Hakkında Bilmeniz Gereken 11 Web Sitesi Tasarım Trendi
Yayınlanan: 2015-09-23Şirketinizin web sitesi, çevrimiçi yaptığınız her şey için ana merkezdir. Tüm sosyal medya çalışmalarınız, e-posta pazarlamanız, misafir gönderileriniz - hepsi sitenize geri dönmelidir.
Web siteniz pazarlama başarınız için çok kritik olduğundan, onu etkileyen trendlere ayak uydurmak mantıklıdır. Arama motoru optimizasyonu trendleri ve en iyi uygulamalar hakkında çok konuşuyoruz. Bunlar kesinlikle önemlidir, ancak sitenizin ziyaretçilere nasıl göründüğü de önemlidir. Sitenizde gezinmenin ve kullanmanın ne kadar kolay olduğu daha da önemlidir.
Web sitesi tasarımının en iyi uygulamaları zaman zaman değişir ve insanların sitenizden beklediği görünüm ve davranış biçimleri de değişir. Şu anda yeniden tasarlamayı planlamıyor olsanız bile, mevcut trendleri bilmek güzel. Bu şekilde, sitenizin ne zaman "yeterince iyi"den gerçekten yeniden tasarıma ihtiyaç duyduğunu anlayabilirsiniz.
Bu 11 trend, geniş tasarım yaklaşımlarından daha küçük tasarım özelliklerine kadar uzanıyor. Birçoğu birbiriyle örtüşüyor veya birbirini tamamlıyor. Hepsini uygulamanıza gerek yok - hatta belki de uygulamamalısınız - ama onları gördüğünüzde tanımak güzel.
1. Mobil
Bu, o kadar büyük bir tasarım trendi ki, burada bahsedeceğim diğer tüm trendleri etkiliyor. Mobil arama artık masaüstü aramayı geçti. Bunun sadece tasarım için değil, içerik ve hatta tasarımı ve içeriği tanımlayan yazılım türleri için de önemli sonuçları vardır.
2. Minimalizm
Bunun sadece bir tasarım hevesinden daha fazlası olmasının birçok nedeni var. İlk olarak, ziyaretçileriniz bunalmış ve dikkati dağılmış durumda. Süper temiz bir tasarımla seçeneklerini azaltmak dikkatlerini odaklar. Ve harekete geçme olasılıklarını artırır.
Minimalizm mobil cihazlarda da iyi çalışır. Arayüzün küçük bir ekrana daha kolay sığmasına yardımcı olur. Ayrıca sitenizin daha hızlı indirilmesini sağlamalıdır.
Nielsen Norman Group, son zamanlarda 112 minimalist web sitesiyle ilgili müthiş bir anket yaptı. Tanımlayıcı özelliklerin şunlar olduğunu bulmuşlardır:
- düz tasarım
- sınırlı renk şemaları
- birkaç kullanıcı arayüzü öğesi
- negatif alan kullanımı
- dramatik tipografi
- ızgara düzenleri
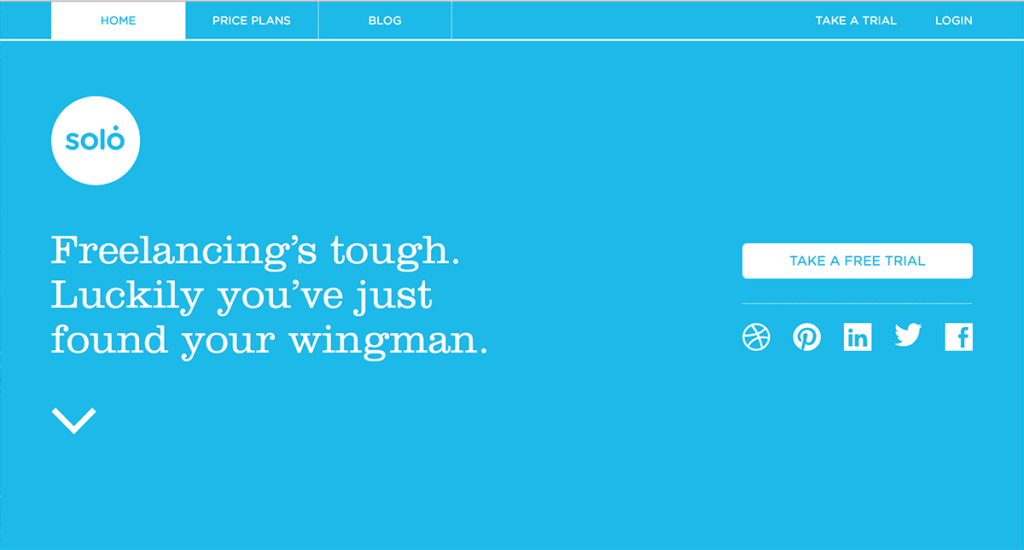
Aşağıdaki bu site, bu minimalist öğelerin çoğunu uygular. Ayrıca sol taraftaki oka da dikkat edin – bu, birçok yeni tasarlanmış sitede görünen bir tasarım öğesidir.

