Avalie o desempenho do site com Core Web Vitals
Publicados: 2024-02-01- Quais são os principais sinais vitais da Web?
- Como posso medir o Google Core Web Vitals?
- Dados de laboratório
- Dados de campo e usuário
- Dados de laboratório ou de campo, o que é melhor?
- Para quais valores alvo devo otimizar?
- Conclusão
Em 2021, o Google anunciou que a velocidade de carregamento e a experiência do usuário se tornariam fatores de classificação. Resumido sob o termo Core Web Vitals, o Google mede três números-chave centrais:
Quais são os principais sinais vitais da Web?
O Core Web Vitals consiste em três números-chave. Um breve resumo:
- Largest Contentful Paint (LCP) – Quanto tempo leva (em milissegundos) para o conteúdo principal do site carregar?
- Atraso na primeira entrada (FID) – Com que rapidez (em milissegundos) o usuário pode interagir com a página?
- Mudança cumulativa de layout (CLS) – O layout muda após o carregamento e, em caso afirmativo, quanto?
Infelizmente, os nomes das métricas ainda não são a parte mais complexa do Core Web Vitals, até a medição é complicada.
Como posso medir o Google Core Web Vitals?
Geralmente, existem dois métodos diferentes de medir os Core Web Vitals. Para uma observação confiável dos Web Vitals do seu site, você precisa usar os dois métodos.
No SISTRIX, você tem acesso a ambos os métodos de medição: você pode utilizar dados de laboratório e dados de campo ou do usuário.
Martin Splitt, do Google, explicou o histórico com mais detalhes no Twitter. Resumindo: ambas as formas de medição de dados são relevantes, porém, resultados ruins de dados do usuário pesam mais para o fator de classificação “Experiência na página”.
Em detalhes, é assim que fica no SISTRIX:
Dados de laboratório
Os dados de laboratório recebem esse nome porque são medidos ativamente sob condições fixas e reproduzíveis. Portanto, se você medir os dados do laboratório duas vezes em rápida sucessão, obterá valores iguais ou pelo menos muito semelhantes.
No SISTRIX, os dados do laboratório são determinados nos projetos Onpage. A medição de desempenho é baseada no Google Lighthouse desde julho de 2020. Essas medições do Lighthouse são realizadas