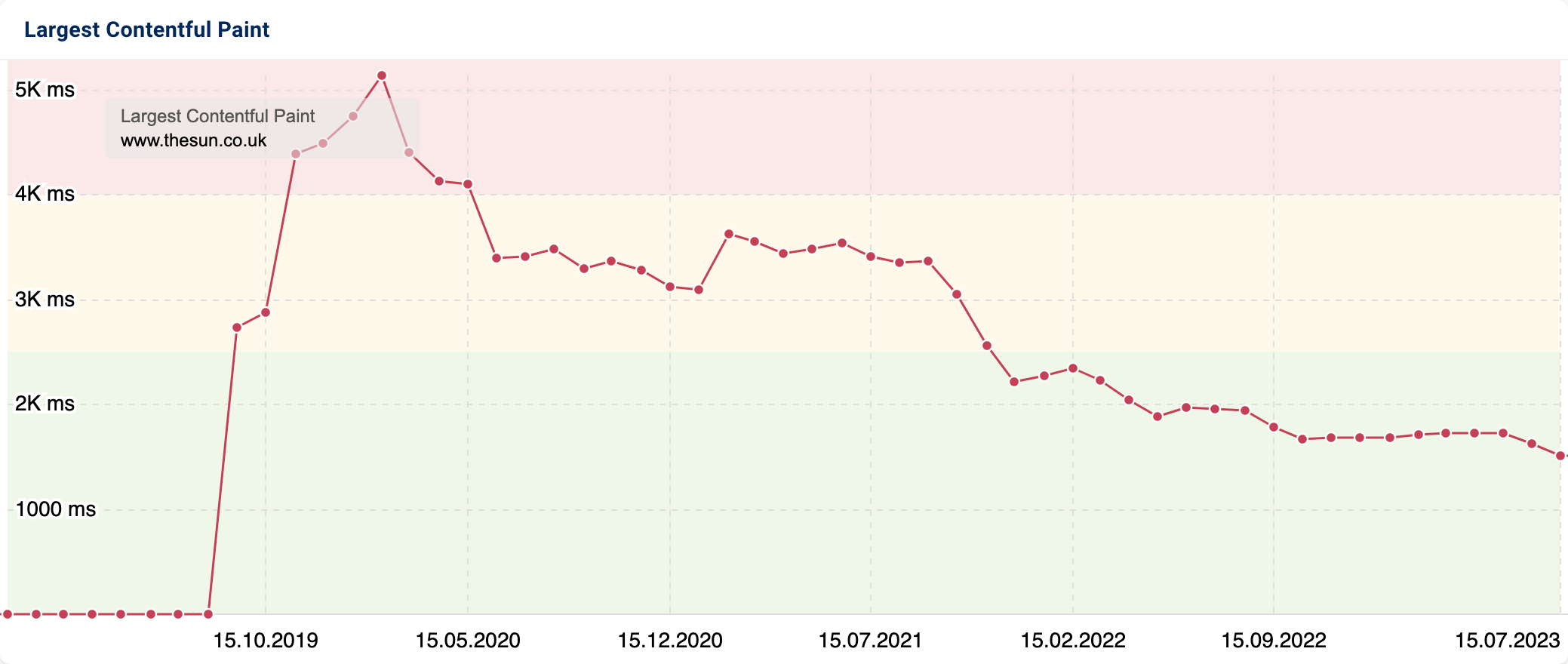
Następnie następują trzy diagramy przedstawiające rozwój podstawowych wskaźników internetowych na przestrzeni czasu . Można tam zobaczyć miesięczny trend wskaźników (kluczowe dane nie są mierzone częściej).
Dla lepszej klasyfikacji mierzonych wartości, zgodnie z zaleceniami Google , pokolorowaliśmy tło wykresu na kolor zielony, żółty i czerwony .
Dane laboratoryjne czy terenowe – co jest lepsze?
Zarówno dane laboratoryjne, jak i dane terenowe mają swoje zastosowania. Będziesz musiał pracować z obydwoma typami danych, aby z czasem skutecznie śledzić i ulepszać podstawowe wskaźniki internetowe.
Dane laboratoryjne mają tę zaletę , że są mierzone w kontrolowanych warunkach. Jeśli wystąpią duże zmiany w zmierzonych wartościach, nie będzie to spowodowane środowiskiem, ale Twoją stroną. Mają też tę zaletę, że możesz dokonać pomiarów od razu i tak często, jak tylko chcesz, po wprowadzeniu zmian na swojej stronie. Dlatego doskonale nadają się do testowania i bezpośredniej oceny ulepszeń.
Wadą danych laboratoryjnych jest to, że nie odzwierciedlają one rzeczywistego doświadczenia użytkownika: dane laboratoryjne są zawsze danymi syntetycznymi i są tak dobre, jak ustawienia, w ramach których je mierzono.
Zaletą danych użytkowników jest to, że mierzą one rzeczywiste doświadczenia użytkowników w Twojej witrynie. Czy masz wielu użytkowników z wolnym łączem internetowym i starymi telefonami komórkowymi? Następnie znajdzie to odzwierciedlenie w danych użytkownika, ponieważ takie jest jego doświadczenie.
Wadą danych użytkownika jest to, że zawsze pokazują tylko próbkę: tylko niewielka część użytkowników Chrome znajduje się w panelu gromadzenia danych. Szczególnie w przypadku małych, rzadko odwiedzanych stron internetowych nie ma zatem wystarczającej bazy danych do oceny. Oceny również odbiegają od rzeczywistości: publikowane są tylko co miesiąc, więc zawsze są nieaktualne. Zmiany i dostosowania na Twojej stronie internetowej są zatem widoczne w danych użytkownika dopiero z kilkutygodniowym opóźnieniem.
Pod kątem jakich wartości docelowych należy optymalizować?
Google zdefiniowało wartości progowe dla każdego z trzech podstawowych wskaźników internetowych. Dzielą się one na dobre (zielone), wymagające poprawy (żółte) i słabe (czerwone). W SISTRIX używamy wartości progowych zdefiniowanych przez Google i pokazujemy Ci w skrócie, jak należy ocenić wydajność. Wartości to:
Największa zawartość farby (LCP)
- Dobry (zielony) : mniej niż 2500 milisekund
- Wymaga poprawy (żółty) : do 4000 milisekund
- Słaby (czerwony) : ponad 4000 milisekund
Opóźnienie pierwszego wejścia (FID)
- Dobry (zielony) : mniej niż 100 milisekund
- Wymaga poprawy (żółty) : do 300 milisekund
- Słaby (czerwony) : ponad 300 milisekund
Łączne przesunięcie układu (CLS)
- Dobry (zielony) : mniej niż 0,1
- Wymaga poprawy (żółty) : do 0,25
- Zły (czerwony) : więcej niż 0,25
Wniosek
Dzięki Core Web Vitals Google umożliwia jednolity pomiar wydajności witryn internetowych . Nie czyni to złożonego tematu mniej złożonym, ale ułatwia pomiar i ocenę . W SISTRIX masz dostęp do danych laboratoryjnych i terenowych, dzięki czemu możesz optymalnie oceniać i ulepszać strony internetowe.
