Măsurați performanța site-ului web cu principalele elemente vitale web
Publicat: 2024-02-01- Care sunt elementele vitale de bază ale web?
- Cum măsoară Google Core Web Vitals?
- Date de laborator
- Câmp și date utilizator
- Date de laborator sau de teren, care este mai bine?
- Pentru ce valori țintă ar trebui să optimizez?
- Concluzie
În 2021, Google a anunțat că viteza de încărcare și experiența utilizatorului vor deveni factori de clasare. Rezumat sub termenul Core Web Vitals, Google măsoară trei cifre-cheie centrale:
Care sunt elementele vitale de bază ale web?
Core Web Vitals este format din trei cifre cheie. Un scurt rezumat:
- Cea mai mare vopsea de conținut (LCP) – Cât timp durează (în milisecunde) până se încarcă conținutul principal al site-ului?
- First Input Delay (FID) – Cât de repede (în milisecunde) poate interacționa utilizatorul cu pagina?
- Cumulative Layout Shift (CLS) – Se modifică aspectul după încărcare și, dacă da, cât de mult?
Din păcate, numele valorilor nu sunt încă cea mai complexă parte a Core Web Vitals, chiar și măsurarea este complicată.
Cum măsoară Google Core Web Vitals?
În general, există două metode diferite de măsurare a Core Web Vitals. Pentru o observare fiabilă a datelor vitale ale site-ului dvs. web, trebuie să utilizați ambele metode.
În SISTRIX, aveți acces la ambele metode de măsurare: puteți utiliza atât datele de laborator, cât și datele de câmp sau utilizator.
Martin Splitt de la Google a explicat fundalul mai detaliat pe Twitter. Pe scurt: ambele moduri de măsurare a datelor sunt relevante, cu toate acestea, rezultatele slabe ale datelor utilizatorilor cântăresc mai mult pentru factorul de clasare „Experiența paginii”.
În detaliu, așa arată în SISTRIX:
Date de laborator
Datele de laborator sunt denumite ca atare deoarece sunt măsurate în mod activ în condiții fixe și reproductibile. Deci, dacă măsurați datele de laborator de două ori în succesiune rapidă, veți obține aceleași valori sau cel puțin foarte asemănătoare.
În SISTRIX, datele de laborator sunt determinate în proiectele Onpage. Măsurarea performanței acolo se bazează pe Google Lighthouse din iulie 2020. Aceste măsurători Lighthouse sunt