11 เทรนด์การออกแบบเว็บไซต์ที่คุณต้องรู้
เผยแพร่แล้ว: 2015-09-23เว็บไซต์บริษัทของคุณเป็นฐานหลักสำหรับทุกสิ่งที่คุณทำออนไลน์ งานโซเชียลมีเดียทั้งหมดของคุณ การตลาดผ่านอีเมล การโพสต์จากแขกของคุณ – ทั้งหมดควรกลับมาที่ไซต์ของคุณ
เนื่องจากเว็บไซต์ของคุณมีความสำคัญอย่างยิ่งต่อความสำเร็จทางการตลาด คุณจึงควรติดตามแนวโน้มที่ส่งผลกระทบต่อเว็บไซต์ เราพูดคุยกันมากมายเกี่ยวกับแนวโน้มการเพิ่มประสิทธิภาพเครื่องมือค้นหาและแนวทางปฏิบัติที่ดีที่สุด สิ่งเหล่านี้มีความสำคัญอย่างแน่นอน แต่รูปลักษณ์ของไซต์ของคุณต่อผู้เยี่ยมชมก็มีความสำคัญเช่นกัน ความง่ายในการนำทางและใช้งานไซต์ของคุณนั้นสำคัญยิ่งกว่า
แนวทางปฏิบัติที่ดีที่สุดของการออกแบบเว็บไซต์มีการเปลี่ยนแปลงเป็นครั้งคราว และวิธีที่ผู้คนคาดหวังให้ไซต์ของคุณมีรูปลักษณ์และพฤติกรรมก็เปลี่ยนไปเช่นกัน แม้ว่าคุณจะไม่ได้วางแผนการออกแบบใหม่ในตอนนี้ คุณควรทราบแนวโน้มในปัจจุบัน ด้วยวิธีนี้คุณจะสามารถบอกได้ว่าเมื่อใดที่ไซต์ของคุณเปลี่ยนจาก "ดีพอ" ไปจนถึงต้องออกแบบใหม่จริงๆ
แนวโน้มทั้ง 11 ประการนี้มีตั้งแต่แนวทางการออกแบบกว้างๆ ไปจนถึงคุณสมบัติการออกแบบที่เล็กลง หลายคนทับซ้อนหรือเสริมกัน คุณไม่จำเป็นต้อง - และอาจไม่ควรด้วยซ้ำ - ใช้ทั้งหมด แต่เป็นการดีที่จะจดจำสิ่งเหล่านี้เมื่อคุณเห็น
1. มือถือ
นี่เป็นเทรนด์การออกแบบที่ใหญ่โตจนส่งผลกระทบต่อเทรนด์อื่น ๆ ที่ฉันจะกล่าวถึงที่นี่ การค้นหาบนมือถือมีมากกว่าการค้นหาบนเดสก์ท็อปแล้ว นั่นมีความหมายที่สำคัญสำหรับการออกแบบและเนื้อหาและแม้แต่ประเภทของซอฟต์แวร์ที่กำหนดการออกแบบและเนื้อหา