3. Duyarlı tasarım ve uyarlanabilir içerik
Sanırım hepimiz en azından duyarlı tasarımı duyduk. Ne olduğundan emin değilseniz, duyarlı tasarım, bir web sayfasının tüm cihazlarda iyi görünmesi için nasıl kodlanacağı ve düzenleneceğidir. Web siteniz şimdiye kadar duyarlı bir tasarım kullanmıyorsa, olmalıdır.
Ancak uyarlanabilir içerik denen bir şey de var. Bu, temel olarak metin, resim ve diğer içerik varlıklarının farklı cihazlara göre ayarlanmasını sağlar. Bu genellikle metin uzunluğu ve resim boyutu anlamına gelir, ancak başka seçenekler de vardır.
Duyarlı tasarım hakkında hepimiz çok konuştuk ve yazdık, ancak bence uyarlanabilir içerik oluşturmaya yeni başlıyoruz. Mevcut web tasarımındaki en büyük fikirlerden biri, artık önce bir tasarım oluşturup sonra içeriği buna uydurmak değil. Bunun yerine, sahip olduğunuz içeriği alıp onu tamamlayan bir tasarım yaratırsınız.
4. Düz tasarım
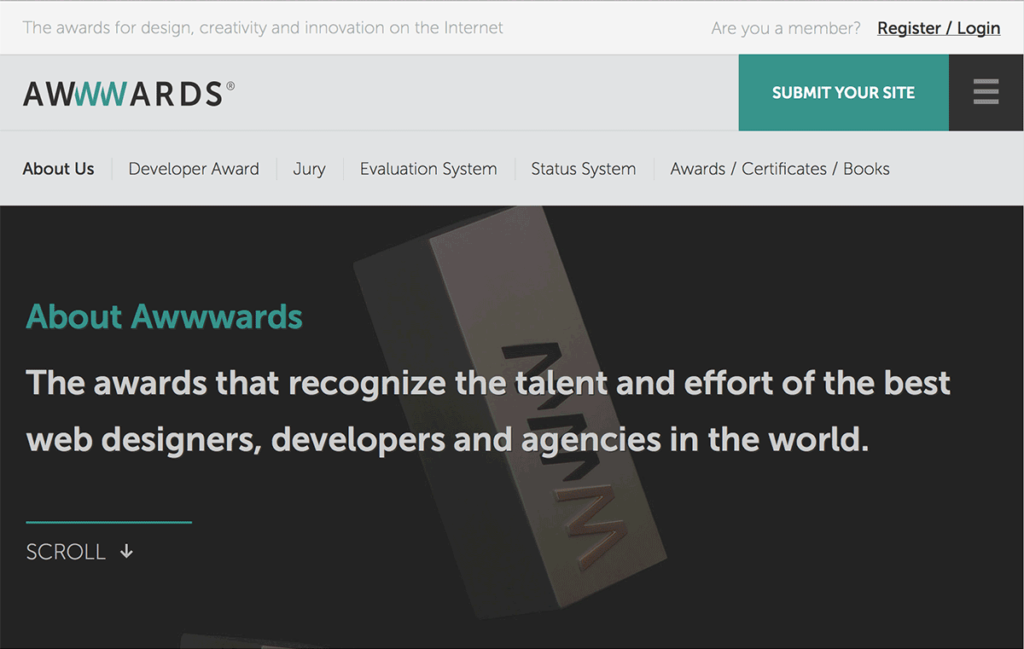
