11 Tren Desain Website yang Perlu Anda Ketahui
Diterbitkan: 2015-09-23Situs web perusahaan Anda adalah pangkalan untuk semua yang Anda lakukan secara online. Semua pekerjaan media sosial Anda, pemasaran email Anda, posting tamu Anda – semuanya harus kembali ke situs Anda.
Karena situs web Anda sangat penting untuk kesuksesan pemasaran Anda, masuk akal untuk mengikuti tren yang memengaruhinya. Kami berbicara banyak tentang tren pengoptimalan mesin telusur dan praktik terbaik. Itu memang penting, tetapi tampilan situs Anda bagi pengunjung juga penting. Betapa mudahnya navigasi dan penggunaan situs Anda bahkan lebih penting.
Praktik terbaik desain situs web berubah dari waktu ke waktu, dan cara orang mengharapkan tampilan dan perilaku situs Anda juga berubah. Meskipun saat ini Anda tidak merencanakan desain ulang, ada baiknya mengetahui tren saat ini. Dengan begitu Anda akan dapat mengetahui kapan situs Anda telah berubah dari "cukup baik" menjadi benar-benar membutuhkan desain ulang.
11 tren ini berkisar dari pendekatan desain yang luas hingga fitur desain yang lebih kecil. Banyak dari mereka tumpang tindih atau melengkapi satu sama lain. Anda tidak perlu – dan bahkan mungkin tidak seharusnya – mengimplementasikan semuanya, tetapi ada baiknya untuk mengenalinya saat Anda melihatnya.
1. Seluler
