핵심 웹 바이탈로 웹사이트 성능 측정
게시 됨: 2024-02-01- 핵심 웹 바이탈이란 무엇입니까?
- Google Core Web Vitals를 어떻게 측정하나요?
- 실험실 데이터
- 필드 및 사용자 데이터
- 실험실 데이터와 현장 데이터 중 어느 것이 더 좋나요?
- 어떤 목표 값을 최적화해야 합니까?
- 결론
2021년에 Google은 로딩 속도와 사용자 경험이 순위 요소가 될 것이라고 발표했습니다. 핵심 웹 바이탈(Core Web Vitals)이라는 용어로 요약하면 Google은 세 가지 핵심 수치를 측정합니다.
핵심 웹 바이탈이란 무엇입니까?
핵심 웹 바이탈은 세 가지 주요 수치로 구성됩니다. 간략한 요약:
- 콘텐츠가 포함된 최대 페인트 (LCP) – 웹 사이트의 주요 콘텐츠를 로드하는 데 시간(밀리초)이 얼마나 걸립니까?
- FID( 첫 번째 입력 지연 ) – 사용자가 페이지와 얼마나 빨리 상호 작용할 수 있습니까(밀리초 단위)?
- CLS( 누적 레이아웃 변경 ) – 로드 후 레이아웃이 변경됩니까? 그렇다면 얼마입니까?
불행하게도 측정항목의 이름은 아직 Core Web Vitals의 가장 복잡한 부분이 아니며 측정조차 복잡합니다.
