使用核心網路生命衡量網站效能
已發表: 2024-02-01- 什麼是核心網路生命力?
- 如何衡量 Google Core Web Vitals?
- 實驗室數據
- 現場和用戶數據
- 實驗室數據和現場數據,哪個比較好?
- 我應該優化哪些目標值?
- 結論
2021年,Google宣布載入速度和使用者體驗將成為排名因素。 總結為「核心網路生命力」一詞,Google 衡量了三個核心關鍵指標:
什麼是核心網路生命力?
核心網路生命由三個關鍵人物組成。 簡要總結:
- 最大內容繪製(LCP) – 載入網站主要內容需要多長時間(以毫秒為單位)?
- 首次輸入延遲(FID) – 使用者與頁面互動的速度有多快(以毫秒為單位)?
- 累積佈局偏移(CLS) – 載入後佈局是否有變化?如果是,變化幅度是多少?
不幸的是,指標的名稱還不是 Core Web Vitals 中最複雜的部分,即使測量也很複雜。
如何衡量 Google Core Web Vitals?
一般來說,有兩種不同的方法來衡量核心網路生命力。 為了可靠地觀察您網站的 Web Vitals,您需要使用這兩種方法。
在 SISTRIX 中,您可以使用兩種測量方法:您可以利用實驗室數據和現場或使用者數據。
谷歌的 Martin Splitt 在 Twitter 上更詳細地解釋了背景。 簡而言之:兩種數據測量方式都是相關的,但是,較差的用戶數據結果對排名因素「頁面體驗」的影響更大。
詳細來說,它在 SISTRIX 中是這樣的:
實驗室數據
實驗室數據之所以如此命名,是因為它們是在固定且可重複的條件下主動測量的。 因此,如果您快速連續測量兩次實驗室數據,您將獲得相同或至少非常相似的值。
在 SISTRIX 中,實驗室數據在 Onpage 專案中確定。 自 2020 年 7 月以來,該處的效能測量一直是基於 Google Lighthouse。這些 Lighthouse 測量每天自動進行一次。 結果也會自動永久保存。 除了許多其他有趣的關鍵數據之外,Google Lighthouse 還決定了核心網路生命力。
