11 trendów w projektowaniu stron internetowych, o których musisz wiedzieć
Opublikowany: 2015-09-23Witryna Twojej firmy jest bazą dla wszystkiego, co robisz online. Cała Twoja praca w mediach społecznościowych, marketing e-mailowy, posty gości – wszystko to powinno wrócić na Twoją stronę.
Ponieważ Twoja witryna ma kluczowe znaczenie dla sukcesu marketingowego, warto nadążać za trendami, które na nią wpływają. Dużo rozmawiamy o trendach optymalizacji wyszukiwarek i najlepszych praktykach. Są to z pewnością ważne, ale ważny jest też wygląd Twojej witryny dla odwiedzających. Jeszcze ważniejsze jest to, jak łatwa jest nawigacja po witrynie i korzystanie z niej.
Od czasu do czasu zmieniają się najlepsze praktyki projektowania witryn internetowych, a także zmieniają się oczekiwania użytkowników dotyczące wyglądu i działania witryny. Nawet jeśli nie planujesz teraz redesignu, dobrze jest znać aktualne trendy. W ten sposób będziesz w stanie stwierdzić, kiedy Twoja witryna przeszła od „wystarczająco dobrej” do naprawdę wymagającej przeprojektowania.
Te 11 trendów rozciąga się od szerokiego podejścia do projektowania po mniejsze funkcje projektowe. Wiele z nich nakłada się na siebie lub uzupełnia. Nie musisz – a może nawet nie powinieneś – wdrażać ich wszystkich, ale dobrze jest je rozpoznać, gdy je zobaczysz.
1. Telefon komórkowy
Jest to trend projektowy tak ogromny, że wpływa na każdy inny trend, o którym tutaj wspomnę. Wyszukiwanie na urządzeniach mobilnych przewyższyło obecnie wyszukiwanie na komputerach. Ma to poważne implikacje nie tylko dla projektu, ale także dla treści, a nawet dla rodzajów oprogramowania, które definiują projekt i treść.
2. Minimalizm
Istnieje wiele powodów, dla których jest to coś więcej niż tylko moda na projektowanie. Po pierwsze, Twoi goście są przytłoczeni i rozkojarzeni. Ograniczenie ich opcji dzięki super czystemu projektowi skupia ich uwagę. A to sprawia, że są bardziej skłonni do działania.
Minimalizm sprawdza się również na urządzeniach mobilnych. Pomaga to łatwiej dopasować interfejs do małego ekranu. Powinno to również przyspieszyć pobieranie witryny.
Grupa Nielsen Norman przeprowadziła ostatnio świetną ankietę wśród 112 minimalistycznych stron internetowych. Odkryli, że cechami definiującymi są:
- płaska konstrukcja
- ograniczone schematy kolorów
- kilka elementów interfejsu użytkownika
- użycie negatywnej przestrzeni
- dramatyczna typografia
- układy siatki
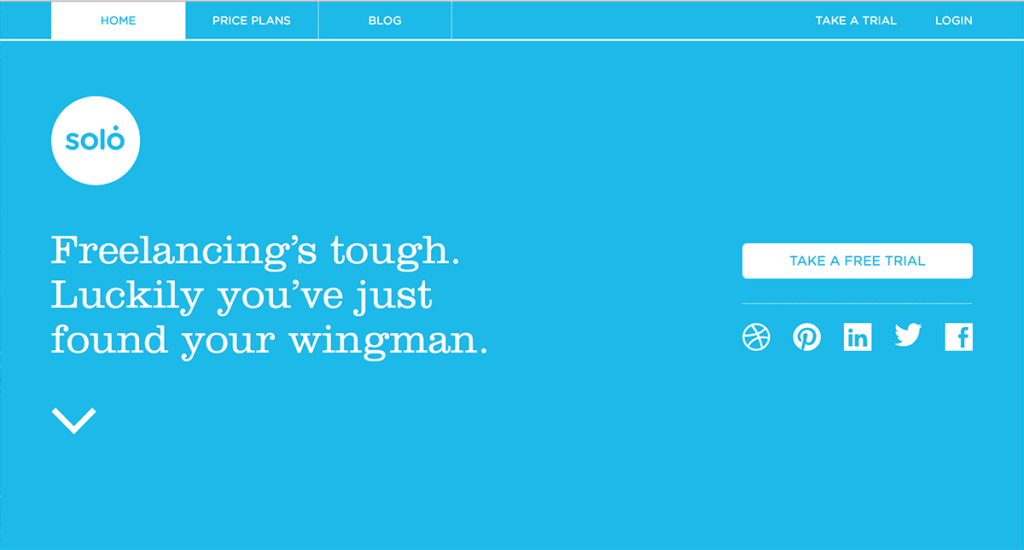
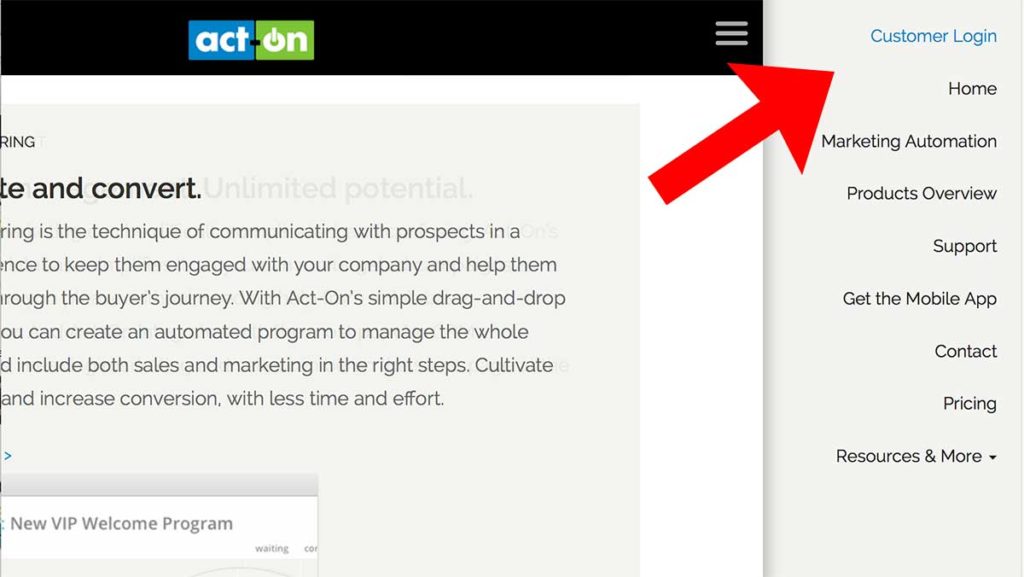
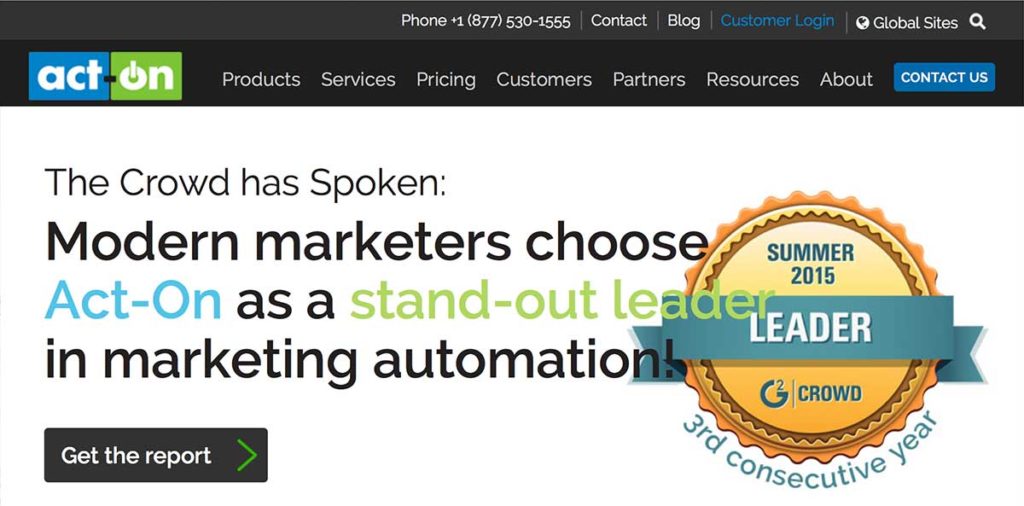
Ta strona poniżej implementuje wiele z tych minimalistycznych elementów. Zwróć też uwagę na strzałkę po lewej stronie – to element projektu, który pojawia się na wielu nowo zaprojektowanych stronach.

