您需要了解的 11 種網站設計趨勢
已發表: 2015-09-23您公司的網站是您在網上所做的一切的大本營。 你所有的社交媒體工作、你的電子郵件營銷、你的訪客發帖——都應該回到你的網站。
因為您的網站對您的營銷成功至關重要,所以跟上影響它的趨勢是有意義的。 我們經常談論搜索引擎優化趨勢和最佳實踐。 這些當然很重要,但您的網站在訪問者眼中的外觀也很重要。 您的網站導航和使用的難易程度更為重要。
網站設計的最佳實踐會不時發生變化,人們期望您的網站外觀和行為的方式也會發生變化。 即使您現在不打算重新設計,了解當前的趨勢也是件好事。 這樣您就可以判斷您的網站何時從“足夠好”到真正需要重新設計。
這 11 種趨勢的範圍從廣泛的設計方法到更小的設計特徵。 其中許多相互重疊或互補。 您不需要——甚至可能不應該——全部實現它們,但最好在看到它們時認出它們。
1.手機
這是一個如此巨大的設計趨勢,它影響了我將在這裡提到的所有其他趨勢。 移動搜索現在已經超過了桌面搜索。 這不僅對設計有重大影響,對內容甚至定義設計和內容的軟件類型也有重大影響。
2.極簡主義
這不僅僅是一種設計時尚,原因有很多。 首先,您的訪客不知所措且分心。 用超級乾淨的設計減少他們的選擇,吸引他們的注意力。 這讓他們更有可能採取行動。
極簡主義也適用於移動設備。 它有助於界面更容易適應小屏幕。 它還應該使您的網站下載速度更快。
Nielsen Norman Group 最近對 112 個極簡主義網站進行了一項出色的調查。 他們發現定義特徵是:
- 平面設計
- 有限的配色方案
- 幾個 UI 元素
- 負空間的使用
- 戲劇性的排版
- 網格佈局
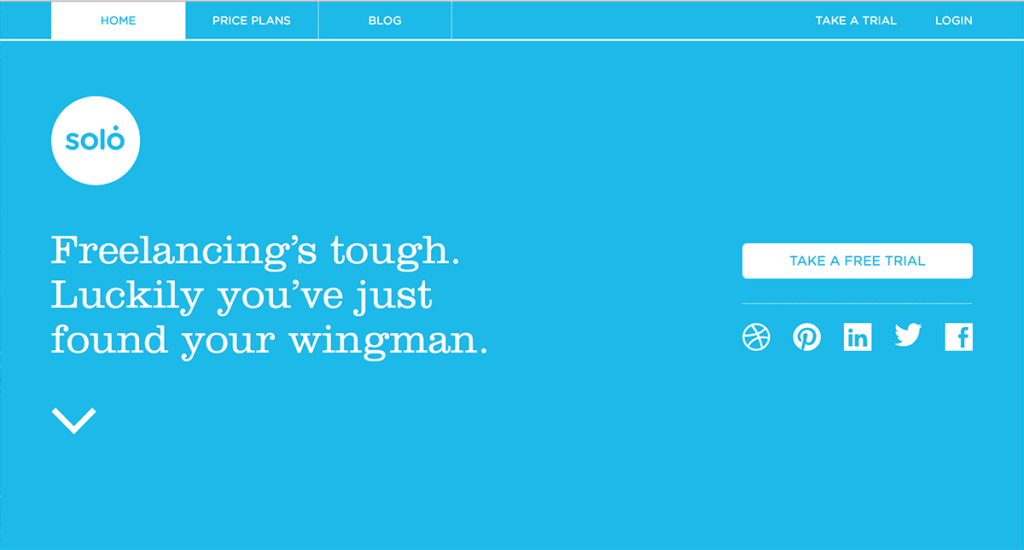
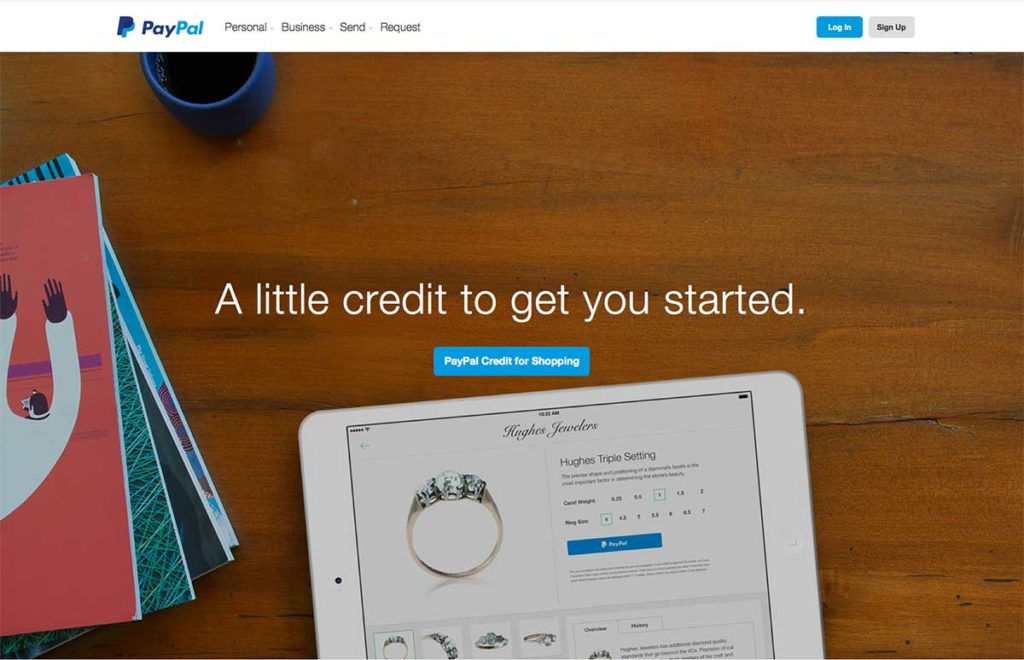
下面的這個網站實現了很多極簡主義元素。 還要注意左側的箭頭——這是出現在許多新設計網站上的設計元素。

