قياس أداء موقع الويب باستخدام مؤشرات الويب الأساسية
نشرت: 2024-02-01- ما هي مؤشرات الويب الأساسية؟
- كيف يمكنني قياس مؤشرات أداء الويب الأساسية من Google؟
- بيانات المختبر
- البيانات الميدانية والمستخدمين
- البيانات المخبرية أم الميدانية أيهما أفضل؟
- ما هي القيم المستهدفة التي يجب علي تحسينها؟
- خاتمة
في عام 2021، أعلنت جوجل أن سرعة التحميل وتجربة المستخدم ستصبح من عوامل التصنيف. تم تلخيصها تحت مصطلح Core Web Vitals، حيث يقوم Google بقياس ثلاثة أرقام رئيسية مركزية:
ما هي مؤشرات الويب الأساسية؟
تتكون مؤشرات الويب الأساسية من ثلاثة أرقام رئيسية. ملخص موجز:
- أكبر رسم محتوى (LCP) - ما الوقت الذي يستغرقه (بالمللي ثانية) لتحميل المحتوى الرئيسي لموقع الويب؟
- تأخير الإدخال الأول (FID) - ما مدى سرعة تفاعل المستخدم مع الصفحة (بالمللي ثانية)؟
- التحول التراكمي للتخطيط (CLS) - هل يتغير التخطيط بعد التحميل، وإذا كان الأمر كذلك، فما مقدار التغيير؟
لسوء الحظ، فإن أسماء المقاييس ليست حتى الآن الجزء الأكثر تعقيدًا في مؤشرات أداء الويب الأساسية، حتى أن القياس معقد.
كيف يمكنني قياس مؤشرات أداء الويب الأساسية من Google؟
بشكل عام، هناك طريقتان مختلفتان لقياس مؤشرات أداء الويب الأساسية. للحصول على مراقبة موثوقة لعناصر الويب الحيوية لموقعك على الويب، يتعين عليك استخدام كلتا الطريقتين.
في SISTRIX، يمكنك الوصول إلى طريقتي القياس: يمكنك الاعتماد على بيانات المختبر والبيانات الميدانية أو بيانات المستخدم.
شرح مارتن سبليت من Google الخلفية بمزيد من التفاصيل على تويتر. باختصار: كلا الطريقتين لقياس البيانات مناسبتان، ومع ذلك، فإن نتائج بيانات المستخدم الضعيفة تؤثر بشكل أكبر على عامل التصنيف "تجربة الصفحة".
وبالتفصيل، هكذا يبدو الأمر في SISTRIX:
بيانات المختبر
تتم تسمية بيانات المختبر على هذا النحو لأنه يتم قياسها بشكل فعال في ظل ظروف ثابتة وقابلة للتكرار. لذا، إذا قمت بقياس بيانات المختبر مرتين في تتابع سريع، فستحصل على نفس القيم أو على الأقل متشابهة جدًا.
في SISTRIX، يتم تحديد بيانات المختبر في مشاريع Onpage. يعتمد قياس الأداء هناك على Google Lighthouse منذ يوليو 2020. ويتم إجراء قياسات Lighthouse هذه تلقائيًا مرة واحدة يوميًا. يتم أيضًا حفظ النتائج تلقائيًا وبشكل دائم. وبصرف النظر عن العديد من الشخصيات الرئيسية الأخرى المثيرة للاهتمام، تحدد Google Lighthouse أيضًا مؤشرات الويب الأساسية .
عند إنشاء مشروع Onpage، يتم أيضًا إجراء قياس Lighthouse تلقائيًا .

يمكنك العثور على نظرة عامة على القياسات الأخيرة في صفحة النظرة العامة لمشروعك.

