วัดประสิทธิภาพเว็บไซต์ด้วย Core Web Vitals
เผยแพร่แล้ว: 2024-02-01- Core Web Vitals คืออะไร
- ฉันจะวัด Google Core Web Vitals ได้อย่างไร
- ข้อมูลห้องปฏิบัติการ
- ข้อมูลภาคสนามและข้อมูลผู้ใช้
- ข้อมูลในห้องปฏิบัติการหรือภาคสนาม อันไหนดีกว่ากัน?
- ฉันควรเพิ่มประสิทธิภาพให้กับค่าเป้าหมายใด
- บทสรุป
ในปี 2021 Google ประกาศว่าความเร็วในการโหลดและประสบการณ์ผู้ใช้จะกลายเป็นปัจจัยในการจัดอันดับ เมื่อสรุปภายใต้คำว่า Core Web Vitals Google จะวัดตัวเลขสำคัญ 3 ประการ:
Core Web Vitals คืออะไร
Core Web Vitals ประกอบด้วยตัวเลขหลัก 3 ประการ สรุปโดยย่อ:
- Largest Contentful Paint (LCP) – ใช้เวลานานแค่ไหน (เป็นมิลลิวินาที) ในการโหลดเนื้อหาหลักของเว็บไซต์?
- First Input Delay (FID) – ผู้ใช้สามารถโต้ตอบกับเพจได้เร็วแค่ไหน (เป็นมิลลิวินาที)
- Cumulative Layout Shift (CLS) – เลย์เอาต์มีการเปลี่ยนแปลงหลังจากโหลดหรือไม่ และหากเป็นเช่นนั้น จะต้องเท่าใด