建立 Onpage 專案時,也會自動執行 Lighthouse 測量。

您可以在專案的概述頁面上找到上次測量的概述。

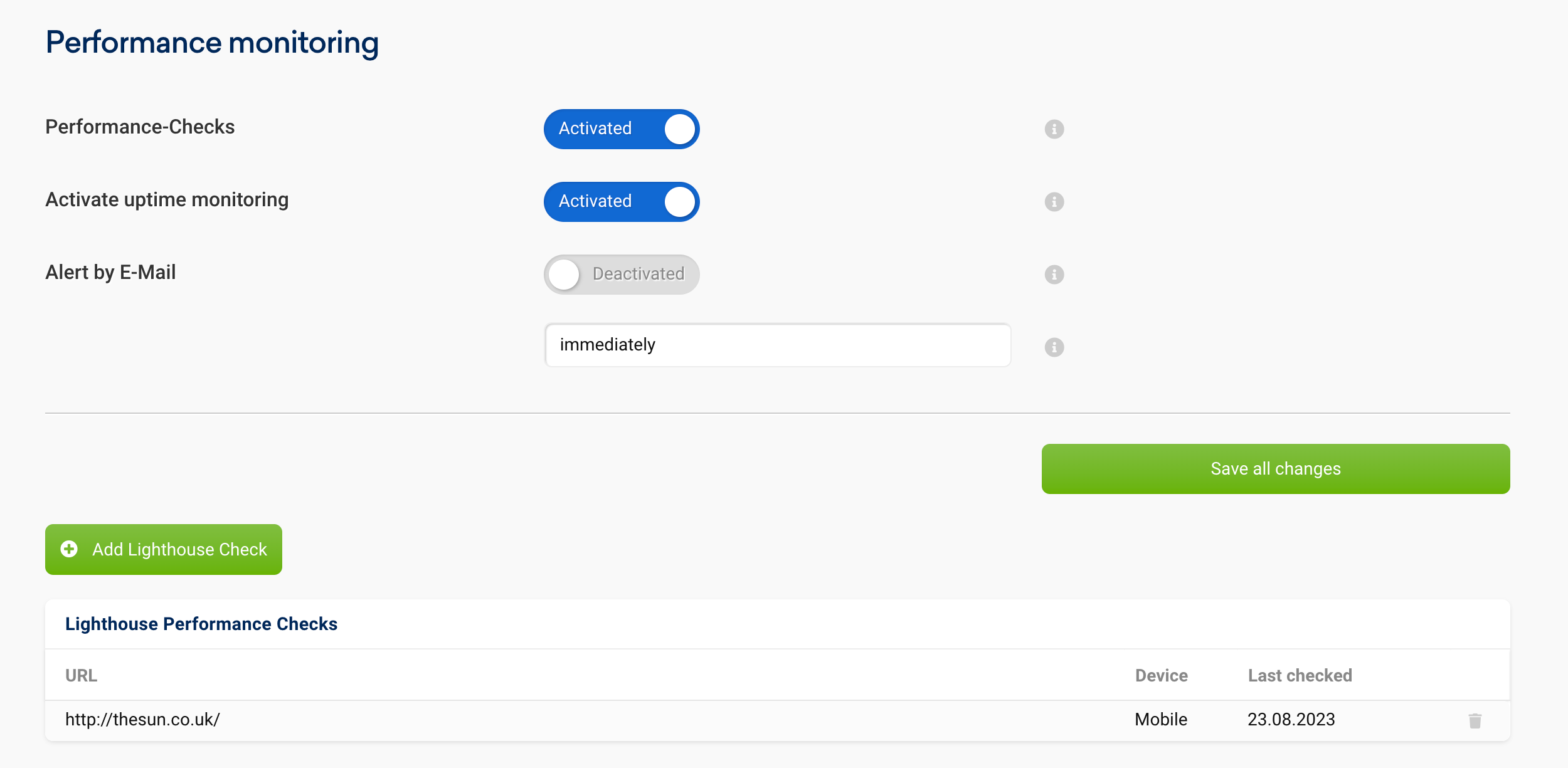
您可以在專案設定中新增其他 URL。 這樣您也可以定期自動測量子頁面。
建議測量頁面類型的典型代表。 例如一篇文章、產品詳情頁、類目頁等。
您也可以設定是使用桌面用戶端還是行動用戶端進行測量。 最好以您自己的用戶為導向,並選擇在您的網站上最常瀏覽的選項。 桌面和行動裝置的設定檔對可用頻寬和運算能力使用不同的預設設定。
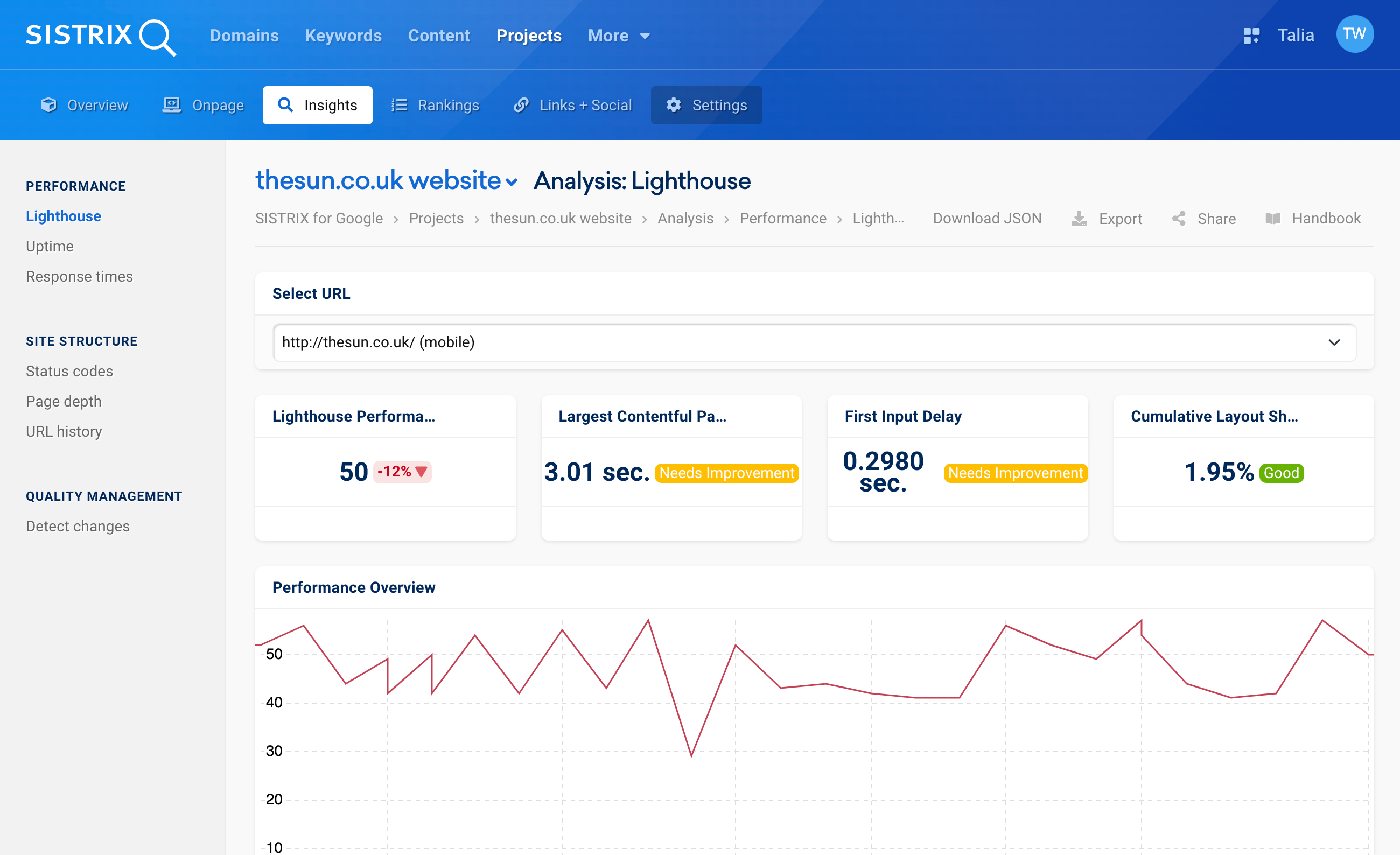
您可以在「Insights」標籤下的 Onpage 專案中找到結果。

在上述1中,您可以在已為其建立 Lighthouse 評估的 URL 之間進行選擇。
在下一行中,您將在四個框中看到當前測量的關鍵數據。 首先是Lighthouse 效能得分,這是所有測量數據的綜合 Lighthouse 指標。 這裡的目標是達到90以上。