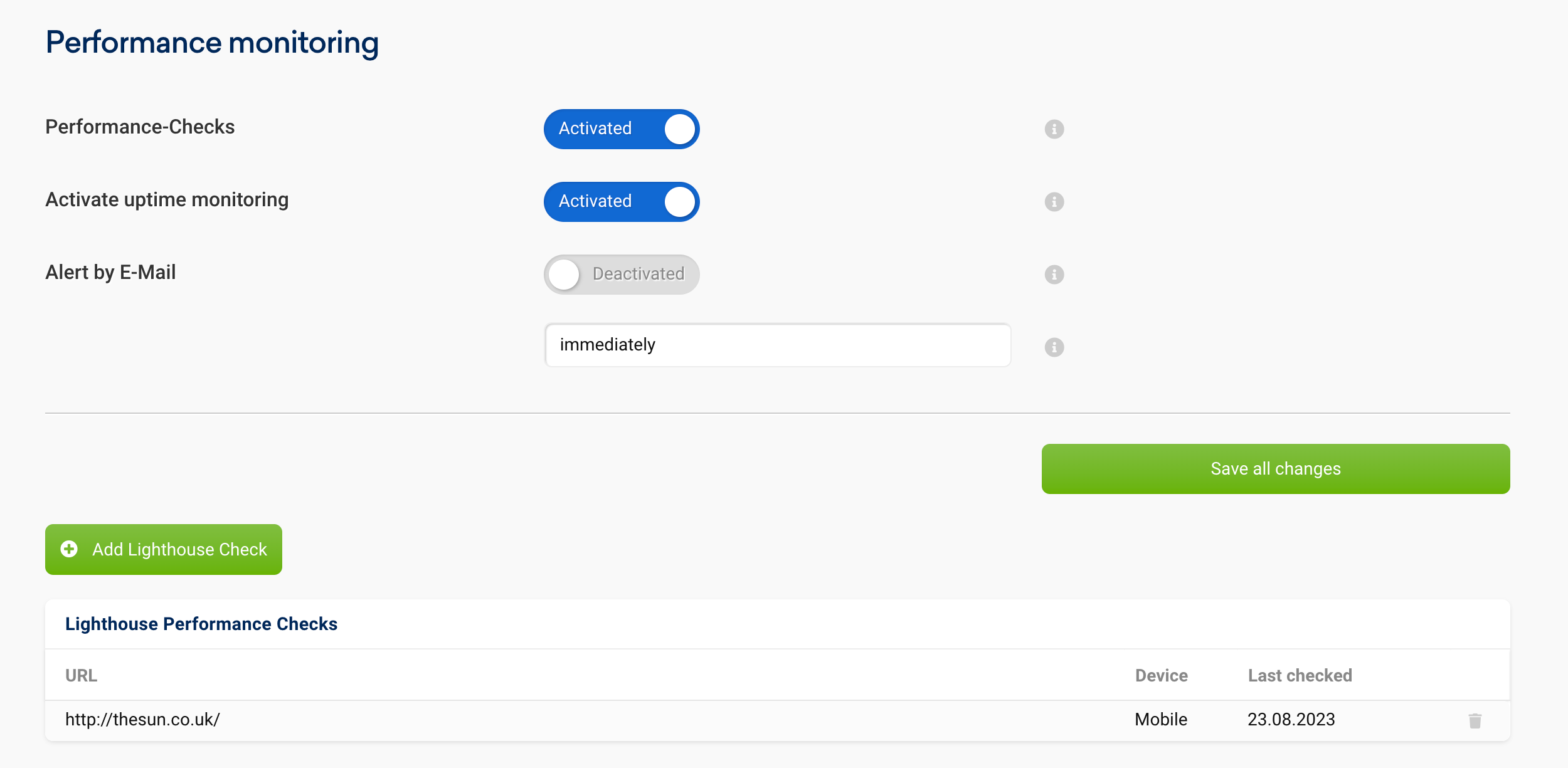
يمكنك إضافة عناوين URL إضافية في إعدادات المشروع . وبهذه الطريقة يمكنك أيضًا قياس الصفحات الفرعية بشكل منتظم وتلقائي.
يوصى بقياس الممثلين النموذجيين لأنواع الصفحات . على سبيل المثال، مقال، صفحة تفاصيل المنتج، صفحة الفئة وما إلى ذلك.
يمكنك أيضًا تعيين ما إذا كان يجب إجراء القياس باستخدام عميل سطح المكتب أو الهاتف المحمول. من الأفضل أن توجه نفسك نحو المستخدمين لديك وتحدد الخيار الذي يتصفح بشكل متكرر على موقع الويب الخاص بك. تستخدم ملفات التعريف الخاصة