您需要了解的 11 种网站设计趋势
已发表: 2015-09-23您公司的网站是您在网上所做的一切的大本营。 你所有的社交媒体工作、你的电子邮件营销、你的访客发帖——都应该回到你的网站。
因为您的网站对您的营销成功至关重要,所以跟上影响它的趋势是有意义的。 我们经常谈论搜索引擎优化趋势和最佳实践。 这些当然很重要,但您的网站在访问者眼中的外观也很重要。 您的网站导航和使用的难易程度更为重要。
网站设计的最佳实践会不时发生变化,人们期望您的网站外观和行为的方式也会发生变化。 即使您现在不打算重新设计,了解当前的趋势也是件好事。 这样您就可以判断您的网站何时从“足够好”到真正需要重新设计。
这 11 种趋势的范围从广泛的设计方法到更小的设计特征。 其中许多相互重叠或互补。 您不需要——甚至可能不应该——全部实现它们,但最好在看到它们时认出它们。
1.手机
这是一个如此巨大的设计趋势,它影响了我将在这里提到的所有其他趋势。 移动搜索现在已经超过了桌面搜索。 这不仅对设计有重大影响,对内容甚至定义设计和内容的软件类型也有重大影响。
2.极简主义
这不仅仅是一种设计时尚,原因有很多。 首先,您的访客不知所措且分心。 用超级干净的设计减少他们的选择,吸引他们的注意力。 这让他们更有可能采取行动。
极简主义也适用于移动设备。 它有助于界面更容易适应小屏幕。 它还应该使您的网站下载速度更快。
Nielsen Norman Group 最近对 112 个极简主义网站进行了一项出色的调查。 他们发现定义特征是:
- 平面设计
- 有限的配色方案
- 几个 UI 元素
- 负空间的使用
- 戏剧性的排版
- 网格布局
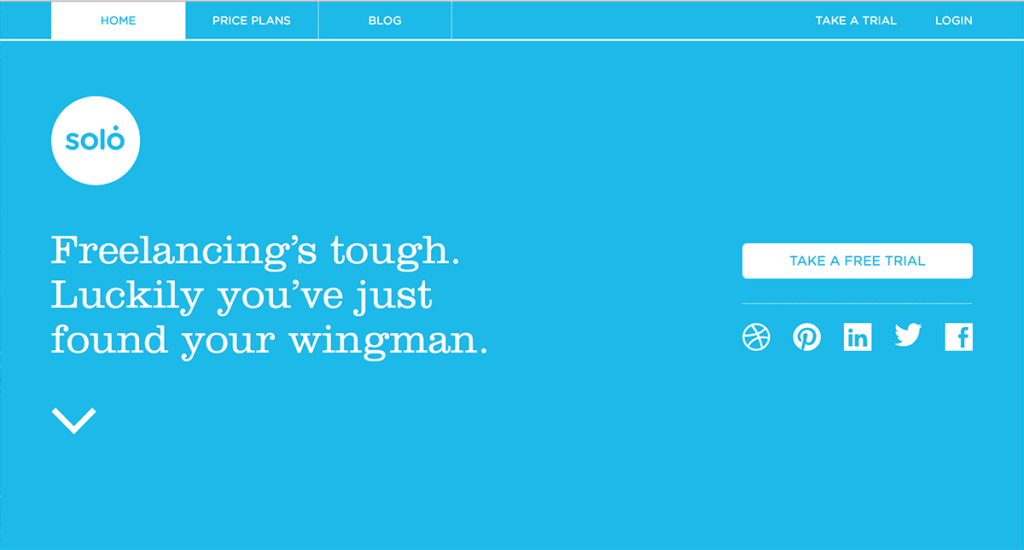
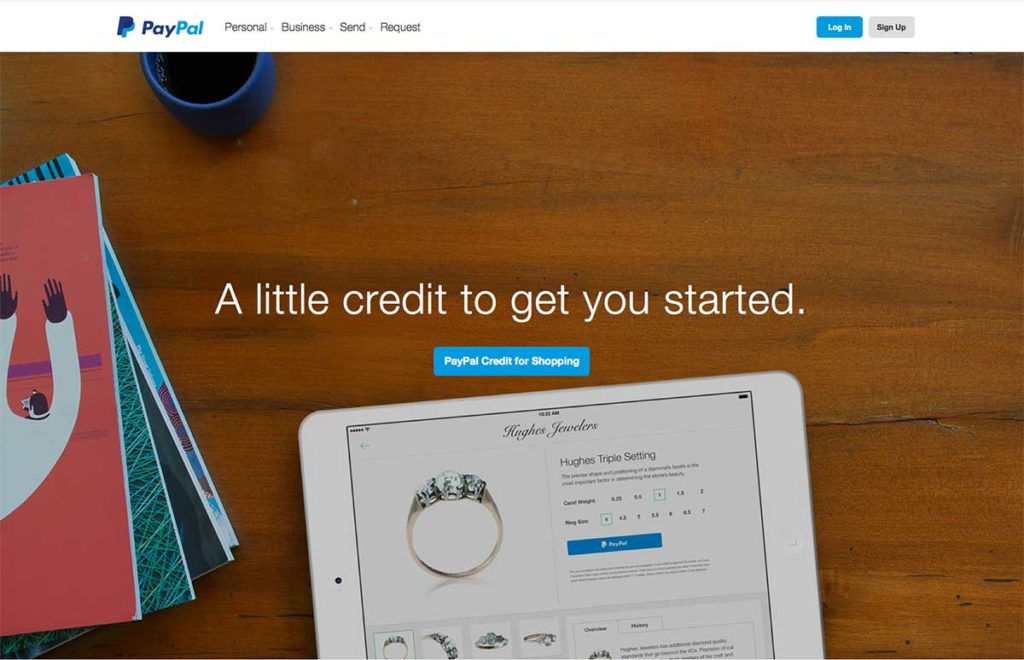
下面的这个网站实现了很多极简主义元素。 还要注意左侧的箭头——这是出现在许多新设计网站上的设计元素。

3.响应式设计和自适应内容
我想我们至少都听说过响应式设计。 如果您不确定它是什么,响应式设计就是如何对网页进行编码和布局,使其在所有设备上看起来都不错。 如果您的网站现在没有使用响应式设计,那应该是。
但还有一种叫做自适应内容的东西。 这基本上是让文本和图像以及其他内容资产适应不同的设备。 这通常意味着文本长度和图像大小,但也有其他选项。