ขออภัย ชื่อของเมตริกยังไม่ใช่ส่วนที่ซับซ้อนที่สุดของ Core Web Vitals แม้ว่าการวัดผลจะซับซ้อนก็ตาม
ฉันจะวัด Google Core Web Vitals ได้อย่างไร
โดยทั่วไป การวัด Core Web Vitals มี 2 วิธีที่แตกต่างกัน เพื่อให้สังเกต Web Vitals ของเว็บไซต์ของคุณได้อย่างน่าเชื่อถือ คุณต้องใช้ทั้งสองวิธี
ใน SISTRIX คุณสามารถเข้าถึงวิธีการวัดทั้งสองวิธี: คุณสามารถดึงข้อมูลทั้งจากห้องปฏิบัติการและข้อมูลภาคสนามหรือผู้ใช้
Martin Splitt จาก Google อธิบายเบื้องหลังโดยละเอียดเพิ่มเติมบน Twitter กล่าวโดยย่อ: การวัดข้อมูลทั้งสองวิธีมีความเกี่ยวข้องกัน อย่างไรก็ตาม ผลลัพธ์ของข้อมูลผู้ใช้ที่ไม่ดีจะมีน้ำหนักมากกว่าสำหรับปัจจัยการจัดอันดับ “ประสบการณ์การใช้งานเพจ”
โดยรายละเอียด หน้าตาใน SISTRIX จะเป็นดังนี้:
ข้อมูลห้องปฏิบัติการ
ข้อมูลห้องปฏิบัติการได้รับการตั้งชื่อเช่นนี้เนื่องจากมีการวัดอย่างต่อเนื่องภายใต้สภาวะคงที่และทำซ้ำได้ ดังนั้นหากคุณวัดข้อมูลห้องปฏิบัติการสองครั้งติดต่อกันอย่างรวดเร็ว คุณจะได้รับค่าที่เท่ากันหรือใกล้เคียงกันมากเป็นอย่างน้อย