بسطح المكتب والجهاز المحمول إعدادات افتراضية مختلفة لعرض النطاق الترددي المتوفر وقوة الحوسبة.
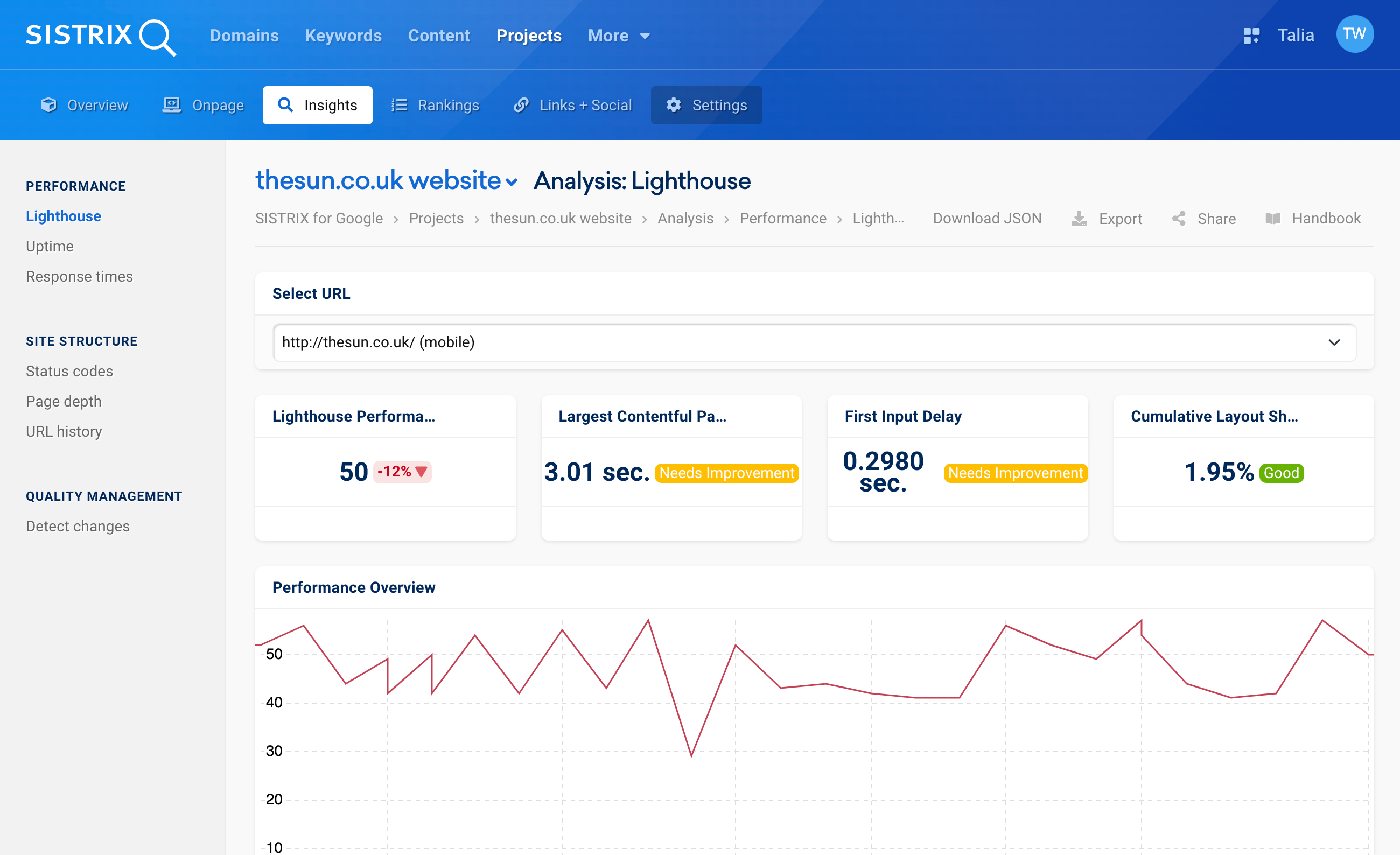
يمكنك العثور على النتائج في مشروع Onpage ضمن علامة التبويب "الرؤى".

فوق 1، يمكنك الاختيار بين عناوين URL التي قمت بإنشاء تقييمات Lighthouse لها.
في الصف التالي، سترى الأرقام الرئيسية المقاسة حاليًا في أربعة مربعات. أولاً، درجة أداء المنارة ، وهو مؤشر منارة مدمج لجميع البيانات المقاسة. الهدف هنا هو تحقيق أكثر من 90.