接下來是核心 Web 生命週期的三個方塊:最大內容繪製、首次輸入延遲和累積佈局偏移。 在數值旁邊,您將看到測量結果是否符合 Google 的建議(綠色)、需要改進(黃色)或完全超出 Google 的預期(紅色)。
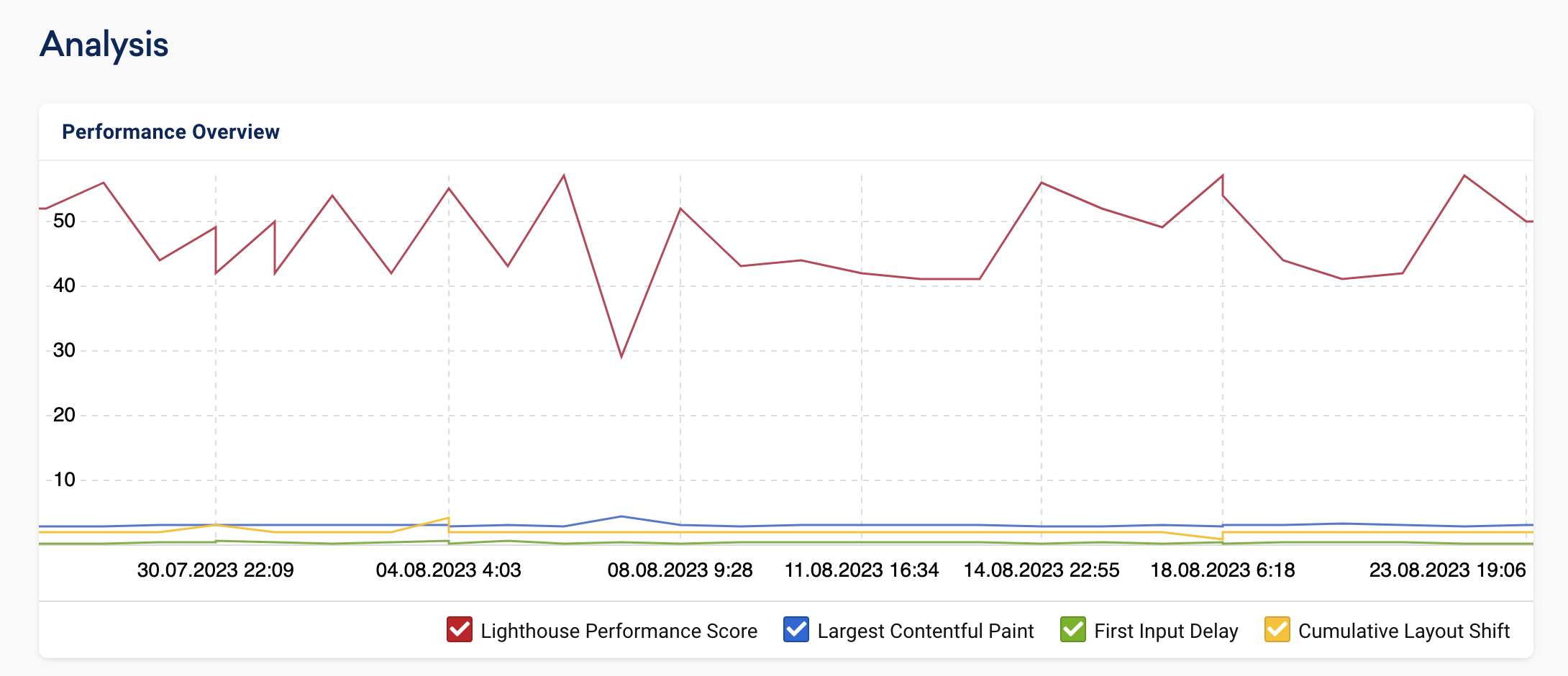
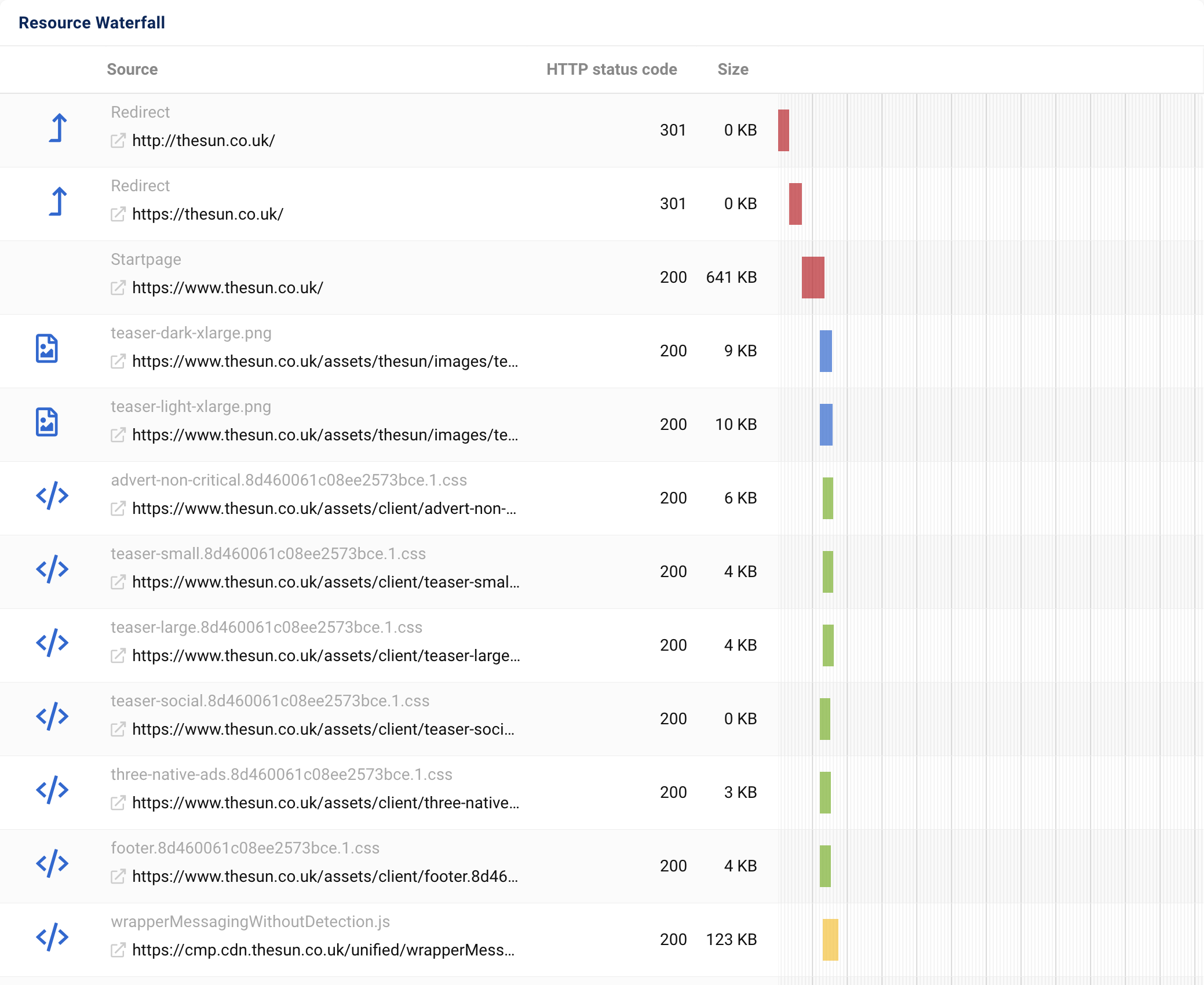
在下圖中,您可以看到這四個關鍵人物的時間發展。 在圖表下方,您可以使用複選框選擇所需的值。 在頁面的最後,我們也展示了一個瀑布圖。

這樣,專業人士就可以一目了然地看到頁面的哪些元素會影響載入速度。
對於專業人士來說,一個有趣的亮點是:Google Lighthouse 可以將所有收集到的資料保存在標準化的JSON 檔案中。 這使您可以將相應的分析載入到 Lighthouse 報告檢視器中並更徹底地調查原因。 我們也為您保存這些 JSON 檔案。