2. ความเรียบง่าย
มีหลายเหตุผลที่เป็นมากกว่าแฟชั่นการออกแบบ ประการแรก ผู้เยี่ยมชมของคุณรู้สึกท่วมท้นและเสียสมาธิ การลดตัวเลือกด้วยการออกแบบที่สะอาดหมดจดเน้นความสนใจของพวกเขา และทำให้พวกเขามีแนวโน้มที่จะดำเนินการ
มินิมอลยังทำงานได้ดีกับมือถือ ช่วยให้อินเทอร์เฟซพอดีกับหน้าจอขนาดเล็กได้ง่ายขึ้น นอกจากนี้ยังควรทำให้ไซต์ของคุณดาวน์โหลดเร็วขึ้น
Nielsen Norman Group ได้ทำการสำรวจที่ยอดเยี่ยมจากเว็บไซต์มินิมอล 112 เว็บไซต์เมื่อเร็วๆ นี้ พวกเขาพบว่าคุณลักษณะที่กำหนดเป็น:
- การออกแบบแบน
- โทนสีที่จำกัด
- องค์ประกอบ UI ไม่กี่
- การใช้พื้นที่เชิงลบ
- การพิมพ์ที่น่าทึ่ง
- เค้าโครงกริด
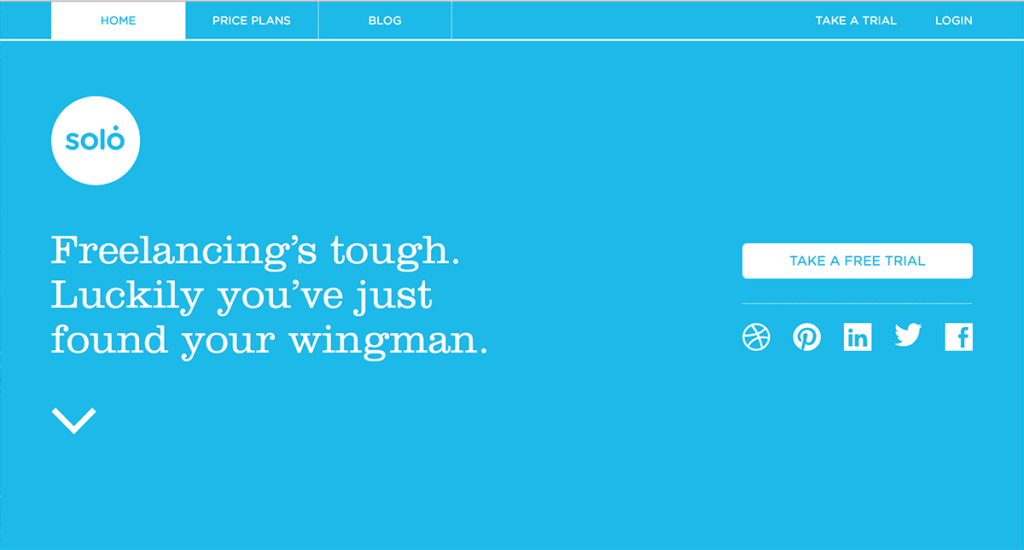
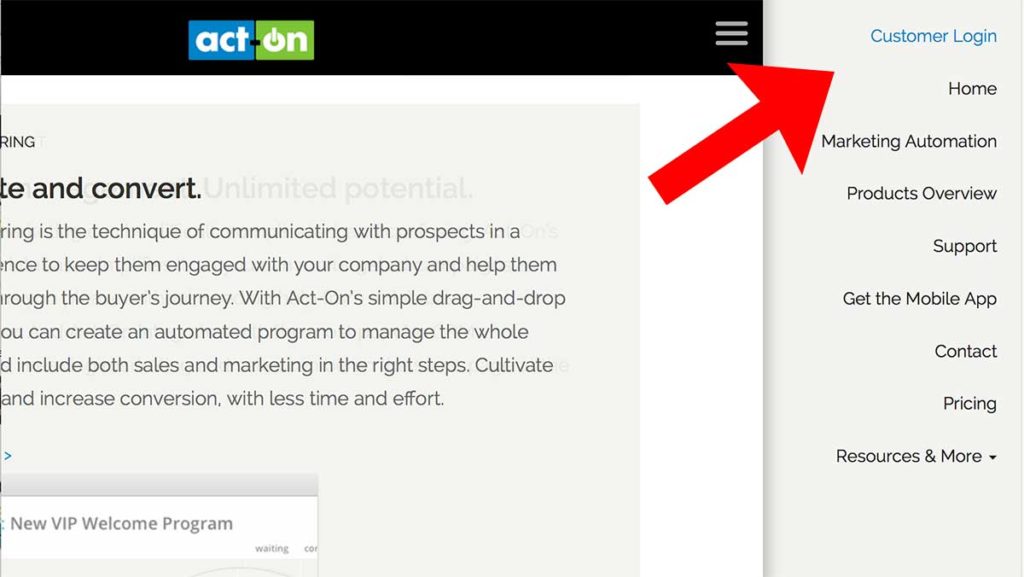
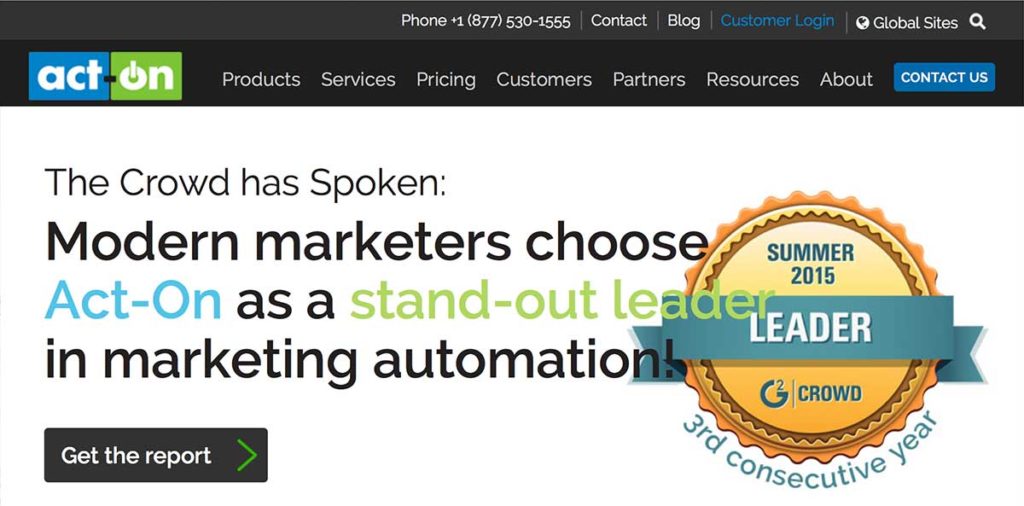
ไซต์ด้านล่างนี้ใช้องค์ประกอบแบบมินิมอลเหล่านั้นจำนวนมาก โปรดทราบว่าลูกศรทางด้านซ้าย – นั่นคือองค์ประกอบการออกแบบที่ปรากฏบนไซต์ที่ออกแบบใหม่หลายแห่ง

3. การออกแบบที่ตอบสนองและเนื้อหาที่ปรับเปลี่ยนได้
ฉันคิดว่าเราทุกคนเคยได้ยินอย่างน้อยเกี่ยวกับการออกแบบที่ตอบสนอง หากคุณไม่แน่ใจว่ามันคืออะไร Responsive Design คือวิธีเขียนโค้ดและเค้าโครงหน้าเว็บเพื่อให้ดูดีในทุกอุปกรณ์ หากเว็บไซต์ของคุณไม่ได้ใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ในตอนนี้ ก็ควรจะเป็นเช่นนั้น