Google Core Web Vitals를 어떻게 측정하나요?
일반적으로 코어 웹 바이탈을 측정하는 방법에는 두 가지가 있습니다. 웹 사이트의 웹 바이탈을 안정적으로 관찰하려면 두 가지 방법을 모두 사용해야 합니다.
SISTRIX에서는 두 가지 측정 방법에 모두 액세스할 수 있습니다. 실험실 데이터와 현장 또는 사용자 데이터를 모두 활용할 수 있습니다.
Google의 Martin Splitt는 트위터에서 그 배경을 더 자세히 설명했습니다. 간단히 말해서, 데이터 측정의 두 가지 방법 모두 관련이 있지만, 열악한 사용자 데이터 결과는 "페이지 경험" 순위 요소에 더 큰 영향을 미칩니다.
자세히 살펴보면 SISTRIX에서는 다음과 같습니다.
실험실 데이터
실험실 데이터는 고정되고 재현 가능한 조건에서 적극적으로 측정되기 때문에 이름이 붙여졌습니다. 따라서 실험실 데이터를 빠르게 연속해서 두 번 측정하면 동일하거나 최소한 매우 유사한 값을 얻게 됩니다.
SISTRIX에서는 랩 데이터가 Onpage 프로젝트에서 결정됩니다. 그곳의 성과 측정은 2020년 7월부터 Google Lighthouse를 기반으로 이루어졌습니다. 