Mida el rendimiento del sitio web con Core Web Vitals
Publicado: 2024-02-01- ¿Qué son los elementos básicos de la Web?
- ¿Cómo mido Google Core Web Vitals?
- Datos de laboratorio
- Datos de campo y usuario
- Datos de laboratorio o de campo, ¿cuál es mejor?
- ¿Para qué valores objetivo debo optimizar?
- Conclusión
En 2021, Google anunció que la velocidad de carga y la experiencia del usuario se convertirían en factores de clasificación. Resumido bajo el término Core Web Vitals, Google mide tres cifras clave centrales:
¿Qué son los elementos básicos de la Web?
Los Core Web Vitals constan de tres cifras clave. Un breve resumen:
- Pintura con contenido más grande (LCP): ¿cuánto tiempo tarda (en milisegundos) en cargarse el contenido principal del sitio web?
- Retraso de la primera entrada (FID): ¿con qué rapidez (en milisegundos) puede el usuario interactuar con la página?
- Cambio de diseño acumulativo (CLS): ¿cambia el diseño después de la carga y, de ser así, en qué medida?
Desafortunadamente, los nombres de las métricas aún no son la parte más compleja de Core Web Vitals, incluso la medición es complicada.
¿Cómo mido Google Core Web Vitals?
Generalmente, existen dos métodos diferentes para medir los Core Web Vitals. Para una observación fiable de los Web Vitals de su sitio web, debe utilizar ambos métodos.
En SISTRIX, tienes acceso a ambos métodos de medición: puedes basarte tanto en datos de laboratorio como en datos de campo o de usuario.
Martin Splitt de Google explicó los antecedentes con más detalle en Twitter. En resumen: ambas formas de medición de datos son relevantes; sin embargo, los resultados deficientes de los datos de los usuarios pesan más en el factor de clasificación "Experiencia de la página".
En detalle, así es como se ve en SISTRIX:
Datos de laboratorio
Los datos de laboratorio reciben este nombre porque se miden activamente en condiciones fijas y reproducibles. Entonces, si mide los datos de laboratorio dos veces en rápida sucesión, obtendrá valores iguales o al menos muy similares.
En SISTRIX, los datos de laboratorio se determinan en los proyectos Onpage. La medición del rendimiento se basa en Google Lighthouse desde julio de 2020. Estas mediciones de Lighthouse se realizan