Core Web Vitals を使用して Web サイトのパフォーマンスを測定する
公開: 2024-02-01- コア ウェブ バイタルとは何ですか?
- Google Core Web Vitals を測定するにはどうすればよいですか?
- 実験室データ
- フィールドおよびユーザーデータ
- 実験室データとフィールドデータ、どちらが優れていますか?
- どの目標値を最適化する必要がありますか?
- 結論
2021 年、Google は読み込み速度とユーザー エクスペリエンスがランキング要素になると発表しました。 Core Web Vitals という用語で要約すると、Google は 3 つの主要な数値を測定します。
コア ウェブ バイタルとは何ですか?
Core Web Vitals は 3 つの主要な数値で構成されます。 簡単な要約:
- 最大のコンテンツフル ペイント(LCP) – Web サイトのメイン コンテンツの読み込みにどのくらい時間がかかりますか (ミリ秒単位)。
- 最初の入力遅延(FID) – ユーザーはどれくらい早く (ミリ秒単位で) ページを操作できますか?
- 累積レイアウト シフト(CLS) – ロード後にレイアウトは変更されますか? 変更される場合、どの程度変更されますか?
残念ながら、指標の名前はまだ Core Web Vitals の最も複雑な部分ではなく、測定さえも複雑です。
Google Core Web Vitals を測定するにはどうすればよいですか?
一般に、Core Web Vitalsを測定するには 2 つの異なる方法があります。 Web サイトの Web Vitals を確実に観察するには、両方の方法を使用する必要があります。
SISTRIX では、両方の測定方法にアクセスできます。ラボ データとフィールド データまたはユーザー データの両方を利用できます。
GoogleのMartin Splitt氏がTwitterで背景を詳しく説明した。 つまり、どちらのデータ測定方法にも関連性がありますが、ユーザー データの結果が劣悪であれば、ランキング要素「ページ エクスペリエンス」の比重が大きくなります。
詳細には、SISTRIX では次のようになります。
実験室データ
実験室データは、固定された再現可能な条件下で積極的に測定されるため、そのように名付けられました。 したがって、ラボのデータを立て続けに 2 回測定すると、同じか少なくとも非常によく似た値が得られます。
SISTRIX では、ラボ データは Onpage プロジェクトで決定されます。 2020 年 7 月以降、そこでのパフォーマンス測定は Google Lighthouse に基づいています。これらの Lighthouse 測定は 1 日に 1 回自動的に実行されます。 結果は自動的かつ永続的に保存されます。 他の多くの興味深い主要な数値とは別に、Google Lighthouse もCore Web Vitalsを決定します。