我们都谈过很多关于响应式设计的文章,但我认为我们才刚刚开始创建自适应内容。 当前网页设计中最大的想法之一是不再先创建设计,然后再将内容融入其中。 相反,您可以利用现有的内容并创建一个对其进行补充的设计。
4.扁平化设计
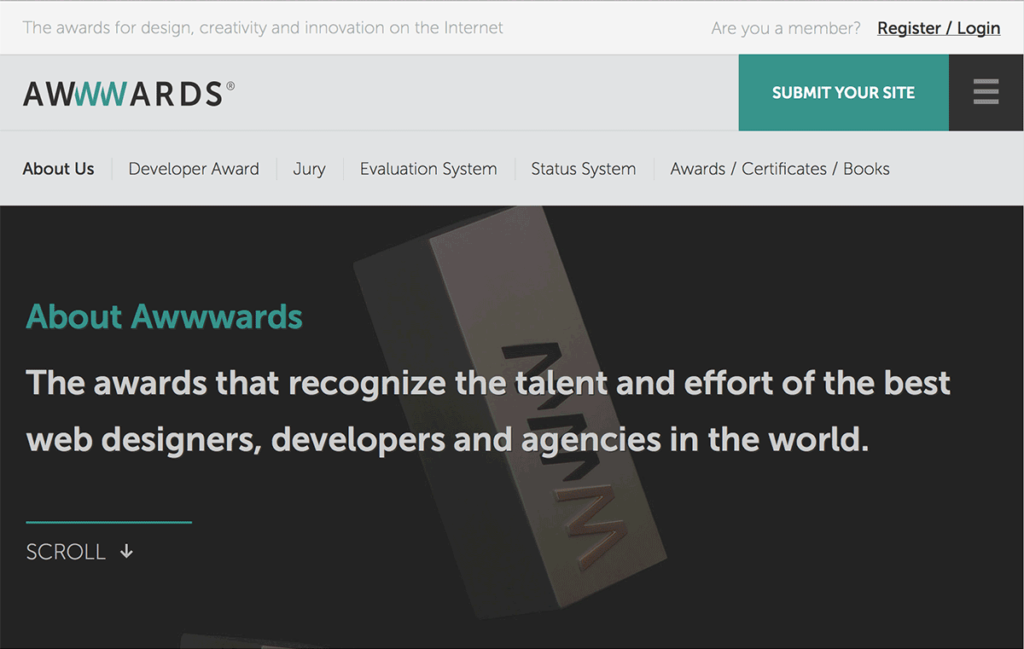
几乎所有人都应该知道扁平化设计是什么。 如果你不这样做,是时候学习了。 这是一个例子:

请注意图像、图标和导航元素如何不尝试看起来是三维的? 以及如何没有阴影和很少的颜色或灰色渐变? 这些都是扁平化设计的标志。
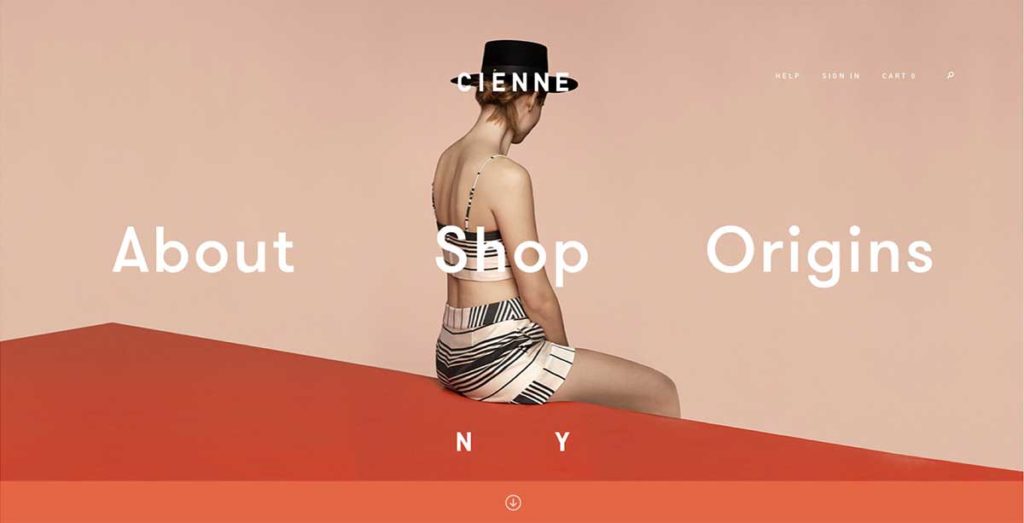
但这并不意味着你不能拍照。 这是另一个被认为具有扁平化设计的网站示例。

5.网格设计
这种趋势主要是由 Pinterest 催生的,尽管在任何媒体中使用网格方法进行设计已经存在了几十年。 有时称为“Pinteresty”或“卡片”,网格设计方法可以是提供一系列选择的优雅方式。 它适用于产品列表页面、电子书和白皮书列表页面,甚至经常用作主页设计。