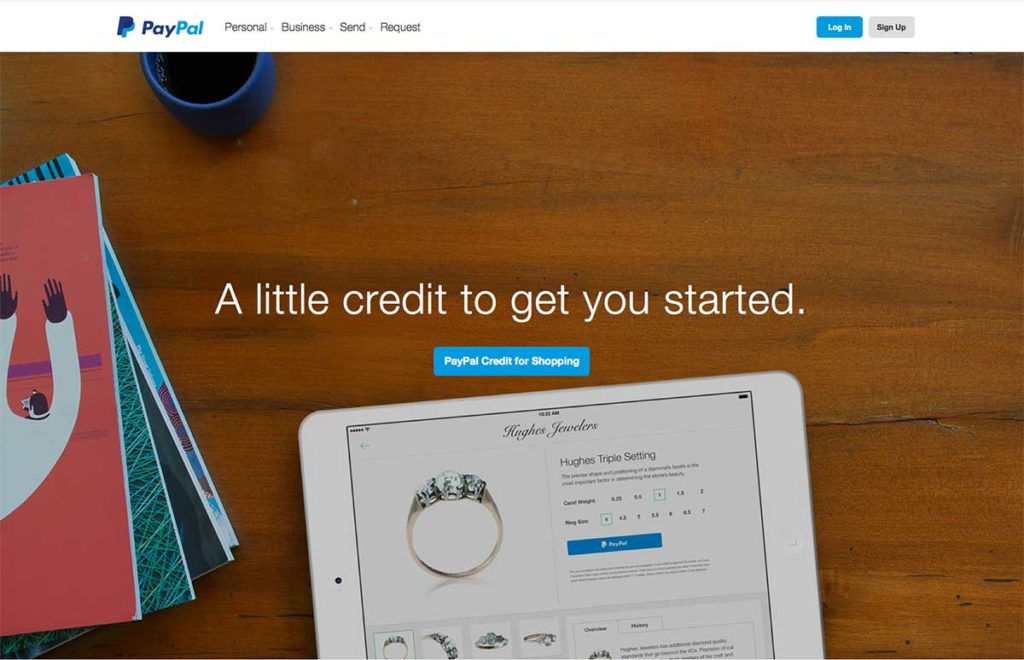
Neredeyse hepiniz düz tasarımın ne olduğunu bilmelisiniz. Yapmadıysanız, öğrenme zamanı. İşte bir örnek:

Resimlerin, simgelerin ve gezinme öğelerinin nasıl üç boyutlu görünmeye çalışmadığına dikkat edin. Ve nasıl hiç alt gölge yok ve renk veya grilerde çok az geçiş var? Bunların hepsi düz tasarımın ayırt edici özellikleridir.
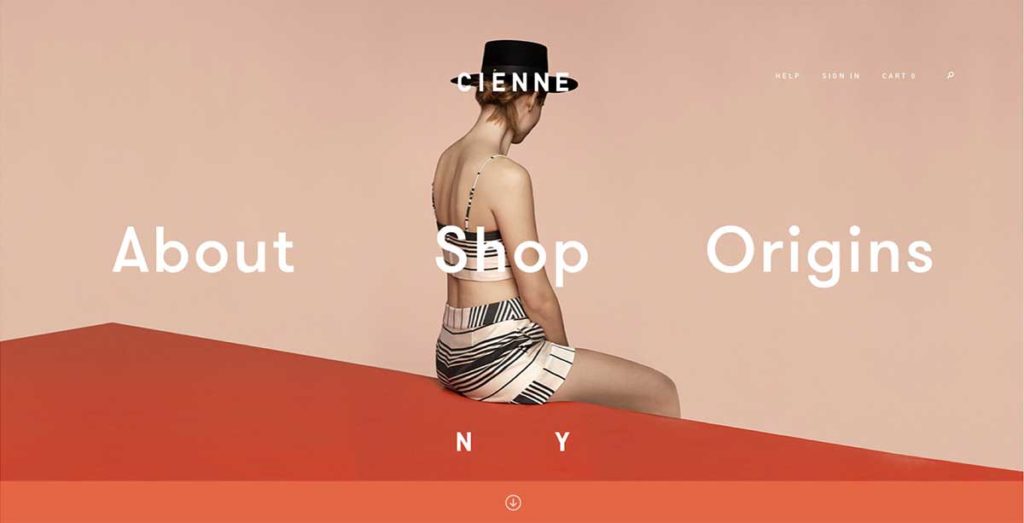
Ancak bu, fotoğraf çekemeyeceğiniz anlamına gelmez. İşte düz tasarıma sahip olduğu düşünülen bir sitenin başka bir örneği.

5. Izgara tasarımı
Bu eğilim çoğunlukla Pinterest tarafından ortaya çıktı, ancak herhangi bir ortamda tasarıma yönelik bir ızgara yaklaşımı onlarca yıldır var. Bazen "Pinteresty" veya "kartlar" olarak adlandırılan ızgara tasarımı yaklaşımı, bir dizi seçenek sunmanın zarif bir yolu olabilir. Ürün listeleme sayfaları, e-Kitap ve teknik inceleme listeleme sayfaları ve hatta çoğu zaman bir ana sayfa tasarımı için iyidir.