Onpage プロジェクトを作成すると、 Lighthouse 測定も自動的に実行されます。

プロジェクトの概要ページで、最後の測定の概要を確認できます。

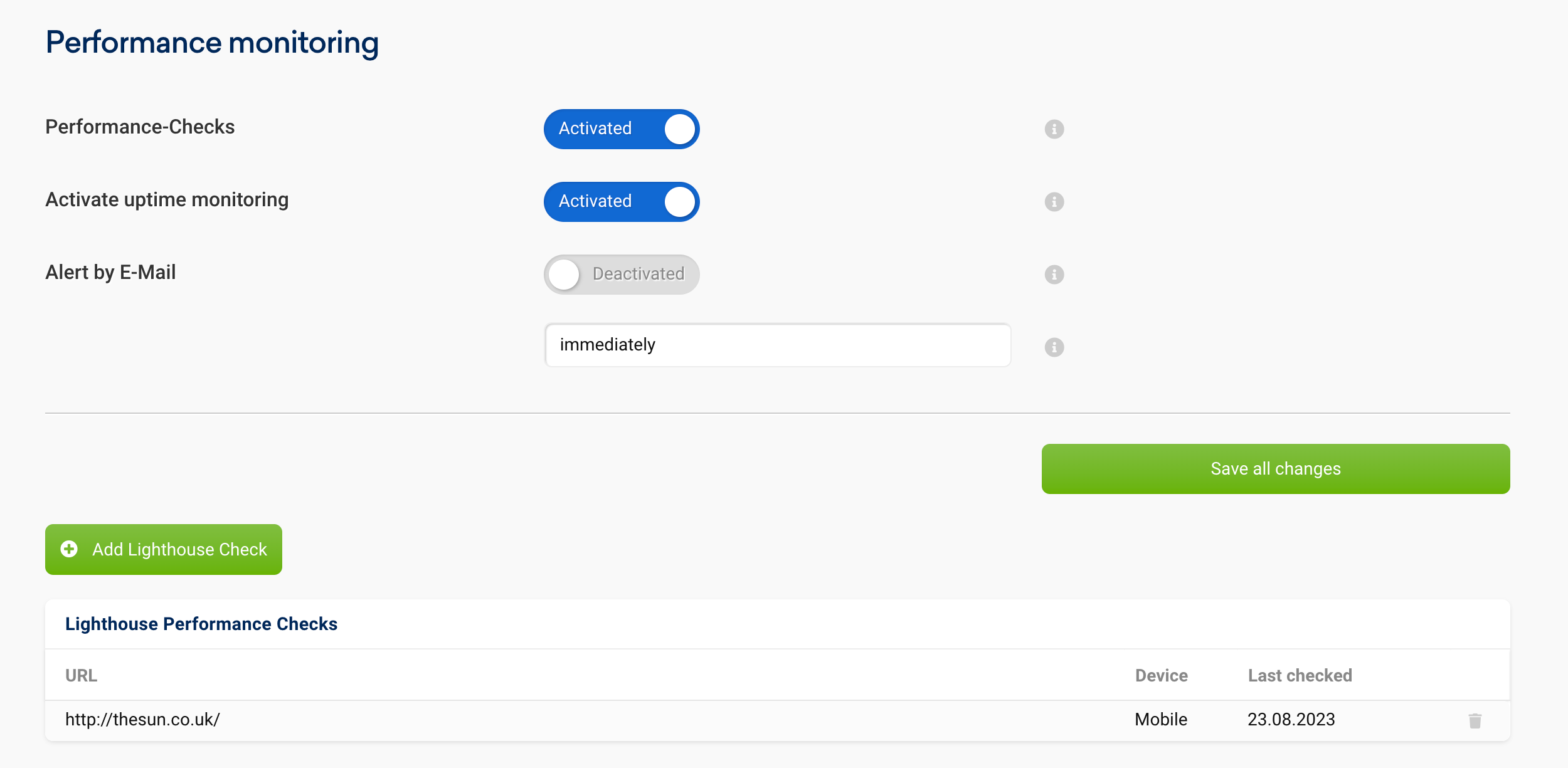
プロジェクト設定で追加の URL を追加できます。 このようにして、サブページを定期的かつ自動的に測定することもできます。
ページ タイプの代表的なものを測定することをお勧めします。 たとえば、記事、商品詳細ページ、カテゴリページなどです。
測定をデスクトップ クライアントで実行するかモバイル クライアントで実行するかを設定することもできます。 自分のユーザーを重視し、Web サイトで最も頻繁に閲覧するオプションを選択するのが最善です。 デスクトップとモバイルのプロファイルでは、利用可能な帯域幅とコンピューティング能力に関して異なるデフォルト設定が使用されます。
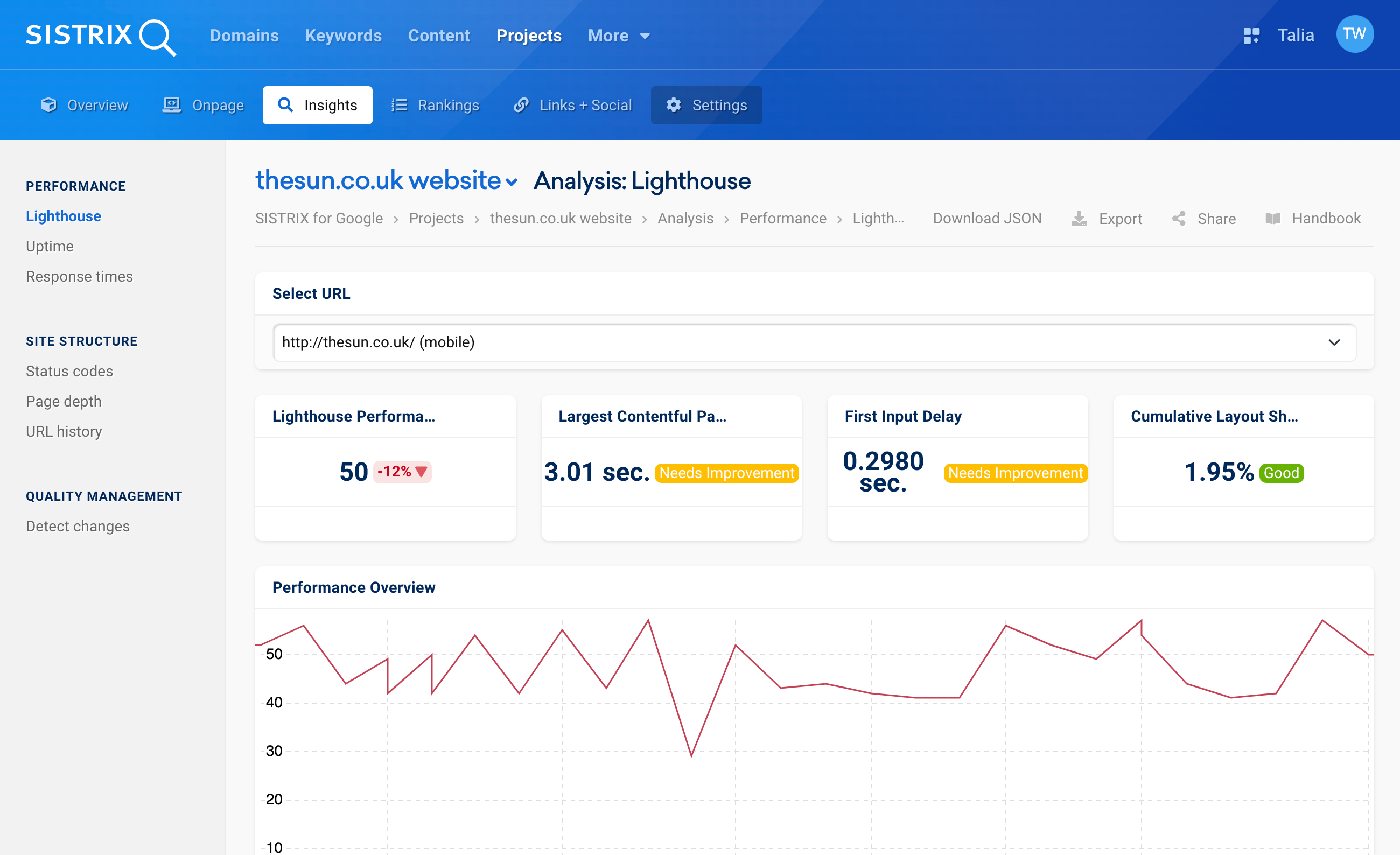
結果は、Onpage プロジェクトの「Insights」タブにあります。

1の上では、Lighthouse 評価を作成した URL から選択できます。