automaticamente uma vez por dia. Os resultados também são salvos automática e permanentemente. Além de muitos outros números-chave interessantes, o Google Lighthouse também determina os Core Web Vitals .
Ao criar um projeto Onpage, uma medição Lighthouse também é realizada automaticamente .

Você pode encontrar uma visão geral das últimas medições na página Visão geral do seu projeto.

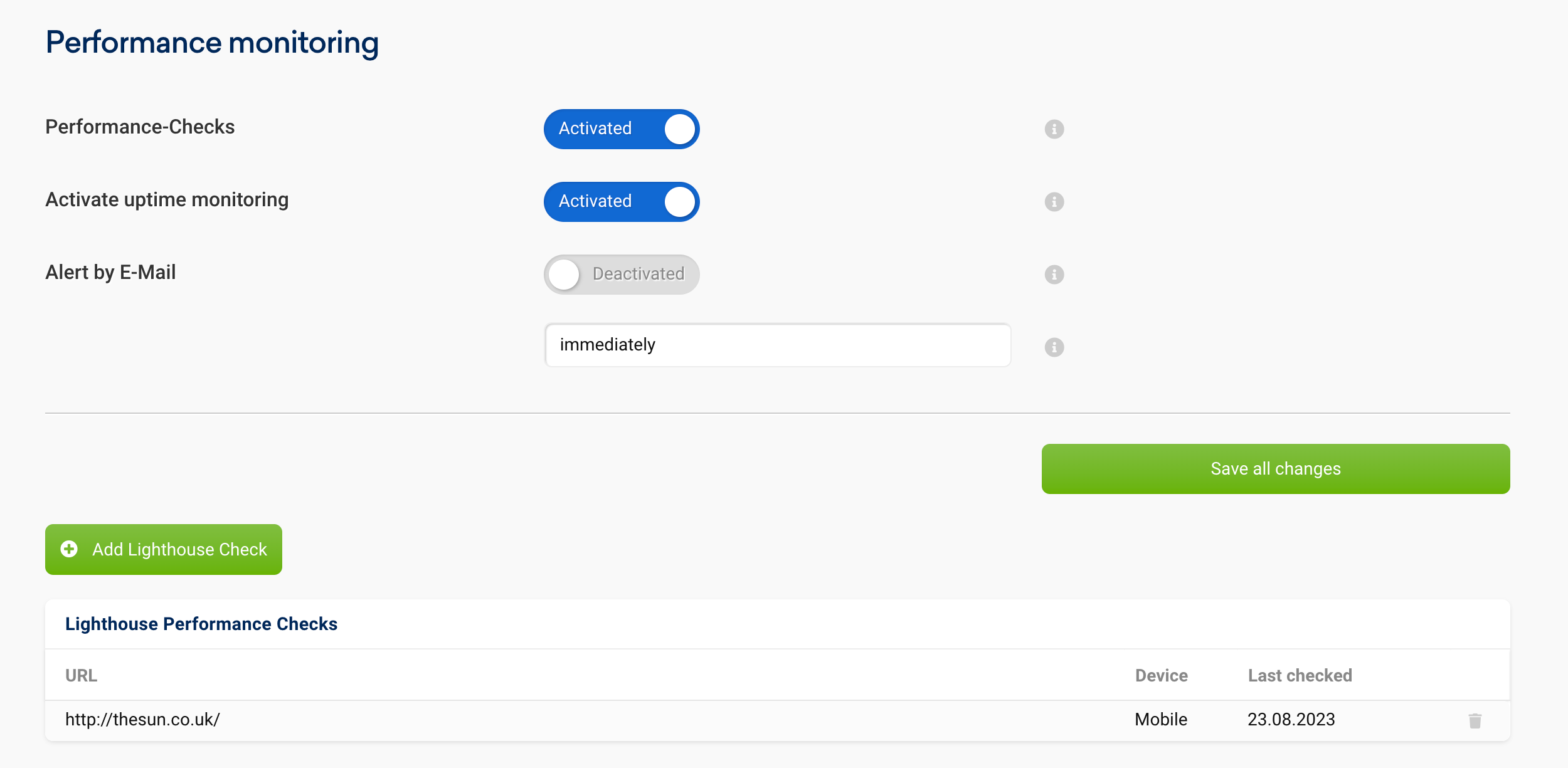
Você pode adicionar URLs adicionais nas configurações do projeto . Dessa forma, você também pode medir subpáginas de forma regular e automática.
Recomenda-se medir representantes típicos de tipos de páginas . Por exemplo, um artigo, uma página de detalhes do produto, uma página de categoria e assim por diante.
Você também pode definir se a medição deve ser realizada com um cliente desktop ou móvel. O melhor é orientar-se pelos seus próprios usuários e selecionar a opção que navega com mais frequência no seu site. Os perfis para desktop e dispositivos móveis usam configurações padrão diferentes para largura de banda disponível e capacidade de computação.