3. Responsywny projekt i adaptacyjna treść
Myślę, że wszyscy przynajmniej słyszeliśmy o responsywnym projektowaniu. Jeśli nie masz pewności, co to jest, projektowanie responsywne polega na kodowaniu i układaniu strony internetowej, aby wyglądała dobrze na wszystkich urządzeniach. Jeśli Twoja witryna nie korzysta teraz z responsywnego projektu, powinno tak być.
Ale jest też coś, co nazywa się treścią adaptacyjną. Zasadniczo polega to na dostosowywaniu tekstu i obrazów oraz innych zasobów treści do różnych urządzeń. Zwykle oznacza to długość tekstu i rozmiar obrazu, ale są też inne opcje.
Wszyscy dużo rozmawialiśmy i pisaliśmy o responsywnym projektowaniu, ale myślę, że dopiero zaczynamy przechodzić do tworzenia treści adaptacyjnych. Jednym z największych pomysłów w obecnym projektowaniu stron internetowych jest zaprzestanie tworzenia najpierw projektu, a następnie dopasowania do niego treści. Zamiast tego bierzesz posiadaną treść i tworzysz projekt, który ją uzupełnia.
4. Płaska konstrukcja
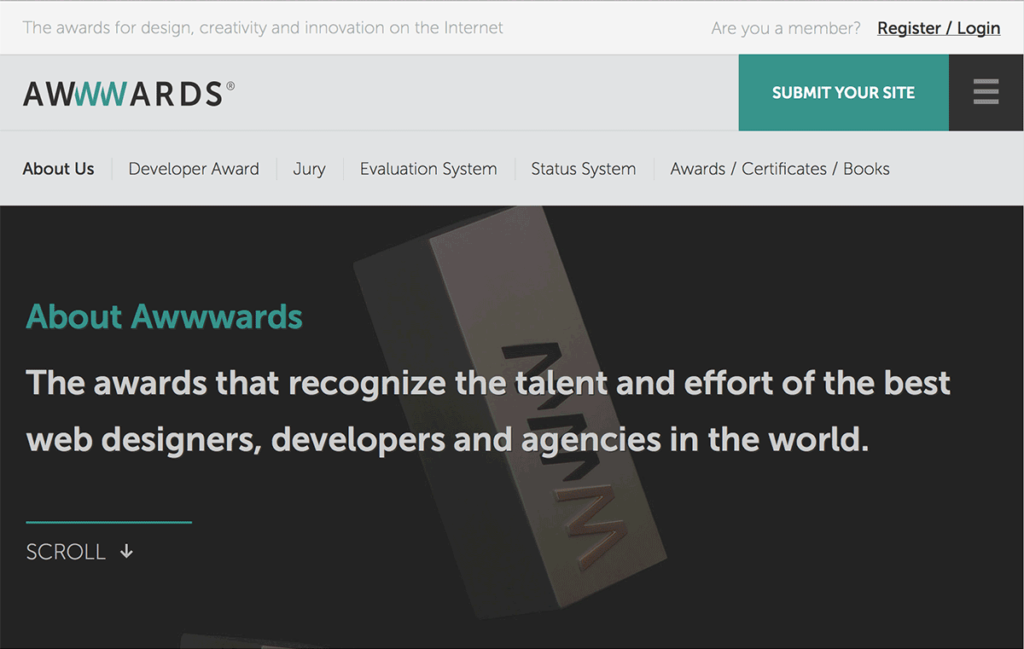
Prawie każdy z Was powinien wiedzieć, czym jest flat design. Jeśli nie, czas się uczyć. Oto przykład:

Zauważ, że obrazy, ikony i elementy nawigacyjne nie próbują wyglądać trójwymiarowo? I w jaki sposób nie ma cieni i bardzo niewielu gradacji kolorów lub szarości? To wszystko cechy płaskiej konstrukcji.
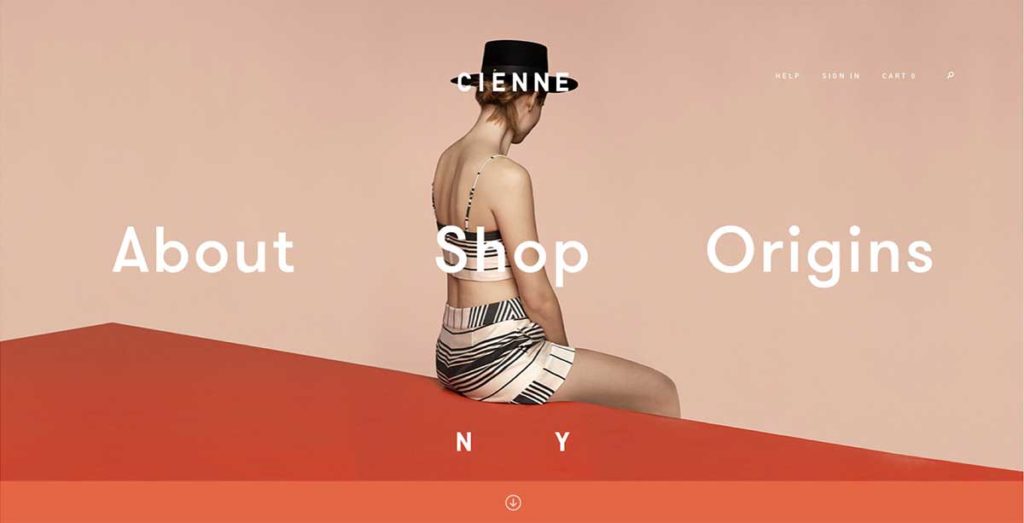
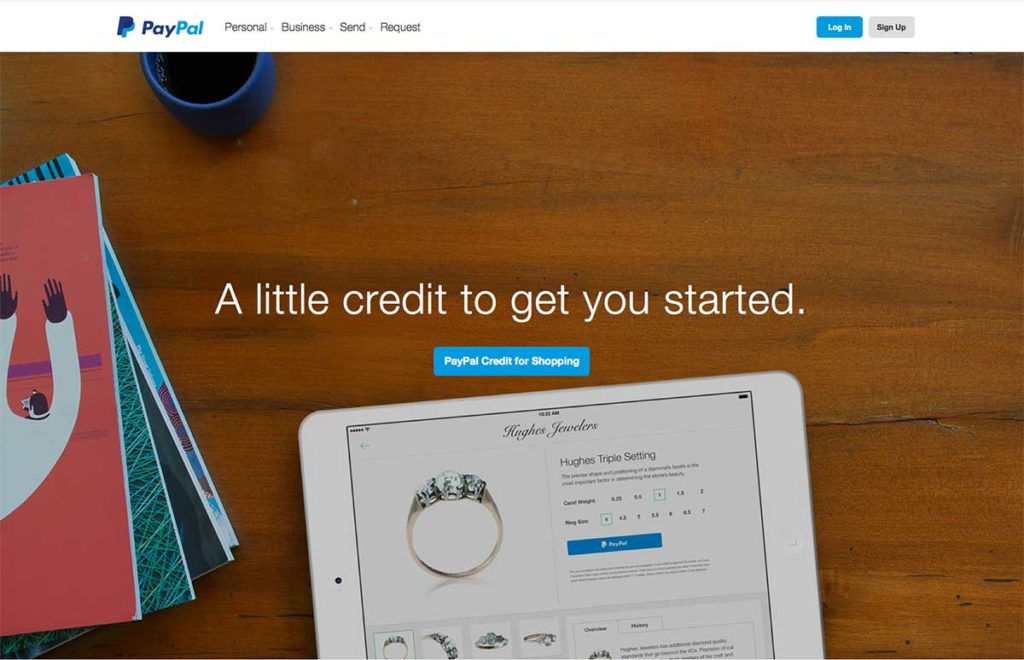
Ale to nie znaczy, że nie możesz mieć zdjęcia. Oto kolejny przykład witryny, która jest uważana za płaską.