이러한 Lighthouse 측정은 하루에 한 번 자동으로 수행됩니다. 결과도 자동으로 영구적으로 저장됩니다. 다른 많은 흥미로운 주요 수치 외에도 Google Lighthouse는 핵심 웹 바이탈 도 결정합니다.
Onpage 프로젝트를 생성하면 Lighthouse 측정도 자동으로 수행됩니다 .

프로젝트의 개요 페이지 에서 마지막 측정에 대한 개요를 확인할 수 있습니다.

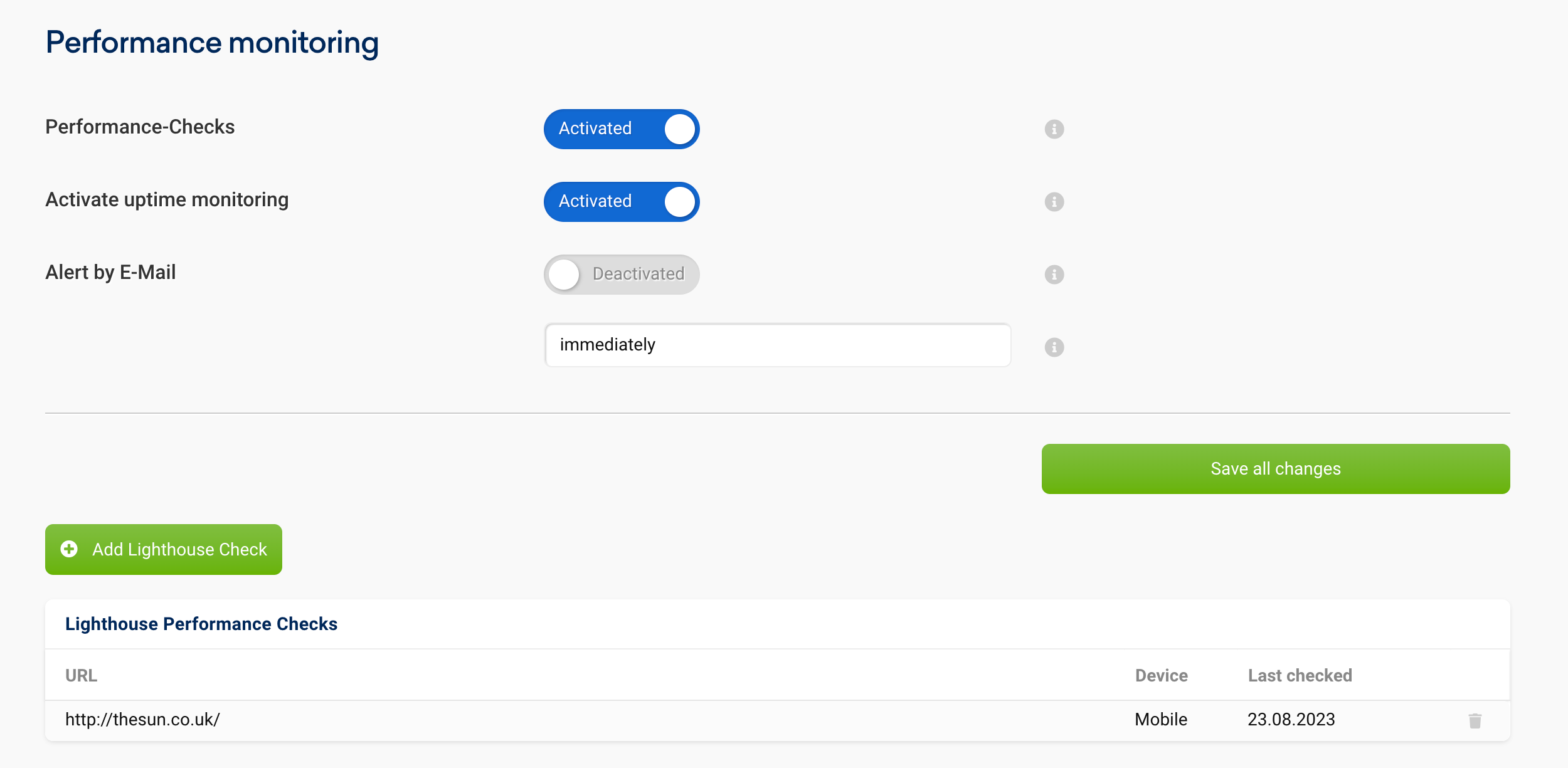
프로젝트 설정 에서 추가 URL을 추가할 수 있습니다. 이렇게 하면 하위 페이지를 정기적으로 자동으로 측정할 수도 있습니다.
페이지 유형 의 일반적인 대표성을 측정하는 것이 좋습니다. 예를 들어 기사, 제품 세부 정보 페이지, 카테고리 페이지 등이 있습니다.
데스크톱 또는 모바일 클라이언트를 사용하여 측정을 수행할지 여부를 설정할 수도 있습니다. 자신의 사용자를 대상으로 자신의 웹사이트를 가장 자주 검색하는 옵션을 선택하는 것이 가장 좋습니다. 데스크탑과 모바일용 프로필은 사용 가능한 대역폭과 컴퓨팅 성능에 대해 서로 다른 기본 설정을 사용합니다.
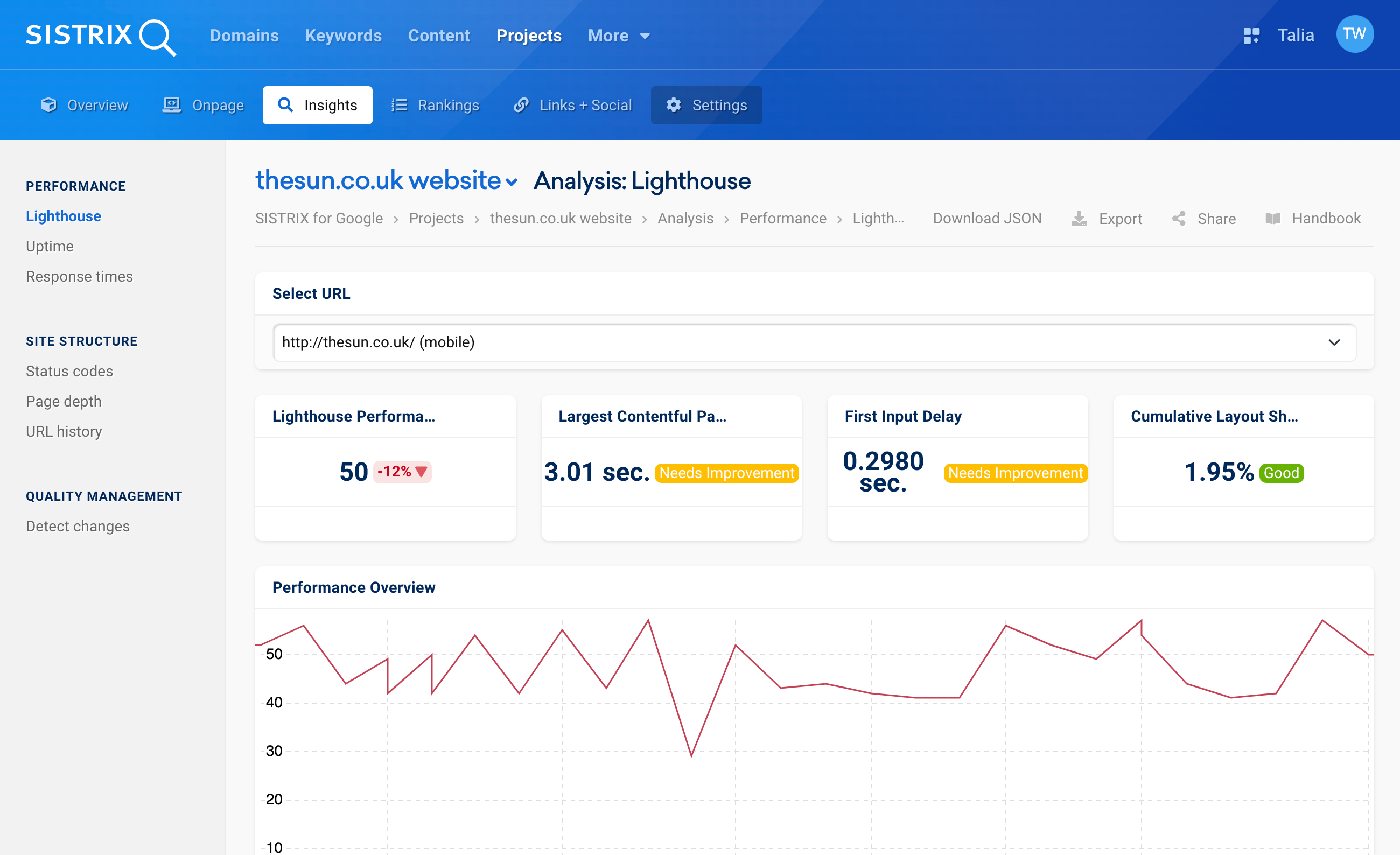