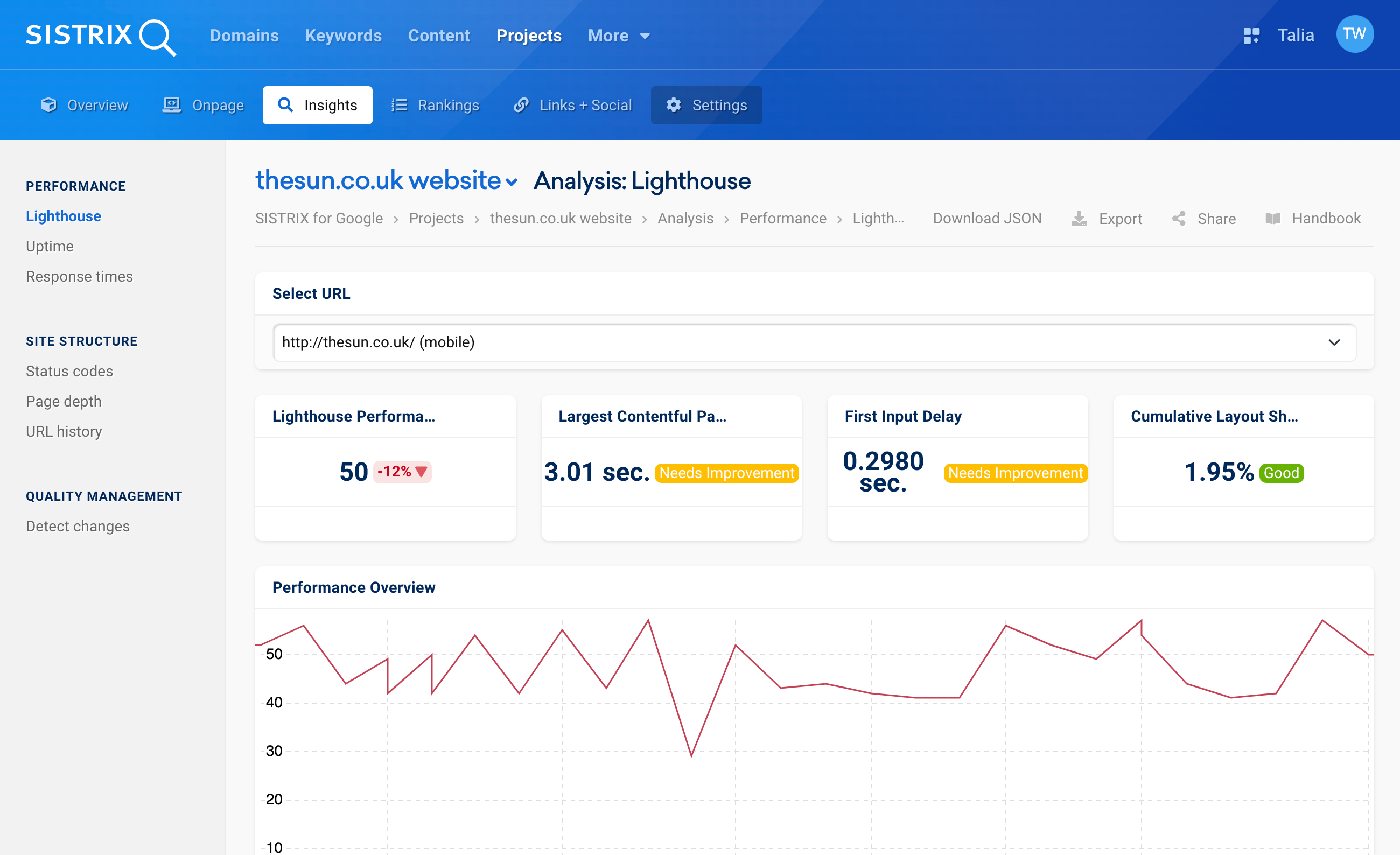
Você pode encontrar os resultados em um projeto Onpage na aba “Insights”.

Acima de 1 você pode escolher entre os URLs para os quais criou avaliações do Lighthouse.
Na próxima linha, você verá os índices medidos atualmente em quatro caixas. Primeiro, a pontuação de desempenho do Lighthouse , um indicador Lighthouse combinado para todos os dados medidos. O objetivo aqui é atingir mais de 90.
Isso é seguido por três caixas com Core Web Vitals : Maior pintura com conteúdo, Atraso na primeira entrada e Mudança cumulativa de layout. Ao lado dos valores você verá se a medição está dentro das recomendações do Google ( verde ), precisa de melhorias ( amarelo ) ou está completamente fora das expectativas do Google ( vermelho ).
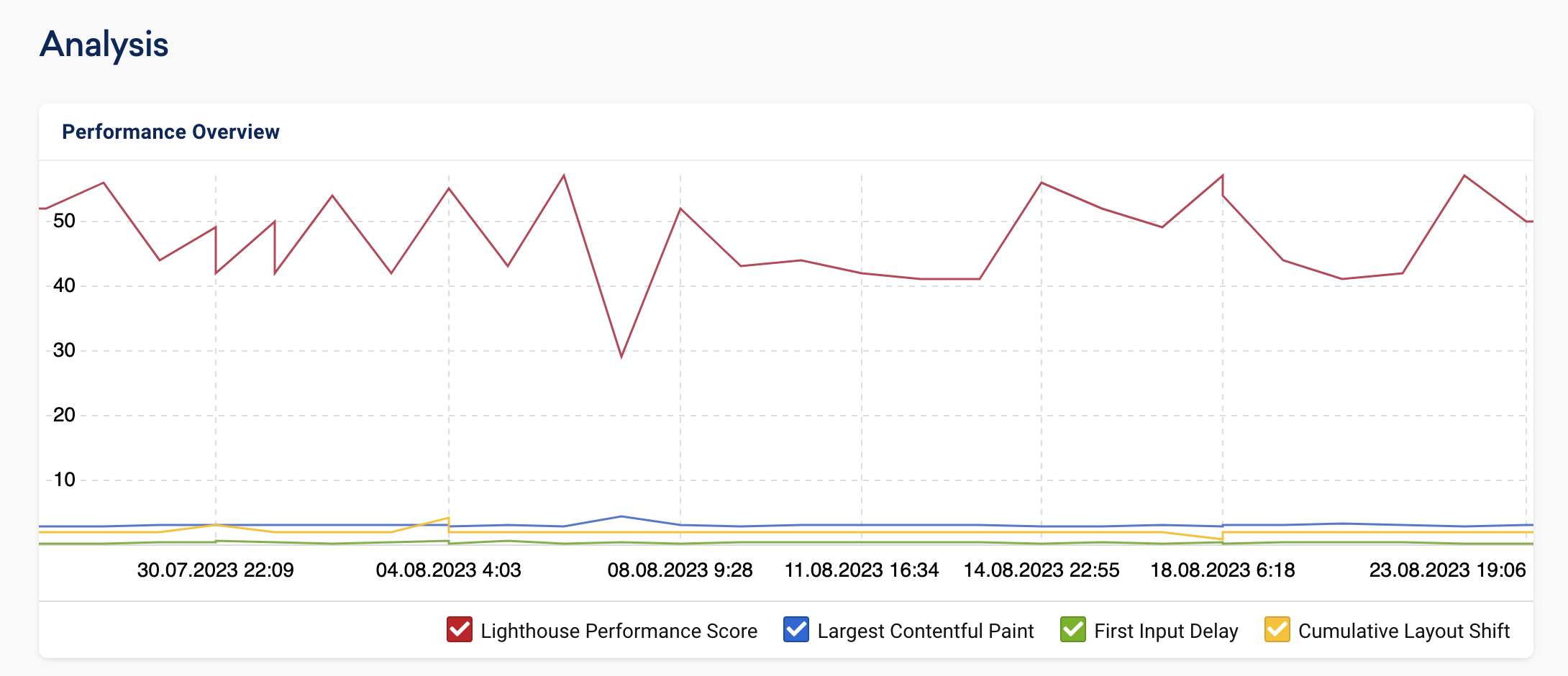
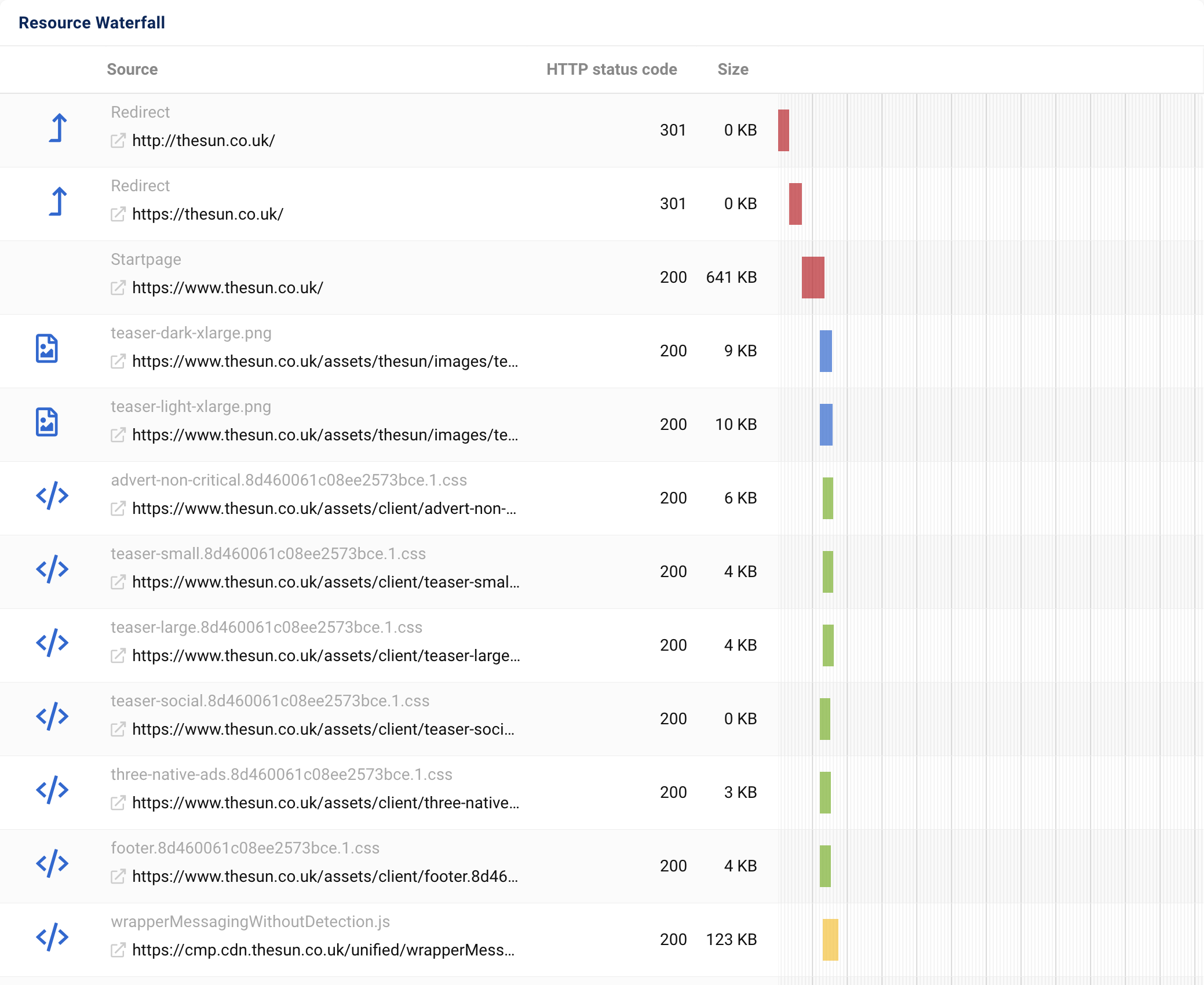
No diagrama abaixo, você pode ver o desenvolvimento cronológico desses quatro números-chave. Abaixo do diagrama, você pode selecionar os valores desejados com as caixas de seleção. No final da página também mostramos um diagrama em cascata .