efectuate automat o dată pe zi. Rezultatele sunt, de asemenea, salvate automat și permanent. În afară de multe alte cifre cheie interesante, Google Lighthouse determină și Core Web Vitals .
La crearea unui proiect Onpage, o măsurătoare Lighthouse este, de asemenea, efectuată automat .

Puteți găsi o prezentare generală a ultimelor măsurători pe pagina Prezentare generală a proiectului dumneavoastră.

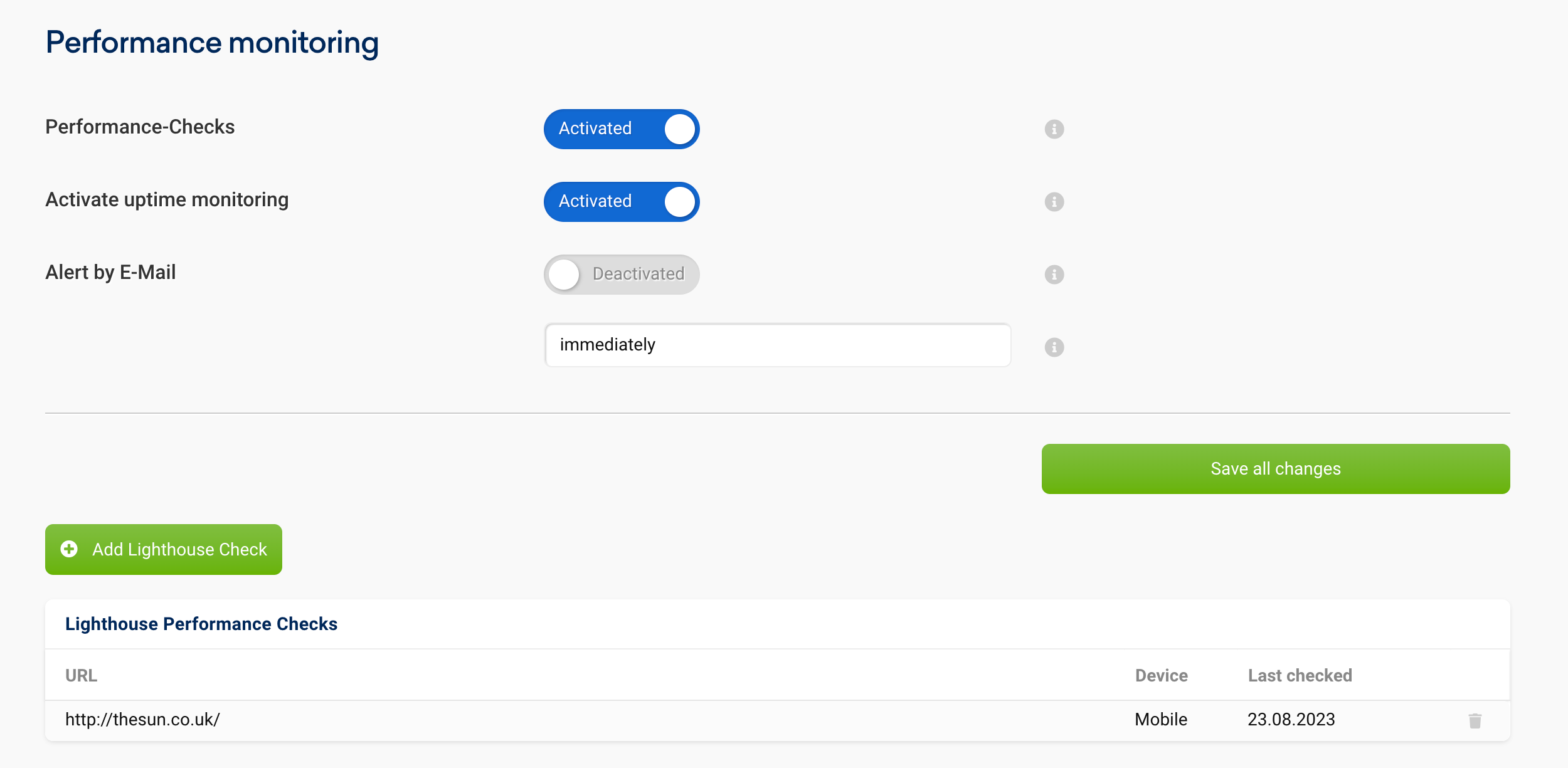
Puteți adăuga adrese URL suplimentare în setările proiectului . În acest fel, puteți măsura și subpaginile în mod regulat și automat.
Se recomandă măsurarea reprezentanților tipici ai tipurilor de pagini . De exemplu, un articol, o pagină cu detalii despre produs, o pagină de categorie și așa mai departe.
De asemenea, puteți seta dacă măsurarea trebuie efectuată cu un client desktop sau mobil. Cel mai bine este să te orientezi către proprii utilizatori și să selectezi opțiunea care navighează cel mai frecvent pe site-ul tău. Profilurile pentru desktop și mobil utilizează setări implicite diferite pentru lățimea de bandă disponibilă și puterea de calcul.
