Измерьте производительность веб-сайта с помощью Core Web Vitals
Опубликовано: 2024-02-01- Каковы основные веб-жизненные показатели?
- Как измерить Google Core Web Vitals?
- Лабораторные данные
- Полевые и пользовательские данные
- Лабораторные или полевые данные, что лучше?
- Для каких целевых значений следует оптимизировать?
- Заключение
В 2021 году Google объявил, что скорость загрузки и пользовательский опыт станут факторами ранжирования. Обобщенные под термином Core Web Vitals, Google измеряет три основных ключевых показателя:
Каковы основные веб-жизненные показатели?
Основные веб-показатели состоят из трех ключевых показателей. Краткое изложение:
- Самый большой контент (LCP) — сколько времени занимает (в миллисекундах) загрузка основного контента веб-сайта?
- Задержка первого ввода (FID). Насколько быстро (в миллисекундах) пользователь может взаимодействовать со страницей?
- Совокупное изменение макета (CLS). Изменяется ли макет после загрузки, и если да, то насколько?
К сожалению, названия метрик — еще не самая сложная часть Core Web Vitals, даже измерение сложно.
Как измерить Google Core Web Vitals?
Как правило, существует два разных метода измерения основных веб-показателей. Для надежного наблюдения за веб-показателями вашего веб-сайта вам необходимо использовать оба метода.
В SISTRIX у вас есть доступ к обоим методам измерения: вы можете использовать как лабораторные данные, так и полевые или пользовательские данные.
Мартин Сплитт из Google более подробно объяснил ситуацию в Твиттере. Вкратце: оба способа измерения данных актуальны, однако плохие результаты пользовательских данных оказывают большее влияние на фактор ранжирования «Впечатление страницы».
Подробно, вот как это выглядит в SISTRIX:
Лабораторные данные
Лабораторные данные названы так потому, что они активно измеряются в фиксированных и воспроизводимых условиях. Таким образом, если вы измерите лабораторные данные дважды подряд, вы получите одинаковые или, по крайней мере, очень похожие значения.