"Insights" 탭 아래의 Onpage 프로젝트에서 결과를 찾을 수 있습니다.

1 위에서 Lighthouse 평가를 생성한 URL 중에서 선택할 수 있습니다.
다음 행에는 현재 측정된 주요 수치가 4개의 상자로 표시됩니다. 첫째, 측정된 모든 데이터에 대한 통합 Lighthouse 지표인 Lighthouse 성능 점수입니다 . 여기서 목표는 90점 이상을 달성하는 것입니다.
그 다음에는 핵심 웹 바이탈(Core Web Vitals) 이 포함된 세 개의 상자(가장 콘텐츠가 풍부한 페인트, 첫 번째 입력 지연 및 누적 레이아웃 전환)가 있습니다. 값 옆에는 측정값이 Google 권장 사항( 녹색 ) 내에 있는지, 개선이 필요한지( 노란색 ) 또는 Google의 기대치를 완전히 벗어나는지( 빨간색 ) 확인할 수 있습니다.
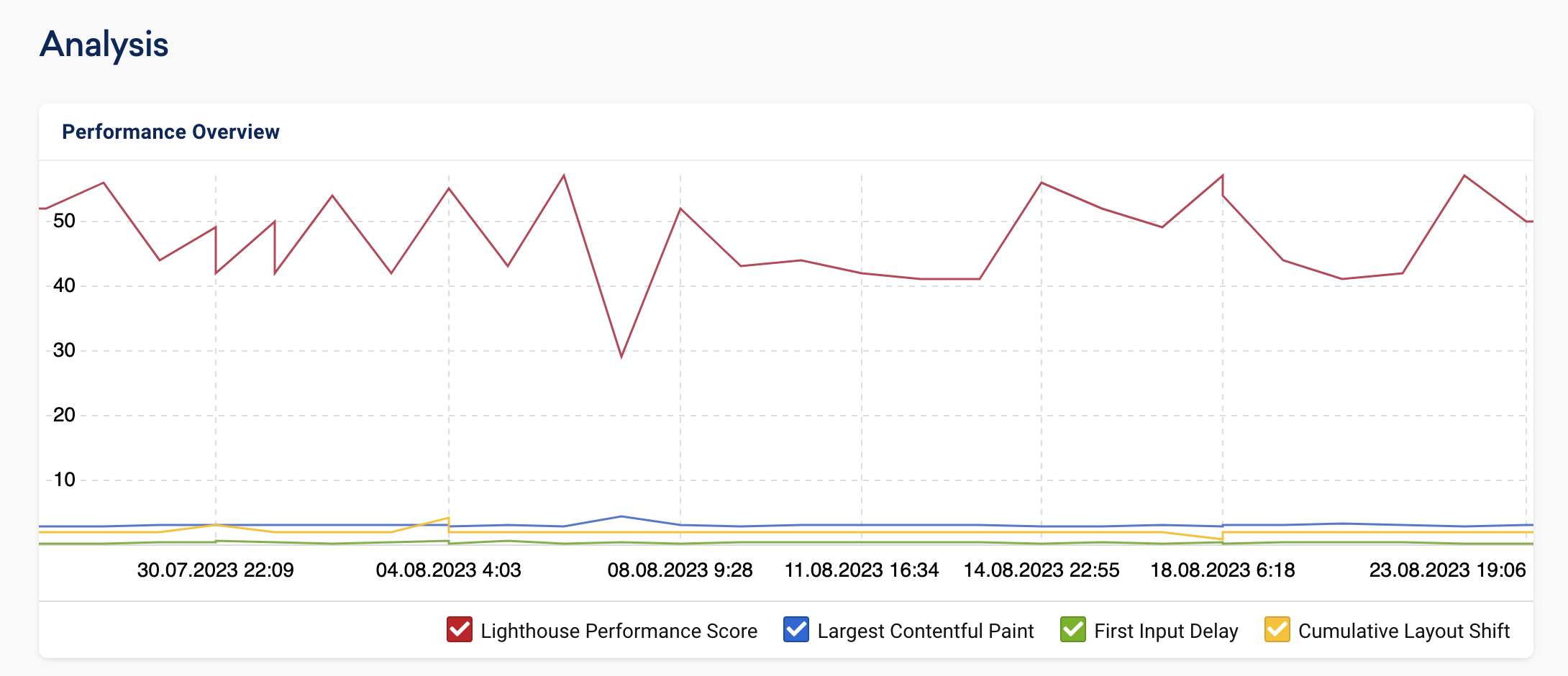
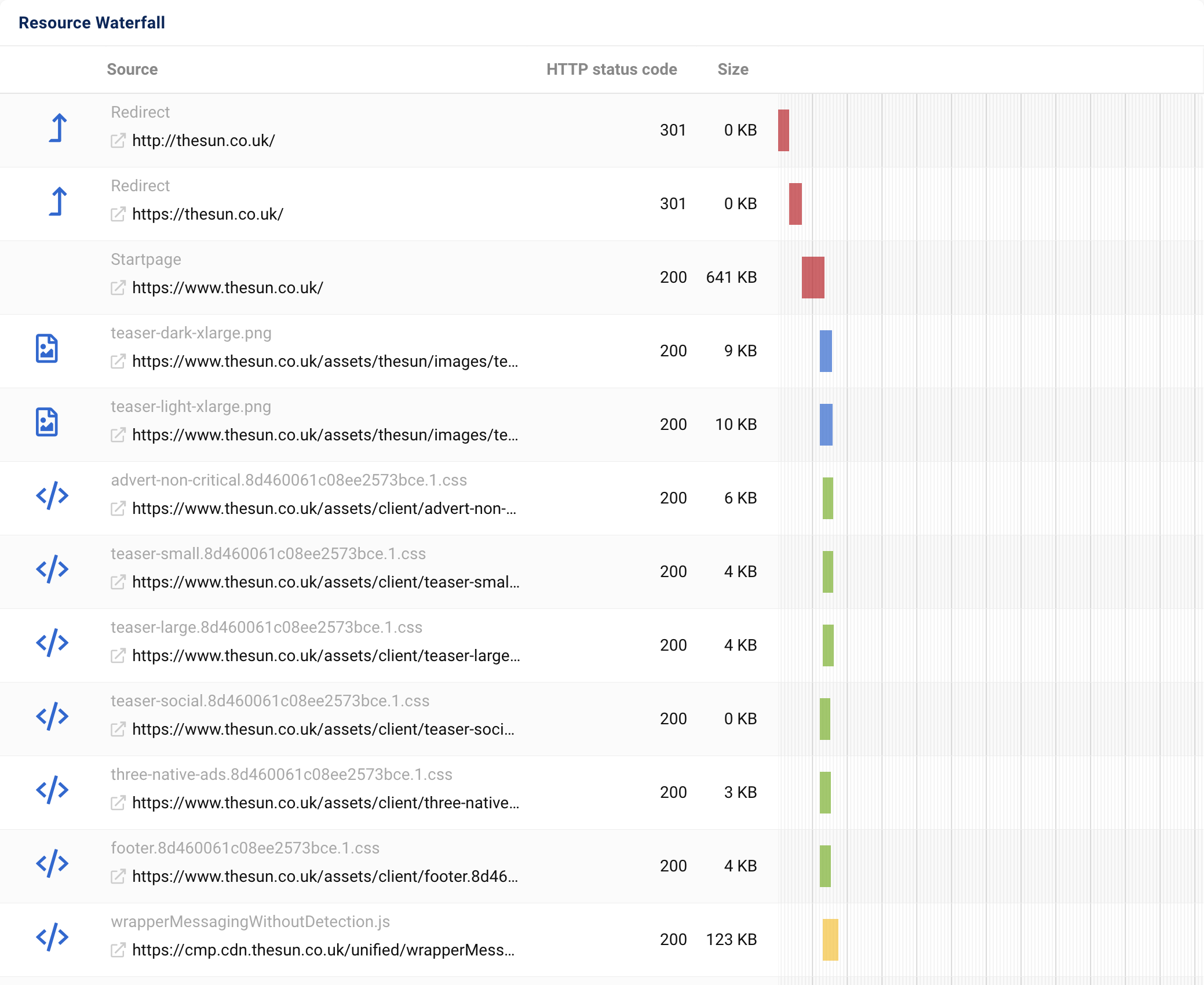
아래 다이어그램에서 이 네 가지 주요 수치의 연대순 발전을 볼 수 있습니다. 다이어그램 아래에서 확인란을 사용하여 원하는 값을 선택할 수 있습니다. 페이지 끝에는 폭포형 다이어그램 도 표시됩니다.

