Messen Sie die Website-Leistung mit Core Web Vitals
Veröffentlicht: 2024-02-01- Was sind die Core Web Vitals?
- Wie messe ich die Google Core Web Vitals?
- Labordaten
- Feld- und Benutzerdaten
- Labor- oder Felddaten, was ist besser?
- Auf welche Zielwerte sollte ich optimieren?
- Abschluss
Im Jahr 2021 kündigte Google an, dass Ladegeschwindigkeit und Nutzererlebnis zu Rankingfaktoren werden sollen. Unter dem Begriff Core Web Vitals zusammengefasst, misst Google drei zentrale Kennzahlen:
Was sind die Core Web Vitals?
Die Core Web Vitals bestehen aus drei Kennzahlen. Eine kurze Zusammenfassung:
- Largest Contentful Paint (LCP) – Wie lange dauert es (in Millisekunden), bis der Hauptinhalt der Website geladen ist?
- First Input Delay (FID) – Wie schnell (in Millisekunden) kann der Benutzer mit der Seite interagieren?
- Cumulative Layout Shift (CLS) – Ändert sich das Layout nach dem Laden und wenn ja, um wie viel?
Leider sind die Namen der Metriken noch nicht der komplexeste Teil der Core Web Vitals, selbst die Messung ist kompliziert.
Wie messe ich die Google Core Web Vitals?
