Ukur Kinerja Situs Web Dengan Core Web Vitals
Diterbitkan: 2024-02-01- Apa yang dimaksud dengan Data Web Inti?
- Bagaimana cara mengukur Google Core Web Vitals?
- Data Laboratorium
- Bidang & Data Pengguna
- Data laboratorium atau lapangan, mana yang lebih baik?
- Nilai target manakah yang harus saya optimalkan?
- Kesimpulan
Pada tahun 2021, Google mengumumkan bahwa kecepatan memuat dan pengalaman pengguna akan menjadi faktor peringkat. Dirangkum dalam istilah Core Web Vitals, Google mengukur tiga angka utama:
Apa yang dimaksud dengan Data Web Inti?
Core Web Vitals terdiri dari tiga tokoh kunci. Ringkasan singkat:
- Largest Contentful Paint (LCP) – Berapa lama waktu yang dibutuhkan (dalam milidetik) untuk memuat konten utama situs web?
- First Input Delay (FID) – Seberapa cepat (dalam milidetik) pengguna dapat berinteraksi dengan halaman?
- Pergeseran Tata Letak Kumulatif (CLS) – Apakah tata letak berubah setelah pemuatan dan jika ya, seberapa besar?
Sayangnya, nama-nama metrik belum menjadi bagian paling kompleks dari Core Web Vitals, bahkan pengukurannya pun rumit.