Com isso, os profissionais podem ver rapidamente quais elementos de uma página afetam a velocidade de carregamento.
Um destaque interessante para os profissionais : o Google Lighthouse oferece o salvamento de todos os dados coletados em um arquivo JSON padronizado. Isso permite que você carregue a respectiva análise em um Lighthouse Report Viewer e investigue as causas mais detalhadamente. Também salvamos esses arquivos JSON para você.

Você pode baixá-lo com o botão “Baixar JSON” 1 no topo da página.

Dados de campo e usuário
O segundo método de medir os Core Web Vitals são os dados de campo ou do usuário. Isso envolve medir os indicadores de desempenho de usuários reais no navegador Chrome (que o Google também possui, como que por acaso), coletá-los centralmente e disponibilizá-los anonimamente.
Também disponibilizamos estes dados no SISTRIX.

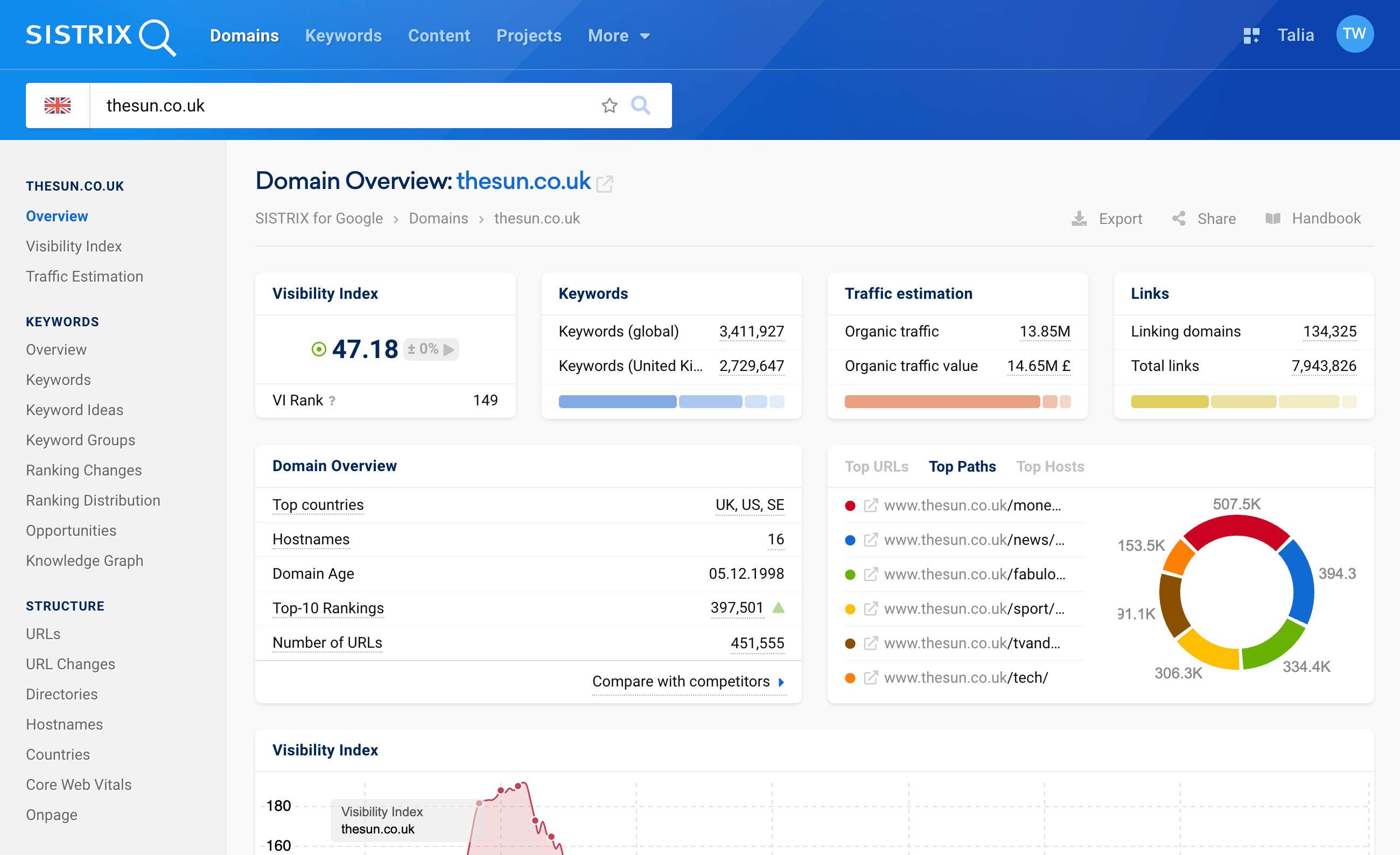
Basta inserir um domínio no campo de pesquisa do SISTRIX. Na navegação do lado esquerdo, você encontrará “Core Web Vitals” 2 no item de navegação Estrutura. Lá você pode analisar os dados medidos do usuário para qualquer domínio.

