11 اتجاهات تصميم مواقع الويب تحتاج إلى معرفتها
نشرت: 2015-09-23موقع شركتك على الويب هو القاعدة الرئيسية لكل ما تفعله على الإنترنت. كل ما تبذلونه من عمل على وسائل التواصل الاجتماعي ، وتسويق البريد الإلكتروني ، ونشر الضيف - يجب أن يعود كل ذلك إلى موقعك.
نظرًا لأن موقع الويب الخاص بك مهم جدًا لنجاحك التسويقي ، فمن المنطقي مواكبة الاتجاهات التي تؤثر عليه. نتحدث كثيرًا عن اتجاهات تحسين محرك البحث وأفضل الممارسات. هذه بالتأكيد مهمة ، ولكن كيف يبدو موقعك على الزائرين مهم أيضًا. إن مدى سهولة التنقل في موقعك واستخدامه أكثر أهمية.
تتغير أفضل ممارسات تصميم مواقع الويب من وقت لآخر ، وتتغير أيضًا الطرق التي يتوقع الناس أن يظهر ويتصرف بها موقعك. حتى إذا كنت لا تخطط لإعادة التصميم في الوقت الحالي ، فمن الجيد معرفة الاتجاهات الحالية. بهذه الطريقة ستكون قادرًا على معرفة متى تحول موقعك من "جيد بما يكفي" إلى حاجته حقًا إلى إعادة تصميم.
تتراوح هذه الاتجاهات الـ 11 من مناهج التصميم الواسعة إلى ميزات التصميم الأصغر. كثير منهم يتداخلون أو يكملون بعضهم البعض. لست بحاجة إلى - وربما لا ينبغي - تنفيذها جميعًا ، ولكن من الجيد التعرف عليها عندما تراها.
1. الجوال
هذا اتجاه تصميم ضخم جدًا لدرجة أنه يؤثر على كل اتجاه آخر سأذكره هنا. لقد تجاوز البحث على الهاتف المحمول الآن بحث سطح المكتب. هذا له آثار كبيرة ليس فقط على التصميم ، ولكن على المحتوى وحتى بالنسبة لأنواع البرامج التي تحدد التصميم والمحتوى.
2. بساطتها
