使用核心网络生命衡量网站性能
已发表: 2024-02-01- 什么是核心网络生命力?
- 如何衡量 Google Core Web Vitals?
- 实验室数据
- 现场和用户数据
- 实验室数据和现场数据,哪个更好?
- 我应该优化哪些目标值?
- 结论
2021年,谷歌宣布加载速度和用户体验将成为排名因素。 总结为“核心网络生命力”一词,Google 衡量了三个核心关键指标:
什么是核心网络生命力?
核心网络生命由三个关键人物组成。 简要总结:
- 最大内容绘制(LCP) – 加载网站主要内容需要多长时间(以毫秒为单位)?
- 首次输入延迟(FID) – 用户与页面交互的速度有多快(以毫秒为单位)?
- 累积布局偏移(CLS) – 加载后布局是否发生变化?如果是,变化幅度是多少?
不幸的是,指标的名称还不是 Core Web Vitals 中最复杂的部分,即使测量也很复杂。
如何衡量 Google Core Web Vitals?
一般来说,有两种不同的方法来衡量核心网络生命力。 为了可靠地观察您网站的 Web Vitals,您需要使用这两种方法。
在 SISTRIX 中,您可以使用两种测量方法:您可以利用实验室数据和现场或用户数据。
谷歌的 Martin Splitt 在 Twitter 上更详细地解释了背景。 简而言之:两种数据测量方式都是相关的,但是,较差的用户数据结果对排名因素“页面体验”的影响更大。
详细来说,它在 SISTRIX 中是这样的:
实验室数据
实验室数据之所以如此命名,是因为它们是在固定且可重复的条件下主动测量的。 因此,如果您快速连续测量两次实验室数据,您将获得相同或至少非常相似的值。
在 SISTRIX 中,实验室数据在 Onpage 项目中确定。 自 2020 年 7 月以来,该处的性能测量一直基于 Google Lighthouse。这些 Lighthouse 测量每天自动进行一次。 结果也会自动永久保存。 除了许多其他有趣的关键数据之外,Google Lighthouse 还决定了核心网络生命力。
