Mesurez les performances d'un site Web avec Core Web Vitals
Publié: 2024-02-01- Quels sont les éléments essentiels du Web ?
- Comment mesurer les Google Core Web Vitals ?
- Données de laboratoire
- Données de terrain et d'utilisateur
- Données de laboratoire ou de terrain, quelle est la meilleure solution ?
- Pour quelles valeurs cibles dois-je optimiser ?
- Conclusion
En 2021, Google a annoncé que la vitesse de chargement et l’expérience utilisateur allaient devenir des facteurs de classement. Résumé sous le terme Core Web Vitals, Google mesure trois chiffres clés centraux :
Quels sont les éléments essentiels du Web ?
Les Core Web Vitals se composent de trois chiffres clés. Un bref résumé:
- Largest Contentful Paint (LCP) – Combien de temps faut-il (en millisecondes) pour que le contenu principal du site Web se charge ?
- First Input Delay (FID) – À quelle vitesse (en millisecondes) l’utilisateur peut-il interagir avec la page ?
- Cumulative Layout Shift (CLS) – La mise en page change-t-elle après le chargement et si oui, dans quelle mesure ?
Malheureusement, les noms des métriques ne constituent pas encore la partie la plus complexe des Core Web Vitals, même la mesure est compliquée.
Comment mesurer les Google Core Web Vitals ?
Généralement, il existe deux méthodes différentes pour mesurer les Core Web Vitals. Pour une observation fiable des Web Vitals de votre site internet, vous devez utiliser les deux méthodes.
Dans SISTRIX, vous avez accès aux deux méthodes de mesure : vous pouvez utiliser à la fois des données de laboratoire et des données de terrain ou d'utilisateur.
Martin Splitt de Google a expliqué le contexte plus en détail sur Twitter. En bref : les deux méthodes de mesure des données sont pertinentes, mais les mauvais résultats des données utilisateur pèsent davantage sur le facteur de classement « Expérience de la page ».
En détail, voici à quoi cela ressemble dans SISTRIX :
Données de laboratoire
Les données de laboratoire sont nommées ainsi car elles sont activement mesurées dans des conditions fixes et reproductibles. Ainsi, si vous mesurez les données de laboratoire deux fois de suite, vous obtiendrez des valeurs identiques ou au moins très similaires.
Dans SISTRIX, les données de laboratoire sont déterminées dans les projets Onpage. La mesure des performances y est basée sur Google Lighthouse depuis juillet 2020. Ces mesures Lighthouse sont