Ini adalah tren desain yang sangat besar sehingga memengaruhi setiap tren lain yang akan saya sebutkan di sini. Penelusuran seluler kini telah melampaui penelusuran desktop. Itu memiliki implikasi besar tidak hanya untuk desain, tetapi untuk konten dan bahkan untuk jenis perangkat lunak yang menentukan desain dan konten.
2. Minimalisme
Ada banyak alasan mengapa ini lebih dari sekadar tren desain. Pertama, pengunjung Anda kewalahan dan terganggu. Mengurangi pilihan mereka dengan desain super bersih memfokuskan perhatian mereka. Dan itu membuat mereka lebih mungkin untuk mengambil tindakan.
Minimalisme juga bekerja dengan baik dengan ponsel. Ini membantu antarmuka masuk ke layar kecil lebih mudah. Itu juga harus membuat situs Anda mengunduh lebih cepat.
Grup Nielsen Norman melakukan survei hebat terhadap 112 situs web minimalis baru-baru ini. Mereka menemukan ciri-ciri yang menentukan adalah:
- desain datar
- skema warna terbatas
- beberapa elemen UI
- penggunaan ruang negatif
- tipografi dramatis
- tata letak kisi
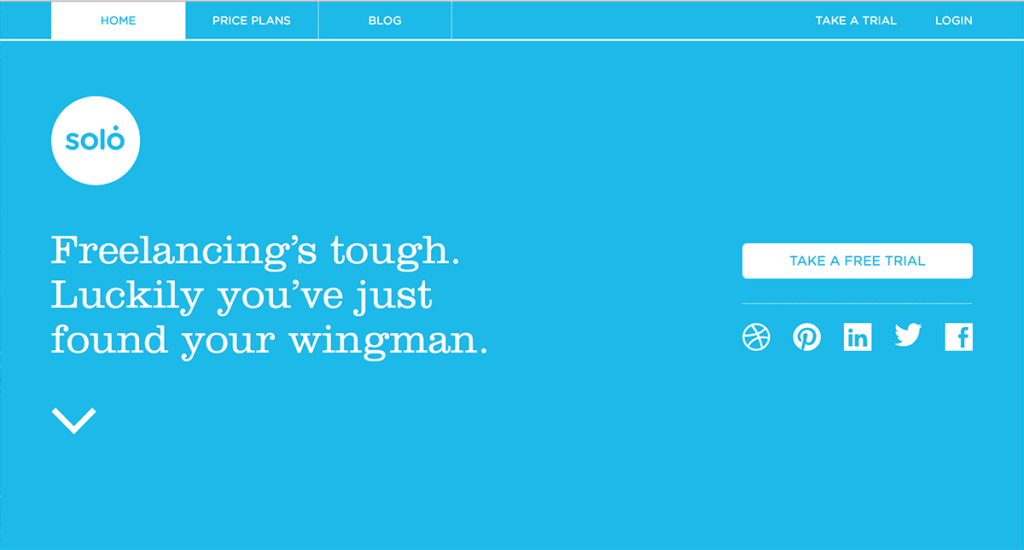
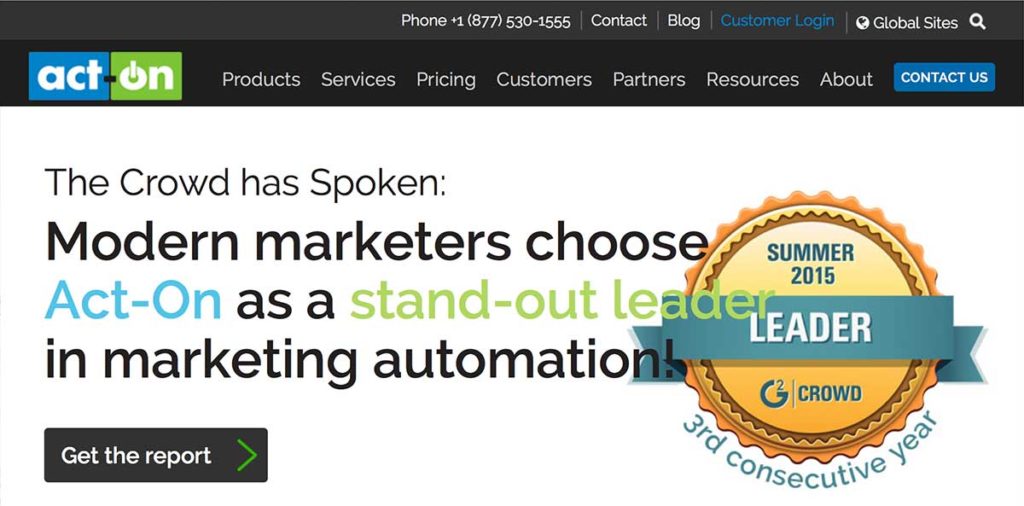
Situs di bawah ini menerapkan banyak elemen minimalis tersebut. Perhatikan juga panah di sisi kiri – itu adalah elemen desain yang muncul di banyak situs yang baru dirancang.

3. Desain responsif dan konten adaptif