ใน SISTRIX ข้อมูลห้องปฏิบัติการจะถูกกำหนดในโครงการ Onpage การวัดประสิทธิภาพนั้นอิงตาม Google Lighthouse ตั้งแต่เดือนกรกฎาคม 2020 การวัด Lighthouse เหล่านี้จะดำเนินการโดยอัตโนมัติวันละครั้ง ผลลัพธ์จะถูกบันทึกโดยอัตโนมัติและถาวร นอกเหนือจากตัวเลขสำคัญอื่นๆ ที่น่าสนใจแล้ว Google Lighthouse ยังกำหนด Core Web Vitals ด้วย
เมื่อสร้างโปรเจ็กต์ Onpage การวัด Lighthouse จะดำเนินการโดยอัตโนมัติเช่นกัน

คุณสามารถดูภาพรวมของการวัดครั้งล่าสุดได้ใน หน้าภาพรวม ของโครงการของคุณ

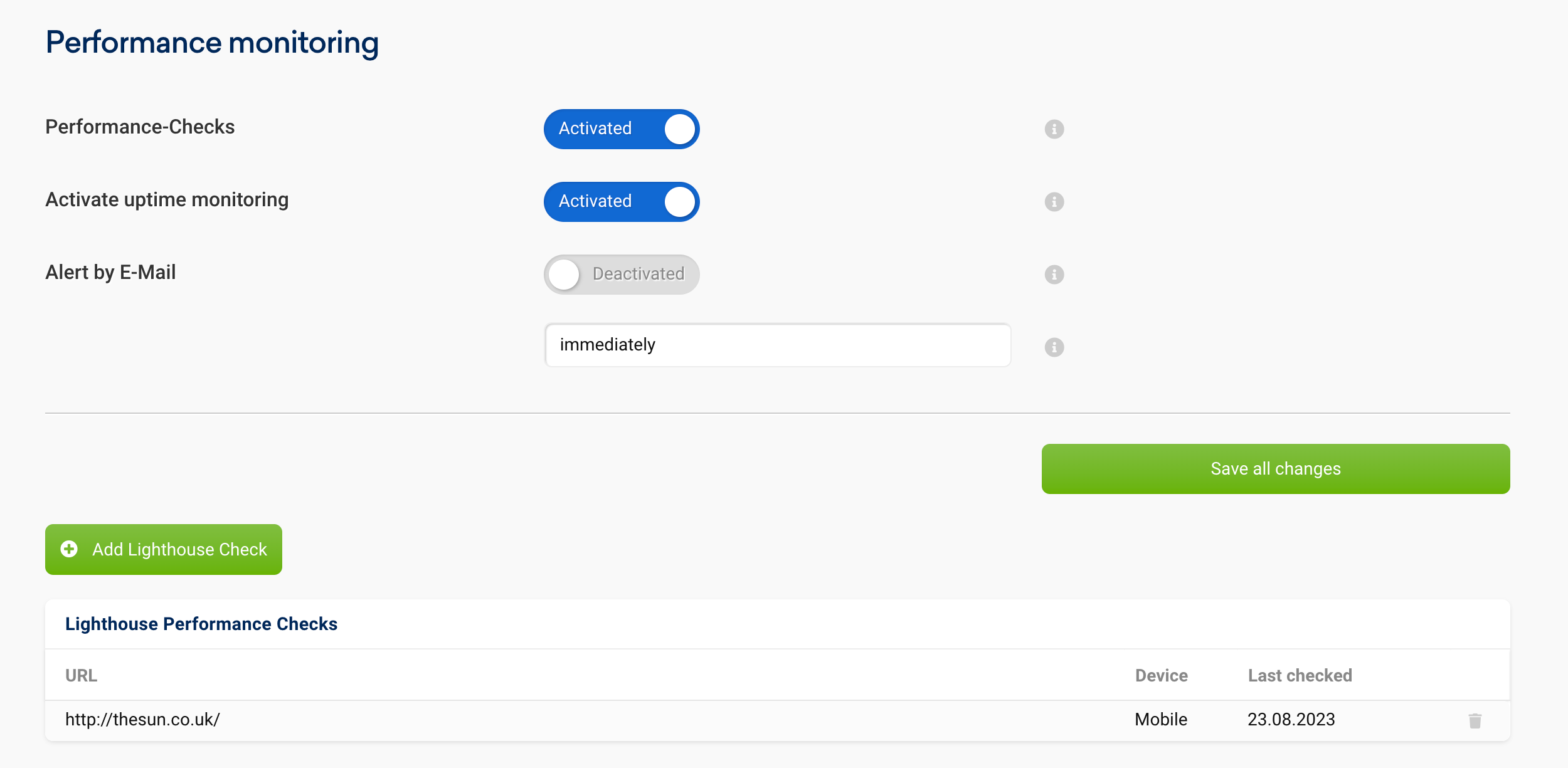
คุณสามารถเพิ่ม URL เพิ่มเติมได้ใน การตั้งค่าโครงการ วิธีนี้ทำให้คุณสามารถวัดผลหน้าย่อยได้อย่างสม่ำเสมอและอัตโนมัติ
ขอแนะนำให้วัดตัวแทนทั่วไปของ ประเภทเพจ ตัวอย่างเช่น บทความ หน้ารายละเอียดผลิตภัณฑ์ หน้าหมวดหมู่ และอื่นๆ