이를 통해 전문가는 페이지의 어떤 요소가 로딩 속도에 영향을 미치는지 한눈에 확인할 수 있습니다.
전문가를 위한 흥미로운 점 : Google Lighthouse는 수집된 모든 데이터를 표준화된 JSON 파일 에 저장할 수 있는 기능을 제공합니다. 이를 통해 각 분석을 Lighthouse Report Viewer에 로드하고 원인을 보다 철저하게 조사할 수 있습니다. 또한 이러한 JSON 파일도 저장합니다.

페이지 상단의 "JSON 다운로드" 1 버튼을 사용하여 다운로드할 수 있습니다.

필드 및 사용자 데이터
Core Web Vitals를 측정하는 두 번째 방법은 필드 또는 사용자 데이터입니다. 여기에는 Chrome 브라우저(우연히 Google도 소유하고 있음)에서 실제 사용자 의 성능 지표를 측정하고 이를 중앙에서 수집하여 익명으로 사용할 수 있도록 하는 것이 포함됩니다.
우리는 SISTRIX에서도 이러한 데이터를 제공합니다.

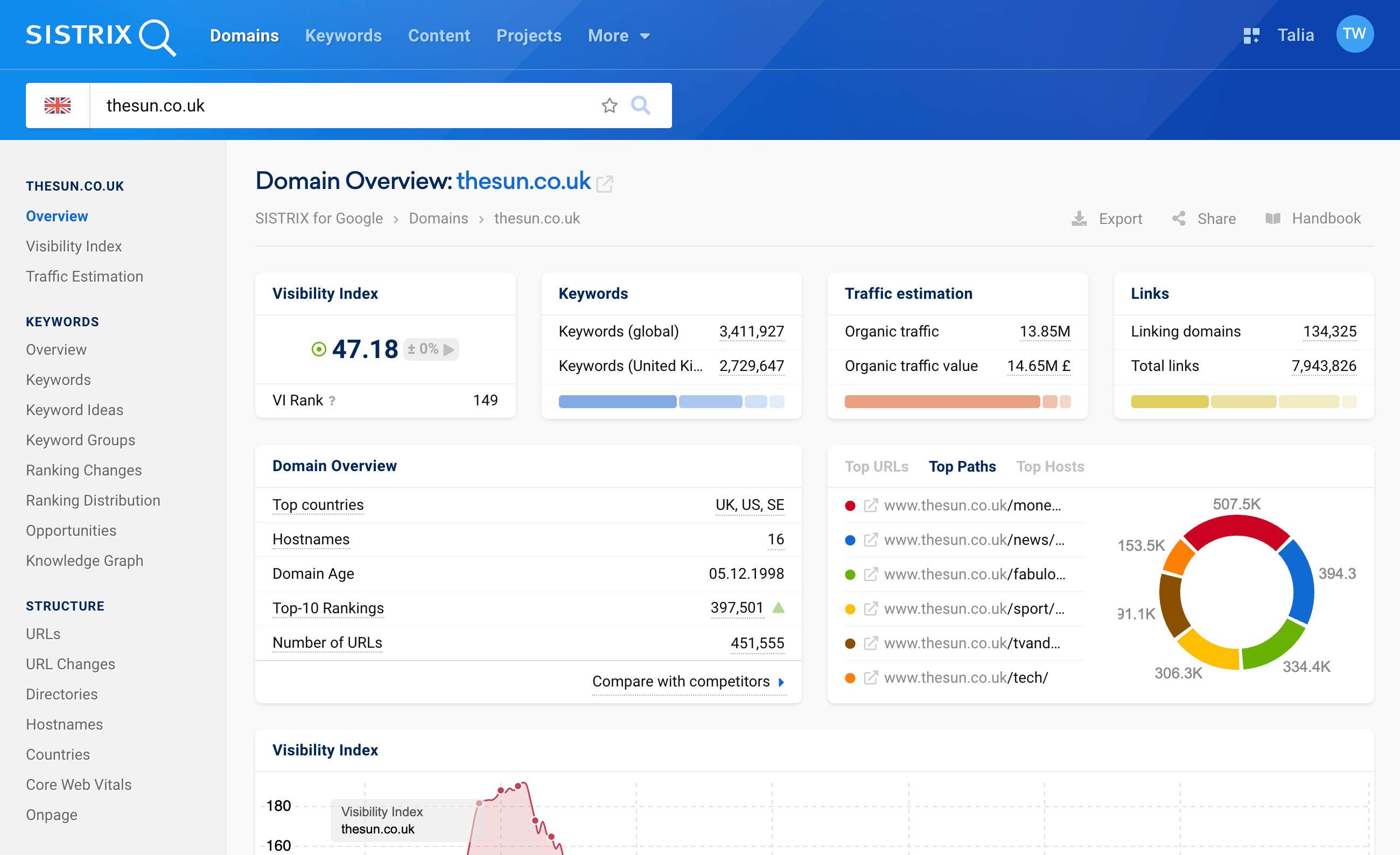
SISTRIX 검색 필드에 도메인을 입력하기만 하면 됩니다. 왼쪽 탐색에서 탐색 항목 구조 아래에 "Core Web Vitals" 2가 있습니다. 여기에서 모든 도메인에 대해 측정된 사용자 데이터를 분석할 수 있습니다.