Bagaimana cara mengukur Google Core Web Vitals?
Secara umum, ada dua metode berbeda untuk mengukur Data Web Inti. Untuk pengamatan Web Vitals situs web Anda yang andal, Anda perlu menggunakan kedua metode tersebut.
Di SISTRIX, Anda memiliki akses ke kedua metode pengukuran: Anda dapat memanfaatkan data lab dan data lapangan atau pengguna.
Martin Splitt dari Google menjelaskan latar belakangnya lebih detail di Twitter. Singkatnya: Kedua cara pengukuran data tersebut relevan, namun, hasil data pengguna yang buruk akan lebih membebani faktor peringkat “Pengalaman Halaman”.
Secara detail seperti ini tampilannya di SISTRIX:
Data Laboratorium
Data laboratorium dinamakan demikian karena data tersebut diukur secara aktif dalam kondisi tetap dan dapat direproduksi. Jadi jika Anda mengukur data lab dua kali berturut-turut dengan cepat, Anda akan mendapatkan nilai yang sama atau setidaknya sangat mirip.
Di SISTRIX, data lab ditentukan dalam proyek Onpage. Pengukuran Performance di sana berbasis Google Lighthouse sejak Juli 2020. Pengukuran Lighthouse ini otomatis dilakukan satu kali dalam sehari. Hasilnya juga disimpan secara otomatis dan permanen. Selain banyak tokoh penting lainnya yang menarik, Google Lighthouse juga menentukan Core Web Vitals .
Saat membuat proyek Onpage, pengukuran Lighthouse juga dilakukan secara otomatis .

Anda dapat menemukan ikhtisar pengukuran terakhir di halaman Ikhtisar proyek Anda.

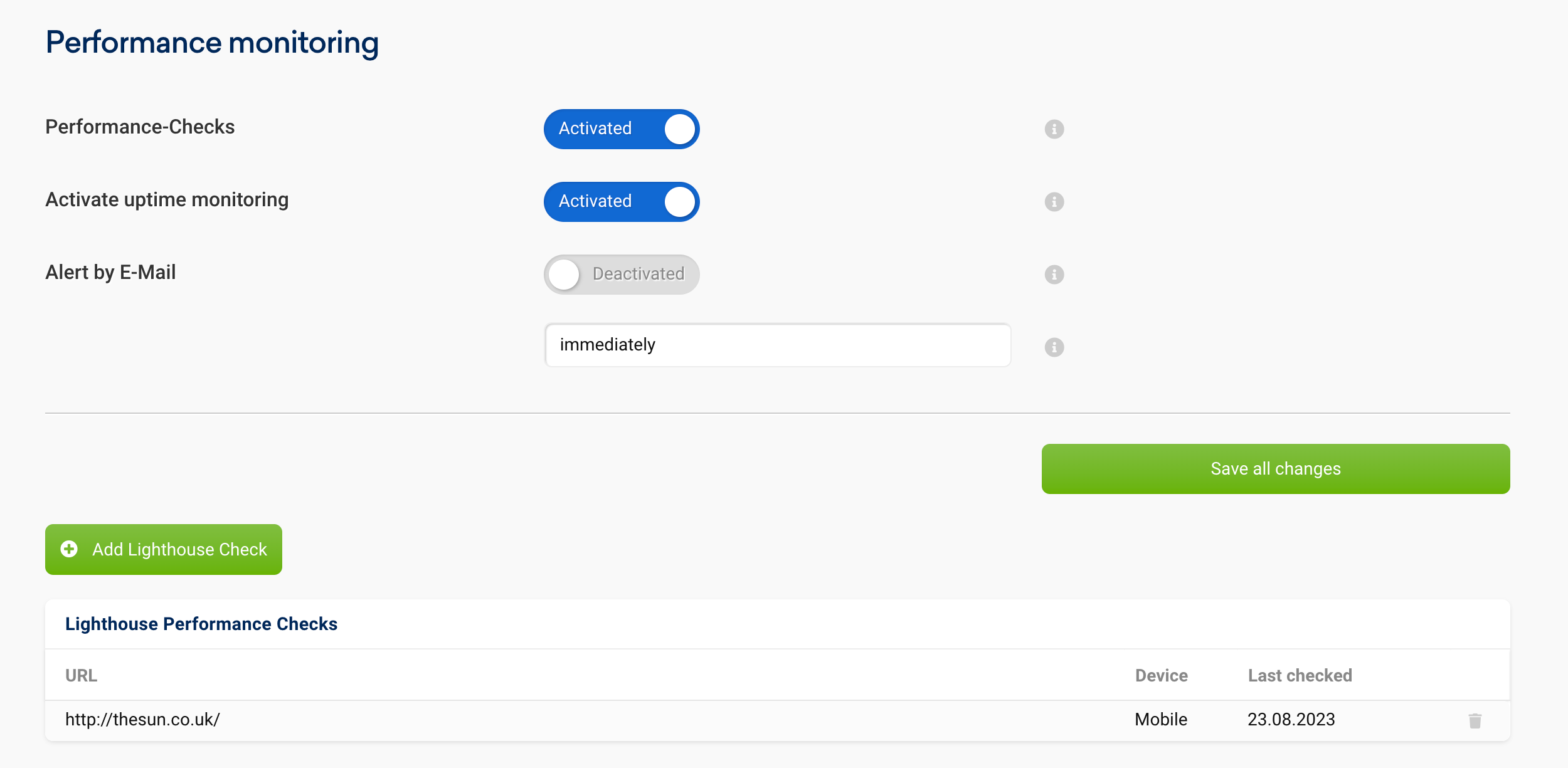
Anda dapat menambahkan URL tambahan di pengaturan proyek . Dengan cara ini Anda juga dapat mengukur subhalaman secara teratur dan otomatis.
Disarankan untuk mengukur perwakilan tipe halaman pada umumnya. Misalnya artikel, halaman detail produk, halaman kategori dan lain sebagainya.
Anda juga dapat mengatur apakah pengukuran harus dilakukan dengan klien desktop atau seluler. Yang terbaik adalah mengarahkan diri Anda pada pengguna Anda sendiri dan memilih opsi yang paling sering menjelajahi situs web Anda. Profil untuk desktop dan seluler menggunakan pengaturan default yang berbeda untuk bandwidth dan daya komputasi yang tersedia.
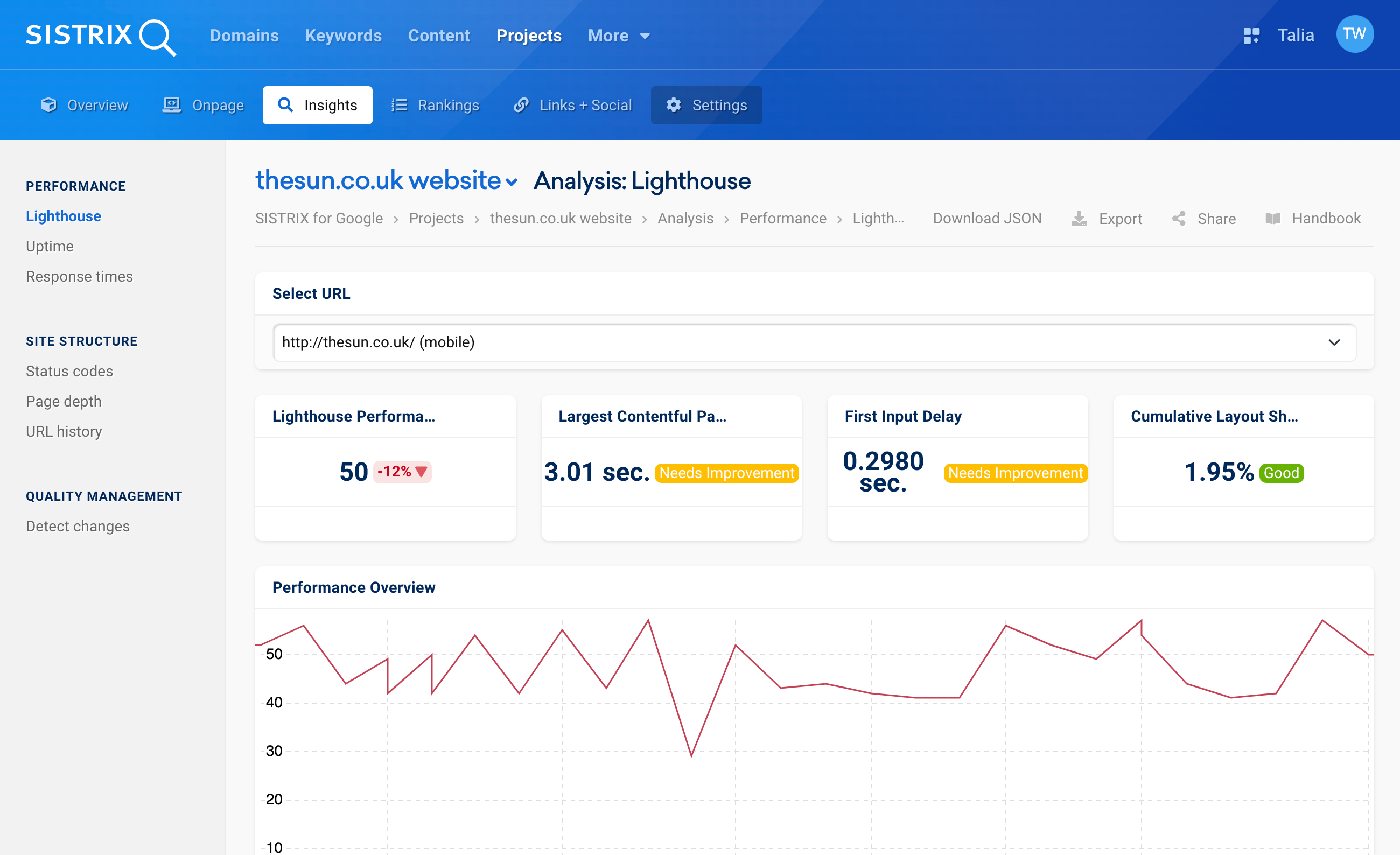