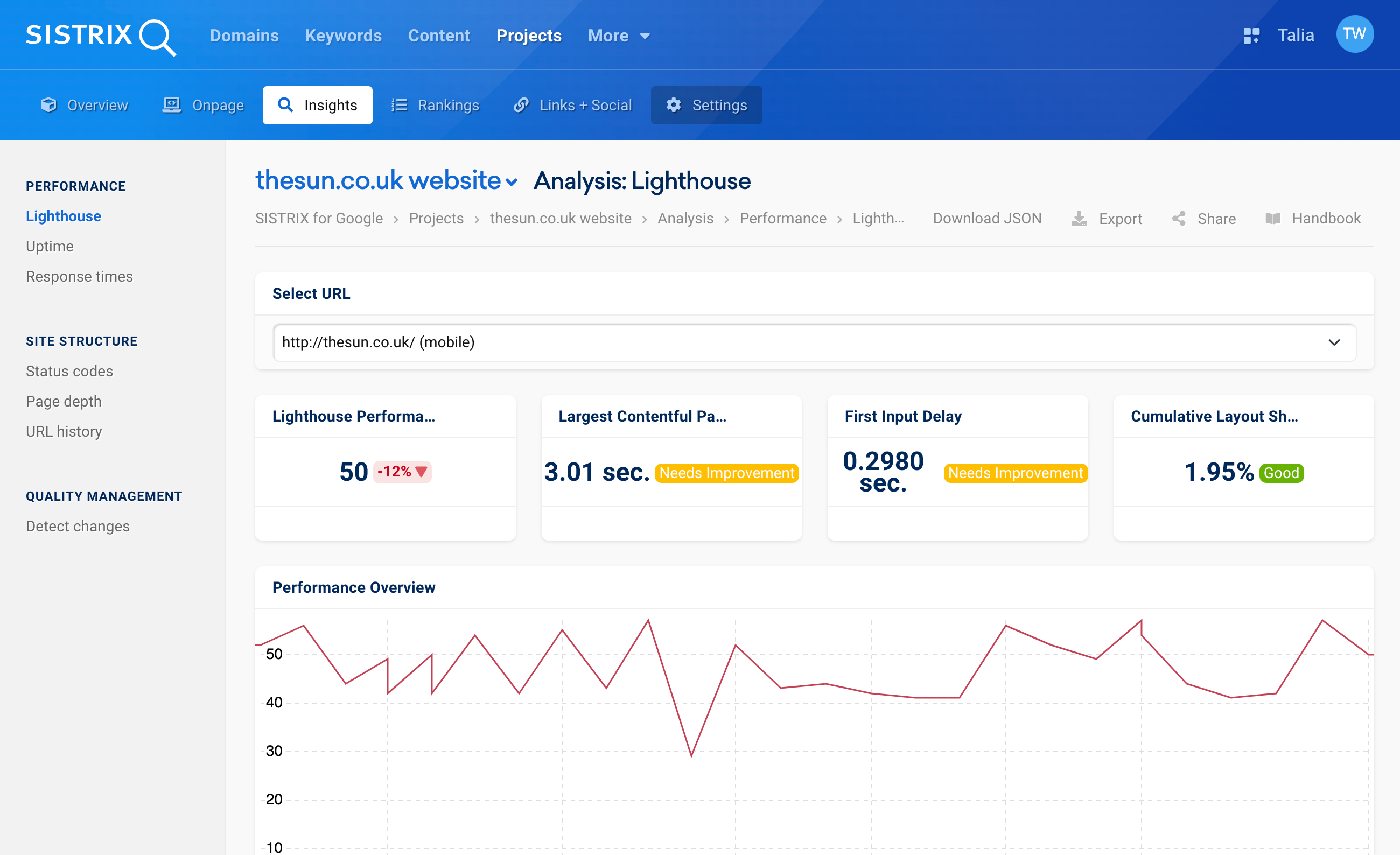
Puteți găsi rezultatele într-un proiect Onpage în fila „Insights”.

Mai sus de 1 puteți alege dintre adresele URL pentru care ați creat evaluări Lighthouse.
În rândul următor, veți vedea cifrele cheie măsurate în prezent în patru casete. În primul rând, scorul de performanță Lighthouse , un indicator Lighthouse combinat pentru toate datele măsurate. Scopul aici este de a atinge mai mult de 90.
Acesta este urmat de trei casete cu Core Web Vitals : Cea mai mare vopsea de conținut, Întârziere pentru prima introducere și Schimbare cumulativă a aspectului. Lângă valori veți vedea dacă măsurarea se încadrează în recomandările Google ( verde ), necesită îmbunătățiri ( galben ) sau este complet în afara așteptărilor Google ( roșu ).
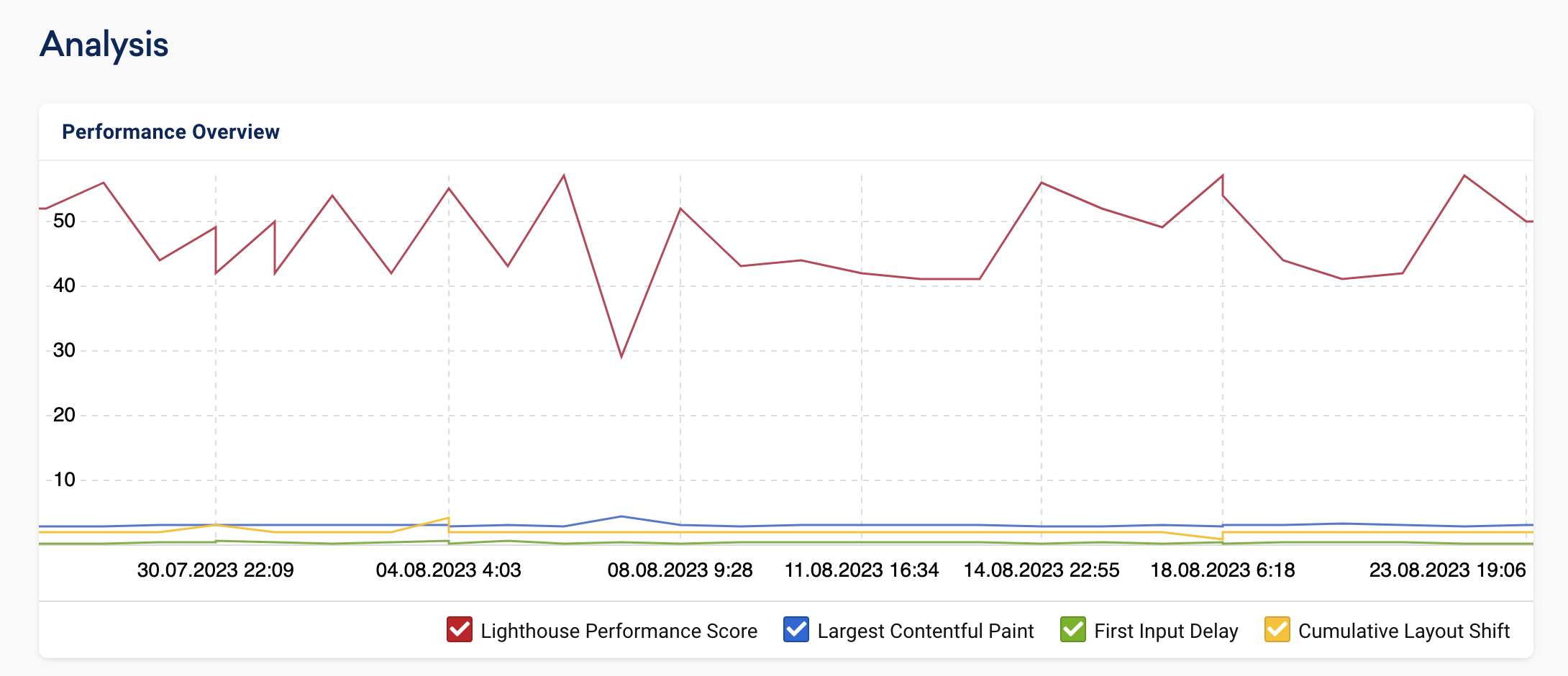
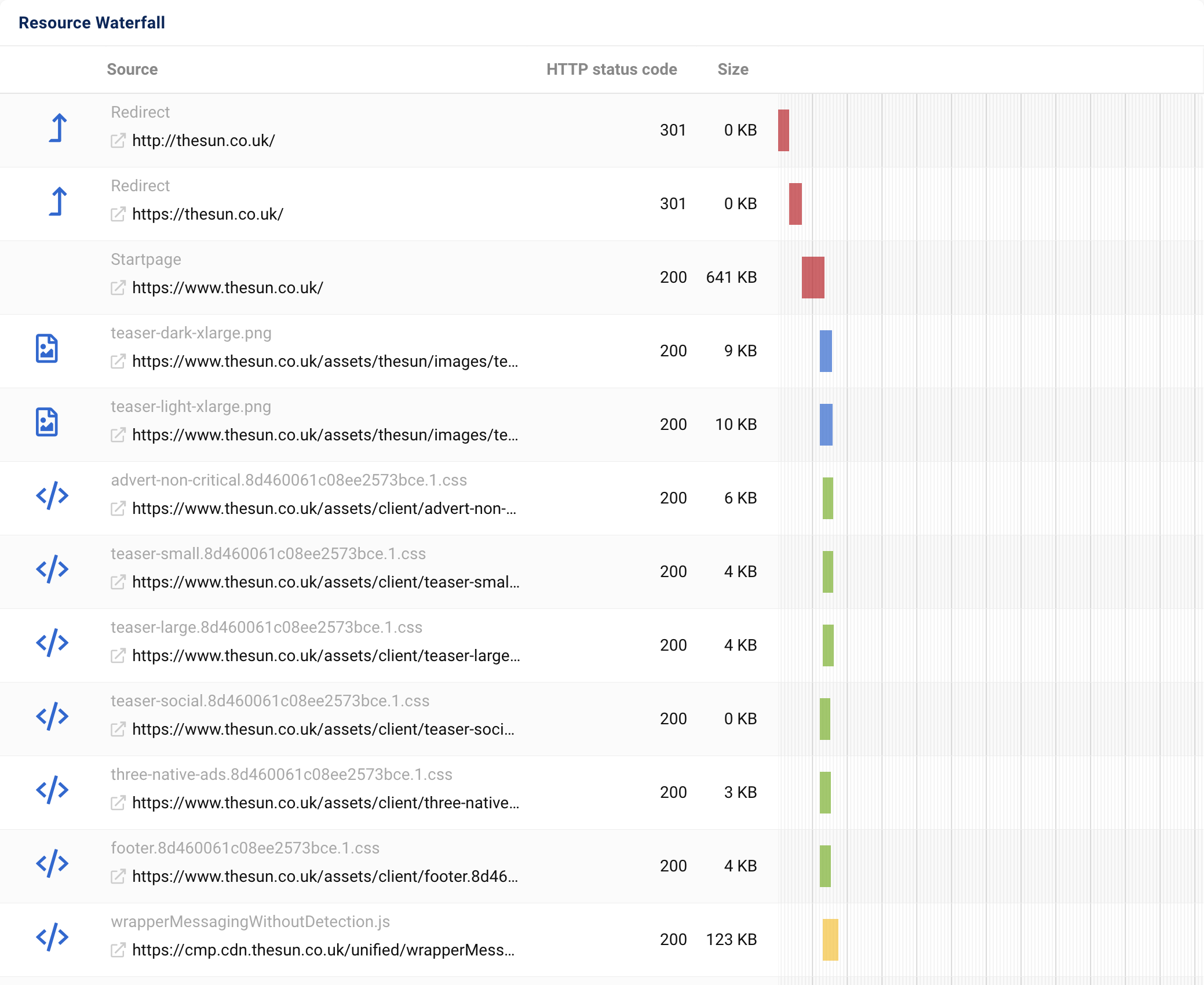
În diagrama de mai jos, puteți vedea evoluția cronologică a acestor patru cifre cheie. Sub diagramă, puteți selecta valorile dorite cu casetele de selectare. La sfârșitul paginii, arătăm și o diagramă în cascadă .