3.響應式設計和自適應內容
我想我們至少都聽說過響應式設計。 如果您不確定它是什麼,響應式設計就是如何對網頁進行編碼和佈局,使其在所有設備上看起來都不錯。 如果您的網站現在沒有使用響應式設計,那應該是。
但還有一種叫做自適應內容的東西。 這基本上是讓文本和圖像以及其他內容資產適應不同的設備。 這通常意味著文本長度和圖像大小,但也有其他選項。
我們都談過很多關於響應式設計的文章,但我認為我們才剛剛開始創建自適應內容。 當前網頁設計中最大的想法之一是不再先創建設計,然後再將內容融入其中。 相反,您可以利用現有的內容並創建一個對其進行補充的設計。
4.扁平化設計
幾乎所有人都應該知道扁平化設計是什麼。 如果你不這樣做,是時候學習了。 這是一個例子:

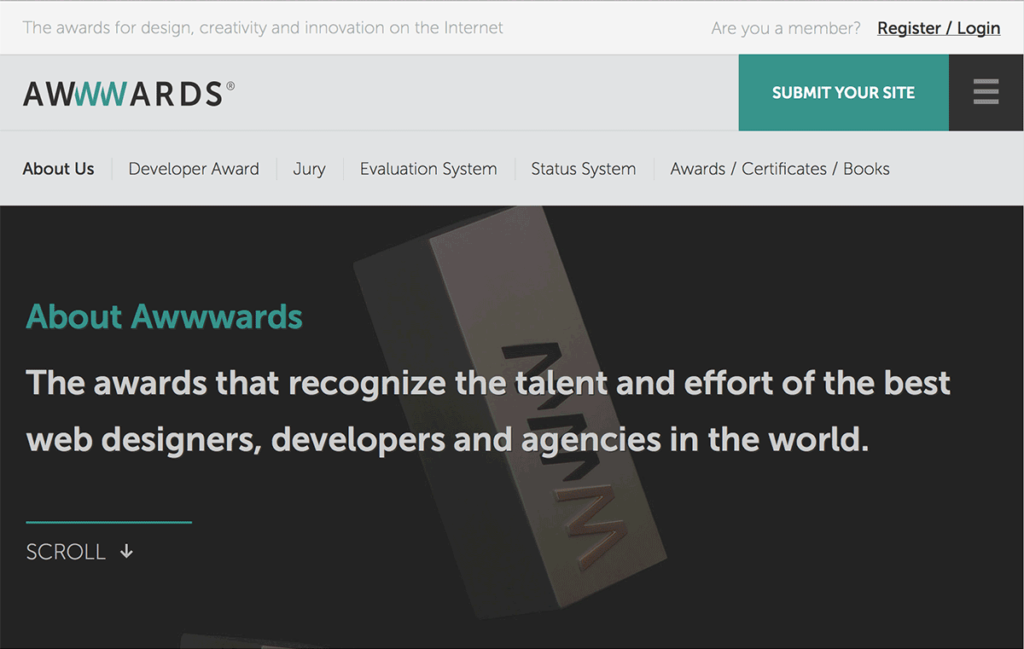
請注意圖像、圖標和導航元素如何不嘗試看起來是三維的? 以及如何沒有陰影和很少的顏色或灰色漸變? 這些都是扁平化設計的標誌。
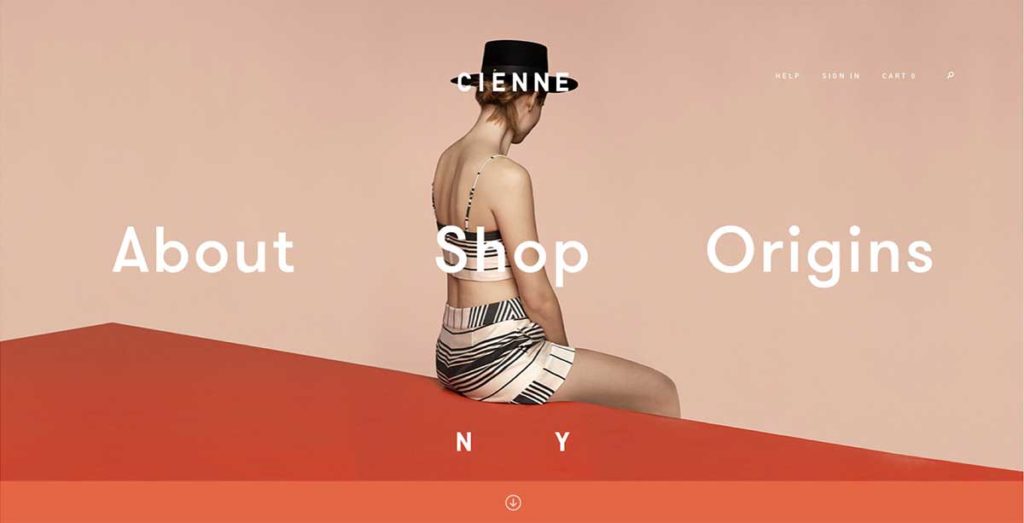