Anda dapat menemukan hasilnya di proyek Onpage di bawah tab “Wawasan”.

Di atas 1 Anda dapat memilih di antara URL yang telah Anda buatkan evaluasi Lighthouse.
Di baris berikutnya, Anda akan melihat angka-angka kunci yang diukur saat ini dalam empat kotak. Pertama, skor Kinerja Lighthouse , yang merupakan gabungan indikator Lighthouse untuk semua data yang diukur. Tujuannya di sini adalah untuk mencapai lebih dari 90.
Ini diikuti oleh tiga kotak dengan Core Web Vitals : Cat Konten Terbesar, Penundaan Input Pertama, dan Pergeseran Tata Letak Kumulatif. Di samping nilai, Anda akan melihat apakah pengukurannya sesuai dengan rekomendasi Google ( hijau ), perlu perbaikan ( kuning ), atau benar-benar di luar ekspektasi Google ( merah ).
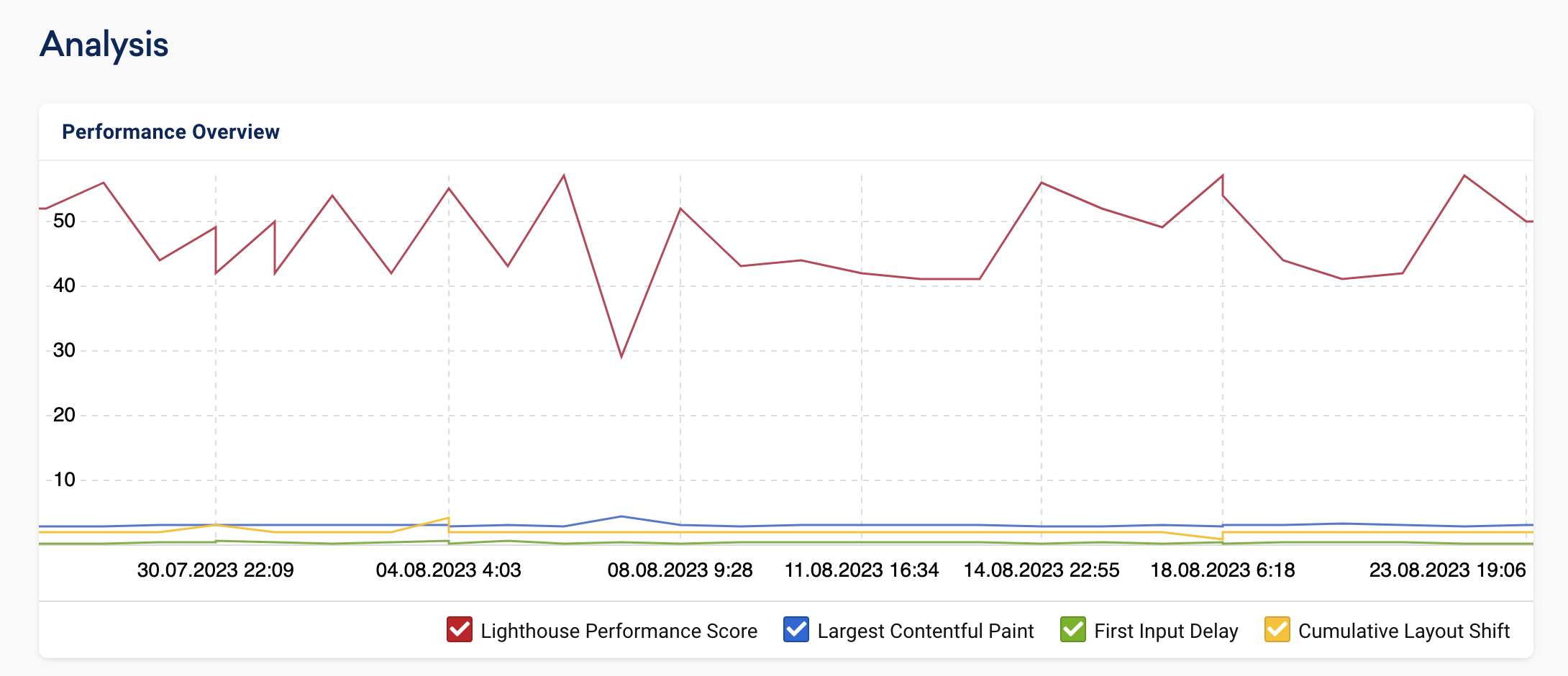
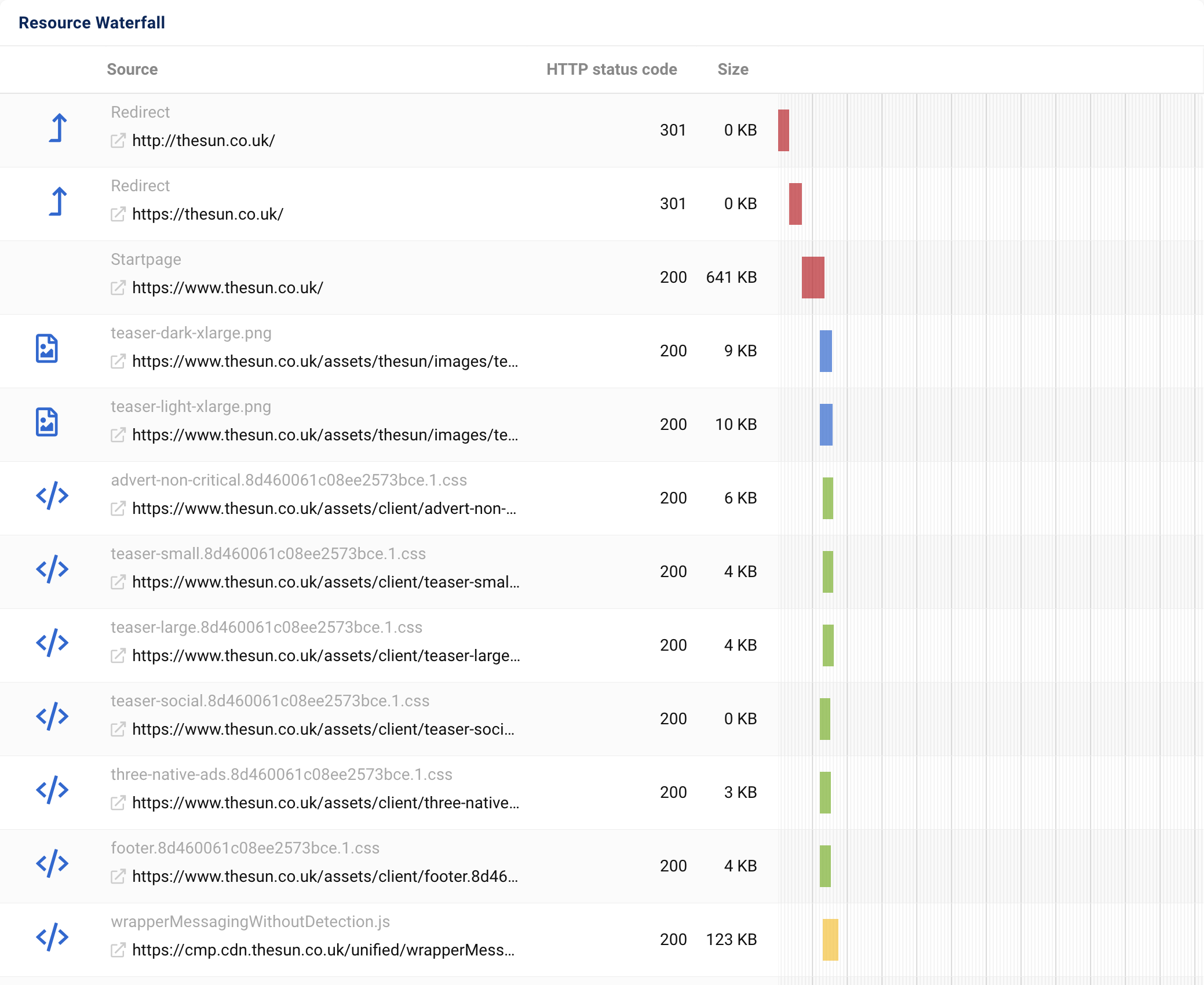
Pada diagram di bawah ini, Anda dapat melihat kronologis perkembangan keempat tokoh kunci tersebut. Di bawah diagram, Anda dapat memilih nilai yang diinginkan dengan kotak centang. Di akhir halaman, kami juga menampilkan diagram air terjun .