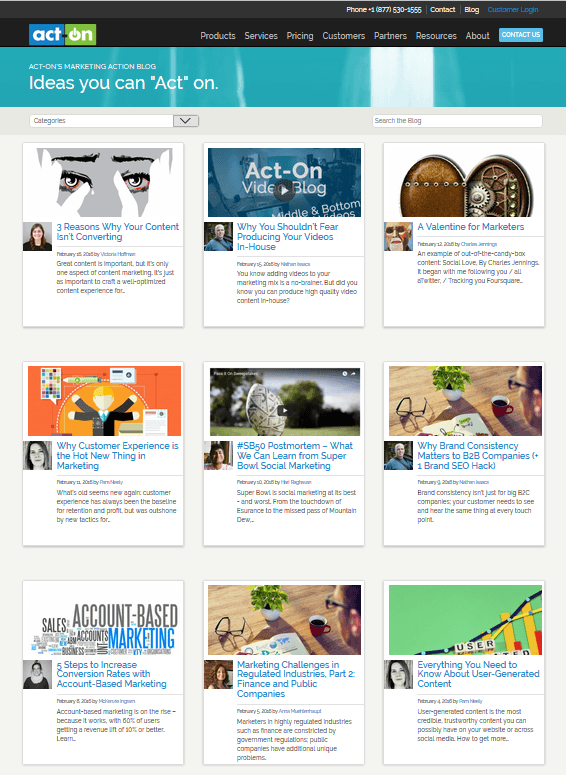
以下是我们考虑如何在 Act-On 博客主页上使用网格设计:

6.背景图片和视频
我相信你已经看过这些了。 它们无处不在……它们是设计趋势之一,一些设计师表示所有网站都开始变得相似。 但这些可能如此普遍是有原因的:它们让人们看起来比其他情况下看起来更长。
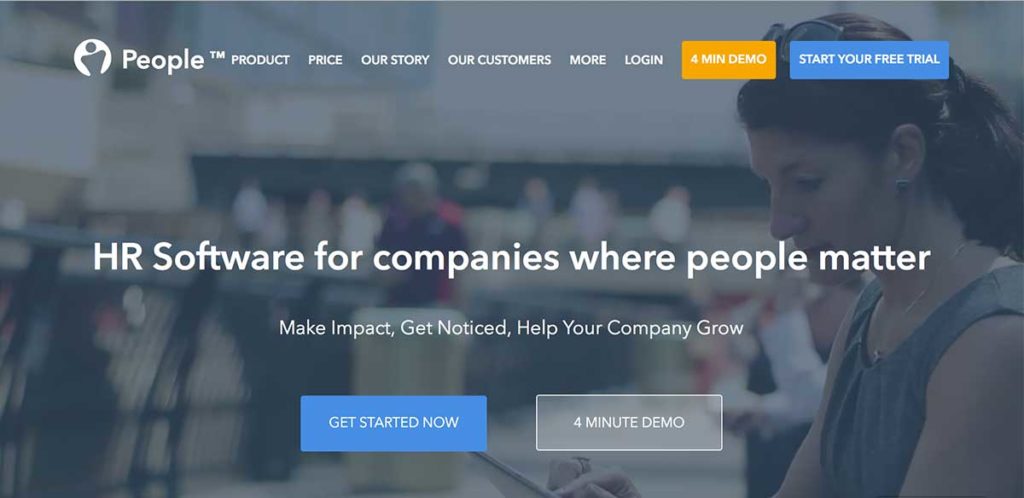
如果视频以正确的方式移动,或者图像被恰到好处地裁剪,它可以将眼睛吸引到页面的特定区域。 就像一个选择框。 请参阅 PeopleHr 的主页作为视频背景的示例,将您的视图拉向选择加入表单。

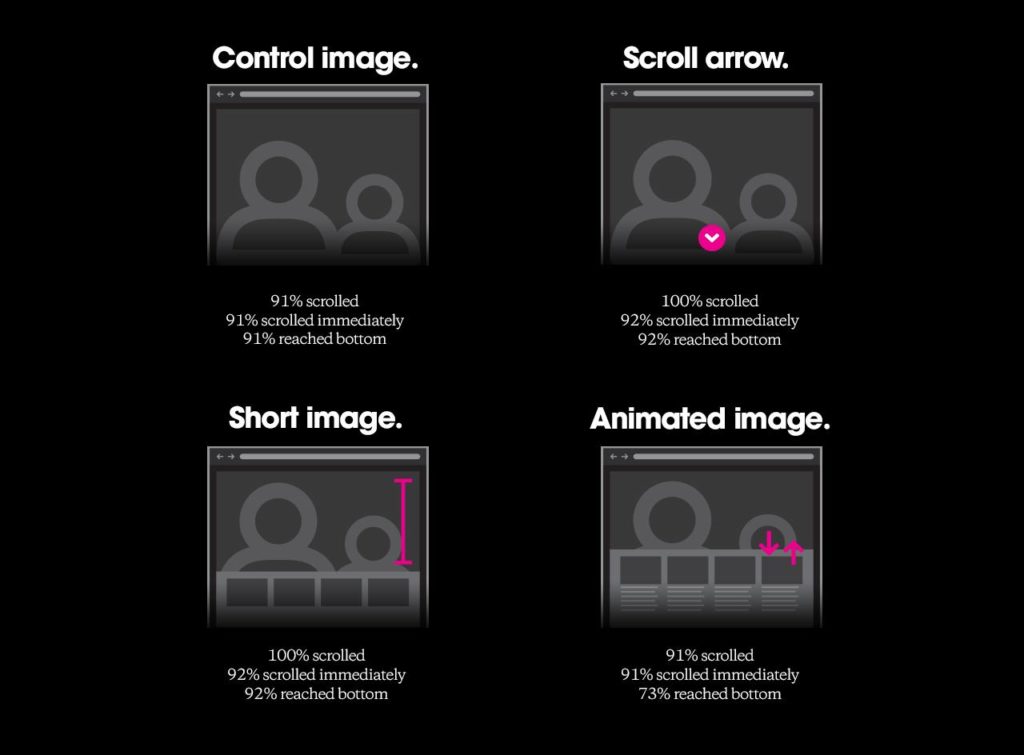
那么最好是使用图像或视频,还是一张大图像和一堆小图像? 实际上这似乎并不重要,至少根据 Huge Inc 所做的测试。 他们仅在使用动画图像时看到抑制的滚动率:

关于背景视觉效果需要注意的一件事……他们通常使用白色镂空字体的文字覆盖。 虽然设计师喜欢“反向”或“淘汰”类型,但转换专家和直接响应人员不喜欢它。
