Misura le prestazioni del sito web con Core Web Vitals
Pubblicato: 2024-02-01- Cosa sono i Core Web Vitals?
- Come misuro i Google Core Web Vitals?
- Dati di laboratorio
- Dati campo e utente
- Dati di laboratorio o sul campo, cosa è meglio?
- Per quali valori target dovrei ottimizzare?
- Conclusione
Nel 2021, Google ha annunciato che la velocità di caricamento e l’esperienza dell’utente sarebbero diventati fattori di ranking. Riassumendo sotto il termine Core Web Vitals, Google misura tre cifre chiave centrali:
Cosa sono i Core Web Vitals?
I Core Web Vitals sono costituiti da tre cifre chiave. Un breve riassunto:
- Largest Contentful Paint (LCP): quanto tempo impiega (in millisecondi) per caricare il contenuto principale del sito Web?
- First Input Delay (FID): quanto velocemente (in millisecondi) l'utente può interagire con la pagina?
- Cumulative Layout Shift (CLS) – Il layout cambia dopo il caricamento e, se sì, quanto?
Purtroppo i nomi delle metriche non sono ancora la parte più complessa dei Core Web Vitals, anche la misurazione è complicata.
Come misuro i Google Core Web Vitals?
In generale, esistono due diversi metodi per misurare i Core Web Vitals. Per un'osservazione affidabile dei Web Vitals del tuo sito web, devi utilizzare entrambi i metodi.
In SISTRIX hai accesso a entrambi i metodi di misurazione: puoi attingere sia ai dati di laboratorio che ai dati del campo o dell'utente.
Martin Splitt di Google ha spiegato più dettagliatamente i retroscena su Twitter. In breve: entrambi i metodi di misurazione dei dati sono rilevanti, tuttavia, i risultati scadenti dei dati utente pesano maggiormente per il fattore di ranking “Page Experience”.
Nel dettaglio, ecco come appare in SISTRIX:
Dati di laboratorio
I dati di laboratorio sono chiamati così perché vengono misurati attivamente in condizioni fisse e riproducibili. Quindi, se misuri i dati di laboratorio due volte in rapida successione, otterrai gli stessi valori o almeno molto simili.
In SISTRIX i dati di laboratorio vengono determinati nei progetti Onpage. Da luglio 2020 la misurazione delle prestazioni si basa su Google Lighthouse. Queste misurazioni Lighthouse vengono eseguite automaticamente