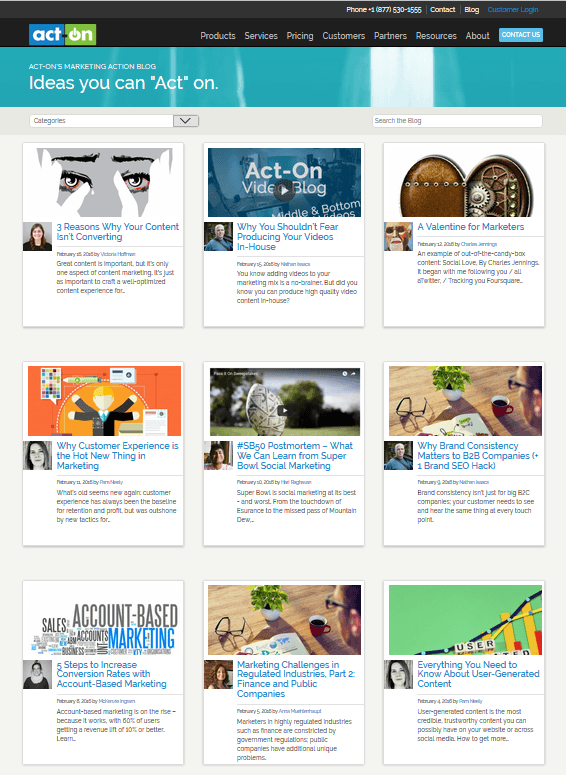
Act-On blog ana sayfasında kılavuz tasarımını şu şekilde kullanmayı düşünüyoruz:

6. Arka plan resimleri ve videoları
Bunları eminim görmüşsünüzdür. Her yerdeler… bazı tasarımcıların tüm sitelerin birbirine benzemeye başladığını söylemesine neden olan tasarım trendlerinden biri. Ancak bunların her yerde bu kadar yaygın olmasının bir nedeni olabilir: İnsanların normalde olduğundan daha uzun görünmelerini sağlarlar.
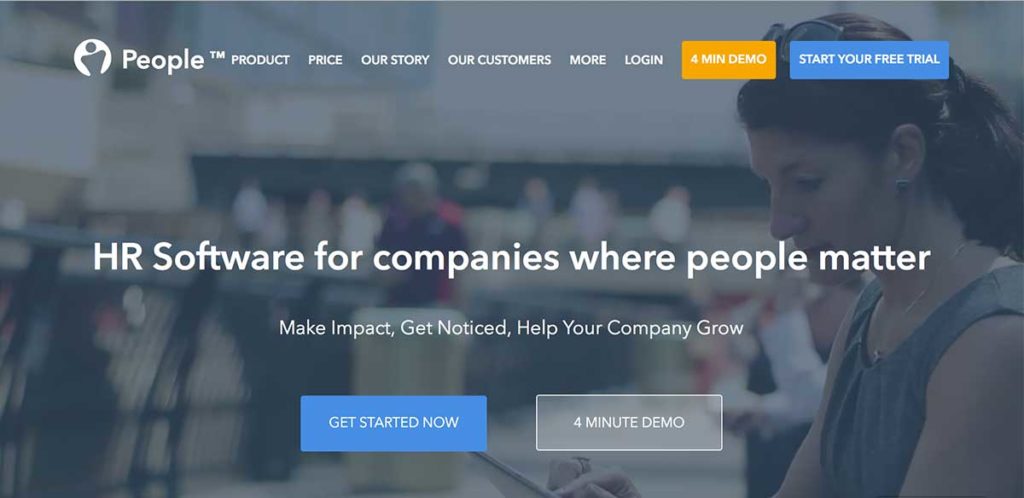
Video doğru şekilde hareket ederse veya görüntü tam olarak doğru şekilde kırpılırsa, dikkati sayfanın belirli bir alanına çekebilir. Bir tercih kutusu gibi. Görünümünüzü kaydolma formuna çeken bir video arka planı örneği olarak PeopleHr'ın ana sayfasına bakın.