يتبع ذلك ثلاثة مربعات تحتوي على مؤشرات الويب الأساسية : أكبر رسم محتوى، وتأخير الإدخال الأول، وإزاحة التخطيط التراكمي. بجوار القيم سترى ما إذا كان القياس يقع ضمن توصيات Google ( الأخضر )، أو يحتاج إلى تحسين ( الأصفر )، أو أنه خارج توقعات Google تمامًا ( الأحمر ).
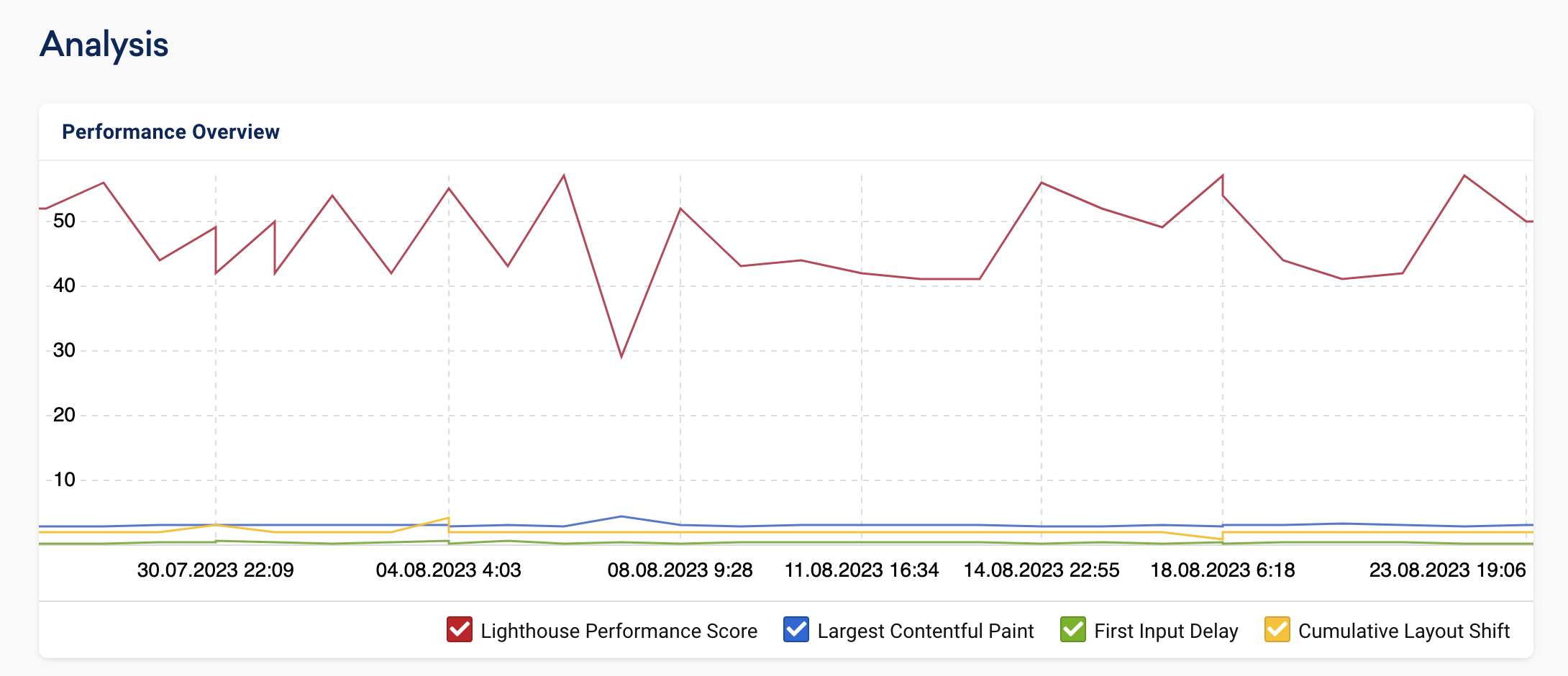
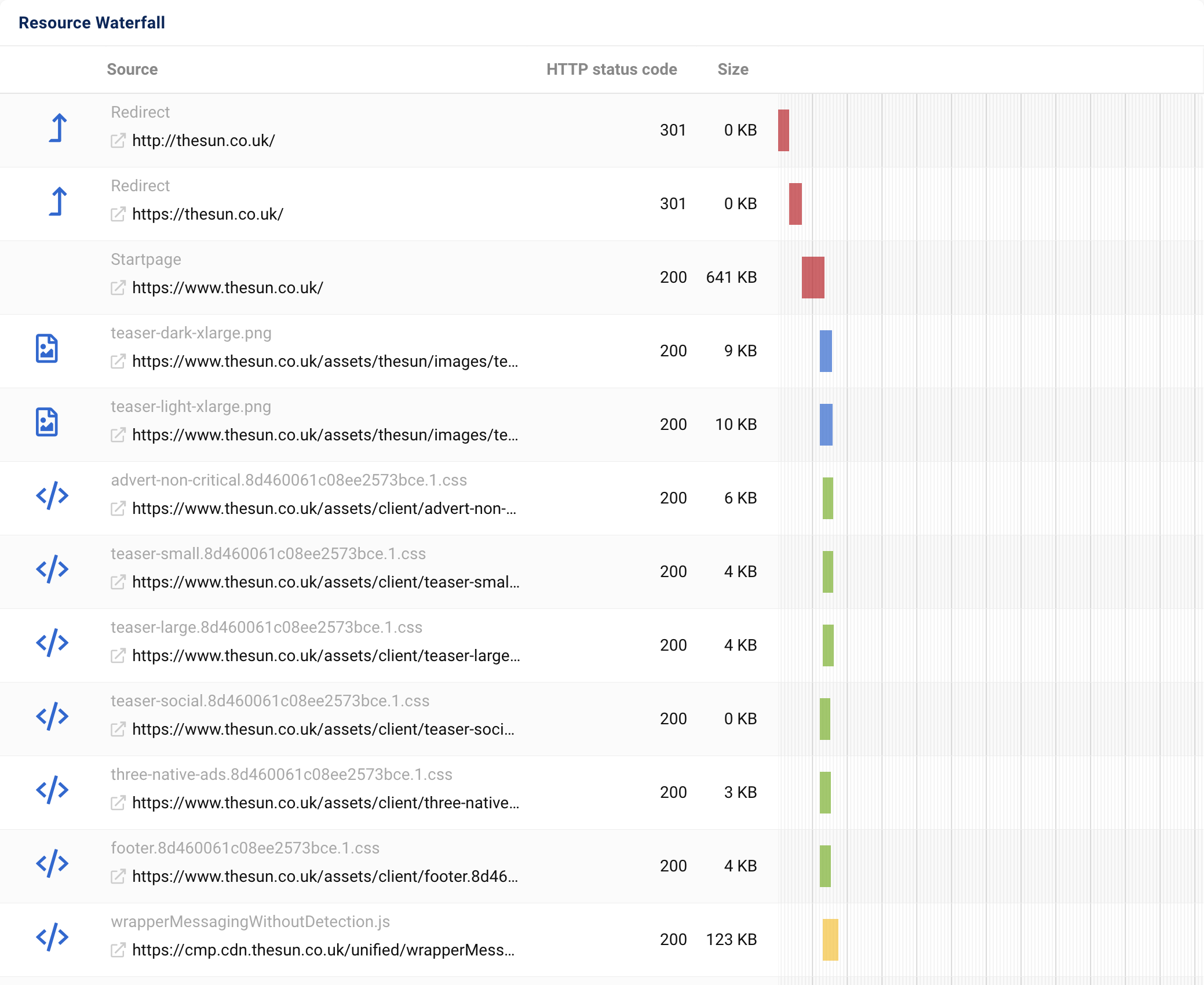
في الرسم البياني أدناه، يمكنك رؤية التطور الزمني لهذه الشخصيات الأربعة الرئيسية. أسفل الرسم التخطيطي، يمكنك تحديد القيم المطلوبة باستخدام مربعات الاختيار. في نهاية الصفحة، نعرض أيضًا مخططًا شلاليًا .