แต่ยังมีสิ่งที่เรียกว่าเนื้อหาที่ปรับเปลี่ยนได้ นี่เป็นการปรับข้อความและรูปภาพและเนื้อหาเนื้อหาอื่น ๆ ให้เข้ากับอุปกรณ์ต่างๆ ซึ่งมักจะหมายถึงความยาวของข้อความและขนาดรูปภาพ แต่ก็มีตัวเลือกอื่นๆ เช่นกัน
เราทุกคนได้พูดคุยและเขียนมากมายเกี่ยวกับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ แต่ฉันคิดว่าเราเพิ่งเริ่มเข้าสู่การสร้างเนื้อหาที่ปรับเปลี่ยนได้ หนึ่งในแนวคิดที่ใหญ่ที่สุดในการออกแบบเว็บในปัจจุบันคือการไม่สร้างการออกแบบก่อนแล้วจึงทำให้เนื้อหาเข้ากับมัน แต่คุณใช้เนื้อหาที่คุณมีและสร้างการออกแบบที่เติมเต็ม
4. การออกแบบที่เรียบ
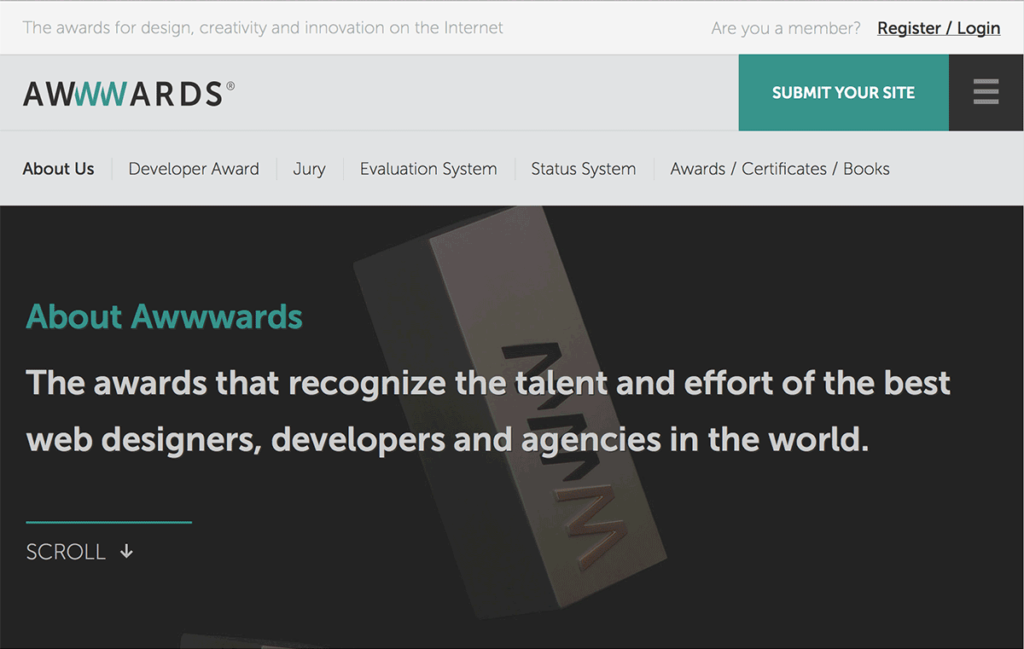
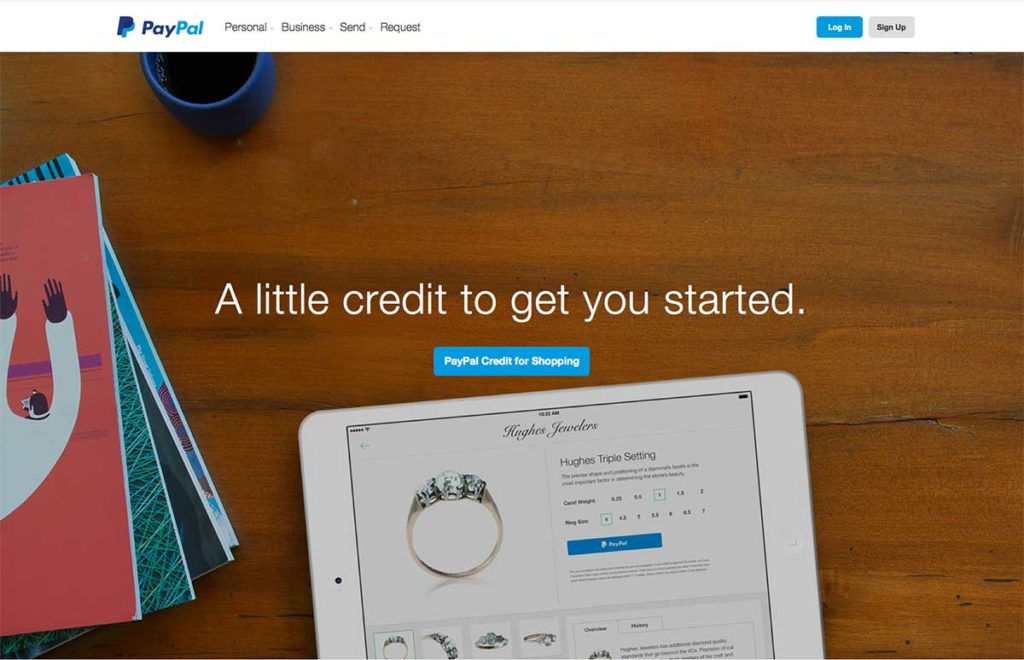
พวกคุณเกือบทุกคนน่าจะรู้ว่าการออกแบบแฟลตคืออะไร ถ้าคุณทำไม่ได้ ก็ถึงเวลาเรียนรู้ นี่คือตัวอย่าง:

สังเกตไหมว่ารูปภาพ ไอคอน และองค์ประกอบการนำทางไม่พยายามดูเป็นสามมิติ และไม่มีเงาตกกระทบและการไล่ระดับสีหรือสีเทาน้อยมากได้อย่างไร ทั้งหมดนี้เป็นจุดเด่นของการออกแบบแนวราบ
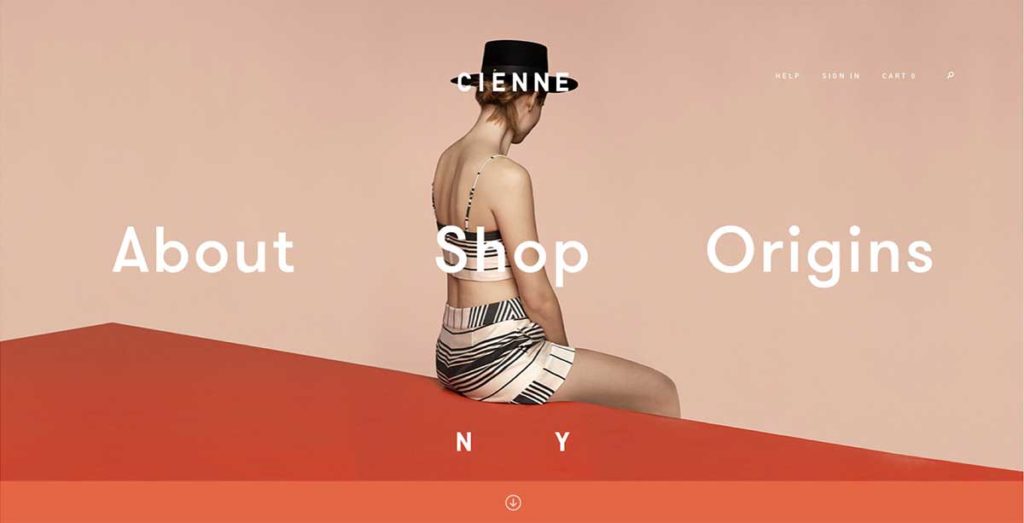
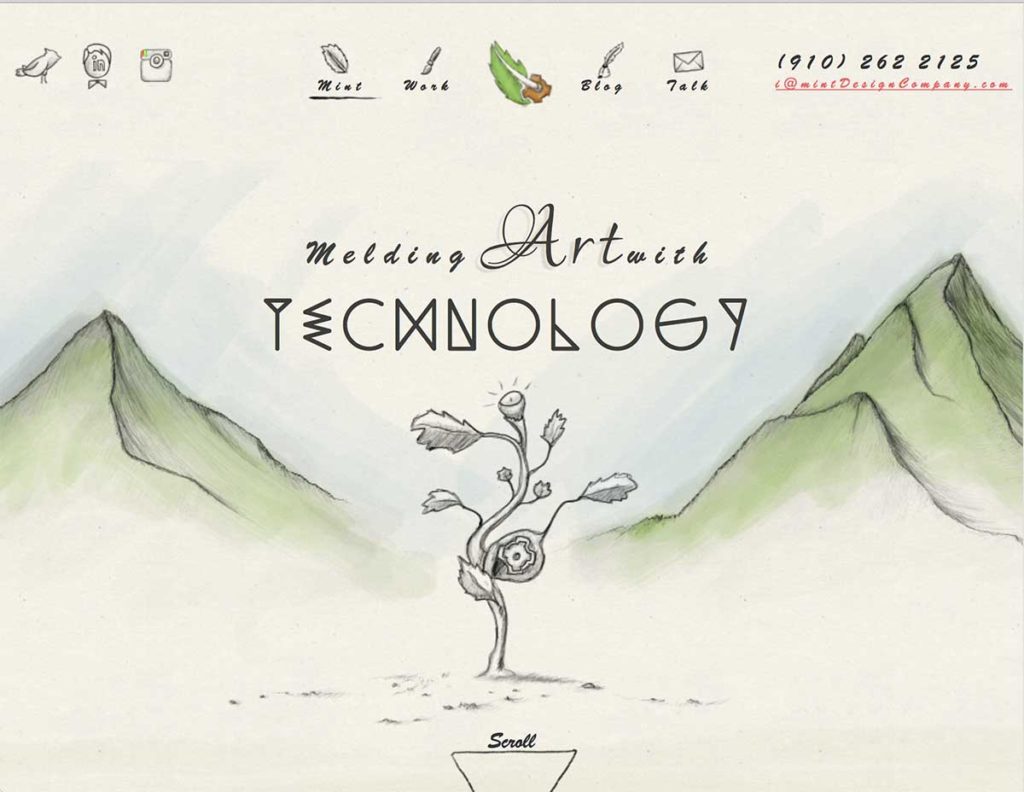
แต่นั่นไม่ได้หมายความว่าคุณไม่สามารถถ่ายรูปได้ ต่อไปนี้เป็นอีกตัวอย่างหนึ่งของไซต์ที่ถือว่ามีการออกแบบที่เรียบง่าย

5. การออกแบบกริด