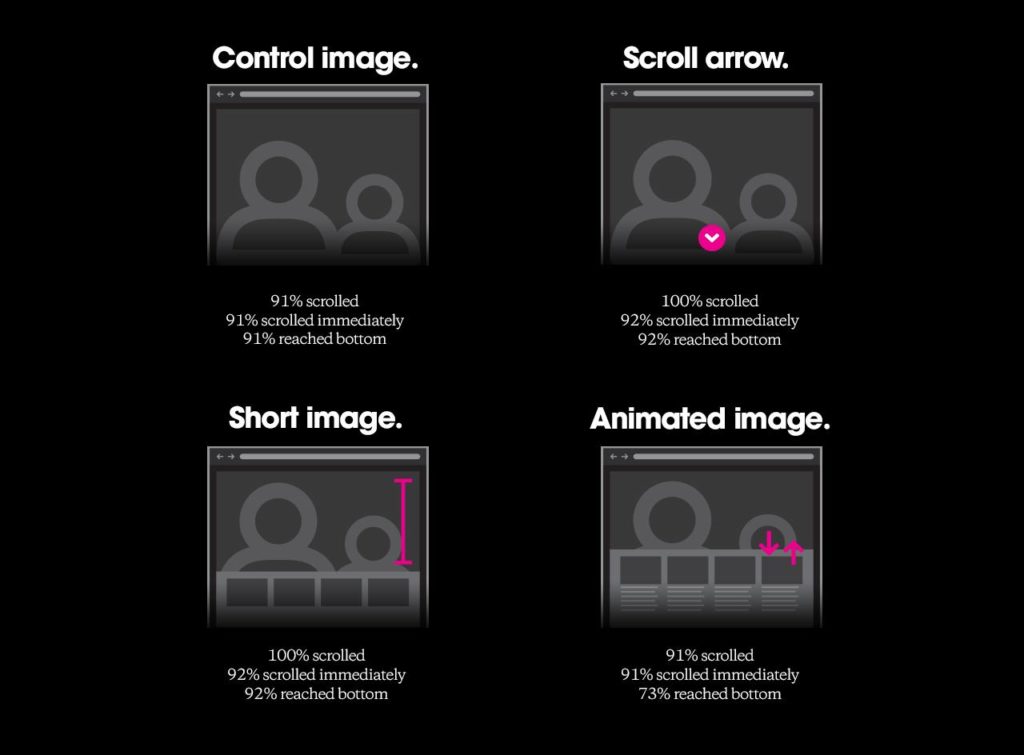
Öyleyse, bir resim mi yoksa video mu yoksa bir büyük resim ve bir grup küçük resim mi kullanmak en iyisidir? Aslında en azından Huge Inc'in yaptığı bir teste göre çok da önemli görünmüyor. Bastırılmış kaydırma hızlarını yalnızca animasyonlu bir resim kullanıldığında gördüler:

Arka plan görselleri hakkında not edilmesi gereken bir şey… genellikle beyaz üstü çizili tipte metin bindirmeleri kullanırlar. Tasarımcılar "ters" veya "nakavt" tipi severken, dönüştürme uzmanları ve doğrudan yanıt veren insanlar bundan hoşlanmaz.
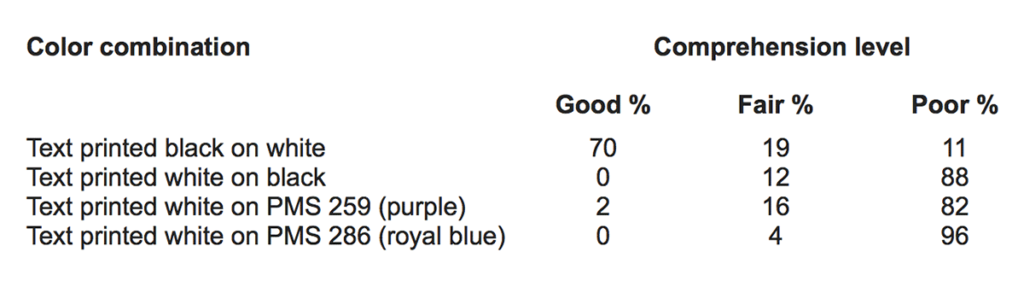
Kısa bir başlıktan veya kısa açıklamadan daha fazlası olan ters yazının okunması zordur. Ayrıca, Avustralyalı bir yayıncının bir test yaptığında keşfettiği gibi, okuduğunu anlamayı da kötü bir şekilde bastırıyor.

Bu, sahip olmak istediğiniz kadar ters tiptir:


7. Sonsuz kaydırma
Bu o kadar yaygın olarak kullanılıyor ki artık neredeyse bir trend değil. Standart web tasarım kuralıdır. Bu her zaman iyi bir şey değil. Gerçeği söylemek gerekirse, sonsuz kaydırmayı yoğun bir şekilde sevmiyorum. Bunun nedeni, kaydırdıkça sayfa atlıyor - yani tüm bilgi parçalarını görmüyorum, yalnızca bölümlerini görüyorum. Kayan bir sayfada bir şey ararken, çok dikkatli bir şekilde azar azar yukarı ve aşağı kaydırmam gerekiyor. Sonsuz kaydırma atlamaya karar verdiğinde bir şeyi kaçırmadığımdan emin olmak çok çaba gerektiriyor.
Hayal kırıklığımda yalnız değilim. Nielsen Norman Group, yakın zamanda sorunu özetleyen bir makale yayınladı:
Sonsuz kaydırma, insanları göz atma görevlerinde sayfalandırma mekaniğine katılmak zorunda kalmaktan kurtarır, ancak hedefe yönelik bulma görevlerini destekleyen web siteleri için iyi bir seçim değildir.