effectuées automatiquement une fois par jour. Les résultats sont également automatiquement et définitivement enregistrés. Outre de nombreux autres chiffres clés intéressants, Google Lighthouse détermine également les Core Web Vitals .
Lors de la création d'un projet Onpage, une mesure Lighthouse est également effectuée automatiquement .

Vous pouvez trouver un aperçu des dernières mesures sur la page Aperçu de votre projet.

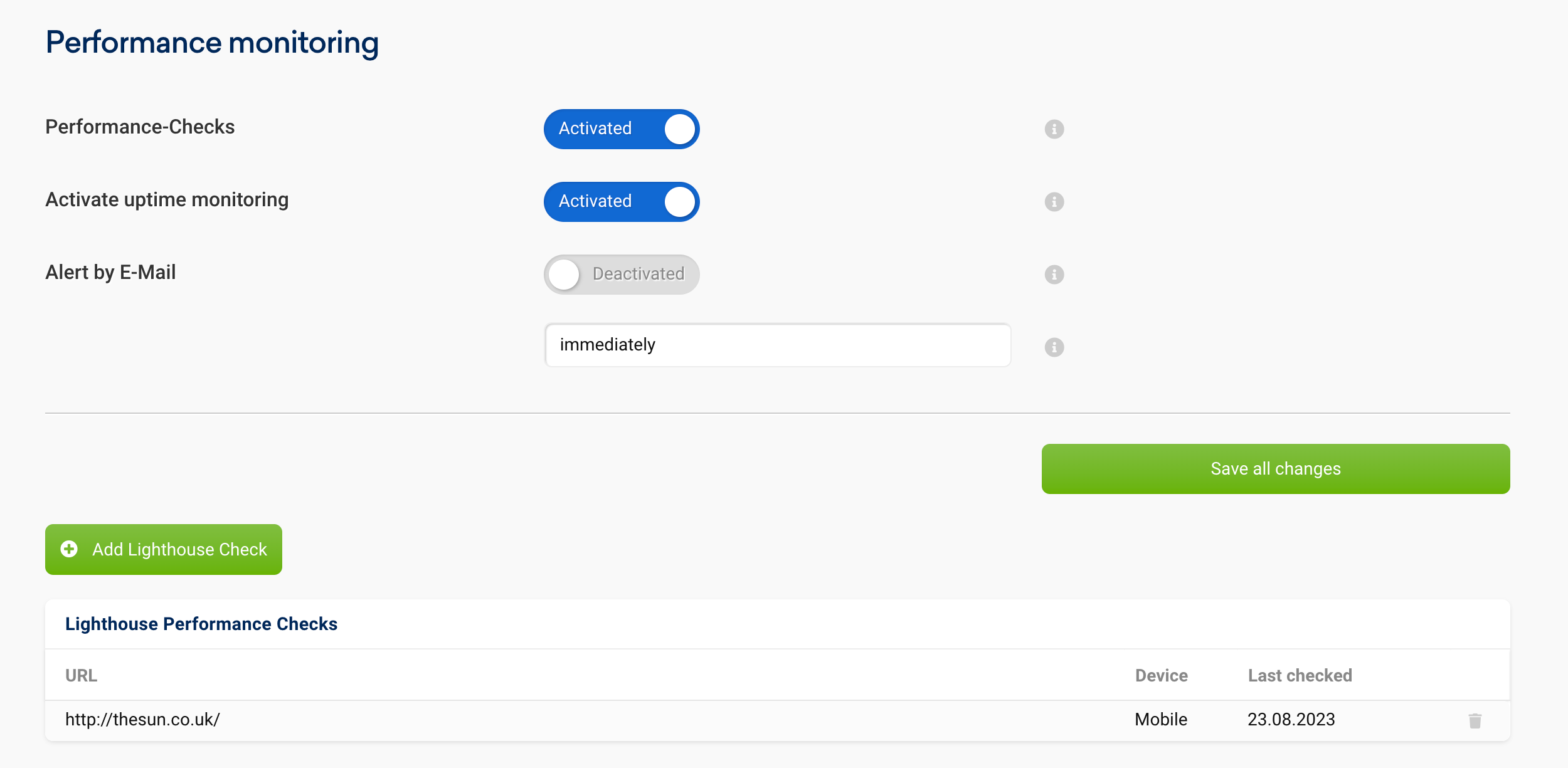
Vous pouvez ajouter des URL supplémentaires dans les paramètres du projet . De cette façon, vous pouvez également mesurer les sous-pages régulièrement et automatiquement.
Il est recommandé de mesurer les représentants typiques des types de pages . Par exemple, un article, une page de détail d’un produit, une page de catégorie, etc.
Vous pouvez également définir si la mesure doit être effectuée avec un client de bureau ou mobile. Il est préférable de s'orienter sur vos propres utilisateurs et de sélectionner l'option qui surfe le plus fréquemment sur votre site Internet. Les profils pour ordinateur et mobile utilisent des paramètres par défaut différents pour la bande passante disponible et la puissance de calcul.