automáticamente una vez al día. Los resultados también se guardan de forma automática y permanente. Además de muchas otras cifras clave interesantes, Google Lighthouse también determina los Core Web Vitals .
Al crear un proyecto Onpage también se realiza automáticamente una medición Lighthouse .

Puede encontrar una descripción general de las últimas mediciones en la página Descripción general de su proyecto.

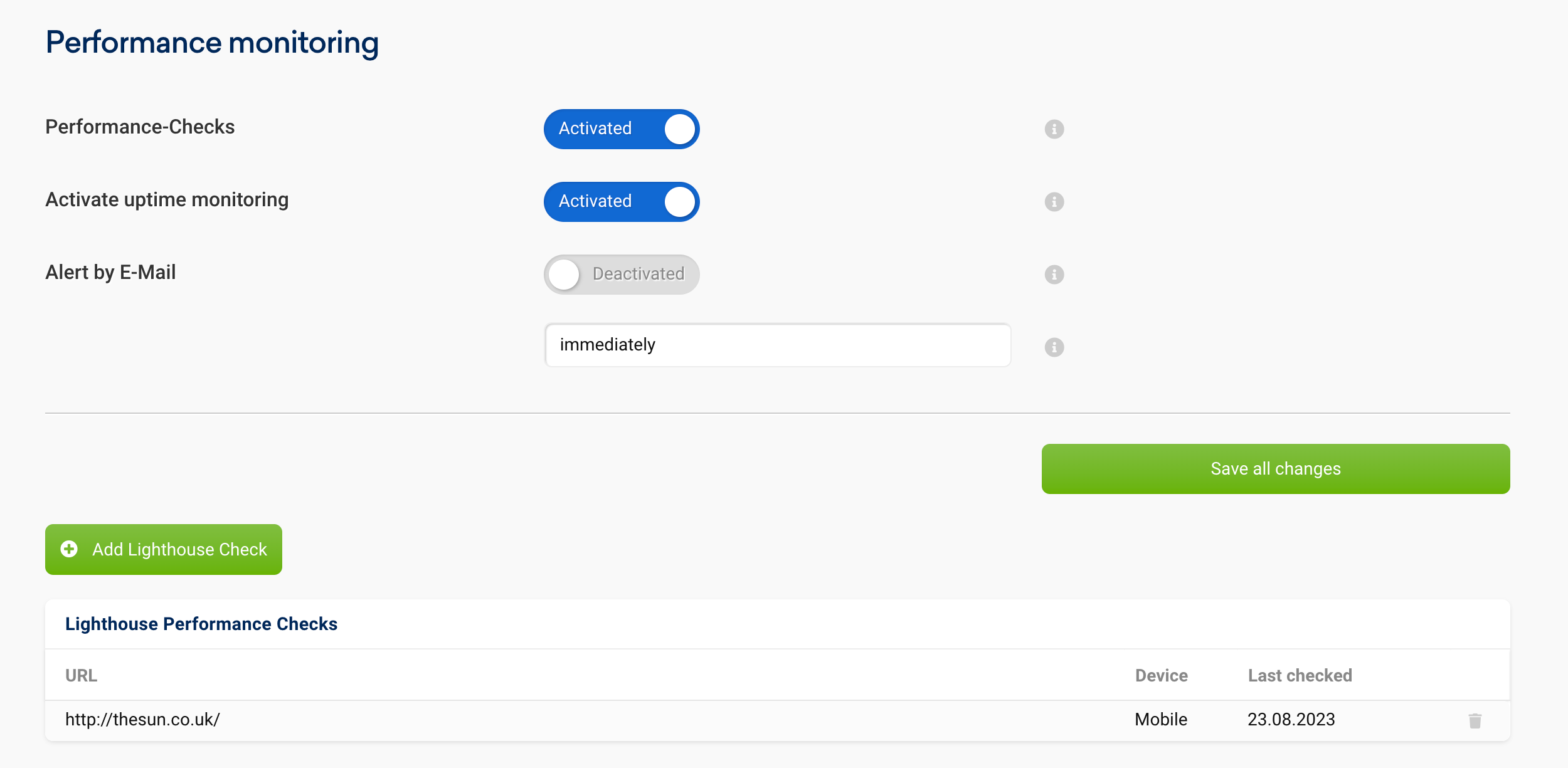
Puede agregar URL adicionales en la configuración del proyecto . De esta manera también podrás medir las subpáginas de forma regular y automática.
Se recomienda medir representantes típicos de tipos de páginas . Por ejemplo, un artículo, una página de detalles del producto, una página de categoría, etc.
También puede establecer si la medición debe realizarse con un cliente de escritorio o móvil. Lo mejor es orientarse en sus propios usuarios y seleccionar la opción que navega con más frecuencia en su sitio web. Los perfiles para escritorio y móvil utilizan diferentes configuraciones predeterminadas para el ancho de banda disponible y la potencia informática.