Hedef odaklı bulma görevi olarak kaydırıyorum. Sonsuz kaydırma bunu zorlaştırır.

8. Etkileşimli içerik
On yıl öncesinin "broşür yazılımından" çok yol kat ettik, ancak birçok site gelebileceği kadar ileri gitmedi.
Etkileşimli içeriği benimsemek için ticari nedenler vardır. İlk olarak, sitede geçirilen süreyi artırır. Anketler ve kısa sınavlar söz konusu olduğunda, size hedef kitleniz hakkında değerli bilgiler de verebilir.
Bu takip etmeye değer bir trend. İyi uygulanırsa, etkileşimli içerik eklemek size gelirde ve diğer önemli ölçümlerde güzel bir artış sağlayabilir.
B2B pazarlamacıları için en iyi etkileşimli içerik, hesap makineleri ve öz değerlendirme araçları olabilir. Bunlar, satın alma sürecinin geç aşamaları için idealdir. Potansiyel müşterilerin kendileri için hangi hizmetin uygun olduğunu bulmalarına yardımcı olabilir ve hatta onlara kabaca bir maliyet tahmini verebilirler.
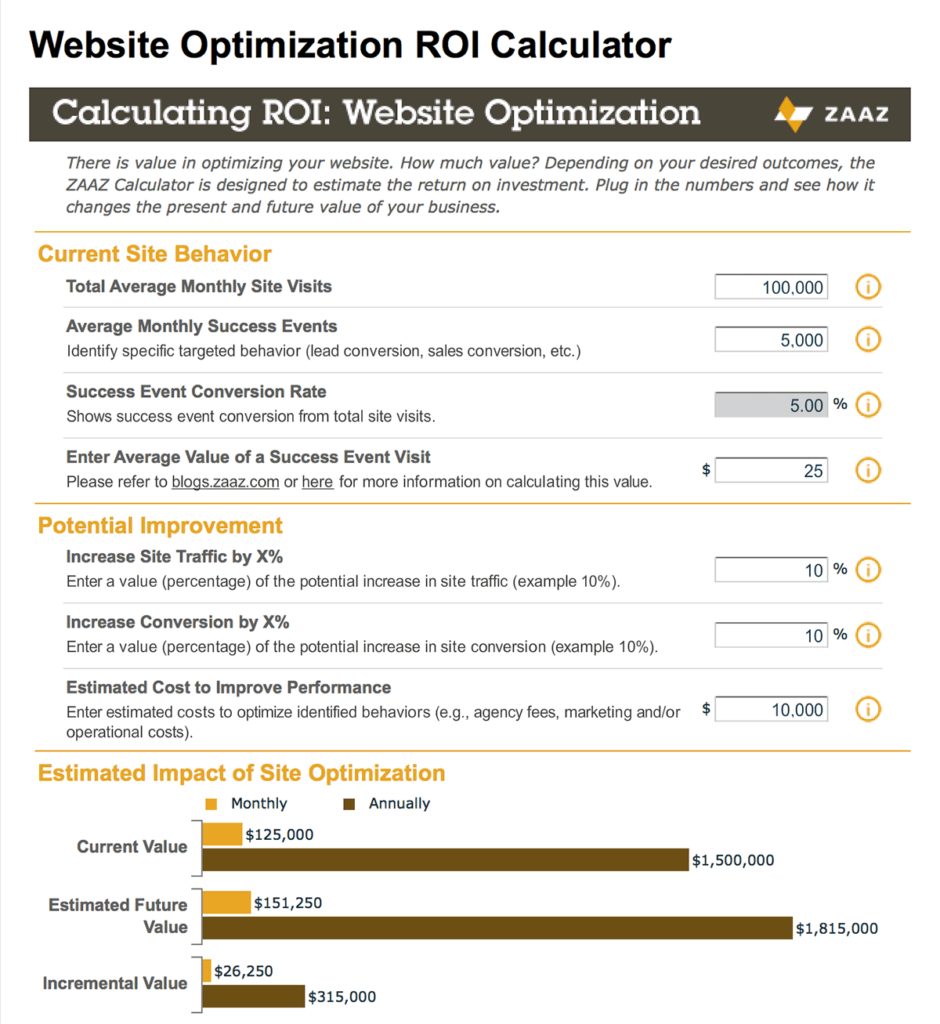
ClickZ'nin Web Sitesi Optimizasyonu Yatırım Getirisi Hesaplayıcısı, etkileşimli içeriğin güzel bir örneğidir:

9. Hareket
Bu, etkileşimli içeriğin kardeş eğilimidir. Hareket pek çok biçim alır, en bariz olanı videodur. Başka bir örnek, bazı bloglarda gördüğünüz animasyonlu gifler olabilir. Bunlardan bazıları bir B2B blogu için fazla sinirli olsa da, arada bir biraz esnetmek iyidir. Özellikle animasyonlu gif, kelimelerin - hatta statik bir görüntünün - asla yapamayacağı bir şekilde bir noktaya değiniyorsa. Sadece biraz beceri ile onları kullanın. Yanıp sönen neon likör tabelası gibi bir şey değil, bir sinemagraf kadar şık bir efekt istiyorsunuz.