표시되는 데이터는 인터페이스에서 선택한 국가를 나타냅니다. 따라서 도메인 앞에 Union Jack이 있으면 영국 데이터를 보고 있는 것입니다.
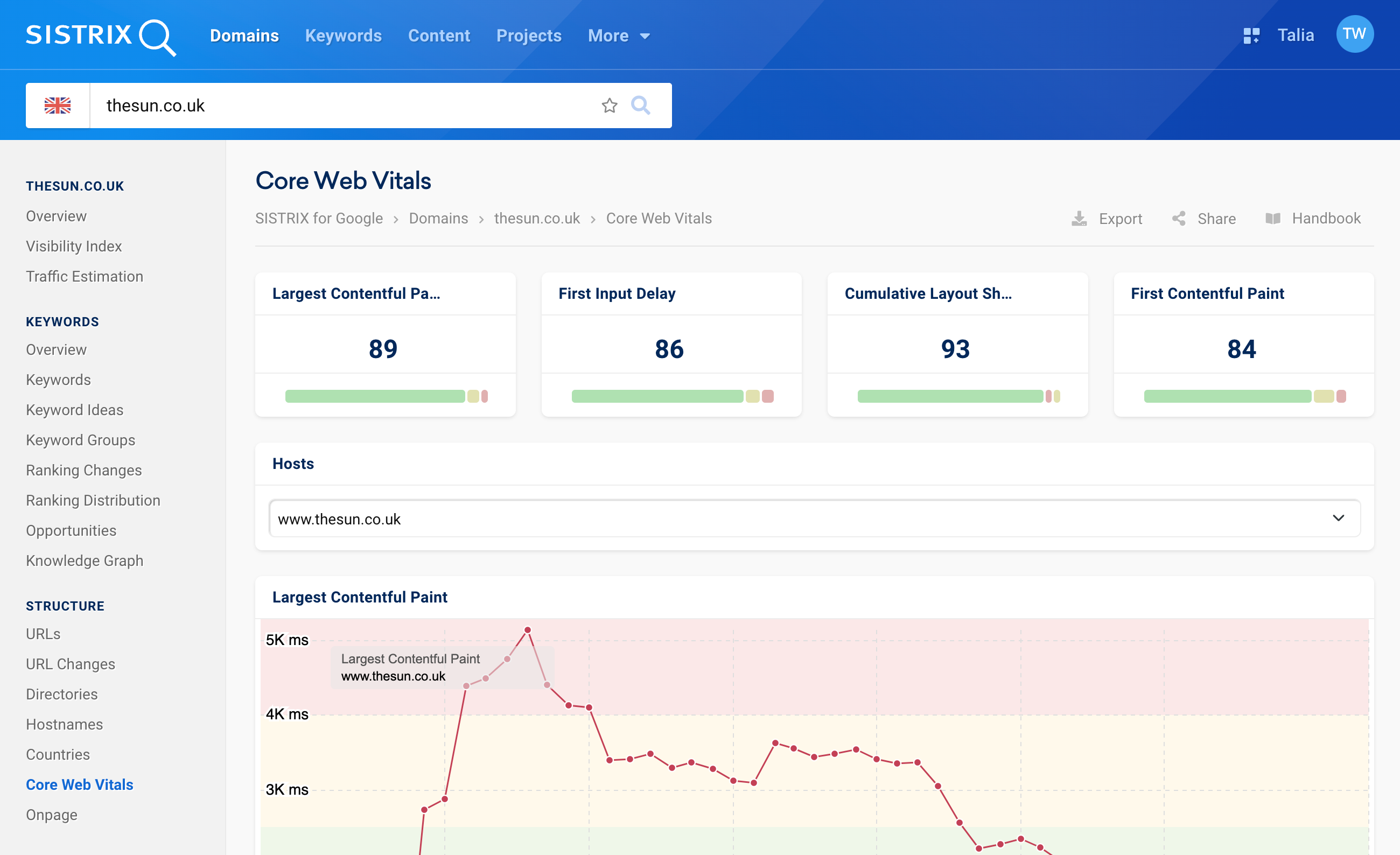
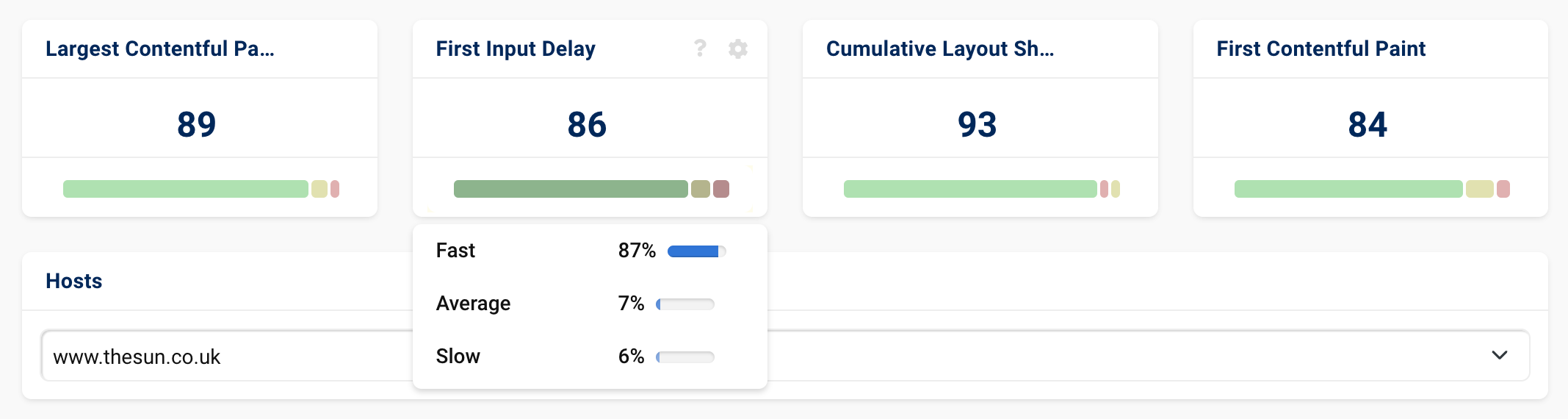
그 뒤에는 4개의 상자가 있습니다. 여기서는 세 가지 핵심 웹 바이탈(LCP, FID 및 CLS)의 현재 값 과 첫 번째 콘텐츠가 포함된 페인트(즉, 콘텐츠가 처음 표시되는 지점)의 측정된 값을 볼 수 있습니다. 사용자의 브라우저. 이 시점은 일반적으로 콘텐츠가 포함된 최대 페인트 시점보다 약간 전입니다.

구체적인 측정 값(밀리초 단위 또는 CLS의 경우 숫자) 외에도 Google의 기대치와 관련하여 측정된 값의 분포도 확인할 수 있습니다. 숫자 아래 막대는 해당 값을 사용하는 사용자의 비율을 나타냅니다. 이 지표는 녹색으로 양호했고 , 개선이 필요한 측정값을 가진 사용자는 노란색으로, 측정값이 좋지 않은 사용자는 빨간색으로 표시되었습니다.

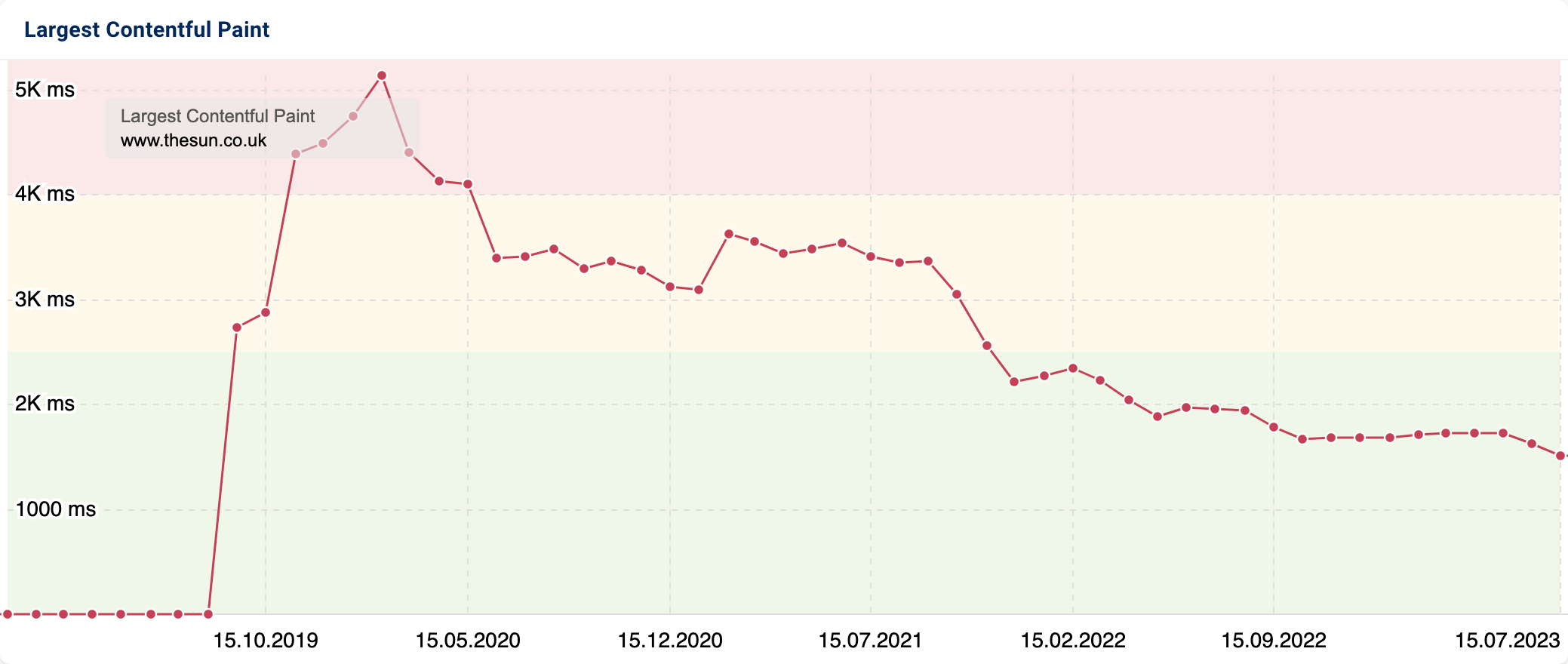
그 다음에는 시간 경과에 따른 Core Web Vitals의 개발을 보여주는 세 개의 다이어그램이 나옵니다. 여기에서 월별 측정항목 추세를 확인할 수 있습니다(주요 수치는 더 자주 측정되지 않음).