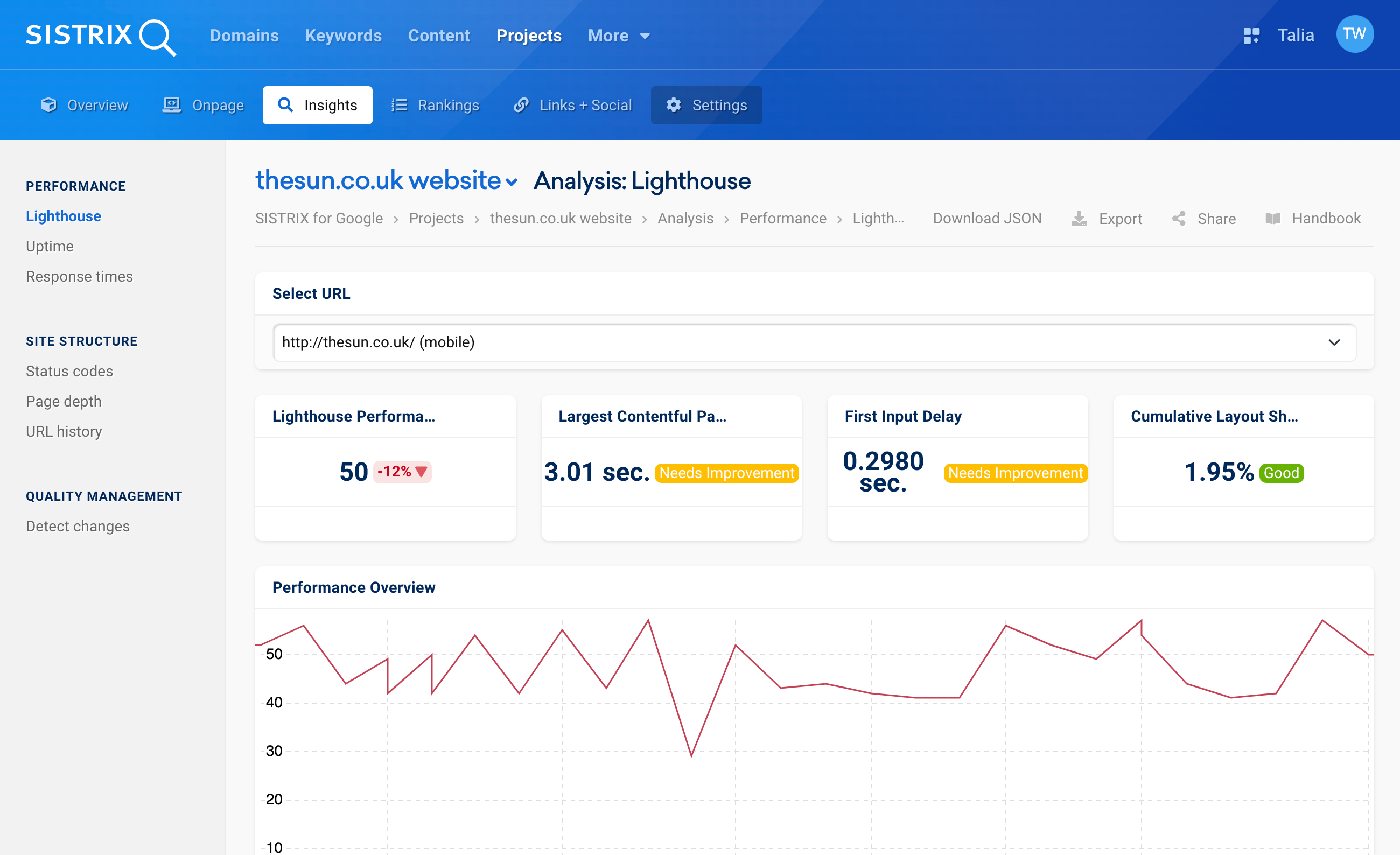
Puede encontrar los resultados en un proyecto Onpage en la pestaña "Insights".

Arriba de 1 puedes elegir entre las URL para las que has creado evaluaciones de Lighthouse.
En la siguiente fila, verá las cifras clave medidas actualmente en cuatro cuadros. Primero, la puntuación Lighthouse Performance , un indicador Lighthouse combinado para todos los datos medidos. El objetivo aquí es llegar a más de 90.
A esto le siguen tres cuadros con Core Web Vitals : pintura con contenido más grande, retraso de la primera entrada y cambio de diseño acumulativo. Junto a los valores verás si la medición está dentro de las recomendaciones de Google ( verde ), necesita mejora ( amarillo ) o está completamente fuera de las expectativas de Google ( rojo ).
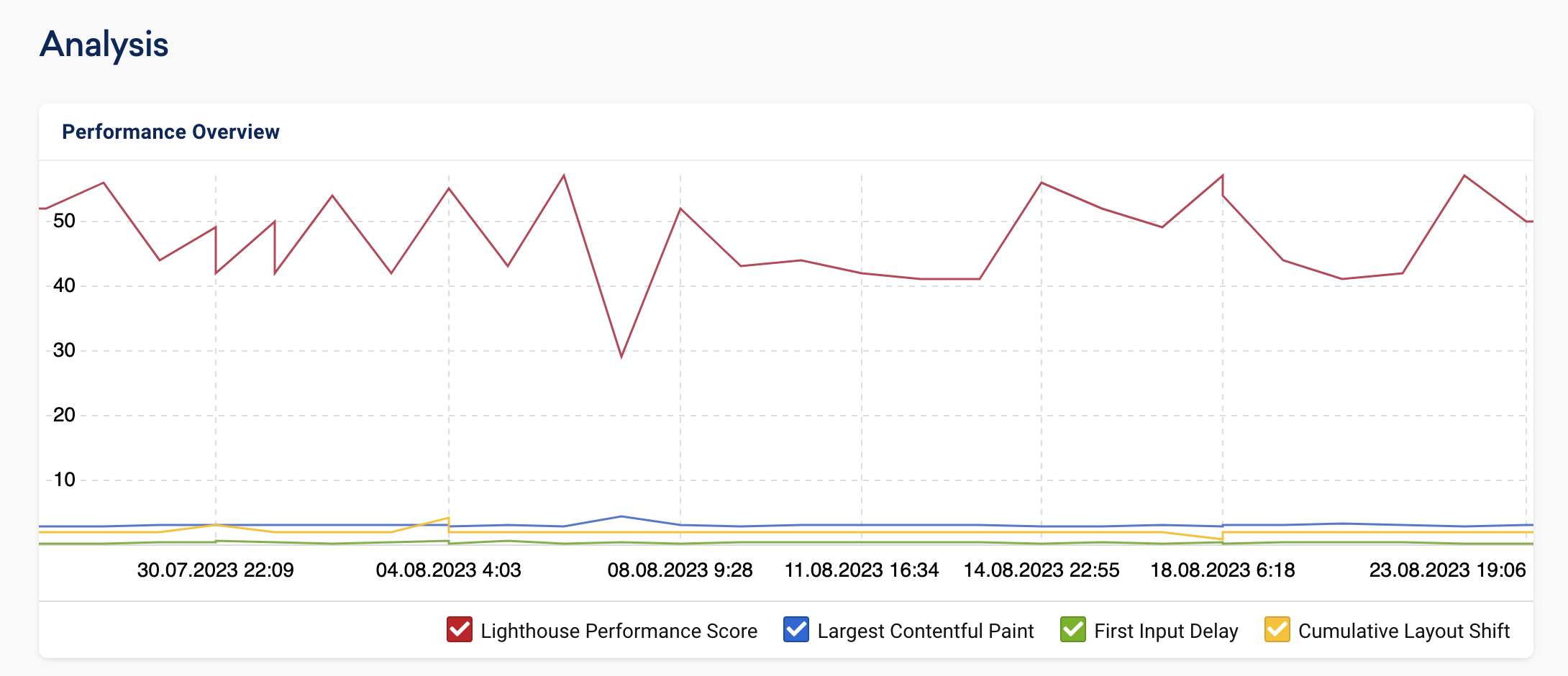
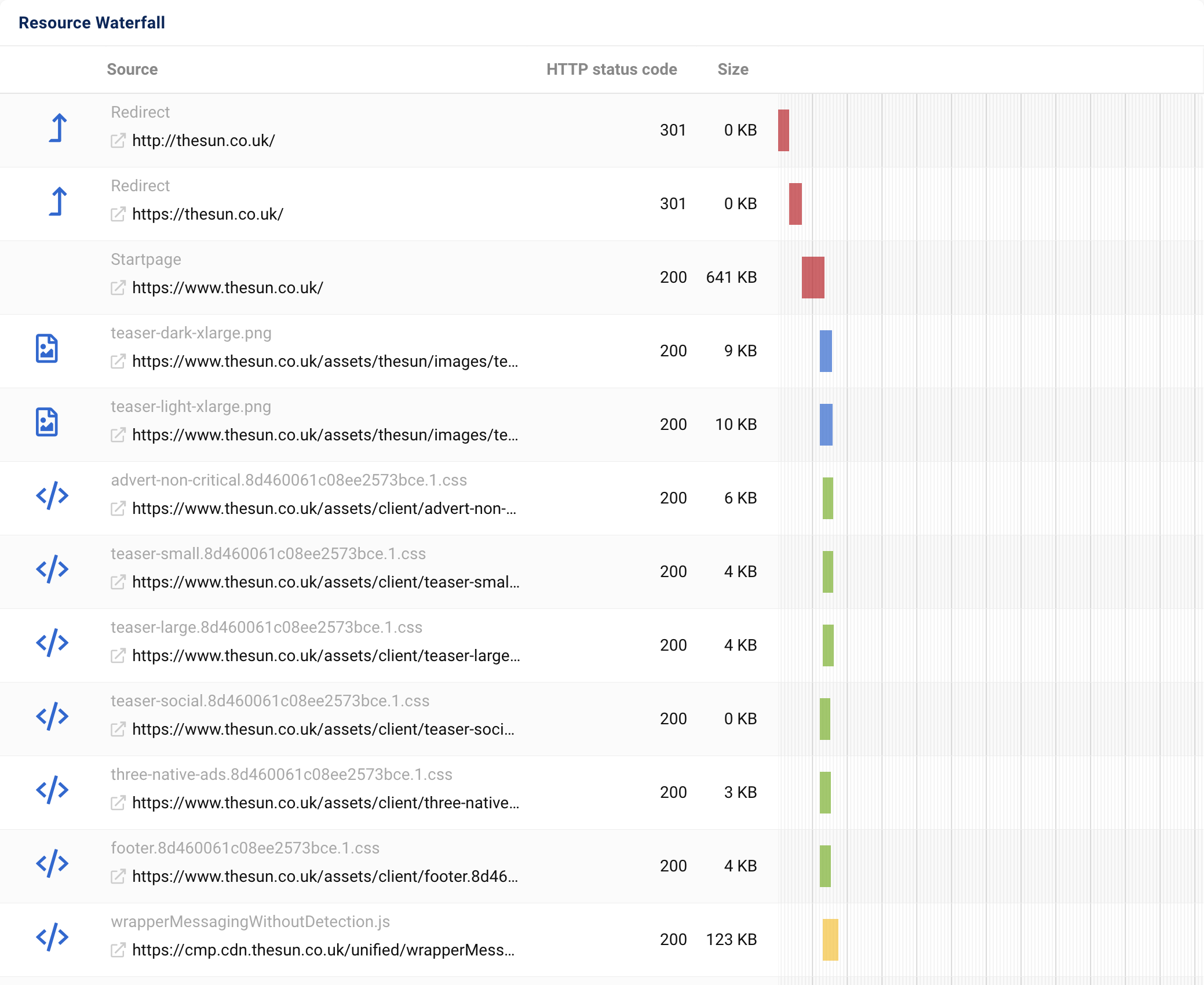
En el diagrama a continuación, puede ver el desarrollo cronológico de estas cuatro figuras clave. Debajo del diagrama, puede seleccionar los valores deseados con las casillas de verificación. Al final de la página, también mostramos un diagrama en cascada .