次の行には、現在測定されているキー数値が 4 つのボックスに表示されます。 まず、すべての測定データを組み合わせた Lighthouse インジケーターであるLighthouse パフォーマンス スコアです。 ここでの目標は90以上を達成することです。
これに、 Core Web Vitalsを含む 3 つのボックスが続きます: Largest Contentful Paint、First Input Delay、Cumulative Layout Shift。 値の横には、測定値が Google の推奨事項の範囲内であるか (緑色)、改善が必要であるか (黄色)、または完全に Google の想定を超えているか (赤色) が表示されます。
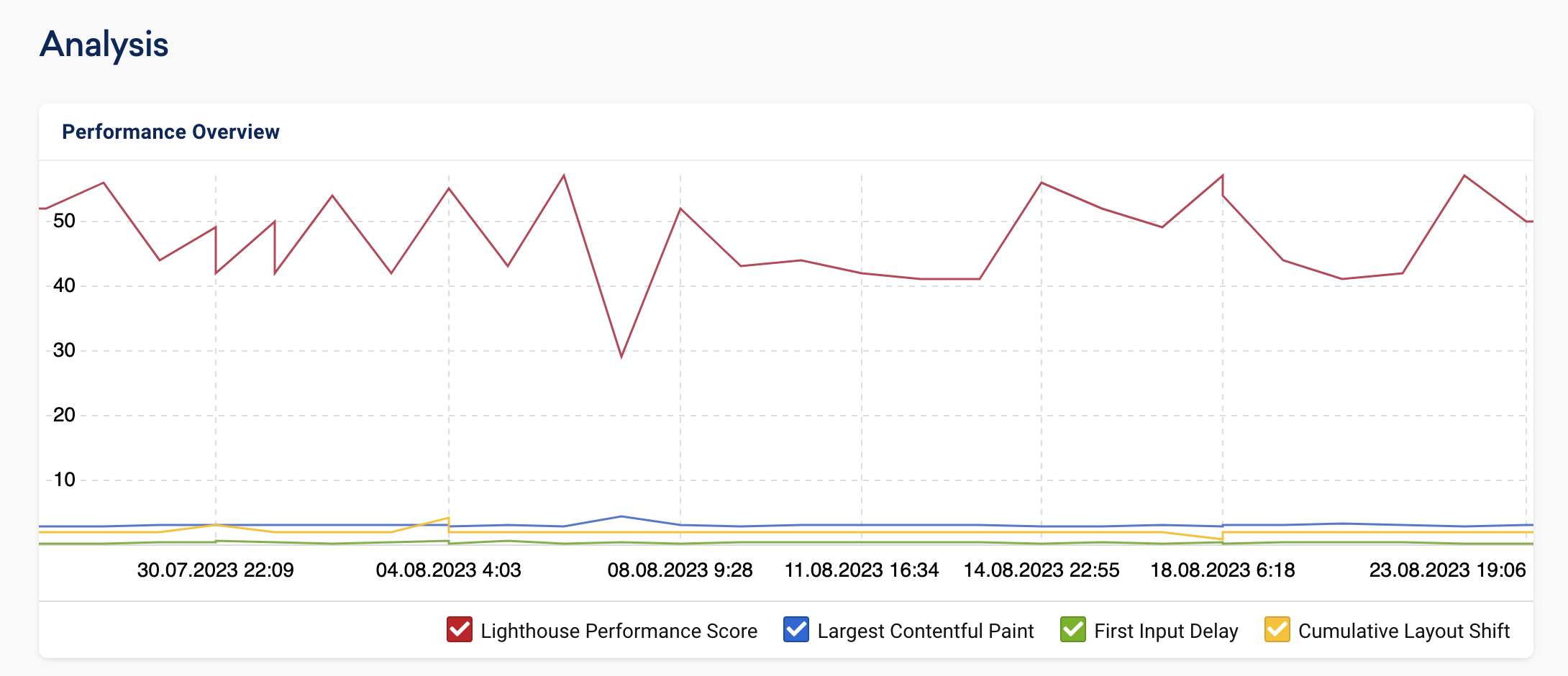
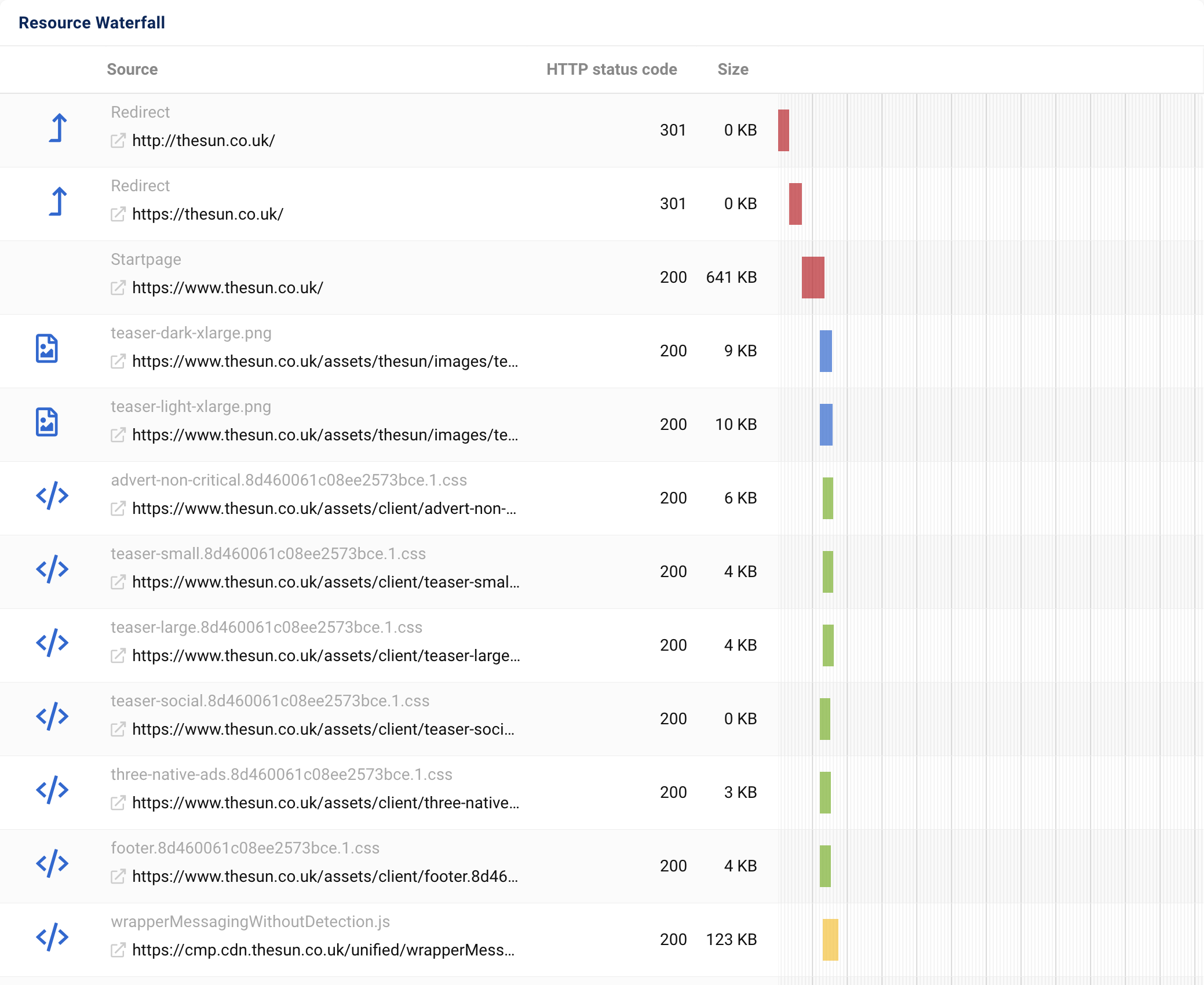
その下の図では、これら 4 人の主要人物の時系列の推移がわかります。 図の下で、チェックボックスを使用して必要な値を選択できます。 ページの最後には、ウォーターフォール図も示します。

これにより、専門家は、ページのどの要素が読み込み速度に影響を与えるかを一目で確認できます。