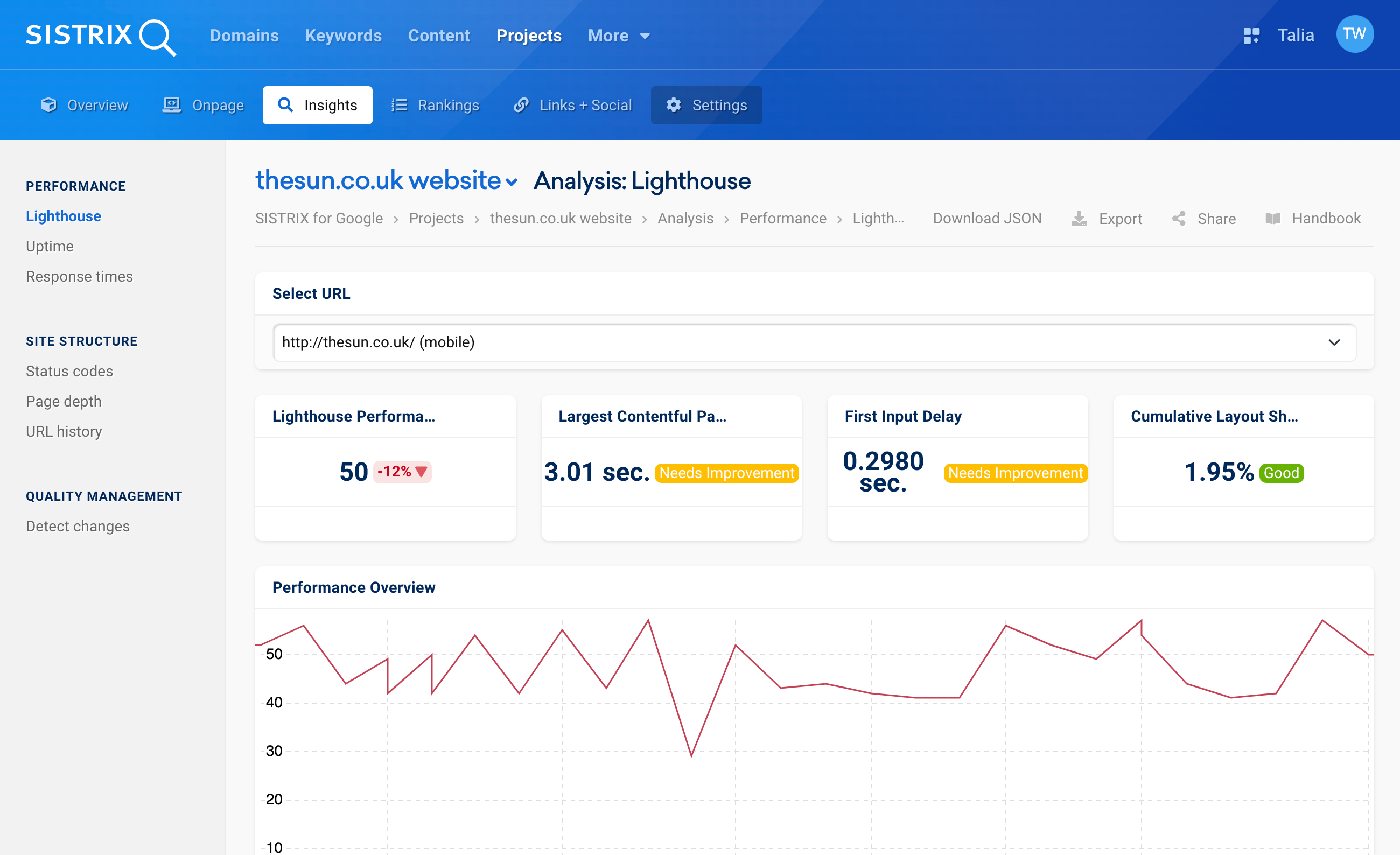
Vous pouvez retrouver les résultats dans un projet Onpage sous l’onglet « Insights ».

Au-dessus de 1 , vous pouvez choisir entre les URL pour lesquelles vous avez créé des évaluations Lighthouse.
Dans la ligne suivante, vous verrez les chiffres clés actuellement mesurés dans quatre cases. Tout d’abord, le score Lighthouse Performance , un indicateur Lighthouse combiné pour toutes les données mesurées. L’objectif ici est d’atteindre plus de 90.
Viennent ensuite trois cases avec les éléments essentiels du Web : la plus grande peinture de contenu, le premier délai de saisie et le décalage cumulatif de la mise en page. À côté des valeurs, vous verrez si la mesure se situe dans les recommandations de Google ( vert ), doit être améliorée ( jaune ) ou est complètement en dehors des attentes de Google ( rouge ).
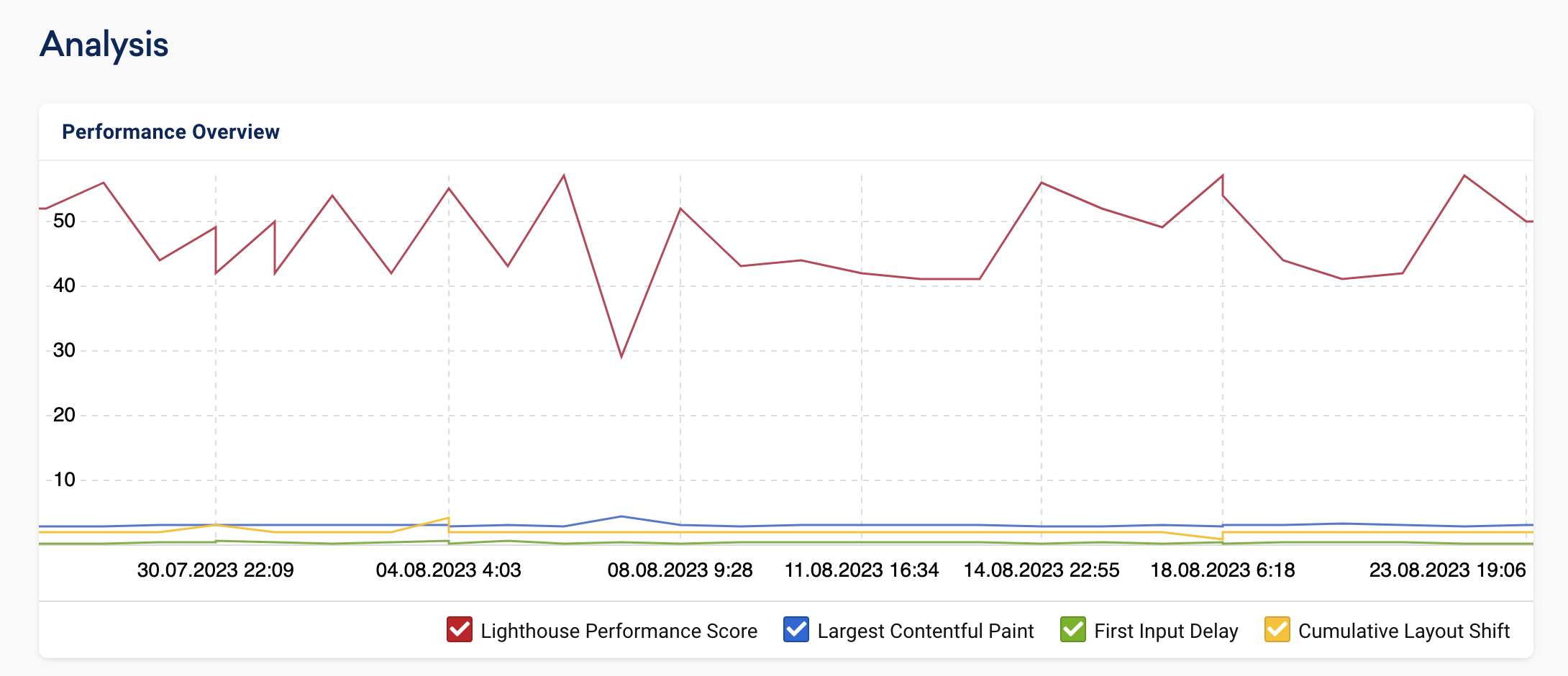
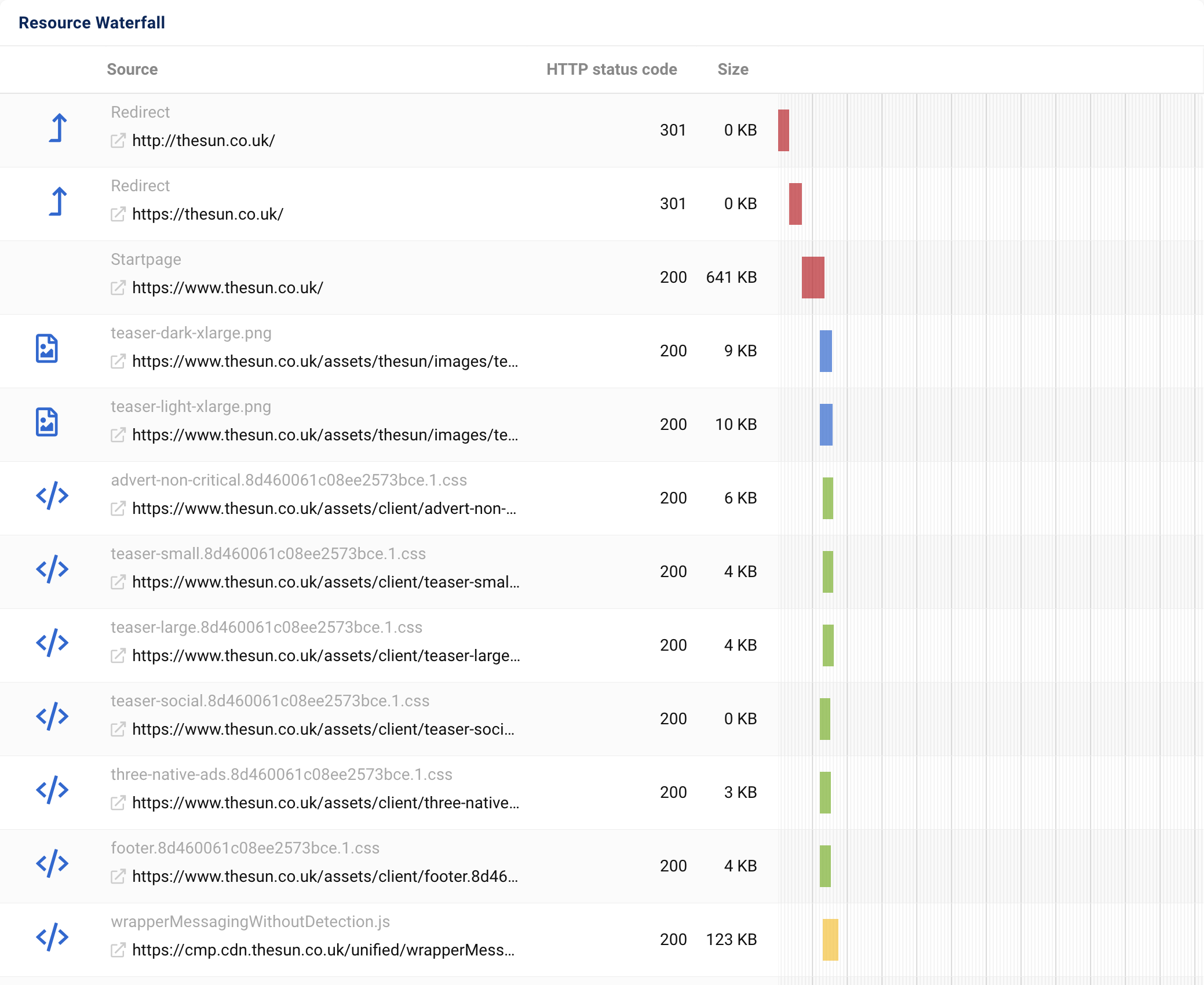
Dans le diagramme ci-dessous, vous pouvez voir l’ évolution chronologique de ces quatre chiffres clés. Sous le diagramme, vous pouvez sélectionner les valeurs souhaitées à l'aide des cases à cocher. À la fin de la page, nous montrons également un diagramme en cascade .