Con esto, los profesionales pueden ver de un vistazo qué elementos de una página afectan la velocidad de carga.
Un punto interesante para los profesionales : Google Lighthouse ofrece guardar todos los datos recopilados en un archivo JSON estandarizado. Esto le permite cargar el análisis respectivo en un Visor de informes de Lighthouse e investigar las causas más a fondo. También guardamos estos archivos JSON para usted.

Puedes descargarlo con el botón “Descargar JSON” 1 en la parte superior de la página.

Datos de campo y usuario
El segundo método para medir los Core Web Vitals son los datos de campo o de usuario. Se trata de medir los indicadores de rendimiento de usuarios reales en el navegador Chrome (que también es propiedad de Google, como por casualidad), recopilarlos de forma centralizada y ponerlos a disposición de forma anónima.
También proporcionamos estos datos en SISTRIX.

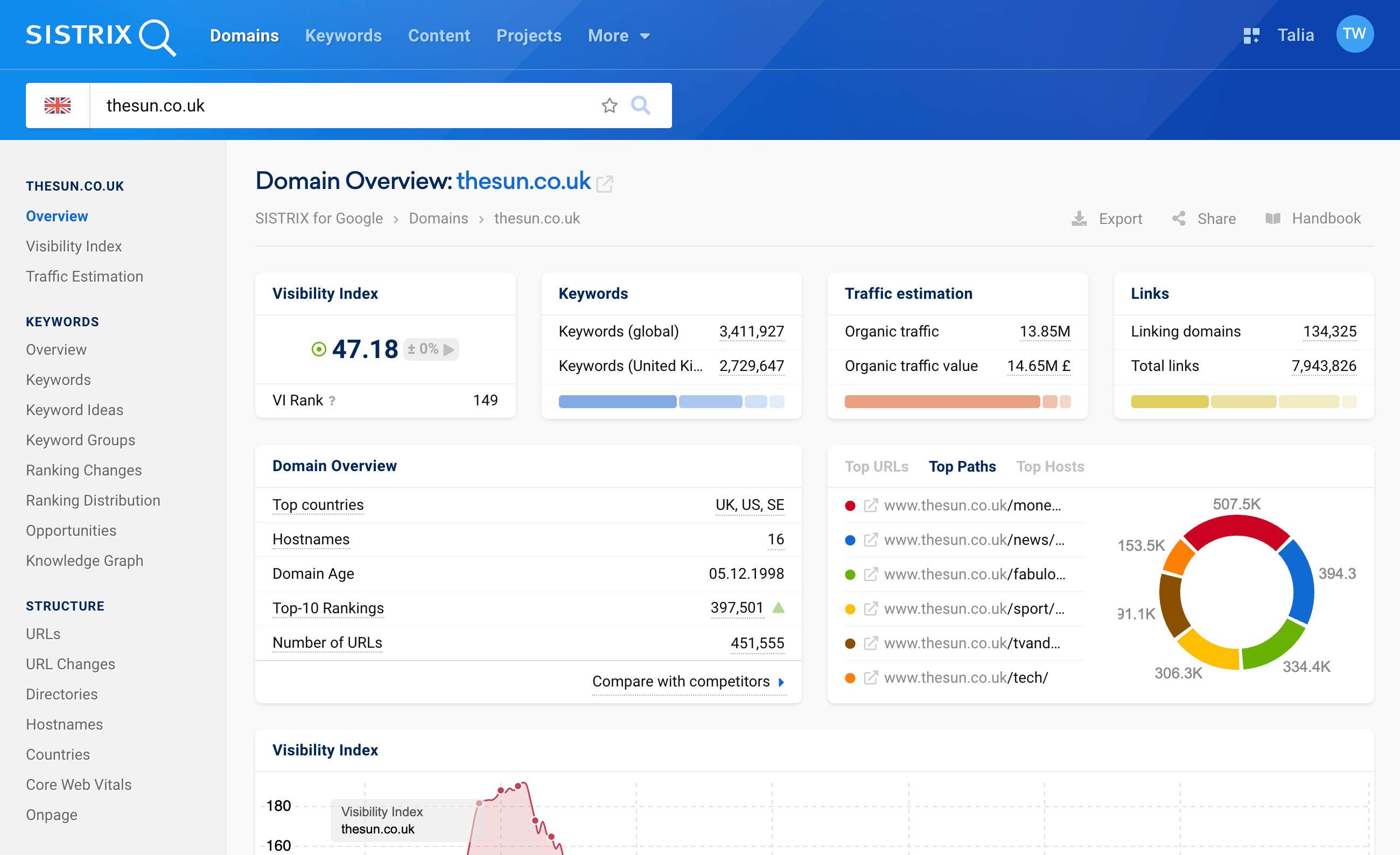
Simplemente ingrese un dominio en el campo de búsqueda de SISTRIX. En la navegación del lado izquierdo, encontrará “Core Web Vitals” 2 debajo del elemento de navegación Estructura. Allí puede analizar los datos de usuario medidos para cualquier dominio.