Saya pikir kita semua setidaknya pernah mendengar tentang desain responsif. Jika Anda tidak yakin apa itu, desain responsif adalah cara membuat kode dan menata halaman web agar terlihat bagus di semua perangkat. Jika situs web Anda tidak menggunakan desain responsif sekarang, seharusnya begitu.
Tapi ada juga yang disebut konten adaptif. Ini pada dasarnya membuat teks dan gambar serta aset konten lainnya menyesuaikan ke perangkat yang berbeda. Itu biasanya berarti panjang teks dan ukuran gambar, tetapi ada juga opsi lain.
Kita semua telah berbicara dan menulis banyak tentang desain responsif, tapi saya pikir kita baru mulai membuat konten adaptif. Salah satu ide terbesar dalam desain web saat ini adalah tidak lagi membuat desain terlebih dahulu lalu menyesuaikan konten ke dalamnya. Sebaliknya, Anda mengambil konten yang Anda miliki dan membuat desain yang melengkapinya.
4. Desain datar
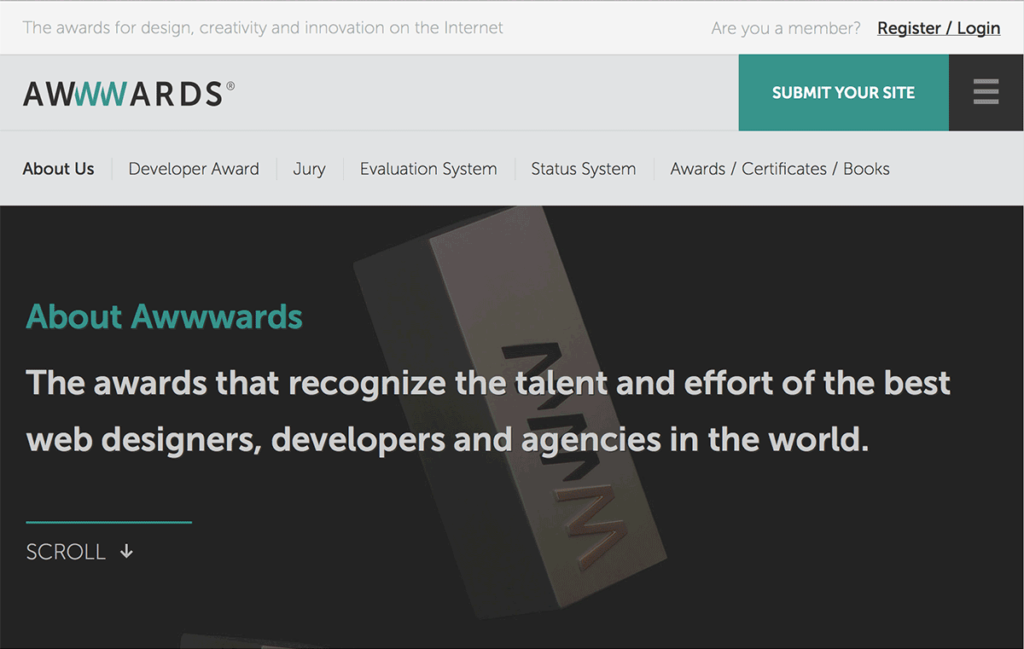
Hampir semua dari Anda pasti tahu apa itu flat design. Jika tidak, saatnya untuk belajar. Berikut contohnya:

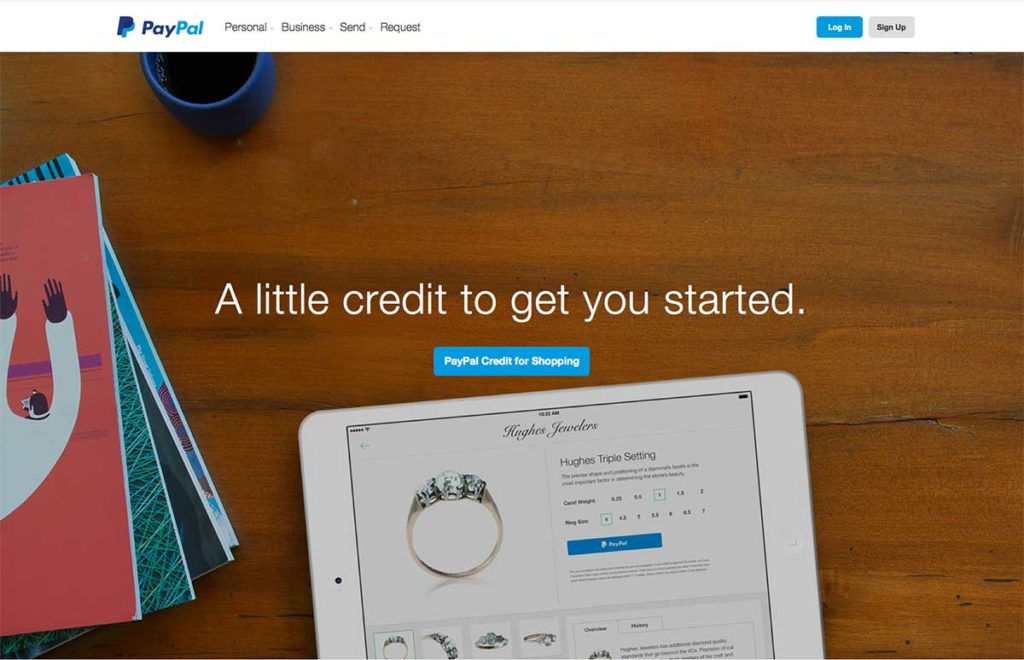
Perhatikan bagaimana gambar, ikon, dan elemen navigasi tidak mencoba terlihat tiga dimensi? Dan bagaimana tidak ada drop shadow dan sangat sedikit gradasi warna atau abu-abu? Itu semua adalah keunggulan dari desain datar.
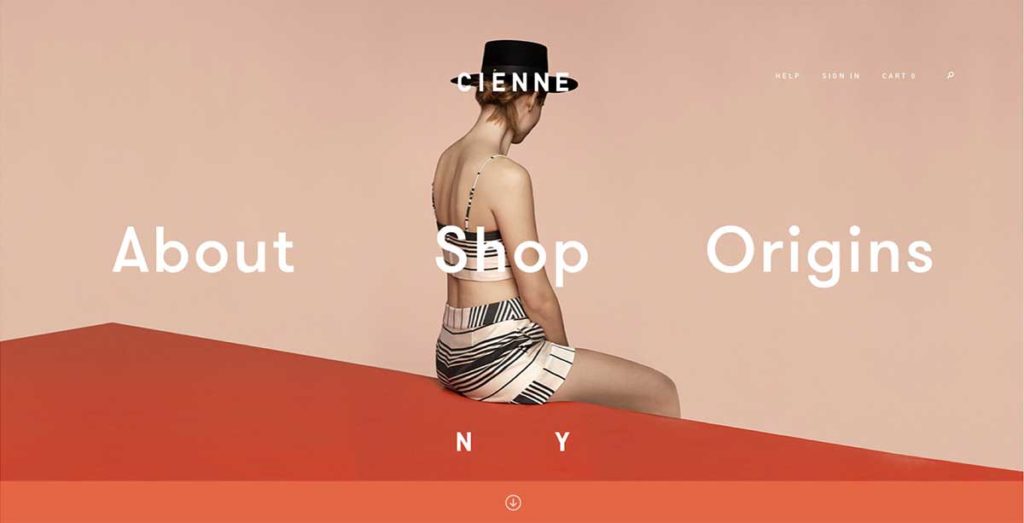
Tapi itu tidak berarti Anda tidak dapat memiliki foto. Berikut contoh lain dari situs yang dianggap memiliki desain datar.