una volta al giorno. I risultati vengono inoltre salvati automaticamente e permanentemente. Oltre a molti altri dati chiave interessanti, Google Lighthouse determina anche i Core Web Vitals .
Quando si crea un progetto Onpage, viene eseguita automaticamente anche una misurazione Lighthouse .

Puoi trovare una panoramica delle ultime misurazioni nella pagina Panoramica del tuo progetto.

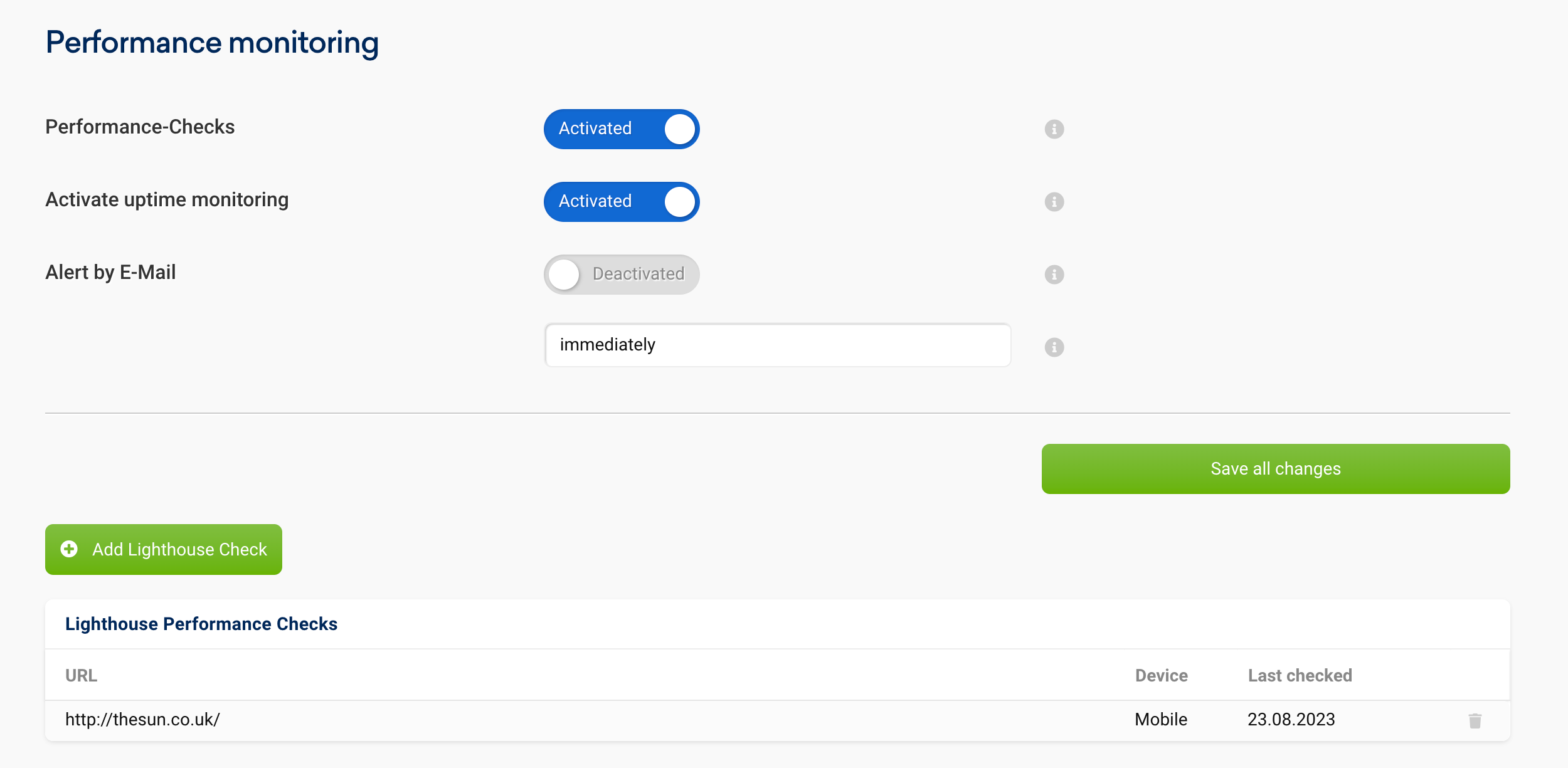
Puoi aggiungere ulteriori URL nelle impostazioni del progetto . In questo modo puoi anche misurare le sottopagine regolarmente e automaticamente.
Si consiglia di misurare i rappresentanti tipici dei tipi di pagina . Ad esempio, un articolo, una pagina di dettaglio del prodotto, una pagina di categoria e così via.
È inoltre possibile impostare se la misurazione deve essere eseguita con un client desktop o mobile. È meglio orientarsi sui propri utenti e selezionare l'opzione che naviga più frequentemente sul tuo sito web. I profili per desktop e dispositivi mobili utilizzano impostazioni predefinite diverse per la larghezza di banda disponibile e la potenza di calcolo.