هناك العديد من الأسباب التي تجعل هذا الأمر أكثر من مجرد بدعة في التصميم. أولاً ، زوارك مرتبكون ومشتتون. إن تقليص خياراتهم بتصميم فائق النقاء يركز انتباههم. ويجعلهم أكثر عرضة لاتخاذ الإجراءات.
تعمل البساطة أيضًا بشكل جيد مع الهاتف المحمول. إنه يساعد على احتواء الواجهة في شاشة صغيرة بشكل أسهل. كما يجب أن يجعل تنزيل موقعك أسرع.
أجرت مجموعة Nielsen Norman Group مسحًا رائعًا لـ 112 موقعًا بسيطًا مؤخرًا. وجدوا أن السمات المميزة هي:
- تصميم شقة
- أنظمة ألوان محدودة
- عدد قليل من عناصر واجهة المستخدم
- استخدام الفضاء السلبي
- الطباعة الدرامية
- تخطيطات الشبكة
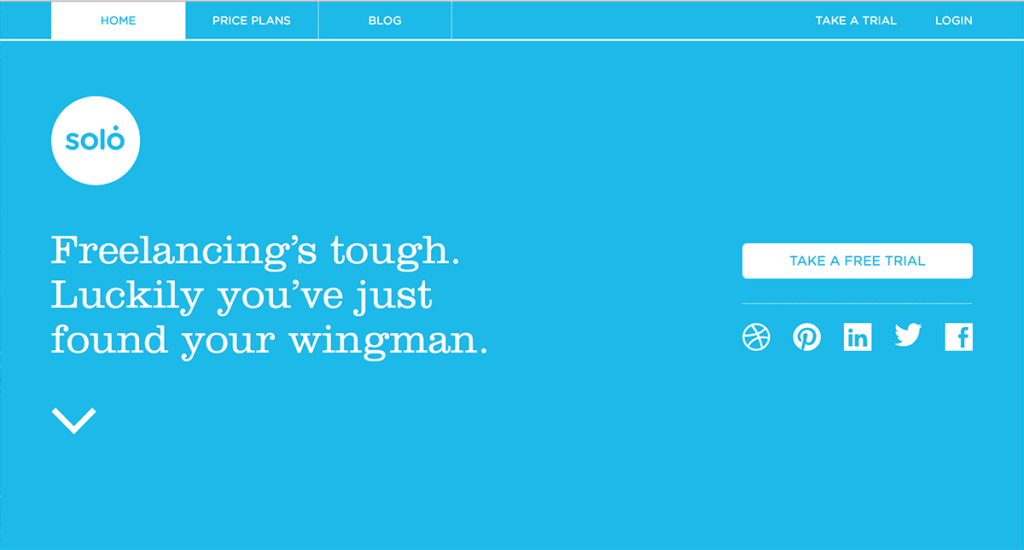
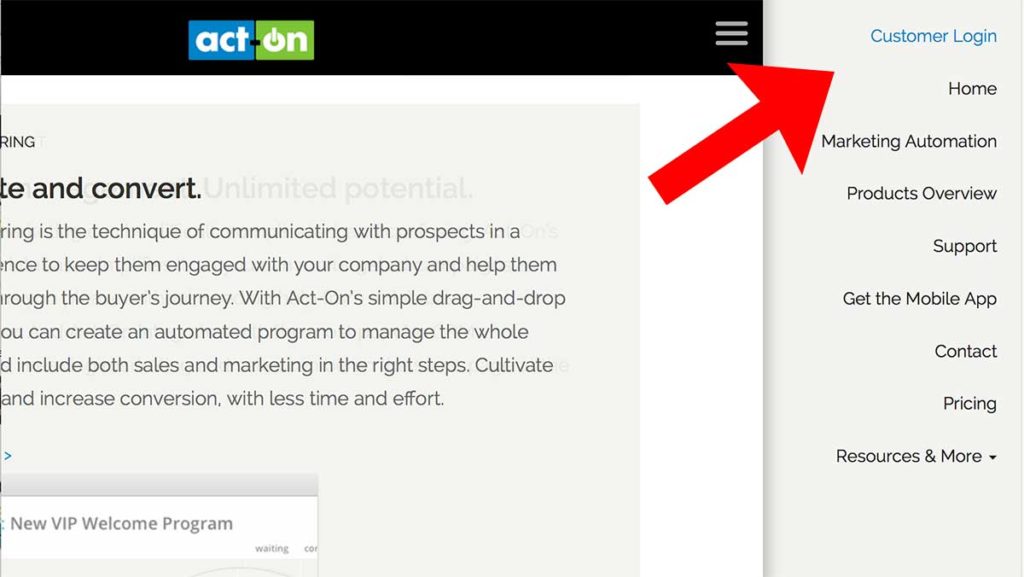
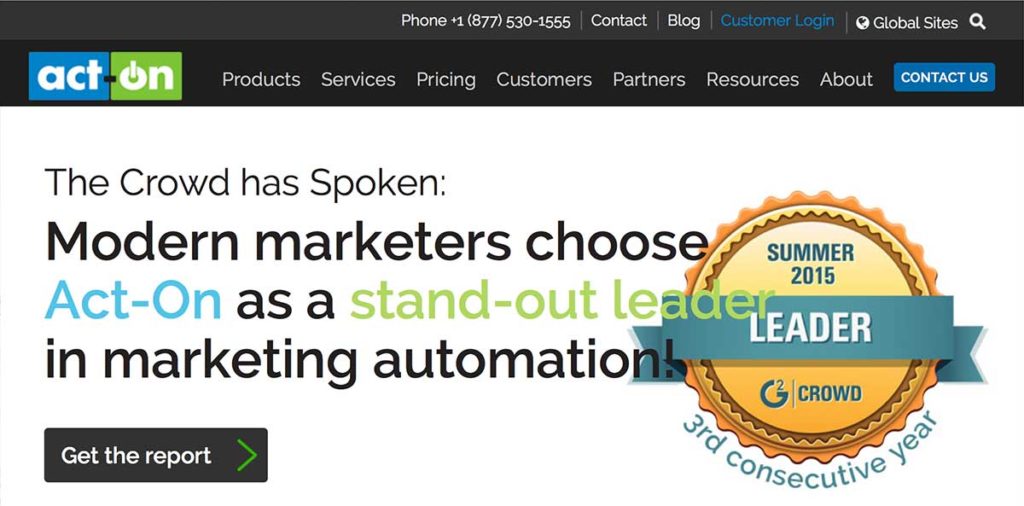
هذا الموقع أدناه يطبق الكثير من تلك العناصر البسيطة. لاحظ أيضًا أن السهم الموجود على الجانب الأيسر - هذا عنصر تصميم يظهر في العديد من المواقع المصممة حديثًا.

3. التصميم سريع الاستجابة والمحتوى التكيفي
أعتقد أننا سمعنا جميعًا على الأقل عن التصميم سريع الاستجابة. إذا لم تكن متأكدًا من ماهيتها ، فإن التصميم سريع الاستجابة هو كيفية كتابة التعليمات البرمجية لصفحة الويب وتخطيطها بحيث تبدو جيدة على جميع الأجهزة. إذا كان موقع الويب الخاص بك لا يستخدم تصميمًا سريع الاستجابة الآن ، فيجب أن يكون كذلك.
ولكن هناك أيضًا شيء يسمى المحتوى التكيفي. هذا هو في الأساس جعل النصوص والصور وأصول المحتوى الأخرى تتكيف مع الأجهزة المختلفة. هذا يعني عادةً طول النص وحجم الصورة ، ولكن هناك خيارات أخرى أيضًا.