Os dados exibidos referem-se ao país selecionado na interface. Portanto, se você tiver a Union Jack na frente do domínio, estará visualizando dados do Reino Unido.
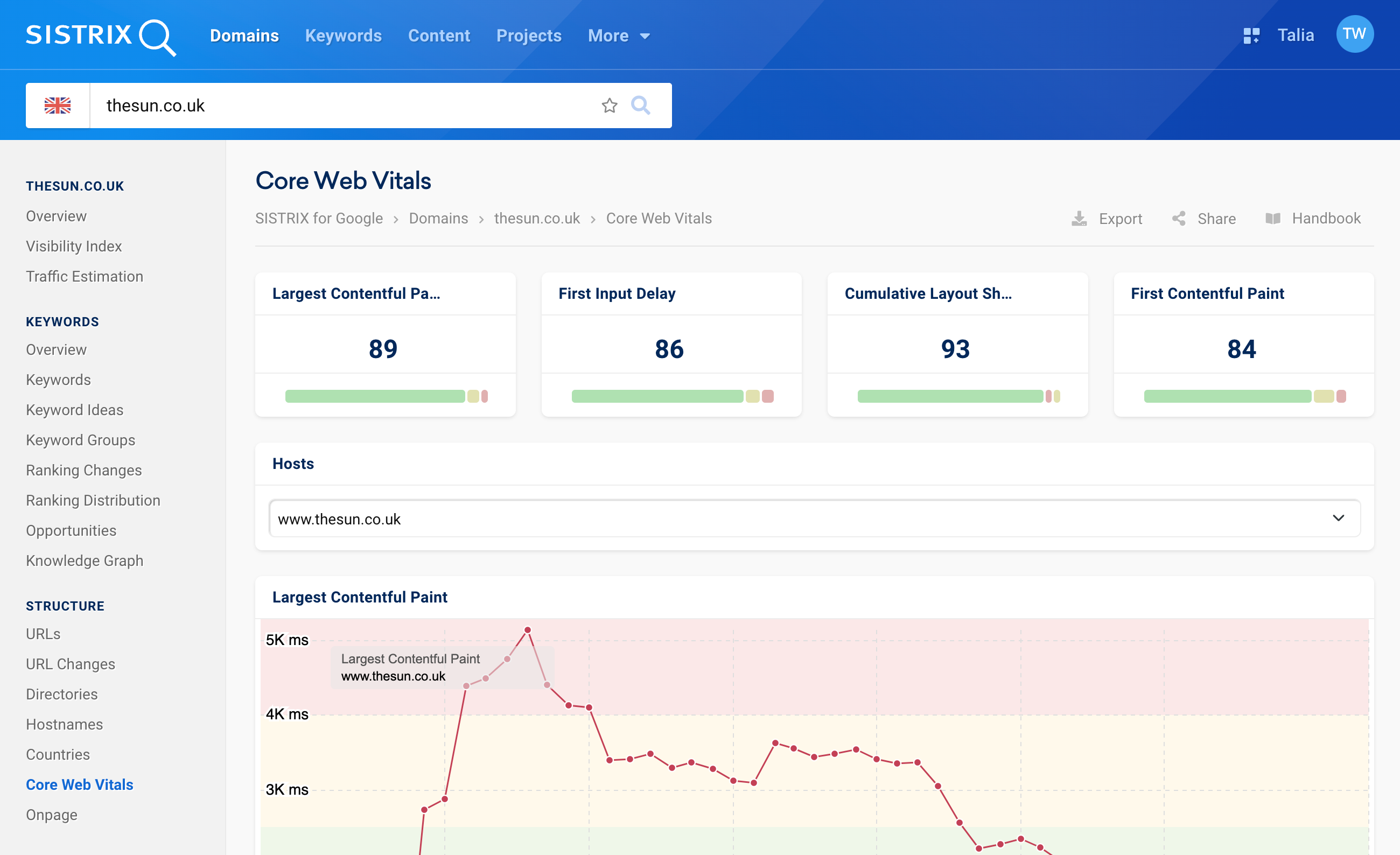
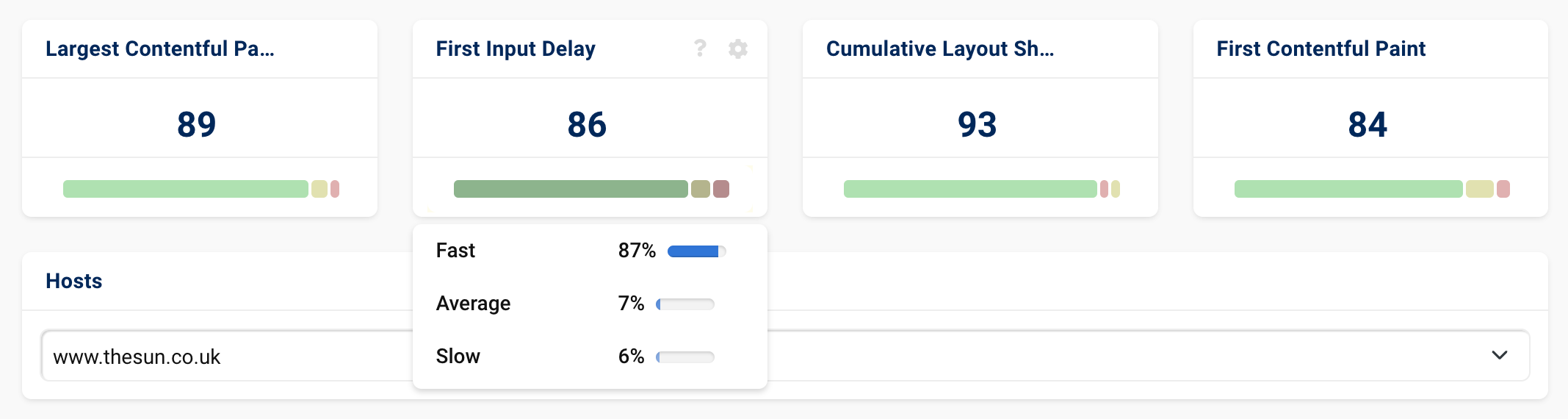
Isto é seguido por quatro caixas: Lá você pode ver os valores atuais para os três Core Web Vitals (LCP, FID e CLS), bem como os valores medidos para First Contentful Paint, ou seja, o ponto em que o conteúdo é exibido pela primeira vez em o navegador do usuário. Este momento geralmente é um pouco antes do ponto da pintura de maior conteúdo.

Além dos valores medidos concretos (em milissegundos ou, no caso do CLS, como um número), você também verá a distribuição dos valores medidos em relação às expectativas do Google: As barras abaixo dos números mostram a porcentagem de usuários para os quais essa métrica ficou boa em verde, os usuários com medição que precisa ser melhorada em amarelo e aqueles com medição ruim em vermelho.

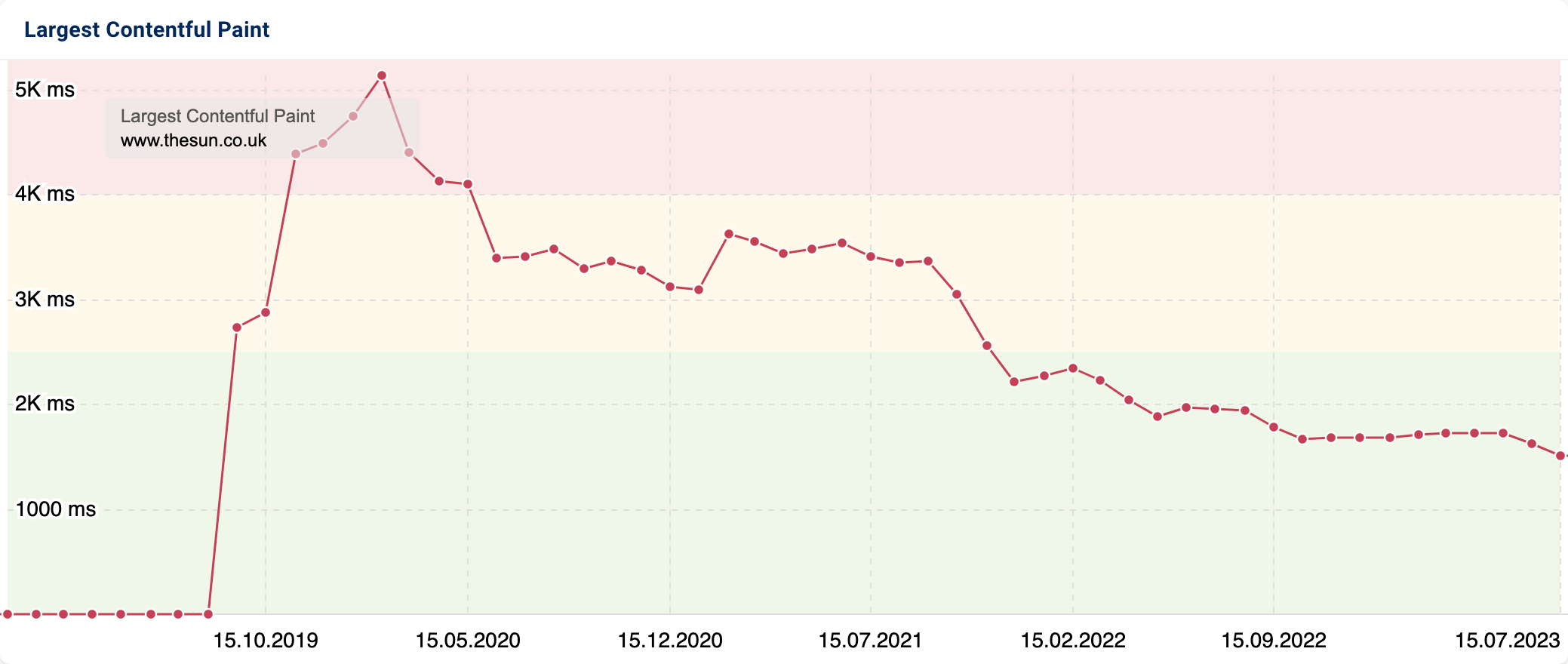
Isso é seguido por três diagramas que mostram o desenvolvimento dos Core Web Vitals ao longo do tempo . Lá você pode ver a tendência das métricas mensalmente (os números-chave não são medidos com mais frequência).
Para uma melhor classificação dos valores medidos, colorimos o fundo do diagrama em verde, amarelo e vermelho conforme recomendações do Google.