但這並不意味著你不能拍照。 這是另一個被認為具有扁平化設計的網站示例。

5.網格設計
這種趨勢主要是由 Pinterest 催生的,儘管在任何媒體中使用網格方法進行設計已經存在了幾十年。 有時稱為“Pinteresty”或“卡片”,網格設計方法可以是提供一系列選擇的優雅方式。 它適用於產品列表頁面、電子書和白皮書列表頁面,甚至經常用作主頁設計。
以下是我們考慮如何在 Act-On 博客主頁上使用網格設計:

6.背景圖片和視頻
我相信你已經看過這些了。 它們無處不在……它們是設計趨勢之一,一些設計師表示所有網站都開始變得相似。 但這些可能如此普遍是有原因的:它們讓人們看起來比其他情況下看起來更長。
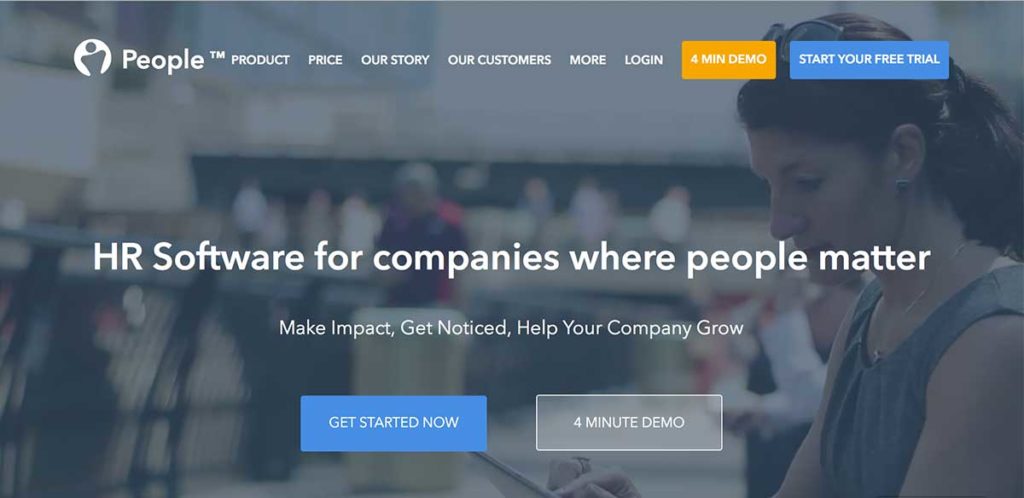
如果視頻以正確的方式移動,或者圖像被恰到好處地裁剪,它可以將眼睛吸引到頁面的特定區域。 就像一個選擇框。 請參閱 PeopleHr 的主頁作為視頻背景的示例,將您的視圖拉向選擇加入表單。