Generell gibt es zwei unterschiedliche Methoden zur Messung der Core Web Vitals. Für eine zuverlässige Beobachtung der Web Vitals Ihrer Website müssen Sie beide Methoden nutzen.
In SISTRIX haben Sie Zugriff auf beide Messmethoden: Sie können sowohl auf Labordaten als auch auf Feld- oder Benutzerdaten zurückgreifen.
Martin Splitt von Google erläuterte die Hintergründe auf Twitter ausführlicher. Kurz gesagt: Beide Arten der Datenmessung sind relevant, allerdings wiegen schlechte Nutzerdatenergebnisse schwerer für den Rankingfaktor „Page Experience“.
Im Detail sieht es bei SISTRIX so aus:
Labordaten
Die Labordaten werden so genannt, weil sie aktiv unter festgelegten und reproduzierbaren Bedingungen gemessen werden. Wenn Sie also Labordaten zweimal kurz hintereinander messen, erhalten Sie gleiche oder zumindest sehr ähnliche Werte.
In SISTRIX werden Labordaten in den Onpage-Projekten ermittelt. Die dortige Performance-Messung basiert seit Juli 2020 auf Google Lighthouse. Diese Lighthouse-Messungen werden automatisch einmal täglich durchgeführt. Die Ergebnisse werden zudem automatisch und dauerhaft gespeichert. Neben vielen weiteren interessanten Kennzahlen ermittelt Google Lighthouse auch die Core Web Vitals .
Bei der Erstellung eines Onpage-Projekts wird automatisch auch eine Lighthouse-Messung durchgeführt.

Eine Übersicht der letzten Messungen finden Sie auf der Übersichtsseite Ihres Projektes.

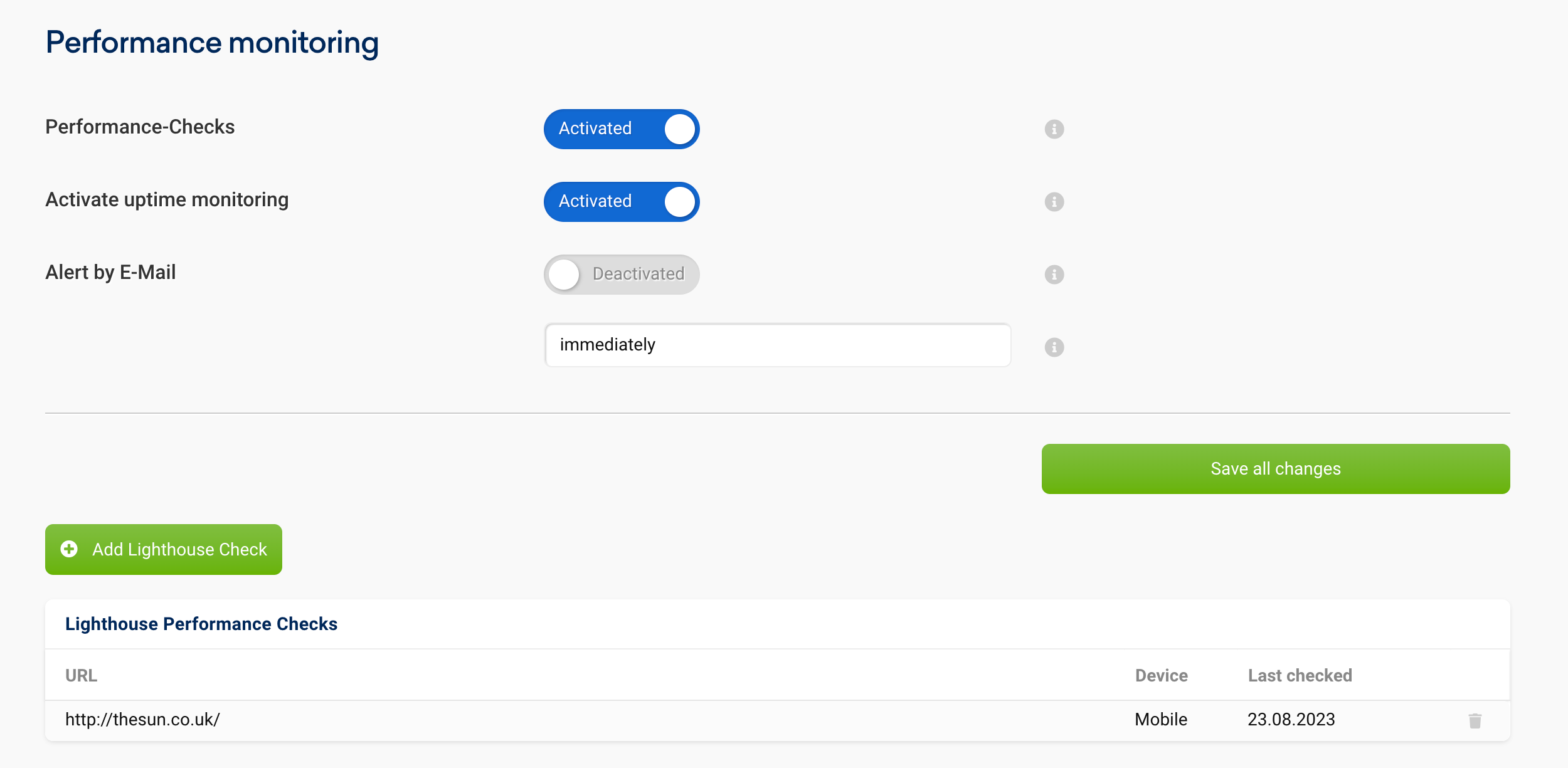
In den Projekteinstellungen können Sie weitere URLs hinzufügen. So können Sie auch Unterseiten regelmäßig und automatisch messen.
Es empfiehlt sich, typische Vertreter von Seitentypen zu messen. Zum Beispiel ein Artikel, eine Produktdetailseite, eine Kategorieseite und so weiter.
Außerdem können Sie einstellen, ob die Messung mit einem Desktop- oder mobilen Client durchgeführt werden soll. Orientieren Sie sich am besten an Ihren eigenen Nutzern und wählen Sie die Option aus, die am häufigsten auf Ihrer Website surft. Die Profile für Desktop und Mobile verwenden unterschiedliche Standardeinstellungen für die verfügbare Bandbreite und Rechenleistung.