Dengan ini, para profesional dapat melihat sekilas elemen halaman mana yang memengaruhi kecepatan pemuatan.
Sorotan menarik bagi para profesional : Google Lighthouse menawarkan untuk menyimpan semua data yang dikumpulkan dalam file JSON standar. Hal ini memungkinkan Anda memuat analisis terkait ke dalam Lighthouse Report Viewer dan menyelidiki penyebabnya secara lebih menyeluruh. Kami juga menyimpan file JSON ini untuk Anda.

Anda dapat mendownloadnya dengan tombol “Download JSON” 1 di bagian atas halaman.

Bidang & Data Pengguna
Metode kedua untuk mengukur Core Web Vitals adalah data lapangan atau pengguna. Hal ini melibatkan pengukuran indikator kinerja pengguna sebenarnya di browser Chrome (yang juga dimiliki Google, seolah-olah secara kebetulan), mengumpulkannya secara terpusat dan membuatnya tersedia secara anonim.
Kami juga menyediakan data ini di SISTRIX.

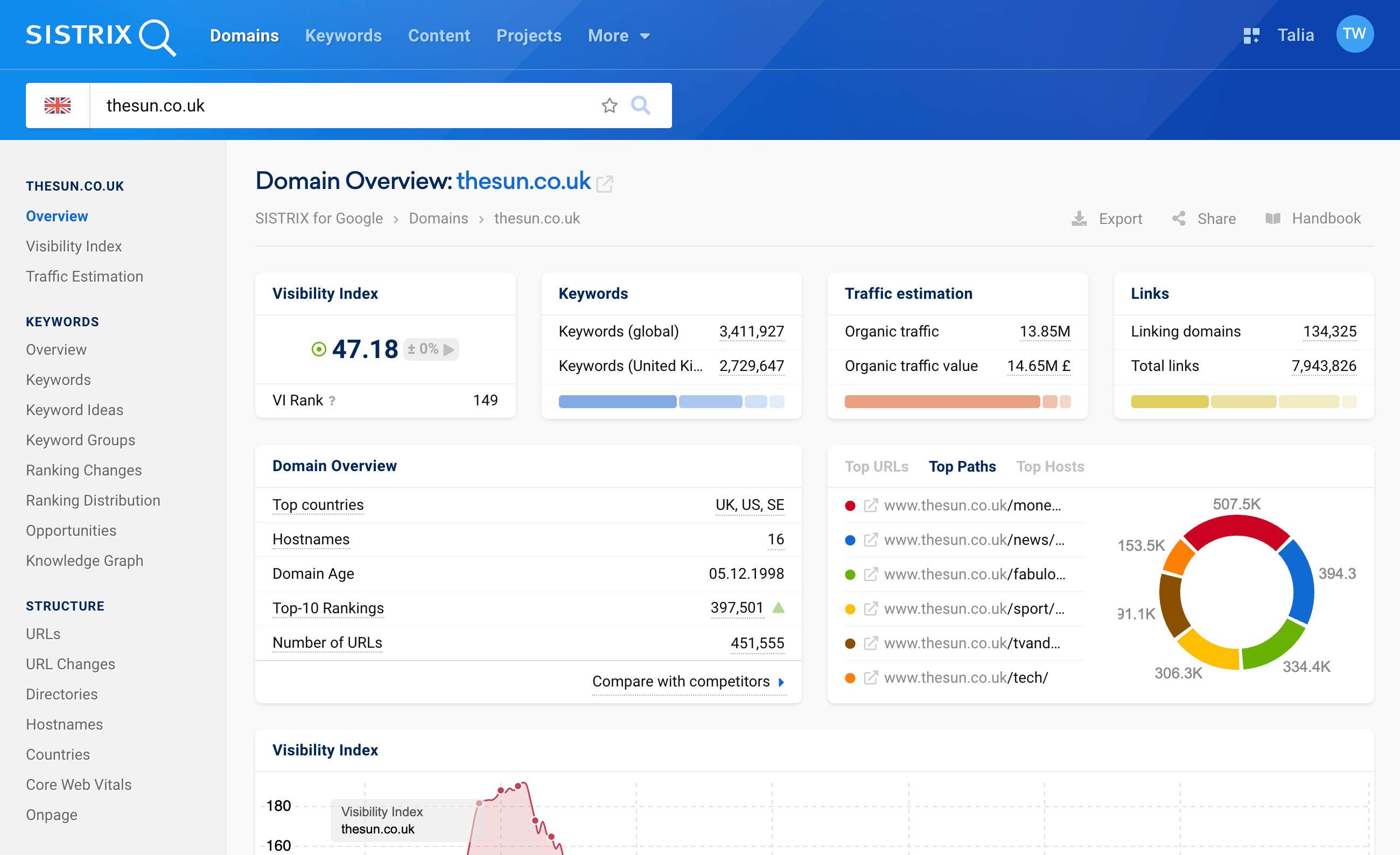
Cukup masukkan domain ke kolom pencarian SISTRIX. Pada navigasi di sisi kiri, Anda akan menemukan “Core Web Vitals” 2 di bawah item navigasi Struktur. Di sana Anda dapat menganalisis data pengguna terukur untuk domain apa pun.