측정된 값을 더 잘 분류하기 위해 Google 권장 사항에 따라 다이어그램의 배경을 녹색, 노란색, 빨간색으로 색칠했습니다 .
실험실 데이터와 현장 데이터 중 어느 것이 더 좋나요?
실험실 데이터와 현장 데이터 모두 용도가 있습니다. 시간이 지남에 따라 핵심 웹 바이탈을 성공적으로 추적하고 개선하려면 두 가지 유형의 데이터를 모두 사용해야 합니다.
실험실 데이터는 통제된 조건에서 측정된다는 장점이 있습니다. 측정된 값에 큰 변화가 있는 경우 환경 때문이 아니라 페이지 때문입니다. 또한 페이지를 변경한 후 즉시 측정을 수행할 수 있으며 원하는 만큼 자주 측정할 수 있다는 장점도 있습니다. 따라서 개선 사항을 테스트하고 직접 평가하는 데 적합합니다.
실험실 데이터 의 단점은 실제 사용자 경험을 포착하지 못한다는 것입니다. 실험실 데이터는 항상 합성 데이터이며 측정하는 설정만큼만 우수합니다.
사용자 데이터 의 장점 은 웹 사이트에서 사용자의 실제 경험을 측정한다는 것입니다. 인터넷 연결이 느리고 오래된 휴대폰을 사용하는 사용자가 많나요? 그러면 이는 사용자 경험이므로 사용자 데이터에 반영됩니다.
사용자 데이터 의 단점 은 샘플만 표시한다는 것입니다. Chrome 사용자 중 소수만이 데이터 수집 패널에 있습니다. 특히 규모가 작고 자주 방문하지 않는 웹사이트의 경우 평가를 위한 충분한 데이터 기반이 없습니다. 평가도 현실에 뒤처져 있다. 매달 발표되기 때문에 항상 구식이다. 따라서 웹사이트에 대한 변경 및 조정 사항은 몇 주 후에 사용자 데이터에만 표시됩니다.