เทรนด์นี้ส่วนใหญ่เกิดจาก Pinterest แม้ว่าแนวทางการออกแบบแบบกริดในสื่อต่างๆ จะมีมานานหลายทศวรรษแล้วก็ตาม บางครั้งเรียกว่า "Pinteresty" หรือ "การ์ด" วิธีการออกแบบกริดอาจเป็นวิธีที่หรูหราในการนำเสนอทางเลือกที่หลากหลาย เหมาะสำหรับหน้ารายการผลิตภัณฑ์ หน้ารายการ eBook และสมุดปกขาว และมักจะเป็นการออกแบบหน้าแรกด้วย
นี่คือวิธีที่เรากำลังพิจารณาใช้การออกแบบกริดในหน้าแรกของบล็อก Act-On:

6. ภาพพื้นหลังและวิดีโอ
ฉันแน่ใจว่าคุณเคยเห็นสิ่งเหล่านี้ มีอยู่ทุกที่… เป็นหนึ่งในเทรนด์การออกแบบที่มีนักออกแบบบางคนกล่าวว่าไซต์ทั้งหมดเริ่มมีลักษณะเหมือนกัน แต่สิ่งเหล่านี้อาจแพร่หลายด้วยเหตุผล: พวกเขาทำให้ผู้คนดูยาวกว่าที่เคยเป็นมา
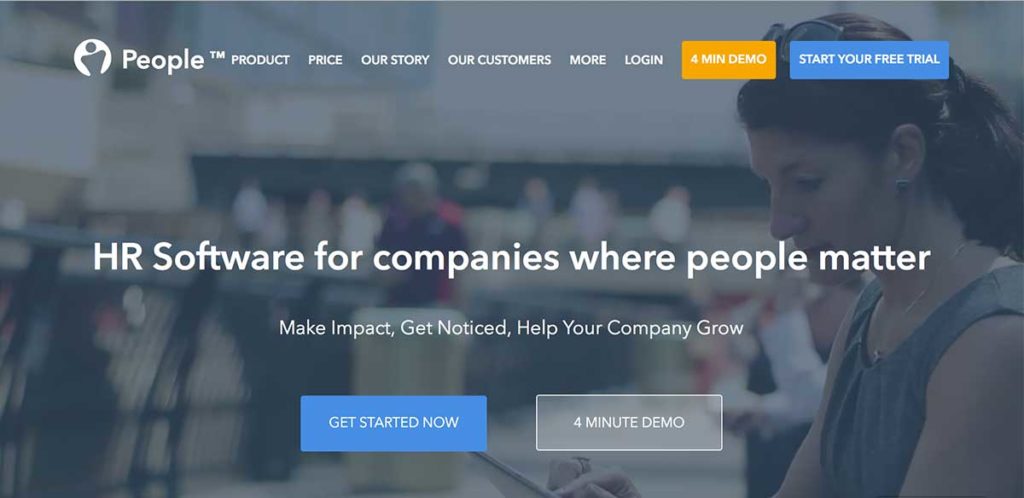
หากวิดีโอเคลื่อนไหวไปในทางที่ถูกต้อง หรือภาพถูกครอบตัดอย่างเหมาะสม วิดีโอนั้นสามารถดึงดูดสายตาไปยังพื้นที่บางส่วนของหน้าได้ เช่นเดียวกับการเลือกในกล่อง ดูหน้าแรกของ PeopleHr เป็นตัวอย่างพื้นหลังวิดีโอที่ดึงดูดมุมมองของคุณไปยังแบบฟอร์มการเข้าร่วม

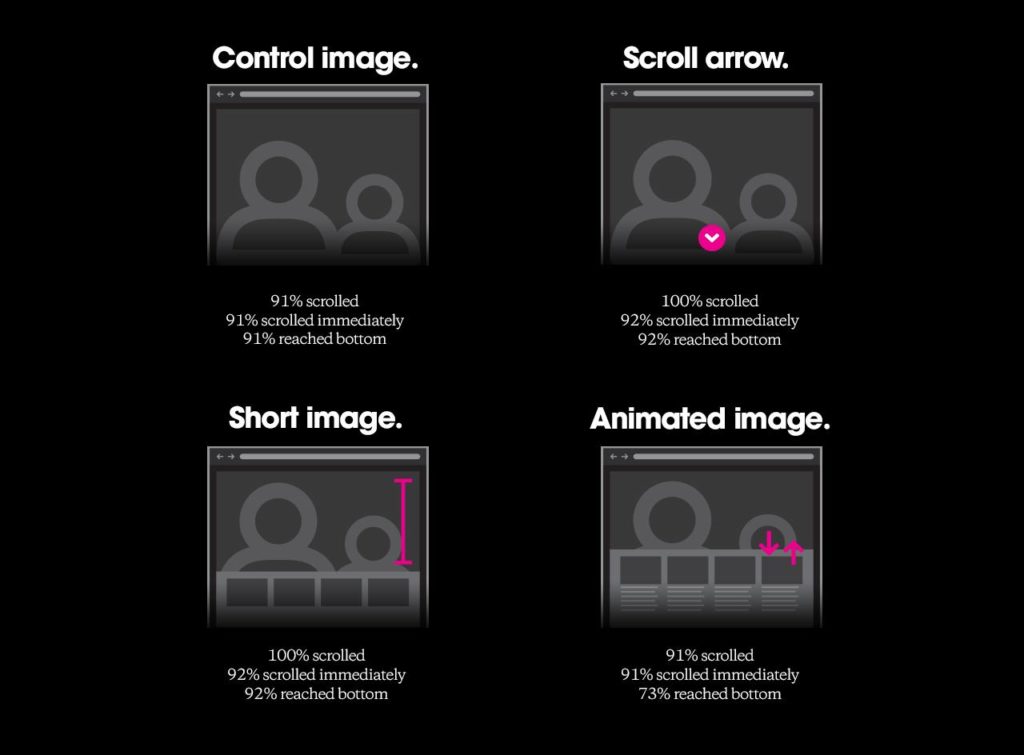
วิธีที่ดีที่สุดคือการใช้รูปภาพหรือวิดีโอ หรือรูปภาพขนาดใหญ่หนึ่งรูปและรูปภาพขนาดเล็กจำนวนมาก จริงๆแล้วมันดูเหมือนจะไม่สำคัญอะไรมาก อย่างน้อยที่สุดก็เป็นไปตามการทดสอบของ Huge Inc พวกเขาเห็นอัตราการเลื่อนที่ถูกระงับเฉพาะเมื่อใช้ภาพเคลื่อนไหวเท่านั้น:

สิ่งหนึ่งที่ควรทราบเกี่ยวกับภาพพื้นหลัง … มักจะใช้การซ้อนทับข้อความในรูปแบบน็อคเอาต์สีขาว ในขณะที่นักออกแบบชอบประเภท "ย้อนกลับ" หรือ "ล้มเหลว" ผู้เชี่ยวชาญด้านการแปลงและผู้คนที่ตอบสนองโดยตรงไม่ชอบ