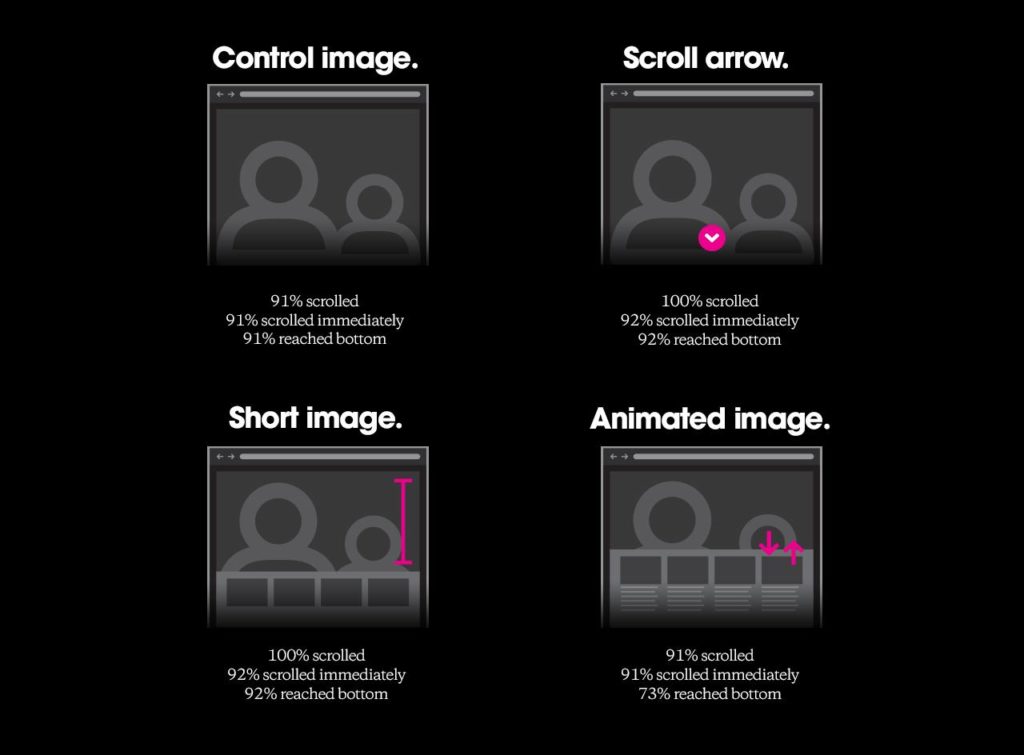
那麼最好是使用圖像或視頻,還是一張大圖像和一堆小圖像? 實際上這似乎並不重要,至少根據 Huge Inc 所做的測試。 他們僅在使用動畫圖像時看到抑制的滾動率:

關於背景視覺效果需要注意的一件事……他們通常使用白色鏤空字體的文字覆蓋。 雖然設計師喜歡“反向”或“淘汰”類型,但轉換專家和直接響應人員不喜歡它。
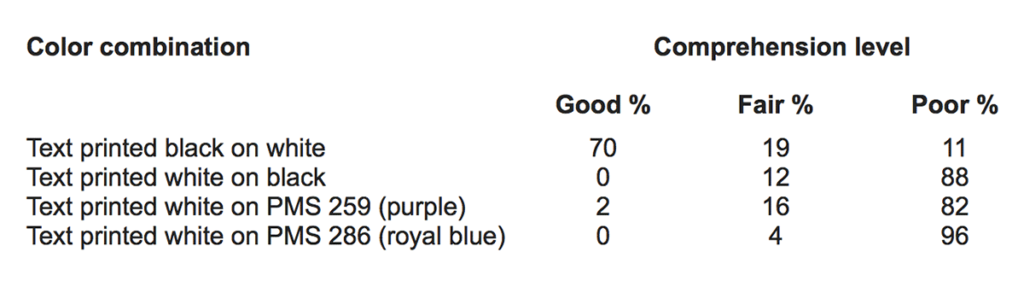
僅是短標題或標語的反向文字很難閱讀。 正如一位澳大利亞出版商在進行測試時發現的那樣,它還會嚴重抑制閱讀理解。