คุณยังสามารถกำหนดได้ว่าควรทำการวัดด้วยไคลเอ็นต์เดสก์ท็อปหรือมือถือ วิธีที่ดีที่สุดคือพิจารณาผู้ใช้ของคุณเองและเลือกตัวเลือกที่เข้าชมเว็บไซต์ของคุณบ่อยที่สุด โปรไฟล์สำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ใช้ การตั้งค่าเริ่มต้นที่แตกต่างกัน สำหรับแบนด์วิธและพลังการประมวลผลที่มีอยู่
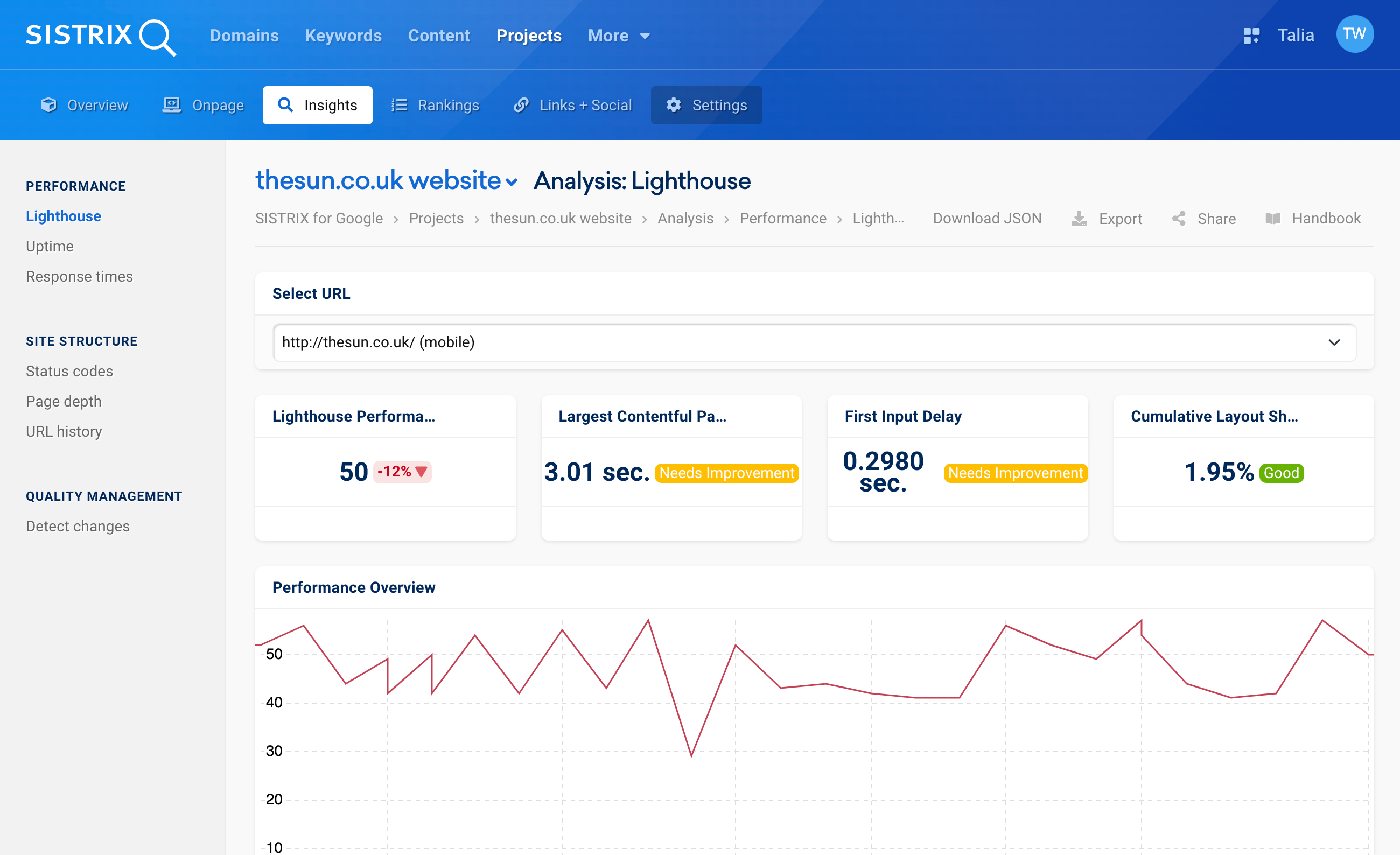
คุณสามารถดูผลลัพธ์ได้ในโครงการ Onpage ใต้แท็บ “ข้อมูลเชิงลึก”

ด้านบน 1 คุณสามารถเลือกระหว่าง URL ที่คุณสร้างการประเมิน Lighthouse ได้
ในแถวถัดไป คุณจะเห็นตัวเลขหลักที่วัดได้ในปัจจุบันในกล่องสี่ช่อง อันดับแรก คะแนนประสิทธิภาพของประภาคาร ซึ่งเป็นตัวบ่งชี้ Lighthouse แบบรวมสำหรับข้อมูลที่วัดได้ทั้งหมด เป้าหมายที่นี่คือเพื่อให้บรรลุมากกว่า 90
ตามด้วยช่อง 3 ช่องที่มี Core Web Vitals ได้แก่ Largest Contentful Paint, First Input Delay และ Cumulative Layout Shift ถัดจากค่า คุณจะเห็นว่าการวัดอยู่ภายในคำแนะนำของ Google ( สีเขียว ) จำเป็นต้องปรับปรุง ( สีเหลือง ) หรืออยู่นอกเหนือความคาดหมายของ Google โดยสิ้นเชิง ( สีแดง )