プロにとって興味深いハイライト: Google Lighthouse では、収集したすべてのデータを標準化されたJSON ファイルに保存できます。 これにより、それぞれの分析を Lighthouse Report Viewer にロードし、原因をより徹底的に調査することができます。 これらの JSON ファイルも保存されます。

ページ上部の「Download JSON」 1ボタンからダウンロードできます。

フィールドおよびユーザーデータ
Core Web Vitals を測定する 2 番目の方法は、フィールド データまたはユーザー データです。 これには、Chrome ブラウザ (Google も偶然のように所有しています) で実際のユーザーのパフォーマンス指標を測定し、それらを一元的に収集し、匿名で利用できるようにすることが含まれます。
これらのデータはSISTRIXでも提供します。

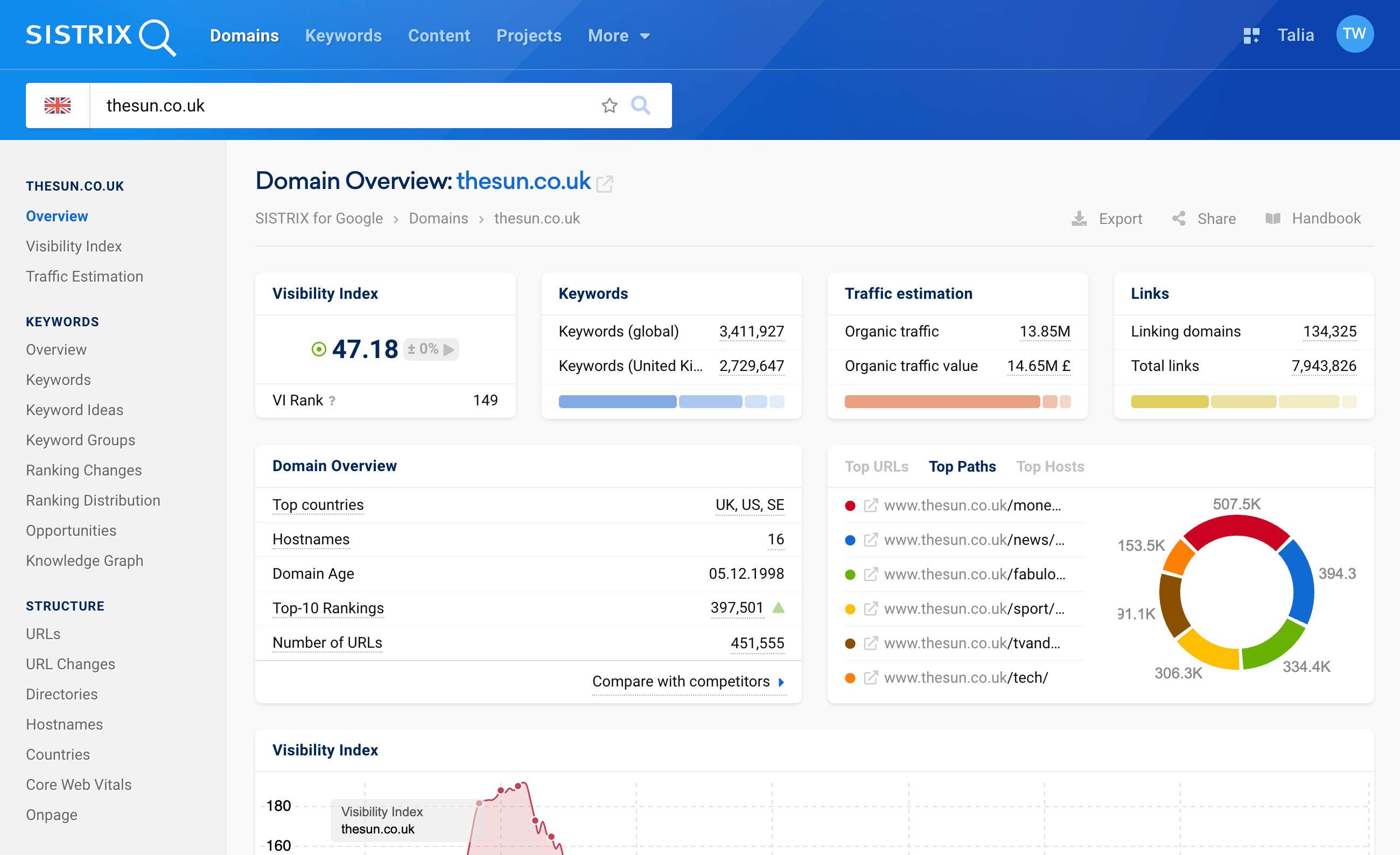
SISTRIX 検索フィールドにドメインを入力するだけです。 左側のナビゲーションでは、ナビゲーション項目の構造の下に「Core Web Vitals」 2があります。 そこでは、任意のドメインの測定されたユーザー データを分析できます。

表示されるデータは、インターフェースで選択した国を参照します。 したがって、ドメインの前にユニオン ジャックがある場合は、英国のデータを表示していることになります。
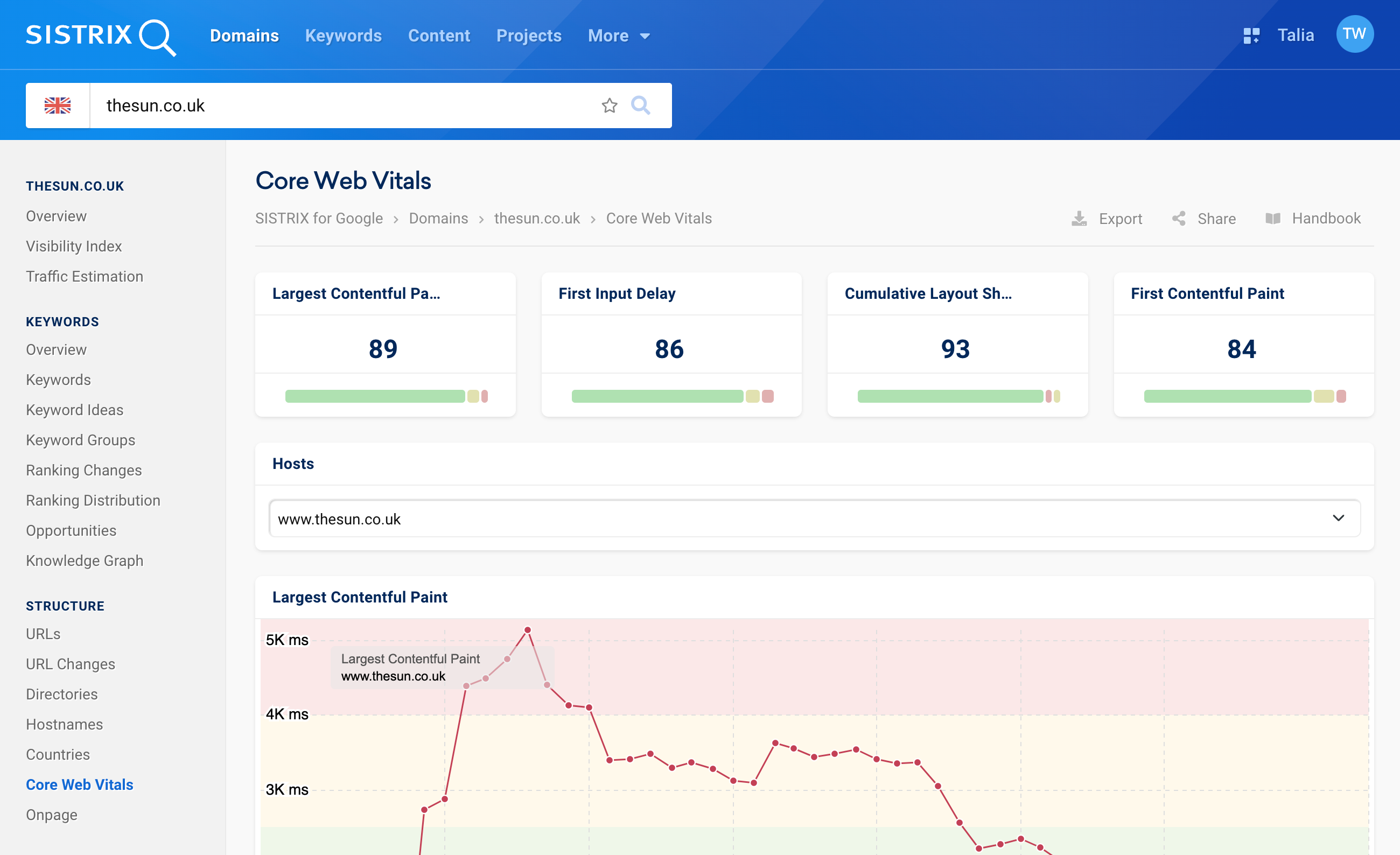