لقد تحدثنا جميعًا وكتبنا كثيرًا عن التصميم سريع الاستجابة ، لكنني أعتقد أننا بدأنا للتو في الانتقال إلى إنشاء محتوى قابل للتكيف. تتمثل إحدى أكبر الأفكار في تصميم الويب الحالي في عدم إنشاء تصميم أولاً ثم جعل المحتوى مناسبًا له. بدلاً من ذلك ، تأخذ المحتوى الذي لديك وتنشئ تصميمًا يكمله.
4. تصميم مسطح
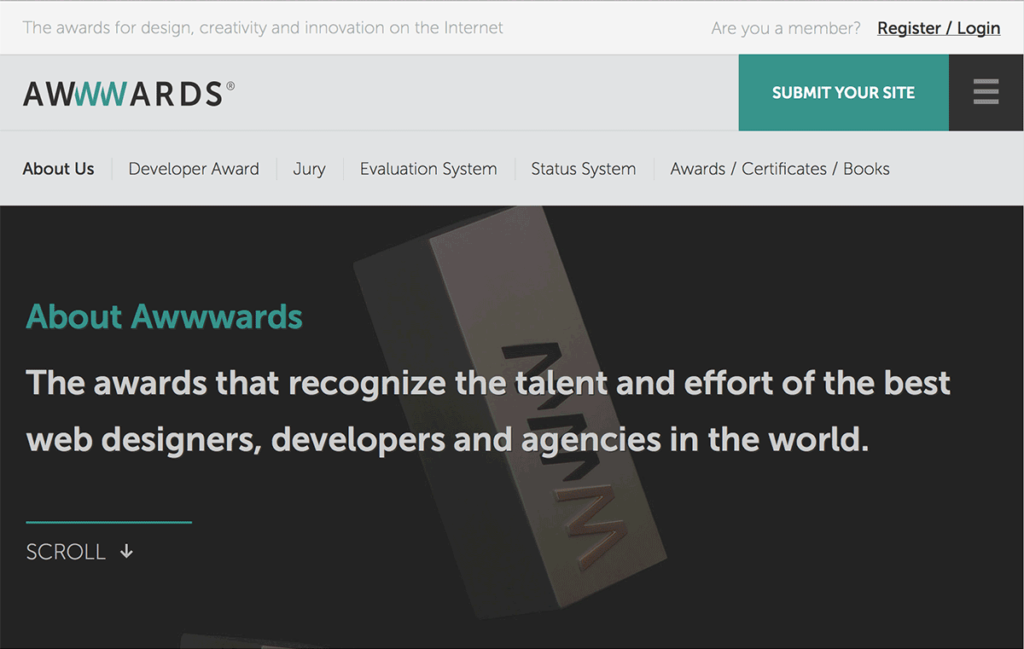
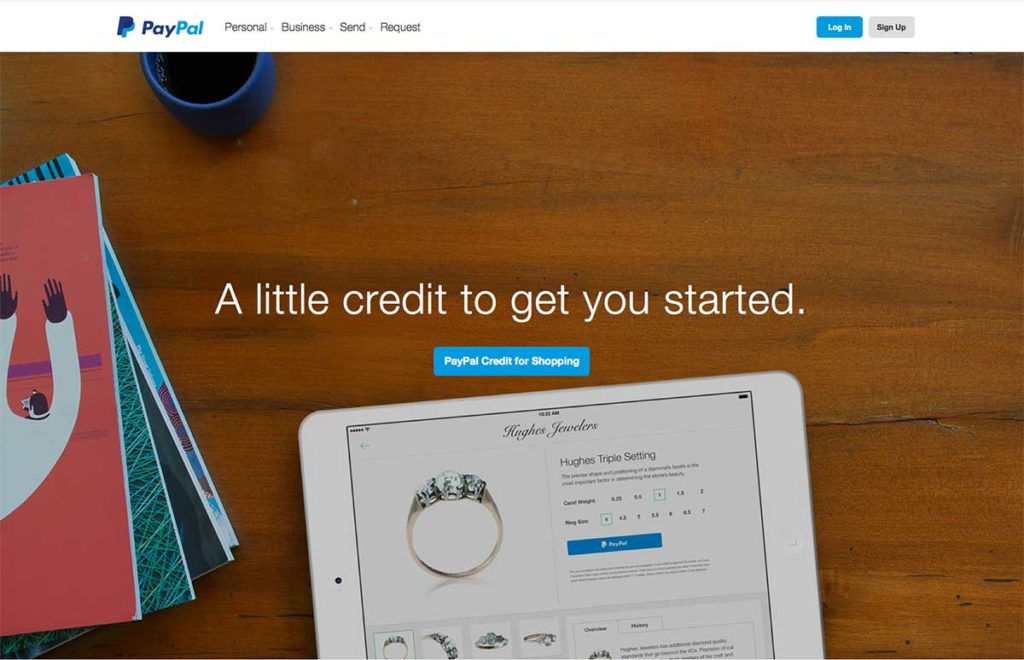
يجب أن يعرف جميعكم تقريبًا ما هو التصميم المسطح. إذا لم تفعل ، فقد حان الوقت للتعلم. هذا مثال:

لاحظ كيف أن الصور والأيقونات وعناصر التنقل لا تحاول أن تبدو ثلاثية الأبعاد؟ وكيف لا توجد ظلال مسقطة وقليل جدًا من التدرجات اللونية أو الرمادية؟ هذه كلها سمات مميزة للتصميم المسطح.