创建 Onpage 项目时,还会自动执行 Lighthouse 测量。

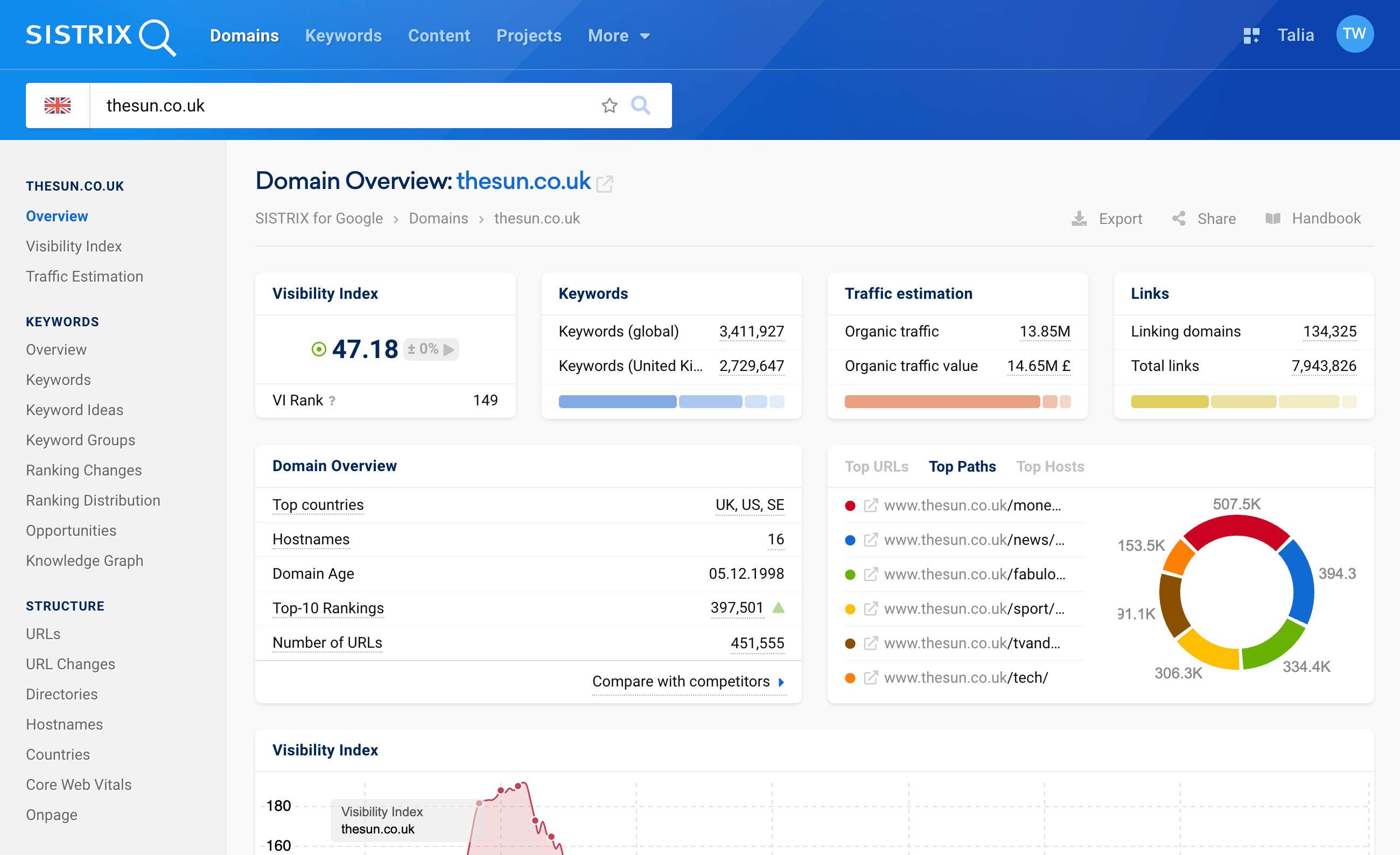
您可以在项目的概述页面上找到上次测量的概述。

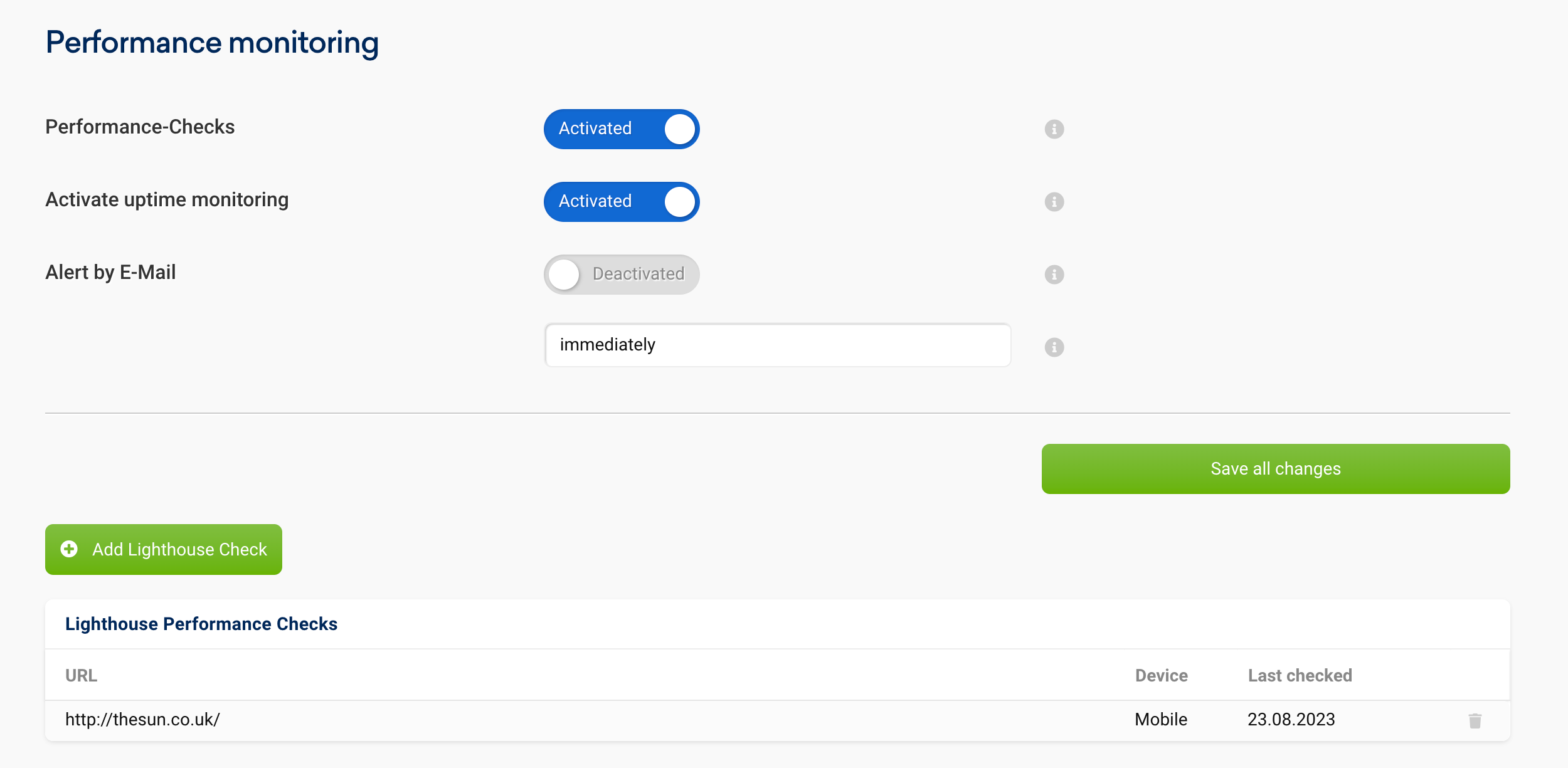
您可以在项目设置中添加其他 URL。 这样您还可以定期自动测量子页面。
建议测量页面类型的典型代表。 例如一篇文章、产品详情页、类目页等。
您还可以设置是使用桌面客户端还是移动客户端进行测量。 最好以您自己的用户为导向,并选择在您的网站上最常浏览的选项。 桌面和移动设备的配置文件对可用带宽和计算能力使用不同的默认设置。
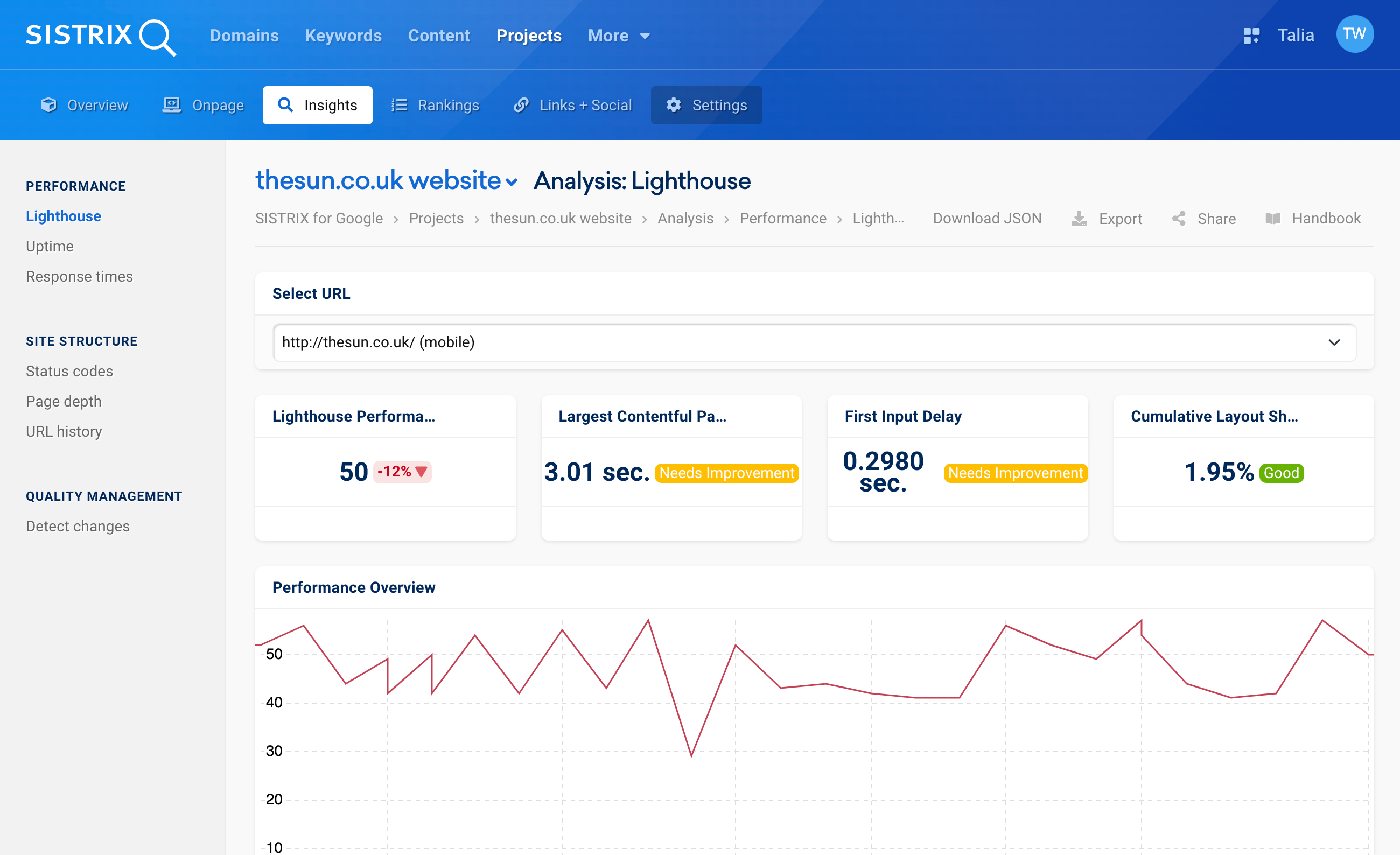
您可以在“Insights”选项卡下的 Onpage 项目中找到结果。

在以上1中,您可以在已为其创建 Lighthouse 评估的 URL 之间进行选择。