您可以使用頁面頂部的「下載 JSON」 1按鈕進行下載。

現場和用戶數據
衡量核心網路生命力的第二種方法是現場數據或用戶數據。 這涉及到測量 Chrome 瀏覽器(Google也擁有該瀏覽器,好像是偶然的情況)中真實用戶的效能指標,集中收集它們並以匿名方式提供。
我們也在 SISTRIX 中提供這些數據。

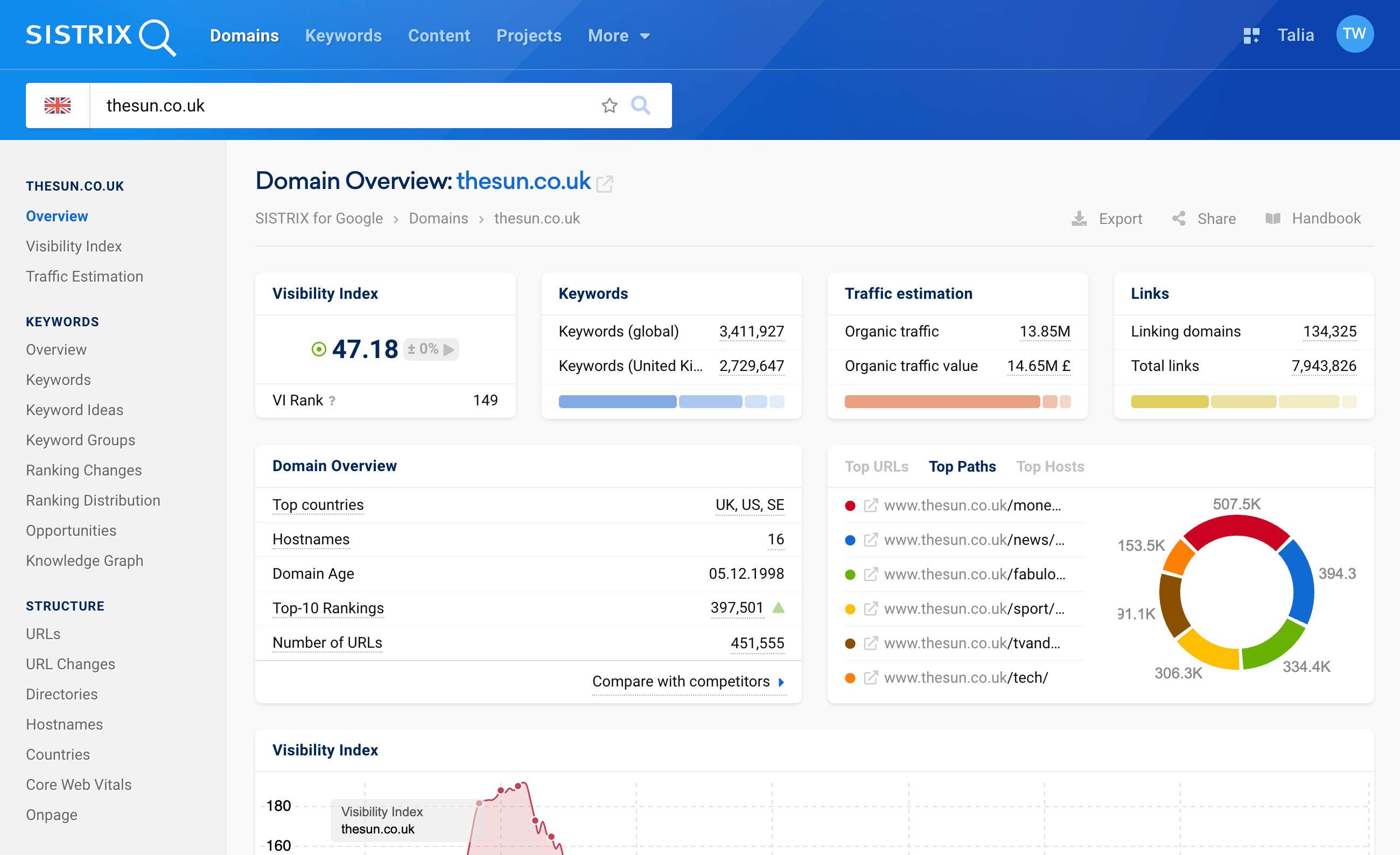
只需在 SISTRIX 搜尋欄位中輸入網域名稱即可。 在左側導覽中,您將在導覽項目「結構」下找到「Core Web Vitals」 2 。 您可以在那裡分析任何網域的測量用戶數據。

顯示的數據是指介面中所選國家/地區的數據。 因此,如果您的網域前面有英國國旗,則您正在查看英國數據。
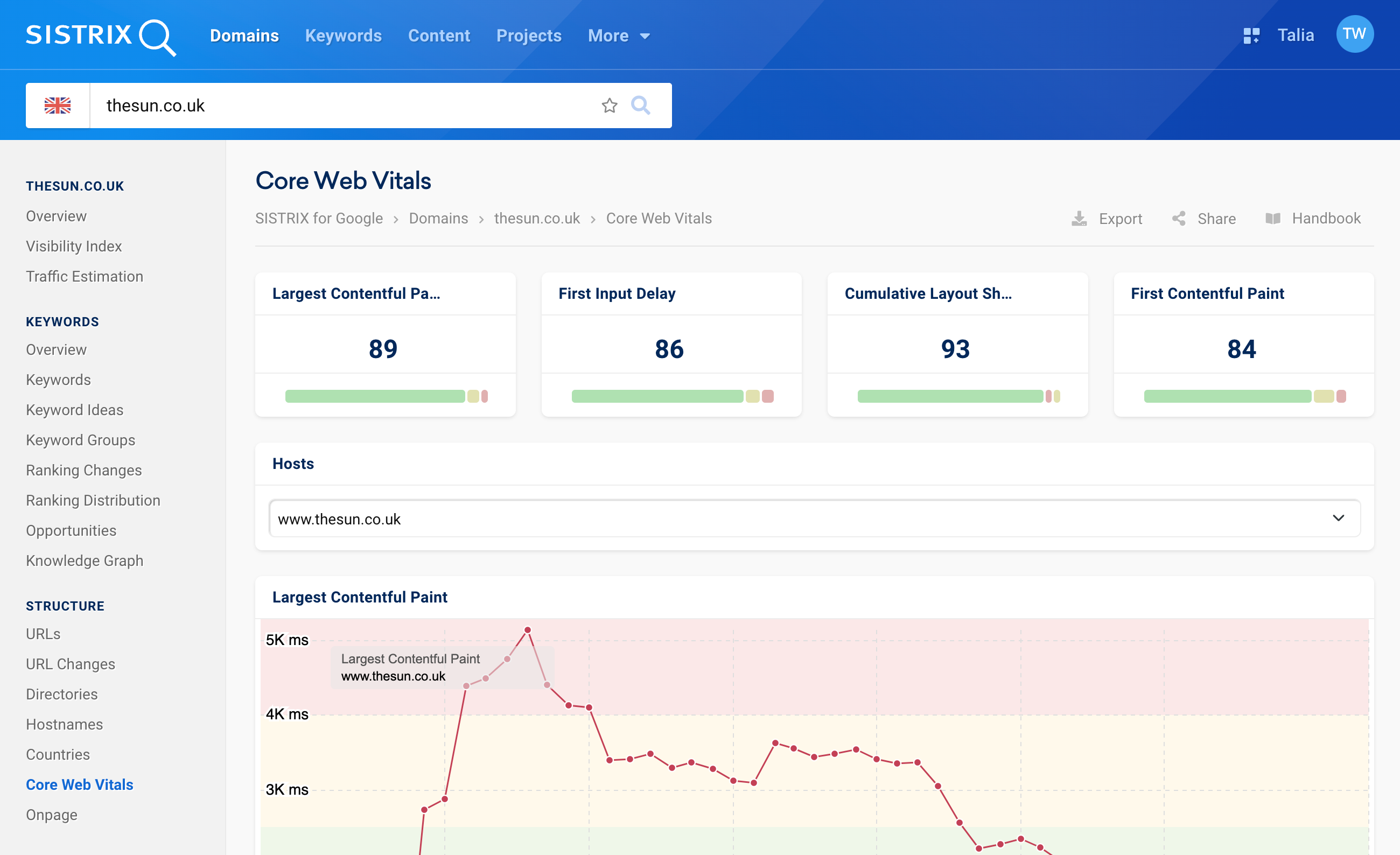
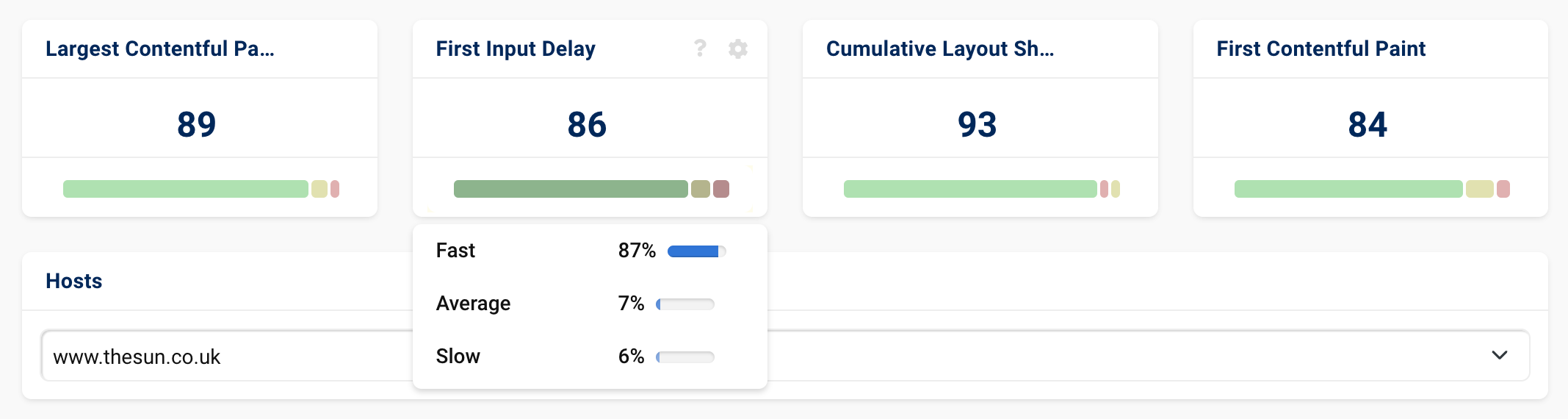