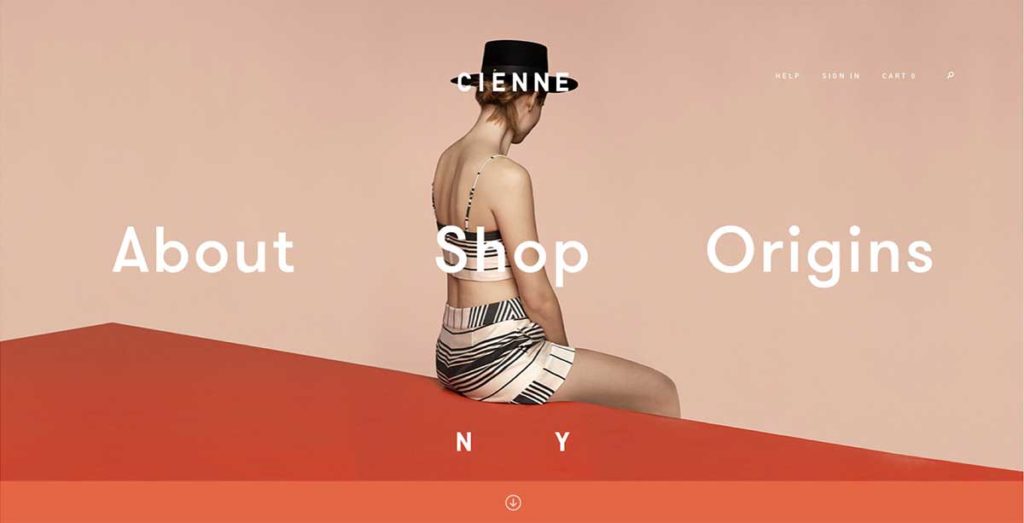
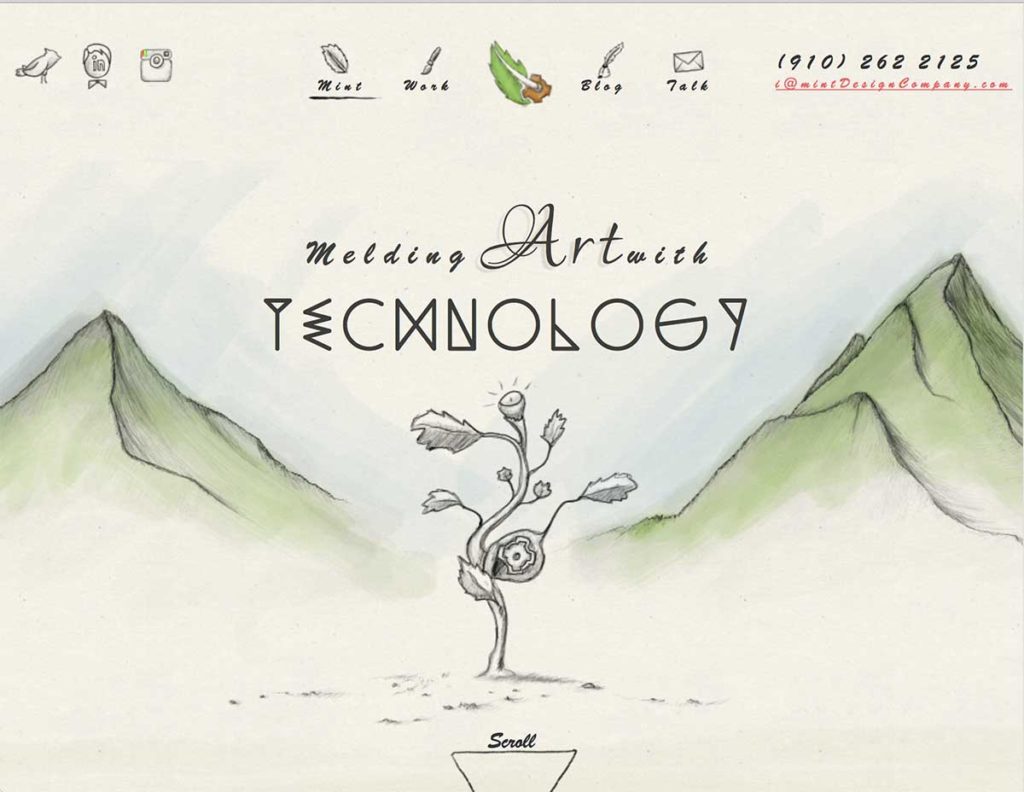
لكن هذا لا يعني أنه لا يمكنك الحصول على صورة. فيما يلي مثال آخر على موقع يعتبر ذو تصميم مسطح.