5. Desain kisi
Tren ini sebagian besar dimunculkan oleh Pinterest, meskipun pendekatan kisi untuk mendesain di media apa pun telah ada selama beberapa dekade. Terkadang disebut "Pinteresty" atau "cards", pendekatan desain grid bisa menjadi cara yang elegan untuk menawarkan berbagai pilihan. Ini bagus untuk halaman daftar produk, halaman daftar eBuku dan whitepaper, dan seringkali bahkan sebagai desain beranda.
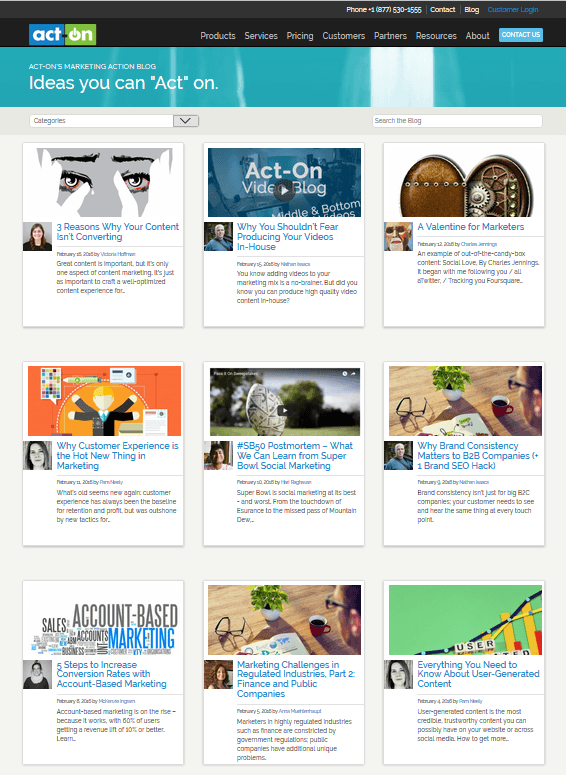
Inilah cara kami mempertimbangkan untuk menggunakan desain kisi di laman beranda blog Act-On:

6. Gambar dan video latar belakang
Saya yakin Anda pernah melihat ini. Mereka ada di mana-mana… mereka adalah salah satu tren desain yang membuat beberapa desainer mengatakan semua situs mulai mirip. Tapi ini mungkin ada di mana-mana karena suatu alasan: Mereka membuat orang terlihat lebih lama dari yang seharusnya.
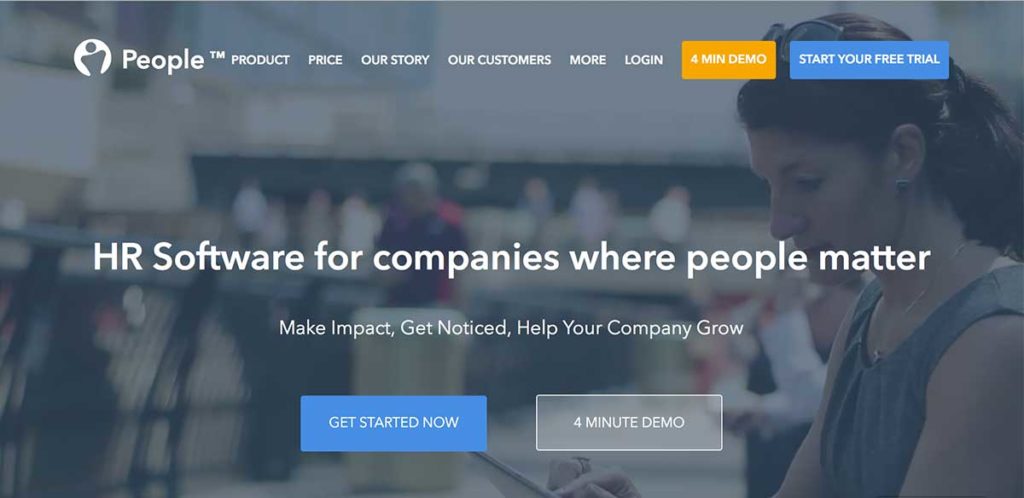
Jika video bergerak ke arah yang benar, atau gambar dipangkas tepat, hal itu dapat menarik perhatian ke area halaman tertentu. Suka ke kotak opt-in. Lihat beranda PeopleHr sebagai contoh latar belakang video yang menarik pandangan Anda ke formulir opt-in.