在下一行中,您将在四个框中看到当前测量的关键数据。 首先是Lighthouse 性能得分,这是所有测量数据的综合 Lighthouse 指标。 这里的目标是达到90以上。
接下来是核心 Web 生命周期的三个框:最大内容绘制、首次输入延迟和累积布局偏移。 在值旁边,您将看到测量结果是否符合 Google 的建议(绿色)、需要改进(黄色)还是完全超出 Google 的预期(红色)。
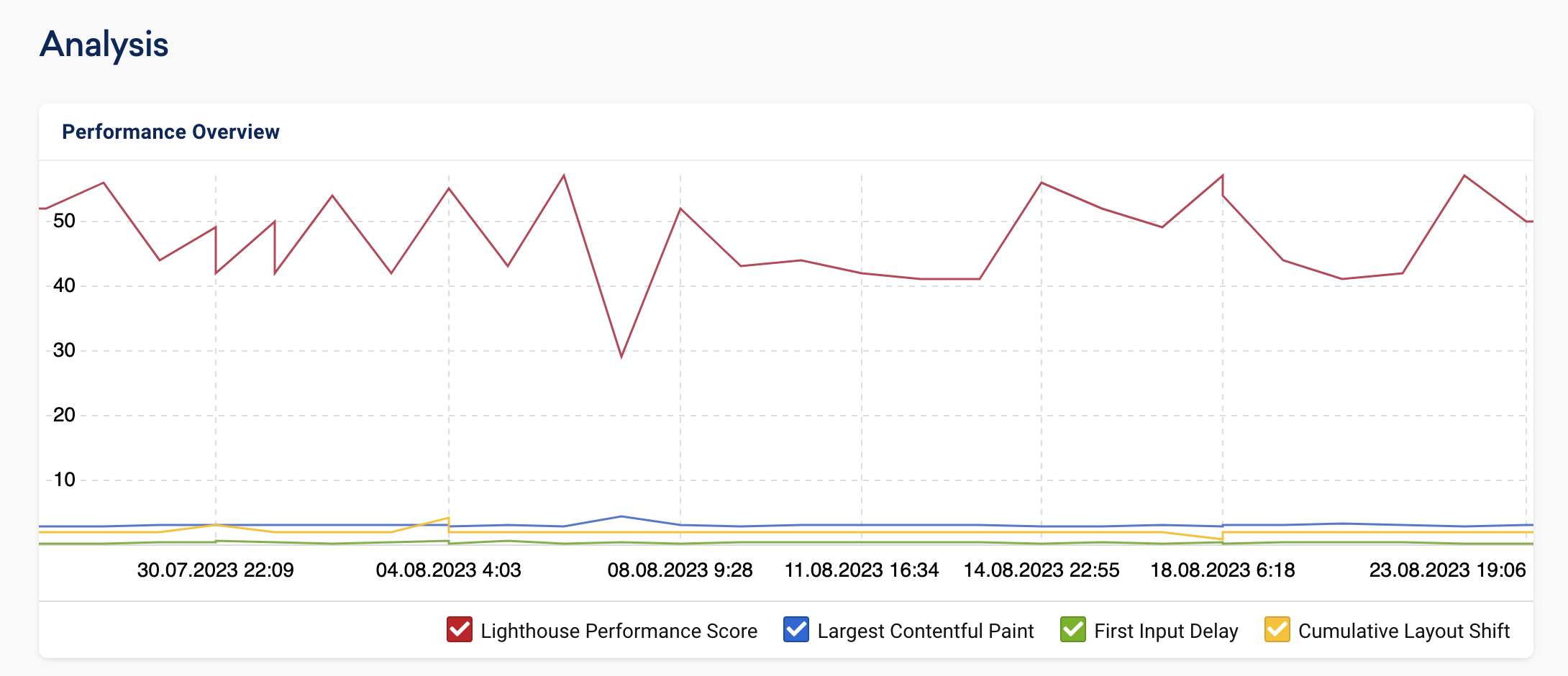
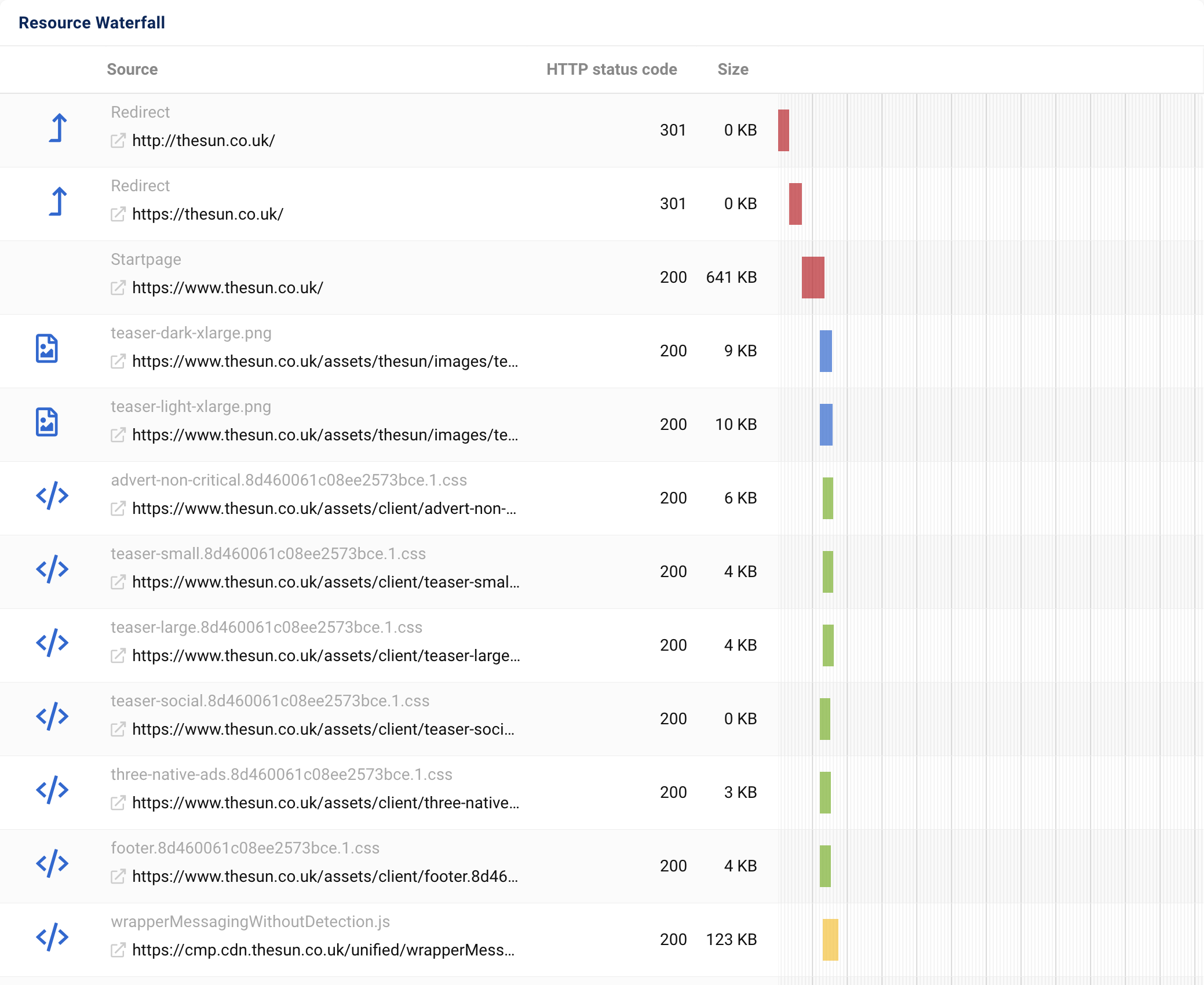
在下图中,您可以看到这四个关键人物的时间发展。 在图表下方,您可以使用复选框选择所需的值。 在页面的最后,我们还展示了一个瀑布图。

这样,专业人士就可以一目了然地看到页面的哪些元素影响加载速度。
对于专业人士来说,一个有趣的亮点是:Google Lighthouse 可以将所有收集到的数据保存在标准化的JSON 文件中。 这使您可以将相应的分析加载到 Lighthouse 报告查看器中并更彻底地调查原因。 我们还为您保存这些 JSON 文件。