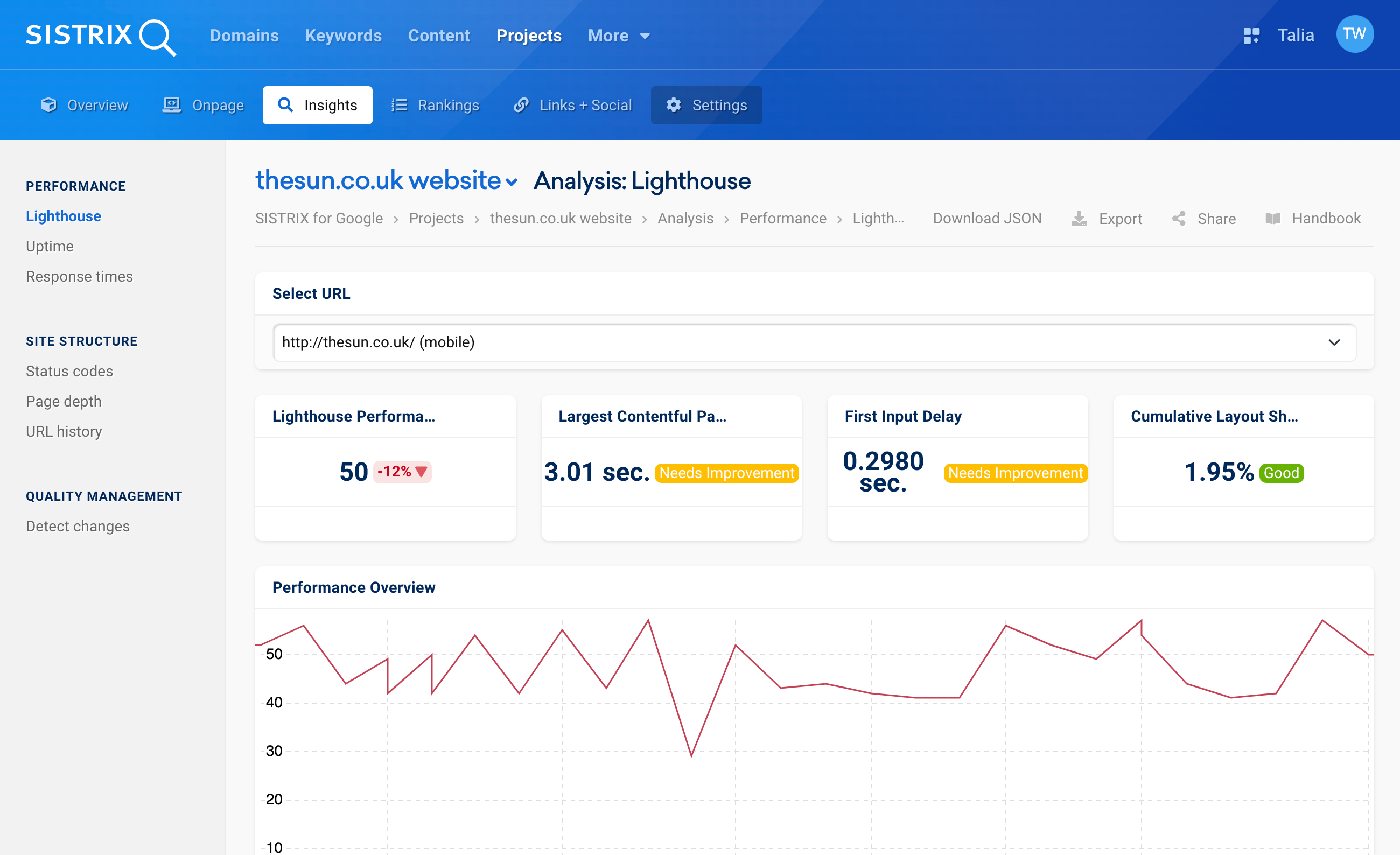
Die Ergebnisse finden Sie in einem Onpage-Projekt unter dem Reiter „Insights“.

Über 1 können Sie zwischen den URLs wählen, für die Sie Lighthouse-Bewertungen erstellt haben.
In der nächsten Zeile sehen Sie in vier Boxen die aktuell gemessenen Kennzahlen. Erstens der Lighthouse Performance Score , ein kombinierter Lighthouse-Indikator für alle gemessenen Daten. Ziel ist es, mehr als 90 zu erreichen.
Darauf folgen drei Boxen mit den Core Web Vitals : Größter Contentful Paint, First Input Delay und Cumulative Layout Shift. Neben den Werten sehen Sie, ob die Messung innerhalb der Empfehlungen von Google liegt ( grün ), verbesserungswürdig ist ( gelb ) oder völlig außerhalb der Erwartungen von Google liegt ( rot ).
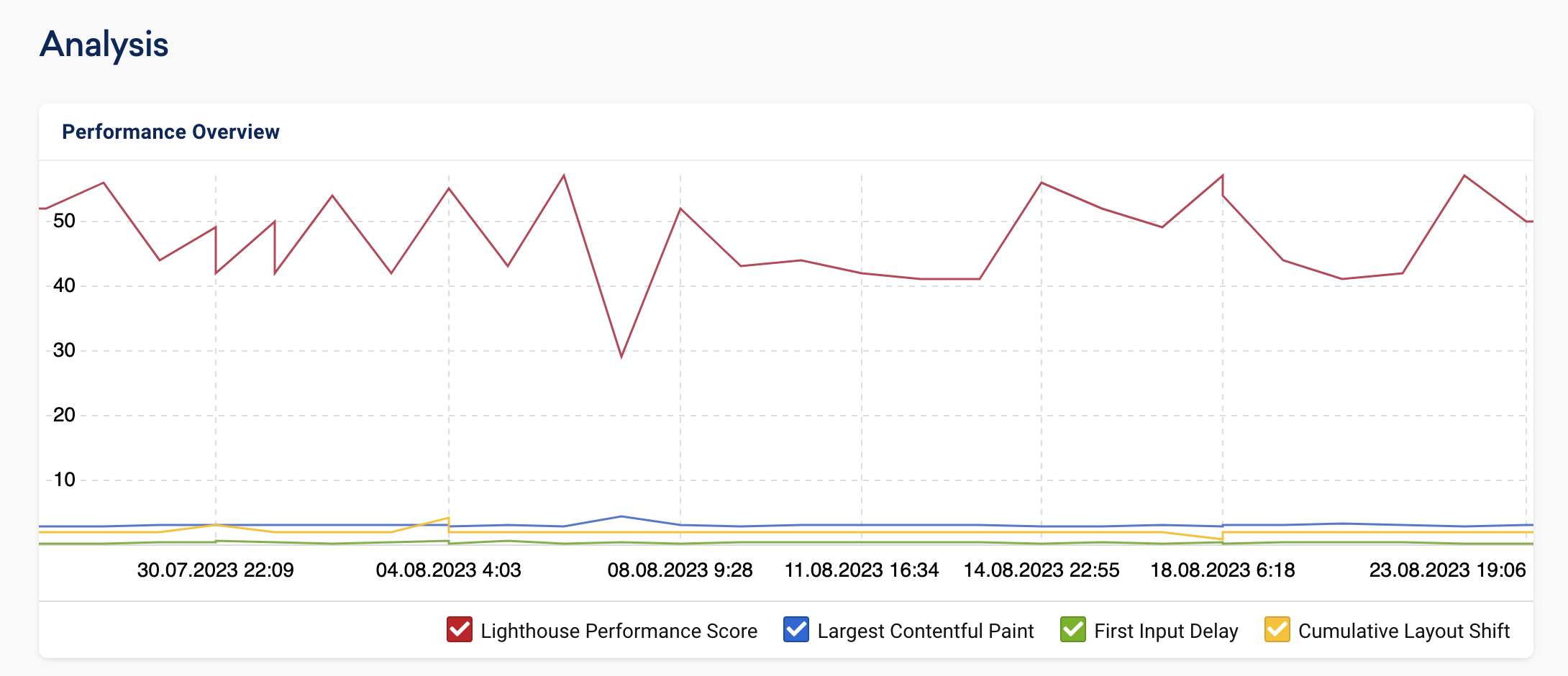
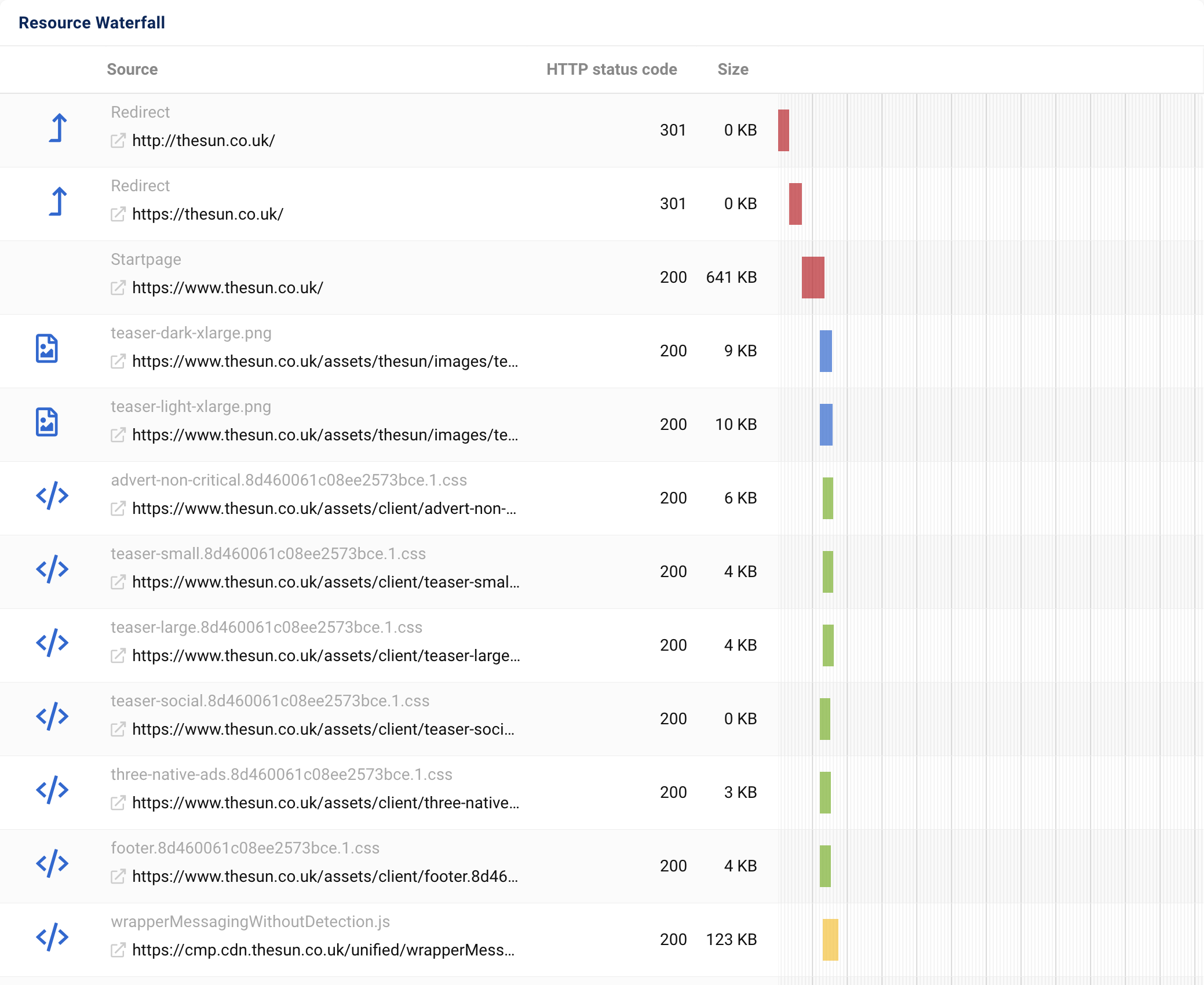
Im Diagramm darunter sehen Sie die zeitliche Entwicklung dieser vier Kennzahlen. Unterhalb des Diagramms können Sie mit den Checkboxen die gewünschten Werte auswählen. Am Ende der Seite zeigen wir auch ein Wasserfalldiagramm .