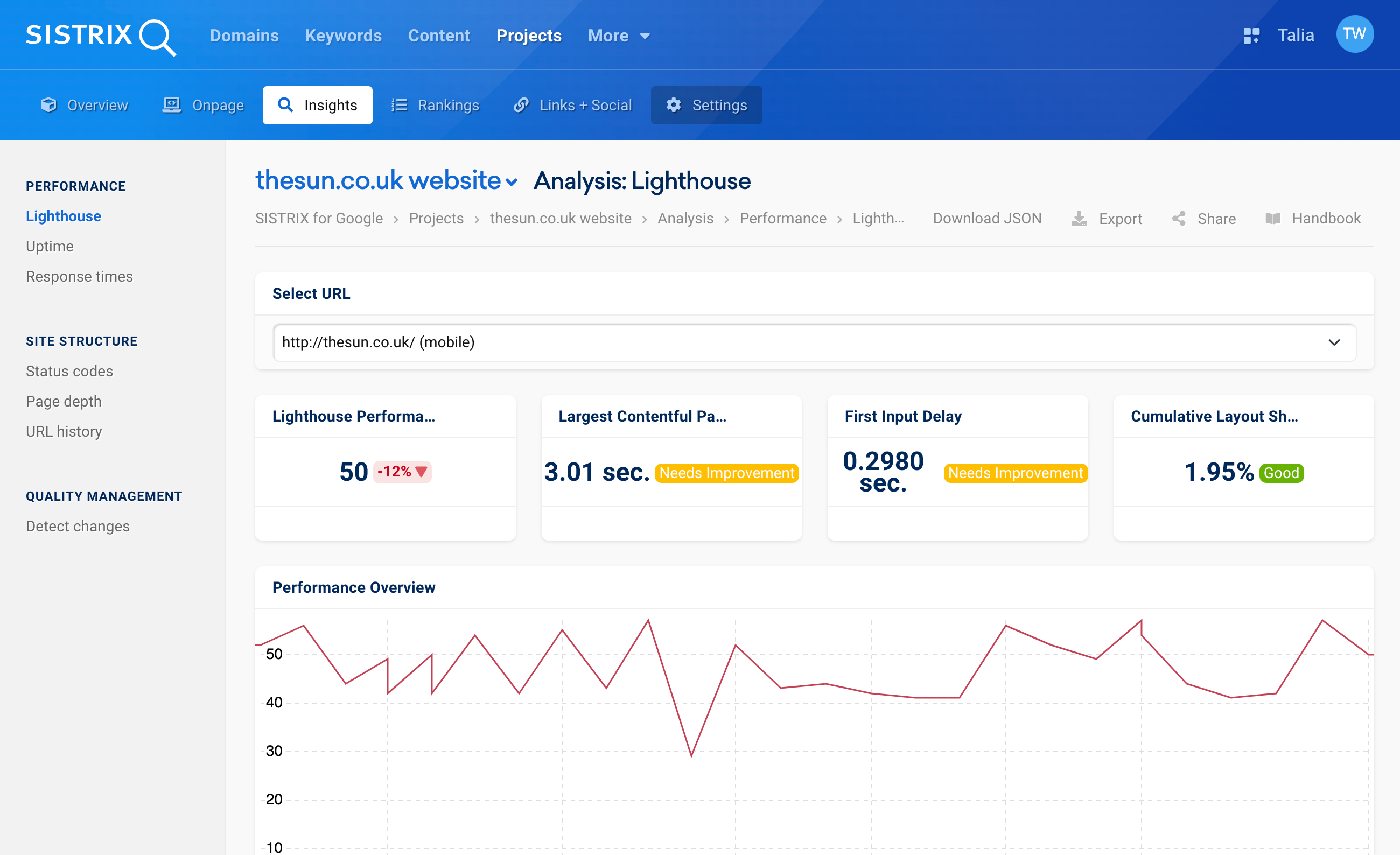
Puoi trovare i risultati in un progetto Onpage nella scheda “Approfondimenti”.

Sopra 1 puoi scegliere tra gli URL per i quali hai creato le valutazioni Lighthouse.
Nella riga successiva vedrai gli indici attualmente misurati in quattro riquadri. Innanzitutto, il punteggio Lighthouse Performance , un indicatore Lighthouse combinato per tutti i dati misurati. L’obiettivo qui è raggiungere più di 90.
Seguono tre riquadri con i Core Web Vitals : Largest Contentful Paint, First Input Delay e Cumulative Layout Shift. Accanto ai valori vedrai se la misurazione rientra nei consigli di Google ( verde ), necessita di miglioramenti ( giallo ) o è completamente al di fuori delle aspettative di Google ( rosso ).
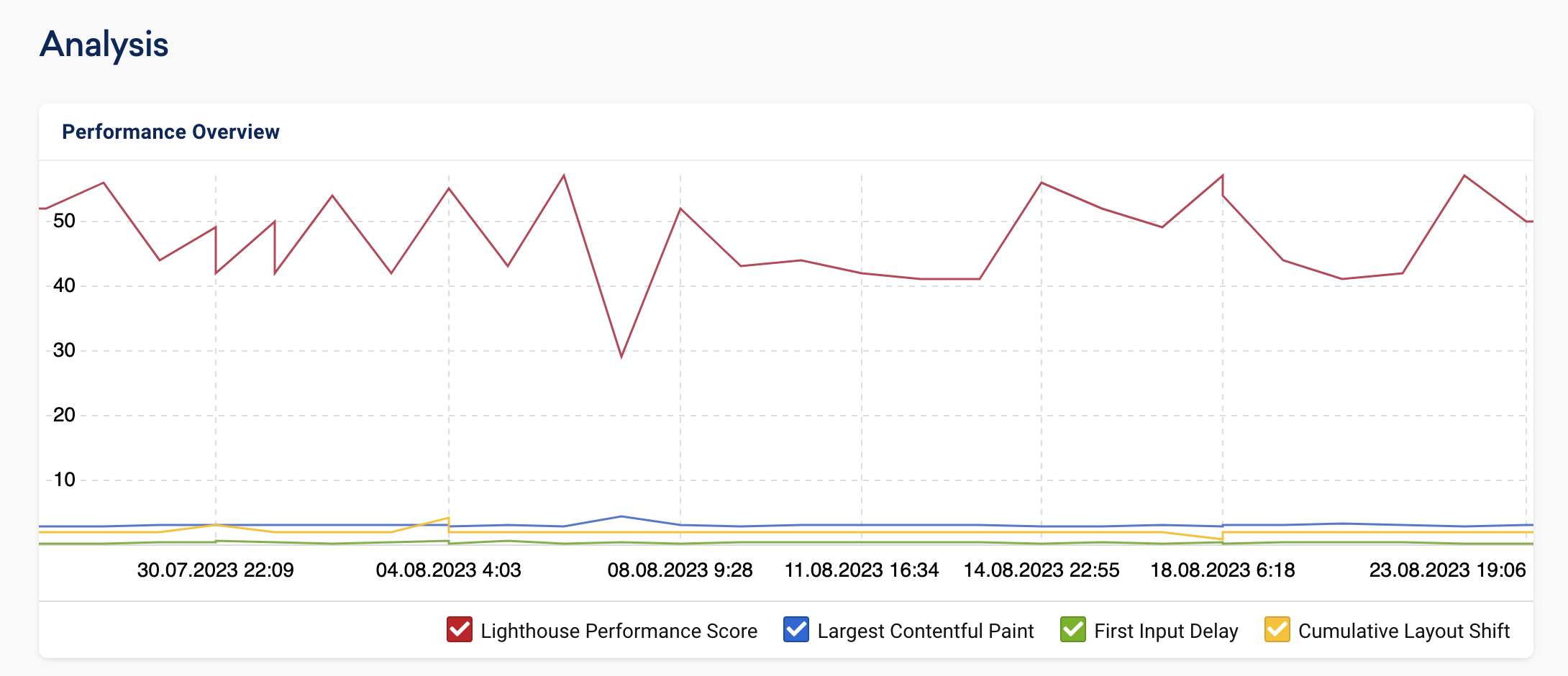
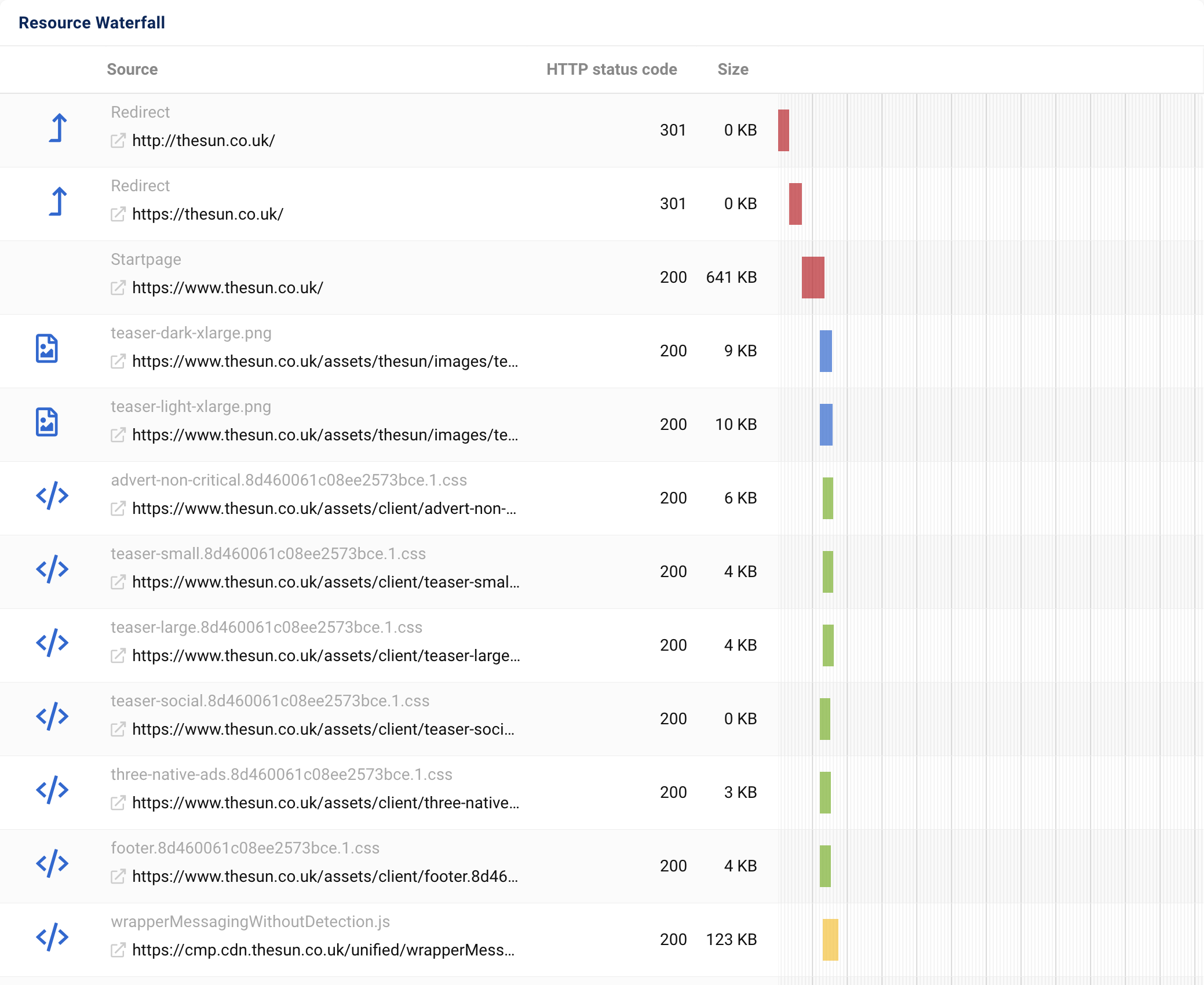
Nel diagramma sottostante puoi vedere lo sviluppo cronologico di queste quattro figure chiave. Sotto il diagramma è possibile selezionare i valori desiderati con le caselle di controllo. Alla fine della pagina mostriamo anche un diagramma a cascata .