Dados de laboratório ou de campo, o que é melhor?
Tanto os dados de laboratório quanto os dados de campo têm sua utilidade. Você terá que trabalhar com os dois tipos de dados para acompanhar e melhorar com êxito os Core Web Vitals ao longo do tempo.
Os dados de laboratório têm a vantagem de serem medidos sob condições controladas. Se houver alterações fortes nos valores medidos, isso não será devido ao ambiente, mas sim à sua página. Eles também têm a vantagem de que você pode fazer medições imediatamente e com a freqüência que desejar após fazer alterações em sua página. Portanto, são perfeitos para testar e avaliar diretamente melhorias.
A desvantagem dos dados de laboratório é que eles não capturam a experiência real do usuário: os dados de laboratório são sempre dados sintéticos e tão bons quanto as configurações sob as quais você os mede.
A vantagem dos dados do usuário é que eles medem a experiência real dos usuários em seu site. Você tem muitos usuários com conexões lentas à Internet e telefones celulares antigos? Então isso será refletido nos dados do seu usuário, pois esta é a experiência do seu usuário.
A desvantagem dos dados do usuário é que eles mostram apenas uma amostra: apenas uma pequena fração dos usuários do Chrome está no painel para coleta de dados. Especialmente para websites pequenos e pouco frequentados, não existe, portanto, uma base de dados suficiente para avaliações. As