ومن خلال ذلك، يمكن للمحترفين أن يروا في لمحة سريعة عناصر الصفحة التي تؤثر على سرعة التحميل.
من أبرز الميزات المثيرة للاهتمام بالنسبة للمحترفين : توفر Google Lighthouse إمكانية حفظ كافة البيانات المجمعة في ملف JSON موحد. يتيح لك هذا تحميل التحليل المعني في Lighthouse Report Viewer والتحقيق في الأسباب بشكل أكثر شمولاً. نقوم أيضًا بحفظ ملفات JSON هذه لك.

يمكنك تنزيله باستخدام الزر "تنزيل JSON" 1 في أعلى الصفحة.

البيانات الميدانية والمستخدمين
الطريقة الثانية لقياس مؤشرات أداء الويب الأساسية هي البيانات الميدانية أو بيانات المستخدم. ويتضمن ذلك قياس مؤشرات الأداء للمستخدمين الحقيقيين في متصفح كروم (الذي تمتلكه جوجل أيضًا، كما لو كان ذلك بالصدفة)، وجمعها مركزيًا وإتاحتها بشكل مجهول.
نحن نقدم أيضًا هذه البيانات في SISTRIX.

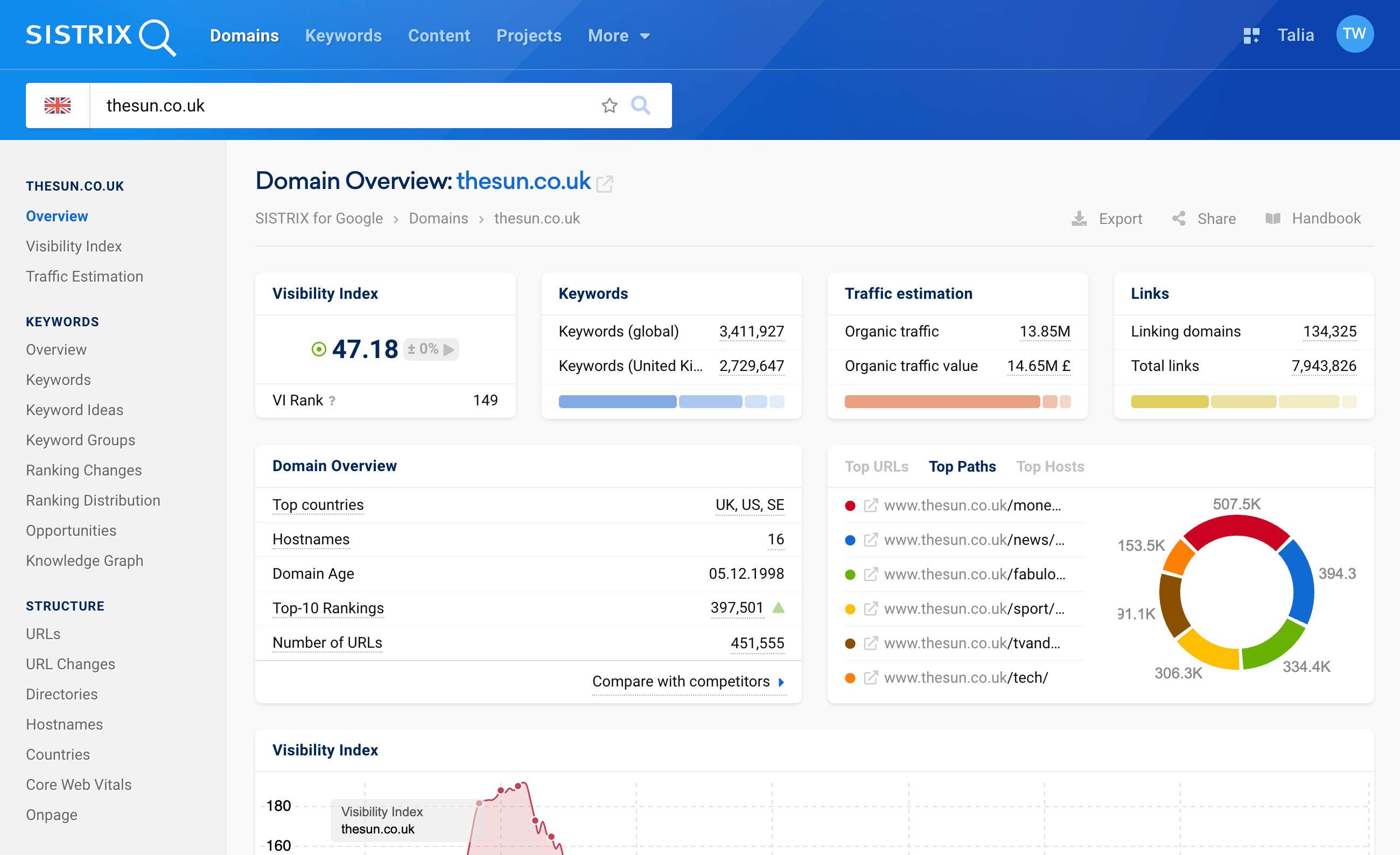
ما عليك سوى إدخال المجال في حقل بحث SISTRIX. في شريط التنقل الموجود على الجانب الأيسر، ستجد "Core Web Vitals" 2 ضمن عنصر التنقل Structure. هناك يمكنك تحليل بيانات المستخدم المقاسة لأي مجال.