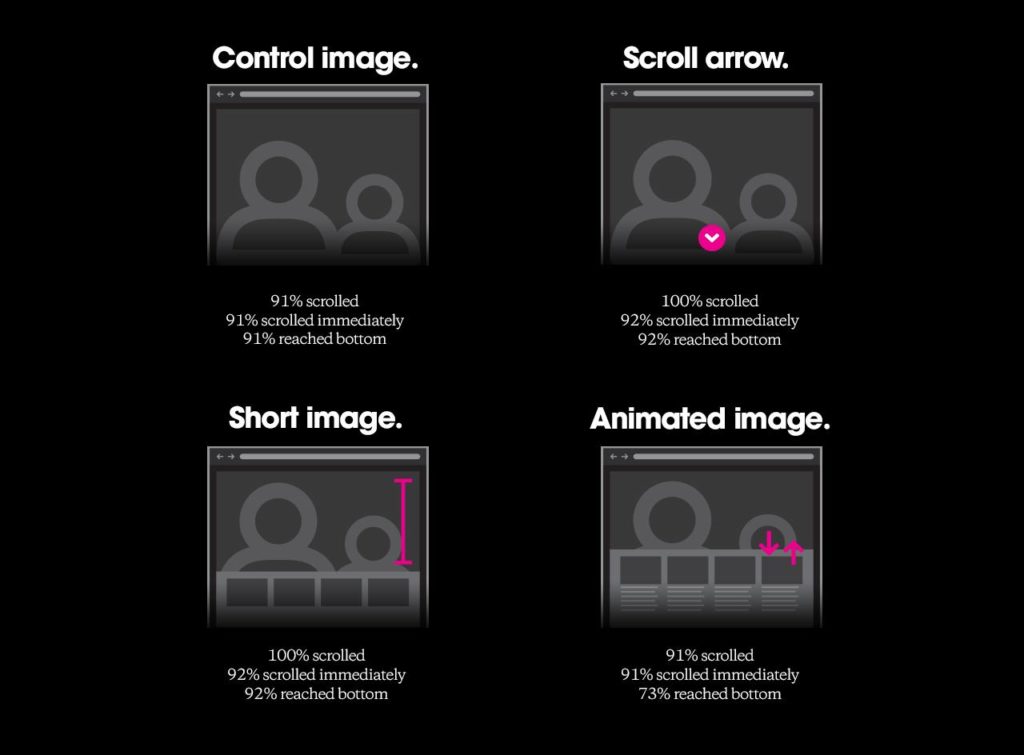
Jadi apakah sebaiknya menggunakan gambar atau video, atau satu gambar besar dan banyak gambar yang lebih kecil? Sebenarnya sepertinya tidak masalah, setidaknya menurut tes yang dilakukan Huge Inc. Mereka melihat kecepatan gulir yang ditekan hanya ketika gambar animasi digunakan:

Satu hal yang perlu diperhatikan tentang visual latar belakang… seringkali mereka menggunakan overlay teks dengan tipe knock-out putih. Meskipun desainer menyukai tipe "terbalik" atau "tersingkir", spesialis konversi dan orang yang merespons langsung tidak menyukainya.
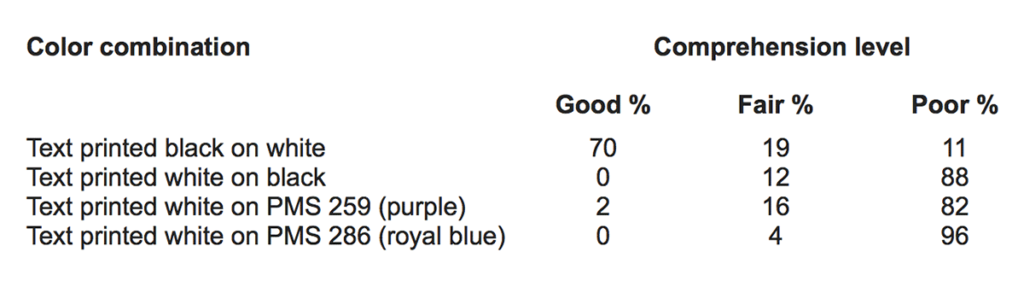
Jenis terbalik yang lebih dari sekadar judul pendek atau tagline yang sulit dibaca. Itu juga sangat menekan pemahaman membaca, seperti yang ditemukan oleh salah satu penerbit Australia ketika dia menjalankan tes.