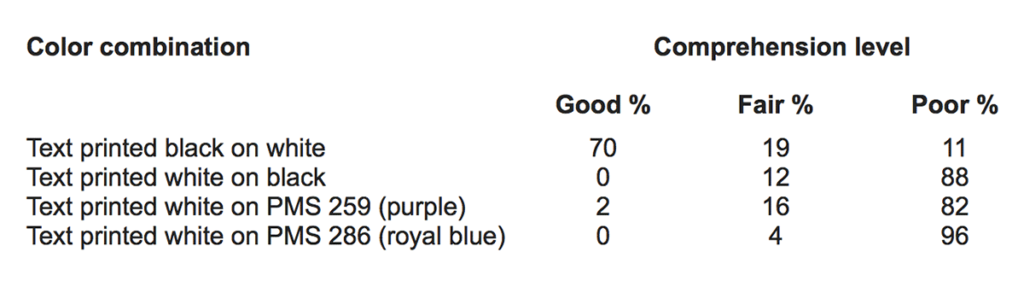
仅是短标题或标语的反向文字很难阅读。 正如一位澳大利亚出版商在进行测试时发现的那样,它还会严重抑制阅读理解。

这是你想要的尽可能多的反向类型:


7.无限卷轴
这被广泛使用,几乎不再是一种趋势。 这是标准的网页设计惯例。 这并不总是一件好事。 说实话,我非常不喜欢无限滚动。 这是因为当我滚动时,页面会跳过——所以我看不到所有信息,我只看到其中的一部分。 当我在滚动页面上查找内容时,我必须非常小心地一点一点地上下滚动。 当无限滚动决定跳过时,我需要付出很多努力才能确保我没有错过任何东西。
最终我并不孤单。 Nielsen Norman Group 最近发表了一篇文章总结了这个问题:
无休止的滚动使人们不必在浏览任务中关注分页机制,但对于支持面向目标的查找任务的网站来说,这不是一个好的选择。
我将滚动作为面向目标的查找任务。 无限滚动使这变得困难。

8.互动内容
与十年前的“小册子软件”相比,我们已经取得了长足的进步,但许多网站还没有达到他们应有的水平。