В SISTRIX лабораторные данные определяются в проектах Onpage. Измерение производительности основано на Google Lighthouse с июля 2020 года. Эти измерения Lighthouse проводятся автоматически один раз в день. Результаты также автоматически и навсегда сохраняются. Помимо многих других интересных ключевых показателей, Google Lighthouse также определяет основные веб-показатели .
При создании проекта Onpage также автоматически выполняется измерение Lighthouse .

Обзор последних измерений вы можете найти на странице «Обзор» вашего проекта.

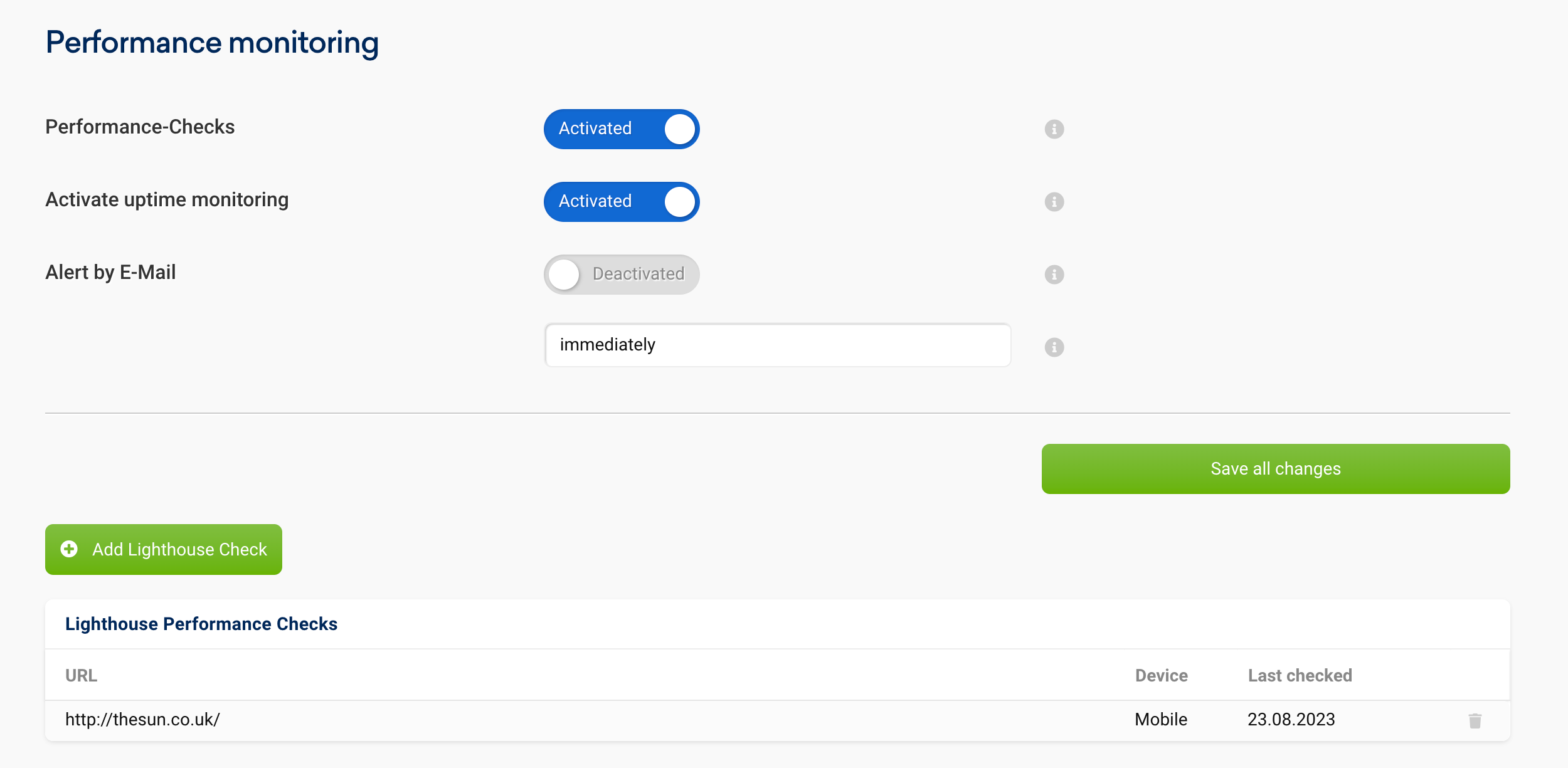
Вы можете добавить дополнительные URL-адреса в настройках проекта . Таким образом, вы также можете регулярно и автоматически измерять подстраницы.
Рекомендуется измерить типичных представителей типов страниц . Например, статья, страница сведений о продукте, страница категории и так далее.
Вы также можете указать, следует ли проводить измерения с помощью настольного или мобильного клиента. Лучше всего ориентироваться на своих пользователей и выбирать тот вариант, который чаще всего просматривается на вашем веб-сайте. В профилях для настольных компьютеров и мобильных устройств используются разные настройки по умолчанию для доступной пропускной способности и вычислительной мощности.