5. تصميم الشبكة
تم إنتاج هذا الاتجاه في الغالب بواسطة Pinterest ، على الرغم من أن نهج الشبكة للتصميم في أي وسيط كان موجودًا منذ عقود. يمكن أن يكون نهج تصميم الشبكة ، الذي يُطلق عليه أحيانًا "Pinteresty" أو "بطاقات" ، طريقة أنيقة لتقديم مجموعة من الخيارات. إنه جيد لصفحات قوائم المنتجات ، وصفحات قوائم الكتب الإلكترونية والورق الأبيض ، وغالبًا حتى كتصميم للصفحة الرئيسية.
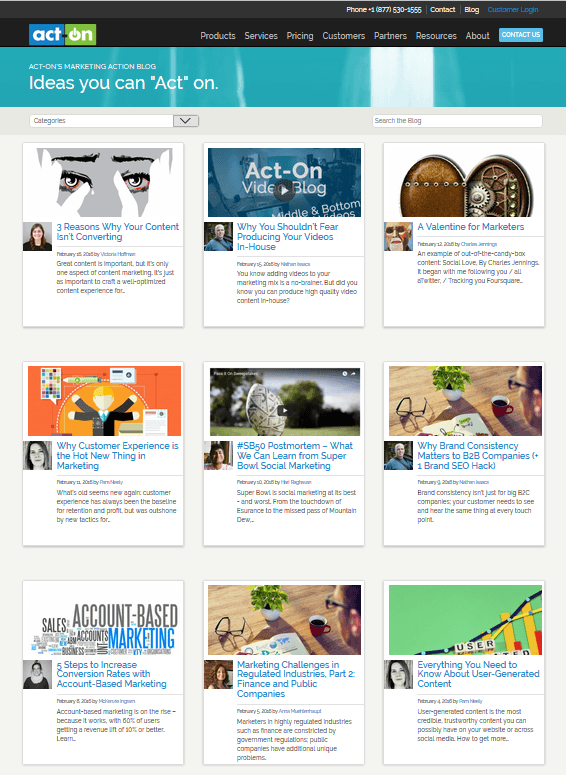
إليك كيف نفكر في استخدام تصميم الشبكة على الصفحة الرئيسية لمدونة Act-On:

6. صور الخلفية ومقاطع الفيديو
أنا متأكد من أنك رأيت هذه. إنهم موجودون في كل مكان ... إنهم أحد اتجاهات التصميم التي يقول بعض المصممين أن جميع المواقع بدأت تتشابه معها. ولكن قد تكون هذه موجودة في كل مكان لسبب ما: فهي تجعل الناس تبدو أطول مما كان يمكن أن يكون عليه بخلاف ذلك.
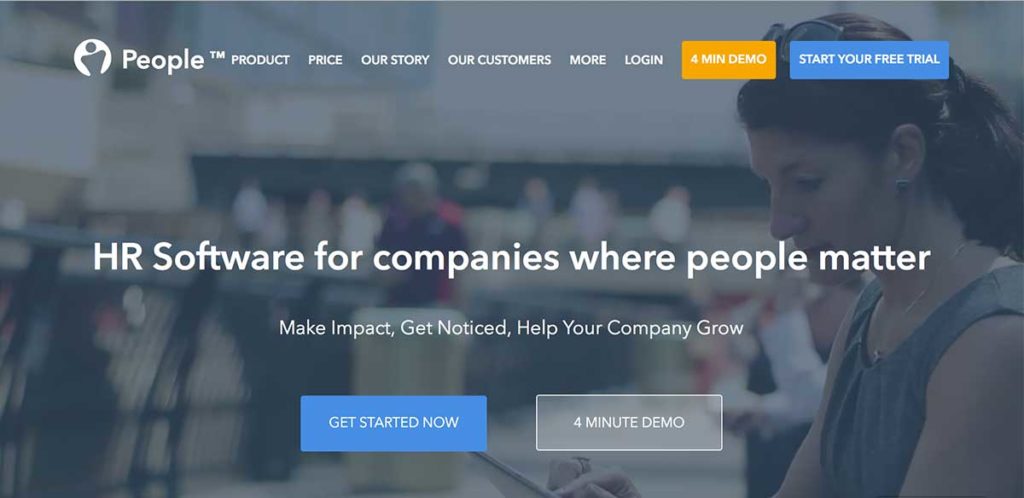
إذا كان الفيديو يتحرك في الاتجاه الصحيح ، أو تم اقتصاص الصورة بشكل صحيح ، يمكن أن يلفت الأنظار إلى منطقة معينة من الصفحة. مثل صندوق الاشتراك. شاهد صفحة PeopleHr الرئيسية كمثال لخلفية الفيديو التي تسحب وجهة نظرك نحو نموذج الاشتراك.