Los datos mostrados se refieren al país seleccionado en la interfaz. Entonces, si tienes Union Jack delante del dominio, estás viendo datos del Reino Unido.
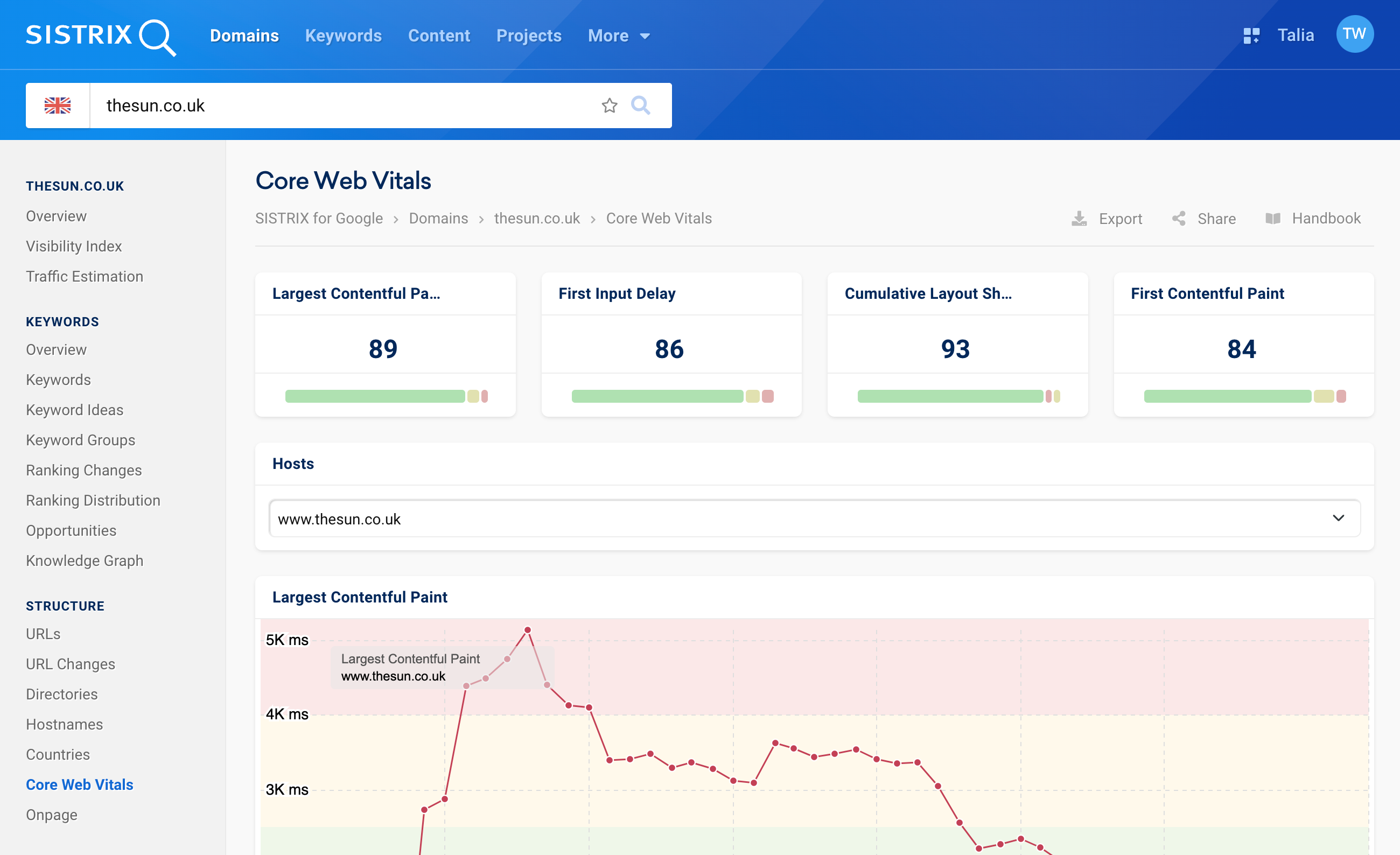
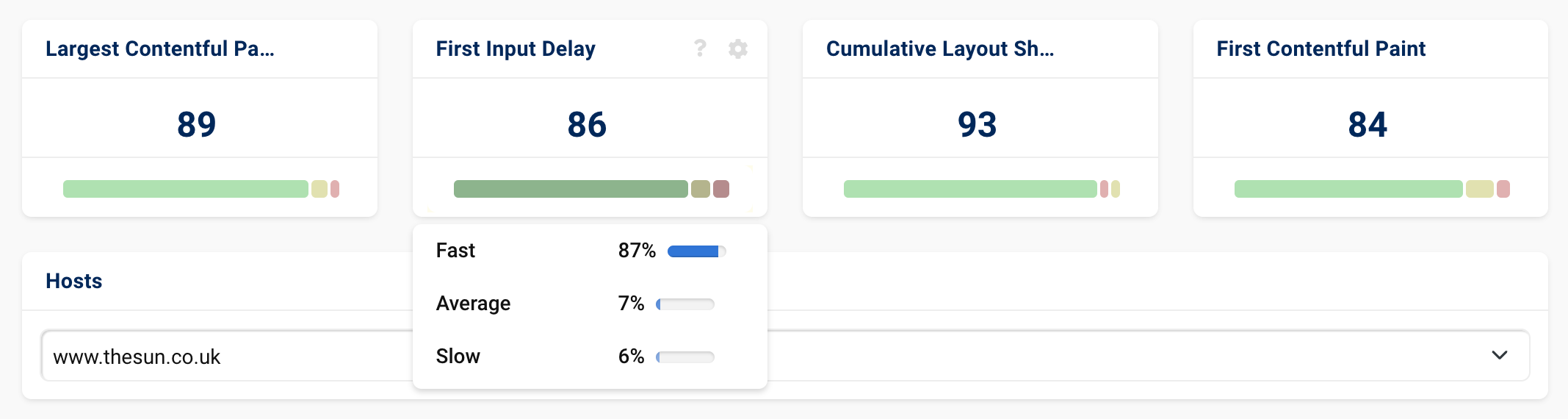
A esto le siguen cuatro cuadros: Allí puede ver los valores actuales de los tres Core Web Vitals (LCP, FID y CLS), así como los valores medidos para First Contentful Paint, es decir, el punto en el que el contenido se muestra por primera vez en el navegador del usuario. Este punto en el tiempo suele estar ligeramente anterior al punto de la pintura con contenido más grande.

Además de los valores medidos concretos (en milisegundos o, en el caso de CLS, como números), también verá la distribución de los valores medidos en relación con las expectativas de Google: Las barras debajo de los números muestran el porcentaje de usuarios para quienes esta métrica fue buena en verde, los usuarios con una medición que necesita mejorar en amarillo y aquellos con una medición deficiente en rojo.

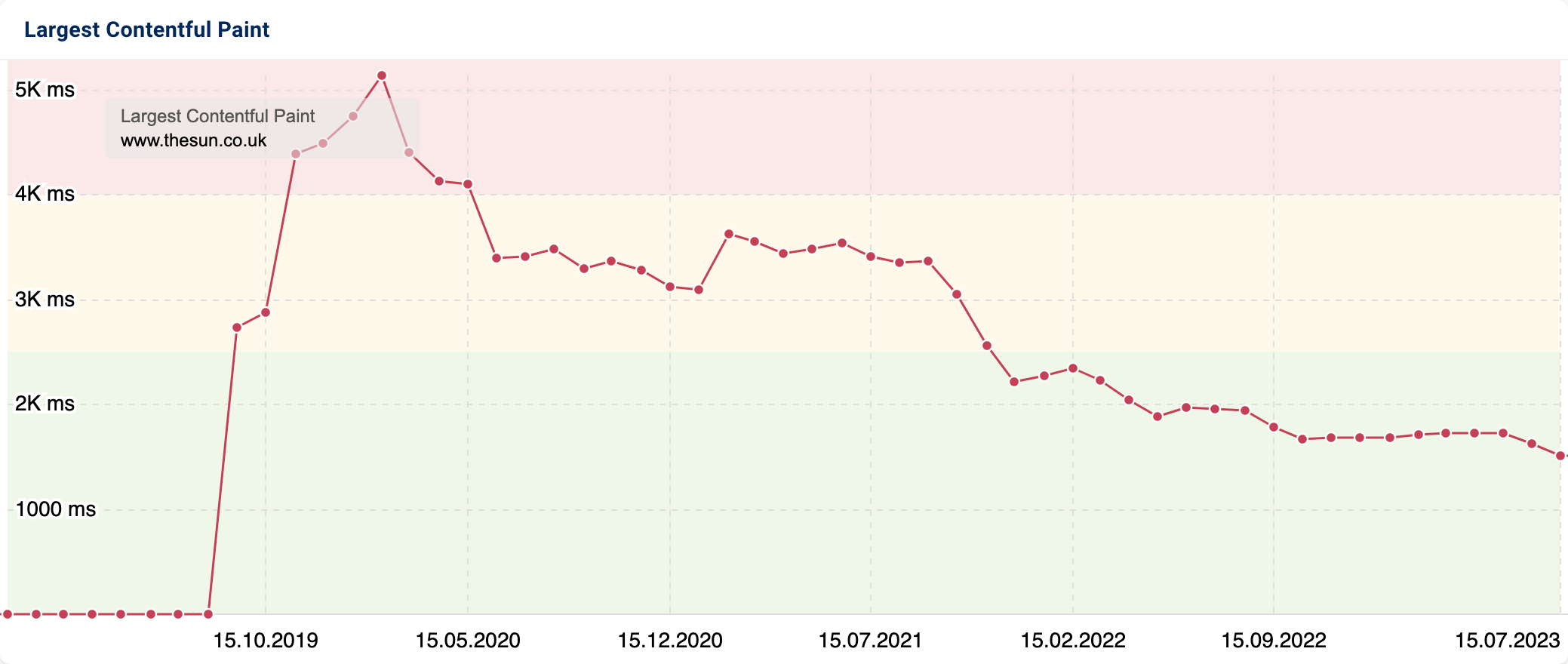
A esto le siguen tres diagramas que muestran el desarrollo de Core Web Vitals a lo largo del tiempo . Allí puedes ver la tendencia de las métricas mensualmente (las cifras clave no se miden con más frecuencia).
Para una mejor clasificación de los valores medidos, hemos coloreado el fondo del diagrama en verde, amarillo y rojo según las recomendaciones de Google.