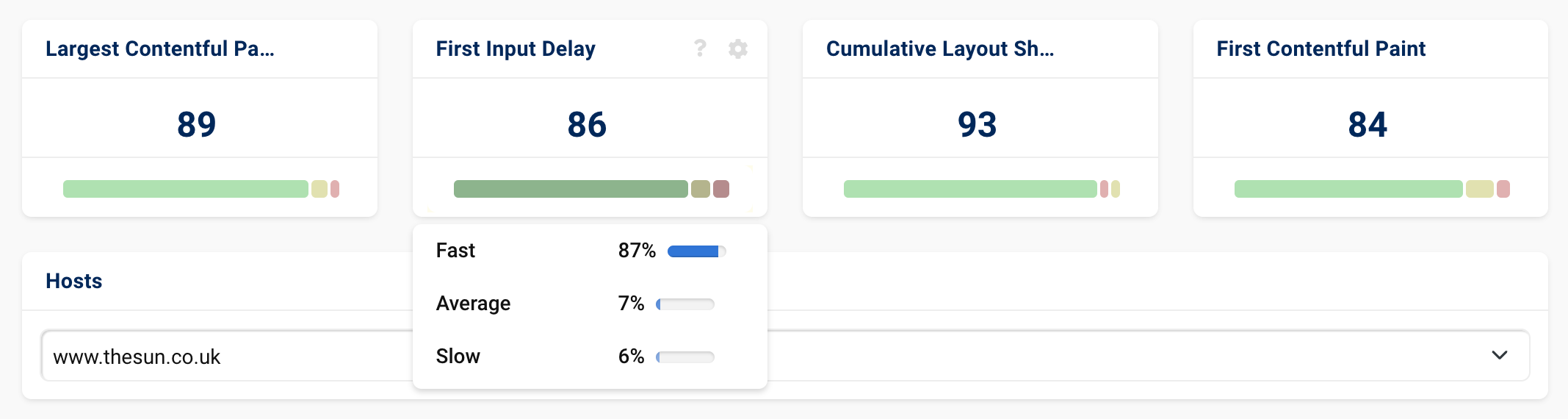
これに 4 つのボックスが続きます。 ここでは、3 つのコア Web バイタル (LCP、FID、および CLS) の現在の値と、最初のコンテンツフル ペイントの測定値、つまりコンテンツが最初に表示されるポイントを確認できます。ユーザーのブラウザ。 この時点は通常、最大のコンテンツフル ペイントの時点よりわずかに前です。

具体的な測定値 (ミリ秒単位、CLS の場合は数値) に加えて、Google の予想と比較した測定値の分布も表示されます。数値の下のバーは、次のようなユーザーの割合を示します。この指標が良好なユーザーは緑色、改善が必要な測定値を持つユーザーは黄色、測定値が不十分なユーザーは赤色で表示されます。

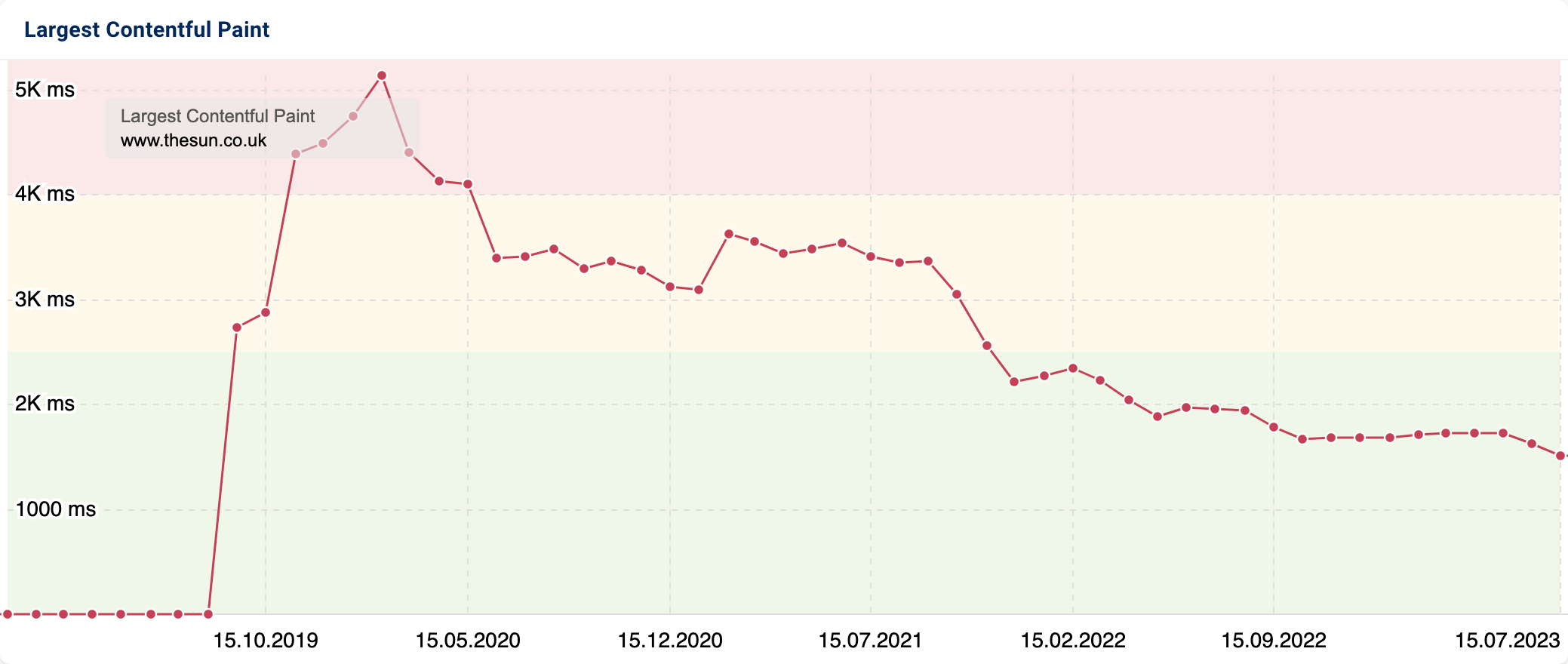
これに、時間の経過に伴う Core Web Vitals の発展を示す 3 つの図が続きます。 ここでは、月次ベースでメトリクスの傾向を確認できます (キー数値はより頻繁に測定されるわけではありません)。
測定値をより適切に分類するために、Google の推奨に従って、図の背景を緑、黄、赤で色付けしました。
実験室データとフィールドデータ、どちらが優れていますか?