Data yang ditampilkan mengacu pada negara yang dipilih di antarmuka. Jadi jika Anda memiliki Union Jack di depan domain, Anda sedang melihat data Inggris.
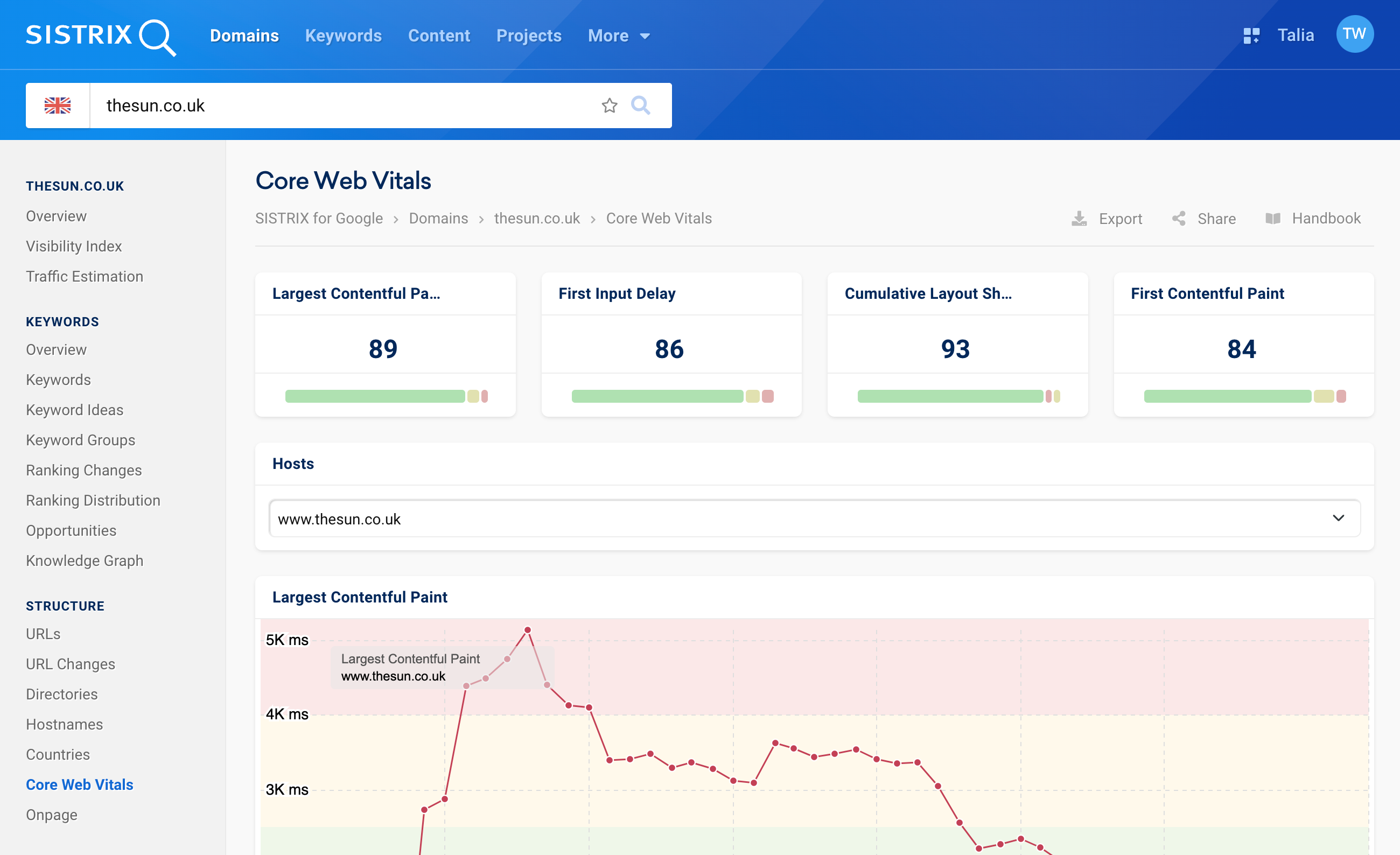
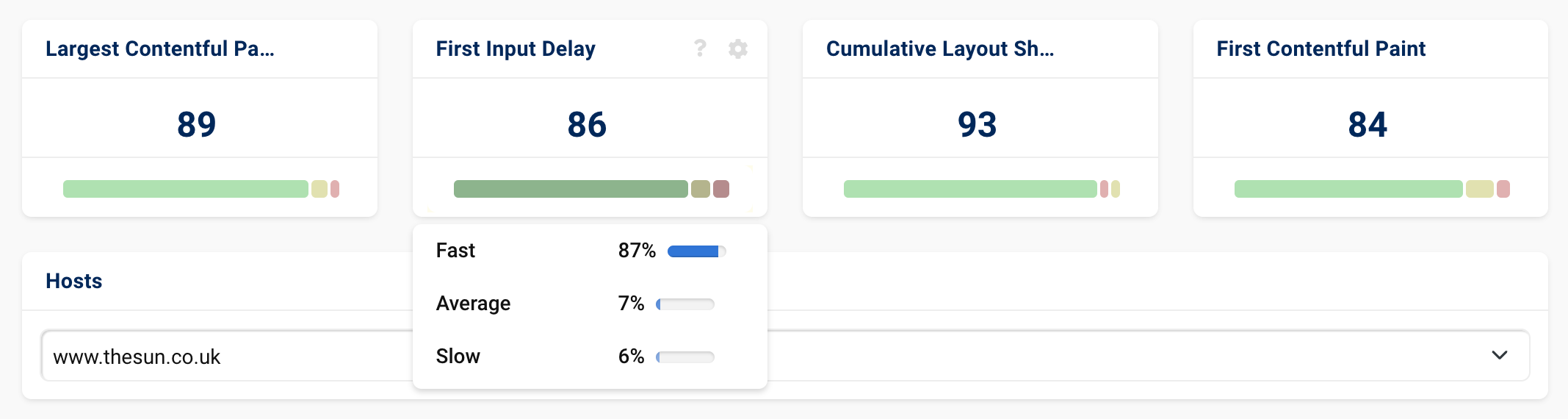
Ini diikuti oleh empat kotak: Di sana Anda dapat melihat nilai saat ini untuk tiga Data Web Inti (LCP, FID, dan CLS) serta nilai terukur untuk First Contentful Paint, yaitu titik di mana konten pertama kali ditampilkan di browser pengguna. Titik waktu ini biasanya sedikit sebelum titik Cat Konten Terbesar.