5. Projekt siatki
Trend ten został zapoczątkowany głównie przez Pinteresta, chociaż podejście gridowe do projektowania w dowolnym medium istnieje od dziesięcioleci. Podejście do projektowania siatki, czasami nazywane „Pinteresty” lub „kartami”, może być eleganckim sposobem oferowania szeregu opcji. Jest dobry dla stron z listą produktów, stron z listami eBooków i oficjalnych dokumentów, a często nawet jako projekt strony głównej.
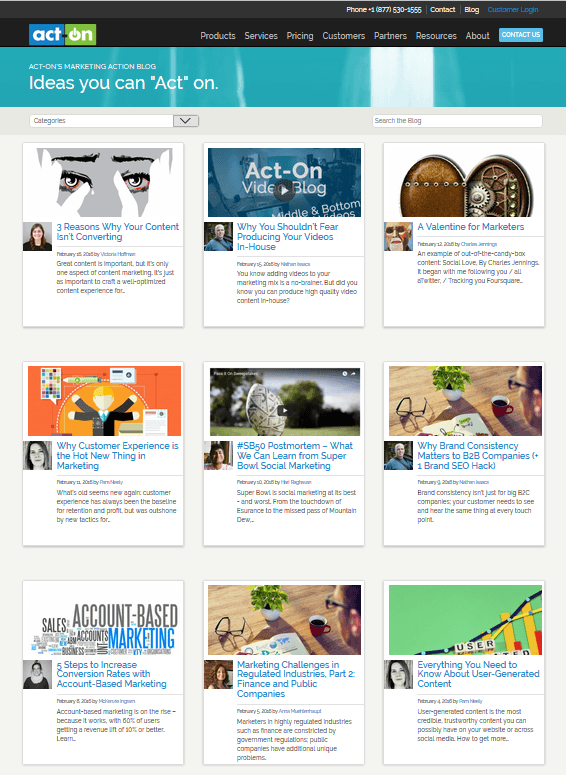
Oto, w jaki sposób rozważamy użycie projektu siatki na stronie głównej bloga Act-On:

6. Obrazy tła i filmy
Jestem pewien, że je widziałeś. Są wszędzie… są jednym z trendów projektowych, według których niektórzy projektanci twierdzą, że wszystkie witryny zaczynają wyglądać tak samo. Ale mogą być tak wszechobecne z jakiegoś powodu: sprawiają, że ludzie wyglądają dłużej, niż mogliby inaczej.
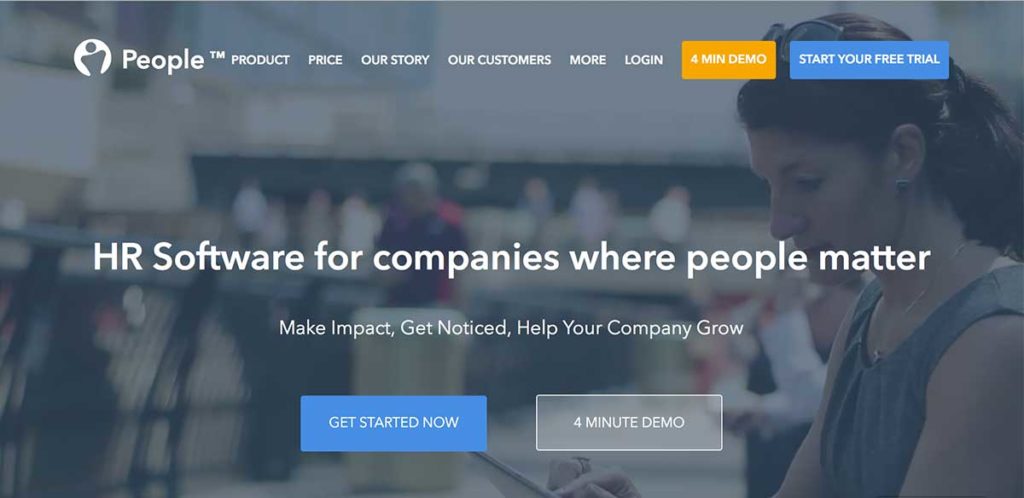
Jeśli film porusza się we właściwy sposób lub obraz jest odpowiednio przycięty, może przyciągnąć wzrok do określonego obszaru strony. Jak w polu opt-in. Zobacz stronę główną PeopleHr jako przykład tła wideo, które przyciąga widok do formularza zgody.

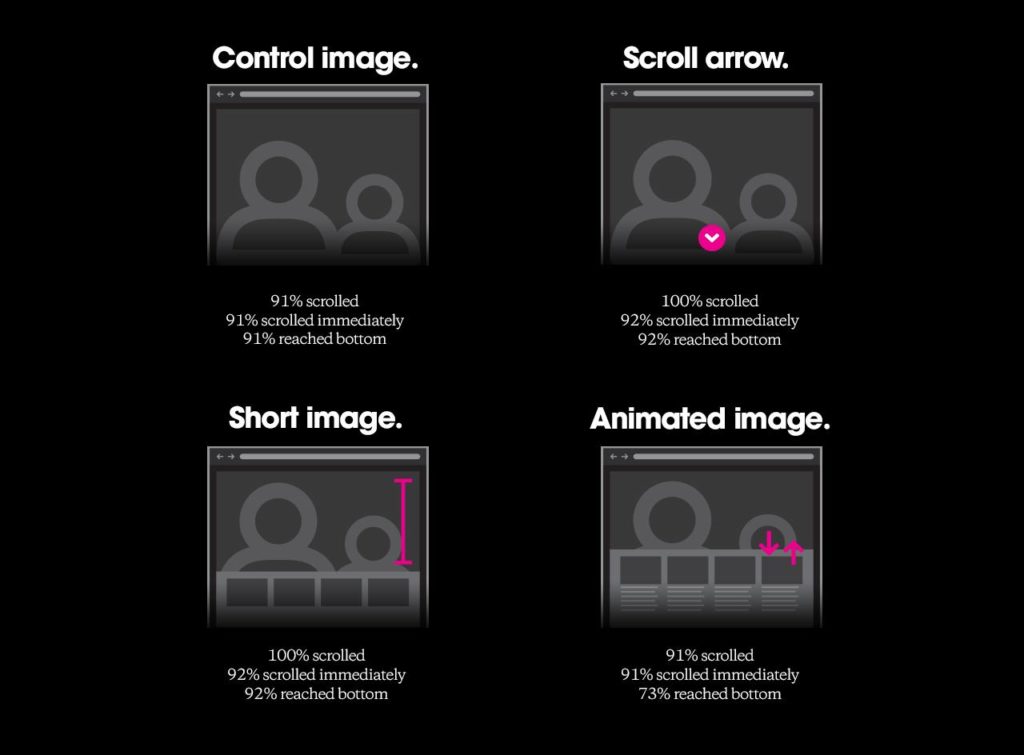
Czy zatem najlepiej jest użyć obrazu lub filmu, czy jednego dużego obrazu i kilku mniejszych? Właściwie nie wydaje się to mieć większego znaczenia, przynajmniej według testu przeprowadzonego przez firmę Huge Inc. Zauważyli stłumione szybkości przewijania tylko wtedy, gdy użyto animowanego obrazu:

Należy zwrócić uwagę na jedną rzecz dotyczącą wizualizacji tła… często używają nakładek tekstowych w białej, wyciętej czcionce. Podczas gdy projektanci uwielbiają typ „odwrócony” lub „znokautowany”, specjaliści od konwersji i ludzie z bezpośrednią reakcją nie lubią tego.
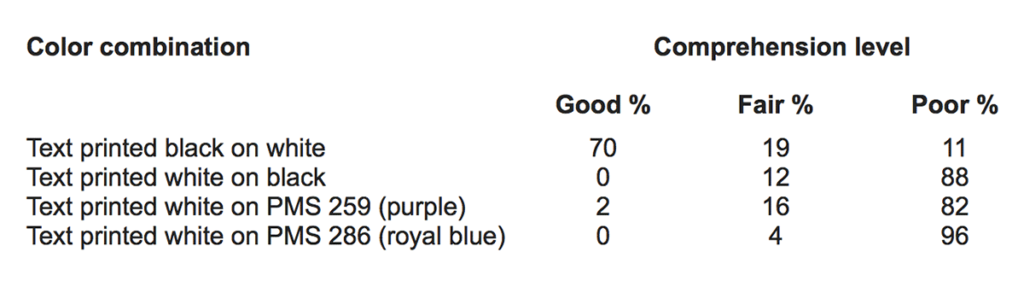
Tekst odwrócony, który jest czymś więcej niż krótkim nagłówkiem lub sloganem, jest trudny do odczytania. Utrudnia to również czytanie ze zrozumieniem, co odkrył pewien australijski wydawca, przeprowadzając test.

To mniej więcej tyle odwrotnego typu, ile chcesz mieć:

7. Nieskończone przewijanie
Jest to tak szeroko stosowane, że nie jest już trendem. To standardowa konwencja projektowania stron internetowych. To nie zawsze jest dobre. Prawdę mówiąc, nie lubię intensywnego przewijania w nieskończoność. To dlatego, że podczas przewijania strona przeskakuje – więc nie widzę wszystkich informacji, widzę tylko ich fragmenty. Kiedy szukam czegoś na przewijanej stronie, muszę przewijać w górę iw dół, krok po kroku, bardzo ostrożnie. Potrzeba wiele wysiłku, aby upewnić się, że czegoś nie przegapiłem, gdy nieskończony zwój zdecyduje się pominąć.

Skończyło się na tym, że nie jestem sam w swojej frustracji. Grupa Nielsen Norman opublikowała niedawno artykuł podsumowujący problem:
Niekończące się przewijanie oszczędza ludziom konieczności zajmowania się mechaniką stronicowania w zadaniach przeglądania, ale nie jest dobrym wyborem w przypadku witryn obsługujących zadania wyszukiwania zorientowane na cel.
Przewijam jako zorientowane na cel zadanie wyszukiwania. Nieskończone przewijanie sprawia, że jest to trudne.