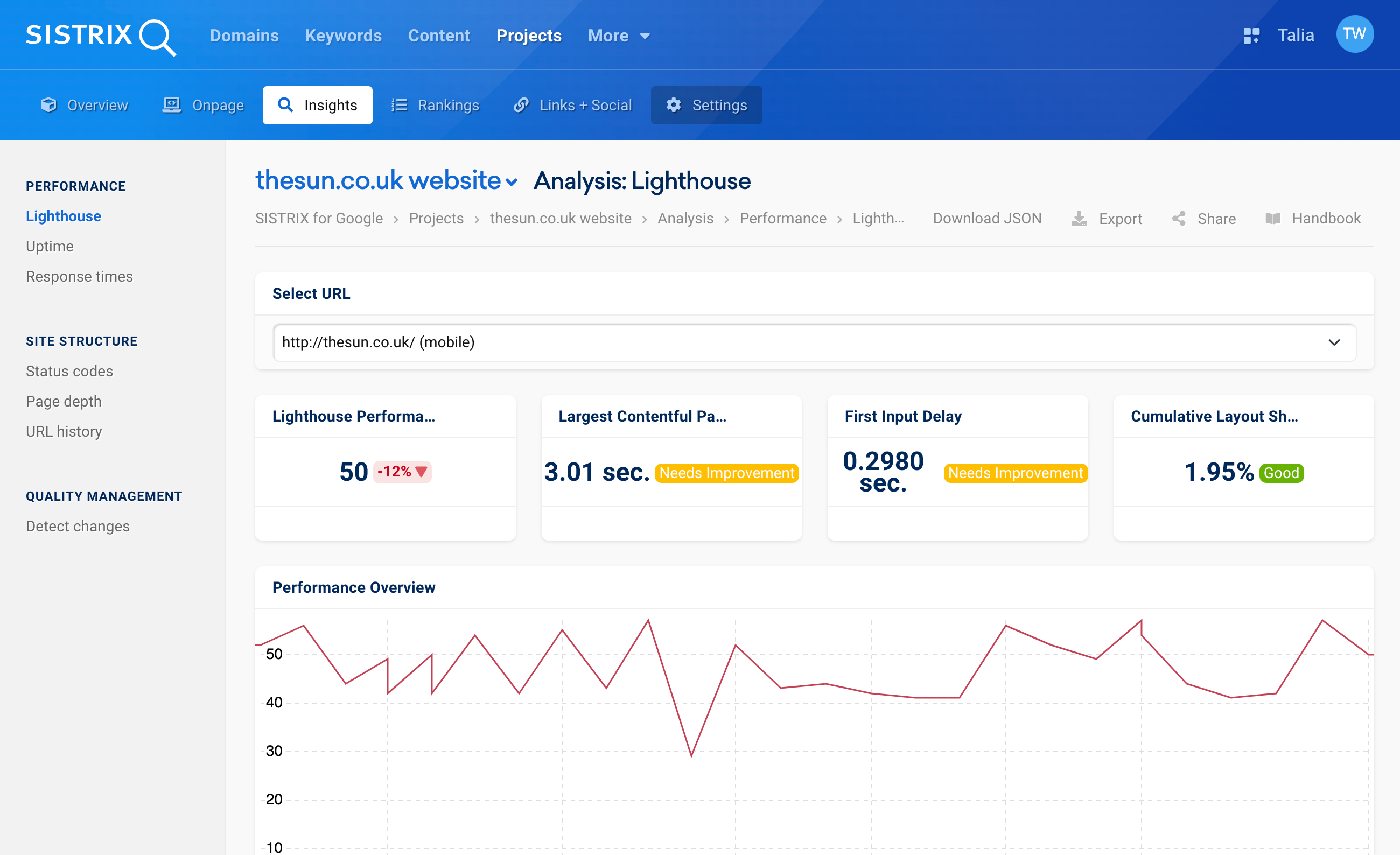
Результаты можно найти в проекте Onpage на вкладке «Insights».

Выше 1 вы можете выбрать URL-адреса, для которых вы создали оценки Lighthouse.
В следующей строке вы увидите текущие измеренные показатели в четырех полях. Во-первых, показатель Lighthouse Performance — комбинированный показатель Lighthouse для всех измеренных данных. Целью здесь является достижение более 90.
Далее следуют три поля с основными веб-показателями : «Наибольшая отрисовка контента», «Задержка первого ввода» и «Совокупный сдвиг макета». Рядом со значениями вы увидите, соответствует ли измерение рекомендациям Google ( зеленый ), требует улучшения ( желтый ) или полностью выходит за рамки ожиданий Google ( красный ).
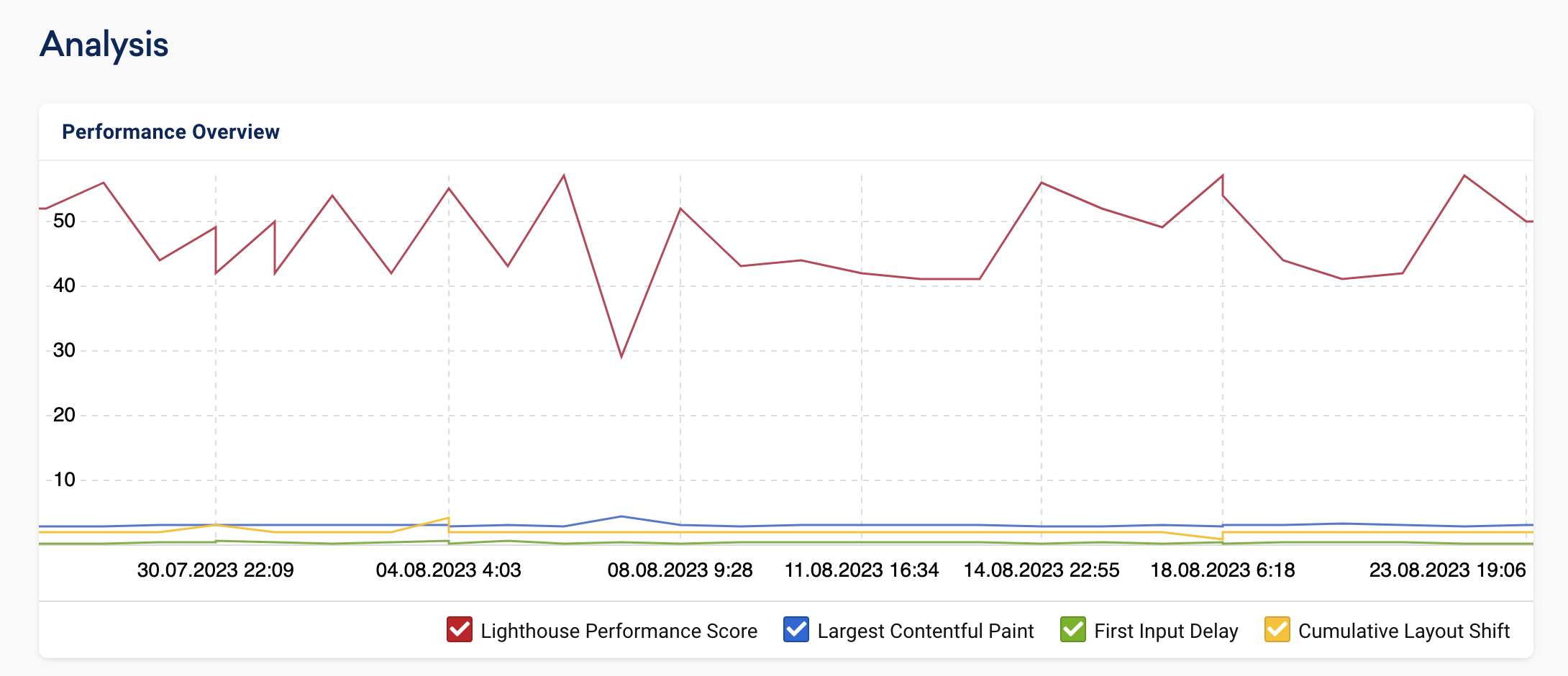
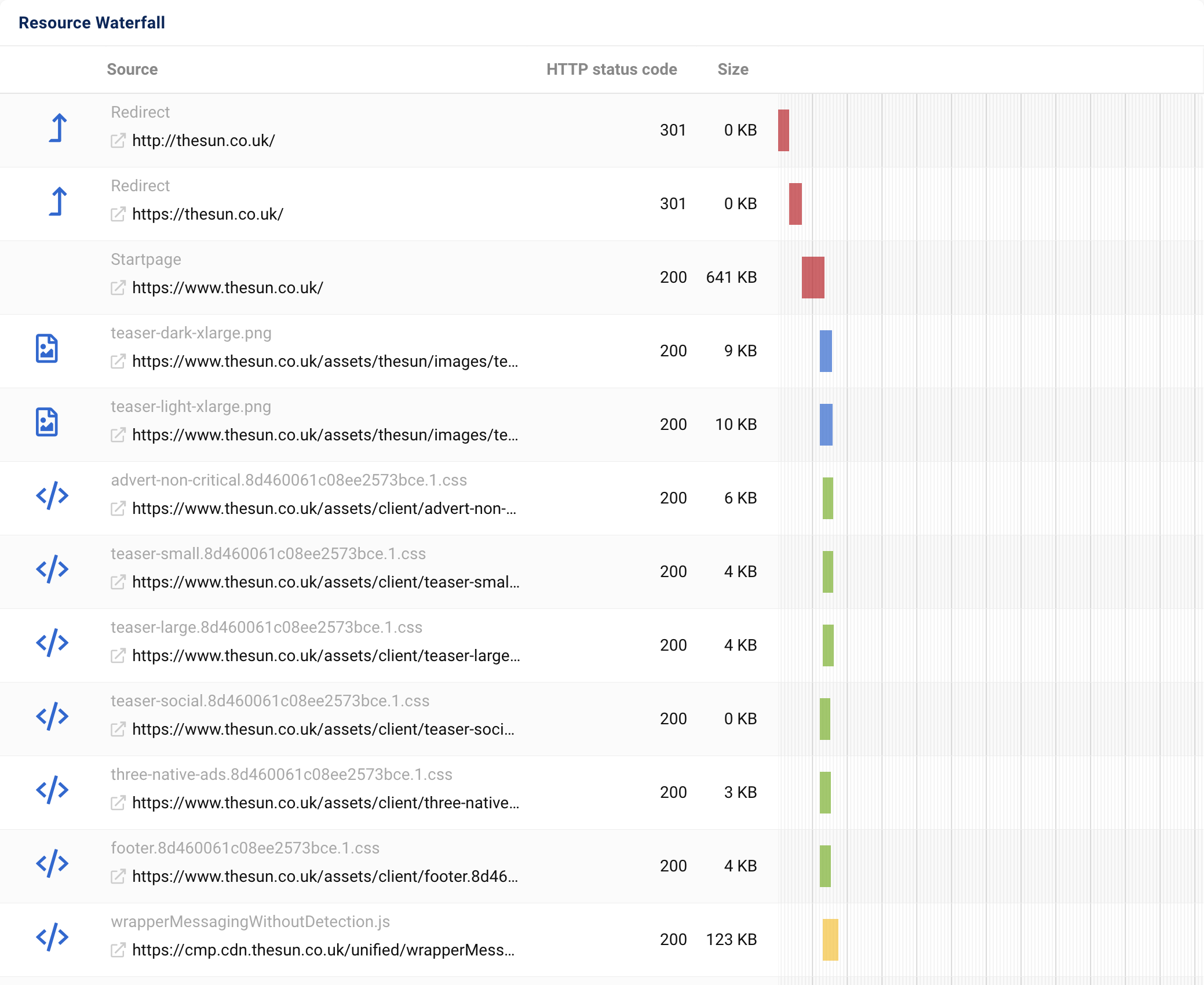
На диаграмме ниже вы можете увидеть хронологическое развитие этих четырех ключевых фигур. Под диаграммой вы можете выбрать нужные значения с помощью флажков. В конце страницы мы также показываем каскадную диаграмму .