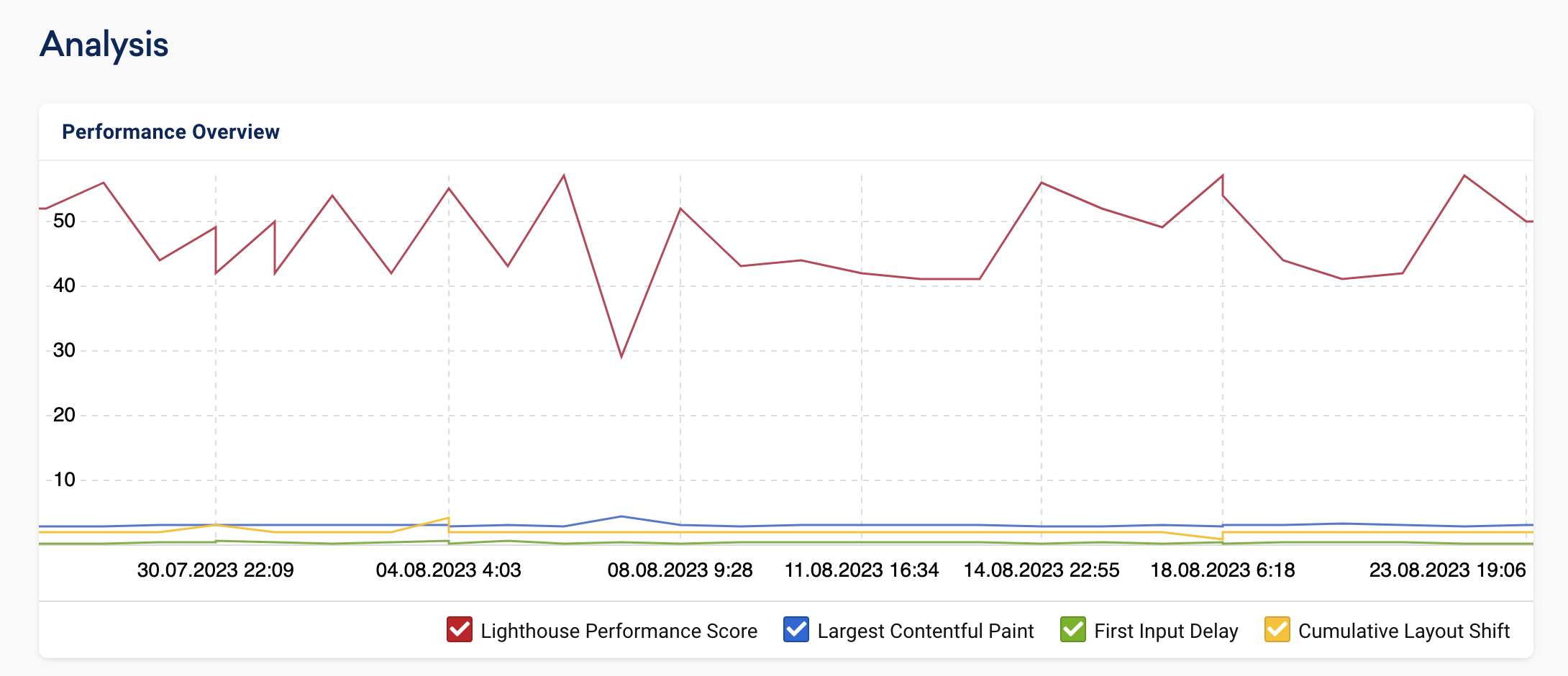
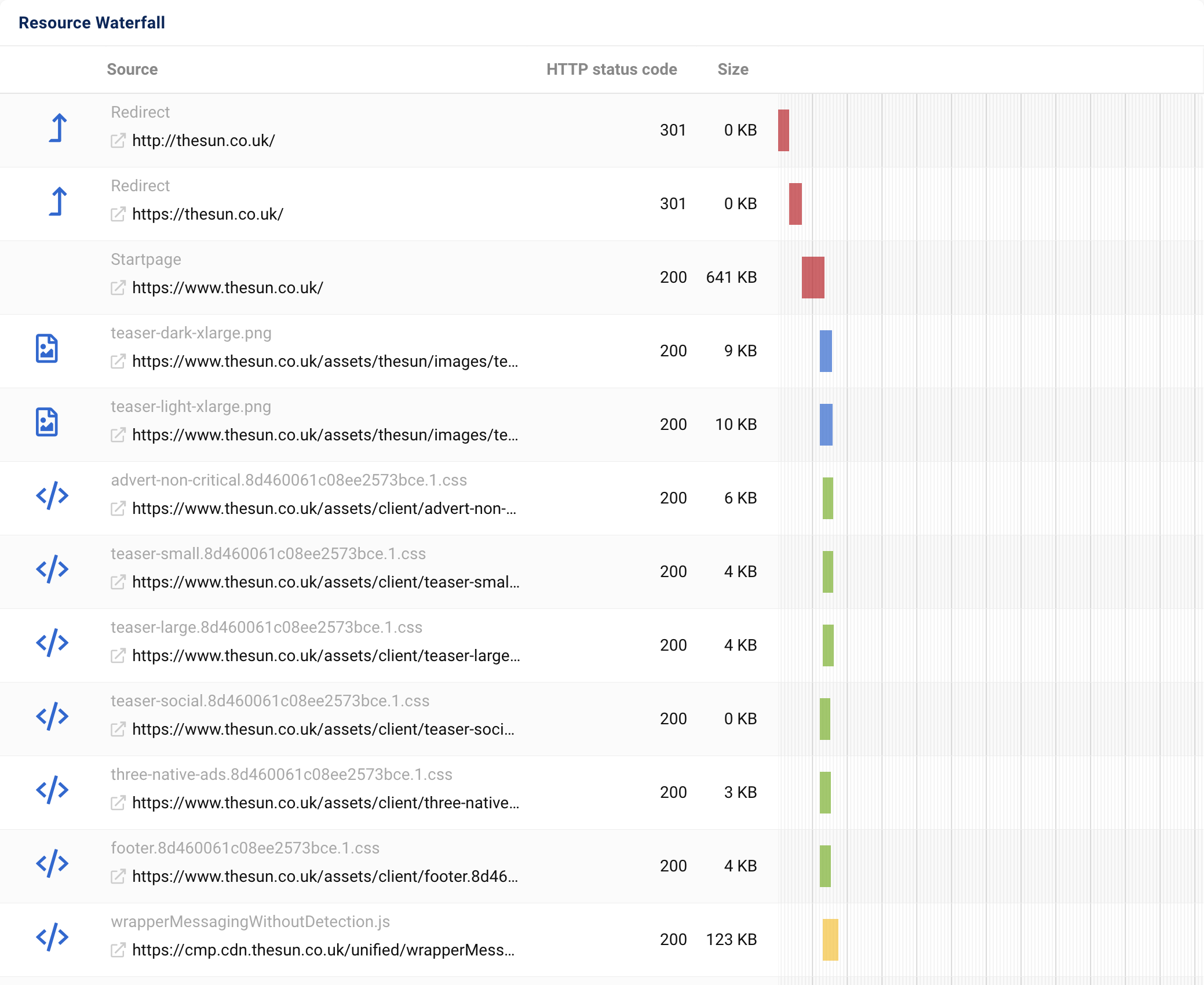
ในแผนภาพด้านล่าง คุณจะเห็น พัฒนาการตามลำดับเวลา ของตัวเลขหลักทั้งสี่นี้ ด้านล่างแผนภาพ คุณสามารถเลือกค่าที่ต้องการด้วยช่องทำเครื่องหมาย ในตอนท้ายของหน้า เรายังแสดง แผนภาพน้ำตก ด้วย

ด้วยเหตุนี้ ผู้เชี่ยวชาญจึงสามารถดูได้อย่างรวดเร็วว่าองค์ประกอบใดของหน้าเว็บที่ส่งผลต่อความเร็วในการโหลด
ไฮไลท์ที่น่าสนใจสำหรับมืออาชีพ : Google Lighthouse เสนอให้บันทึกข้อมูลที่รวบรวมทั้งหมดไว้ใน ไฟล์ JSON มาตรฐาน ซึ่งจะทำให้คุณสามารถโหลดการวิเคราะห์ที่เกี่ยวข้องลงในโปรแกรมดูรายงาน Lighthouse และตรวจสอบสาเหตุได้ละเอียดยิ่งขึ้น เรายังบันทึกไฟล์ JSON เหล่านี้ไว้ให้คุณด้วย

คุณสามารถดาวน์โหลดได้ด้วยปุ่ม “ดาวน์โหลด JSON” 1 ที่ด้านบนของหน้า

ข้อมูลภาคสนามและข้อมูลผู้ใช้