In questo modo i professionisti possono vedere a colpo d'occhio quali elementi di una pagina influiscono sulla velocità di caricamento.
Una novità interessante per i professionisti : Google Lighthouse offre la possibilità di salvare tutti i dati raccolti in un file JSON standardizzato. Ciò consente di caricare la rispettiva analisi in un visualizzatore di report Lighthouse e di indagare le cause in modo più approfondito. Salviamo anche questi file JSON per te.

Puoi scaricarlo con il pulsante “Download JSON” 1 nella parte superiore della pagina.

Dati campo e utente
Il secondo metodo per misurare i Core Web Vitals sono i dati del campo o dell'utente. Si tratta di misurare gli indicatori di prestazione degli utenti reali nel browser Chrome (che anche Google possiede, guarda caso), raccoglierli centralmente e renderli disponibili in modo anonimo.
Forniamo questi dati anche in SISTRIX.

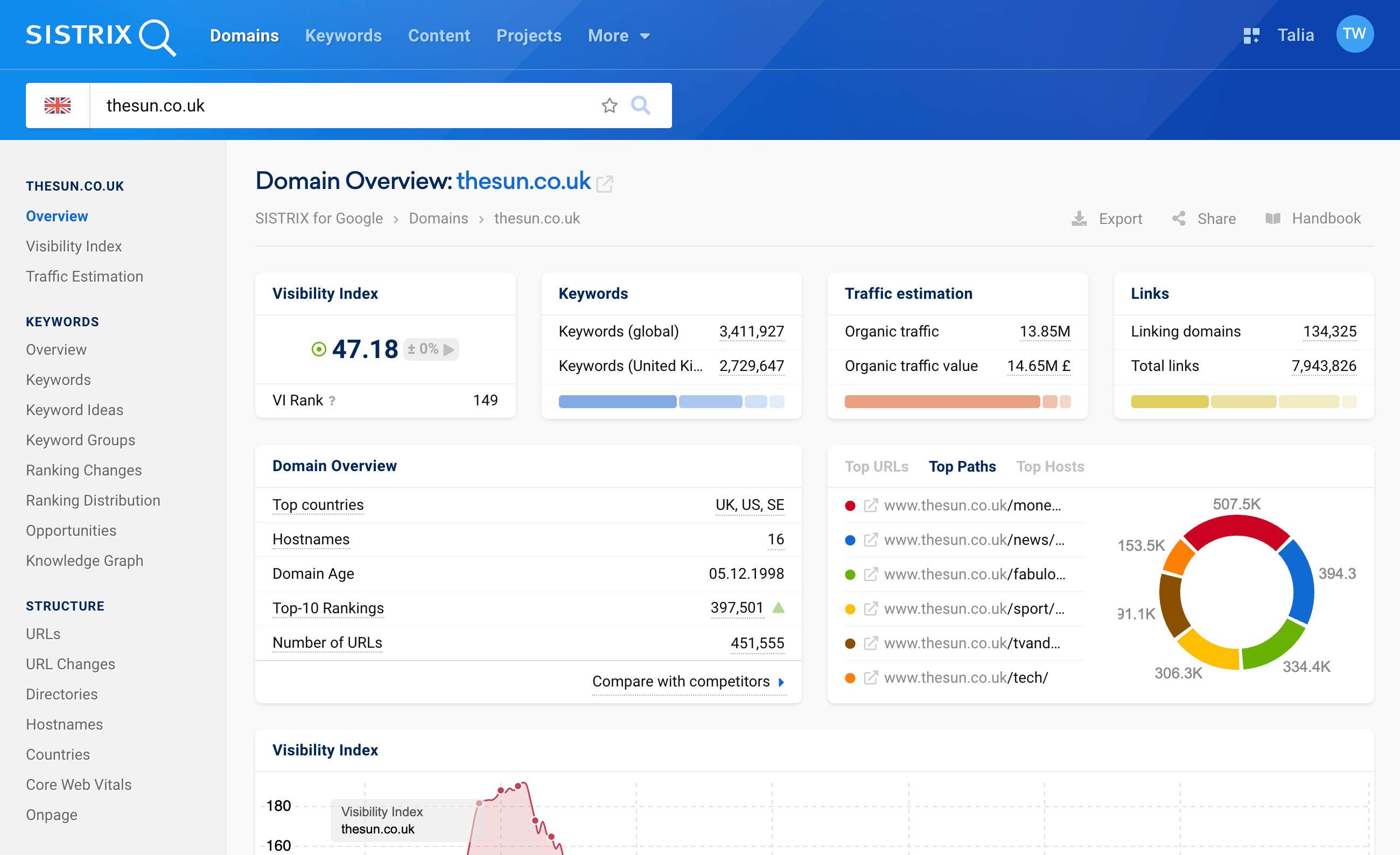
Basta inserire un dominio nel campo di ricerca di SISTRIX. Nella navigazione a sinistra troverete i “Core Web Vitals” 2 alla voce di navigazione Struttura. Lì puoi analizzare i dati utente misurati per qualsiasi dominio.