Благодаря этому профессионалы могут сразу увидеть, какие элементы страницы влияют на скорость загрузки.
Интересный момент для профессионалов : Google Lighthouse предлагает сохранять все собранные данные в стандартизированном файле JSON . Это позволяет загрузить соответствующий анализ в программу просмотра отчетов Lighthouse и более тщательно исследовать причины. Мы также сохраняем для вас эти файлы JSON.

Скачать его можно с помощью кнопки «Скачать JSON» 1 вверху страницы.

Полевые и пользовательские данные
Второй метод измерения основных веб-показателей — это полевые или пользовательские данные. Речь идет об измерении показателей производительности реальных пользователей в браузере Chrome (которым как бы случайно также владеет Google), их централизованном сборе и предоставлении анонимного доступа.
Мы также предоставляем эти данные в SISTRIX.

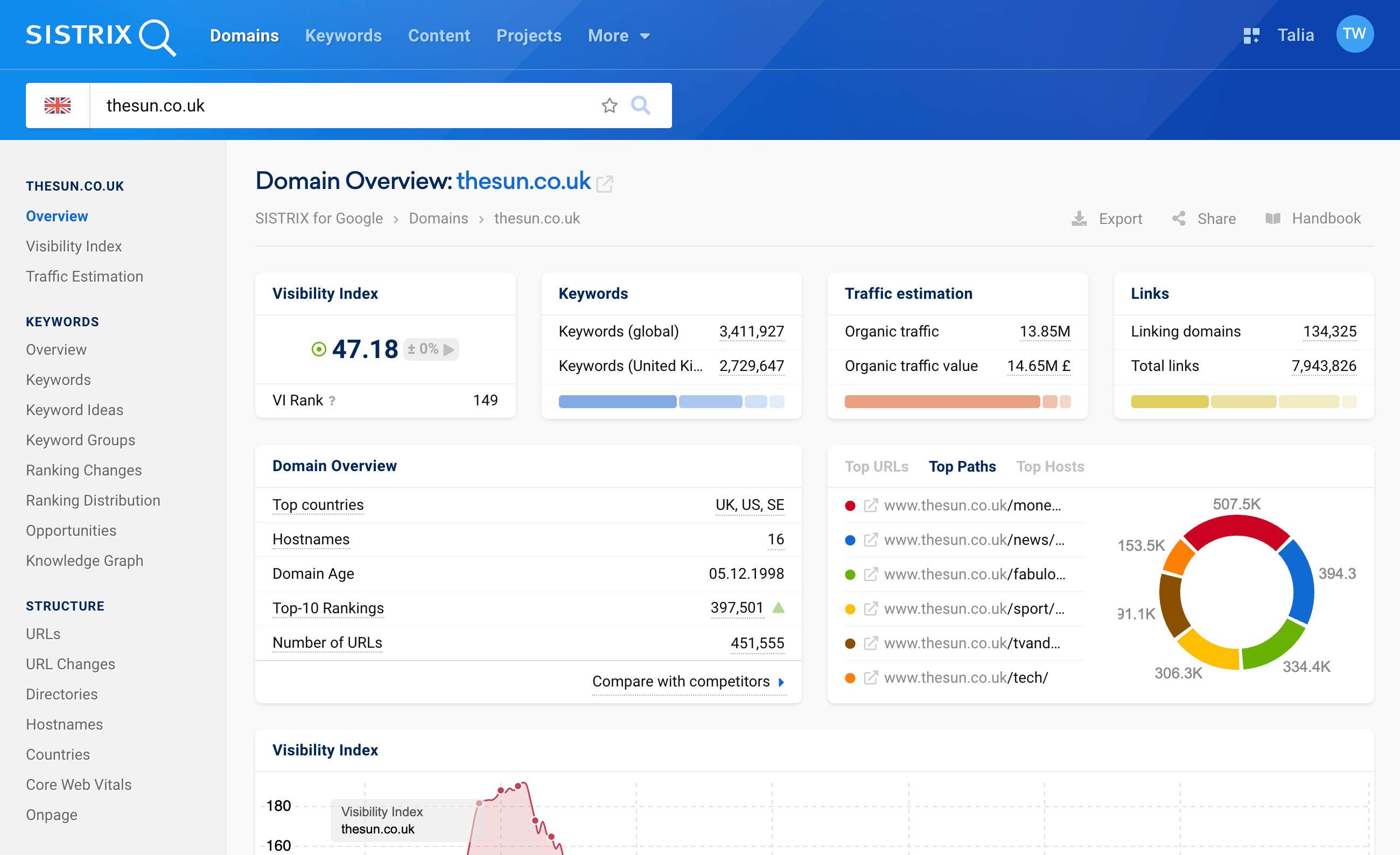
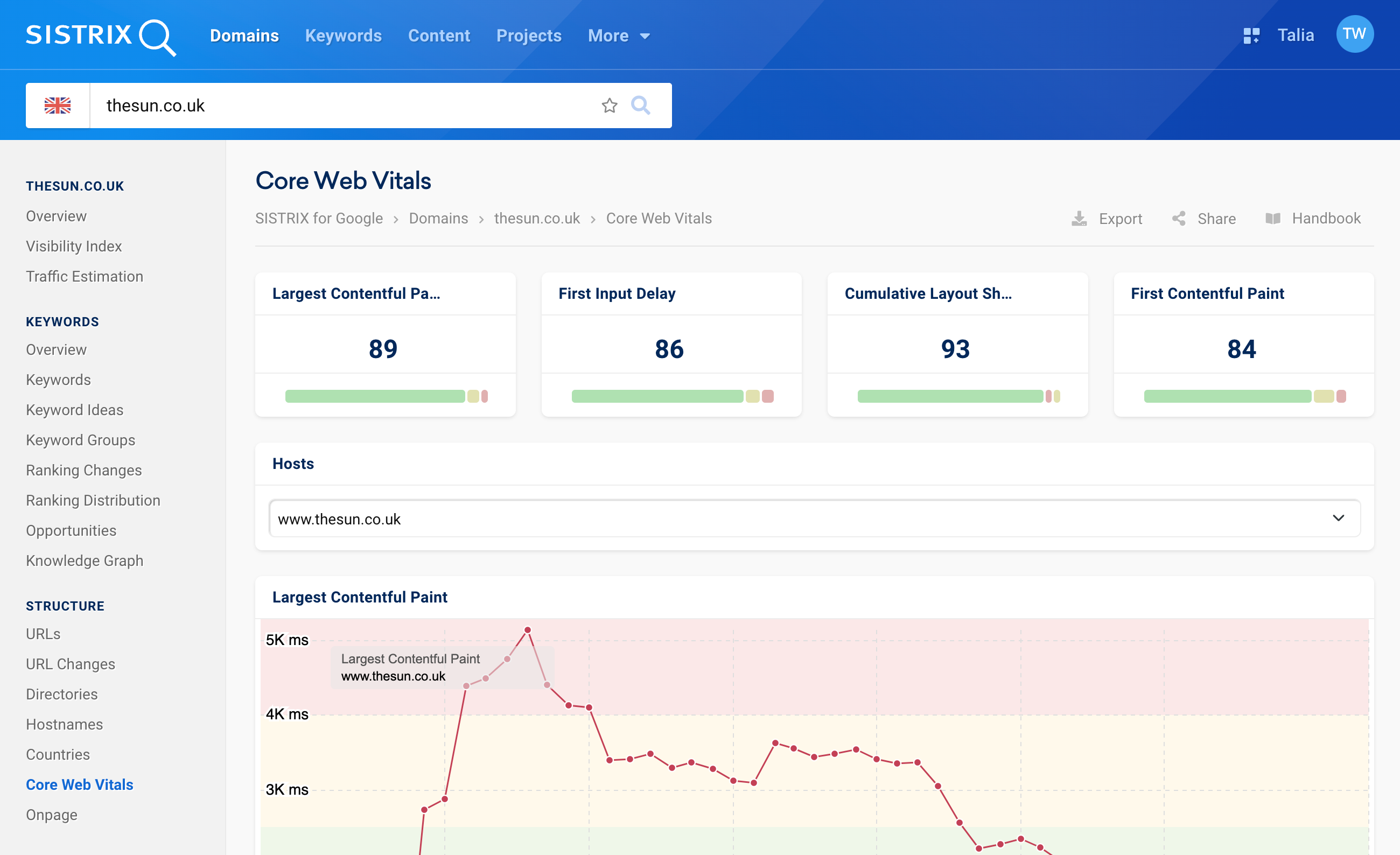
Просто введите домен в поле поиска SISTRIX. В навигации слева вы найдете «Основные веб-показатели» 2 в разделе «Структура». Там вы можете проанализировать измеренные пользовательские данные для любого домена.

Отображаемые данные относятся к выбранной стране в интерфейсе. Итак, если перед доменом стоит Юнион Джек, вы просматриваете данные по Великобритании.