Grâce à cela, les professionnels peuvent voir en un coup d’œil quels éléments d’une page affectent la vitesse de chargement.
Un point fort intéressant pour les pros : Google Lighthouse propose de sauvegarder toutes les données collectées dans un fichier JSON standardisé. Cela vous permet de charger l'analyse correspondante dans un Lighthouse Report Viewer et d'étudier les causes de manière plus approfondie. Nous enregistrons également ces fichiers JSON pour vous.

Vous pouvez le télécharger avec le bouton « Télécharger JSON » 1 en haut de la page.

Données de terrain et d'utilisateur
La deuxième méthode de mesure des Core Web Vitals sont les données de terrain ou d'utilisateur. Il s'agit de mesurer les indicateurs de performance des utilisateurs réels dans le navigateur Chrome (que Google possède également, comme par hasard), de les collecter de manière centralisée et de les rendre disponibles de manière anonyme.
Nous fournissons également ces données dans SISTRIX.

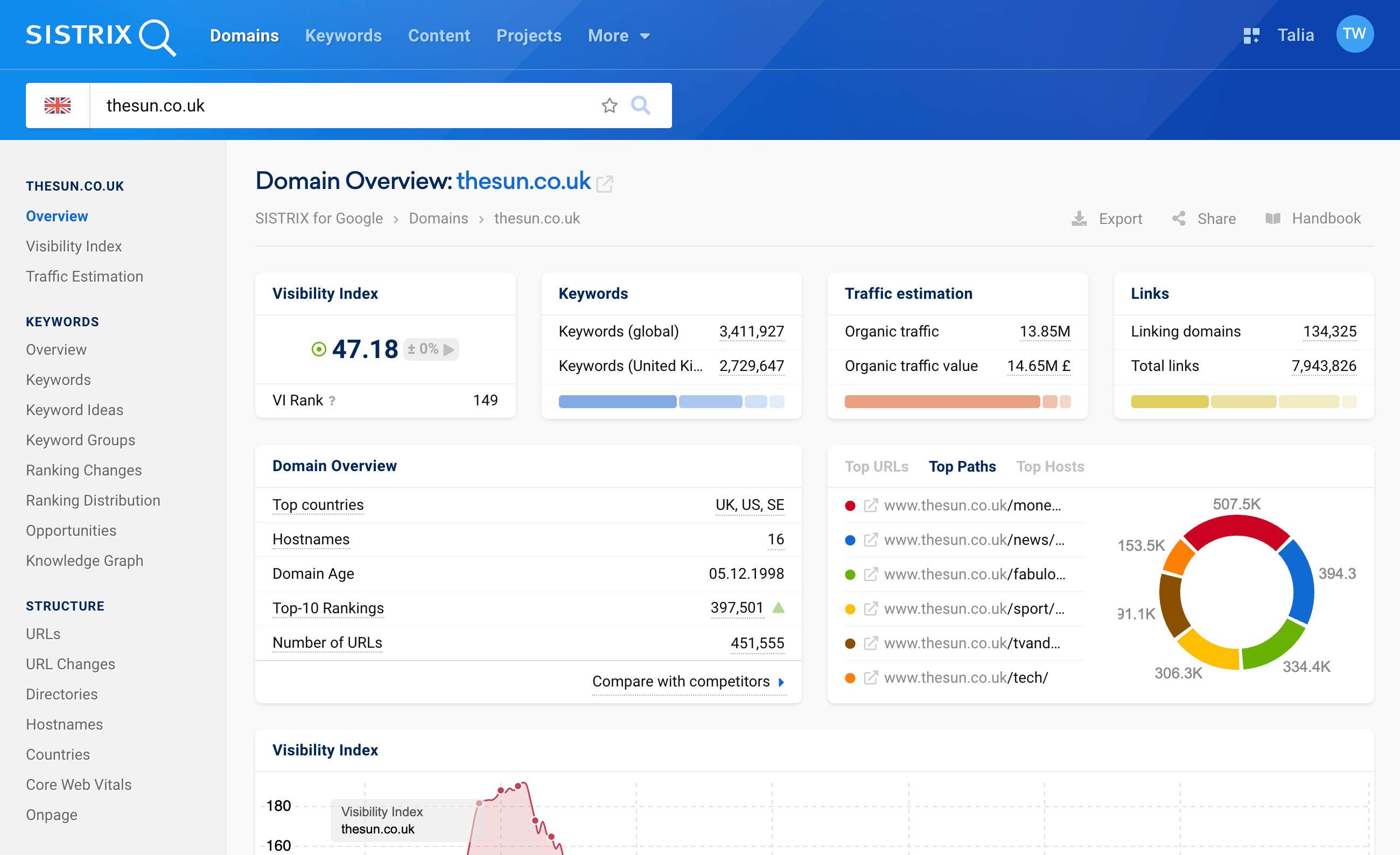
Entrez simplement un domaine dans le champ de recherche SISTRIX. Dans la navigation de gauche, vous trouverez les « Core Web Vitals » 2 sous l'élément de navigation Structure. Là, vous pouvez analyser les données utilisateur mesurées pour n'importe quel domaine.