Cu aceasta, profesioniștii pot vedea dintr-o privire ce elemente ale unei pagini afectează viteza de încărcare.
Un punct culminant interesant pentru profesioniști : Google Lighthouse oferă să salveze toate datele colectate într-un fișier JSON standardizat. Acest lucru vă permite să încărcați analiza respectivă într-un vizualizator de rapoarte Lighthouse și să investigați cauzele mai amănunțit. Salvăm și aceste fișiere JSON pentru dvs.

Îl puteți descărca cu butonul „Descărcați JSON” 1 din partea de sus a paginii.

Câmp și date utilizator
A doua metodă de măsurare a Core Web Vitals sunt datele de câmp sau ale utilizatorului. Aceasta presupune măsurarea indicatorilor de performanță ai utilizatorilor reali în browserul Chrome (pe care și Google îl deține, parcă întâmplător), colectarea lor centralizată și punerea lor la dispoziție anonimă.
De asemenea, oferim aceste date în SISTRIX.

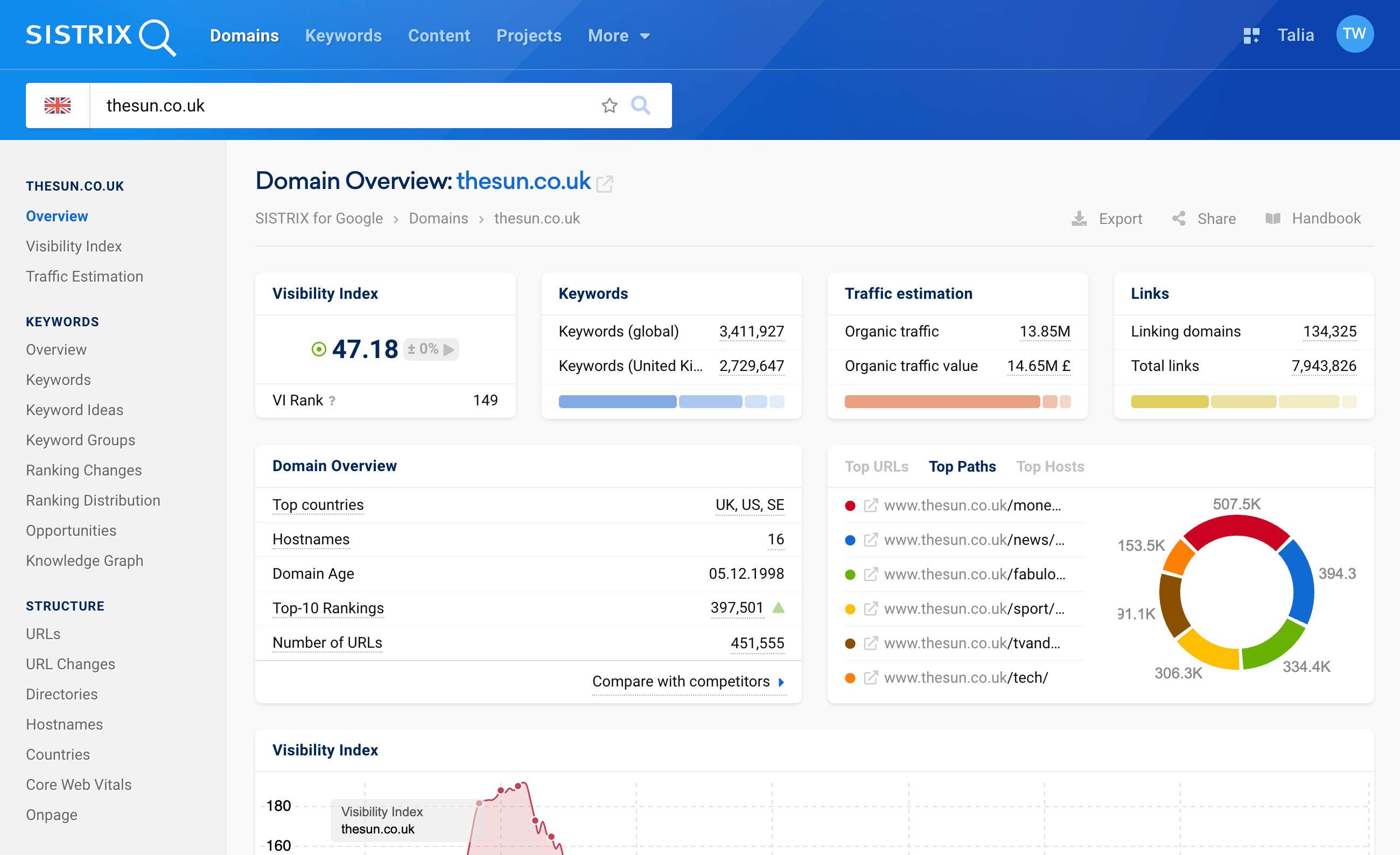
Pur și simplu introduceți un domeniu în câmpul de căutare SISTRIX. În navigarea din partea stângă, veți găsi „Core Web Vitals” 2 sub elementul de navigare Structura. Acolo puteți analiza datele măsurate de utilizator pentru orice domeniu.