Ini tentang tipe terbalik sebanyak yang Anda inginkan:


7. Gulir tak terbatas
Ini sangat banyak digunakan sehingga hampir tidak menjadi tren lagi. Ini konvensi desain web standar. Itu tidak selalu merupakan hal yang baik. Sejujurnya, saya sangat tidak suka pengguliran tanpa batas. Itu karena saat saya menggulir, halamannya dilewati – jadi saya tidak melihat semua bagian informasi, saya hanya melihat sebagian darinya. Saat saya mencari sesuatu di halaman gulir, saya harus menggulir ke atas dan ke bawah, sedikit demi sedikit, dengan sangat hati-hati. Dibutuhkan banyak upaya untuk memastikan saya tidak melewatkan sesuatu ketika gulungan tak terbatas memutuskan untuk melewatinya.
Akhirnya saya tidak sendirian dalam frustrasi saya. Grup Nielsen Norman menerbitkan sebuah artikel baru-baru ini yang merangkum masalahnya:
Pengguliran tanpa henti menyelamatkan orang dari keharusan memperhatikan mekanisme paginasi dalam tugas penelusuran, tetapi bukan pilihan yang baik untuk situs web yang mendukung tugas pencarian berorientasi tujuan.
Saya menggulir sebagai tugas pencarian yang berorientasi pada tujuan. Pengguliran tak terbatas membuatnya sulit.

8. Konten interaktif
Kami telah jauh dari "brochureware" satu dekade yang lalu, tetapi banyak situs belum mencapai sejauh yang mereka bisa.
Ada alasan bisnis untuk merangkul konten interaktif. Pertama, ini meningkatkan waktu di lokasi. Dalam hal jajak pendapat dan kuis, ini juga dapat memberi Anda wawasan berharga tentang audiens Anda.
Ini adalah tren yang patut diikuti. Jika diterapkan dengan baik, menambahkan konten interaktif dapat meningkatkan pendapatan dan metrik penting lainnya.
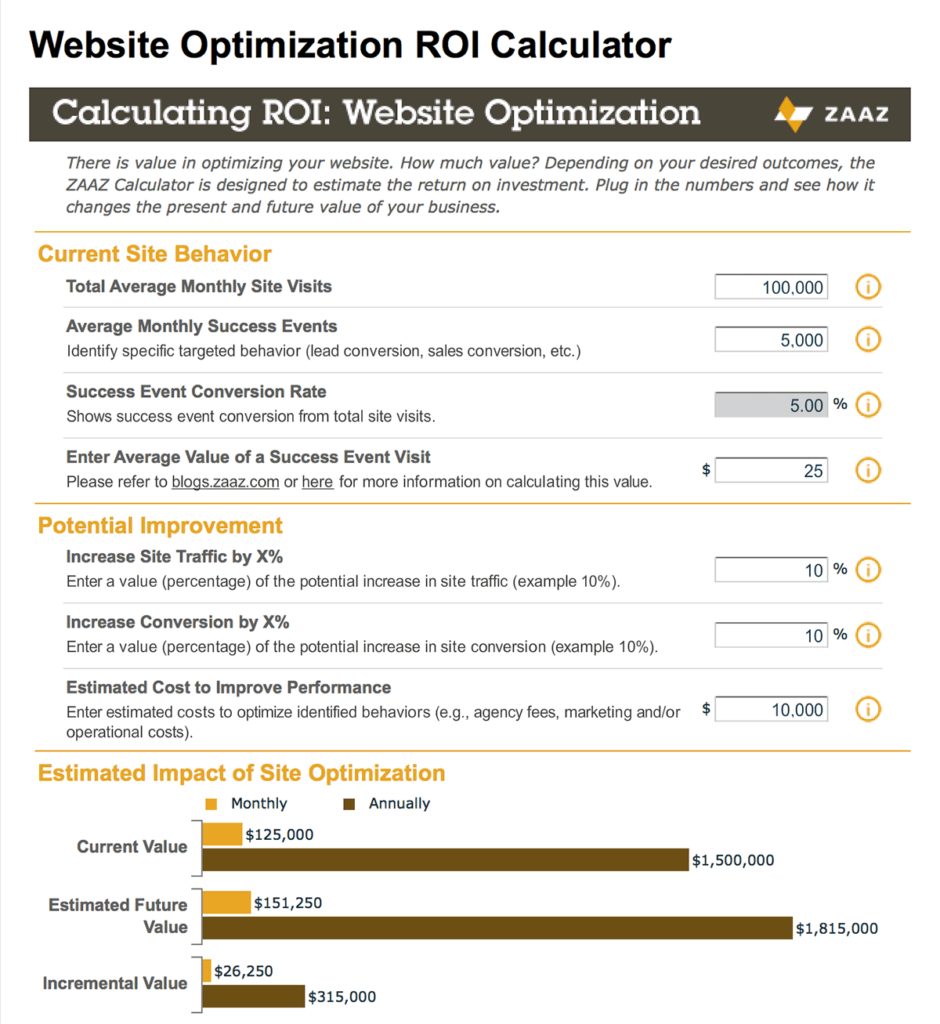
Konten interaktif terbaik untuk pemasar B2B mungkin berupa kalkulator dan alat penilaian diri. Ini ideal untuk tahap akhir proses pembelian. Mereka dapat membantu prospek mengetahui layanan mana yang sesuai untuk mereka, dan bahkan memberi mereka perkiraan biaya secara kasar.