วิธีที่สองในการวัด Core Web Vitals คือข้อมูลภาคสนามหรือผู้ใช้ สิ่งนี้เกี่ยวข้องกับการวัดตัวบ่งชี้ประสิทธิภาพของ ผู้ใช้จริง ในเบราว์เซอร์ Chrome (ซึ่ง Google เป็นเจ้าของด้วยราวกับบังเอิญ) รวบรวมพวกเขาจากส่วนกลางและทำให้สามารถใช้งานได้โดยไม่เปิดเผยตัวตน
เรายังให้ข้อมูลเหล่านี้ใน SISTRIX ด้วย

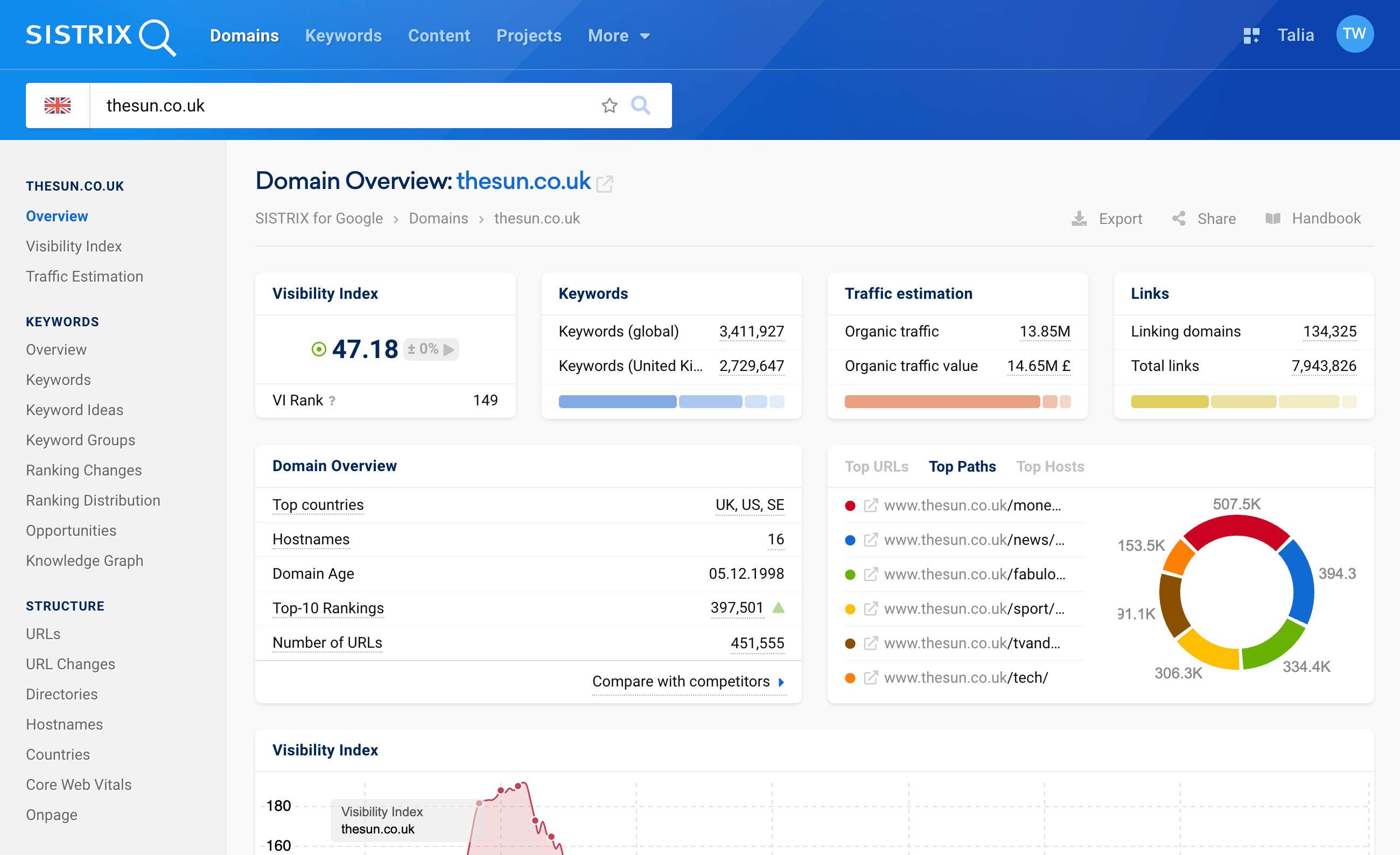
เพียงป้อนโดเมนลงในช่องค้นหา SISTRIX ในการนำทางทางด้านซ้าย คุณจะพบ "Core Web Vitals" 2 ใต้โครงสร้างรายการนำทาง คุณสามารถวิเคราะห์ข้อมูลผู้ใช้ที่วัดได้สำหรับโดเมนใดๆ ที่นั่น

ข้อมูลที่แสดงอ้างอิงถึง ประเทศที่เลือก ในอินเทอร์เฟซ ดังนั้น หากคุณมี Union Jack อยู่หน้าโดเมน แสดงว่าคุณกำลังดูข้อมูลในสหราชอาณาจักร
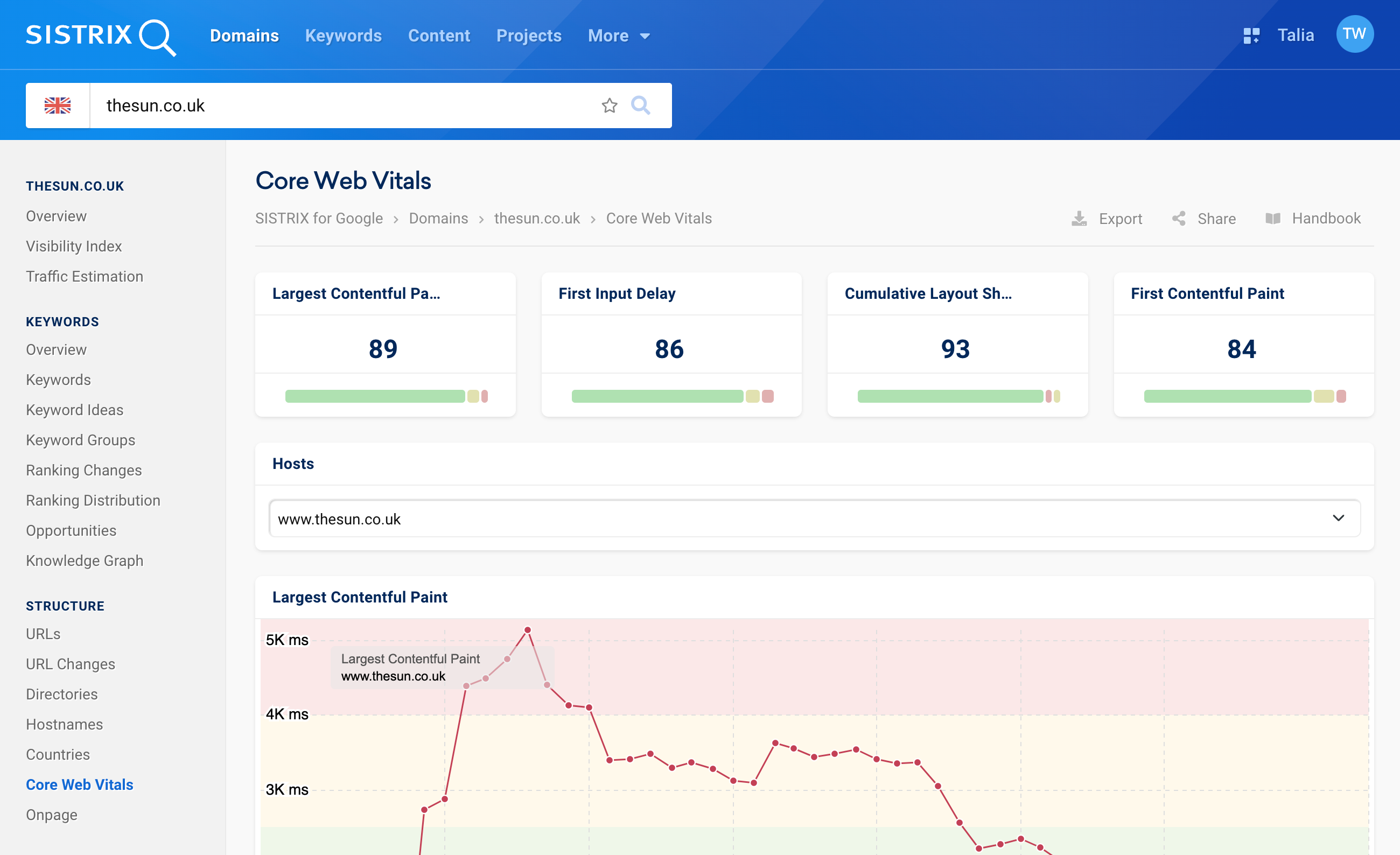
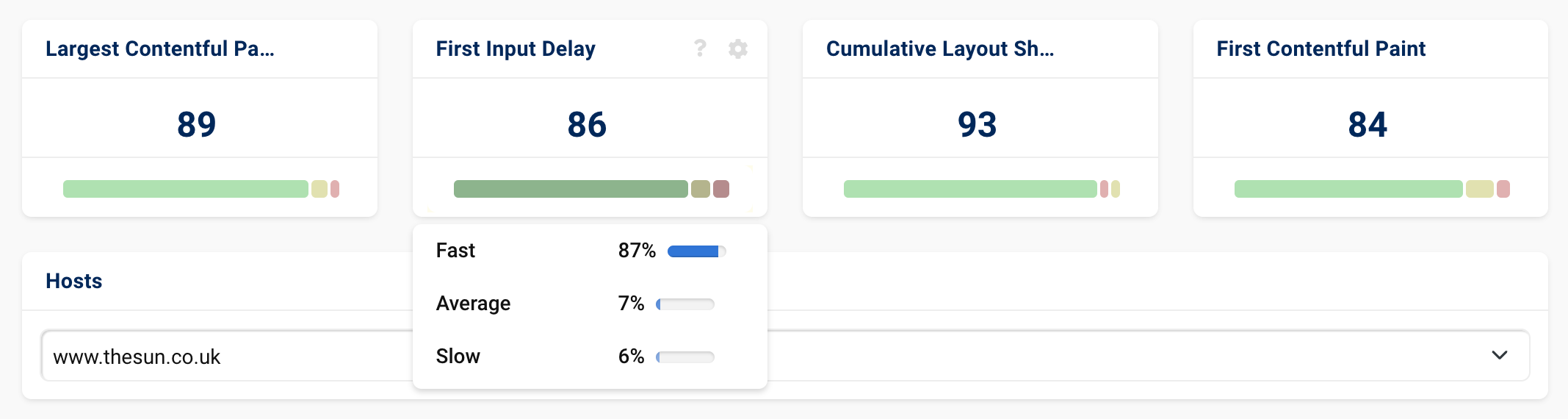