您可以使用页面顶部的“下载 JSON” 1按钮进行下载。

现场和用户数据
衡量核心网络生命力的第二种方法是现场数据或用户数据。 这涉及到测量 Chrome 浏览器(谷歌也拥有该浏览器,好像是偶然的情况)中真实用户的性能指标,集中收集它们并以匿名方式提供。
我们还在 SISTRIX 中提供这些数据。

只需在 SISTRIX 搜索字段中输入域名即可。 在左侧导航中,您将在导航项“结构”下找到“Core Web Vitals” 2 。 您可以在那里分析任何域的测量用户数据。

显示的数据是指界面中所选国家/地区的数据。 因此,如果您的域名前面有英国国旗,则您正在查看英国数据。
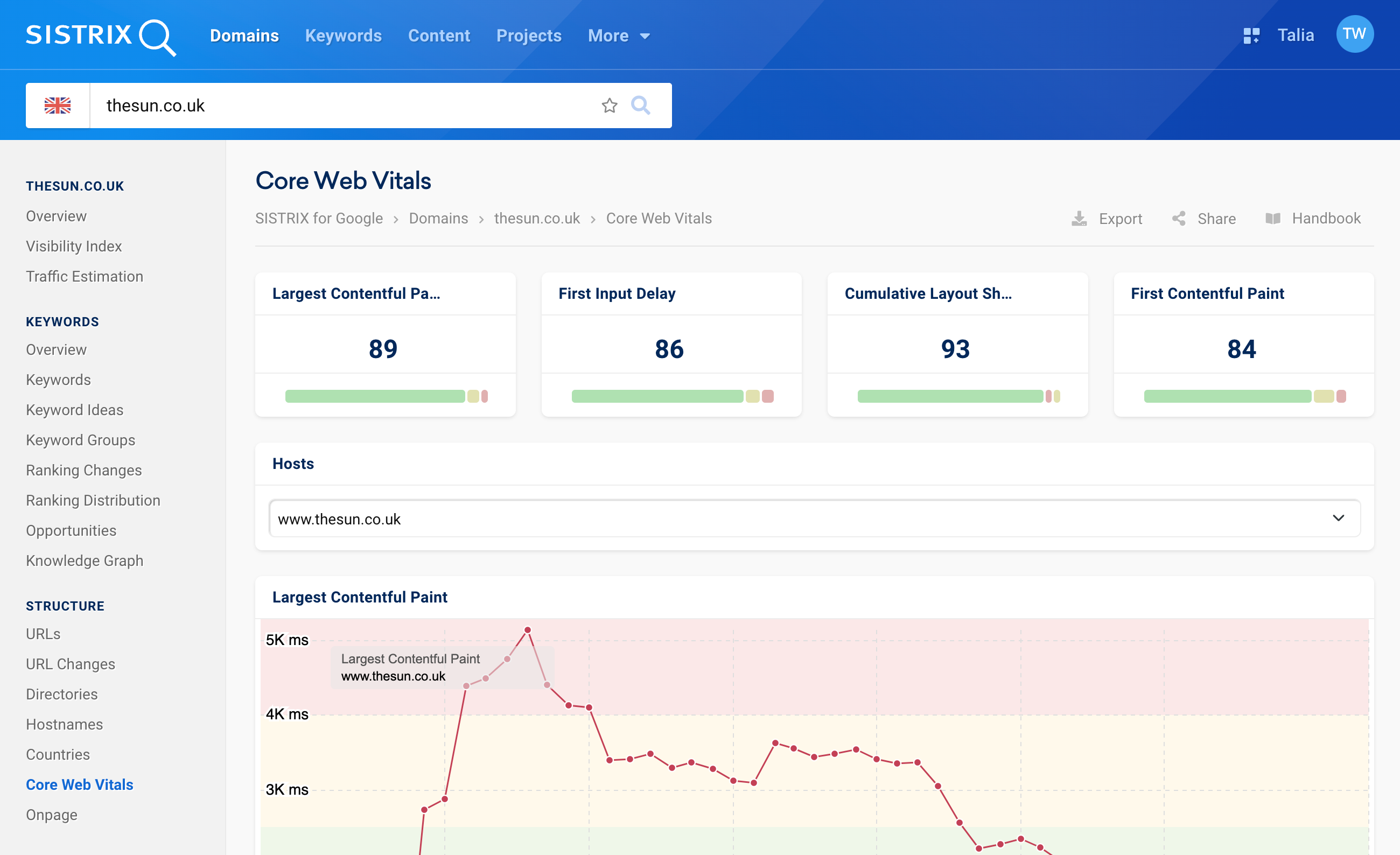
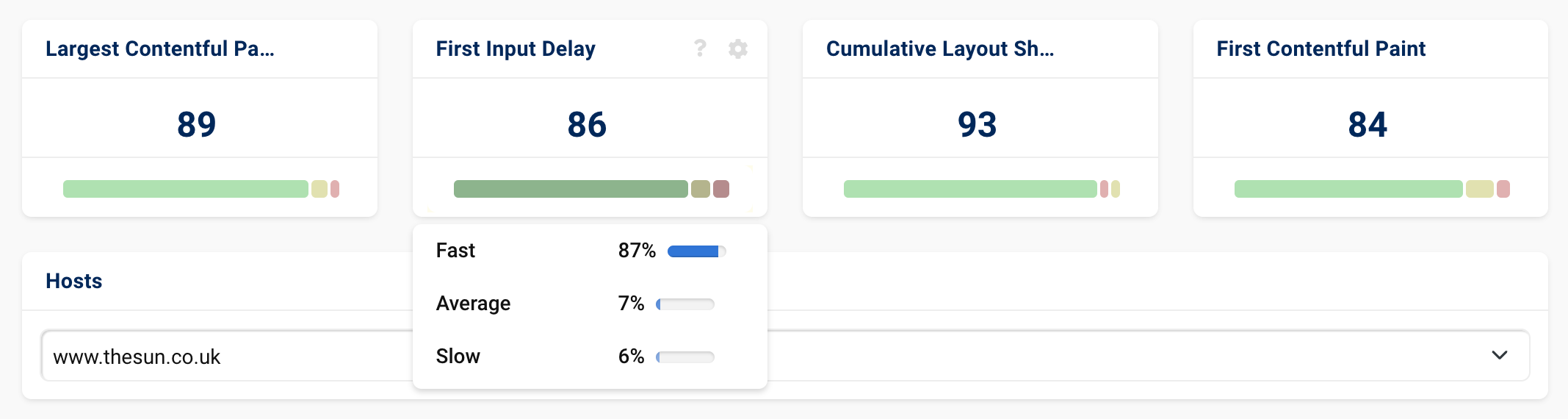