Kalkulator ROI Pengoptimalan Situs Web ClickZ adalah contoh konten interaktif yang bagus:

9. Gerakan
Ini adalah tren adik untuk konten interaktif. Gerakan memiliki banyak bentuk, yang paling jelas adalah video. Contoh lain adalah gif animasi yang Anda lihat di beberapa blog. Sementara beberapa di antaranya mungkin terlalu tegang untuk blog B2B, ada baiknya untuk melakukan sedikit peregangan sesekali. Terutama jika gif animasi mengarahkan poin ke rumah dengan cara yang kata-kata - atau bahkan gambar statis - tidak akan pernah bisa. Cukup gunakan mereka dengan beberapa keterampilan. Anda menginginkan efek berkelas seperti cinemagraph, bukan sesuatu seperti tanda toko minuman keras neon yang berkedip.
melalui GIPHY
atau
melalui GIPHY
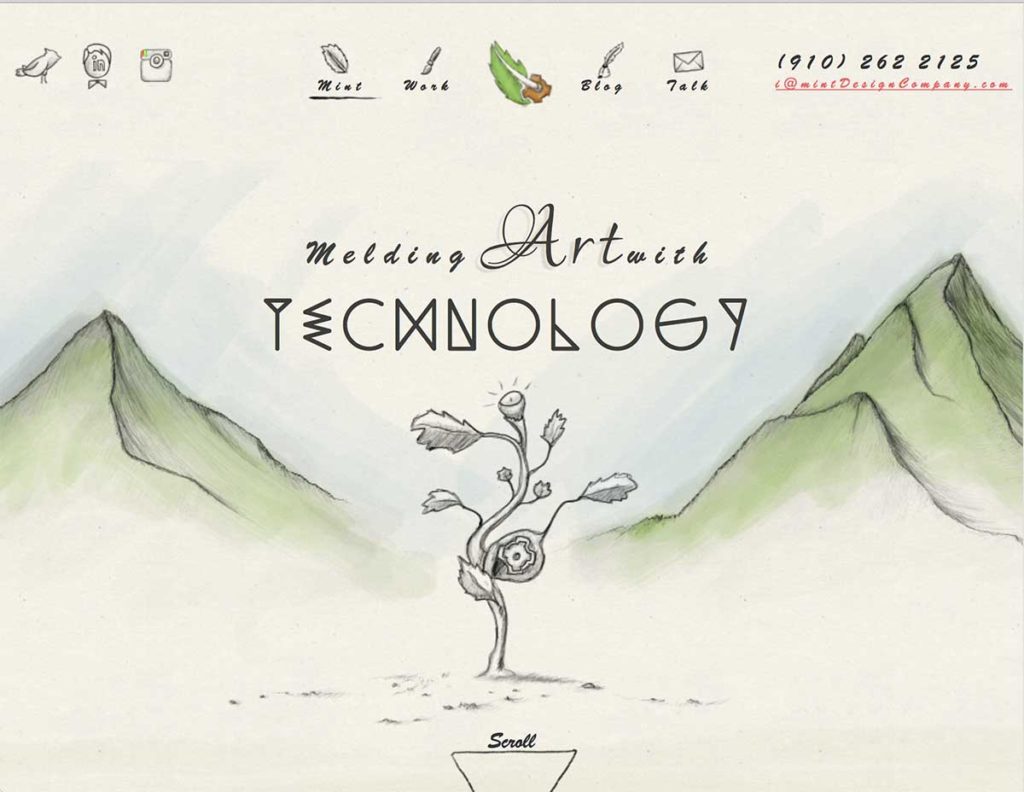
10. Fotografi dan ilustrasi khusus
Ada banyak suara di dunia desain yang menentang stok foto. Saya tidak yakin mereka seburuk yang dikatakan beberapa orang, tetapi pasti ada risiko menggunakan fotografi stok. Pertama, orang lain dapat menggunakan foto yang sama dengan Anda. Dan kedua, foto orang sungguhan telah terbukti mendapatkan konversi yang lebih tinggi. Mengapa? Karena mereka lebih bisa dipercaya.
Gagasan paralel untuk ini adalah ilustrasi khusus. Ini dapat melakukan banyak hal untuk membuat situs Anda terlihat orisinal. Salah satu masalah besar dengan banyak dari tren desain ini adalah bahwa mereka telah diterima secara luas. Banyak situs mulai terlihat sama, atau setidaknya menggunakan template yang sama, hanya dengan bertukar teks dan gambar. Situs yang digambar tangan mengubah ini. Begitu juga font khusus.