ตามด้วยกล่องสี่ช่อง: คุณจะเห็น ค่าปัจจุบัน ของ Core Web Vitals สามรายการ (LCP, FID และ CLS) รวมถึงค่าที่วัดได้สำหรับ First Contentful Paint กล่าวคือ จุดที่เนื้อหาแสดงเป็นครั้งแรกใน เบราว์เซอร์ของผู้ใช้ ช่วงเวลานี้มักจะอยู่ก่อนถึงจุดสีที่ใหญ่ที่สุดเล็กน้อย

นอกเหนือจากค่าที่วัดได้อย่างเป็นรูปธรรม (เป็นมิลลิวินาทีหรือเป็นตัวเลขในกรณีของ CLS) คุณยังจะเห็น การกระจายของค่าที่วัดได้ โดยสัมพันธ์กับความคาดหวังของ Google: แถบด้านล่างตัวเลขแสดงเปอร์เซ็นต์ของผู้ใช้ที่ ตัวชี้วัดนี้ใช้ได้ดี เป็นสีเขียว ผู้ใช้ที่มี การวัดที่ต้องการการปรับปรุง เป็นสีเหลือง และผู้ใช้ที่มี การวัดไม่ดี เป็นสีแดง

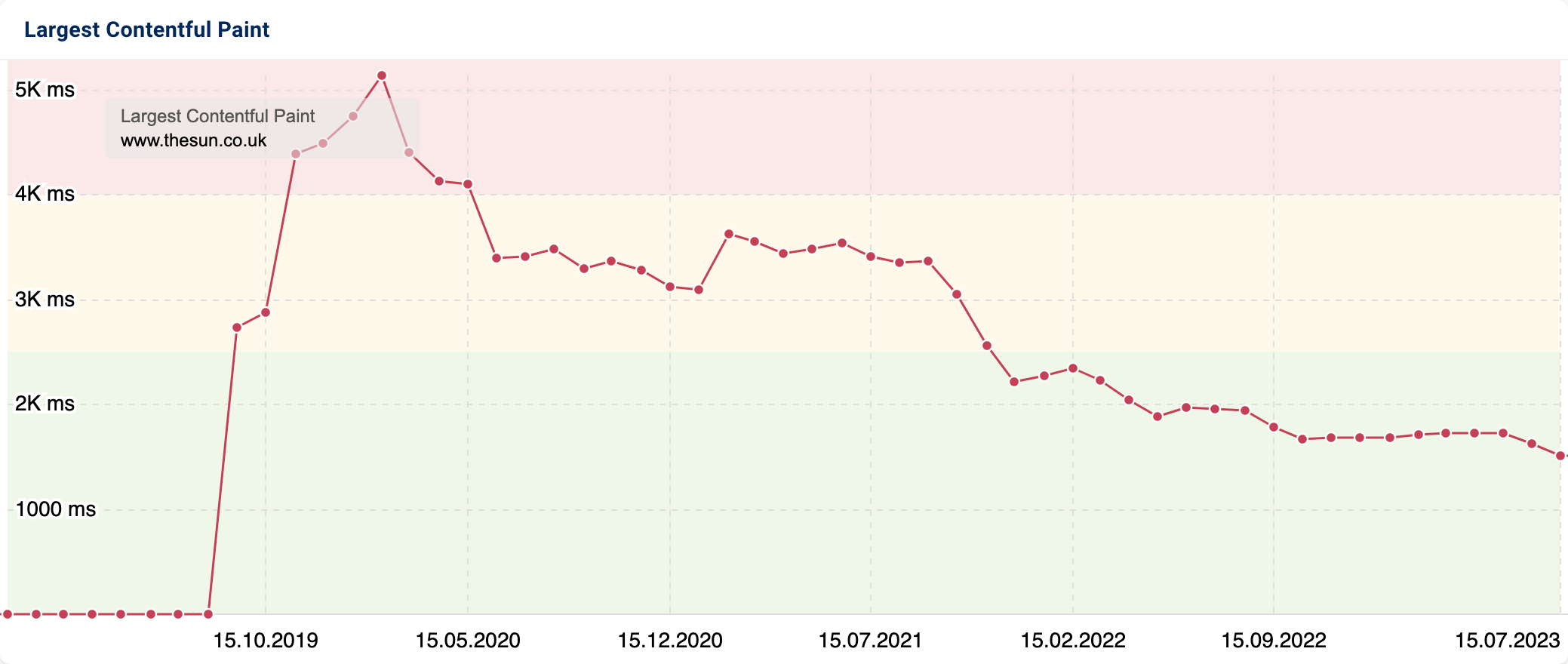
จากนั้นตามด้วยไดอะแกรม 3 รายการที่แสดง พัฒนาการของ Core Web Vitals เมื่อเวลาผ่านไป ที่นั่นคุณสามารถดูแนวโน้มของตัวชี้วัดเป็นรายเดือน (ตัวเลขหลักไม่ได้วัดบ่อยนัก)
เพื่อการจำแนกประเภทค่าที่วัดได้ดีขึ้น เราได้ กำหนดสีพื้นหลังของไดอะแกรมเป็นสีเขียว เหลือง และแดง ตามคำแนะนำของ Google
ข้อมูลห้องปฏิบัติการหรือภาคสนาม อันไหนดีกว่ากัน?