GIPHY aracılığıyla
veya
GIPHY aracılığıyla
10. Özel fotoğraf ve çizimler
Tasarım dünyasında sadece stok fotoğraflara karşı çıkan pek çok ses var. Bazılarının söylediği kadar kötü olduklarından emin değilim ama hazır fotoğraf kullanmanın kesinlikle riskleri var. İlk olarak, diğer insanlar sizin kullandığınız aynı fotoğrafları kullanabilir. İkincisi, gerçek insanların fotoğraflarının daha yüksek dönüşüm elde ettiği gösterildi. Neden? Çünkü onlar daha inandırıcı.
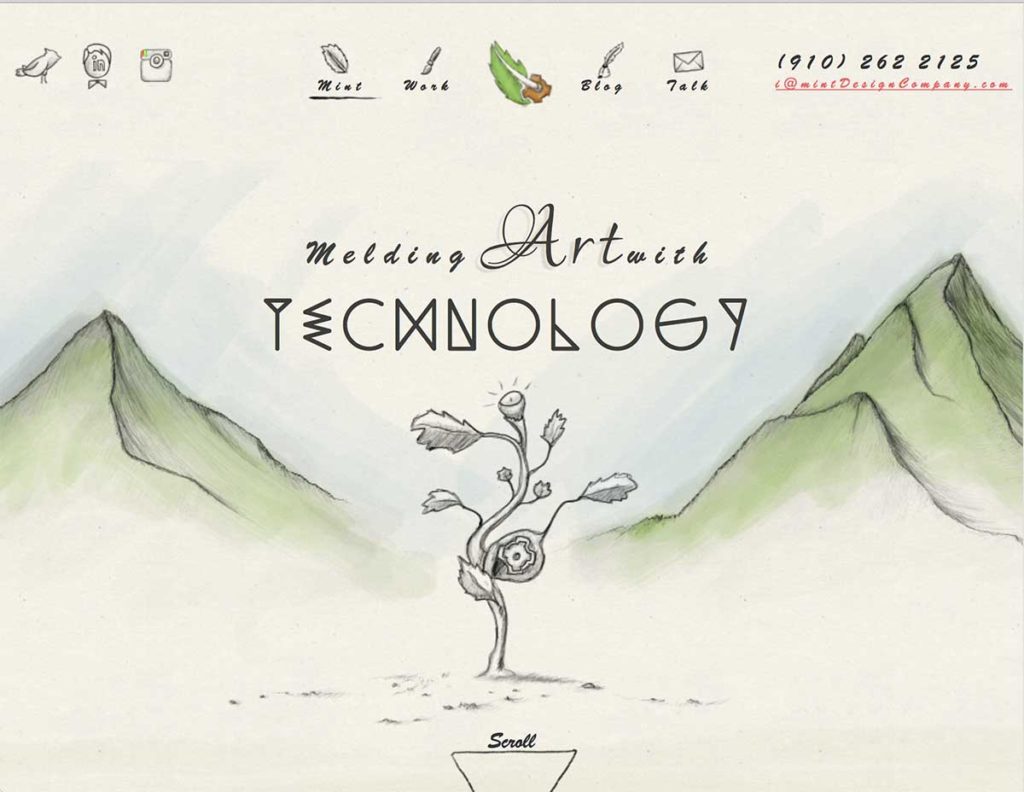
Buna paralel bir fikir, özel çizimlerdir. Bunlar, sitenizin orijinal görünmesi için çok şey yapabilir. Bu tasarım trendlerinin çoğuyla ilgili en büyük sorunlardan biri, neredeyse çok geniş çapta benimsenmiş olmalarıdır. Pek çok site aynı görünmeye başlıyor veya en azından sadece metin ve resimleri değiştirerek aynı şablonu kullanıyor gibi görünüyor. Elle çizilmiş siteler bunu değiştirir. Özel yazı tipleri de öyle.