Datele afișate se referă la țara selectată în interfață. Deci, dacă aveți Union Jack în fața domeniului, vizualizați datele din Marea Britanie.
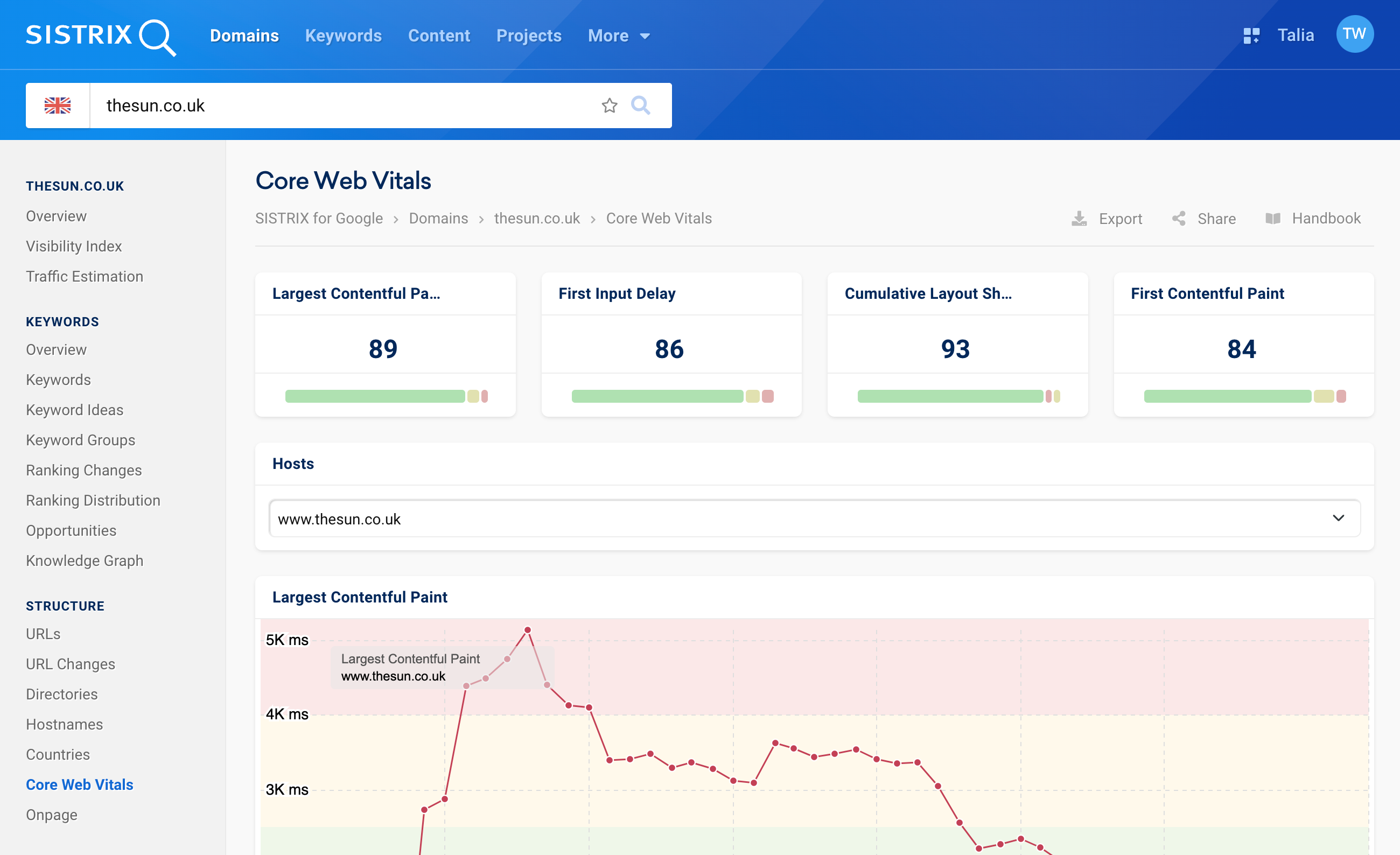
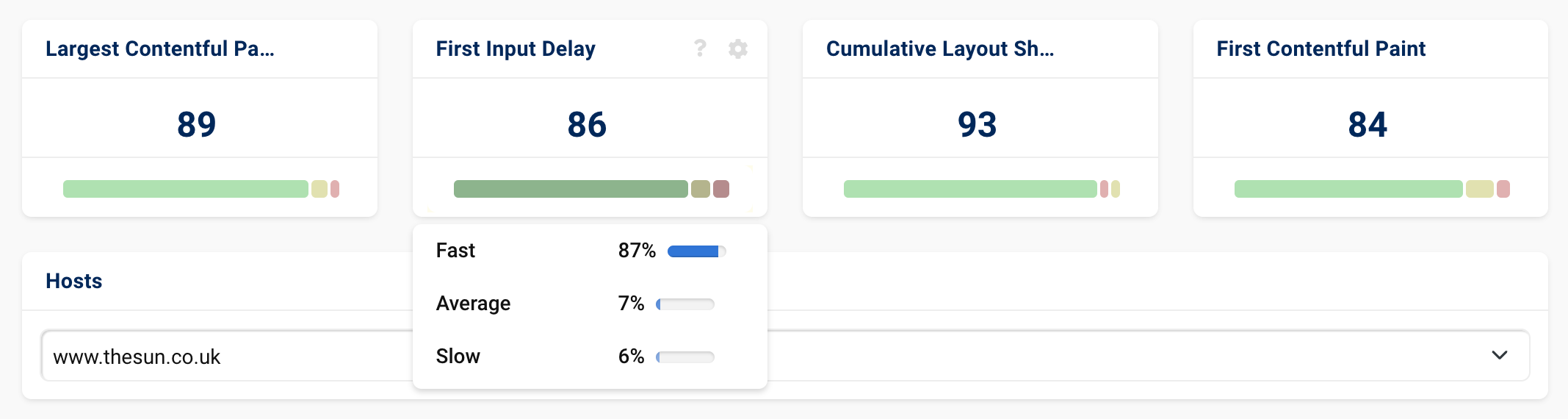
Aceasta este urmată de patru casete: Acolo puteți vedea valorile curente pentru cele trei Core Web Vitals (LCP, FID și CLS), precum și valorile măsurate pentru First Contentful Paint, adică punctul în care conținutul este afișat pentru prima dată în browser-ul utilizatorului. Acest moment în timp este de obicei puțin înainte de punctul celei mai mari vopsele de conținut.

Pe lângă valorile măsurate concrete (în milisecunde sau, în cazul CLS, ca număr) veți vedea și distribuția valorilor măsurate în raport cu așteptările Google: Barele de sub cifre arată procentul de utilizatori pentru care această metrică a fost bună în verde, utilizatorii cu o măsurătoare care trebuie îmbunătățită în galben și cei cu o măsurătoare slabă în roșu.

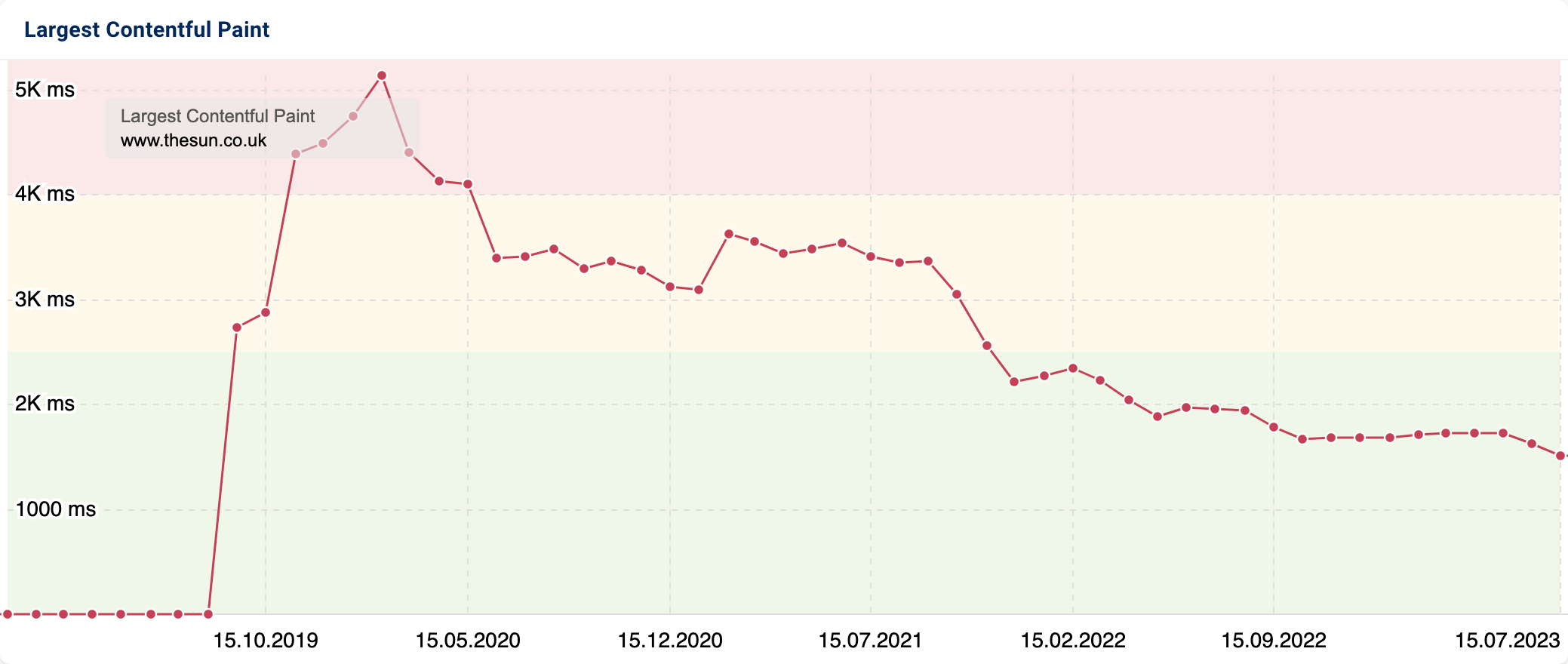
Aceasta este apoi urmată de trei diagrame care arată dezvoltarea Core Web Vitals în timp . Acolo puteți vedea tendința metricilor lunar (cifrele cheie nu sunt măsurate mai frecvent).
Pentru o mai bună clasificare a valorilor măsurate, am colorat fundalul diagramei în verde, galben și roșu conform recomandărilor Google.
Date de laborator sau de teren, care este mai bine?