這是你想要的盡可能多的反向類型:


7.無限捲軸
這被廣泛使用,幾乎不再是一種趨勢。 這是標準的網頁設計慣例。 這並不總是一件好事。 說實話,我非常不喜歡無限滾動。 這是因為當我滾動時,頁面會跳過——所以我看不到所有信息,我只看到其中的一部分。 當我在滾動頁面上查找內容時,我必須非常小心地一點一點地上下滾動。 當無限滾動決定跳過時,我需要付出很多努力才能確保我沒有錯過任何東西。
最終我並不孤單。 Nielsen Norman Group 最近發表了一篇文章總結了這個問題:
無休止的滾動使人們不必在瀏覽任務中關注分頁機制,但對於支持面向目標的查找任務的網站來說,這不是一個好的選擇。
我將滾動作為面向目標的查找任務。 無限滾動使這變得困難。

8.互動內容
與十年前的“小冊子軟件”相比,我們已經取得了長足的進步,但許多網站還沒有達到他們應有的水平。
擁抱交互式內容有商業原因。 首先,它增加了現場停留時間。 在民意測驗和測驗的情況下,它還可以為您提供有關受眾的寶貴見解。
這是一個值得跟進的趨勢。 如果實施得當,添加交互式內容可以使您的收入和其他關鍵指標得到很好的提升。
B2B 營銷人員最好的互動內容可能是計算器和自我評估工具。 這些是購買過程後期的理想選擇。 他們可以幫助潛在客戶確定哪種服務適合他們,甚至可以為他們提供粗略的成本估算。
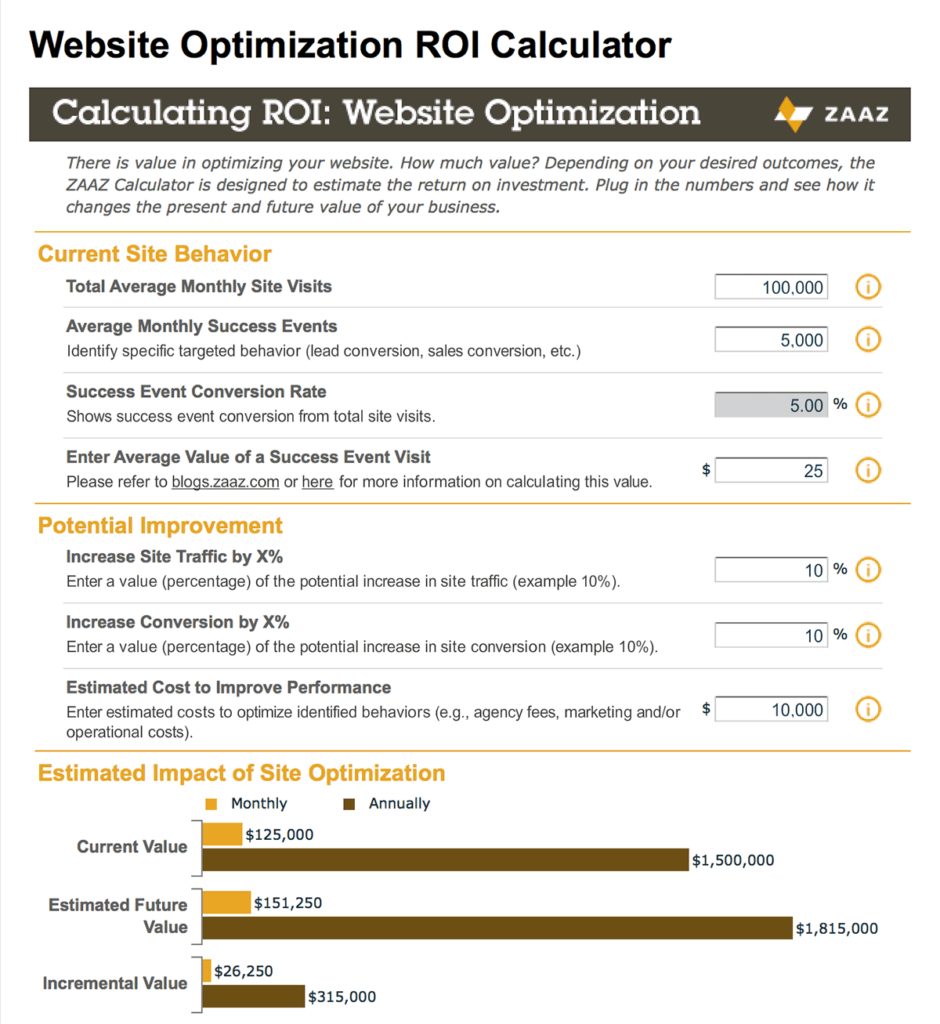
ClickZ 的網站優化投資回報率計算器是互動內容的一個很好的例子:

9.運動
這是交互式內容的姊妹趨勢。 運動有多種形式,最明顯的是視頻。 另一個例子是您在某些博客上看到的動畫 gif。 雖然其中一些對於 B2B 博客來說可能過於前衛,但偶爾擴展一下還是不錯的。 特別是如果動畫 gif 以一種文字 - 甚至靜態圖像 - 永遠無法做到的方式將觀點帶回家。 只需掌握一些技巧即可使用它們。 您想要的是像電影圖片一樣優雅的效果,而不是像閃爍的霓虹酒店招牌那樣的效果。
通過 GIPHY
或者
通過 GIPHY
10. 定制攝影和插圖
設計界有很多聲音只是反對庫存照片。 我不確定它們是否像某些人所說的那樣糟糕,但使用圖庫攝影肯定存在風險。 首先,其他人可以使用與您相同的照片。 其次,真實人物的照片已被證明可以獲得更高的轉化率。 為什麼? 因為他們更可信。
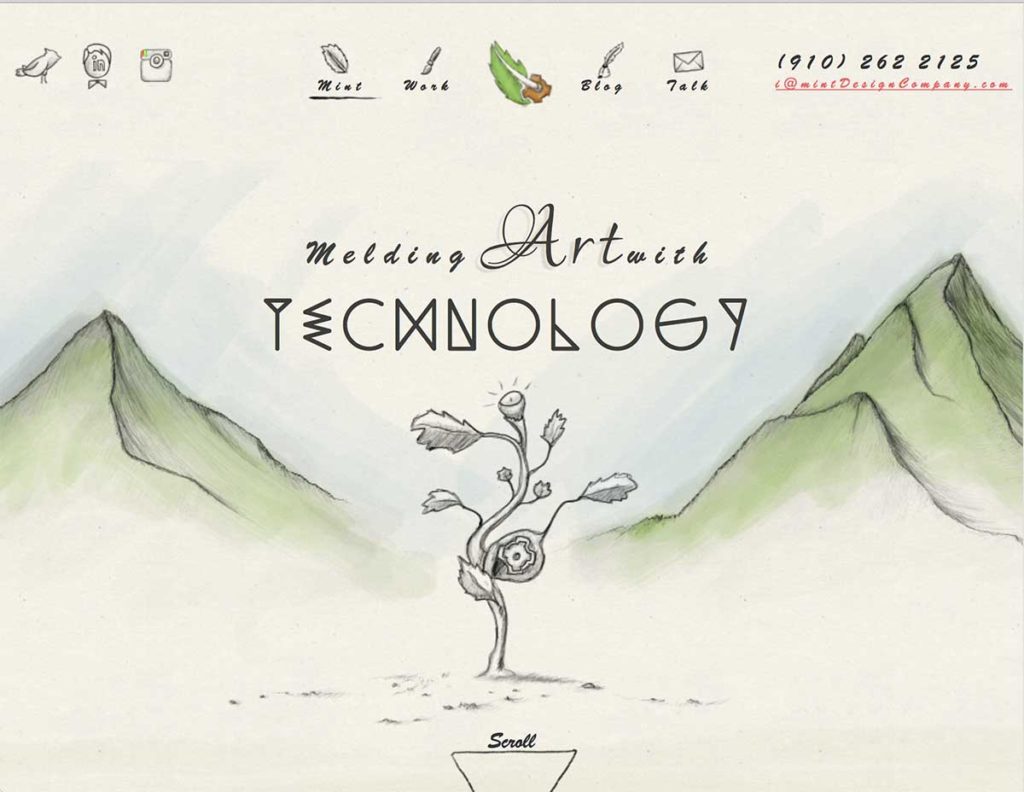
與此平行的想法是自定義插圖。 這些可以使您的網站看起來很原始。 許多這些設計趨勢的一個大問題是它們幾乎被過於廣泛地接受了。 許多站點開始看起來都一樣,或者至少看起來它們使用的是相同的模板,只是交換了文本和圖像。 手繪網站對此進行了切換。 自定義字體也是如此。