I dati visualizzati si riferiscono al Paese selezionato nell'interfaccia. Quindi, se hai la Union Jack davanti al dominio, stai visualizzando i dati del Regno Unito.
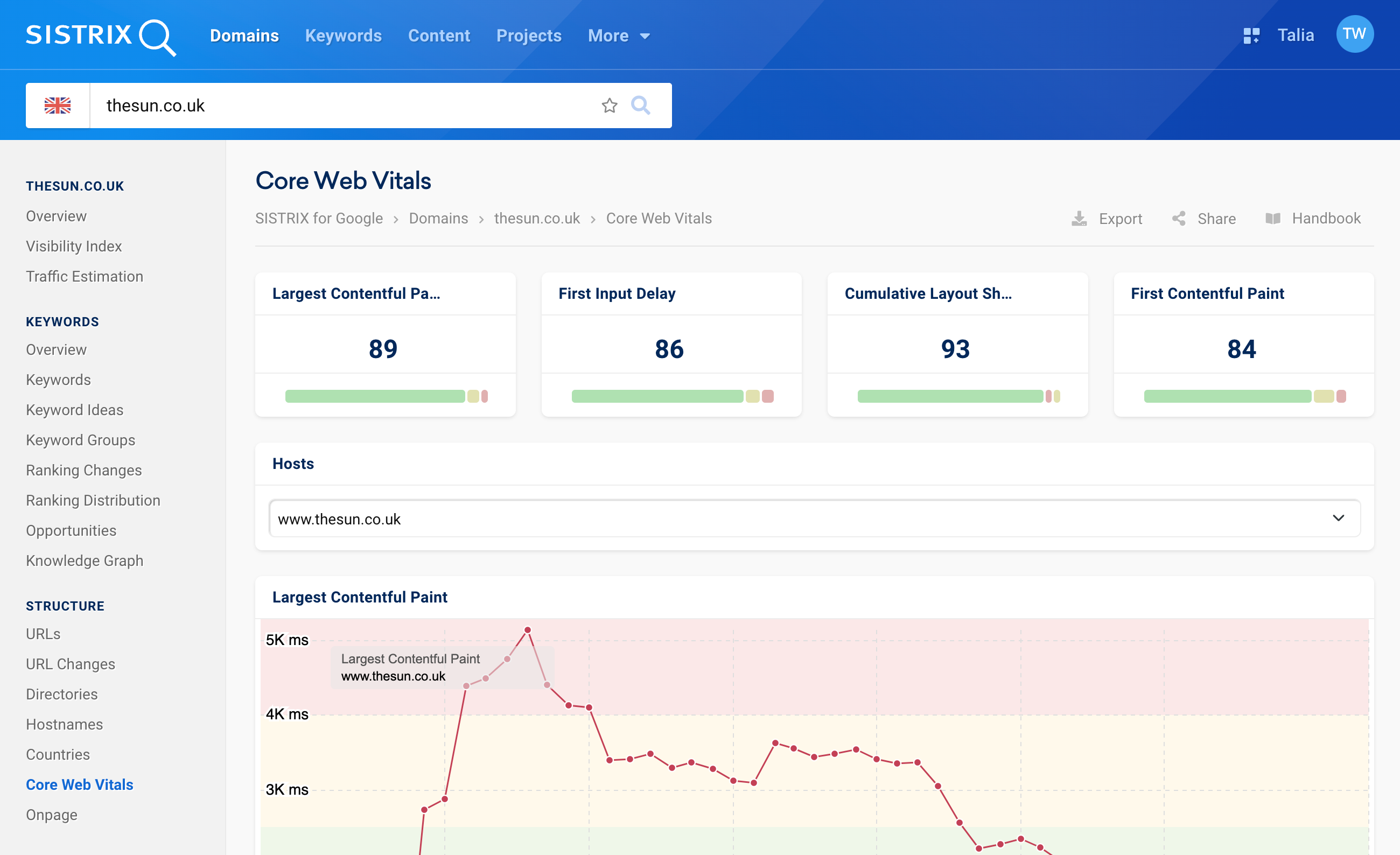
Seguono quattro riquadri: lì puoi vedere i valori attuali per i tre Core Web Vitals (LCP, FID e CLS) nonché i valori misurati per First Contentful Paint, ovvero il punto in cui il contenuto viene visualizzato per la prima volta in il browser dell'utente. Questo punto nel tempo è solitamente leggermente prima del punto della pittura con contenuto più grande.