ラボ データとフィールド データの両方に用途があります。 Core Web Vitals を適切に追跡し、時間の経過とともに改善するには、両方のタイプのデータを扱う必要があります。
実験室データには、制御された条件下で測定されるという利点があります。 測定値に大きな変化がある場合、これは環境によるものではなく、ページによるものです。 また、ページに変更を加えた後、すぐに何度でも測定できるという利点もあります。 したがって、改善をテストし、直接評価するのに最適です。
ラボ データの欠点は、実際のユーザー エクスペリエンスを捉えていないことです。ラボ データは常に合成データであり、測定時の設定と同等の品質しか得られません。
ユーザー データの利点は、Web サイトでのユーザーの実際のエクスペリエンスを測定できることです。 インターネット接続が遅く、古い携帯電話を使用しているユーザーがたくさんいますか? これはユーザーのエクスペリエンスであるため、ユーザー データに反映されます。
ユーザー データの欠点は、サンプルしか表示されないことです。データ収集のパネルに含まれるのは Chrome ユーザーのほんの一部だけです。 したがって、特に小規模でアクセス数の少ない Web サイトの場合、評価のための十分なデータ基盤がありません。 評価も現実より遅れています。評価は毎月しかリリースされないため、常に古いものになります。 したがって、Web サイトへの変更や調整は、数週間遅れてユーザー データにのみ表示されます。