Damit können Profis auf einen Blick erkennen, welche Elemente einer Seite die Ladegeschwindigkeit beeinflussen.
Ein interessantes Highlight für Profis : Google Lighthouse bietet an, alle gesammelten Daten in einer standardisierten JSON-Datei zu speichern. Dadurch können Sie die jeweilige Analyse in einen Lighthouse Report Viewer laden und den Ursachen genauer nachgehen. Wir speichern diese JSON-Dateien auch für Sie.

Sie können es über den Button „JSON herunterladen“ 1 oben auf der Seite herunterladen.

Feld- und Benutzerdaten
Die zweite Methode zur Messung der Core Web Vitals sind Feld- oder Benutzerdaten. Dabei werden die Leistungsindikatoren realer Nutzer im Chrome-Browser (zu dem wie zufällig auch Google gehört) gemessen, zentral gesammelt und anonymisiert zur Verfügung gestellt.
Wir stellen diese Daten auch in SISTRIX zur Verfügung.

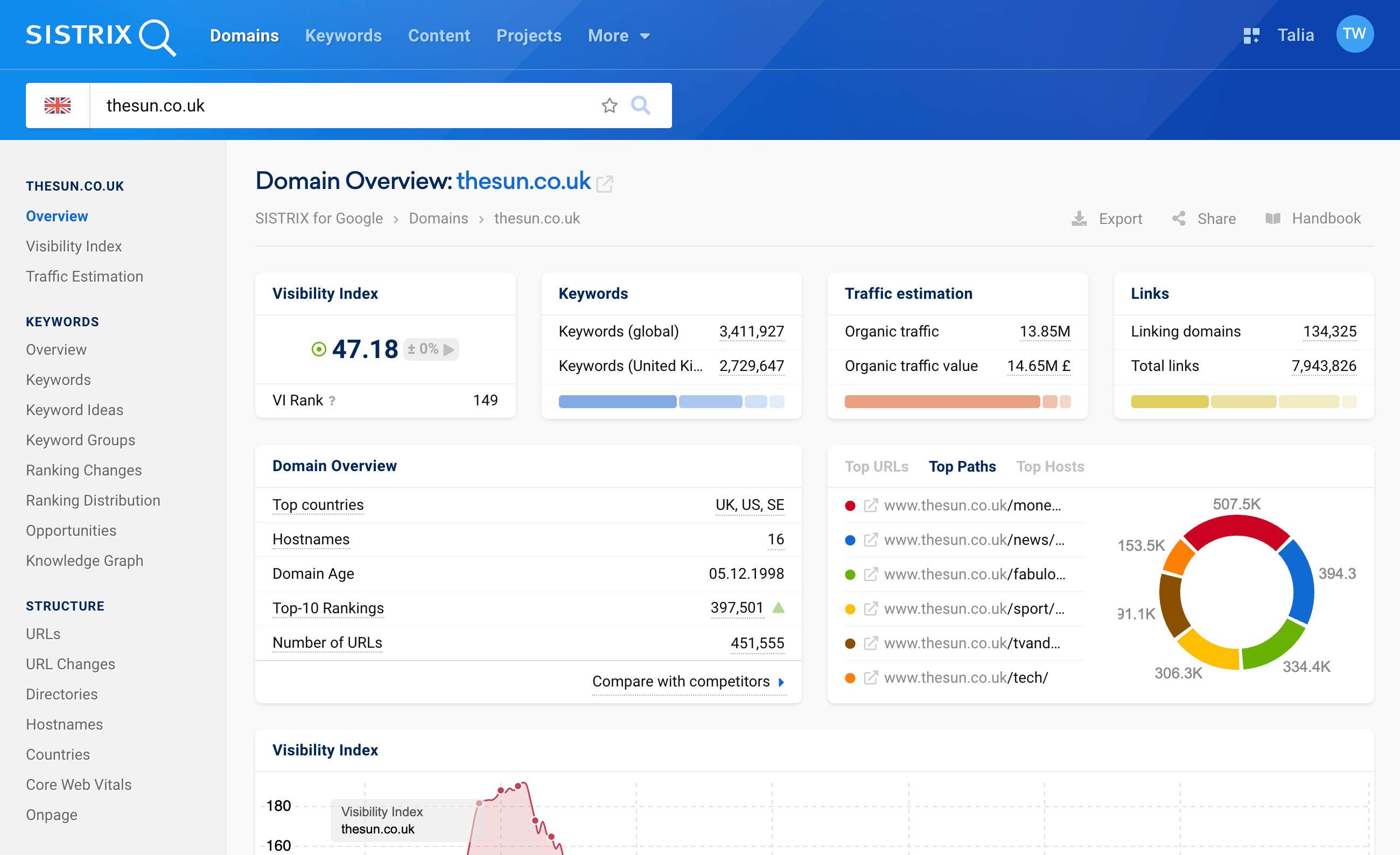
Geben Sie einfach eine Domain in das SISTRIX-Suchfeld ein. In der Navigation auf der linken Seite finden Sie unter dem Navigationspunkt Struktur die „Core Web Vitals“ 2 . Dort können Sie die gemessenen Benutzerdaten für jede beliebige Domain analysieren.