8. Treść interaktywna
Przebyliśmy długą drogę od „prospektów” sprzed dekady, ale wiele witryn nie zaszło tak daleko, jak było to możliwe.
Istnieją powody biznesowe, aby korzystać z treści interaktywnych. Po pierwsze, wydłuża czas spędzony na miejscu. W przypadku ankiet i quizów może również dostarczyć cennych informacji na temat odbiorców.
To trend, za którym warto podążać. Jeśli jest dobrze wdrożony, dodanie treści interaktywnych może przynieść niezły wzrost przychodów i innych kluczowych wskaźników.
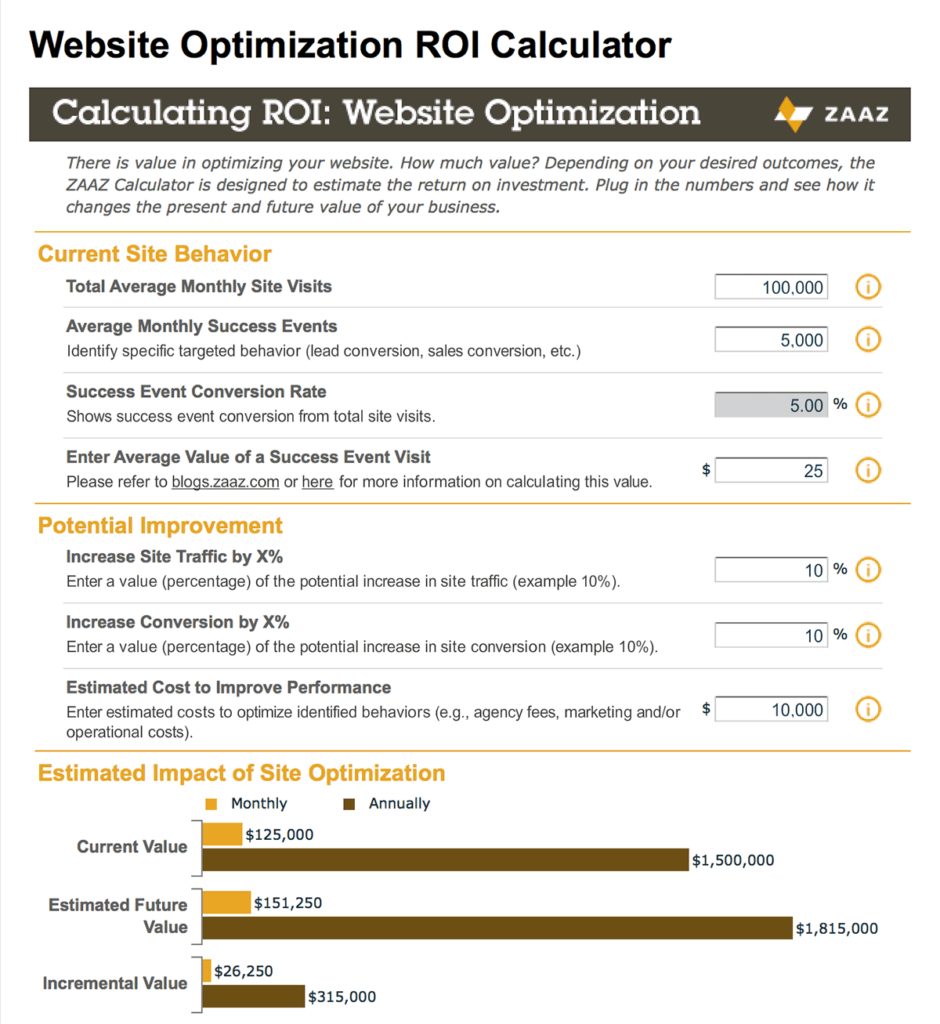
Najlepszą interaktywną treścią dla marketerów B2B mogą być kalkulatory i narzędzia do samooceny. Są idealne na późne etapy procesu zakupu. Mogą pomóc potencjalnym klientom dowiedzieć się, która usługa jest dla nich odpowiednia, a nawet podać przybliżony koszt.
Kalkulator zwrotu z inwestycji w optymalizację witryny ClickZ to piękny przykład interaktywnej treści:

9. Ruch
Jest to siostrzany trend treści interaktywnych. Ruch przybiera wiele form, z których najbardziej oczywistą jest wideo. Innym przykładem mogą być animowane gify, które widzisz na niektórych blogach. Chociaż niektóre z nich mogą być zbyt nerwowe na blog B2B, dobrze jest od czasu do czasu trochę się rozciągnąć. Zwłaszcza jeśli animowany gif prowadzi do celu w sposób, w jaki słowa – a nawet statyczny obraz – nigdy nie byłyby w stanie. Po prostu używaj ich z pewnymi umiejętnościami. Chcesz efektu tak klasycznego, jak kinograf, a nie czegoś w rodzaju migającego neonu sklepu monopolowego.
przez GIPHY
Lub
przez GIPHY
10. Fotografia i ilustracje na zamówienie
W świecie projektowania jest wiele głosów, które po prostu sprzeciwiają się zdjęciom stockowym. Nie jestem pewien, czy są tak złe, jak niektórzy twierdzą, ale zdecydowanie istnieje ryzyko związane z używaniem fotografii stockowej. Po pierwsze, inne osoby mogłyby użyć tych samych zdjęć, które zrobiłeś. Po drugie, wykazano, że zdjęcia prawdziwych ludzi uzyskują wyższą konwersję. Dlaczego? Ponieważ są bardziej wiarygodne.
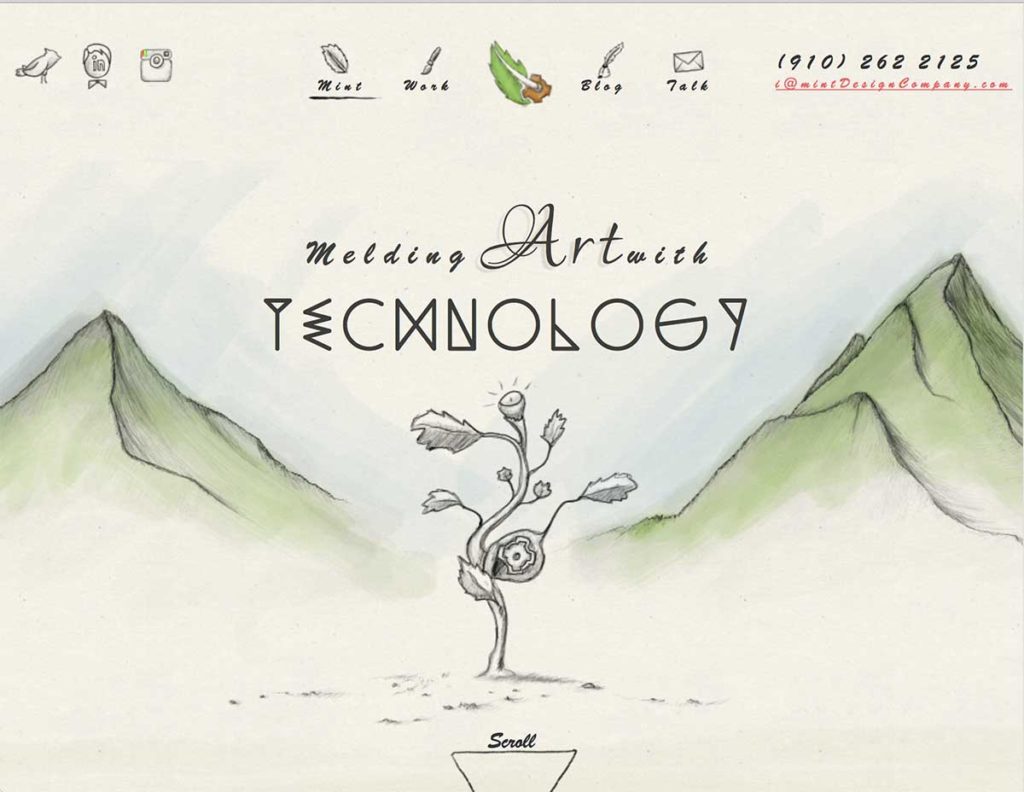
Ideą równoległą do tego są niestandardowe ilustracje. Mogą one wiele zrobić, aby Twoja witryna wyglądała oryginalnie. Jednym z dużych problemów z wieloma z tych trendów projektowych jest to, że zostały one prawie zbyt szeroko przyjęte. Wiele witryn zaczyna wyglądać tak samo lub przynajmniej używać tego samego szablonu, po prostu zamieniając tekst i obrazy. Ręcznie rysowane strony zmieniają to. Podobnie jak niestandardowe czcionki.