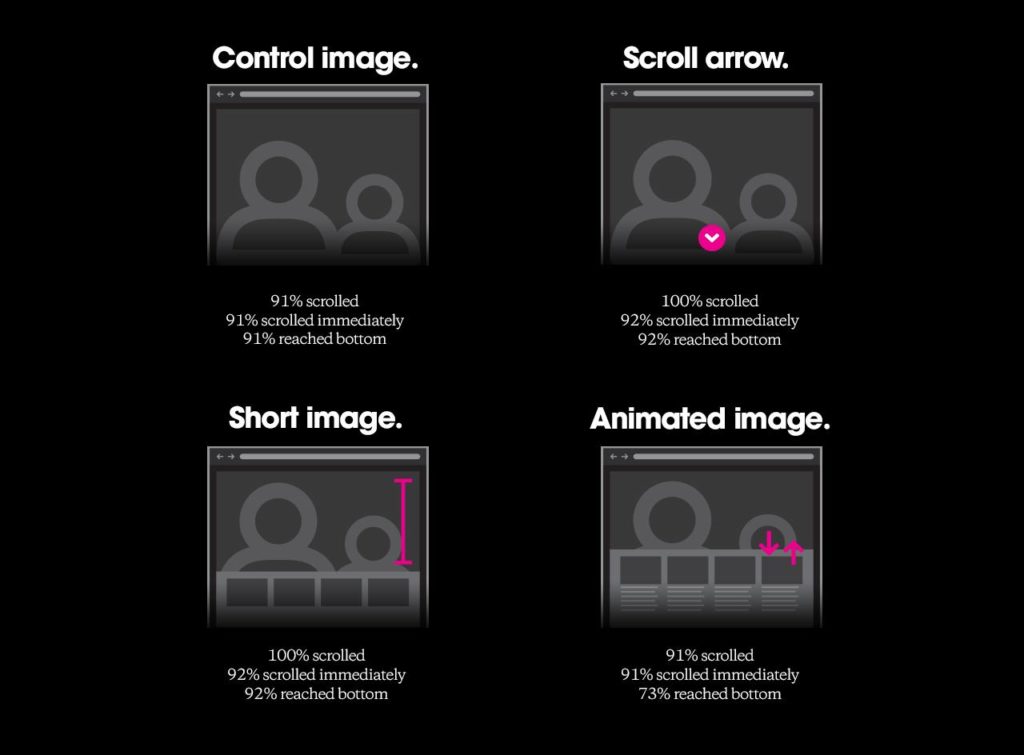
فهل من الأفضل استخدام صورة أو مقطع فيديو ، أم صورة واحدة كبيرة ومجموعة من الصور الأصغر؟ في الواقع ، لا يبدو أن الأمر مهم كثيرًا ، على الأقل وفقًا للاختبار الذي قامت به شركة Huge Inc. لقد رأوا معدلات التمرير المكبوتة فقط عند استخدام صورة متحركة:

شيء واحد يجب ملاحظته حول المرئيات في الخلفية ... غالبًا ما يستخدمون تراكبات نصية في كتابة بيضاء غير مقفلة. بينما يحب المصممون النوع "العكسي" أو "المغلق" ، إلا أن المتخصصين في التحويل وأشخاص الاستجابة المباشرة لا يحبون ذلك.
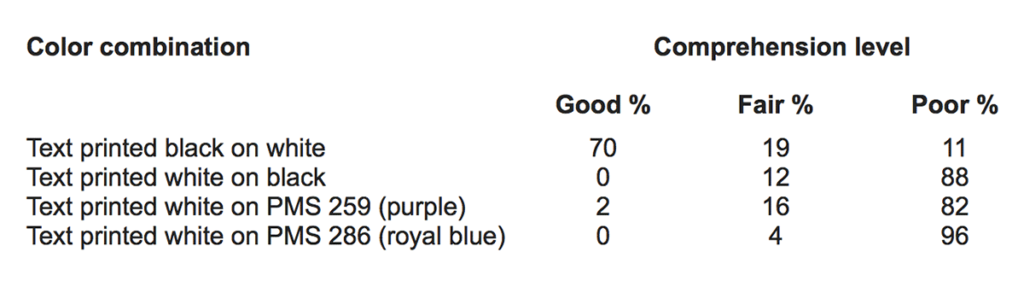
الكتابة العكسية التي هي أكثر من عنوان قصير أو سطر تعريف يصعب قراءته. كما أنه يكبح الفهم القرائي بشكل سيئ ، كما اكتشف ناشر أسترالي عندما أجرى اختبارًا.

هذا يتعلق بالقدر الذي تريده من الكتابة العكسية:


7. التمرير اللانهائي
يستخدم هذا على نطاق واسع لدرجة أنه بالكاد أصبح اتجاهًا بعد الآن. انها اصطلاح تصميم الويب القياسي. هذا ليس شيئًا جيدًا دائمًا. الحق يقال ، أنا لا أحب التمرير اللانهائي بشكل مكثف. ذلك لأنني أثناء التمرير ، تتخطى الصفحة - لذلك لا أرى كل أجزاء المعلومات ، فأنا أرى فقط أجزاء منها. عندما أبحث عن شيء ما في صفحة التمرير ، لا بد لي من التمرير لأعلى ولأسفل ، شيئًا فشيئًا ، بعناية فائقة. يتطلب الأمر الكثير من الجهد للتأكد من أنني لم أفوت شيئًا عندما يقرر التمرير اللانهائي التخطي.