Die angezeigten Daten beziehen sich auf das in der Oberfläche ausgewählte Land . Wenn Sie also den Union Jack vor der Domain haben, sehen Sie britische Daten.
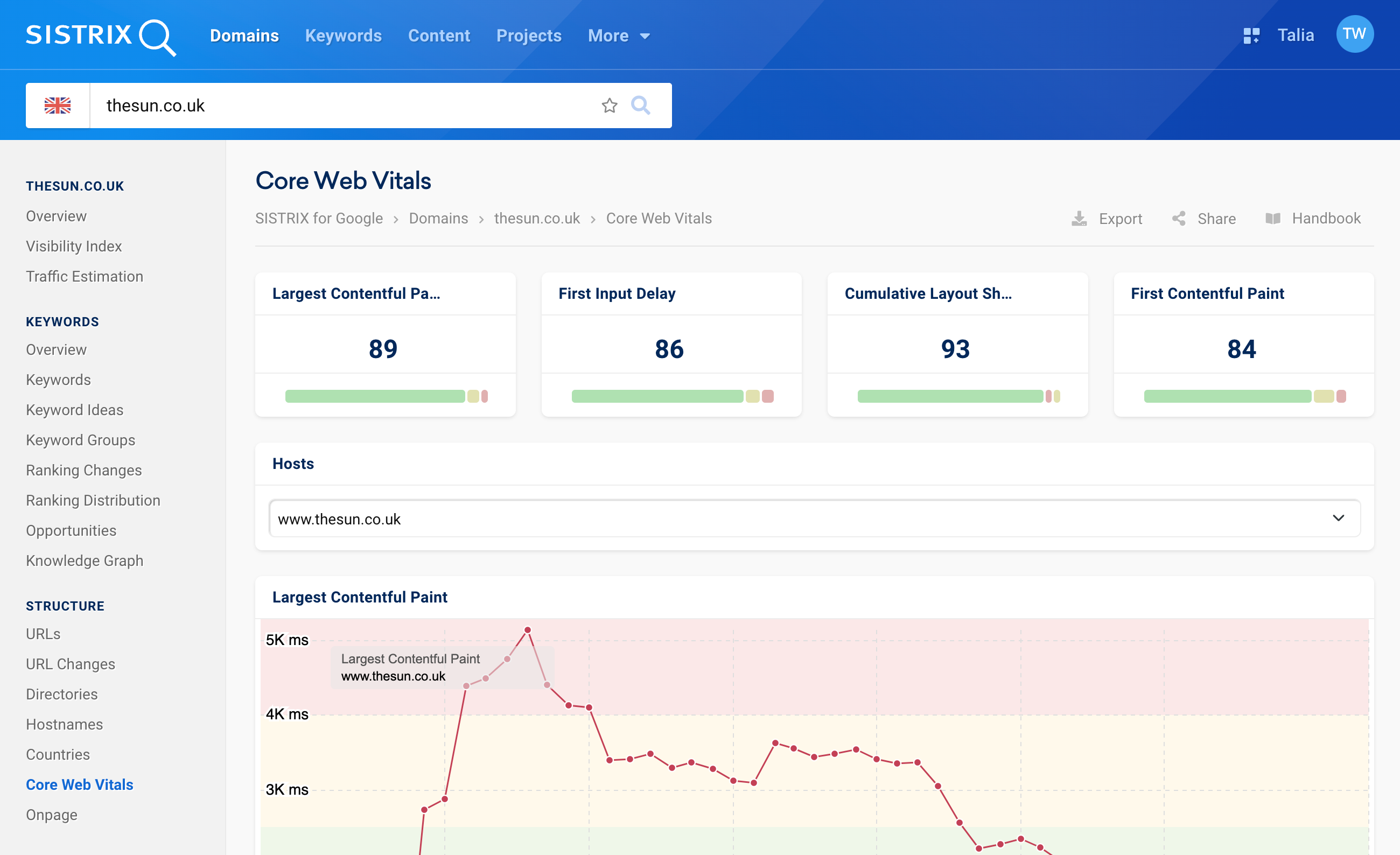
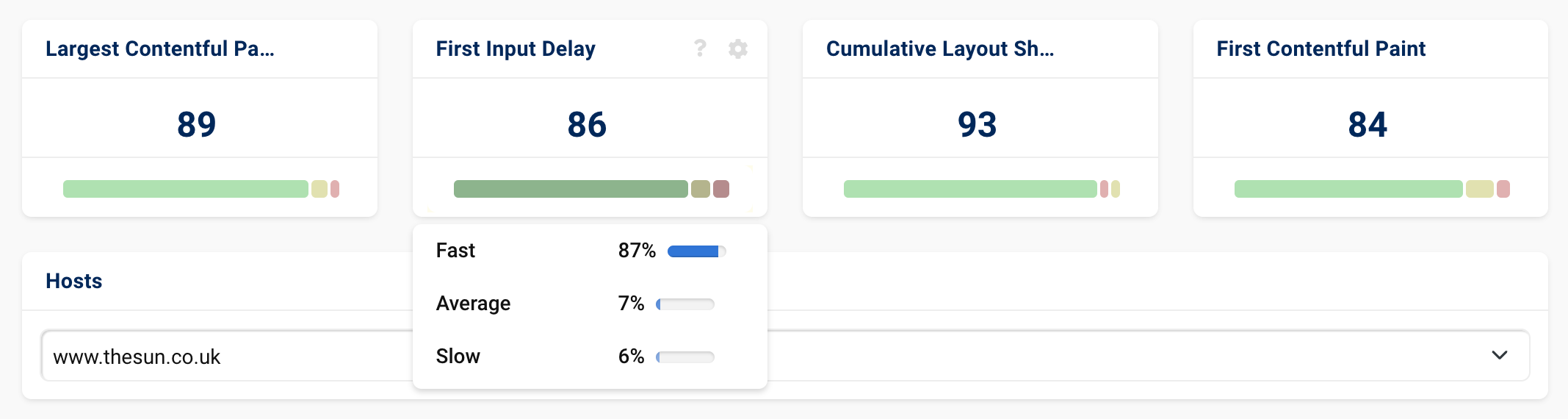
Es folgen vier Boxen: Dort sehen Sie die aktuellen Werte für die drei Core Web Vitals (LCP, FID und CLS) sowie die Messwerte für First Contentful Paint, also den Punkt, an dem Inhalte erstmals angezeigt werden der Browser des Benutzers. Dieser Zeitpunkt liegt in der Regel etwas vor dem Zeitpunkt des Largest Contentful Paint.