Atât datele de laborator, cât și cele de teren au utilizările lor. Va trebui să lucrați cu ambele tipuri de date pentru a urmări cu succes și pentru a îmbunătăți Core Web Vitals în timp.
Datele de laborator au avantajul că sunt măsurate în condiții controlate. Dacă există modificări puternice ale valorilor măsurate, aceasta nu se va datora mediului, ci paginii dumneavoastră. De asemenea, au avantajul că poți face imediat măsurători și de câte ori dorești după ce faci modificări în pagina ta. Prin urmare, sunt perfecte pentru testarea și evaluarea directă a îmbunătățirilor.
Dezavantajul datelor de laborator este că nu surprind experiența reală a utilizatorului: datele de laborator sunt întotdeauna date sintetice și numai la fel de bune ca setările în care le măsurați.
Avantajul datelor utilizatorilor este că măsoară experiența reală a utilizatorilor dvs. pe site-ul dvs. web. Aveți mulți utilizatori cu conexiuni lente la internet și telefoane mobile vechi? Apoi, acest lucru se va reflecta în datele dvs. de utilizator, deoarece aceasta este experiența utilizatorului dvs.
Dezavantajul datelor utilizatorilor este că ele afișează doar un eșantion: doar o mică parte dintre utilizatorii Chrome sunt în panoul pentru colectarea datelor. În special pentru site-urile web mici, nefrecventate, nu există, prin urmare, o bază de date suficientă pentru evaluări. Evaluările rămân, de asemenea, în urma realității: sunt lansate doar lunar, deci sunt întotdeauna depășite. Prin urmare, modificările și ajustările aduse site-ului dvs. sunt vizibile în datele utilizatorului doar cu o întârziere de câteva săptămâni.