تشير البيانات المعروضة إلى البلد المحدد في الواجهة. لذا، إذا كان لديك Union Jack أمام النطاق، فإنك تعرض بيانات المملكة المتحدة.
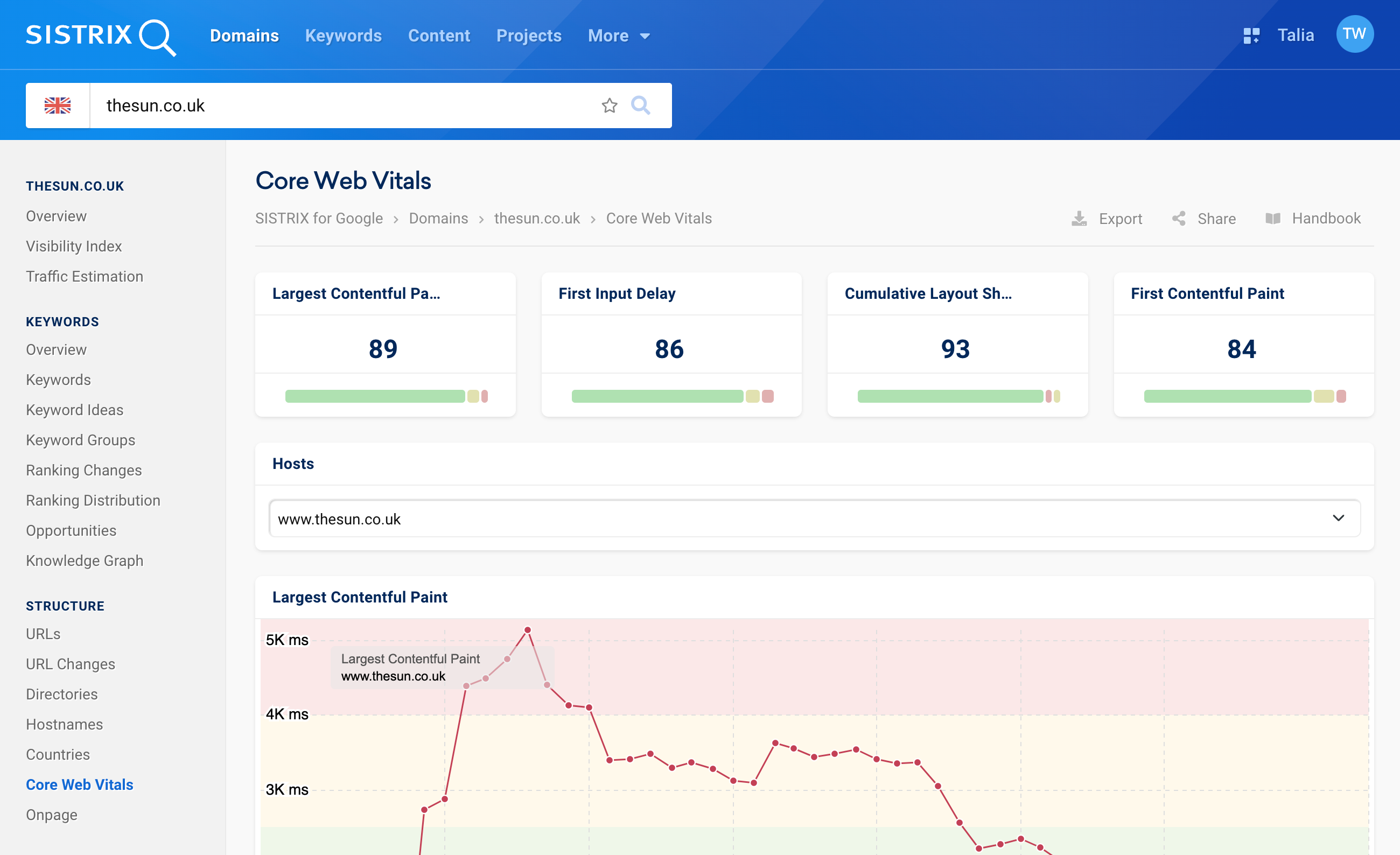
يتبع ذلك أربعة مربعات: حيث يمكنك رؤية القيم الحالية لعناصر الويب الأساسية الثلاثة (LCP وFID وCLS) بالإضافة إلى القيم المقاسة لـ First Contentful Paint، أي النقطة التي يتم عندها عرض المحتوى لأول مرة في متصفح المستخدم. عادة ما تكون هذه النقطة الزمنية قبل نقطة الطلاء الأكبر حجمًا بقليل.