11. Gizli gezinme
Bu, mobilin tüm web tasarımı üzerindeki etkisinin bir başka sonucudur. Bu gizli gezinme menüleri, siz fareyle üzerlerine gelene veya üzerlerine tıklayana kadar küçük bir simge gibi görünür. Sonra açılırlar ve içeriklerini gösterirler.
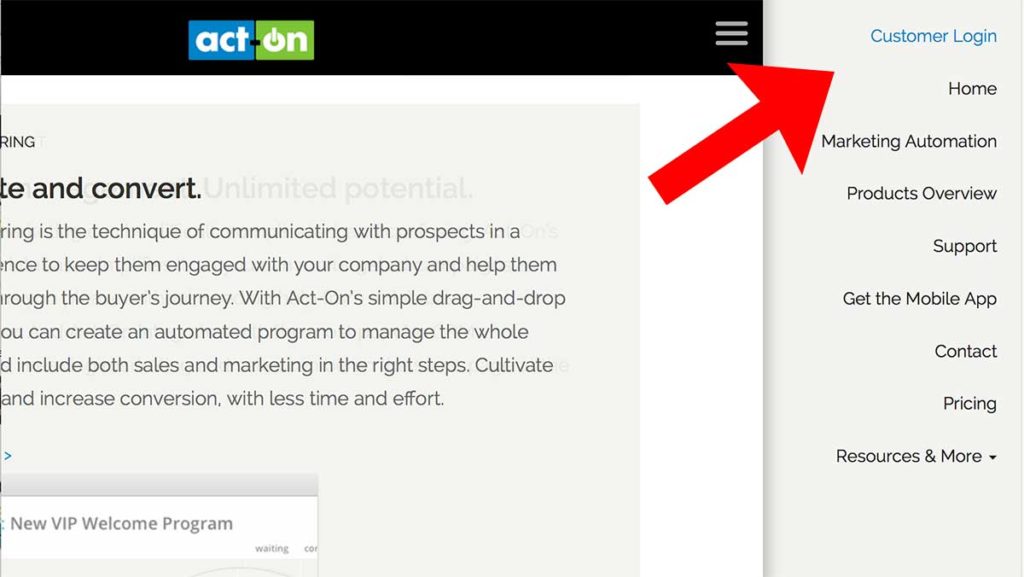
Act-On'lar gibi bazı siteler, duyarlı bir şekilde gizli gezinmeyi kullanır. Birisi siteyi bir mobil cihazda görürse veya dar bir masaüstü tarayıcı penceresine sahipse, daraltılmış gezinmeyi görür:

Üç çubuğa tıklarlarsa, navigasyonun bir kenar çubuğundaymış gibi düzenlendiğini görürler:

Tarayıcı pencereleri yeterince genişse tam gezinmeyi görürler:

Bununla ilgili başka bir trend daha var: Bağlantılı navigasyon. Bu, siz sayfayı aşağı kaydırdıkça sizi takip eden bir gezinti çubuğu anlamına gelir. Bindirmeler, bağlantılı navigasyona bir örnektir. Bir blog gönderisini aşağı kaydırırken sizi takip eden sosyal medya düğmeleri de sabitlenmiştir.
sana geri dön
Bunlar şu an itibariyle web tasarımındaki ana trendler. Ancak tasarım gelişir ve web tasarımı hızla gelişir. Web sitenizi yeniden tasarlamayı düşünüyorsanız veya yeniden tasarlamaya hazır olana kadar yalnızca fikir topluyorsanız, kullanılabilirliği ve dönüşümleri destekleyen web tasarım trendlerini takip ettiğinizden emin olun. Daima kullanıcılarınıza, müşterilerinize ve potansiyel müşterilerinize odaklanın. Bir tasarım öğesinin modaya uygun olması, onu iş için mutlaka iyi yapmaz.
Ve Steve Jobs'un dediği gibi: " Tasarım sadece göründüğü gibi değildir. Tasarım nasıl çalıştığıdır .”
Son bir şey.
Tasarım gelişir ve web tasarımı hızla gelişir. Web sitenizi yeniden tasarlamayı düşünüyorsanız veya yeniden tasarlamaya hazır olana kadar sadece fikir topluyorsanız, kullanılabilirliği ve dönüşümleri destekleyen web tasarım trendlerini takip ettiğinizden emin olun ve Act-On'un e-Kitabını okuyun: Web Sitenizi Potansiyel Müşteriye Dönüştürün Web sitenizin tasarımını değiştirirken müşteri adayları oluşturma fırsatlarını kaçırmadığınızdan emin olmak için Generation Machine.
Ve en önemlisi, her zaman kullanıcılarınıza, yani müşterilerinize ve potansiyel müşterilerinize odaklanın. Bir tasarım öğesinin modaya uygun olması, onu iş için mutlaka iyi yapmaz.