Selain nilai terukur yang konkrit (dalam milidetik atau, dalam kasus CLS, sebagai angka), Anda juga akan melihat distribusi nilai terukur dalam kaitannya dengan ekspektasi Google: Batang di bawah angka menunjukkan persentase pengguna yang menerima metrik ini bagus dengan warna hijau, pengguna dengan pengukuran yang perlu ditingkatkan diberi warna kuning, dan pengguna dengan pengukuran buruk diberi warna merah.

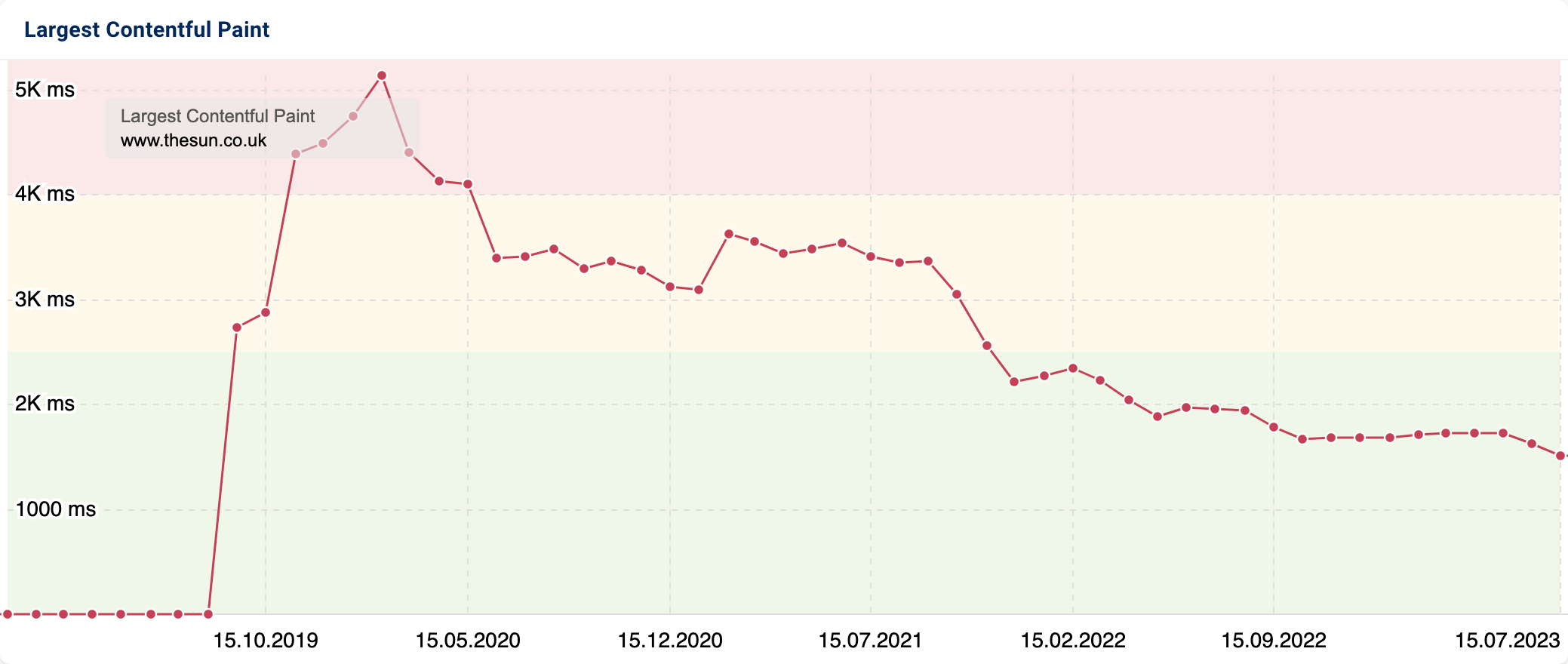
Ini kemudian diikuti oleh tiga diagram yang menunjukkan perkembangan Core Web Vitals dari waktu ke waktu . Di sana Anda dapat melihat tren metrik setiap bulan (angka kunci tidak diukur lebih sering).