ทั้งข้อมูลห้องปฏิบัติการและข้อมูลภาคสนามมีประโยชน์ทั้งคู่ คุณจะต้อง ทำงานร่วมกับข้อมูลทั้งสองประเภท เพื่อติดตามและปรับปรุง Core Web Vitals ได้สำเร็จเมื่อเวลาผ่านไป
ข้อมูลในห้องปฏิบัติการ มี ข้อดี คือสามารถวัดได้ภายใต้สภาวะที่ได้รับการควบคุม หากมีการเปลี่ยนแปลงอย่างมากในค่าที่วัดได้ สิ่งนี้จะไม่ได้เกิดจากสภาพแวดล้อม แต่เกิดจากเพจของคุณ นอกจากนี้ยังมีข้อได้เปรียบที่คุณสามารถทำการวัดได้ทันทีและบ่อยเท่าที่คุณต้องการหลังจากทำการเปลี่ยนแปลงในหน้าของคุณ ดังนั้นจึงเหมาะสำหรับการทดสอบและประเมินการปรับปรุงโดยตรง
ข้อเสีย ของ ข้อมูลห้องปฏิบัติการ คือไม่ได้บันทึกประสบการณ์การใช้งานจริงของผู้ใช้ ข้อมูลห้องปฏิบัติการมักเป็นข้อมูลสังเคราะห์เสมอและดีพอๆ กับการตั้งค่าที่คุณวัดเท่านั้น
ข้อดี ของ ข้อมูลผู้ใช้ คือการวัดประสบการณ์จริงของผู้ใช้บนเว็บไซต์ของคุณ คุณมีผู้ใช้จำนวนมากที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้าและโทรศัพท์มือถือรุ่นเก่าหรือไม่? จากนั้นสิ่งนี้จะปรากฏในข้อมูลผู้ใช้ของคุณ เนื่องจากนี่คือประสบการณ์ของผู้ใช้ของคุณ
ข้อเสีย ของ ข้อมูลผู้ใช้ คือแสดงเฉพาะตัวอย่างเท่านั้น มีผู้ใช้ Chrome เพียงเล็กน้อยเท่านั้นที่อยู่ในแผงการรวบรวมข้อมูล โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ขนาดเล็กที่ไม่เข้าชมบ่อย ดังนั้นจึงไม่มีพื้นฐานข้อมูลเพียงพอสำหรับการประเมิน การประเมินยังล้าหลังความเป็นจริงอีกด้วย โดยจะมีการเผยแพร่เพียงเดือนละครั้งเท่านั้น ดังนั้นจึงล้าสมัยอยู่เสมอ ดังนั้นการเปลี่ยนแปลงและการปรับเปลี่ยนเว็บไซต์ของคุณจึงจะปรากฏเฉพาะในข้อมูลผู้ใช้โดยมีความล่าช้าหลายสัปดาห์
ฉันควรเพิ่มประสิทธิภาพให้กับค่าเป้าหมายใด
Google ได้กำหนด ค่าเกณฑ์ สำหรับ Core Web Vitals ทั้งสามรายการ สิ่งเหล่านี้แบ่งออกเป็น ดี (สีเขียว) จำเป็นต้องปรับปรุง (สีเหลือง) และ แย่ (สีแดง) ใน SISTRIX เราใช้ค่าเกณฑ์ที่กำหนดโดย Google และแสดงให้คุณเห็นอย่างรวดเร็วว่าจะต้องประเมินประสิทธิภาพอย่างไร ค่าต่างๆ ได้แก่:
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ดี (สีเขียว) : น้อยกว่า 2,500 มิลลิวินาที
- ต้องการการปรับปรุง (สีเหลือง) : สูงสุด 4,000 มิลลิวินาที
- แย่ (สีแดง) : มากกว่า 4,000 มิลลิวินาที
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- ดี (สีเขียว) : น้อยกว่า 100 มิลลิวินาที
- จำเป็นต้องปรับปรุง (สีเหลือง) : สูงสุด 300 มิลลิวินาที
- แย่ (สีแดง) : มากกว่า 300 มิลลิวินาที
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
- ดี (เขียว) : น้อยกว่า 0.1
- อยู่ระหว่างการปรับปรุง (สีเหลือง) : สูงถึง 0.25
- แย่ (แดง) : มากกว่า 0.25
บทสรุป
ด้วย Core Web Vitals Google ช่วยให้สามารถ วัดประสิทธิภาพของเว็บไซต์ ได้อย่างสม่ำเสมอ สิ่งนี้ไม่ได้ทำให้หัวข้อที่ซับซ้อนซับซ้อนน้อยลง แต่ช่วย ให้วัดและประเมินผลได้ง่ายขึ้น ใน SISTRIX คุณสามารถเข้าถึงข้อมูลห้องปฏิบัติการและภาคสนามได้ จึงสามารถประเมินและปรับปรุงเว็บไซต์ได้อย่างเหมาะสมที่สุด