接下来是四个框:您可以在其中看到三个 Core Web Vitals(LCP、FID 和 CLS)的当前值以及 First Contentful Paint 的测量值,即内容首次显示在用户的浏览器。 该时间点通常略早于最大内容绘制点。

除了具体的测量值(以毫秒为单位,或者在 CLS 的情况下,以数字为单位)之外,您还将看到与 Google 期望相关的测量值的分布:数字下方的条形显示了以下用户的百分比:该指标良好的用户为绿色,测量结果需要改进的用户为黄色,测量结果较差的用户为红色。

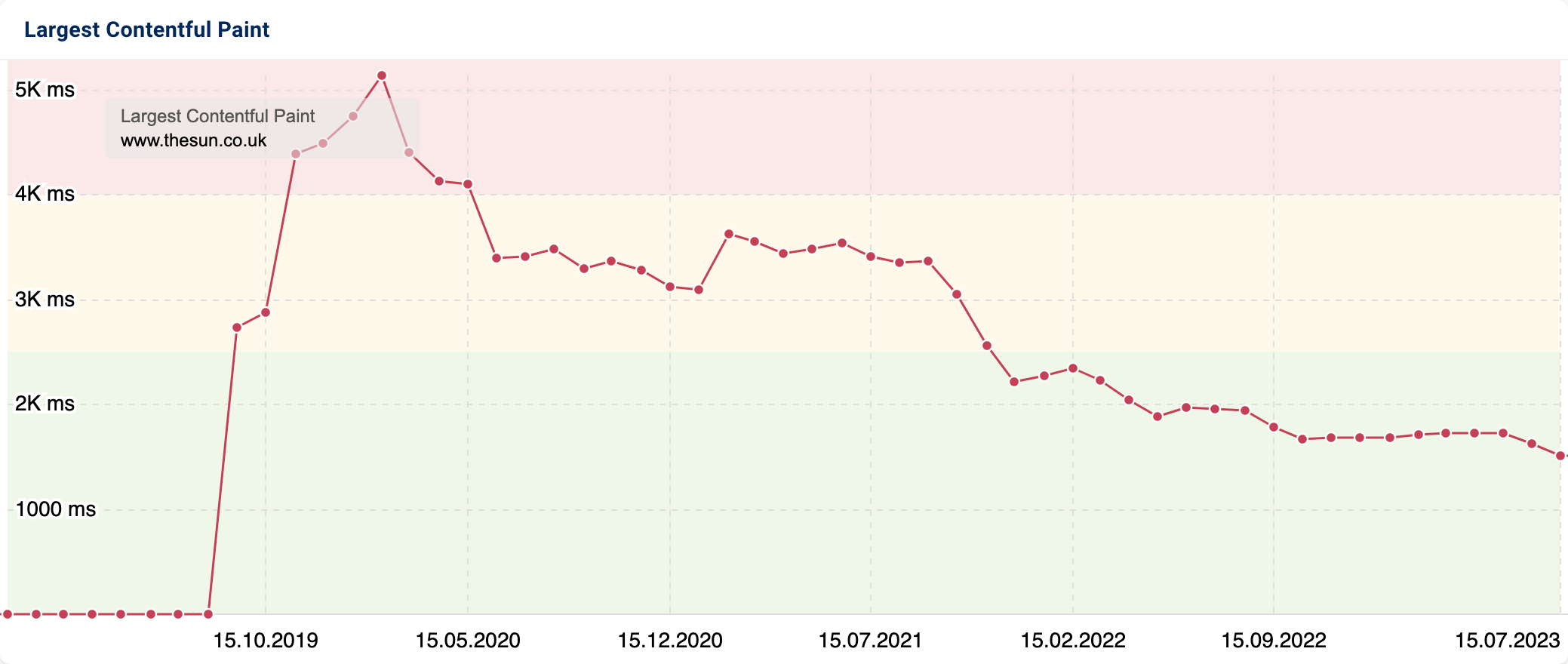
接下来的三个图表显示了Core Web Vitals 随着时间的推移的发展情况。 在那里您可以看到每月指标的趋势(关键数字没有更频繁地测量)。
为了更好地对测量值进行分类,我们根据 Google 的建议将图表的背景颜色设置为绿色、黄色和红色。
实验室数据和现场数据,哪个更好?