Les données affichées se réfèrent au pays sélectionné dans l'interface. Ainsi, si vous avez l'Union Jack devant le domaine, vous consultez des données britanniques.
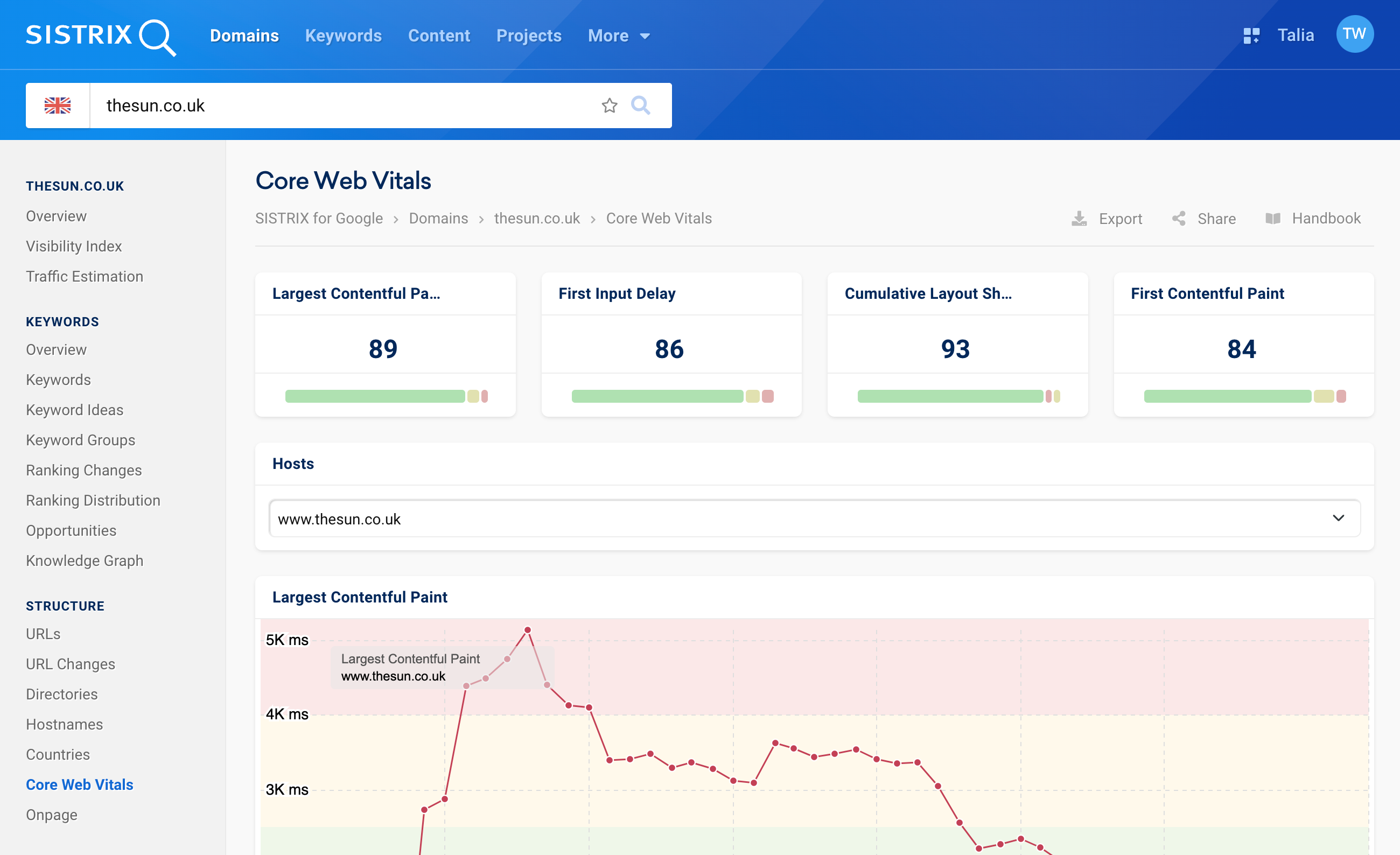
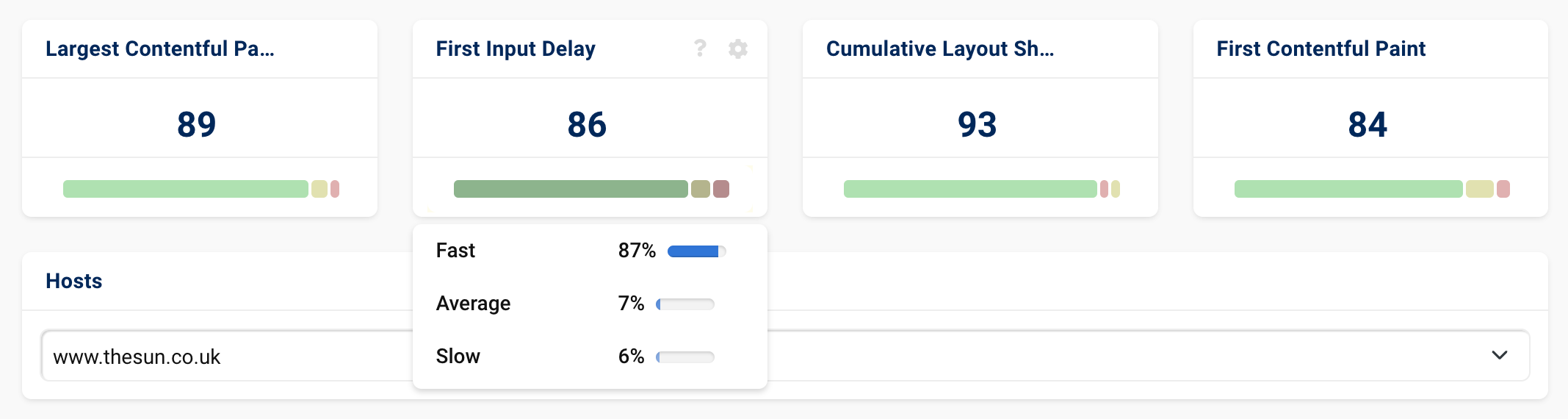
Viennent ensuite quatre cases : vous y voyez les valeurs actuelles des trois Core Web Vitals (LCP, FID et CLS) ainsi que les valeurs mesurées pour First Contentful Paint, c'est-à-dire le point auquel le contenu est affiché pour la première fois dans le navigateur de l'utilisateur. Ce moment est généralement légèrement avant le point de la plus grande peinture de contenu.

En plus des valeurs concrètes mesurées (en millisecondes ou, dans le cas de CLS, sous forme de nombre), vous verrez également la répartition des valeurs mesurées par rapport aux attentes de Google : Les barres sous les chiffres indiquent le pourcentage d'utilisateurs pour lesquels cette métrique était bonne en vert, les utilisateurs avec une mesure à améliorer en jaune et ceux avec une mauvaise mesure en rouge.

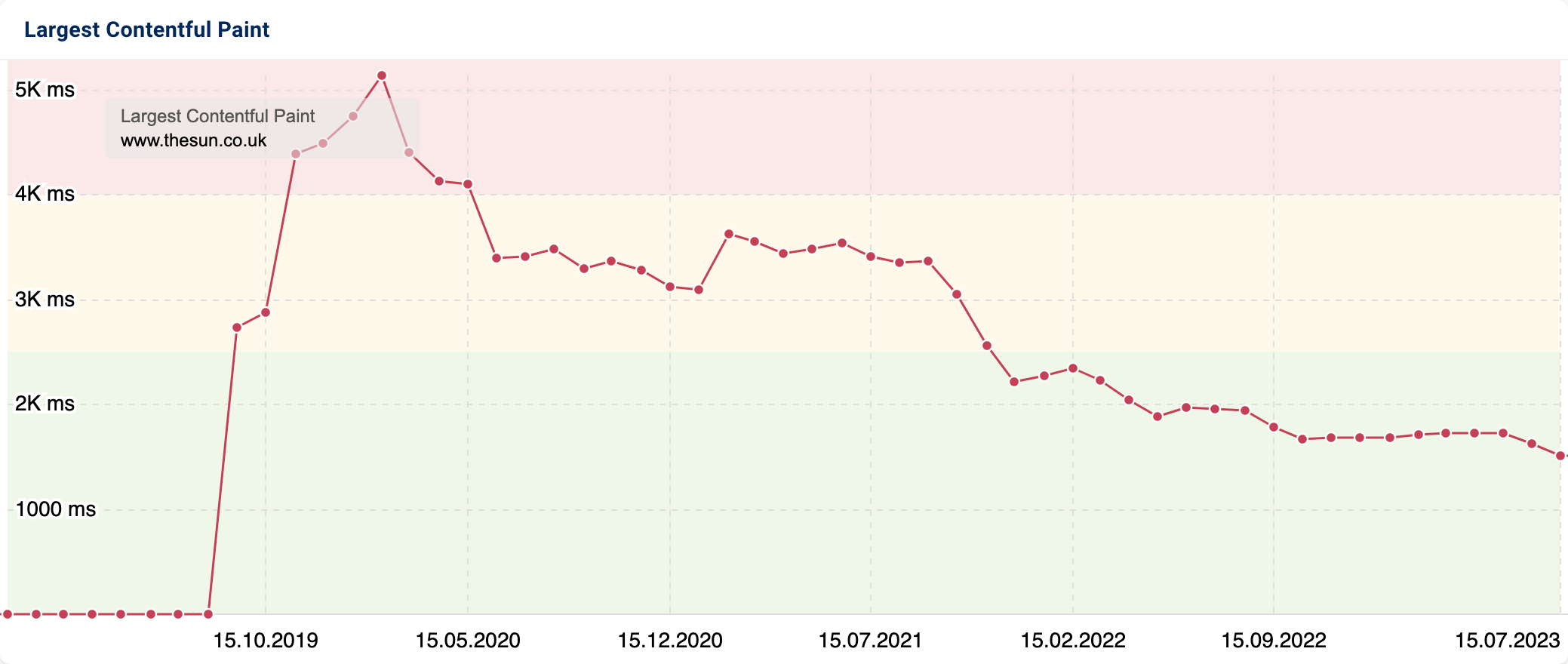
Ceci est ensuite suivi de trois diagrammes montrant le développement des Core Web Vitals au fil du temps . Vous pouvez y voir la tendance des mesures sur une base mensuelle (les chiffres clés ne sont pas mesurés plus fréquemment).
Pour une meilleure classification des valeurs mesurées, nous avons coloré le fond du schéma en vert, jaune et rouge selon les recommandations de Google.
Données de laboratoire ou de terrain, quelle est la meilleure solution ?