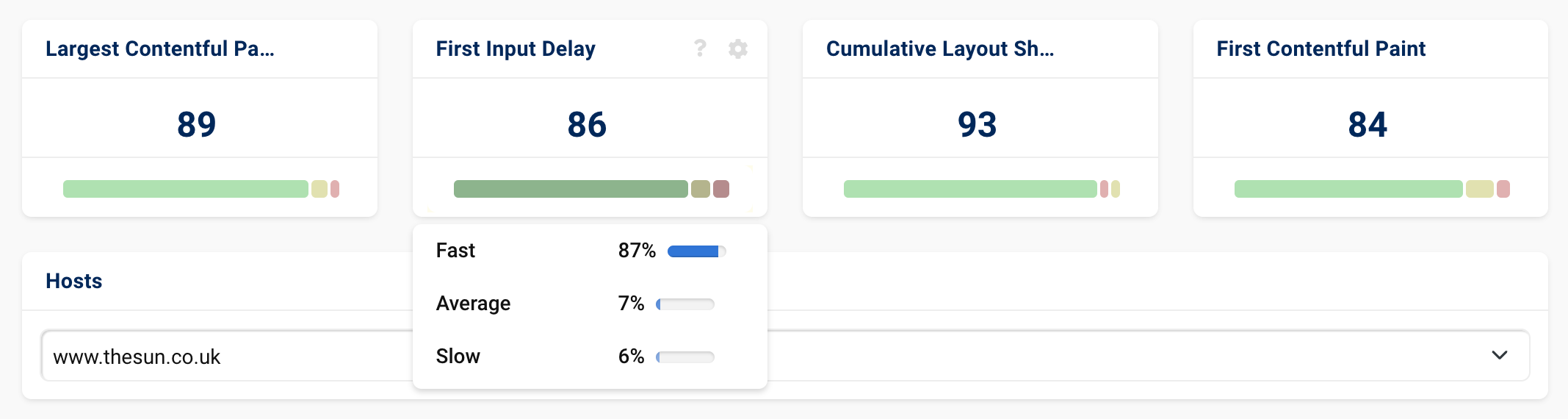
بالإضافة إلى القيم المقاسة الملموسة (بالمللي ثانية أو كرقم في حالة CLS)، ستشاهد أيضًا توزيع القيم المقاسة فيما يتعلق بتوقعات Google: تُظهر الأشرطة الموجودة أسفل الأرقام النسبة المئوية للمستخدمين الذين كان هذا المقياس جيدًا باللون الأخضر، والمستخدمون الذين لديهم قياس يحتاج إلى تحسين باللون الأصفر وأولئك الذين لديهم قياس ضعيف باللون الأحمر.

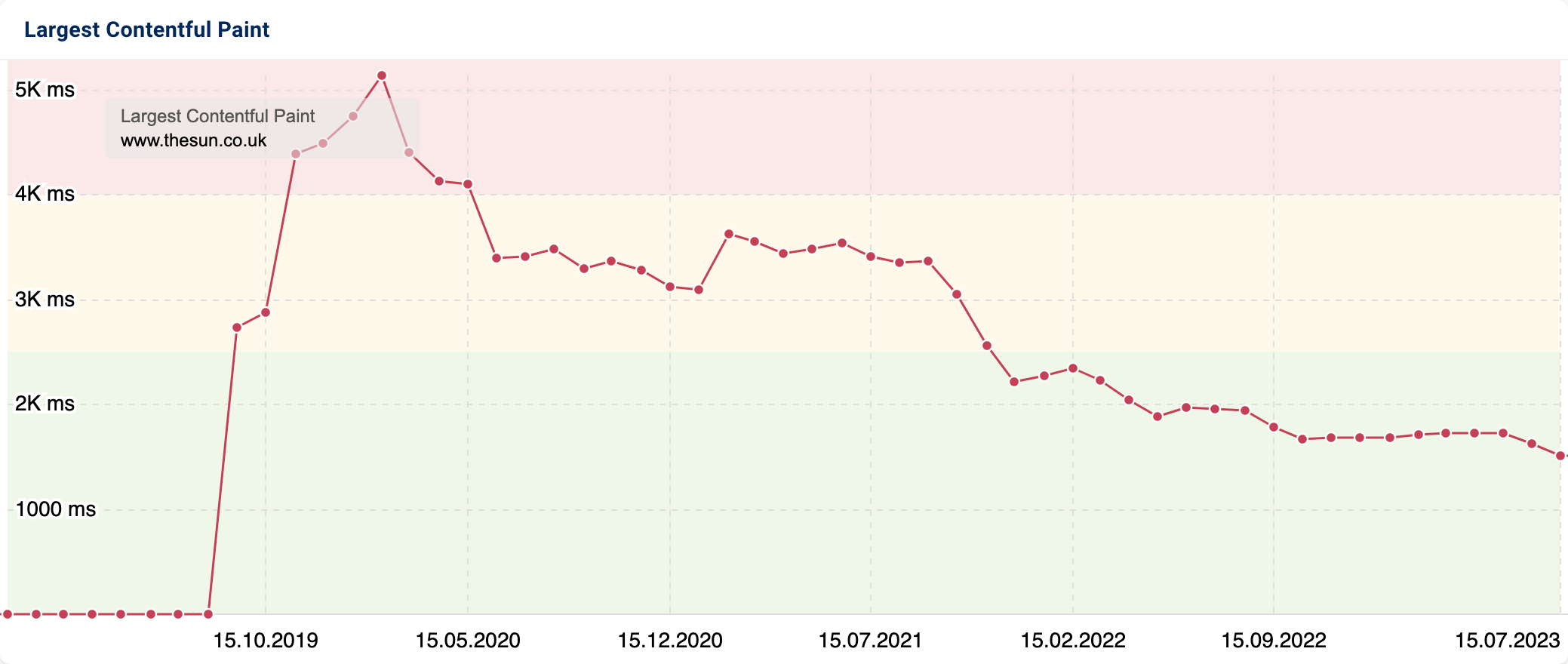
ويتبع ذلك ثلاثة رسوم بيانية توضح تطور مؤشرات الويب الأساسية بمرور الوقت . هناك يمكنك رؤية اتجاه المقاييس على أساس شهري (لا يتم قياس الأرقام الرئيسية بشكل متكرر).