어떤 목표 값을 최적화해야 합니까?
Google은 세 가지 핵심 웹 바이탈 각각에 대한 임계값을 정의했습니다. 양호 (녹색), 개선이 필요한 (노란색), 불량 (빨간색)으로 구분됩니다. SISTRIX에서는 Google에서 정의한 임계값을 사용하여 성능을 어떻게 평가하는지 한눈에 보여줍니다. 값은 다음과 같습니다.
콘텐츠가 포함된 최대 페인트(LCP)
- 양호(녹색) : 2,500밀리초 미만
- 개선 필요(노란색) : 최대 4,000ms
- 나쁨(빨간색) : 4,000밀리초 이상
첫 번째 입력 지연(FID)
- 양호(녹색) : 100밀리초 미만
- 개선 필요(노란색) : 최대 300ms
- 나쁨(빨간색) : 300밀리초 이상
CLS(누적 레이아웃 변경)
- 양호(녹색) : 0.1 이하
- 개선 필요(노란색) : 최대 0.25
- 나쁨(빨간색) : 0.25 이상
결론
Google은 Core Web Vitals를 통해 웹사이트의 성능을 균일하게 측정 할 수 있습니다. 이는 복잡한 주제를 덜 복잡하게 만들지는 않지만 측정 및 평가를 더 쉽게 만듭니다. SISTRIX에서는 실험실 및 현장 데이터에 액세스할 수 있으므로 웹사이트를 최적으로 평가하고 개선할 수 있습니다.