Datos de laboratorio o de campo, ¿cuál es mejor?
Tanto los datos de laboratorio como los de campo tienen sus usos. Tendrá que trabajar con ambos tipos de datos para realizar un seguimiento exitoso de los Core Web Vitals y mejorarlos con el tiempo.
Los datos de laboratorio tienen la ventaja de que se miden en condiciones controladas. Si se producen fuertes cambios en los valores medidos, esto no se debe al medio ambiente, sino a su página. También tienen la ventaja de que puedes realizar mediciones inmediatamente y con la frecuencia que desees después de realizar cambios en tu página. Por tanto, son perfectos para probar y evaluar directamente mejoras.
La desventaja de los datos de laboratorio es que no capturan la experiencia real del usuario: los datos de laboratorio son siempre datos sintéticos y tan buenos como la configuración bajo la cual se miden.
La ventaja de los datos de usuario es que miden la experiencia real de tus usuarios en tu sitio web. ¿Tiene muchos usuarios con conexiones a Internet lentas y teléfonos móviles antiguos? Entonces esto se reflejará en tus datos de usuario, ya que esta es tu experiencia de usuario.
La desventaja de los datos de los usuarios es que sólo muestran una muestra: sólo una pequeña fracción de los usuarios de Chrome están en el panel de recopilación de datos. Por lo tanto, especialmente en el caso de sitios web pequeños y poco frecuentados, no existe una base de datos suficiente para realizar evaluaciones. Las