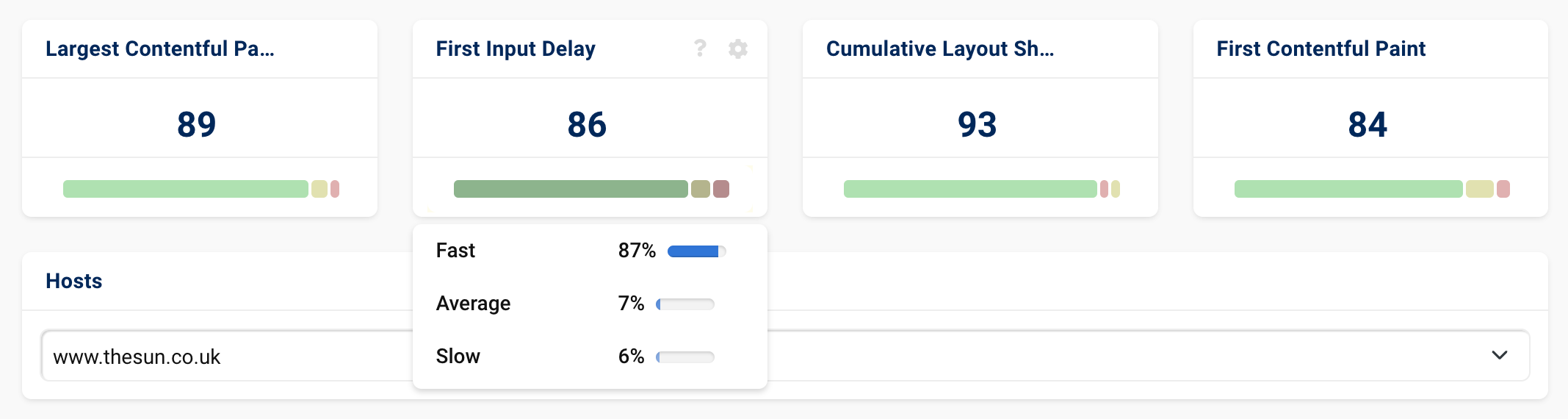
За ним следуют четыре поля: Там вы можете увидеть текущие значения для трех основных веб-показателей (LCP, FID и CLS), а также измеренные значения для первой контентной отрисовки, т. е. точки, в которой контент впервые отображается в браузер пользователя. Этот момент времени обычно находится немного раньше точки наибольшего содержания.

Помимо конкретных измеренных значений (в миллисекундах или, в случае CLS, в виде чисел) вы также увидите распределение измеренных значений относительно ожиданий Google: Столбики под числами показывают процент пользователей, для которых этот показатель был хорошим (зеленым), пользователи с показателем, требующим улучшения, - желтым, а пользователи с плохими показателями - красным.

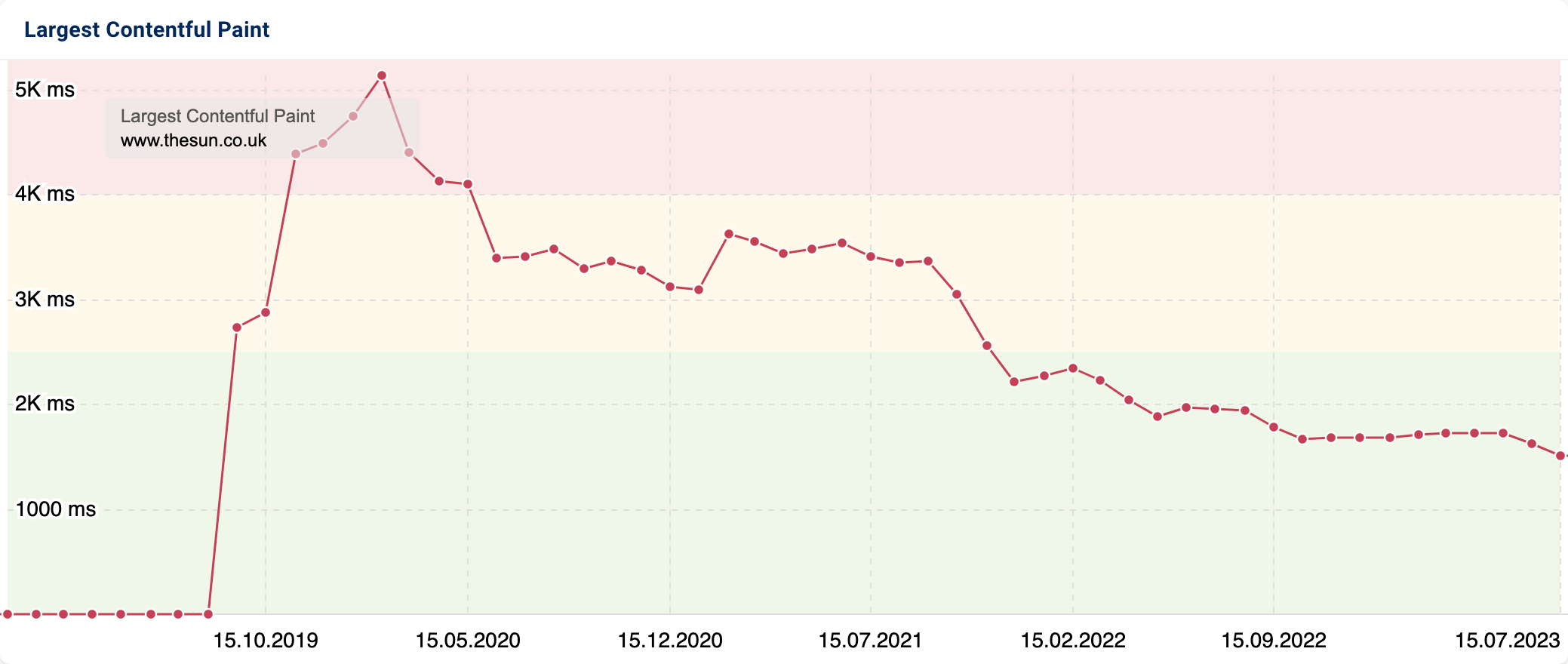
Затем следуют три диаграммы, показывающие развитие основных веб-показателей с течением времени . Там вы можете увидеть динамику показателей помесячно (ключевые показатели измеряются не чаще).
Для лучшей классификации измеренных значений мы раскрасили фон диаграммы в зеленый, желтый и красный цвета согласно рекомендациям Google.
Лабораторные или полевые данные, что лучше?
Как лабораторные, так и полевые данные имеют свое применение. Вам придется работать с обоими типами данных , чтобы успешно отслеживать и улучшать основные веб-показатели с течением времени.
Преимущество лабораторных данных состоит в том, что они измеряются в контролируемых условиях. Если будут сильные изменения измеренных значений, то это будет связано не с окружением, а с вашей страницей. У них также есть то преимущество, что вы можете сразу производить измерения и так часто, как захотите, после внесения изменений на свою страницу. Поэтому они идеально подходят для тестирования и непосредственной оценки улучшений.
Недостаток лабораторных данных заключается в том, что они не отражают реальный пользовательский опыт: лабораторные данные всегда являются синтетическими данными и точны настолько, насколько хороши настройки, при которых вы их измеряете.