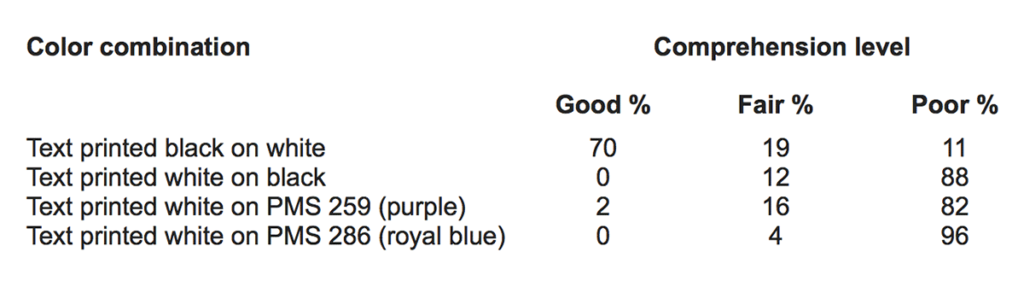
ประเภทย้อนกลับที่มากกว่าบรรทัดแรกสั้น ๆ หรือคำโปรยที่อ่านยาก นอกจากนี้ยังยับยั้งความเข้าใจในการอ่านได้ไม่ดี ดังที่ผู้จัดพิมพ์ชาวออสเตรเลียคนหนึ่งค้นพบเมื่อเขาทำแบบทดสอบ

นี่คือประเภทย้อนกลับมากเท่าที่คุณต้องการ:


7. การเลื่อนที่ไม่มีที่สิ้นสุด
ใช้กันอย่างแพร่หลายจนแทบไม่เป็นกระแสอีกต่อไป เป็นแบบแผนการออกแบบเว็บไซต์มาตรฐาน นั่นไม่ใช่เรื่องดีเสมอไป บอกตามตรงว่าฉันไม่ชอบการเลื่อนอย่างไม่มีที่สิ้นสุด เป็นเพราะเมื่อฉันเลื่อน หน้าจะข้ามไป ดังนั้นฉันจึงไม่เห็นข้อมูลทั้งหมด ฉันเห็นเฉพาะส่วนต่างๆ เท่านั้น เมื่อฉันมองหาบางสิ่งบนหน้าเลื่อน ฉันต้องเลื่อนขึ้นและลงทีละนิดอย่างระมัดระวัง ต้องใช้ความพยายามอย่างมากเพื่อให้แน่ใจว่าฉันจะไม่พลาดบางสิ่งเมื่อการเลื่อนที่ไม่มีที่สิ้นสุดตัดสินใจข้ามไป
ท้ายที่สุดฉันไม่ได้อยู่คนเดียวในความผิดหวังของฉัน Nielsen Norman Group เผยแพร่บทความเมื่อเร็วๆ นี้ที่สรุปปัญหา:
การเลื่อนที่ไม่รู้จบช่วยให้ผู้คนไม่ต้องสนใจกลไกของการแบ่งหน้าในการเรียกดูงาน แต่นั่นไม่ใช่ทางเลือกที่ดีสำหรับเว็บไซต์ที่สนับสนุนการค้นหางานตามเป้าหมาย
ฉันเลื่อนเป็นงานค้นหาเป้าหมายที่มุ่งเน้น การเลื่อนไม่สิ้นสุดทำให้ยาก

8. เนื้อหาแบบโต้ตอบ
เรามาไกลจาก "โบรชัวร์แวร์" เมื่อทศวรรษที่แล้ว แต่เว็บไซต์หลายแห่งยังไปไม่ถึงเท่าที่ควร