للحصول على تصنيف أفضل للقيم المقاسة، قمنا بتلوين خلفية المخطط باللون الأخضر والأصفر والأحمر حسب توصيات جوجل.
البيانات المخبرية أم الميدانية أيهما أفضل؟
كل من البيانات المخبرية والبيانات الميدانية لها استخداماتها. سيتعين عليك العمل مع كلا النوعين من البيانات لتتبع مؤشرات الويب الأساسية وتحسينها بمرور الوقت بنجاح.
تتميز البيانات المخبرية بأنها يتم قياسها في ظل ظروف خاضعة للرقابة. إذا كانت هناك تغييرات قوية في القيم المقاسة، فلن يكون ذلك بسبب البيئة، بل بسبب صفحتك. لديهم أيضًا ميزة أنه يمكنك إجراء القياسات فورًا وبقدر ما تريد بعد إجراء التغييرات على صفحتك. ولذلك، فهي مثالية للاختبار وتقييم التحسينات بشكل مباشر.
عيب بيانات المختبر هو أنها لا تلتقط تجربة المستخدم الحقيقية: فبيانات المختبر هي دائمًا بيانات تركيبية وتكون جيدة فقط مثل الإعدادات التي تقيسها بموجبها.
تتمثل ميزة بيانات المستخدم في أنها تقيس التجربة الحقيقية لمستخدميك على موقع الويب الخاص بك. هل لديك الكثير من المستخدمين الذين لديهم اتصالات إنترنت بطيئة وهواتف محمولة قديمة؟ وبعد ذلك سوف ينعكس ذلك في بيانات المستخدم الخاصة بك، حيث أن هذه هي تجربة المستخدم الخاصة بك.
عيب بيانات المستخدم هو أنها لا تعرض سوى عينة على الإطلاق: لا يوجد سوى جزء صغير من مستخدمي Chrome في اللوحة لجمع البيانات. خاصة بالنسبة للمواقع الصغيرة غير المتكررة، لا يوجد بالتالي قاعدة بيانات كافية للتقييمات. التقييمات أيضًا متخلفة عن الواقع: فهي تصدر شهريًا فقط، لذا فهي دائمًا قديمة. وبالتالي فإن التغييرات والتعديلات التي يتم إجراؤها على موقع الويب الخاص بك تكون مرئية فقط في بيانات المستخدم مع تأخير لعدة أسابيع.
ما هي القيم المستهدفة التي يجب علي تحسينها؟
حددت Google قيم الحد الأدنى لكل من مؤشرات الويب الأساسية الثلاثة. وهي مقسمة إلى جيد (أخضر) وبحاجة إلى تحسين (أصفر) وضعيف (أحمر). في SISTRIX، نستخدم القيم الحدية التي تحددها Google ونوضح لك في لمحة سريعة كيفية تقييم الأداء. القيم هي:
أكبر طلاء محتوى (LCP)
- جيد (أخضر) : أقل من 2500 مللي ثانية
- بحاجة للتحسين (أصفر) : ما يصل إلى 4000 مللي ثانية
- ضعيف (أحمر) : أكثر من 4000 مللي ثانية
تأخير الإدخال الأول (FID)
- جيد (أخضر) : أقل من 100 مللي ثانية
- بحاجة للتحسين (أصفر) : ما يصل إلى 300 مللي ثانية
- ضعيف (أحمر) : أكثر من 300 مللي ثانية
إزاحة التخطيط التراكمي (CLS)
- جيد (أخضر) : أقل من 0.1
- بحاجة للتحسين (أصفر) : ما يصل إلى 0.25
- ضعيف (أحمر) : أكثر من 0.25
خاتمة
باستخدام Core Web Vitals، تمكن Google من قياس أداء مواقع الويب على أساس موحد. وهذا لا يجعل الموضوع المعقد أقل تعقيدًا، ولكنه يسهل قياسه وتقييمه . في SISTRIX، يمكنك الوصول إلى البيانات المختبرية والميدانية وبالتالي يمكنك تقييم مواقع الويب وتحسينها على النحو الأمثل.