拥抱交互式内容有商业原因。 首先,它增加了现场停留时间。 在民意测验和测验的情况下,它还可以为您提供有关受众的宝贵见解。
这是一个值得跟进的趋势。 如果实施得当,添加交互式内容可以使您的收入和其他关键指标得到很好的提升。
B2B 营销人员最好的互动内容可能是计算器和自我评估工具。 这些是购买过程后期的理想选择。 他们可以帮助潜在客户确定哪种服务适合他们,甚至可以为他们提供粗略的成本估算。
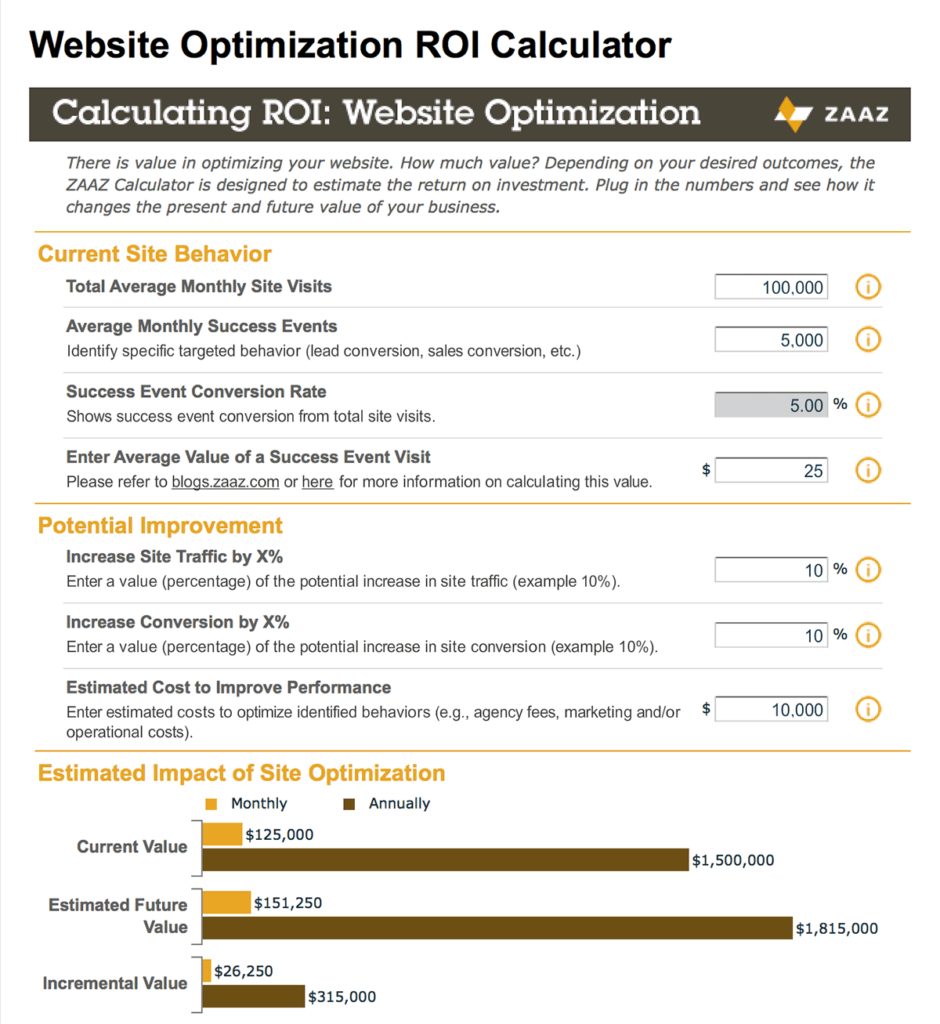
ClickZ 的网站优化投资回报率计算器是互动内容的一个很好的例子:

9.运动
这是交互式内容的姊妹趋势。 运动有多种形式,最明显的是视频。 另一个例子是您在某些博客上看到的动画 gif。 虽然其中一些对于 B2B 博客来说可能过于前卫,但偶尔扩展一下还是不错的。 特别是如果动画 gif 以一种文字 - 甚至静态图像 - 永远无法做到的方式将观点带回家。 只需掌握一些技巧即可使用它们。 您想要的是像电影图片一样优雅的效果,而不是像闪烁的霓虹酒店招牌那样的效果。
通过 GIPHY
或者
通过 GIPHY
10. 定制摄影和插图