Les données de laboratoire et les données de terrain ont leur utilité. Vous devrez travailler avec les deux types de données pour réussir à suivre et améliorer les Core Web Vitals au fil du temps.
Les données de laboratoire ont l’ avantage d’être mesurées dans des conditions contrôlées. S'il y a de forts changements dans les valeurs mesurées, cela ne sera pas dû à l'environnement, mais à votre page. Ils ont également l'avantage de pouvoir effectuer des mesures immédiatement et aussi souvent que vous le souhaitez après avoir apporté des modifications à votre page. Ils sont donc parfaits pour tester et évaluer directement les améliorations.
L' inconvénient des données de laboratoire est qu'elles ne capturent pas l'expérience utilisateur réelle : les données de laboratoire sont toujours des données synthétiques et leur qualité dépend des paramètres dans lesquels vous les mesurez.
L’ avantage des données utilisateurs est qu’elles mesurent l’expérience réelle de vos utilisateurs sur votre site internet. Avez-vous beaucoup d'utilisateurs avec des connexions Internet lentes et de vieux téléphones portables ? Ensuite, cela se reflétera dans vos données utilisateur, car il s'agit de l'expérience de votre utilisateur.
L’ inconvénient des données utilisateur est qu’elles n’affichent qu’un échantillon : seule une petite fraction des utilisateurs de Chrome figure dans le panneau de collecte de données. Il n'existe donc pas de base de données suffisante pour les évaluations, notamment pour les petits sites Web peu