มีเหตุผลทางธุรกิจในการเปิดรับเนื้อหาเชิงโต้ตอบ ประการแรก จะเพิ่มเวลาบนไซต์ ในกรณีของแบบสำรวจและแบบทดสอบ ยังสามารถให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับผู้ชมของคุณได้อีกด้วย
นี่คือเทรนด์ที่น่าติดตาม หากมีการนำไปใช้อย่างดี การเพิ่มเนื้อหาแบบอินเทอร์แอกทีฟจะช่วยให้คุณมีรายได้เพิ่มขึ้นและเมตริกหลักอื่นๆ ที่ดี
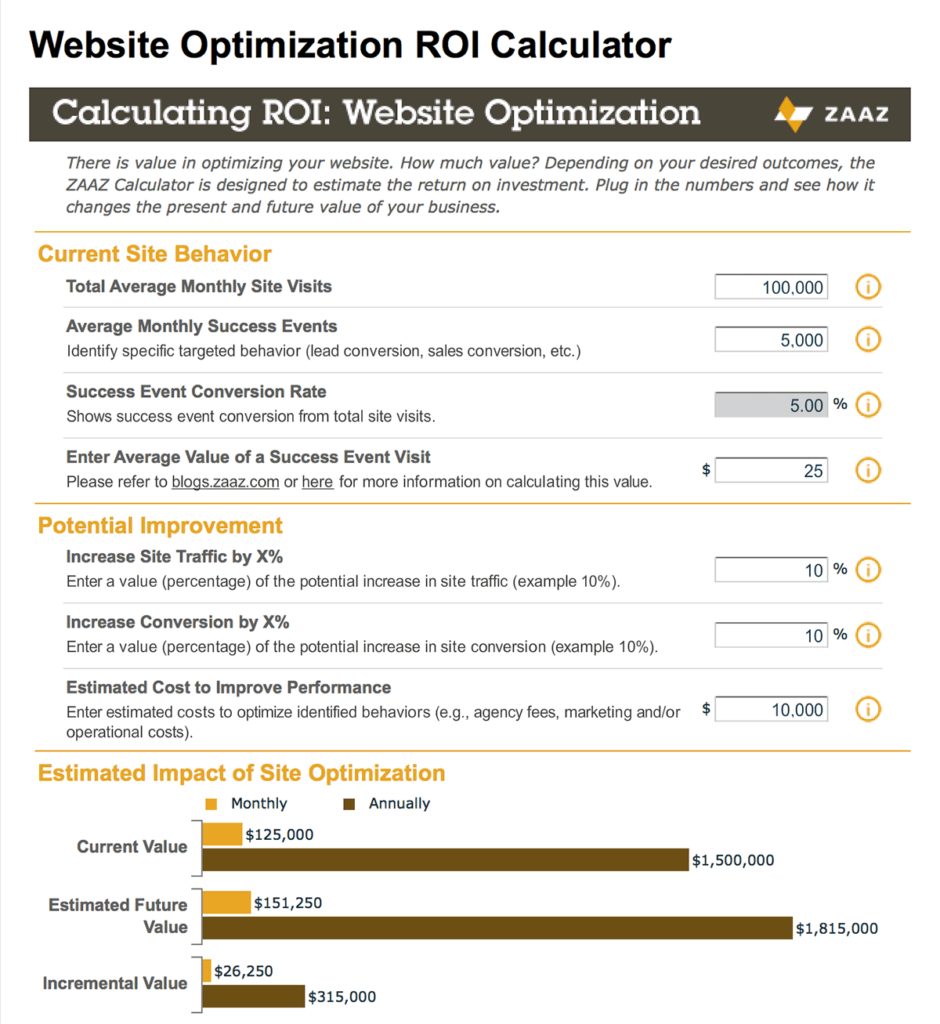
เนื้อหาเชิงโต้ตอบที่ดีที่สุดสำหรับนักการตลาด B2B อาจเป็นเครื่องคิดเลขและเครื่องมือประเมินตนเอง สิ่งเหล่านี้เหมาะสำหรับขั้นตอนสุดท้ายของกระบวนการซื้อ พวกเขาสามารถช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าบริการใดเหมาะสมกับพวกเขา และยังสามารถประเมินค่าใช้จ่ายคร่าวๆ ได้อีกด้วย
เครื่องคำนวณ ROI สำหรับการเพิ่มประสิทธิภาพเว็บไซต์ของ ClickZ เป็นตัวอย่างที่ดีของเนื้อหาแบบโต้ตอบ:

9. การเคลื่อนไหว
นี่คือแนวโน้มน้องสาวของเนื้อหาแบบโต้ตอบ การเคลื่อนไหวมีหลายรูปแบบ รูปแบบที่ชัดเจนที่สุดคือวิดีโอ อีกตัวอย่างหนึ่งคือ gif แบบเคลื่อนไหวที่คุณเห็นในบางบล็อก แม้ว่าสิ่งเหล่านี้บางส่วนอาจดูหงุดหงิดเกินไปสำหรับบล็อก B2B แต่ก็เป็นการดีที่จะยืดเยื้อสักเล็กน้อย โดยเฉพาะอย่างยิ่งหาก gif แบบเคลื่อนไหวขับเคลื่อนจุดกลับบ้านในแบบที่คำพูดหรือแม้แต่ภาพนิ่งไม่เคยทำได้ เพียงแค่ใช้พวกเขาด้วยทักษะบางอย่าง คุณต้องการเอฟเฟ็กต์ที่ดูดีมีระดับเหมือนกับภาพยนตร์ ไม่ใช่อย่างเช่นป้ายไฟนีออนร้านเหล้า
ผ่านทาง GIPHY
หรือ
ผ่านทาง GIPHY
10. การถ่ายภาพและภาพประกอบที่กำหนดเอง