11.隱藏導航
這是移動設備對所有網頁設計產生影響的另一個結果。 這些隱藏的導航菜單看起來像一個小圖標,直到您將鼠標懸停在它們上面或單擊它們。 然後他們彈出並顯示他們的內容。
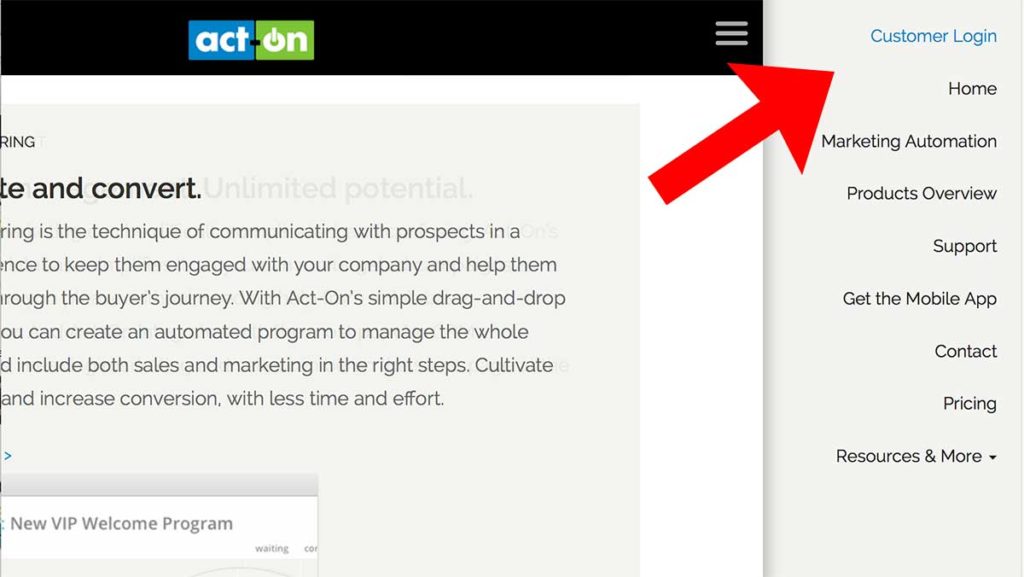
一些網站,如 Act-On,以響應方式使用隱藏導航。 如果有人在移動設備上或使用狹窄的桌面瀏覽器窗口查看該網站,他們將看到折疊的導航:

如果他們點擊這三個欄,他們會看到導航佈局就像在側邊欄中一樣:

如果他們的瀏覽器窗口足夠寬,他們將看到完整的導航:

還有一個與此相關的趨勢:錨定導航。 這是指在您向下滾動頁面時跟隨您的導航欄。 疊加層是錨定導航的一個示例。 當您向下滾動博客文章時,那些跟隨您的社交媒體按鈕也會被錨定。
回到你身邊
這些是目前網頁設計的主要趨勢。 但是設計在不斷發展,而網頁設計也在快速發展。 如果您正在考慮重新設計您的網站,或者只是收集想法,直到您準備好重新設計,請務必遵循支持可用性和轉換的網頁設計趨勢。 始終關注您的用戶——您的客戶和潛在客戶。 僅僅因為設計元素時尚並不一定對業務有利。
正如史蒂夫·喬布斯所說:“設計不僅僅是看起來的樣子。 設計就是它的運作方式。”
最後一件事。
設計不斷發展,網頁設計也在快速發展。 如果您正在考慮重新設計您的網站,或者只是收集想法,直到您準備好重新設計,請務必遵循支持可用性和轉換的網頁設計趨勢,並閱讀 Act-On 的電子書,將您的網站變成潛在客戶Generation Machine,以確保您在更改網站設計時不會錯失產生潛在客戶的機會。
最重要的是,始終關注您的用戶——您的客戶和潛在客戶。 僅僅因為設計元素時尚並不一定對業務有利。