接下來是四個框:您可以在其中看到三個 Core Web Vitals(LCP、FID 和 CLS)的目前值以及 First Contentful Paint 的測量值,即內容首次顯示在使用者的瀏覽器中。 此時間點通常略早於最大內容繪製點。

除了特定的測量值(以毫秒為單位,或者在 CLS 的情況下,以數字為單位)之外,您還將看到與 Google 期望相關的測量值的分佈:數字下方的條形顯示了以下用戶的百分比:此指標良好的使用者為綠色,測量結果需要改善的使用者為黃色,測量結果較差的使用者為紅色。

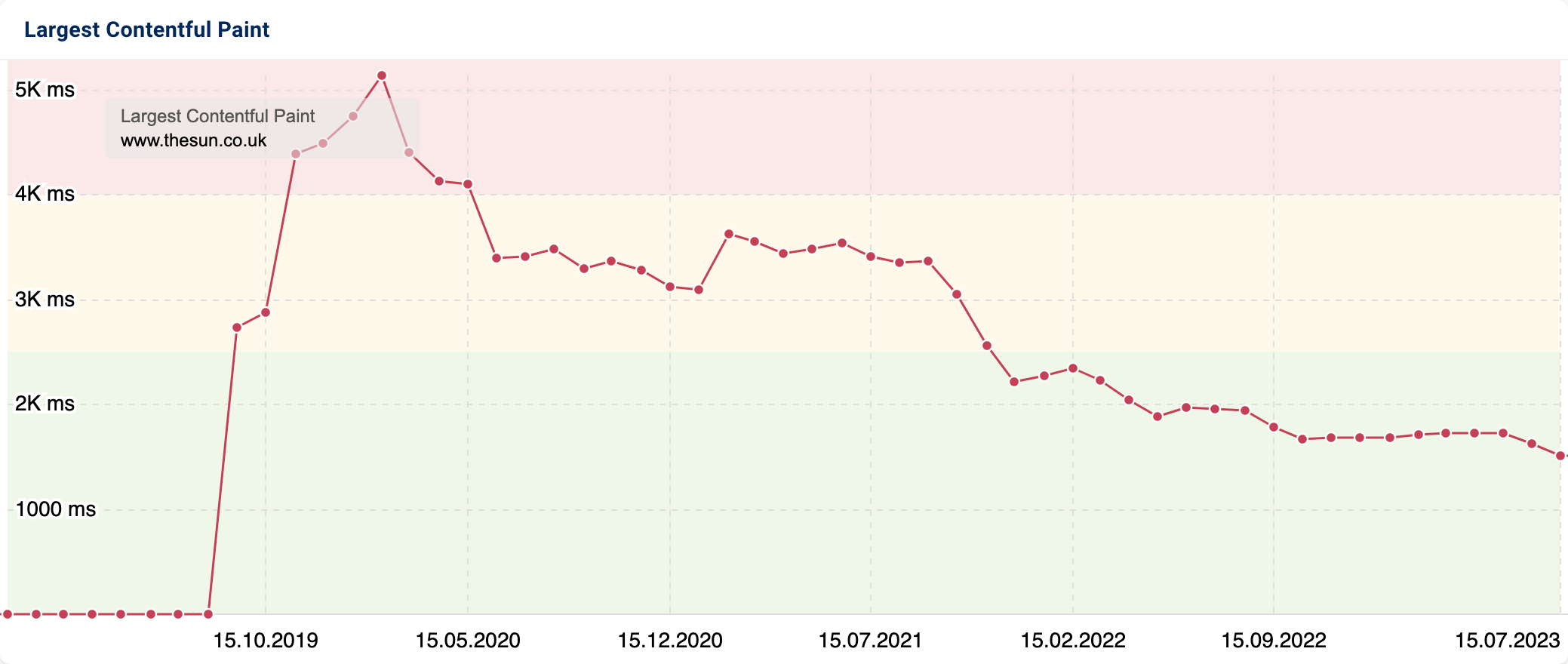
接下來的三個圖表顯示了Core Web Vitals 隨著時間的推移的發展。 在那裡您可以看到每月指標的趨勢(關鍵數字沒有更頻繁地測量)。
為了更好地對測量值進行分類,我們根據 Google 的建議將圖表的背景顏色設定為綠色、黃色和紅色。
實驗室數據和現場數據,哪個比較好?