Neben den konkreten Messwerten (in Millisekunden oder im Fall von CLS als Zahl) sehen Sie auch die Verteilung der Messwerte im Verhältnis zu den Erwartungen von Google: Die Balken unter den Zahlen zeigen den Prozentsatz der Nutzer für wen Diese Metrik war in Grün gut , die Benutzer mit einer Messung, die verbessert werden muss , in Gelb und diejenigen mit einer schlechten Messung in Rot.

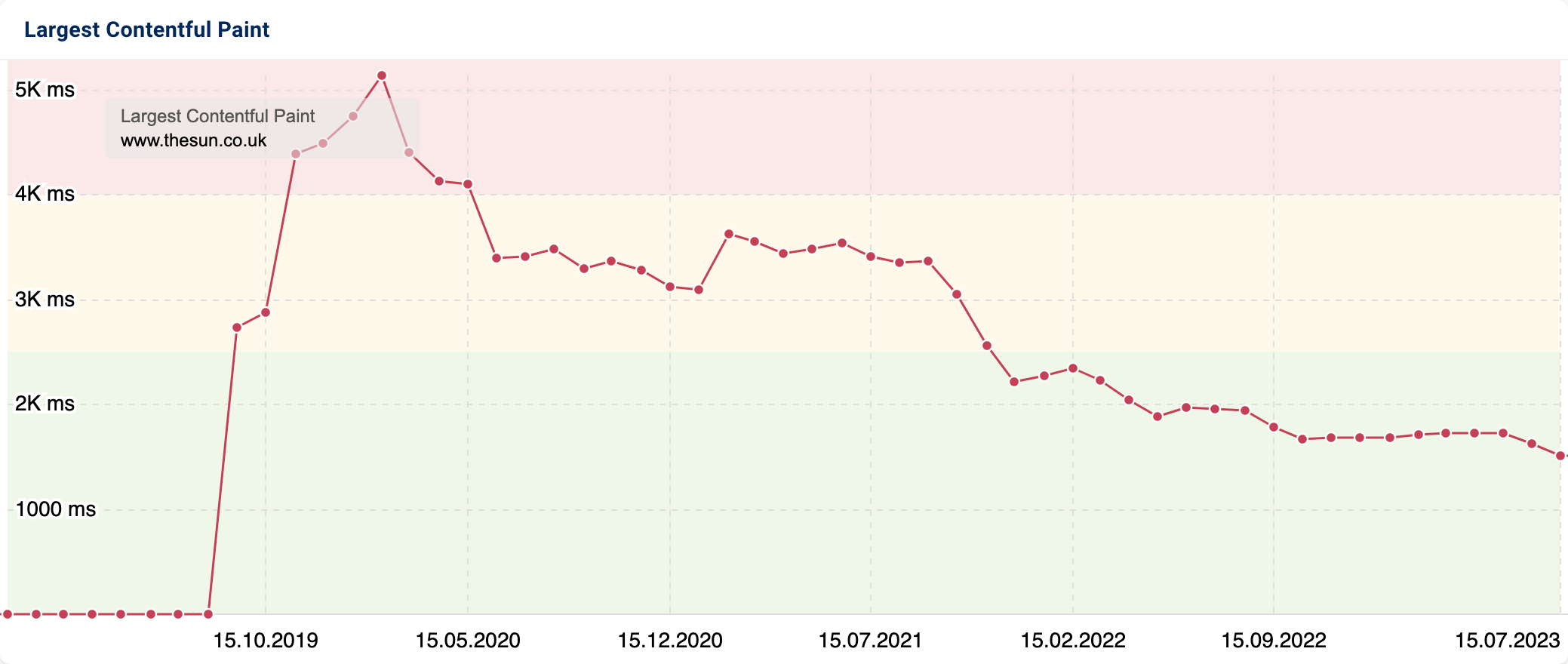
Anschließend folgen drei Diagramme, die die Entwicklung der Core Web Vitals im Zeitverlauf zeigen. Dort können Sie monatlich den Trend der Kennzahlen sehen (die Kennzahlen werden nicht häufiger gemessen).