evaluaciones también van por detrás de la realidad: solo se publican mensualmente, por lo que siempre están desactualizadas. Por lo tanto, los cambios y adaptaciones de su sitio web sólo serán visibles en los datos del usuario con un retraso de varias semanas.
¿Para qué valores objetivo debo optimizar?
Google ha definido valores umbral para cada uno de los tres Core Web Vitals. Estos se dividen en buenos (verde), necesitados de mejora (amarillo) y malos (rojo). En SISTRIX utilizamos los valores umbral definidos por Google y le mostramos de un vistazo cómo se debe evaluar el rendimiento. Los valores son:
Pintura con contenido más grande (LCP)
- Bueno (verde) : menos de 2500 milisegundos
- Necesita mejorar (amarillo) : hasta 4.000 milisegundos
- Pobre (rojo) : más de 4.000 milisegundos
Retraso de la primera entrada (FID)
- Bueno (verde) : menos de 100 milisegundos
- Necesita mejora (amarillo) : hasta 300 milisegundos
- Pobre (rojo) : más de 300 milisegundos
Cambio de diseño acumulativo (CLS)
- Bueno (verde) : menos de 0,1
- Necesita mejorar (amarillo) : hasta 0,25
- Pobre (rojo) : más de 0,25
Conclusión
Con Core Web Vitals, Google permite medir el rendimiento de los sitios web de forma uniforme. Esto no hace que el tema complejo sea menos complejo, pero sí hace que sea más fácil de medir y evaluar . En SISTRIX, usted tiene acceso a datos de laboratorio y de campo y, por lo tanto, puede evaluar y mejorar los sitios web de manera óptima.