fréquentés. Les évaluations sont également en retard par rapport à la réalité : elles ne sont publiées que mensuellement, elles sont donc toujours obsolètes. Les modifications et ajustements de votre site Internet ne sont donc visibles dans les données utilisateur qu'avec un délai de plusieurs semaines.
Pour quelles valeurs cibles dois-je optimiser ?
Google a défini des valeurs seuils pour chacun des trois Core Web Vitals. Ceux-ci sont divisés en bons (vert), à améliorer (jaune) et mauvais (rouge). Chez SISTRIX, nous utilisons les valeurs seuils définies par Google et vous montrons en un coup d'œil comment les performances doivent être évaluées. Les valeurs sont :
La plus grande peinture de contenu (LCP)
- Bon (vert) : moins de 2 500 millisecondes
- À améliorer (jaune) : jusqu'à 4 000 millisecondes
- Mauvais (rouge) : plus de 4 000 millisecondes
Délai de première entrée (FID)
- Bon (vert) : moins de 100 millisecondes
- À améliorer (jaune) : jusqu'à 300 millisecondes
- Mauvais (rouge) : plus de 300 millisecondes
Changement de mise en page cumulatif (CLS)
- Bon (vert) : moins de 0,1
- À améliorer (jaune) : jusqu'à 0,25
- Mauvais (rouge) : plus de 0,25
Conclusion
Avec les Core Web Vitals, Google permet de mesurer les performances des sites Web de manière uniforme. Cela ne rend pas le sujet complexe moins complexe, mais cela le rend plus facile à mesurer et à évaluer . Dans SISTRIX, vous avez accès aux données de laboratoire et de terrain et pouvez donc évaluer et améliorer de manière optimale les sites Web.