11. Ukryta nawigacja
Jest to kolejny wynik wpływu, jaki urządzenia mobilne wywierają na wszystkie projekty stron internetowych. Te ukryte menu nawigacyjne wyglądają jak mała ikona, dopóki nie najedziesz na nie myszką lub nie klikniesz. Następnie wyskakują i pokazują swoją zawartość.
Niektóre witryny, takie jak Act-On, wykorzystują ukrytą nawigację w sposób responsywny. Jeśli ktoś zobaczy witrynę na urządzeniu mobilnym lub ma wąskie okno przeglądarki na komputerze, zobaczy zwiniętą nawigację:

Jeśli klikną trzy paski, zobaczą nawigację ułożoną tak, jak na pasku bocznym:

Jeśli okno przeglądarki jest wystarczająco szerokie, zobaczy pełną nawigację:

Wiąże się z tym inny trend: zakotwiczona nawigacja. Odnosi się to do paska nawigacyjnego, który podąża za tobą podczas przewijania strony. Przykładem zakotwiczonej nawigacji są nakładki. Te przyciski mediów społecznościowych, które śledzą Cię podczas przewijania posta na blogu, są również zakotwiczone.
Wrócić do Ciebie
To są obecnie główne trendy w projektowaniu stron internetowych. Ale projektowanie ewoluuje, a projektowanie stron internetowych ewoluuje szybko. Jeśli myślisz o przeprojektowaniu swojej witryny lub po prostu zbierasz pomysły, dopóki nie będziesz gotowy do przeprojektowania, pamiętaj, aby śledzić trendy w projektowaniu stron internetowych, które wspierają użyteczność i konwersje. Zawsze koncentruj się na swoich użytkownikach – klientach i potencjalnych klientach. Tylko dlatego, że element projektu jest stylowy, niekoniecznie oznacza, że jest dobry dla biznesu.
I jak powiedział Steve Jobs: „ Projektowanie to nie tylko to, jak wygląda. Projektowanie polega na tym, jak to działa ”.
Ostatnia rzecz.
Projekt ewoluuje, a projektowanie stron internetowych ewoluuje szybko. Jeśli myślisz o przeprojektowaniu swojej witryny lub po prostu zbierasz pomysły, zanim będziesz gotowy do przeprojektowania, pamiętaj, aby śledzić trendy w projektowaniu stron internetowych, które wspierają użyteczność i konwersje, i przeczytaj e-book Act-On, Zmień swoją witrynę w lead Generation Machine, aby mieć pewność, że nie przegapisz okazji do generowania leadów podczas zmiany projektu swojej witryny.
A co najważniejsze, zawsze koncentruj się na swoich użytkownikach – klientach i potencjalnych klientach. Tylko dlatego, że element projektu jest stylowy, niekoniecznie oznacza, że jest dobry dla biznesu.