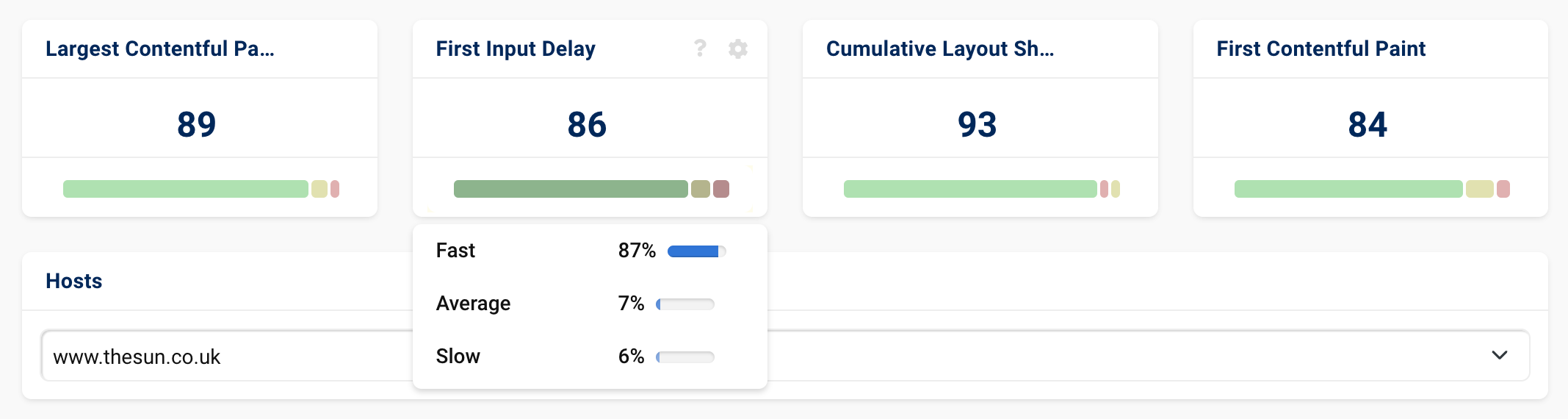
Oltre ai valori misurati concreti (in millisecondi o, nel caso di CLS, come numero) vedrai anche la distribuzione dei valori misurati in relazione alle aspettative di Google: le barre sotto i numeri mostrano la percentuale di utenti per i quali questa metrica era buona in verde, gli utenti con una misurazione che necessitava di miglioramenti in giallo e quelli con una misurazione scarsa in rosso.

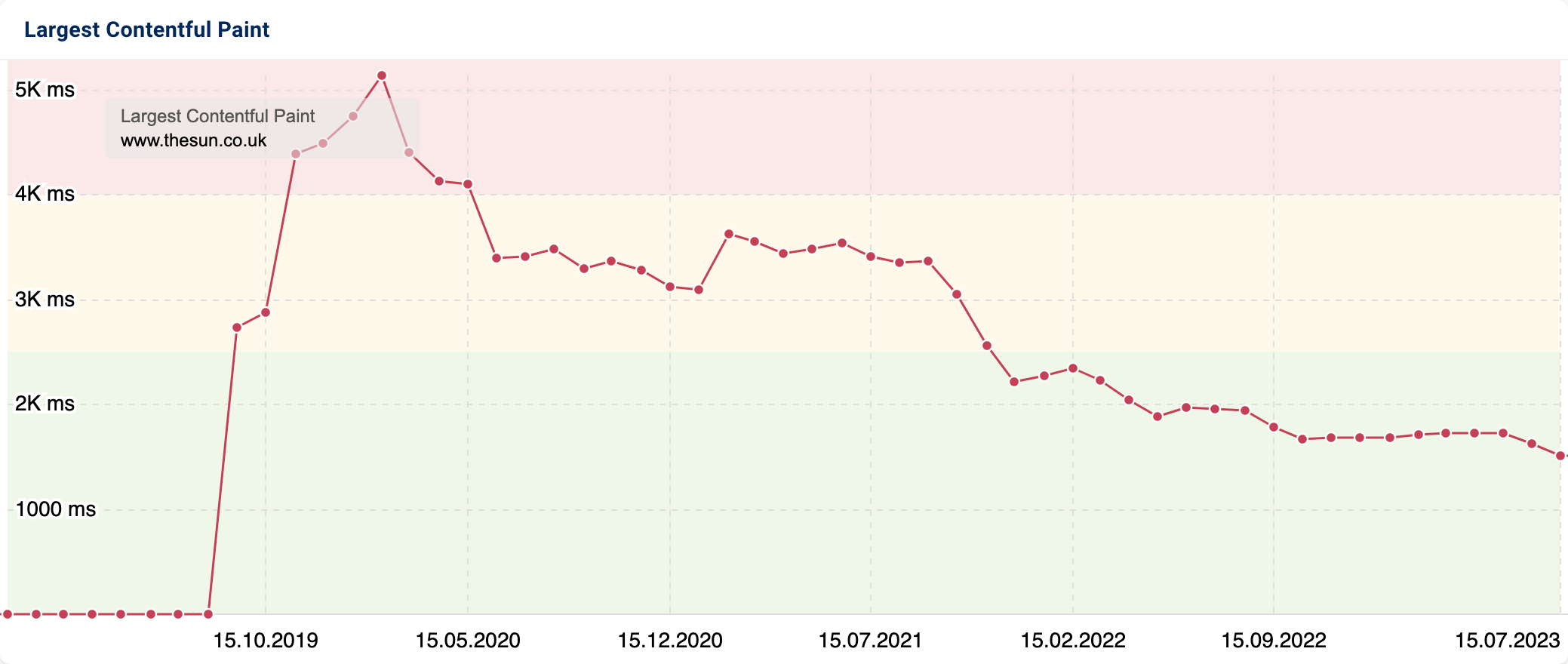
Seguono poi tre diagrammi che mostrano lo sviluppo dei Core Web Vitals nel tempo . Lì puoi vedere l'andamento dei parametri su base mensile (le cifre chiave non vengono misurate più frequentemente).
Per una migliore classificazione dei valori misurati, abbiamo colorato lo sfondo del diagramma in verde, giallo e rosso secondo le raccomandazioni di Google.
Dati di laboratorio o sul campo, cosa è meglio?
Sia i dati di laboratorio che i dati sul campo hanno i loro usi. Dovrai lavorare con entrambi i tipi di dati per tenere traccia e migliorare con successo i Core Web Vitals nel tempo.
I dati di laboratorio hanno il vantaggio di essere misurati in condizioni controllate. Se ci sono forti cambiamenti nei valori misurati, ciò non sarà dovuto all'ambiente, ma alla tua pagina. Hanno anche il vantaggio che puoi effettuare misurazioni immediatamente e tutte le volte che vuoi dopo aver apportato modifiche alla tua pagina. Pertanto, sono perfetti per testare e valutare direttamente i miglioramenti.
Lo svantaggio dei dati di laboratorio è che non catturano la reale esperienza dell'utente: i dati di laboratorio sono sempre dati sintetici e validi solo quanto le impostazioni in base alle quali li misuri.