どの目標値を最適化する必要がありますか?
Google は、3 つの Core Web Vitals のそれぞれに対してしきい値を定義しています。 これらは、良好(緑色)、改善が必要な(黄色)、不良(赤色) に分類されます。 SISTRIXではGoogleが定義した閾値を利用し、どのように性能を評価すればよいのかが一目でわかります。 値は次のとおりです。
最大のコンテンツフル ペイント (LCP)
- 良好 (緑) : 2,500 ミリ秒未満
- 改善が必要(黄色) :最大4,000ミリ秒
- 不良(赤) :4,000ミリ秒以上
最初の入力遅延 (FID)
- 良好 (緑) : 100 ミリ秒未満
- 改善が必要(黄色) :最大300ミリ秒
- 不良(赤) :300ミリ秒以上
累積レイアウト シフト (CLS)
- 良好(緑色) :0.1未満
- 改善が必要(黄色) :最大0.25
- 悪い(赤) :0.25以上
結論
Core Web Vitals を使用すると、Google はWeb サイトのパフォーマンスを均一に測定できるようになります。 これにより、複雑なトピックの複雑さが軽減されるわけではありませんが、測定と評価が容易になります。 SISTRIX では、研究室および現場のデータにアクセスできるため、Web サイトを最適に評価して改善できます。