ในโลกของการออกแบบมีหลายเสียงที่ไม่เห็นด้วยกับภาพถ่ายสต็อก ฉันไม่แน่ใจว่ามันไม่ดีอย่างที่บางคนพูด แต่แน่นอนว่าการใช้ภาพสต็อกย่อมมีความเสี่ยง ประการแรก คนอื่นๆ สามารถใช้รูปภาพเดียวกันกับคุณได้ และประการที่สอง มีการแสดงภาพถ่ายของคนจริงๆ เพื่อให้ได้คอนเวอร์ชั่นที่สูงขึ้น ทำไม เพราะเชื่อได้มากกว่า
แนวคิดที่ขนานไปกับสิ่งนี้คือภาพประกอบที่กำหนดเอง สิ่งเหล่านี้สามารถช่วยได้มากในการทำให้ไซต์ของคุณดูไม่ซ้ำใคร ปัญหาใหญ่ข้อหนึ่งของเทรนด์การออกแบบเหล่านี้คือพวกเขาได้รับการตอบรับอย่างกว้างขวางเกินไป ไซต์หลายแห่งเริ่มมีลักษณะเหมือนกัน หรืออย่างน้อยก็เหมือนกับว่าใช้เทมเพลตเดียวกัน โดยมีเพียงแค่การสลับข้อความและรูปภาพเท่านั้น ไซต์ที่วาดด้วยมือสลับสิ่งนี้ขึ้น แบบอักษรที่กำหนดเองก็เช่นกัน

11. การนำทางที่ซ่อนอยู่
นี่เป็นอีกหนึ่งผลจากอิทธิพลที่มือถือมีต่อการออกแบบเว็บทั้งหมด เมนูการนำทางที่ซ่อนอยู่เหล่านี้ดูเหมือนไอคอนขนาดเล็กจนกว่าคุณจะวางเมาส์เหนือหรือคลิกที่ไอคอนเหล่านั้น จากนั้นพวกเขาก็ปรากฏขึ้นและแสดงเนื้อหาของพวกเขา
บางไซต์ เช่น Act-On ใช้การนำทางแบบซ่อนในการตอบสนอง หากมีคนดูไซต์บนอุปกรณ์เคลื่อนที่หรือมีหน้าต่างเบราว์เซอร์เดสก์ท็อปแคบ พวกเขาจะเห็นการนำทางที่ยุบ:

หากคลิกที่แถบสามแถบ พวกเขาจะเห็นการนำทางที่วางเหมือนในแถบด้านข้าง:

หากหน้าต่างเบราว์เซอร์กว้างพอ พวกเขาจะเห็นการนำทางแบบเต็ม:

มีแนวโน้มอื่นที่เกี่ยวข้องกับสิ่งนี้: การนำทางแบบยึด ซึ่งหมายถึงแถบการนำทางที่ติดตามคุณเมื่อคุณเลื่อนหน้าลงมา การซ้อนทับเป็นตัวอย่างของการนำทางแบบสมอเรือ ปุ่มโซเชียลมีเดียที่ติดตามคุณเมื่อคุณเลื่อนลงบล็อกโพสต์จะถูกยึดไว้ด้วย
กลับไปหาคุณ
สิ่งเหล่านี้คือแนวโน้มสำคัญในการออกแบบเว็บไซต์ ณ ตอนนี้ แต่การออกแบบมีวิวัฒนาการและการออกแบบเว็บก็พัฒนาไปอย่างรวดเร็ว หากคุณกำลังคิดเกี่ยวกับการออกแบบเว็บไซต์ใหม่ หรือกำลังรวบรวมแนวคิดจนกว่าคุณจะพร้อมสำหรับการออกแบบใหม่ อย่าลืมติดตามเทรนด์การออกแบบเว็บไซต์ที่รองรับการใช้งานและการแปลง ให้ความสำคัญกับผู้ใช้ของคุณเสมอ - ลูกค้าและผู้มีโอกาสเป็นลูกค้าของคุณ เพียงเพราะองค์ประกอบการออกแบบมีสไตล์ไม่จำเป็นต้องทำให้ดีสำหรับธุรกิจ
และอย่างที่สตีฟ จ็อบส์กล่าวไว้ว่า “ การออกแบบไม่ใช่แค่รูปลักษณ์ภายนอก การออกแบบคือวิธีการทำงาน ”
สิ่งสุดท้าย.
การออกแบบวิวัฒนาการและการออกแบบเว็บไซต์ก็พัฒนาไปอย่างรวดเร็ว หากคุณกำลังคิดเกี่ยวกับการออกแบบเว็บไซต์ใหม่ หรือกำลังรวบรวมแนวคิดจนกว่าคุณจะพร้อมสำหรับการออกแบบใหม่ อย่าลืมติดตามเทรนด์การออกแบบเว็บไซต์ที่รองรับการใช้งานและการแปลง และอ่าน eBook ของ Act-On เปลี่ยนเว็บไซต์ของคุณให้เป็นผู้นำ Generation Machine เพื่อให้แน่ใจว่าคุณจะไม่พลาดโอกาสในการสร้างโอกาสในการขายเมื่อคุณเปลี่ยนการออกแบบเว็บไซต์ของคุณ
และที่สำคัญที่สุดคือ ให้ความสำคัญกับผู้ใช้ของคุณเสมอ – ลูกค้าและผู้มีโอกาสเป็นลูกค้าของคุณ เพียงเพราะองค์ประกอบการออกแบบมีสไตล์ไม่จำเป็นต้องทำให้ดีสำหรับธุรกิจ