Pentru ce valori țintă ar trebui să optimizez?
Google a definit valori de prag pentru fiecare dintre cele trei Core Web Vitals. Acestea sunt împărțite în bune (verzi), care necesită îmbunătățiri (galben) și slabe (roșu). În SISTRIX, folosim valorile prag definite de Google și vă arătăm dintr-o privire cum trebuie evaluată performanța. Valorile sunt:
Cea mai mare vopsea plină de conținut (LCP)
- Bun (verde) : mai puțin de 2.500 de milisecunde
- Necesită îmbunătățire (galben) : până la 4.000 de milisecunde
- Slab (roșu) : mai mult de 4.000 de milisecunde
Întârziere la prima intrare (FID)
- Bun (verde) : mai puțin de 100 de milisecunde
- Necesită îmbunătățire (galben) : până la 300 de milisecunde
- Slab (roșu) : mai mult de 300 de milisecunde
Schimbare cumulativă a aspectului (CLS)
- Bun (verde) : mai puțin de 0,1
- Necesită îmbunătățire (galben) : până la 0,25
- Slab (roșu) : mai mult de 0,25
Concluzie
Cu Core Web Vitals, Google permite măsurarea performanței site-urilor web pe o bază uniformă. Acest lucru nu face subiectul complex mai puțin complex, dar îl face mai ușor de măsurat și evaluat . În SISTRIX, aveți acces la datele de laborator și de teren și, prin urmare, puteți evalua și îmbunătăți în mod optim site-urile web.