设计界有很多声音只是反对库存照片。 我不确定它们是否像某些人所说的那样糟糕,但使用图库摄影肯定存在风险。 首先,其他人可以使用与您相同的照片。 其次,真实人物的照片已被证明可以获得更高的转化率。 为什么? 因为他们更可信。
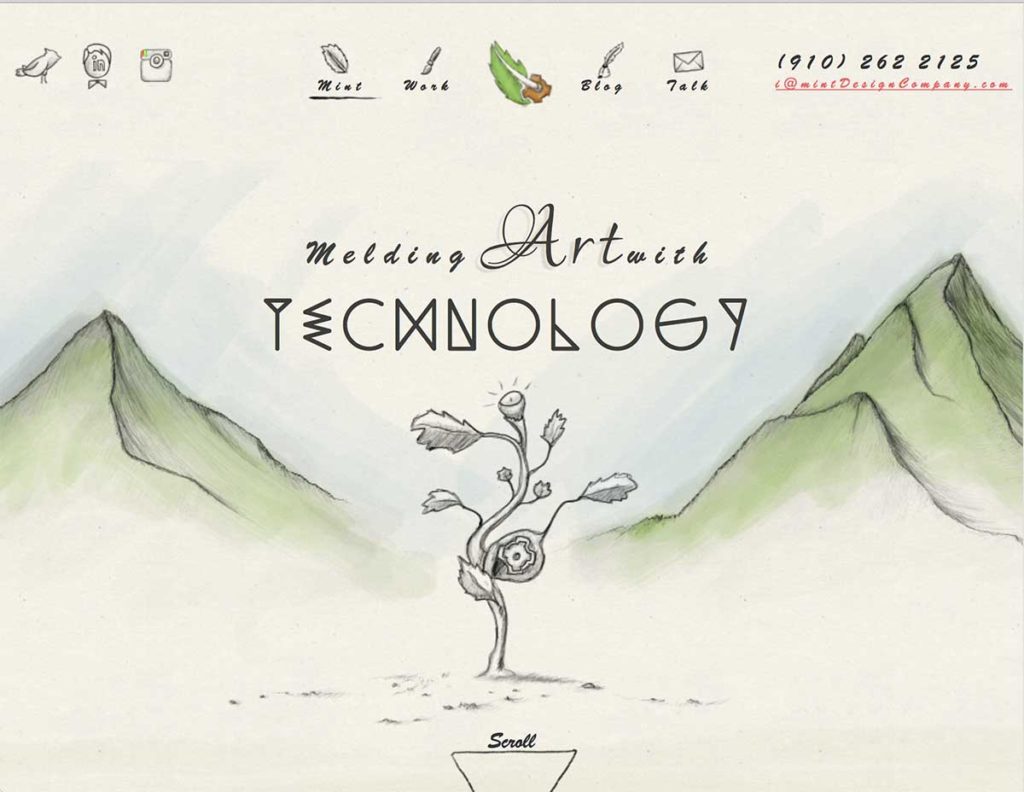
与此平行的想法是自定义插图。 这些可以使您的网站看起来很原始。 许多这些设计趋势的一个大问题是它们几乎被过于广泛地接受了。 许多站点开始看起来都一样,或者至少看起来它们使用的是相同的模板,只是交换了文本和图像。 手绘网站对此进行了切换。 自定义字体也是如此。

11.隐藏导航
这是移动设备对所有网页设计产生影响的另一个结果。 这些隐藏的导航菜单看起来像一个小图标,直到您将鼠标悬停在它们上面或单击它们。 然后他们弹出并显示他们的内容。
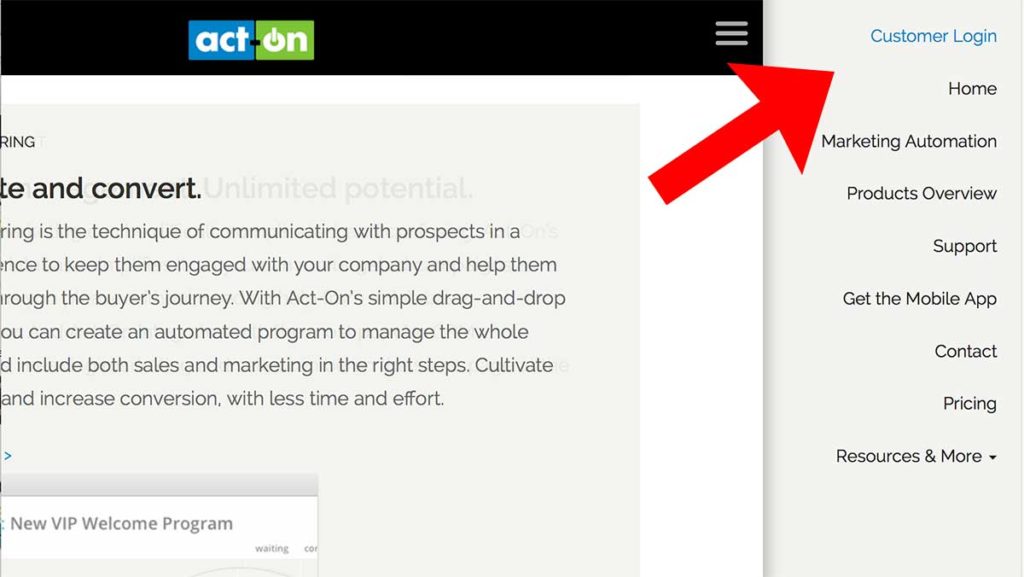
一些网站,如 Act-On,以响应方式使用隐藏导航。 如果有人在移动设备上或使用狭窄的桌面浏览器窗口查看该网站,他们将看到折叠的导航:

如果他们点击这三个栏,他们会看到导航布局就像在侧边栏中一样:

如果他们的浏览器窗口足够宽,他们将看到完整的导航:

还有一个与此相关的趋势:锚定导航。 这是指在您向下滚动页面时跟随您的导航栏。 叠加层是锚定导航的一个示例。 当您向下滚动博客文章时,那些跟随您的社交媒体按钮也会被锚定。
回到你身边
这些是目前网页设计的主要趋势。 但是设计在不断发展,而网页设计也在快速发展。 如果您正在考虑重新设计您的网站,或者只是收集想法,直到您准备好重新设计,请务必遵循支持可用性和转换的网页设计趋势。 始终关注您的用户——您的客户和潜在客户。 仅仅因为设计元素时尚并不一定对业务有利。
正如史蒂夫·乔布斯所说:“设计不仅仅是看起来的样子。 设计就是它的运作方式。”
最后一件事。
设计不断发展,网页设计也在快速发展。 如果您正在考虑重新设计您的网站,或者只是收集想法,直到您准备好重新设计,请务必遵循支持可用性和转换的网页设计趋势,并阅读 Act-On 的电子书,将您的网站变成潜在客户Generation Machine,以确保您在更改网站设计时不会错失产生潜在客户的机会。
最重要的是,始终关注您的用户——您的客户和潜在客户。 仅仅因为设计元素时尚并不一定对业务有利。