Il vantaggio dei dati utente è che misurano la reale esperienza dei tuoi utenti sul tuo sito web. Hai molti utenti con connessioni internet lente e cellulari vecchi? Quindi questo si rifletterà nei tuoi dati utente, poiché questa è l'esperienza del tuo utente.
Lo svantaggio dei dati degli utenti è che mostrano sempre e solo un campione: solo una piccola parte degli utenti di Chrome rientra nel pannello per la raccolta dei dati. Soprattutto per i siti web piccoli e poco frequentati non esiste quindi una base dati sufficiente per le valutazioni. Anche le valutazioni sono in ritardo rispetto alla realtà: vengono pubblicate solo mensilmente, quindi sono sempre obsolete. Modifiche e adattamenti al vostro sito web sono quindi visibili nei dati utente solo con un ritardo di diverse settimane.
Per quali valori target dovrei ottimizzare?
Google ha definito valori soglia per ciascuno dei tre Core Web Vitals. Questi si dividono in buoni (verdi), da migliorare (gialli) e scadenti (rossi). In SISTRIX utilizziamo i valori soglia definiti da Google e ti mostriamo a colpo d'occhio come valutare la performance. I valori sono:
Pittura con contenuto più grande (LCP)
- Buono (verde) : meno di 2.500 millisecondi
- Da migliorare (giallo) : fino a 4.000 millisecondi
- Scarso (rosso) : più di 4.000 millisecondi
Primo ritardo di ingresso (FID)
- Buono (verde) : meno di 100 millisecondi
- Da migliorare (giallo) : fino a 300 millisecondi
- Scarso (rosso) : più di 300 millisecondi
Spostamento cumulativo del layout (CLS)
- Buono (verde) : inferiore a 0,1
- Da migliorare (giallo) : fino a 0,25
- Scarso (rosso) : più di 0,25
Conclusione
Con i Core Web Vitals Google consente la misurazione uniforme delle prestazioni dei siti web . Ciò non rende l’argomento complesso meno complesso, ma ne facilita la misurazione e la valutazione . In SISTRIX hai accesso ai dati di laboratorio e sul campo e puoi quindi valutare e migliorare in modo ottimale i siti web.