實驗室數據和現場數據都有其用途。 您將必須使用這兩種類型的數據,才能隨著時間的推移成功追蹤和改進核心網路生命。
實驗室數據的優點是它們是在受控條件下測量的。 如果測量值發生劇烈變化,這不是由環境引起的,而是由您的頁面引起的。 它們還有一個優點,即您可以在更改頁面後立即進行測量,並且可以根據需要隨時進行測量。 因此,它們非常適合測試和直接評估改進。
實驗室數據的缺點是它們無法捕捉真實的使用者體驗:實驗室數據始終是合成數據,並且僅與測量它們時的設定一樣好。
使用者資料的優點在於它們可以衡量使用者在您網站上的真實體驗。 您是否有很多網路連線速度慢且手機舊的用戶? 然後這將反映在您的用戶資料中,因為這是您的用戶體驗。
使用者資料的缺點是它們僅顯示樣本:只有一小部分 Chrome 使用者在資料收集面板中。 特別是對於小型、不常造訪的網站,因此沒有足夠的資料基礎進行評估。 評估也落後於現實:它們只每月發布一次,因此總是過時的。 因此,對您網站的更改和調整僅在用戶資料中可見,並且會延遲幾週。
我應該優化哪些目標值?
Google 為三個核心網路生命體中的每一個定義了閾值。 它們分為良好(綠色)、需要改進(黃色)和較差(紅色)。 在 SISTRIX 中,我們使用 Google 定義的閾值,並向您展示如何評估效能。 這些值為:
最大內容塗料 (LCP)
- 良好(綠色) :小於 2,500 毫秒
- 需要改進(黃色) :最多 4,000 毫秒
- 差(紅色) :超過 4,000 毫秒
首次輸入延遲 (FID)
- 良好(綠色) :小於 100 毫秒
- 需要改進(黃色) :最多 300 毫秒
- 差(紅色) :超過300毫秒
累積佈局偏移 (CLS)
- 良好(綠色) :小於0.1
- 需要改進(黃色) :最高0.25
- 差(紅色) :大於0.25
結論
借助 Core Web Vitals,Google 可以在統一的基礎上對網站進行效能測量。 這並不會使複雜的主題變得不那麼複雜,但它確實使測量和評估變得更容易。 在 SISTRIX 中,您可以存取實驗室和現場數據,因此可以最佳地評估和改進網站。