实验室数据和现场数据都有其用途。 您将必须使用这两种类型的数据,才能随着时间的推移成功跟踪和改进核心网络生命。
实验室数据的优点是它们是在受控条件下测量的。 如果测量值发生剧烈变化,这不是由环境引起的,而是由您的页面引起的。 它们还有一个优点,即您可以在更改页面后立即进行测量,并且可以根据需要随时进行测量。 因此,它们非常适合测试和直接评估改进。
实验室数据的缺点是它们无法捕捉真实的用户体验:实验室数据始终是合成数据,并且仅与测量它们时的设置一样好。
用户数据的优势在于它们可以衡量用户在您网站上的真实体验。 您是否有很多互联网连接速度慢且手机旧的用户? 然后这将反映在您的用户数据中,因为这是您的用户体验。
用户数据的缺点是它们仅显示样本:只有一小部分 Chrome 用户在数据收集面板中。 特别是对于小型、不常访问的网站,因此没有足够的数据基础进行评估。 评估也落后于现实:它们只每月发布一次,因此总是过时的。 因此,对您网站的更改和调整仅在用户数据中可见,并且会延迟几周。
我应该优化哪些目标值?
Google 为三个核心网络生命体中的每一个定义了阈值。 它们分为良好(绿色)、需要改进(黄色)和较差(红色)。 在 SISTRIX 中,我们使用 Google 定义的阈值,并向您展示如何评估性能。 这些值为:
最大内容涂料 (LCP)
- 良好(绿色) :小于 2,500 毫秒
- 需要改进(黄色) :最多 4,000 毫秒
- 差(红色) :超过 4,000 毫秒
首次输入延迟 (FID)
- 良好(绿色) :小于 100 毫秒
- 需要改进(黄色) :最多 300 毫秒
- 差(红色) :超过300毫秒
累积布局偏移 (CLS)
- 良好(绿色) :小于0.1
- 需要改进(黄色) :最高0.25
- 差(红色) :大于0.25
结论
借助 Core Web Vitals,Google 可以在统一的基础上对网站进行性能测量。 这并不会使复杂的主题变得不那么复杂,但它确实使测量和评估变得更容易。 在 SISTRIX 中,您可以访问实验室和现场数据,因此可以最佳地评估和改进网站。