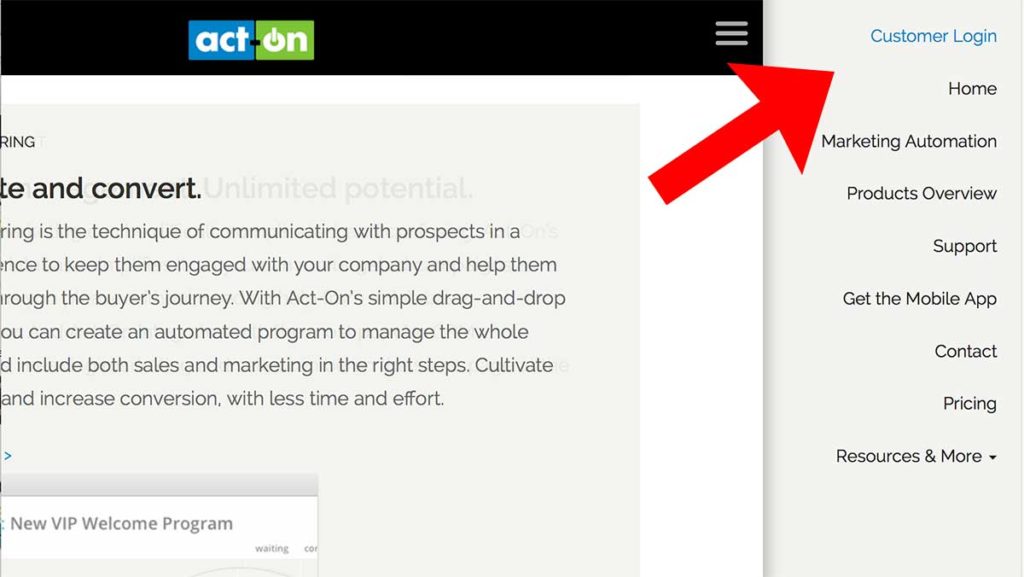
11. Navigasi tersembunyi
Ini adalah hasil lain dari pengaruh seluler pada semua desain web. Menu navigasi tersembunyi ini terlihat seperti ikon kecil hingga Anda mengarahkan mouse ke atasnya atau mengekliknya. Kemudian mereka muncul dan menampilkan konten mereka.
Beberapa situs, seperti Act-On, menggunakan navigasi tersembunyi dengan cara yang responsif. Jika seseorang melihat situs di perangkat seluler atau memiliki jendela browser desktop yang sempit, mereka akan melihat navigasi yang diciutkan:

Jika mereka mengklik tiga bilah, mereka akan melihat navigasi ditata seperti di sidebar:

Jika jendela browser mereka cukup lebar, mereka akan melihat navigasi lengkap:

Ada tren lain yang terkait dengan ini: Navigasi berlabuh. Ini mengacu pada bilah navigasi yang mengikuti Anda saat Anda menggulir ke bawah halaman. Hamparan adalah contoh navigasi jangkar. Tombol media sosial yang mengikuti Anda saat Anda menggulir ke bawah posting blog juga berlabuh.
Kembali kepada Anda
Itu adalah tren utama dalam desain web saat ini. Tapi desain berkembang, dan desain web berkembang dengan cepat. Jika Anda berpikir untuk mendesain ulang situs web Anda, atau hanya mengumpulkan ide sampai Anda siap mendesain ulang, pastikan untuk mengikuti tren desain web yang mendukung kegunaan dan konversi. Selalu fokus pada pengguna Anda – pelanggan dan prospek Anda. Hanya karena elemen desain dalam gaya belum tentu membuatnya bagus untuk bisnis.
Dan seperti yang dikatakan Steve Jobs: “ Desain bukan hanya seperti apa tampilannya. Desain adalah cara kerjanya .”
Satu hal terakhir.
Desain berkembang, dan desain web berkembang dengan cepat. Jika Anda berpikir untuk mendesain ulang situs web Anda, atau hanya mengumpulkan ide sampai Anda siap mendesain ulang, pastikan untuk mengikuti tren desain web yang mendukung kegunaan dan konversi, dan baca eBuku Act-On, Ubah Situs Web Anda Menjadi Prospek Mesin Generasi, untuk memastikan Anda tidak melewatkan peluang untuk menghasilkan arahan saat Anda mengubah desain situs web Anda.
Dan yang terpenting, selalu fokus pada pengguna Anda – pelanggan dan prospek Anda. Hanya karena elemen desain dalam gaya belum tentu membuatnya bagus untuk bisnis.