Untuk klasifikasi nilai terukur yang lebih baik, kami telah mewarnai latar belakang diagram dengan warna hijau, kuning, dan merah sesuai dengan rekomendasi Google.
Data laboratorium atau lapangan, mana yang lebih baik?
Baik data laboratorium maupun data lapangan memiliki kegunaannya masing-masing. Anda harus bekerja dengan kedua jenis data tersebut agar berhasil melacak dan meningkatkan Data Web Inti seiring waktu.
Data laboratorium memiliki keuntungan karena diukur dalam kondisi terkendali. Jika ada perubahan besar pada nilai terukur, hal ini bukan disebabkan oleh lingkungan, namun karena laman Anda. Keuntungannya juga adalah Anda dapat segera melakukan pengukuran dan sesering yang Anda suka setelah melakukan perubahan pada halaman Anda. Oleh karena itu, mereka sempurna untuk menguji dan mengevaluasi perbaikan secara langsung.
Kerugian dari data lab adalah data tersebut tidak menangkap pengalaman pengguna yang sebenarnya: Data lab selalu merupakan data sintetis dan hanya bagus jika Anda mengukurnya dengan pengaturan yang tepat.
Keuntungan data pengguna adalah data tersebut mengukur pengalaman nyata pengguna di situs web Anda. Apakah Anda memiliki banyak pengguna dengan koneksi internet lambat dan ponsel lama? Hal ini kemudian akan tercermin dalam data pengguna Anda, karena ini adalah pengalaman pengguna Anda.
Kerugian dari data pengguna adalah data tersebut hanya menampilkan sampel: Hanya sebagian kecil pengguna Chrome yang berada di panel pengumpulan data. Khususnya untuk situs web kecil dan jarang dikunjungi, maka tidak ada dasar data yang cukup untuk evaluasi. Evaluasi tersebut juga tertinggal dari kenyataan: evaluasi tersebut hanya dirilis setiap bulan, sehingga selalu ketinggalan jaman. Oleh karena itu, perubahan dan penyesuaian pada situs web Anda hanya terlihat di data pengguna dengan penundaan beberapa minggu.
Nilai target manakah yang harus saya optimalkan?
Google telah menetapkan nilai ambang batas untuk masing-masing dari tiga Data Web Inti. Ini dibagi menjadi baik (hijau), perlu perbaikan (kuning) dan buruk (merah). Di SISTRIX, kami menggunakan nilai ambang batas yang ditentukan oleh Google dan menunjukkan kepada Anda sekilas bagaimana kinerja harus dievaluasi. Nilai-nilainya adalah:
Cat Contentful Terbesar (LCP)
- Bagus (hijau) : kurang dari 2.500 milidetik
- Perlu perbaikan (kuning) : hingga 4.000 milidetik
- Buruk (merah) : lebih dari 4.000 milidetik
Penundaan Masukan Pertama (FID)
- Bagus (hijau) : kurang dari 100 milidetik
- Perlu perbaikan (kuning) : hingga 300 milidetik
- Buruk (merah) : lebih dari 300 milidetik
Pergeseran Tata Letak Kumulatif (CLS)
- Baik (hijau) : kurang dari 0,1
- Perlu perbaikan (kuning) : hingga 0,25
- Buruk (merah) : lebih dari 0,25
Kesimpulan
Dengan Core Web Vitals, Google memungkinkan pengukuran kinerja situs web secara seragam. Hal ini tidak membuat topik yang rumit menjadi kurang rumit, namun membuatnya lebih mudah untuk diukur dan dievaluasi . Di SISTRIX, Anda memiliki akses ke data laboratorium dan lapangan sehingga dapat menilai dan meningkatkan situs web secara optimal.