انتهى أنا لست وحدي في إحباطي. نشرت مجموعة Nielsen Norman Group مؤخرًا مقالًا يلخص المشكلة:
يحفظ التمرير اللانهائي الأشخاص من الاضطرار إلى الاهتمام بآليات ترقيم الصفحات في مهام التصفح ، ولكنه ليس خيارًا جيدًا لمواقع الويب التي تدعم مهام البحث الموجهة نحو الهدف.
أقوم بالتمرير كمهمة البحث عن الهدف. التمرير اللانهائي يجعل ذلك صعبًا.

8. محتوى تفاعلي
لقد قطعنا شوطًا طويلاً من "الكتيبات الدعائية" منذ عقد مضى ، ولكن العديد من المواقع لم تصل إلى أبعد ما يمكن.
هناك أسباب تجارية لتبني المحتوى التفاعلي. أولاً ، يزيد الوقت المستغرق في الموقع. في حالة استطلاعات الرأي والاختبارات ، يمكن أن يمنحك أيضًا رؤى قيمة حول جمهورك.
هذا اتجاه يستحق المتابعة. إذا تم تنفيذها جيدًا ، فإن إضافة محتوى تفاعلي يمكن أن يحقق لك زيادة جيدة في الإيرادات والمقاييس الرئيسية الأخرى.
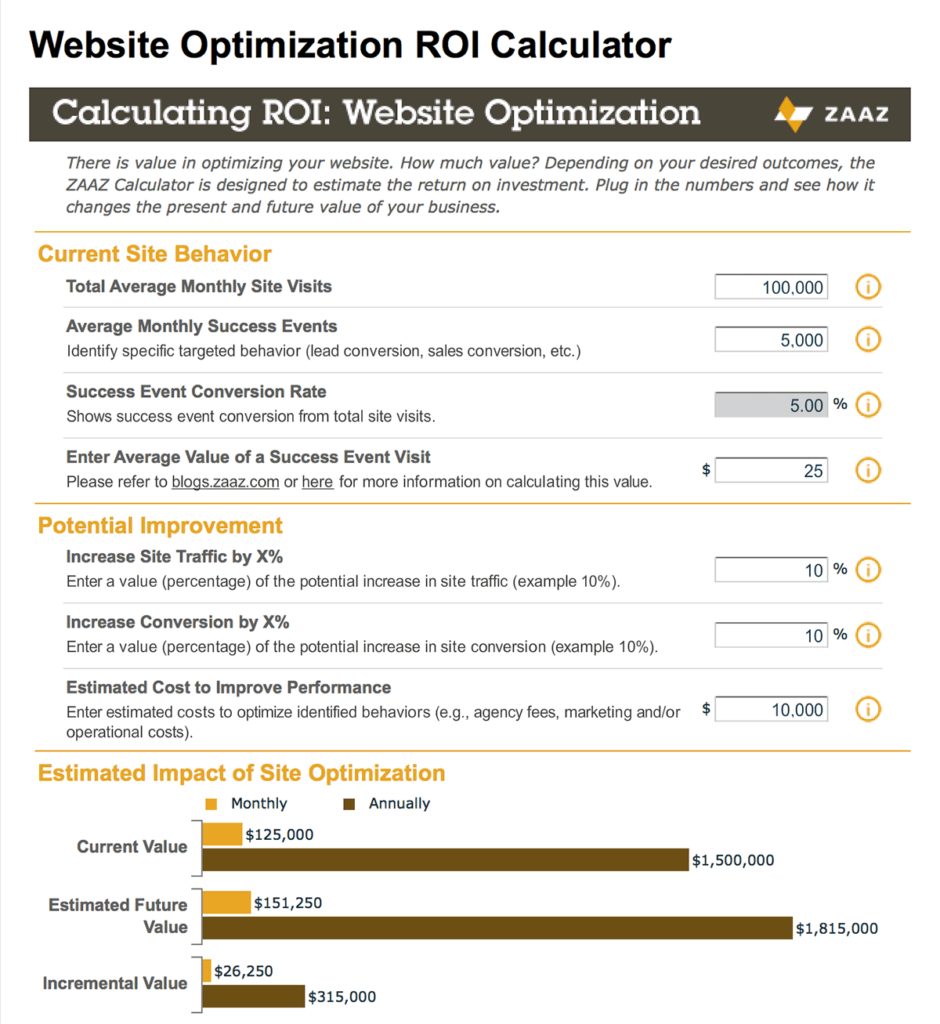
قد يكون أفضل محتوى تفاعلي للمسوقين B2B هو الآلات الحاسبة وأدوات التقييم الذاتي. هذه مثالية للمراحل المتأخرة من عملية الشراء. يمكنهم مساعدة العملاء المحتملين في معرفة الخدمة المناسبة لهم ، وحتى إعطائهم تقديرًا تقريبيًا للتكلفة.