avaliações também ficam aquém da realidade: só são divulgadas mensalmente, por isso estão sempre desatualizadas. Portanto, alterações e ajustes no seu site só são visíveis nos dados do usuário com um atraso de várias semanas.
Para quais valores alvo devo otimizar?
O Google definiu valores limite para cada um dos três Core Web Vitals. Estes são divididos em bons (verdes), necessitados de melhorias (amarelo) e ruins (vermelho). No SISTRIX, usamos os valores limite definidos pelo Google e mostramos rapidamente como o desempenho deve ser avaliado. Os valores são:
Maior pintura com conteúdo (LCP)
- Bom (verde) : menos de 2.500 milissegundos
- Precisando de melhorias (amarelo) : até 4.000 milissegundos
- Fraco (vermelho) : mais de 4.000 milissegundos
Atraso da primeira entrada (FID)
- Bom (verde) : menos de 100 milissegundos
- Precisando de melhorias (amarelo) : até 300 milissegundos
- Fraco (vermelho) : mais de 300 milissegundos
Mudança cumulativa de layout (CLS)
- Bom (verde) : menos de 0,1
- Precisando de melhorias (amarelo) : até 0,25
- Ruim (vermelho) : mais de 0,25
Conclusão
Com o Core Web Vitals, o Google permite a medição de desempenho de sites de maneira uniforme. Isto não torna o tema complexo menos complexo, mas facilita a sua medição e avaliação . No SISTRIX, você tem acesso a dados de laboratório e de campo e pode, portanto, avaliar e melhorar websites de forma otimizada.