Zur besseren Einordnung der Messwerte haben wir den Hintergrund des Diagramms entsprechend den Empfehlungen von Google in Grün, Gelb und Rot eingefärbt .
Labor- oder Felddaten, was ist besser?
Sowohl Labordaten als auch Felddaten haben ihren Nutzen. Sie müssen mit beiden Datentypen arbeiten, um die Core Web Vitals im Laufe der Zeit erfolgreich zu verfolgen und zu verbessern.
Labordaten haben den Vorteil , dass sie unter kontrollierten Bedingungen gemessen werden. Sollten sich die Messwerte stark verändern, liegt das nicht an der Umgebung, sondern an Ihrer Seite. Sie haben außerdem den Vorteil, dass Sie Messungen sofort und beliebig oft durchführen können, nachdem Sie Änderungen an Ihrer Seite vorgenommen haben. Daher eignen sie sich hervorragend zum Testen und direkten Bewerten von Verbesserungen.
Der Nachteil von Labordaten besteht darin, dass sie nicht die reale Benutzererfahrung erfassen: Labordaten sind immer synthetische Daten und nur so gut wie die Einstellungen, unter denen Sie sie messen.
Der Vorteil von Benutzerdaten besteht darin, dass sie das tatsächliche Erlebnis Ihrer Benutzer auf Ihrer Website messen. Haben Sie viele Benutzer mit langsamen Internetverbindungen und alten Mobiltelefonen? Dann spiegelt sich dies in Ihren Benutzerdaten wider, da es sich um die Erfahrung Ihres Benutzers handelt.
Der Nachteil von Nutzerdaten besteht darin, dass sie immer nur eine Stichprobe anzeigen: Nur ein kleiner Teil der Chrome-Nutzer befindet sich im Panel zur Datenerfassung. Insbesondere für kleine, wenig frequentierte Websites besteht daher keine ausreichende Datengrundlage für Auswertungen. Auch die Auswertungen bleiben hinter der Realität zurück: Sie werden nur monatlich veröffentlicht, sind also immer veraltet. Änderungen und Anpassungen an Ihrer Website werden daher erst mit einer Verzögerung von mehreren Wochen in den Nutzerdaten sichtbar.
Auf welche Zielwerte sollte ich optimieren?
Google hat für jeden der drei Core Web Vitals Schwellenwerte definiert. Diese werden in gut (grün), verbesserungswürdig (gelb) und schlecht (rot) unterteilt. In SISTRIX nutzen wir die von Google definierten Schwellenwerte und zeigen Ihnen auf einen Blick, wie die Leistung zu bewerten ist. Die Werte sind:
Größter Contentful Paint (LCP)
- Gut (grün) : weniger als 2.500 Millisekunden
- Verbesserungswürdig (gelb) : bis zu 4.000 Millisekunden
- Schlecht (rot) : mehr als 4.000 Millisekunden
Erste Eingabeverzögerung (FID)
- Gut (grün) : weniger als 100 Millisekunden
- Verbesserungswürdig (gelb) : bis zu 300 Millisekunden
- Schlecht (rot) : mehr als 300 Millisekunden
Kumulative Layoutverschiebung (CLS)
- Gut (grün) : weniger als 0,1
- Verbesserungswürdig (gelb) : bis 0,25
- Schlecht (rot) : mehr als 0,25
Abschluss
Mit den Core Web Vitals ermöglicht Google die einheitliche Leistungsmessung von Websites . Dadurch wird das komplexe Thema nicht weniger komplex, aber es lässt sich leichter messen und bewerten . In SISTRIX haben Sie Zugriff auf Labor- und Felddaten und können so Websites optimal bewerten und verbessern.