تعد حاسبة عائد الاستثمار من ClickZ's Website Optimization مثالاً رائعًا على المحتوى التفاعلي:

9. الحركة
هذا هو الاتجاه الشقيق للمحتوى التفاعلي. تتخذ الحركة أشكالًا كثيرة ، وأكثرها وضوحًا هو الفيديو. مثال آخر هو الصور المتحركة المتحركة التي تراها في بعض المدونات. على الرغم من أن بعضًا منها قد يكون حادًا جدًا بالنسبة لمدونة B2B ، إلا أنه من الجيد التمديد قليلاً مرة واحدة كل فترة. خاصةً إذا كانت الصورة المتحركة المتحركة تقود نقطة إلى المنزل بطريقة لا تستطيع الكلمات - أو حتى الصورة الثابتة - أن تفعلها أبدًا. فقط استخدمهم ببعض المهارة. أنت تريد تأثيرًا أنيقًا مثل السينمائي ، وليس شيئًا مثل علامة متجر الخمور النيون الوامضة.
عبر GIPHY
أو
عبر GIPHY
10. التصوير الفوتوغرافي والرسوم التوضيحية المخصصة
هناك الكثير من الأصوات في عالم التصميم تتعارض مع الصور المخزنة. لست متأكدًا من أنها سيئة كما يقول بعض الناس ، لكن هناك بالتأكيد مخاطر لاستخدام التصوير الفوتوغرافي للأوراق المالية. أولاً ، يمكن لأشخاص آخرين استخدام نفس الصور التي استخدمتها. وثانيًا ، أظهرت صور أشخاص حقيقيين أنها تحصل على تحويلات أعلى. لماذا؟ لأنهم أكثر قابلية للتصديق.
فكرة موازية لهذا هي الرسوم التوضيحية المخصصة. يمكن أن تفعل الكثير لجعل موقعك يبدو أصليًا. واحدة من المشاكل الكبيرة مع العديد من اتجاهات التصميم هذه هي أنه تم تبنيها على نطاق واسع تقريبًا. بدأت العديد من المواقع في الظهور بالمظهر نفسه ، أو على الأقل كما لو كانت تستخدم نفس القالب ، مع مجرد تبديل النص والصور. المواقع المرسومة باليد تبديل هذا الأمر. وكذلك تفعل الخطوط المخصصة.

11. الملاحة الخفية
هذه نتيجة أخرى لتأثير الهاتف المحمول على تصميم الويب بالكامل. تبدو قوائم التنقل المخفية هذه كأيقونة صغيرة حتى تحرك الماوس فوقها أو تنقر عليها. ثم يظهرون ويظهرون محتواهم.
تستخدم بعض المواقع ، مثل موقع Act-On ، التنقل المخفي بطريقة سريعة الاستجابة. إذا رأى شخص ما الموقع على جهاز محمول أو كانت لديه نافذة متصفح سطح مكتب ضيقة ، فسيشاهد التنقل المصغر:

إذا نقروا على الأشرطة الثلاثة ، فسوف يرون التنقل كما لو كان في الشريط الجانبي:

إذا كانت نافذة المتصفح واسعة بما يكفي ، فسيشاهدون التنقل الكامل:

هناك اتجاه آخر متعلق بهذا: الملاحة الثابتة. يشير هذا إلى شريط التنقل الذي يتبعك أثناء التمرير لأسفل الصفحة. التراكبات هي مثال على الملاحة الراسية. يتم أيضًا تثبيت أزرار الوسائط الاجتماعية التي تتبعك أثناء التمرير لأسفل في منشور مدونة.
نعود اليك
هذه هي الاتجاهات الرئيسية في تصميم الويب اعتبارًا من الآن. لكن التصميم يتطور ، وتصميم الويب يتطور بسرعة. إذا كنت تفكر في إعادة تصميم موقع الويب الخاص بك ، أو تقوم فقط بجمع الأفكار حتى تصبح جاهزًا لإعادة التصميم ، فتأكد من اتباع اتجاهات تصميم الويب التي تدعم قابلية الاستخدام والتحويلات. ركز دائمًا على المستخدمين - العملاء والتوقعات. فقط لأن عنصر التصميم في الأسلوب لا يجعله بالضرورة جيدًا للأعمال.
وكما قال ستيف جوبز: " التصميم لا يقتصر فقط على الشكل الذي يبدو عليه. التصميم هو كيف يعمل ".
شيء أخير.
يتطور التصميم ، ويتطور تصميم الويب بسرعة. إذا كنت تفكر في إعادة تصميم موقع الويب الخاص بك ، أو تقوم فقط بجمع الأفكار حتى تصبح جاهزًا لإعادة التصميم ، فتأكد من اتباع اتجاهات تصميم الويب التي تدعم قابلية الاستخدام والتحويلات ، وقراءة الكتاب الإلكتروني لـ Act-On ، حول موقع الويب الخاص بك إلى عميل محتمل Generation Machine ، للتأكد من أنك لا تفوت فرصًا لتوليد عملاء محتملين أثناء تغيير تصميم موقع الويب الخاص بك.
والأهم من ذلك ، ركز دائمًا على المستخدمين - العملاء والتوقعات. فقط لأن عنصر التصميم في الأسلوب لا يجعله بالضرورة جيدًا للأعمال.