Преимущество пользовательских данных заключается в том, что они измеряют реальный опыт пользователей на вашем веб-сайте. У вас много пользователей с медленным подключением к Интернету и старыми мобильными телефонами? Тогда это будет отражено в ваших пользовательских данных, поскольку это ваш пользовательский опыт.
Недостаток пользовательских данных заключается в том, что они показывают только выборку: лишь небольшая часть пользователей Chrome присутствует на панели для сбора данных. Поэтому для небольших, малопосещаемых веб-сайтов не существует достаточной базы данных для оценок, особенно в случае небольших, малопосещаемых веб-сайтов. Оценки также отстают от реальности: они публикуются только ежемесячно, поэтому всегда устаревают. Таким образом, изменения и корректировки вашего веб-сайта отображаются в пользовательских данных только с задержкой в несколько недель.
Для каких целевых значений следует оптимизировать?
Google определил пороговые значения для каждого из трех основных веб-показателей. Они разделены на хорошие (зеленые), нуждающиеся в улучшении (желтые) и плохие (красные). В SISTRIX мы используем пороговые значения, определенные Google, и наглядно показываем, как следует оценивать производительность. Значения:
Самая большая содержательная краска (LCP)
- Хорошо (зеленый) : менее 2500 миллисекунд.
- Требуется улучшение (желтый) : до 4000 миллисекунд.
- Плохо (красный) : более 4000 миллисекунд.
Первая входная задержка (FID)
- Хорошо (зеленый) : менее 100 миллисекунд.
- Требуется улучшение (желтый) : до 300 миллисекунд.
- Плохо (красный) : более 300 миллисекунд.
Совокупное изменение макета (CLS)
- Хорошо (зеленый) : менее 0,1.
- Требует улучшения (желтый) : до 0,25.
- Плохо (красный) : более 0,25.
Заключение
С помощью Core Web Vitals Google позволяет единообразно измерять производительность веб-сайтов . Это не делает сложную тему менее сложной, но облегчает ее измерение и оценку . В SISTRIX у вас есть доступ к лабораторным и полевым данным и, следовательно, вы можете оптимально оценивать и улучшать веб-сайты.
